Как сделать прозрачную бутылку в фотошопе
Обновлено: 06.07.2024
Есть фото стекляных напольных весов на белом фоне. После вырезания весов из фона, весы остаются белыми (там, где стекло) и через них, естественно, ничего не просвечивается. А очень надо. Так, как это получается с другими весами. Как их сделали прозрачными, не знаю, такими мне достались. Буду делать упаковку для весов (в Кореле), заказчик хочет, чтобы через них просвечивался фон (текст, фото и др.). Как это сделать, кто знает? Если менять (в Фотошопе) Transparency - прозрачным становится все (и там, где стекло, и там, где все остальное). Помогите люди добрые! Попробую прикрепить файлы (как должно быть, и как у меня получается)
Йожег
без телевизора
Ответ: Как сделать стекло прозрачным ?
Вырезаете лассом дырку кидаете на верхний слой Ctrl+Shift+J делаете режим наложения multiplay (умножение) вниз кладете свои мохнушки. И наслаждаетесь.
Igor Bon
пользователь
Ответ: Как сделать стекло прозрачным ?
Делаете PSD и собираете в иллюстраторе (корел и полупрозрачности - гремучая смесь)
-- "Бойтесь объяснений, объясняющих объяснённые вещи" - Кузьма Прутков -
tofan
Ответ: Как сделать стекло прозрачным ?
Вырезать все белое, кинуть на верхний слой с наложением "мултиплай" - муторно, но сделать можно. Но как сделано так правдоподобно на прозрачным весах, что видна толщина стекла, и тени такие реальные? Это фото в PSD, что под него не положишь - все очень реально просвечивается. Просто класс! Как его сделали, мне не понять.
Йожег
без телевизора
Ответ: Как сделать стекло прозрачным ?
Ну вы батенька совсем обленились - там вырезать на 5 мин. Тупо по границам непрозрачных областей. Тени никуда не денутся. Ай, да что там, ищите дальше волшебную кнопку.
Забанен
Ответ: Как сделать стекло прозрачным ?
Но как сделано так правдоподобно на прозрачным весах, что видна толщина стекла, и тени такие реальные? Это фото в PSD, что под него не положишь - все очень реально просвечивается. Я бы вырезал отдельно рамку, отдельно стекло. Стеклу прозрачность, рамке - тень и склеить слои с опцией Preserve Transparency. Из двух суждений одно верно, второе ложно, третье по-барабану.Йожег
без телевизора
Ответ: Как сделать стекло прозрачным ?
отечеств. про
Ответ: Как сделать стекло прозрачным ?
Не забыть ещё сделать небольшой сдвиг изображения под стеклом (преломление) и чуть добавить голубовато-зеленоватой дымки.
Блин! Да посмотрите живьём, как это выглядит, и попробуйте нечто аналогичное
tofan
Ответ: Как сделать стекло прозрачным ?
Спасибо большое! Все получилось, как предложил Йожег. Единственный нюанс, нужно сохранять в PSD со слоями (в верхнем слое - вырезанные белые области в режиме Multiplay, в нижнем - рамка весов). Если сделать для верхнего слоя Merge down - опять получаются непрозрачные весы. Конечно, это не проблема, буду вставлять PSD со слоями. Просто интересно, как же сделан тот файл с прозрачными весами. В Кореле не поймешь. В Object manager'e он значится как bitmap одним слоем и все. Вот что интересно.
В настоящей статье описан процесс создания стеклянной надписи и превращения в стекло вовсе не стеклянных предметов. Также рассмотрены приемы, которые могут пригодиться для работы с фотографиями стеклянных объектов.
Стеклянная надпись
Стеклянную надпись можно легко получить с использованием слоевых эффектов, не прибегая к фильтрам, с помощью которых создается большинство текстовых эффектов. Рассмотрим два примера. В одном из них создадим надпись с нуля, для создания другого нам понадобится фоновое изображение.
Стеклянная надпись с нуля
Создаем новый документ с прозрачным или белым фоном, выбираем шрифт (здесь — Alexandra Zeferino Two) и вводим текст бледноголубого цвета.
Применяем к текстовому слою стиль Тиснение (Bevel and Emboss), настроив его так:
- в списке Стиль (Style) выбираем пункт Тиснение (Emboss);
- уменьшаем размер до 10 пикс;
- выбираем контур глянца таким: ;
- уменьшаем значение непрозрачности тени до 60%.
Эффект готов (рис. 1).

Рис. 1. Пример стеклянной надписи, созданной с нуля
Стеклянная надпись на основе изображения
Рассмотрим еще один пример стеклянной надписи (рис. 2).
Берем исходное изображение и вводим текст любого цвета (в примере использовался шрифт DS Yermak_D). Эффект получится выразительнее, если текст написать не на однородном фоне, а прямо на изображении травинки и капли.

Рис. 2. Пример стеклянной надписи, созданной на основе изображения
Выделим все буквы в слове или фразе. Для быстрого выделения щелкнем по миниатюре текстового слоя с нажатой клавишей Ctrl (Mac OS Command).
Теперь перейдем на фоновый слой в палитре Слои, выберем любой инструмент выделения, щелкнем правой кнопкой мыши внутри выделенной области и из контекстного меню выберем команду Скопировать на новый слой (Layer via Copy). В результате на одном слое мы получили надпись из фонового изображения, а на другом фоновый слой остался без изменений.
Удалим текстовый слой, он больше не нужен. К верхнему слою с буквами применим три стиля:
- Тень (Drop Shadow), не меняя настроек;
- Внутреннее свечение (Inner Glow), заменив рисунок контура на такой: ;
- Внутренняя тень (Inner Shadow), не меняя настроек.
Сместим надпись в низ холста (рис. 3).

Рис. 3. Итоговая надпись и палитра Слои
Стеклянные предметы
Для имитации стекла можно использовать фильтр Хром (Chrome) из группы Эскиз (Sketch), который превращает изображение в полированную хромированную поверхность. Рассмотрим несколько примеров.
Хрустальный башмачок
На основе туфли создадим хрустальный башмачок, используя фильтр Хром (Chrome) — рис. 4.

Рис. 4. Исходное изображение туфли (слева) и изображение хрустального башмачка, полученное при помощи фильтра Хром
Создаем копию слоя с изображением туфли и перекрашиваем его в синий цвет. Для перекраски можно использовать несколько инструментов. В нашем случае это окно Цветовой тон/Насыщенность (Hue/Saturation).
Создаем еще одну копию слоя с изображением туфли и помещаем на передний план. Применяем фильтр Хром (Chrome), настроив его так:
- для параметра Детализация (Detail) устанавливаем значение 7;
- для параметра Смягчение (Smoothness) — значение 5.
Внимание!
В Photoshop CS6 фильтр Хром (Chrome) можно применить только через галерею фильтров.
Создаем копию текущего слоя с изображением результата фильтра Хром (Chrome). Для верхнего слоя применяем стиль Внутреннее свечение (Inner Glow), увеличив размер свечения до 50 пикс.
Для верхнего слоя назначаем режим наложения Экран (Screen), для второго — Умножение (Multiply). Чтобы сделать темные разводы светлее, для второго слоя уменьшим значение непрозрачности до 75%. Для этого же слоя применяем стиль Тень (Shadow), изменив цвет тени на белый, а режим наложения — на Экран (Screen). Итоговый коллаж содержит пять слоев (рис. 5).

Рис. 5. Итоговое изображение хрустальной туфельки и окно настроек палитры Слои (справа)
Результат применения фильтра Хром (Chrome) зависит от цвета исходного изображения. Изображение не должно быть очень светлым или очень темным, туфля белого или черного цвета не подойдет. Лучше использовать неконтрастное изображение с мягкими цветовыми переходами и тенями. Также хороший результат даст фильтр для туфли с неровной фактурой, например с какимнибудь орнаментом, рисунком или ярко выраженным тиснением кожи. Поэтому для лакированных туфель эффект будет невыразительным.
Статуя из стекла
Вместе с фильтром Хром (Chrome) для создания эффекта стекла или гладкой полированной поверхности можно также использовать фильтр Целлофановая упаковка (Plastic Wrap) из группы Имитация (Artistic). Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.

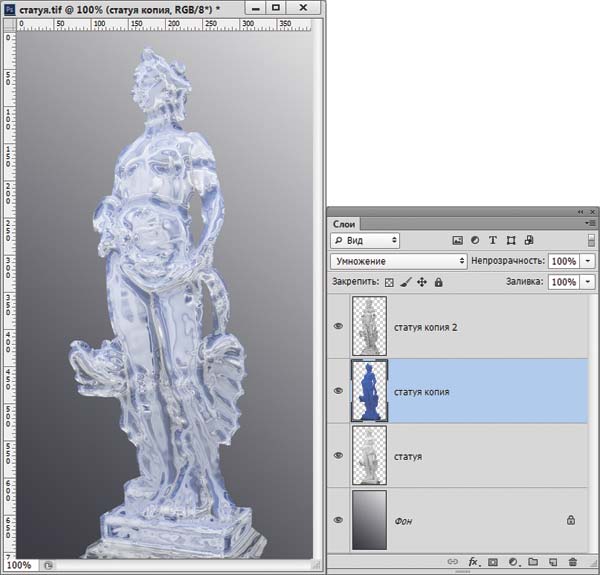
Рис. 6. Исходное изображение: статуя «Аллегория красоты». Летний сад. Санкт-Петербург. Дж. Зорзони. 1719 (слева). Изображение статуи из стекла с использованием фильтров Хром и Целлофановая упаковка для превращения статуи в стекло
Превратим изображение статуи в стеклянную статуэтку (рис. 6), используя фильтры Хром (Chrome) и Целлофановая упаковка (Plastic Wrap).
Создаем две копии слоя с изображением статуи. Для верхнего слоя меняем режим наложения на Экран (Screen) и применяем к нему фильтр Хром (Chrome), настроив его так:
- Детализация (Detail) — 3;
- Смягчение (Smoothness) — 8;
- выделяем второй сверху слой и открываем окно Цветовой тон/Насыщенность (Hue/Saturation). Перекрашиваем статую в синий цвет.
Для слоя с синей фигурой устанавливаем режим наложения Умножение (Multiply). На данный момент статуя стала стеклянной, но изображение лица фильтр смазал (рис. 7).

Рис. 7. Изображение, полученное в результате применения фильтра Хром, и окно настроек палитры Слои (справа)
Давайте вернем статуе лицо и сделаем его стеклянным. Сначала отключим на некоторое время видимость первых двух слоев. Выделим область лица у оригинального изображения статуи. Растушуем границы выделения на 5 пикс. Скопируем фрагмент на новый слой и перенесем этот слой на верхний уровень. Включим видимость всех слоев. Теперь статуя приобрела лицо, но оно все еще не стеклянное.
Чтобы сделать лицо фигуры стеклянным, применим фильтр Целлофановая упаковка (Plastic Wrap), настроив его так:
- Подсветка (Highlight) — 20;
- Детализация (Detail) — 13;
- Смягчение (Smoothness) — 2.
Внимание!
Аналогично Хрому в Photoshop CS6, фильтр Целлофановая упаковка (Plastic Wrap) применяется только через галерею фильтров.
Перекрасим лицо фигуры в синий цвет. Коллаж готов. Он содержит пять слоев.
Приемы для обработки фотографий стекла
Ниже рассмотрим несколько приемов, которые можно использовать для обработки фотографий стеклянных объектов и элементов.
Наполнение стеклянного бокала
Для имитации наполнения стеклянного сосуда хорошо подходят режимы наложения. В основном используется режим Умножение (Multiply), но в зависимости от ситуации могут быть применены и другие режимы. Рассмотрим этот прием на примере изображения стеклянного бокала.
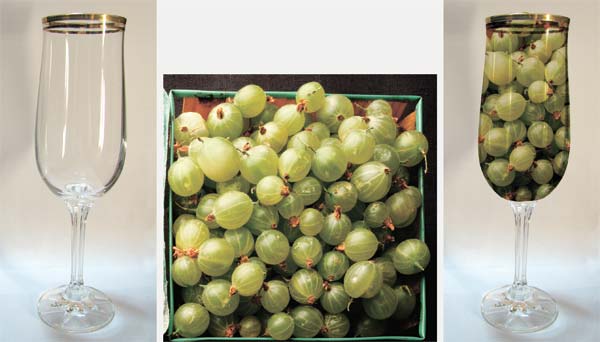
Сначала «положим» в него горсть ягод крыжовника (рис. 8).

Рис. 8. Исходные изображения бокала и крыжовника (слева); итоговый коллаж
Открываем фотографию ягод и копируем все изображение в буфер обмена.
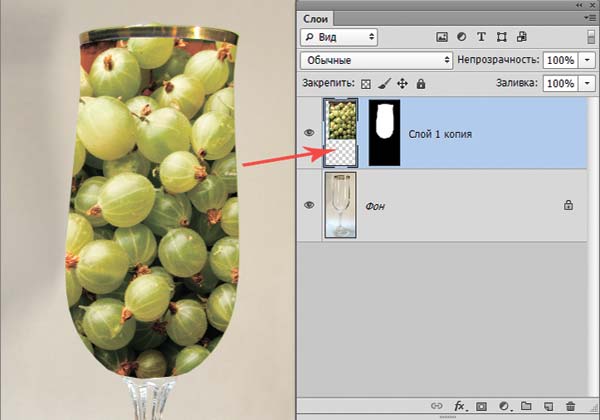
На фотографии бокала выделяем его верхнюю часть, а потом выполняем команду Редактирование (Edit) → Специальная вставка (Paste Special) → Вставить в (Paste into). В результате выполнения команды Вставить в на слой с изображением автоматически накладывается маска. Перед редактированием изображения необходимо сначала выделить миниатюру слоя (на рис. 9 обозначена красной стрелкой). В итоге ягоды попадут прямо в бокал, а в палитре Слой (Layers) появится новый слой, на который будет наложена маска (рис. 9). Причем связь маски с изображением на слое будет уже отключена. Если вас не устраивает размер и расположение ягод, это легко изменить, предварительно выделив миниатюру слоя.
Чтобы ягоды были видны через бокал, назначим для верхнего слоя режим наложения Умножение (Multiply). Эффект готов.

Рис. 9. Результат выполнения команды Вставить в

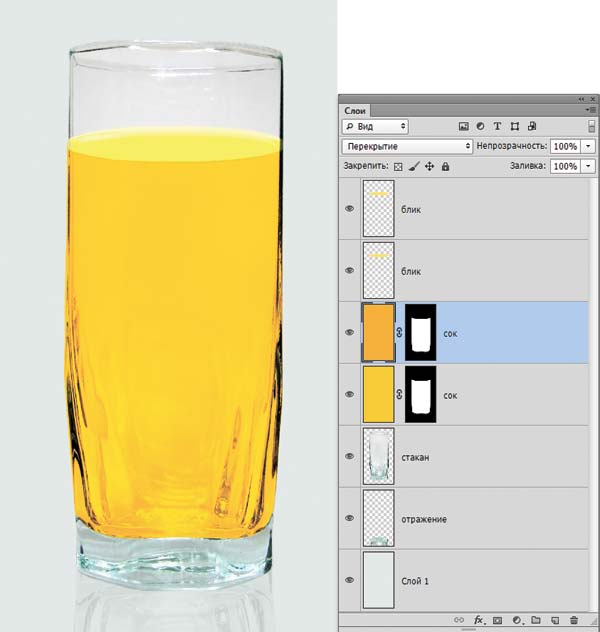
Рис. 10. Пример имитации сока в стакане с использованием различных режимов наложения
Как отмечалось выше, можно использовать и другие режимы наложения. Например, для имитации сока в стеклянном стакане на рис. 10 помимо Умножения (Multiply) применен еще и режим Перекрытие (Overlay).
Сохранение прозрачности
Перенос стеклянного предмета на другой фон затруднителен, поскольку стекло прозрачно и старый фон через него просвечивает. Разберем пример такого переноса, а в качестве стеклянного предмета возьмем изображение статуэтки лебедя (рис. 11).

Рис. 11. Исходное изображение стеклянной фигуры, которую требуется перенести на другой фон

Рис. 12. Результат переноса изображения стеклянной фигуры на другой фон
Выделяем изображение лебедя и переносим на другой фон. Как видно на рис. 12, картинка получилась слишком неестественная.
Обесцвечиваем изображение фигуры и создаем две его копии.
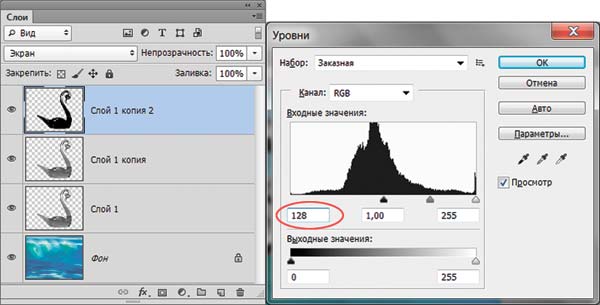
Для верхнего слоя назначаем режим наложения Экран (Screen) и в окне Уровни (Levels) затемняем изображение, сместив черный ползунок к позиции 128 (рис. 13).

Рис. 13. Затемнение изображения верхнего слоя в окне Уровни
Для среднего слоя меняем режим наложения на Перекрытие (Overlay).
Для нижнего слоя назначаем режим наложения Умножение (Multiply) и в окне Уровни (Levels), наоборот, осветляем изображение, сместив белый ползунок к позиции 128.
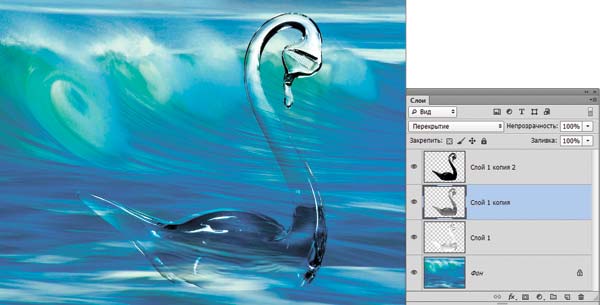
Итоговое изображение содержит четыре слоя (рис. 14).

Рис. 14. Итоговое изображение, выполненное с использованием режимов наложения, и окно настроек палитры Слои

Рис. 15. Итоговое изображение коллажа со стеклянным лебедем
В принципе эффект готов. Но если тени получились очень резкие, то их можно смягчить, удалив лишние участки на среднем слое. Итоговое изображение см. на рис. 15.
Эффект прозрачного стекла
Рассмотрим еще один прием, как сделать стекло прозрачным, на примере с флакончиком туалетной воды. Создадим рекламу аромата Chanel Chance Tendre.
Для начала готовим фон. Создаем новый слой и закрашиваем его темносерым цветом, например: R = 150, G = 150, B = 150. Затем рисуем прямоугольное выделение, отстающее от краев документа на пару сантиметров, и растушевываем границы выделения на 80 пикс. Закрашиваем полученную область светлосерым оттенком, к примеру: R = 220, G = 220, B = 220. Теперь затемним углы документа с помощью фильтра Коррекция дисторсии (Lens Correction), назначив для эффекта Виньетка (Vignette) отрицательное значение: –50. Результат см на рис. 16.

Рис. 16. Заготовка для фона
Создаем копию слоя. Выделяем верхний слой и входим в режим свободной трансформации (Ctrl + T, в Mac OS Command + T). Верхний слой сплющиваем по вертикали: для этого перетаскиваем нижний средний маркер вверх на одну третью часть всей высоты документа.
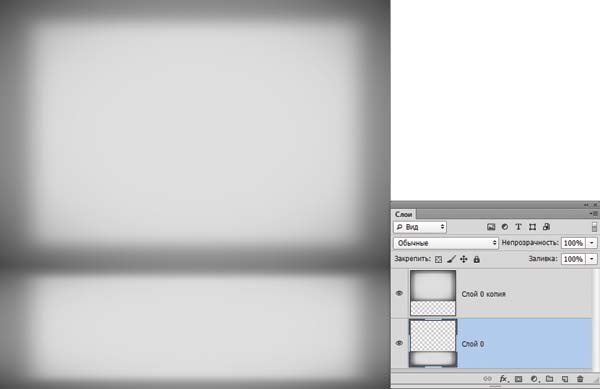
Теперь выделяем нижний слой и тоже сплющиваем его, перетащив верхний средний маркер рамки трансформирования вниз. Объединяем оба слоя. Фон готов (рис. 17).

Рис. 17. Готовый фон из двух слоев
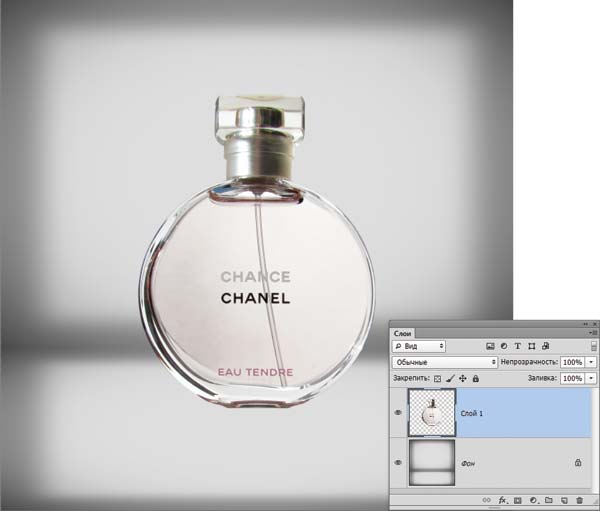
Добавляем изображение флакона туалетной воды на новый слой (рис. 18). Сейчас через стеклянный пузырек фон не просвечивает и поэтому выглядит неестественно.

Рис. 18. Изображение флакона туалетной воды, добавленное на новый слой

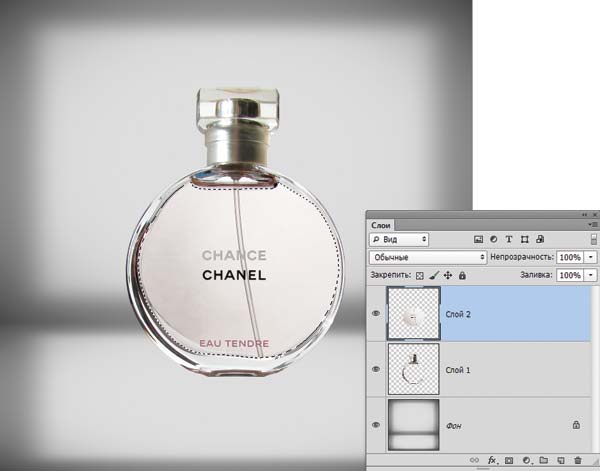
Рис. 19. Внутренняя часть стеклянного флакона перенесена на новый слой
Выделяем внутреннюю часть флакона и вырезаем содержимое выделенной области на новый слой (рис. 19).
Выделяем непрозрачные элементы внутренней части флакона (буквы и трубочка распылителя), а затем так же вырезаем их на очередной новый слой. В результате флакон располагается на трех слоях: нижний содержит непрозрачные части и крышку, средний — внутреннюю часть, которая должна быть прозрачной, верхний — непрозрачные элементы внутренней части.
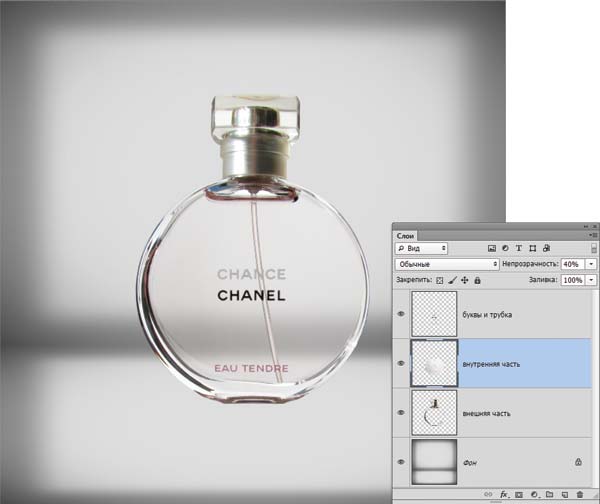
Вот теперь, изменив непрозрачность среднего слоя, мы можем сымитировать полупрозрачность стеклянного пузырька. Уменьшим непрозрачность до 40% (рис. 20).

Рис. 20. Непрозрачность среднего слоя на изображении уменьшена до 40%
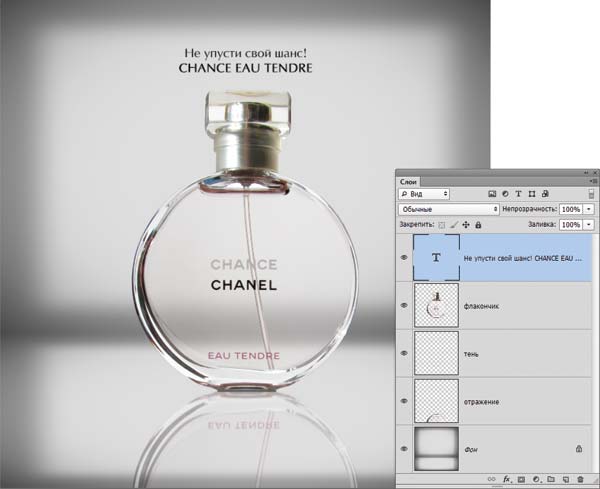
Осталось довершить эффект, добавив к изображению флакона тень, отражение и рекламный слоган. Выделяем три слоя с фрагментами бутылочки и сводим в один слой. Тень рисуем на новом слое, добавленном под слоем с флакончиком. Для этого создаем узкую полоску в несколько пикселов черного цвета под основанием бутылочки и размываем ее фильтром Размытие по Гауссу (Gaussian Blur) на 23 пикс. Непрозрачность слоя уменьшаем до 75%.
Для отражения создадим копию слоя с флакончиком, отражаем ее по вертикали и смещаем к основанию бутылочки. Слой с отражением располагаем под слоем с тенью. Применяем к отражению фильтр Размытие в движении (Motion Blur) с углом 90° и величиной смещения в 10 пикс. Непрозрачность слоя уменьшаем до 40%.
Добавляем надпись. Готовый образец рекламы см. на рис. 21.

Рис. 21. Пример изображения, выполненного в программе Photoshop с использованием эффекта прозрачного стекла
Статья подготовлена по материалам книги Скота Келби «Photoshop CS4: приемы, трюки и эффекты».
В данном уроке я расскажу как вырезать прозрачный объект с фона в фотошопе.

Данный урок подразумевает, что у вас уже есть вырезанный по контуру объект.
Вот тут можно скачать файл для практики.

Итак, у меня есть вырезанный по контуру объект с соответствующей маской
Логика наших действий такова:
1) Мы знаем, что объект прозрачный.
2) Мы знаем, насколько он прозрачен в реальной жизни и какие из его граней не будут прозрачными.
3) Мы знаем цвет фона, а следовательно насколько мы видим фон сквозь наш объект - это и будет его прозрачность.
В нашем конкретном случае, у нас фон белый и нам достаточно просто скопировать изображение объекта в нашу маску.
Если у вашего объекта есть маска, нажмите правой кнопкой на маску и выберите пункт Apply Layer Mask.
1) Выбираем слой с нашим объектом на прозрачном фоне
2) Ctrl+A - выделяем всю видимую область
3) Ctrl+C - копируем её.
4) Создаем для слоя новую маску (черную-белую - не важно)
5) Нажимаем на маску зажав Alt (переходим тем самым в режим её редактирования)
6) Ctrl+V - вставляем наше изображение, оно автоматически становится ч/б.
7) Ctrl+D - снимаем выделение
8) Ctrl+i - инвертируем нашу маску

Результат уже больше похож на истинную прозрачность, но мы знаем, что крышка у бутылки непрозрачная. Значит нам нужно повысить её непрозрачность покрутив уровни. Для этого мы вызываем меню Levels комбинацией клавиш Ctrl+L
У нас есть 3 бегунка. Черный, серый, белый.
Черным бегунком мы вытавляем прозрачность в самом тонком месте.
Белым мы выставляем непрозрачность в самых толстых местах.
Серым бегунком мы регулируем уровень общей непрозрачности объекта. Чем объект темнее - тем прозрачнее.
Для того чтобы дорабатывать такую маску нужно использовать инструменты Dodge и Burn
На панели свойств инструментов выбираем диапазон яркости (сверху под основным меню) на который будет воздействовать инструмент. В тенях, в средних тонах, или в ярких. Burn затемняет, Dodge высветляет.
Для того чтобы подобрать правильный уровень яркости, я создаю корректировочный слой c заливкой (Layer => New Fill Layer => Solid Color), помещаю этот слой снизу и проверяю как объект выглядит на сером фоне, белом и черном цветах. В случае чего, я выбираю маску объекта, нажимаю Ctrl+L и в уровнях настраиваю серый бегунок так, чтобы он лучше всего передал уровень прозрачности объекта, не переходя в режим редактирования маски и вживую наблюдая изменения на выбранном цвете.
Чтобы создать стекло или прозрачный эффект в Photoshop, мы будем использовать контуры, кисти, фильтры, регулировку непрозрачности и режимы слоя.
В уроке вы научитесь:
- Использовать инструменты перо и кисть;
- Пользоваться фильтрами;
- Использовать непрозрачность слоя и режимы наложения слоя для достижения разных эффектов и многое другое.
![]()
Шаг 1
Отделите изображение, которые будет использоваться в работе, от фона любым удобным для вас способом.
![]()
Шаг 2
Чтобы заполнить фон позади объекта, я скопировал часть фона, затем нажал Ctrl + T (Свободное трансформирование), и разместил слой над областью, которую нужно скрыть.
![]()
Шаг 3
После того, как у вас есть извлеченная часть фона, нужно заполнить область, которую вы хотите обрезать. Выберите оригинальный слой с объектом, нажмите Shift + Ctrl + I, чтобы инвертировать выделение, затем нажмите удалить или Backspace, чтобы обрезать лишние части.
![]()
Шаг 4
Отрегулируйте непрозрачность слоя с объектом так, чтобы был виден фоновый слой.
![]()
Шаг 5
Инструментом Перо (Pen) создайте контуры на объекте, щелкните правой кнопкой мыши и выберите пункт Обвести контур, в качестве инструмента обводки выберите кисть.
![]()
Шаг 6
Для усиления эффекта используйте фильтр Выделение краев (Find Edges), Фильтр-Стилизация-Выделение краев.
![]()
Шаг 7
Результат после использования фильтра:
![]()
Шаг 8
Теперь нужно инвертировать этот слой (Изображение-Новый корректирующий слой-Инверсия).
![]()
Шаг 9
Измените режим наложения слоя на Экран (Screen), чтобы сделать видимыми только блики.
![]()
Шаг 10
Настройте непрозрачность слоя, чтобы получить хороший результат.
![]()
Шаг 11
Конечный результат. Вы можете настроить эффект на ваш вкус.
![]()
Автор перевода: Ольга Максимчук (Princypessa)
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Посмотрите на конечное изображение, которое получится после данного урока.


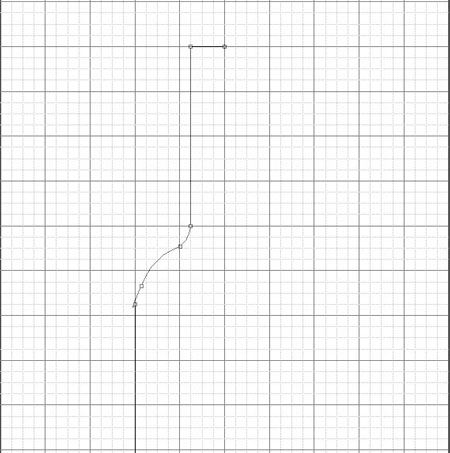
Шаг 1. Создайте новый документ и перейдите View > Show > Grid (Просмотр – Показать - Сетку). Затем при помощи инструмента Pen Tool (Перо) нарисуйте половину бутылки. Уделите время этому шагу, чтобы нарисовать хорошую форму. Если будет необходимо, используйте обводку бутылки. Смотрите рисунок ниже.


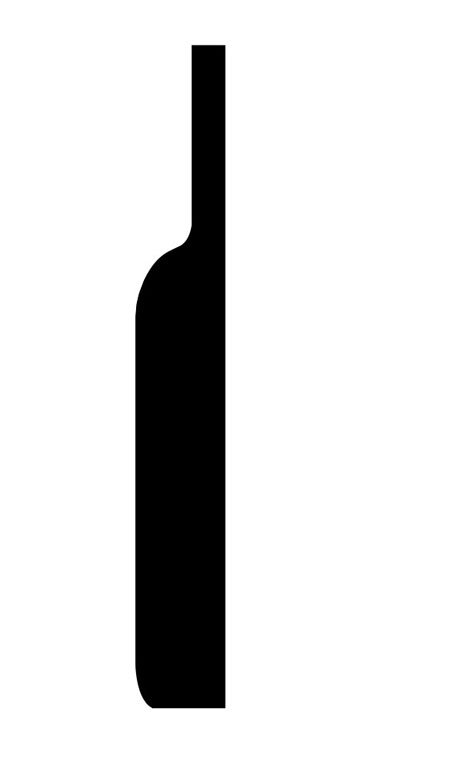
Шаг 2. Создайте новый слой, назовите «Фигура бутылки». Перейдите в палитру контуров и кликните на иконку Load Path As Selection (Загрузить контур как выделенную область) внизу палитры слоёв. Залейте выделение черным цветом. Если требуется, почистите края бутылки при помощи инструмента Lasso Tool (Лассо). Продублируйте слой и перейдите Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). Переместите копию слоя так, чтобы создать целую бутылку. Объедините два слоя вместе.




Шаг 4. Выберите инструмент Rounded Rectangle Tool (Прямоугольник с закруглёнными углами), установите Radius (Радиус) 30px и создайте большой белый прямоугольник в левой части бутылки. Затем красный прямоугольник справа и овал над ним и ещё три фигуры, как показано на рисунке ниже. Растрируйте каждый слой Layer > Rasterize > Layer (Слой – Растрировать - Слой). Объедините все слои.

Шаг 5. Перейдите Filter> Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и установите следующие параметры. Установите Opacity (Прозрачность) 40%.



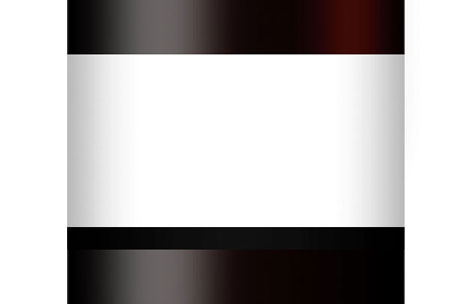
Шаг 6. Создайте новый слой «Этикетка 1». Инструментом Rectangular Marquee Tool (Прямоугольное выделение) создайте выделение по ширине всей бутылки. Залейте выделение белым.
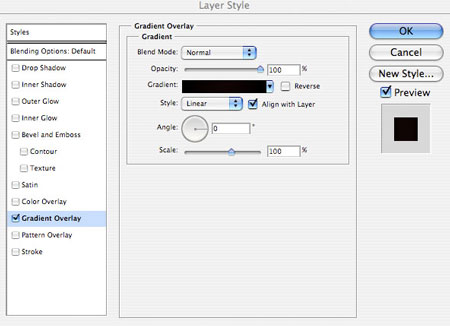
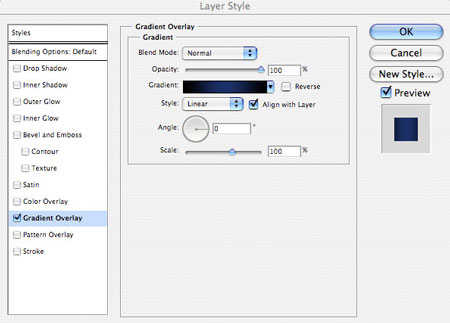
Для создания эффекта круглой бутылки примените Наложение градиента. Автор использовал следующие цвета: средний серый – светлый серый – прозрачный – прозрачный – светлый серый – средний серый, 0%, 10%, 25%, 75%, 90%, 100%.



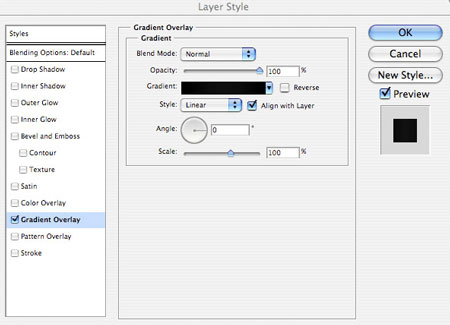
Шаг 7. Создайте новый слой «Этикетка 2», сделайте прямоугольное выделение под белой этикеткой. Залейте его чёрным цветом и примените Наложение градиента, градиент: от черного – к темно-серому – к черному.


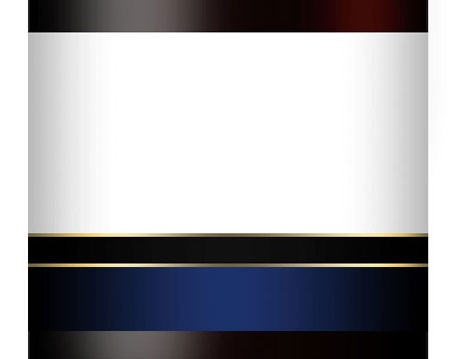
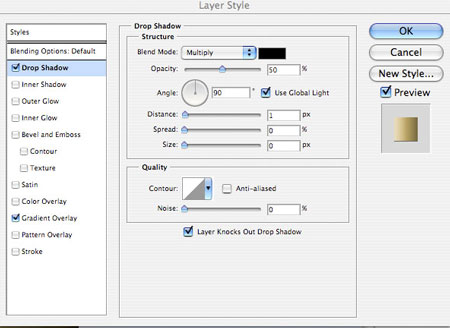
Шаг 8. Создайте новый слой «Этикетка 3», создайте полоску в 2px над чёрной полосой и залейте её следующим градиентом. Потом сделайте копию текущего слоя и поместите её под чёрной полоской.


Шаг 9. Создайте новый слой «Этикетка 4», создайте еще одно выделение под нижней золотой полоской и залейте темно-синим цветом. Примените к слою стиль Наложение градиента, градиент: чёрный – тёмно-синий – чёрный.


Шаг 10. Наконец, скопируйте одну из золотистых линий и расположите её под темно-синей полоской. Создайте еще одну полоску в 1px, поместите ее под нижней золотой полоской и примените Наложение градиента, градиент: светло-серый – белый – светло-серый. Установите прозрачность 65%.


Шаг 11. Выберите инструмент Horizontal Type Tool (Горизонтальный текст), создайте текстовое поле по всей этикетке. Затем примените выравнивание текста по центру. Для надписи на этикетке автор использовал различные шрифты, размеры (смотрите рисунок ниже). Вы можете подобрать свой вариант.

Шаг 12. Найдите подходящее изображение для этикетки и вставьте его ниже слоя с текстом. Автор использовал фотографию винограда. Затем обесцветьте изображение Image > Adjustments > Desaturate (Изображение – Коррекция - Обесцветить). Вырежьте верхнюю часть картинки.


Шаг 13. Теперь вырежьте те части картинки, которые выходят за края бутылки. Таким образом у вас должна получится картинка только на бутылке. Перейдите Image > Adjustments > Brightness/Contrast (Изображение – Коррекция - Яркость/Контраст), установите Brightness (Яркость) +90, Contrast (Контрастность) +50.
При помощи инструмента Eraser Tool (Ластик) с мягкими краями сотрите нижнюю часть изображения, чтобы создавался эффект плавного перехода картинки на этикетку. Слой с виноградом поместите выше слоя «Этикетка 1» и объедините два слоя вместе. Таким образом градиент: серый – прозрачный – серый применится и для картинки.


Шаг 14. Теперь добавьте золотого текста на этикетку. Перейдите Edit > Transform > Rotate (Редактирование – Трансформирование – Поворот) и поверните ваш текст против часовой стрелки. Затем создайте новый слой и инструментом Pen Tool (Перо) нарисуйте линию. Примените стиль Наложение градиента к линии и к тексту.


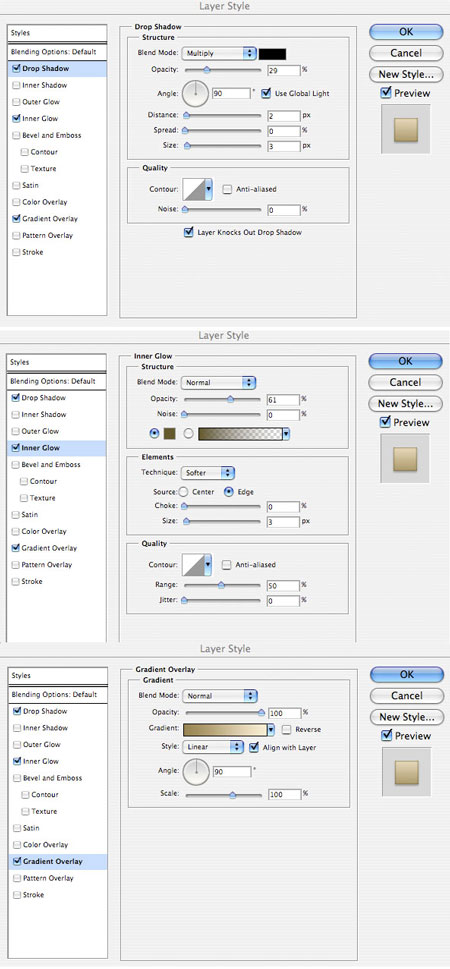
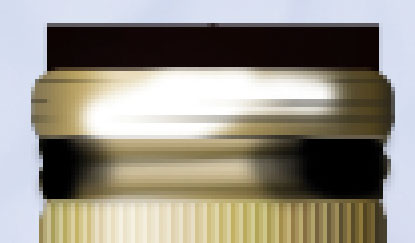
Шаг 15. Создайте новый слой, назовите «Вверх бутылки». Создайте прямоугольное выделение на горлышке бутылки. Выделение должно выходить за пределы бутылки на 1px по ширине. Затем примените следующее Наложение градиента.


Шаг 16. Выделите несколько верхних пикселей текущего слоя и перейдите Edit > Transform > Perspective (Редактирование – Трансформирование - Перспектива). Верхние углы перспективы немного сместите к центру.


Шаг 18. Создайте новый слой «Блик». Выделите верхнюю часть этикетки (над областью слоя «Линия градиента») инструментом Lasso Tool (Лассо). Затем залейте выделение белым цветом. Установите Blending Mode (Режим наложения слоя) на Overlay (Перекрытие), прозрачность 40%.

Шаг 19. При помощи инструмента Marquee Tool (Прямоугольное выделение) выделите верхнюю часть слоя «Верх бутылки». Скопируйте/вставьте на новый слой «Верх бутылки 2» и выполните Edit > Transform > Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали). Слой поднимите вверх, чтобы он состыковался с нижним слоем «Верх бутылки». Затем скопируйте стиль Наложения градиента слоя «Верх бутылки» и вставьте в слой «Верх бутылки 2».
Создайте новый слой «Тени». С правой стороны добавьте тень, используя инструменты Лассо и Градиент (градиент: от черного к прозрачному).



Шаг 20. Продублируйте слой «Верх бутылки 2», поместите поверх всех слоев и назовите «Верх бутылки 3». Перейдите Edit > Transform > Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали), совместите с верхней этикеткой. Примените стиль Drop Shadow (Тень) к текущему слою.
Инструментом Лассо выделите эту область, создайте новый слой «Светлый». Залейте выделение белым цветом. Установите Режим наложения слоя на Перекрытие, прозрачность 40%.



Шаг 21. Создайте новый документ 3px на 12px. Создайте новый слой и залейте правый ряд пикселей чёрным цветом, средний – белым, а остальной – оставьте пустым. Далее скройте фоновый слой и перейдите Edit > Define Pattern (Редактирование – Определить узор), сохраните узор как «wine stripes».
Теперь вернитесь в основной документ, создайте новый слой «Полосы». Инструментом Прямоугольное выделение создайте выделение над фигурой слоя «Верх бутылки 3» и залейте черным цветом.
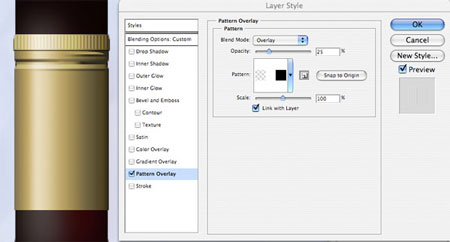
Установите Fill (Заливку) слоя 0%. Примените стиль Pattern Overlay (Перекрытие узора), используя сохраненный узор.


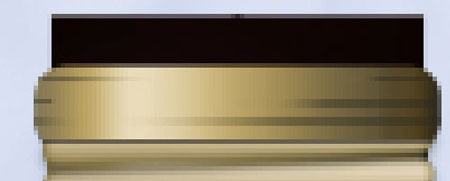
Шаг 22. Создайте новый слой «Верх бутылки 4» выше всех слоев. Создайте выделение над вашим узором, но по высоте превышающим его в два раза. Залейте это выделение золотым цветом. Далее скопируйте стиль слоя «Верх бутылки 1» и вставьте в текущий слой. Смотрите рисунок ниже.





Шаг 25. Скопируйте стили слоя «Верх бутылки 3» и вставьте в слой «Крышка».

Шаг 26. Создайте новый слой «Тень крышки». Используя инструмент Прямоугольное выделение и Линейный градиент (градиент: от черного к прозрачному) создайте тени на крышке бутылки. Установите прозрачность слоя 40%.




Шаг 28. Осталось удалить верхнюю часть бутылки над крышкой инструментом Прямоугольное выделение . Бутылка вина готова!

Шаг 29. Скройте белый фоновый слой. Перейдите Layer > Merge Visible (Слой – Объединить видимые). Все слои слились в один. Продублируйте слой и поместите его под оригинал. Перейдите Edit > Transform > Scale (Редактирование – Трансформирование - Масштабирование) и измените размер до 95% от оригинала и поместите слева от основной бутылки. Продублируйте слой и поместите справа от оригинала. Можете воспользоваться сеткой, чтобы бутылки смотрелись симметрично.

Шаг 30. Создадим приятный фон. Скройте слои с бутылками и создайте новый слой под ними, назовите «Серый фон». Примените радиальный градиент. Смотрите рисунок.

Шаг 31. Создайте новый слой и назовите «Облака». Перейдите Filter > Render > Clouds (Фильтр – Рендеринг - Облака). Установите Режим наложения слоя на Перекрытие, прозрачность 30%.


Шаг 32. Сделайте слои с бутылками видимыми. Объедините их в один слой и сделайте копию объединенного слоя. Выполните команду Редактирование – Трансформирование – Отразить по вертикали и поместите копию слоя под бутылки. Немного растяните Edit > Transform > Distort (Редактирование – Трансформирование – Искажение). В конце Режим наложения слоя измените на Перекрытие, установите прозрачность 30%.


Еще раз посмотрите на готовое изображение.

Надеюсь, что урок вам понравился! До новых встреч!
Автор: Tom.
Перевод: Гаврыш Екатерина.
Ссылка на источник
Читайте также:

