Как сделать портал в фотошопе
Обновлено: 05.07.2024
В этом уроке по освоению программы Photoshop, автор Jenny Le расскажет вам как создать сюрреалистический световой портал. Вы научитесь комбинировать стоковые изображения и применять ретушь, использовать маски слоя и различные приемы для создания эффектных сцен.
Вот наш финальный результат:

Исходники:
Шаг 1
Создайте новый документ и залейте его любым цветом. Я использую белый цвет и размер 1000х1000 px (пикселов).


Результат после перетаскивания:

Назовите этот слой "Земля" ( либо как вам нравится).
Шаг 2
Я хочу изменить изображение неба в левой части картинки, поскольку не думаю, что оно выглядит очень реалистично.





Шаг 3

Удерживайте клавишу "Alt" для выбора источника клона (образца). Выбирайте точки ближайшие к птицам. Если вы не знакомы с этим инструментом, рекомендую пройти соответствующий урок на сайте . Вот мой результат:


Шаг 4
Обратите внимание, что я размещаю яркую часть неба в середине верхней части изображения, чтобы сделать свет, сияющий из-за портала (мы увидим этот эффект в следующих шагах).

После трансформации слоя, назовите его "Небо". Добавьте слой-маску к слою "Небо", обработайте мягкой черной кистью нижнюю часть, для плавного перехода:

Шаг 5


Создайте маску слоя для копии "Небо". Затем, с помощью мягкой черной кисти на маске слоя, обработайте те части которые вы не хотите размывать ( хотите оставить более резкими):

Шаг 6

Переместите изображение "Скала" в вашу работу и разместите его в центре композиции. Измените масштаб до нужного размера:


Добавьте слой-маски для этих слоев со скалами. При работе с масками используйте черную кисть с большой твердостью (70-80%) (не используйте мягкую кисть, она даст очень мягкий и ненатуральный результат в этом случае), чтобы очистить некоторые части нижней, верхней, и центральной части скал. Ниже вы видите, как я применяю эту кисть для каждой из скал (теперь я называю слои с утесами «Портал часть 1" и "Портал часть 2" - мы получили двери портала):


Шаг 7




Шаг 8
В этом шаге мы создадим тень от дверей портала.
Создайте новый слой под слоем «Портал часть 1". Зажмите клавишу Cmd / Ctrl и нажмите внутри миниатюры слоя "Портал часть 1", чтобы загрузить выделение:



Понижаем непрозрачность слоя с тенью до 30% :


Добавьте слой-маску и используя мягкую кисть черного цвета ("Непрозрачность" и "Нажим" примерно 50%), размойте верхнюю и правую части тени:

Используя эти же приемы создаем тень для другой части портала:

Шаг 9

Мы получили вот такой результат:

Шаг 10


Шаг 11




Шаг 12


Мы изменили настроение фотографии - от дня к ночи.
Шаг 13
Откройте изображение "Пожар". Сделайте выделение вокруг "горящей" части, затем скопируйте его в наш документ. Изменив размер и преобразовав "Пожар" (Cmd / Ctrl + T), расположите его на портал:




Шаг 14


Шаг 15


Шаг 16


Шаг 17

Нажмите комбинацию клавиш Cmd / Ctrl + T, чтобы растянуть ее в длину:


Назовите слой с растянутой точкой "Луч". Дублируйте слой "Луч" и переместить его правее:

Создайте еще одну копию слоя "Луч". Переместите новый луч к центру и увеличить непрозрачность слоя на 100%:

Шаг 18
Откройте изображение "Человек". Отделяем мужчину от фона, уменьшаем и размещаем его перед порталом:



Создадим дополнительную тень, чтобы сделать похожим, что мужчина действительно стоит на земле.

Шаг 19





Шаг 20


Шаг 21


Шаг 22

Шаг 23


Результат после цветокоррекции:

Шаг 24


Шаг 25

Сайт о графическом дизайне в Photoshop
Информация, статьи, теория, уроки




Мы живем в век высоких технологий и постоянного развития ПО. В дизайне революцию стремительно сделал Photoshop. Сейчас без этого инструмента вообще никуда — это уже всемирно, давно и всеми признанный стандарт.
(А.Б.Чубайс, чиновник)
Еще 20 лет назад индустрия графического дизайна была уделом художников. Сейчас Photoshop дает возможность творить людям с хорошим художественным вкусом. Если они профессионалы.
(Н.А.Копейкин, художник)
Photoshop дает нам массу возможностей — начиная с редактирования домашних фотографий и до разработки сайтов и полиграфии. Нужно просто понимать, на что ты УЖЕ способен, владея этим инструментом!
(М.С.Щипунов, ИТ-директор)
В данной статье о графическом дизайне мы с вами рассмотрим любопытный урок, в котором рассказывается, как можно создать нечто подобное порталу или арке с неким электрическим свечением. В дальнейшем это можно будет при определённой фантазии применить в создании различных электрических эффектов в полиграфии или веб-дизайне.
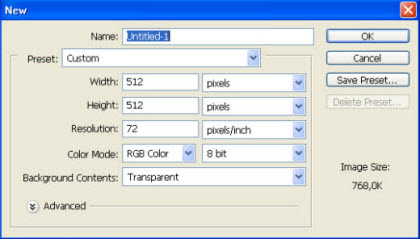
Для начала создадим новый документ размером 512x512 px, нажав Ctrl+N или File — New.

Убедимся, что цвет заднего фона у нас установлен белый, а переднего — чёрный.

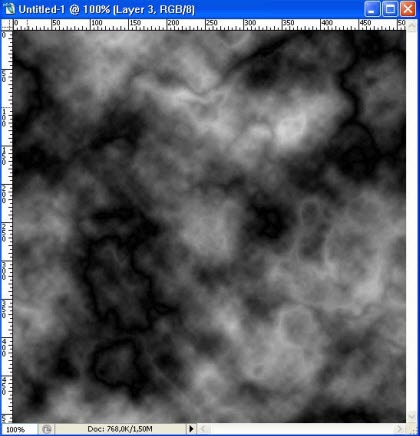
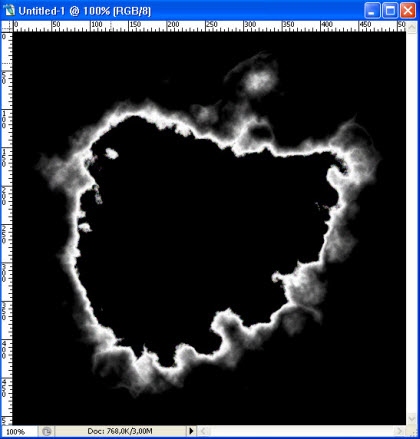
Применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака).
После этого применяем Filter — Render — Difference Clouds (Облака с наложением) пять раз подряд.

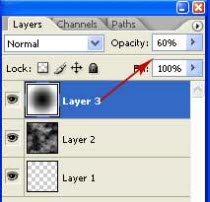
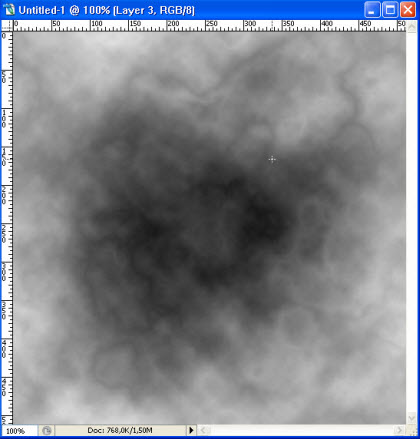
Затем создаём новый слой и применяем к нему радиальный чёрно-белый градиент.

Теперь необходимо установить непрозрачность слоя на уровне 60%.


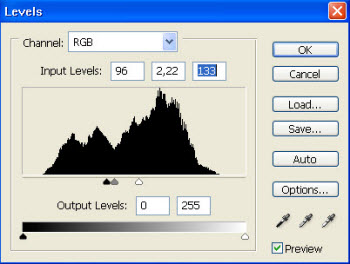
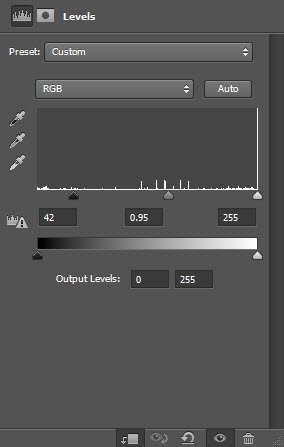
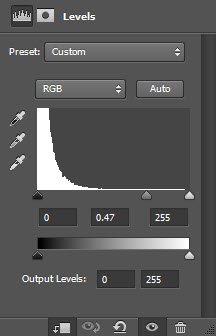
Теперь создадим новый корректирующий слой Layer-New Adjustment Layer-Levels (Слой-Новый корректирующий слой-Уровни), и поработаем с уровнями, тем самым создадим сияющие границы нашего портала или дуги, как Вам будет угодно.

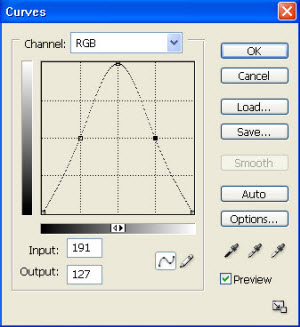
Следующим шагом мы избавимся от лишнего белого, создав новый корректирующий слой, но на сей раз — Кривые (Layer-New Adjustment Layer-Curves).


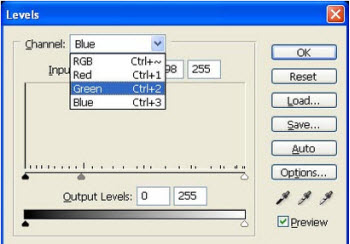
Вот что у нас примерно получилось, но хочется задать цвет нашей дуге и большего жара. Для этого объединим наши четыре слоя в группу, удерживая клавишу Shift отметим наши слои в палитре слоёв, затем Layer — Group Layers (Слой — Сгруппировать слои) или Ctrl+G. Дублируем группу Layer — Duplicate Layer и назовём для удобства нашу основную или нижнюю группу «Жар», а копию группы, которая в верху — «Дуга». Нажатием на значок глаза в палитре слоёв на против верхней группы, называемой у нас «Дуга», временно отключим её. Возвращаемся к группе «Жар» и объеденяем слои этой группы, удерживая Shift отмечаем их, и дальше Layer — Merge Layers или Ctrl+E. К вновь получившемуся объединённому слою применяем «Фильтр» — «Размытие по Гауссу» (Filter — Blur — Gaussian Blur) с радиусом 2,0 px. Не снимая выделение со слоя, создаём Новый корректирующий слой-Уровни, как поступали уже ранее, но поиграем настройками цветов отдельно. У синего и зелёного сдвигаем ползунки влево, у красного вправо а у RGB слегка вправо.

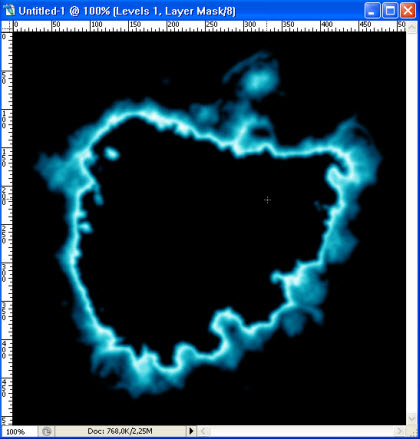
Получили примерно это.

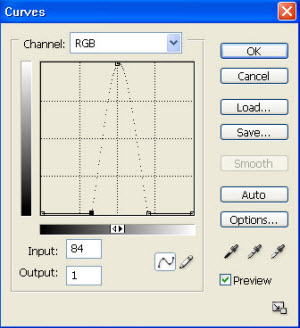
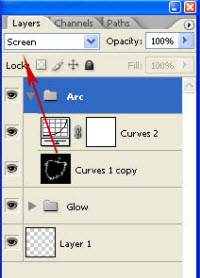
Возвращаемся к группе слоёв, именованной нами «Дуга», делаем её снова видимой нажав на на значок глаза. Объединяем слои группы и создаём Новый корректирующий слой-Кривые (Layer-New Adjustment Layer-Curves). Далее выставляем кривую, как на указано скриншоте ниже. И установим режим наложения «Осветление» (Screen) для группы «Дуга».


Вот и всё! Надеюсь, урок Вам будет полезен, и Вы найдете, в какой области графического дизайна применить эффект, который мы научились делать сегодня.
Дорогие графические дизайнеры!
Мы всегда рады приветствовать вас
на сайте о дизайне в Photoshop!

В этом уроке мы займемся мрачной фотоманипуляцией с огненными вратами. Мы будем работать с корректирующими слоями, режимами наложения и основными техниками фотоманипуляции. В целом урок совсем не сложен, однако мы бы рекомендовали вместо использования ластика применять маски. Это увеличиваем размер файла, однако это недеструктивные методы работы, которые более предпочтительны.
Результат

Исходники
Для выполнения урока вам потребуются следующие файлы:
Шаг 1
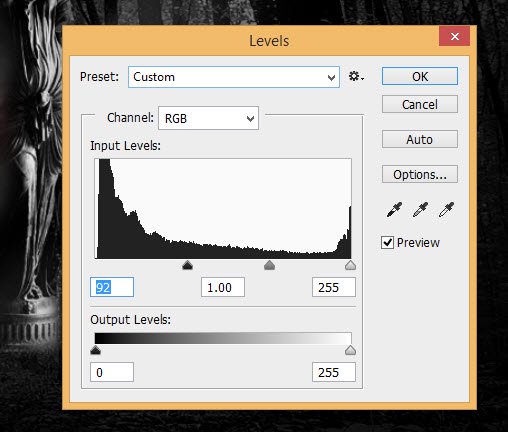
Создайте документ размером 1440px * 720px с черным фоном. Откройте изображения леса в Photoshop и выделите указанную ниже область:

Копируйте ее и вставьте в наш документ. Инструментом Eraser/Ластик на 40% flow/жесткости и 100% opacity/непрозрачности сотрите некоторые части изображения, чтобы добавить глубины и объема:

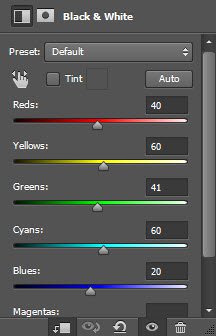
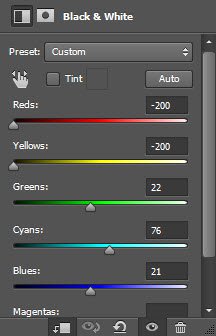
Добавьте следующие корректирующие слои (Adjustment layers) поверх слоя с лесом:
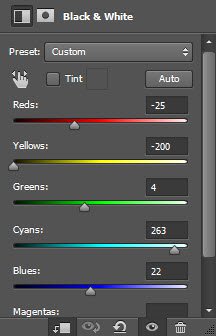
Black and White/Черный и белый

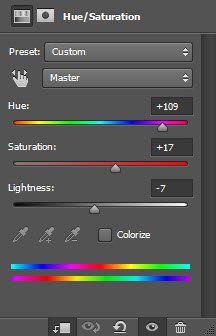
Hue and Saturation/Цветовой тон/Насыщенность


вот что должно получиться:

Шаг 2
Откройте изображение с мальчиком, выделите его и вставьте в наш документ, масштабируя до нужного размера:

Добавляем следующие корректирующие слои в качестве обтравочной маски для слоя с мальчиком:
Black and White/Черный и белый


Вот что получится:

Растушеванной кистью нарисуйте тень под ногами мальчика, чтобы он стоял на земле:
Шаг 3
Откройте изображение с вратами и поместите его как показано ниже. Поместите слой с вратами под слоем с мальчиком:

Сотрите указанные ниже части:

Создайте следующие корректирующие слои в режиме обтравочной маски для слоя с вратами:
Black and White/Черный и белый



Шаг 4
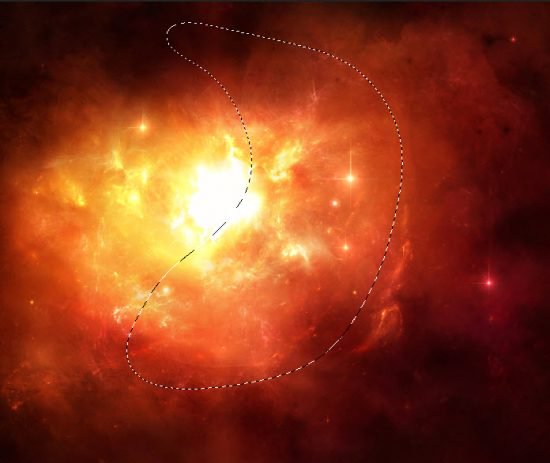
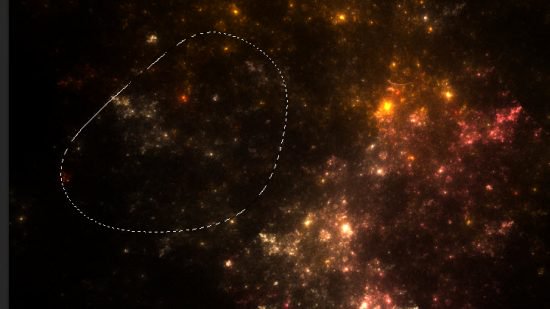
Пририсуем мальчику крылья. Для этого откройте изображение с туманностью 1 и выделите указанную ниже область инструментом Lasso/Лассо (40px feather/растушовки):

Скопируйте крыло и вставьте его в наш документ. Масштабируйте и исказите его в режиме Warp/Искажение:

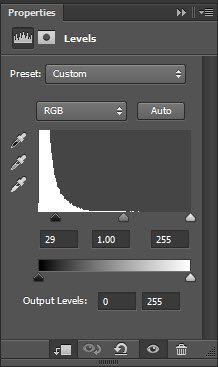
Нажмите Ctrl + L чтобы скорректировать цвета крыла при помощи коррекции levels/Уровней:

Повторите процесс, чтобы создать второе крыло:

Шаг 5
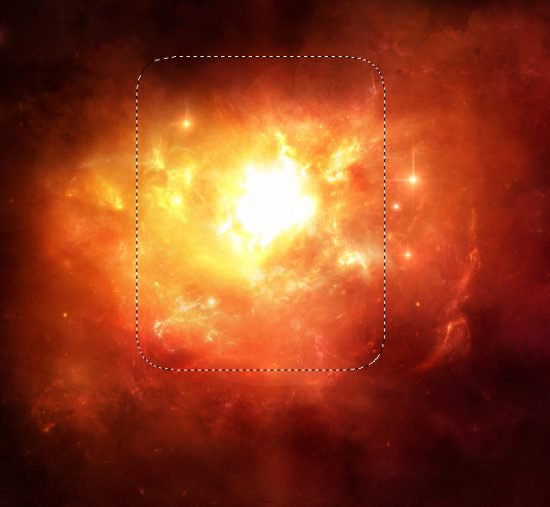
Откройте файл с туманностью 2 и выделите указанную ниже область инструментом Lasso/Лассо с прежними параметрами растушевки:

Скопируйте область и вставьте ее в наш документ. Укажите этому слою blending mode/режим наложения Lighter Color/Замена светлым:

Масштабируйте и дублируйте слой, разместив копии в местах, указанных ниже:

При помощи кистей частиц разбросайте искры вокруг врат:

Кистями облаков или дыма нарисуйте дымку:

Шаг 6
Теперь мы хотим добавить огонь внутри ворот. Для этого давайте вернемся к слою с лесом и сотрем часть за воротами:

Возвращаемся к файлу туманности 1 и выделяем указанную ниже область:

Копируйте ее и вставьте в наш документ между слоем леса и врат. Масштабируйте слой при необходимости:

Шаг 7
Если вы довольны тем, что видите, объедините все слои в один. Создайте новый слой и в нем при помощи черной растушеванной кисти затените часть изображения.
Таким образом мы визуально выделим центр композиции:

Добавим пламенный эффект. Для этого выделите часть изображения туманности 2 и вставьте ее с искажением, как показано ниже:
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? :)
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:

Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте :-)
Создание и размеры документа
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.

В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта

Ширина будущего сайта в 1200 рх

А вот как она выглядит:

Выделяем наш слой, нужно просто один раз кликнуть на него:

А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.


Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.

Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы

Вот что должно получиться:

Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:







Вот, что должно получиться:

После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:

Иконки социальных закладок
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:


Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:

Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип

Нижнее меню (Главное)
Выставляем линейки как на рисунке:




Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:

Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:




Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:

Добавляем линии с линейки как на рисунке, и отменяем выделение:

Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.

Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:

Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.

В той же группе добавьте метку с помощью текста как у меня на рисунке выше.

Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:

И описание к посту:


Теперь добавляем текст и смотрим, что у нас получилось:

Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.

Отменяем выделение и ищем середину круга с помощью линейки



Вот что должно получиться:

Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:

Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:

А вот что получилось только в нормальном размере:


Сайдбар (правая колонка)




Поле поиска готово. Теперь переходим к виджетам.



Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.

Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.


А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.

Вот и всё, друзья, у нс готовый макет, который уже можно верстать :)

Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:

Его ключевыми особенностями являются горизонтальные полосы для разделения контента, красочный заголовок, портфолио, двухрядный основной макет и подвал со ссылками:

Перед тем, как создать сайт в Фотошопе , лучше сделать наброски основных контуров на бумаге:

Проектирование макета также помогает разработать структуру и получить представление о лучших позициях для ключевых элементов дизайна:

Создавая новый документ в Adobe Photoshop , я делаю макет размером, соответствующим распространенному широкоформатному монитору, чтобы дать хорошее представление общего вида сайта:

Отмерьте направляющими ширину в 960 пикселей в центре документа и создайте базовую сетку для размещения элементов страницы:

Начнем создание дизайна сайта в Photoshop с заголовка. Сделайте выделение по всей ширине документа и залейте его белым цветом. Дважды щелкните на слое, чтобы открыть стили слоя и добавьте « Наложение градиента » ( Gradient Overlay ) с вертикальным переходом от серого цвета к белому:

Далее нарисуем область основного заголовка, где будет размещен избранный материал. На новом слое сделайте выделение, затем примените к нему стиль « Наложение градиента » с двумя цветами. Также добавьте неброскую внутреннюю тень, чтобы придать эскизу глубины:

Выделив область заголовка с маской, нажмите CTRL+SHIFT+C , чтобы скопировать совмещенные данные, а затем вставьте их на новый слой. Перейдите на вкладку Фильтр > Шум > Добавить шум , чтобы создать простую текстуру, затем установите режим наложения « Умножение » и снизьте прозрачность до подходящего значения:

Далее продолжаем делать сайт в Фотошоп , вставив логотип компании и расположив его в сетке. Добавьте стиль « Наложение градиента » с настройками, соответствующими цветам заголовка, затем создайте мягкую внутреннюю тень:

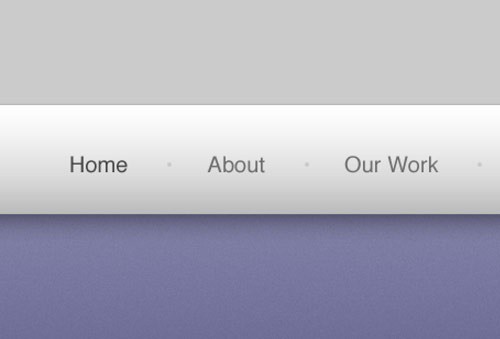
Используйте инструмент « Текст » для создания меню главной навигации, задайте средне-серый цвет для шрифта, а для активной ссылки используйте немного более темный оттенок:

Заголовок – это отличное место, чтобы представить сайт. С ярким фоном он привлекает основное внимание пользователя. Используйте это пространство, чтобы поместить привлекательный вступительный заголовок с индивидуальным шрифтом, который соответствует имиджу компании:
Продолжайте детализировать вводный контент, но на этот раз используйте семейства шрифта Arial или Helvetica , чтобы текст можно было поместить в html без замены изображений:

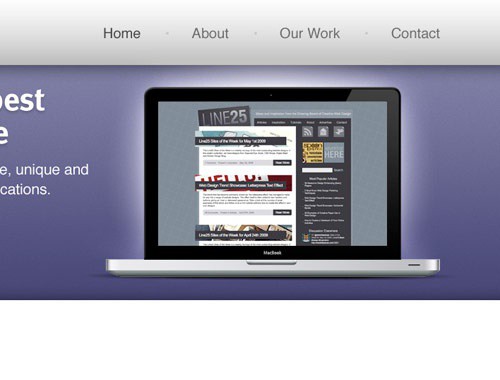
Перед тем, как сделать сайт в Фотошопе до конца, расположите изображение ноутбука посередине. Это хорошо согласуется с образом выдуманной компании, и создает отличное тематическое пространство для отображения примеров работ на экране компьютера:

Подчеркните эту область радиальным градиентом, исходящим из-за компьютера. Этот дополнительный штрих поможет возвысить элемент над страницей:

Под основным заголовком создайте другое выделение и заполните его бело-серым градиентом:

Разделите среднюю часть страницы на две колонки с направляющими, привязанными к линиям сетки. Слева у нас будет главная панель контента, а правая будет содержать тонкую боковую панель. Используйте инструмент « Текст », чтобы добавить текст для примера:

Ниже область основного контента может содержать место для отображения последних записей блога. Разделите этот столбец еще на две колонки и набросайте примеры записей. Ссылки заголовков должны расцениваться пользователями как кликабельные, поэтому измените их цвет, чтобы дать визуальную подсказку:

При создании сайта с нуля в Фотошопе и верстке используем инструмент « Прямоугольник со скругленными углами », чтобы нарисовать прямоугольник на боковой панели. Первоначальный цвет не имеет значения, так как мы будем менять его стиль в следующем шаге:

Дважды щелкните по слою и добавьте ряд стилей слоя, в том числе серо-белый градиент, тонкую серую обводку и мягкую внутреннюю тень:
Используйте эту боковую панель, чтобы разработать секцию Featured Project ( Рекомендуемый проект ). Ее элементы могут включать в себя небольшие снимки и отрывки текста:

Нарисуйте еще один прямоугольник, чтобы использовать его как кнопку. Добавьте пару стилей слоя, таких как « Наложение градиента » и « Обводка », чтобы стиль кнопки соответствовал общей серой теме:

Создайте короткую и содержательную надпись для кнопки, побуждающую пользователя пройтись по сайту, чтобы посмотреть будущие проекты:

Обозначьте конец контента, нарисовав на экране область подвала. Заполните это пространство светло-серым цветом, чтобы отличить его от области основного контента:

Создание сайта в Photoshop продолжим с рисования круглой маски и заполнения ее радиальным градиентом от черного до прозрачного. Нажмите Ctrl+T , чтобы трансформировать выделение, сожмите и растяните созданную область для формирования длинного, похожего на тень изображения:

Расположите тень по центру экрана, затем удалите лишнее пространство над подвалом. В результате получится тонкая тень, которая « приподнимает » главную страницу, добавив дизайну немного деталей:

Подвал является отличным местом для отображения второстепенных элементов страницы. Например, формы для авторизации пользователей. Доработайте дизайн с помощью инструмента « Текст », а затем нарисуйте пару полей для ввода. Дополните поля мягкой внутренней тенью:


Добавьте контактную информацию в нижний правый угол. Так эти данные будут всегда под рукой у пользователей. Выделите наиболее важные аспекты с помощью размера и большей толщины или цвета:

Итоговый дизайн сайта в Фотошопе искусно сочетает все необходимые элементы на странице, которые выравнены по базовой сетке. В результате мы получили структурированный макет с разными оттенками серого цвета. Такая цветовая гамма используется для подчеркивания предметных областей и важного контента.
Читайте также:

