Как сделать разворот журнала в фотошопе
Обновлено: 07.07.2024
В этом уроке Вы научитесь делать макет каталога со смарт-объектами, чтобы было легко изменять дизайн с одного на другой. Макет идеально подходит для того, чтобы продемонстрировать Ваш дизайн клиенту или разместить в Вашем портфолио.
Чтобы создать макет каталога, мы приготовим основную форму, добавим тени и световые эффекты. Создадим Смарт-объект (Smart Object), внутри которого можно будет менять дизайн.
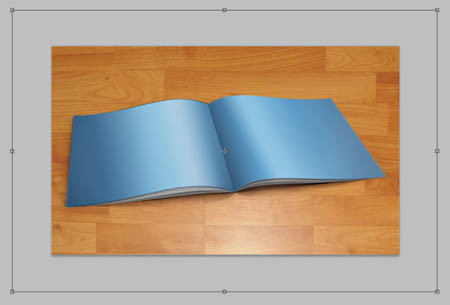
Вот так будет выглядеть готовый макет.

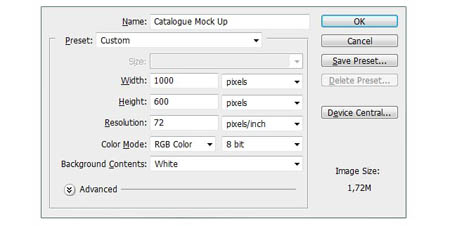
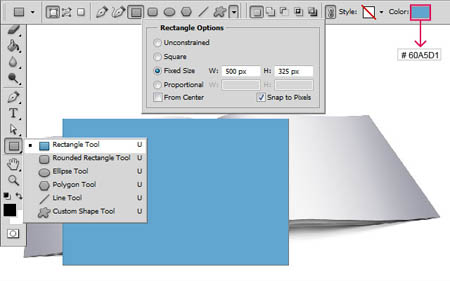
Шаг 1. Откройте новый документ в Photoshop, используя настройки на скриншоте ниже:


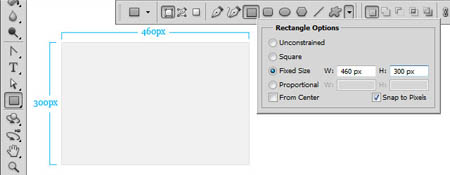
С помощью простой фигуры мы создадим страницы журнала. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте этой фигуре фиксированный размер: 460пикс. ширина и 300пикс. высота. Теперь можно создать фигуру.


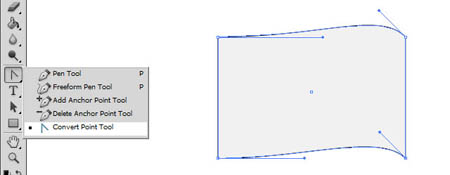
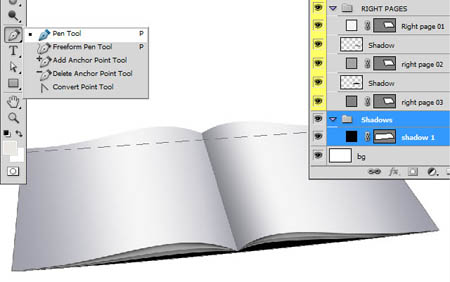
Далее нам нужно задать прямоугольнику изогнутую форму, чтобы он стал похож на страницу. С помощью инструмента Угол (Convert Point Tool) поработайте над опорными точками фигуры, чтобы достичь нужной формы, как на скриншоте ниже.

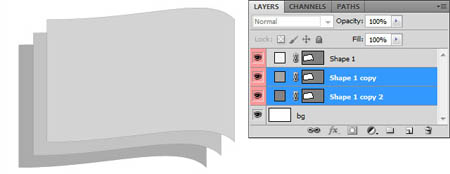
Как только отредактируете фигуру, создайте две её копии и расположите их как показано ниже (вы можете создать несколько фигур-страниц, в зависимости от того, какое количества страниц и какой размер журнала-макета вы хотите создать).


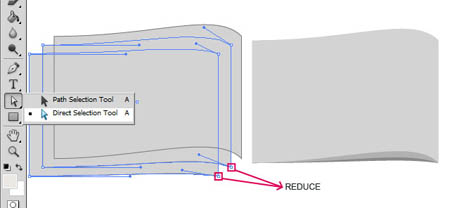
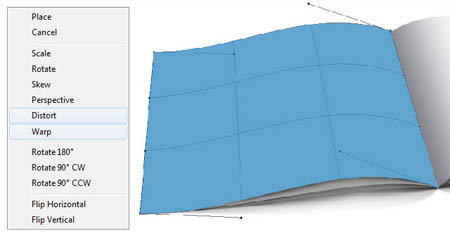
Затем для каждой копии со страницей мы должны уменьшить изгиб. Для этого с помощью инструмента Стрелка (Direct Selection Tool) выделите опорные точки и преобразуйте их.

Давайте организуем наш файл и создадим правую часть журнала.
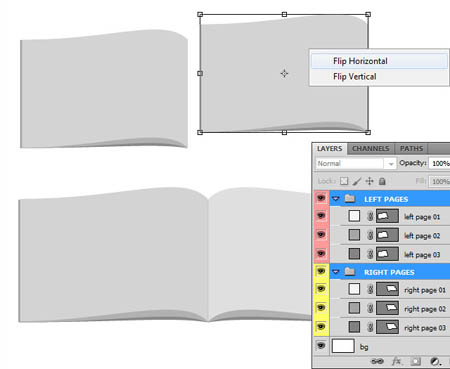
Поместите слои со страницами в группу, нажав комбинацию клавиш Ctrl+G, и дублируйте эту группу. Дайте название группам LEFT PAGES и RIGHT PAGES, и соответственно дайте имена слоям в группах, например, Left Page 01; Left Page 02; Left Page 03 / Right Page 01; Right Page 02; Right Page
03.
Теперь чтобы повернуть вторую группу со страницами, используем трансформацию. Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Отразить по горизонтали ( Flip Horizontal). И наконец, разместите папки со страницами друг к другу, как показано на скриншоте.

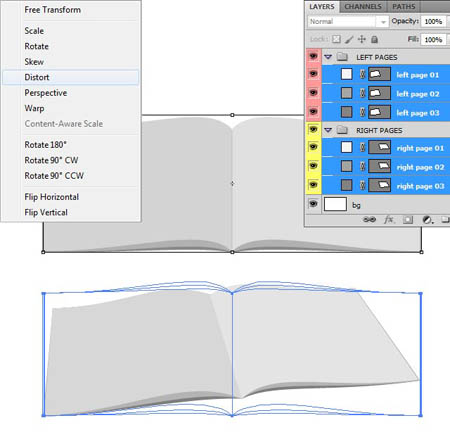
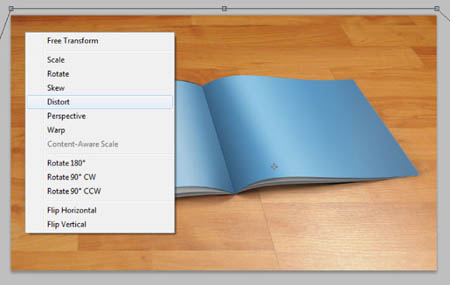
Теперь мы должны расположить наш журнал в соответствии с перспективой. Выделите все слои со страницами в двух группах и нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort). Теперь переместите узловые точки рамки, чтобы придать вид журналу как на скриншоте.

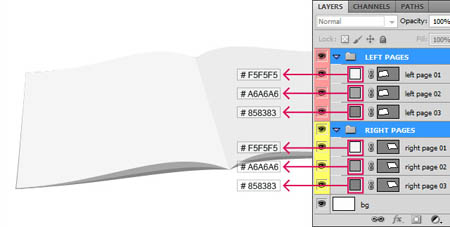
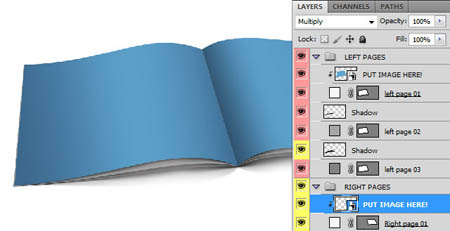
Шаг 2. У нас есть основная форма нашего каталога и на данном этапе займёмся добавлением теней и бликов. Это нужно для того, чтобы появился объём. Для начала каждому слою со страницами настройте свой цвет. Коды цветов указаны на скриншоте ниже.

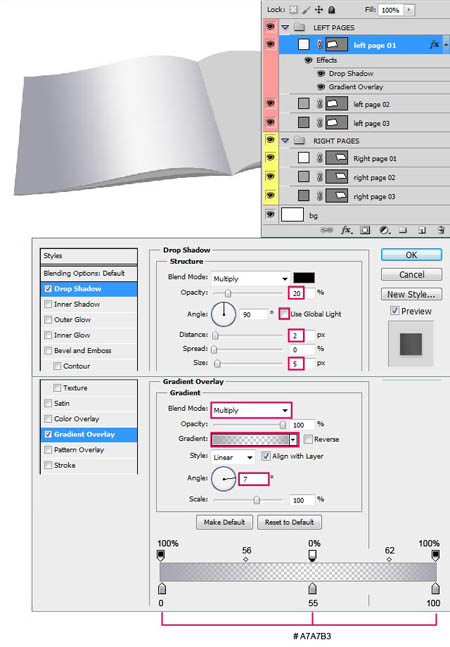
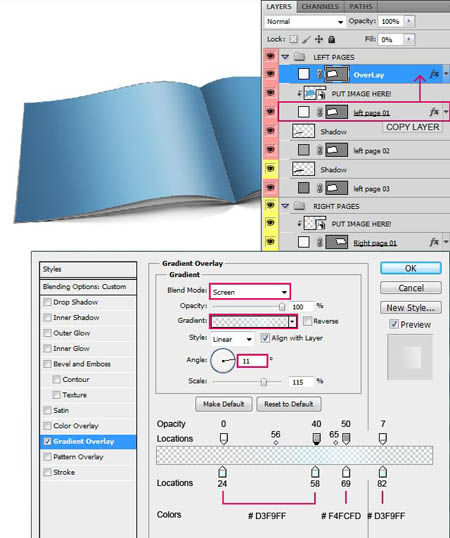
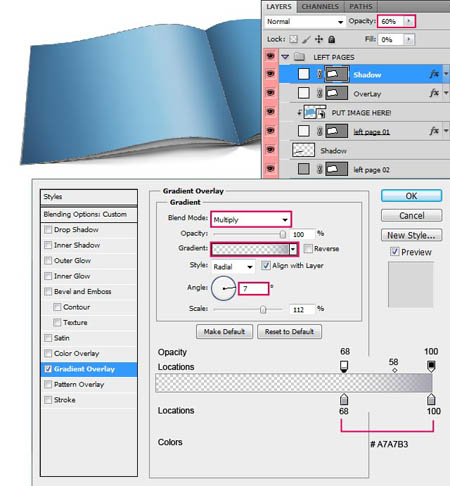
Теперь настроим стили слоя для слоя left page 01. Дважды кликните по слою, чтобы вызвать диалоговое окно настроек стилей слоя. В этом окне настройте Тень (Shadow) и Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

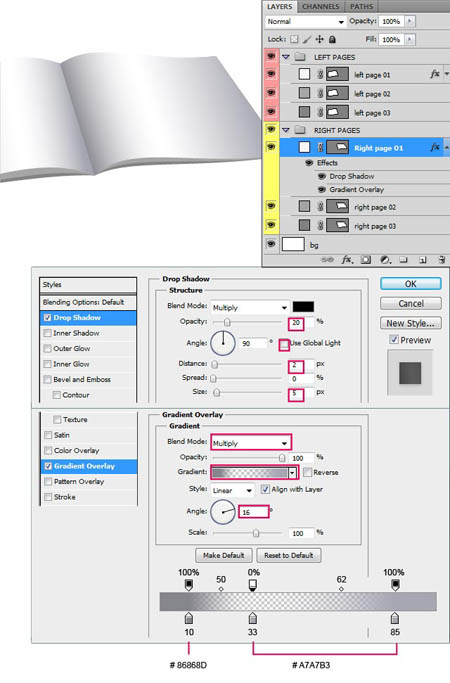
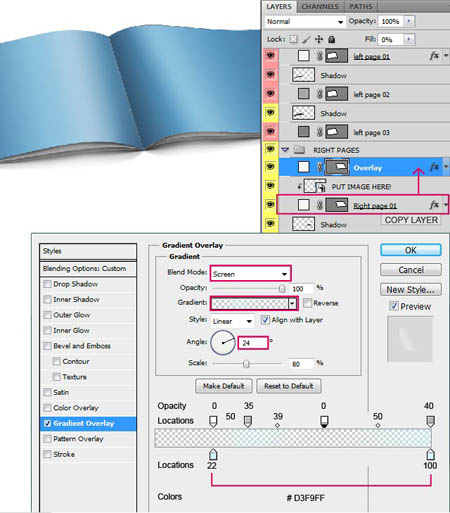
Примените те же стили слоя к слою в другой группе right page 01, но здесь немного другие настройки. Смотрите ниже на скриншоте.


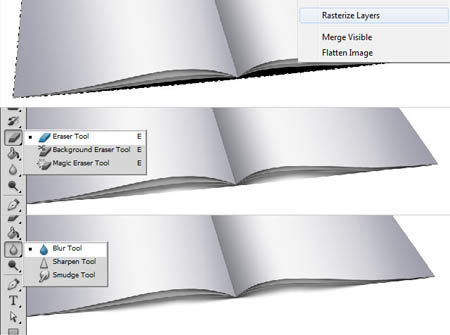
Теперь выделите созданные слои с тенью, щёлкните правой кнопкой мыши и выберите опцию Растрировать слой (Rasterize Layers). Мы сможем работать индивидуально с каждой из теней для достижения более точного конечного результата. Переместите созданные слои с тенями под верхние странички в палитре слоёв.


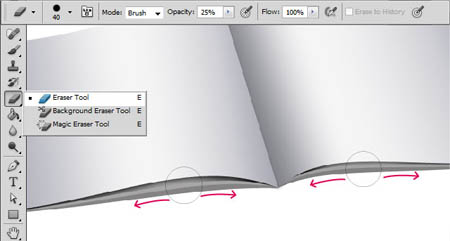
Используя инструмент Ластик (Eraser Tool) размером 40 пикселей и Непрозрачностью (Opacity) 25%, поработайте над тенями, мягко стирая части, которые более открыты и где больше попадает свет.

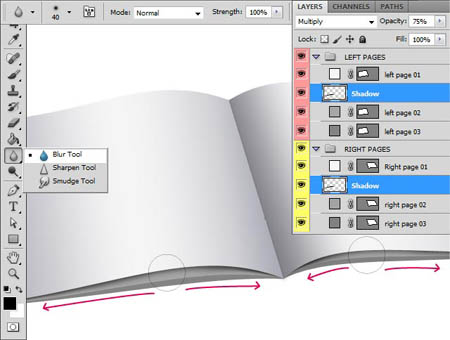
Затем с помощью инструмента Размытие (Blur Tool) поработайте над тенью, в более открытых участках применяйте этот инструмент больше, а в закрытой части тени меньше. Таким образом, мы добьёмся визуального увеличения контраста и перспективы.

Как только вы достигли желаемого результата, просто повторите эти шаги для других страниц, создавая тень, помещая её под слой со страницей, стирая и размывая для контраста.
ВАЖНО! Для последней страницы мы сделаем другой тип тени, которую мы сделаем чуть позже.


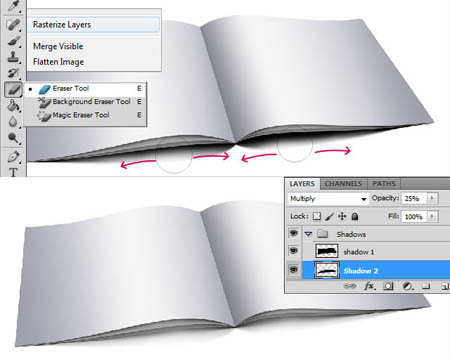
Теперь мы собираемся создать последнюю тень, которая будет применяться для всей базовой формы каталога. Активируйте инструмент Перо (Pen Tool) в режиме Слой-фигура (Shape) и создайте фигуру, как показано ниже на скриншоте.

Растрируйте этот слой и поместите ниже основной формы каталога. Затем обработайте тень, как делали раньше, то есть, ластиком стирая лишнее и размытием снижая чёткость тени. Затем, чтобы создать реалистичный контраст с общим фоном, измените этому слою режим наложения на Умножение (Multiply).
Предварительный результат должен выглядеть вот так:

Теперь создайте новую фигуру для тени и расположите её ниже слоя с тенью для всего каталога.

Примените те же действия, которые Вы делали на предыдущих слоях с тенями и как только достигнете желаемого результата, измените этому слою режим наложения на Умножение (Multiply) с 25% Непрозрачностью(Opacity), примерно так:

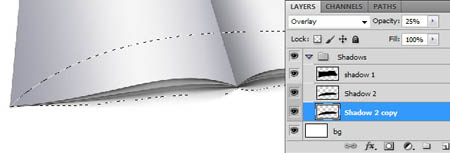
Дублируйте этот слой и поместите копию ниже оригинала. Затем измените этому слою режим наложения на Перекрытие (Overlay), это позволит тени адаптироваться под любой цвет фона для создания более точного сочетания между ними. Вы увидите результат этого метода, изменяя фон.


Шаг 4. Займёмся созданием Смарт-объекта (Smart Object), в котором и будет размещён наш дизайн. Выберите инструмент Прямоугольник (Rectangle Tool) и в верхней части панели настроек этого инструмента задайте фиксированный размер: 500пикс. ширина и 325пикс. высота. Теперь создайте фигуру.

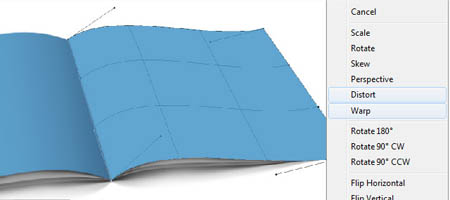
После того, как вы создали фигуру, щёлкните правой кнопкой мыши по слою и выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Нажмите комбинацию клавиш Ctrl + T, затем щёлкните правой кнопкой мыши и выберите функцию Искажение (Distort) и отрегулируйте четыре опорные точки относительно формы первой страницы, затем снова нажмите комбинацию клавиш Ctrl + T, щёлкните правой кнопкой мыши и выберите функцию Деформация (Warp), чтобы имитировать точную форму страницы следующим образом:

Этот слой должен находиться выше слоя Left Page 01. Измените ему режим наложения на Умножение (Multiply). Теперь щёлкните правой кнопкой мыши на выделенном слое и выберите Создать обтравочную маску (Create clipping mask).

Теперь примените все вышеописанные действия для противоположной страницы каталога.

Убедитесь, что расположение ваших слоёв в палитре, соответствует расположению, как показано на скриншоте.

Шаг 5. Выделите слой Left Page 01 и дублируйте его, расположив в самом верху этой группы. Назовите копию Overlay и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки смотрите ниже.

Затем сделайте ещё одну копию и назовите её Shadow. Снова расположите копию на самом верху группы и примените стиль слоя Наложение градиента (Gradient Overlay). Настройки на скриншоте ниже.

Теперь сделаем тоже для слоя Right Page 01. Дублируйте его, расположив в самом верху своей группы. Примените стиль слоя.

Шаг 6. Добавим фон, чтобы наш каталог не был в воздухе. Таким образом, у нас будет больше визуального представления нашего дизайна. Выберите подходящую для себя текстуру (в данном случае это деревянный пол) и примените правильную перспективу согласно Вашему дизайну.

В нашем случае для исправления перспективы фона, мы должны использовать функцию Искажение (Distort), чтобы достичь результата как на скриншоте ниже.
Чтобы придать фону больше глубины и контраста можно использовать в меню Фильтр – Рендеринг – Блик (Filter> Render> Lens Flare) для освещения.

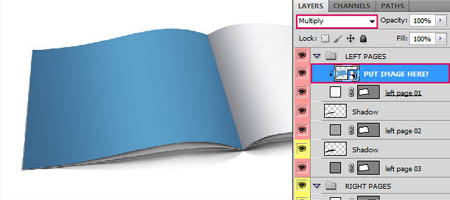
Шаг 7. Вот мы и создали наш макет каталога со Смарт-объектами (Smart Object). Теперь мы просто применим готовый дизайн прямо на макет страницы. Выберите слой в палитре слоёв под названием PUT YOUR IMAGE HERE (смотрите скриншот), дважды щёлкните по миниатюре слоя и автоматически откроется новый файл – это раскрылся смарт-объект, в котором и будет находиться Ваш дизайн. Сначала вы увидите только синюю страницу, которую Вы создали на шаге 4. Разместите в этом файле дизайн как Вам угодно и закройте его, предварительно сохранив Ctrl + S.

Когда вы вернетесь в Ваш исходный файл, Вы увидите, как дизайн автоматически адаптировался по форме страницы журнала с правильной перспективой и стилями слоя (тень и свет).

Делаем тоже с другим Смарт-объектом (Smart Object) для противоположной страницы.
В итоге получаем конечный результат урока. Желаю вам удачи и успехов в дизайнерских проектах!

(нажмите на изображение, чтобы увеличить)
Автор: Cris
Переводчик: Рыбка
Ссылка на источник
Автор: Сергей Бунин. Дата публикации: 15 августа 2017 . Категория: Обработка фотографий в фотошопе.
Всем привет, дорогие друзья!
В предыдущих частях материала мы уже научились создавать шаблоны для фотокниги, разобрали построение структуры слоев и даже оформили обложку.
Продолжим тему «Как сделать фотокнигу в фотошопе» и теперь настала очередь разворотов.
Этот этап подготовки самый объемный, но и как мне кажется самый интересный, так как в нем есть размах для творчества и полета идей, при создании дизайна страниц от вас потребуются все ваши знания и умения работать с различными инструментами, командами и функциями замечательной программы Фотошоп.
Так что дерзайте, я думаю, вам понравится, и вы найдете хоть что-то для себя интересное и полезное!

В принципе увидев схему макета разворота, все становится предельно ясным. Методика размещения фотографий та же, что и для обложки. Что от нас требуется, это проанализировать подборку снимков и придумать дизайн.

Если снова отталкиваться от моего варианта, то на первых страницах я решил сделать классическую схему – слева портрет виновницы торжества, справа фотографии ее воспитателей и педагогов.
Первым шагом становимся на слой «Разворот» – щелкаем по нему ЛКМ.

В файловом проводнике выбираем фоновую картинку и способом Drag-and-drop (в переводе с английского означает буквально «тащи-и-бросай») помещаем ее на этот слой. Если объяснять подробнее, то на фоне программы открываем файловый проводник, наводим курсор мышки на файл с необходимым изображением, нажимаем ЛКМ («захватываем» картинку) и, удерживая ее, перетаскиваем на отображаемый в окне просмотра шаблон. Отпускаем ЛКМ – «бросаем» картинку в Фотошоп.

При необходимости, используя режим свободного трансформирования, растягиваем изображение до полного заполнения поля разворота.


(На демонстрационной первой картинке, в начале материала, я поменял обычную маску-окно на маску, полученную путем выделения модели).
Для оформления правой части разворота мною заранее была подготовлена универсальная рамка, имеющая многослойную структуру.

Для того чтобы ее перенести на рабочую область разворота необходимо выделить все слои группы.

После этого можно перетащить содержимое на разворот, но при этом у вас должен быть включен режим просмотра двух рабочих окон одновременно, а можно щелкнуть правой кнопкой мыши (ПКМ) по выделенным слоям, и в списке доступных операций выбрать «Дубликат слоев».

Откроется диалоговое окно, в котором указывается команда Создать дубликат группы «Виньетка педагога», в строке «Как:» можно указать имя, а в поле «Назначение» указывается имя документа назначения. Нажимаем «Ок».

Шаблон виньетки переносится в структуру нашего разворота.

Для дальнейших манипуляций: увеличение масштаба отображения, вращения, перемещения в необходимое место, необходимо связать между собой слои в группе. Для этого при выделенных слоях группы, щелкаем по ним ПКМ и в списке выбираем команду «Связать слои».

К слоям, на их поля, справа добавляется значок звена цепочки, обозначающий их связку.

Для позиционирования портрета, таким же способом связываем два слоя с маской и слой с изображением портрета или просто выделяем два слоя и перемещаем картинку в необходимое место.

Продублируем группу с виньеткой педагога необходимое количество раз, нажав комбинация «Ctrl+J» для каждой копии.

Размещаем рамки на правой части разворота, как вам больше понравится.

Заполняется рамка аналогично шаблону разворота. Особенностью является слой «Цвет рамки». Если навести на миниатюру слоя курсор мышки и, зажав клавишу «Ctrl» щелкнуть по ней ЛКМ, получим выделение. Далее через меню «Редактирование» выбираем команду «Выполнить заливку». Выбираем цвет заливки через окно «Заливка» и получаем цветную рамку. «Ctrl+D» – снимаем выделение.
Для того чтобы поместить фотографию в рамку придется сначала отменить связь слоев. Для этого открываем необходимую группу, щелкаем ПКМ по любому ее слою и в появившемся списке выбираем команду «Отменить связь слоев».

Далее все, как и ранее, способом Drag-and-drop или как вам удобно помещаем фотографию любимого воспитателя на слой «Фотография». Редактируем Фамилию, Имя и Отчество и получаем первый разворот.

Что еще могу подсказать, то это как сделать простую рамку для фотографии, помещая ее на разворот.
При создании маски-окна для размещения фотографии, щелкните два раза ЛКМ по слою.

Появится окно «Стиль слоя», в котором щелкаем ЛКМ по полю строки «Выполнить обводку» в параметрах наложения. Далее перемещаемся в центр окна к настройкам самой обводки.

В верхней части «Структура» выбираем размер в пикселях, то есть ширину, регулируем непрозрачность – это понятно, а вот «Положение» дает разные эффекты создания рамки.

В режиме «Снаружи» – рамка создается вне выбранной области, «Из центра» – на ее границе, и при этом углы рамки получаются закругленными. Режим «Внутри» – рамка уходит внутрь с прямыми углами.

С режимами наложения поэкспериментируете сами. Тип обводки, точнее ее заполнение, выбирается также из представляемых вариантов: Цвет, Градиент и Узор.

Рядом расположено окошко «Цвет», щелкнув по которому ЛКМ, в появившейся палитре цветов выбираем необходимый оттенок. А если курсор вывести за пределы этого окна, то он принимает вид пипетки и отбор цвета можно сделать с любого изображения открытого для просмотра в программе.

К слою в структуре дополнятся надпись примененного стиля, который нажатием на значок глазика, слева, можно временно отключить.

Стрелка f x сворачивает эти строки для компактного отображения палитры слоев.
В итоге можем таким образом создать разноцветные рамочки.

Дизайн следующих разворотов уже зависит от вашей фантазии. Приведу некоторые примеры своих вариантов.



После завершения оформления обложки или каждого разворота, их необходимо сохранить. Для конечного сохранения идем в меню «Файл», выбираем команду «Сохранить как …» или одновременно зажимаем клавиши «Ctrl+Shift+S».

Мы уже с вами говорили, что разные фотолаборатории требуют сохранения своих макетов в определенных типах файлов. Но я думаю, вы никогда не ошибетесь, если вы сохраните свои изображения в файл с расширением TIFF, так как это основополагающее расширение полиграфии, к тому же этот тип файлов способен сохранять послойную структуру и с отличным качеством. При выборе данного типа у вас появляется окно для выбора параметров сохранения. Можете, конечно, провести эксперимент с параметром сжатия, но я рекомендую оставить отметку на «Снять выделение», ниже установкой галочки указываете необходимость сохранения послойной структуры, порядок пикселей оставьте как есть, формат IBM PS или Macintosh обусловлен наличием перечисленных видов компьютеров в фотолаборатории. Нажимаете «Ок».

Сохранение в формате Jpeg, намного уменьшит объем вашего файла, но при сжатии, незначительно, но вы теряете качество изображения. Причем при каждом пере сохранении файла это качество снижается все больше и больше. Поэтому при выборе расширения Jpeg, в настройках указывайте «Наилучшее» качество.

Если же потребуется свести все слои, то для этого щелкаем ПКМ по любому растровому слою на панели и выбираем команду «Выполнить сведение».

После чего получаем один слой, который переименовывается в «Фон».

После того как вы определитесь с типом файлов при сохранении изображений, в появившемся окне файлового проводника указываете место куда сохранить, имя сохраняемого файла и его расширение, а также проверьте установку галочки в окошке ICC-профиль: sRGB.

Вот в принципе и все чем я хотел поделиться с вами, что планировал рассказать о том, как сделать фотокнигу в фотошопе своими руками от начала, то есть идеи и до буквальной подготовки к печати, в замечательной программе позволяющей вытворять все, что душе угодно и с графикой и с фотоматериалами.
Приятных вам творческих успехов и великолепных неповторимых дизайнерских решений!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Автор: Сергей Бунин. Дата публикации: 15 августа 2017 . Категория: Обработка фотографий в фотошопе.
Всем привет, дорогие друзья!
В предыдущих частях материала мы уже научились создавать шаблоны для фотокниги, разобрали построение структуры слоев и даже оформили обложку.
Продолжим тему «Как сделать фотокнигу в фотошопе» и теперь настала очередь разворотов.
Этот этап подготовки самый объемный, но и как мне кажется самый интересный, так как в нем есть размах для творчества и полета идей, при создании дизайна страниц от вас потребуются все ваши знания и умения работать с различными инструментами, командами и функциями замечательной программы Фотошоп.
Так что дерзайте, я думаю, вам понравится, и вы найдете хоть что-то для себя интересное и полезное!

В принципе увидев схему макета разворота, все становится предельно ясным. Методика размещения фотографий та же, что и для обложки. Что от нас требуется, это проанализировать подборку снимков и придумать дизайн.

Если снова отталкиваться от моего варианта, то на первых страницах я решил сделать классическую схему – слева портрет виновницы торжества, справа фотографии ее воспитателей и педагогов.
Первым шагом становимся на слой «Разворот» – щелкаем по нему ЛКМ.

В файловом проводнике выбираем фоновую картинку и способом Drag-and-drop (в переводе с английского означает буквально «тащи-и-бросай») помещаем ее на этот слой. Если объяснять подробнее, то на фоне программы открываем файловый проводник, наводим курсор мышки на файл с необходимым изображением, нажимаем ЛКМ («захватываем» картинку) и, удерживая ее, перетаскиваем на отображаемый в окне просмотра шаблон. Отпускаем ЛКМ – «бросаем» картинку в Фотошоп.

При необходимости, используя режим свободного трансформирования, растягиваем изображение до полного заполнения поля разворота.


(На демонстрационной первой картинке, в начале материала, я поменял обычную маску-окно на маску, полученную путем выделения модели).
Для оформления правой части разворота мною заранее была подготовлена универсальная рамка, имеющая многослойную структуру.

Для того чтобы ее перенести на рабочую область разворота необходимо выделить все слои группы.

После этого можно перетащить содержимое на разворот, но при этом у вас должен быть включен режим просмотра двух рабочих окон одновременно, а можно щелкнуть правой кнопкой мыши (ПКМ) по выделенным слоям, и в списке доступных операций выбрать «Дубликат слоев».

Откроется диалоговое окно, в котором указывается команда Создать дубликат группы «Виньетка педагога», в строке «Как:» можно указать имя, а в поле «Назначение» указывается имя документа назначения. Нажимаем «Ок».

Шаблон виньетки переносится в структуру нашего разворота.

Для дальнейших манипуляций: увеличение масштаба отображения, вращения, перемещения в необходимое место, необходимо связать между собой слои в группе. Для этого при выделенных слоях группы, щелкаем по ним ПКМ и в списке выбираем команду «Связать слои».

К слоям, на их поля, справа добавляется значок звена цепочки, обозначающий их связку.

Для позиционирования портрета, таким же способом связываем два слоя с маской и слой с изображением портрета или просто выделяем два слоя и перемещаем картинку в необходимое место.

Продублируем группу с виньеткой педагога необходимое количество раз, нажав комбинация «Ctrl+J» для каждой копии.

Размещаем рамки на правой части разворота, как вам больше понравится.

Заполняется рамка аналогично шаблону разворота. Особенностью является слой «Цвет рамки». Если навести на миниатюру слоя курсор мышки и, зажав клавишу «Ctrl» щелкнуть по ней ЛКМ, получим выделение. Далее через меню «Редактирование» выбираем команду «Выполнить заливку». Выбираем цвет заливки через окно «Заливка» и получаем цветную рамку. «Ctrl+D» – снимаем выделение.
Для того чтобы поместить фотографию в рамку придется сначала отменить связь слоев. Для этого открываем необходимую группу, щелкаем ПКМ по любому ее слою и в появившемся списке выбираем команду «Отменить связь слоев».

Далее все, как и ранее, способом Drag-and-drop или как вам удобно помещаем фотографию любимого воспитателя на слой «Фотография». Редактируем Фамилию, Имя и Отчество и получаем первый разворот.

Что еще могу подсказать, то это как сделать простую рамку для фотографии, помещая ее на разворот.
При создании маски-окна для размещения фотографии, щелкните два раза ЛКМ по слою.

Появится окно «Стиль слоя», в котором щелкаем ЛКМ по полю строки «Выполнить обводку» в параметрах наложения. Далее перемещаемся в центр окна к настройкам самой обводки.

В верхней части «Структура» выбираем размер в пикселях, то есть ширину, регулируем непрозрачность – это понятно, а вот «Положение» дает разные эффекты создания рамки.

В режиме «Снаружи» – рамка создается вне выбранной области, «Из центра» – на ее границе, и при этом углы рамки получаются закругленными. Режим «Внутри» – рамка уходит внутрь с прямыми углами.

С режимами наложения поэкспериментируете сами. Тип обводки, точнее ее заполнение, выбирается также из представляемых вариантов: Цвет, Градиент и Узор.

Рядом расположено окошко «Цвет», щелкнув по которому ЛКМ, в появившейся палитре цветов выбираем необходимый оттенок. А если курсор вывести за пределы этого окна, то он принимает вид пипетки и отбор цвета можно сделать с любого изображения открытого для просмотра в программе.

К слою в структуре дополнятся надпись примененного стиля, который нажатием на значок глазика, слева, можно временно отключить.

Стрелка f x сворачивает эти строки для компактного отображения палитры слоев.
В итоге можем таким образом создать разноцветные рамочки.

Дизайн следующих разворотов уже зависит от вашей фантазии. Приведу некоторые примеры своих вариантов.



После завершения оформления обложки или каждого разворота, их необходимо сохранить. Для конечного сохранения идем в меню «Файл», выбираем команду «Сохранить как …» или одновременно зажимаем клавиши «Ctrl+Shift+S».

Мы уже с вами говорили, что разные фотолаборатории требуют сохранения своих макетов в определенных типах файлов. Но я думаю, вы никогда не ошибетесь, если вы сохраните свои изображения в файл с расширением TIFF, так как это основополагающее расширение полиграфии, к тому же этот тип файлов способен сохранять послойную структуру и с отличным качеством. При выборе данного типа у вас появляется окно для выбора параметров сохранения. Можете, конечно, провести эксперимент с параметром сжатия, но я рекомендую оставить отметку на «Снять выделение», ниже установкой галочки указываете необходимость сохранения послойной структуры, порядок пикселей оставьте как есть, формат IBM PS или Macintosh обусловлен наличием перечисленных видов компьютеров в фотолаборатории. Нажимаете «Ок».

Сохранение в формате Jpeg, намного уменьшит объем вашего файла, но при сжатии, незначительно, но вы теряете качество изображения. Причем при каждом пере сохранении файла это качество снижается все больше и больше. Поэтому при выборе расширения Jpeg, в настройках указывайте «Наилучшее» качество.

Если же потребуется свести все слои, то для этого щелкаем ПКМ по любому растровому слою на панели и выбираем команду «Выполнить сведение».

После чего получаем один слой, который переименовывается в «Фон».

После того как вы определитесь с типом файлов при сохранении изображений, в появившемся окне файлового проводника указываете место куда сохранить, имя сохраняемого файла и его расширение, а также проверьте установку галочки в окошке ICC-профиль: sRGB.

Вот в принципе и все чем я хотел поделиться с вами, что планировал рассказать о том, как сделать фотокнигу в фотошопе своими руками от начала, то есть идеи и до буквальной подготовки к печати, в замечательной программе позволяющей вытворять все, что душе угодно и с графикой и с фотоматериалами.
Приятных вам творческих успехов и великолепных неповторимых дизайнерских решений!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Автор: Сергей Бунин. Дата публикации: 08 августа 2017 . Категория: Обработка фотографий в фотошопе.
Приветствую Вас, дорогие друзья!
В жизни масса знаменательных событий – дни рождения, семейные праздники, выпускные, путешествия, отдых на море или просто прогулки с яркими моментами, которые вы стремитесь запечатлеть на свои фотокамеры, а потом.
Рыться в куче компьютерных файлов и искать те сюжеты, о которых вы хотели бы вспомнить, или просто распечатать фотографии и в лучшем случае вставить их в магнитный альбом или того проще в альбом с кармашками?
Давайте лучше поговорим о том, как можно более оригинально сделать тематическую подборку ваших снимков, оформить их в единое целое, сделать уникальное оформление и собственный неповторимый дизайн, поговорим о том, как сделать фотокнигу в фотошопе.

Конечно, вы сейчас можете сказать: «Зачем это надо? Сейчас множество сервисов, в которые скинул фотографии, и они сами все сделают!».
Да, создание фотокниг собственноручно связано с затратами в виде времени, поиска материала и напряженных размышлений о дизайне. Но неужели вам не хочется самим, используя свои знания и умение попробовать силы в изготовлении собственной, оригинальной композиции из фотографий – фотокниги в любимой программе Фотошоп.
Наверняка в каждой семье имеются книжки-малышки, знаете такие в жестком переплете и с жесткими страницами, чтобы малыши их сразу не погрызли и не разорвали. ))) Если вы их изрядно уже зачитали, то эти книжки вполне можно использовать далее в качестве детского альбома. 

Это, конечно же, самый элементарный вариант, но и он уже создает милое настроение и море позитива при просмотре детских снимков.
Если подходить к вопросу на более серьезном уровне, то конечно печатать фотокнигу надо в специализированной мастерской, на специальной бумаге. Для этого необходимо, прежде всего, сотрудничать конкретно с той организацией, в которую вы решили обратиться, благо их сейчас множество, они наверняка есть и в вашем месте проживания, или можно заказать печать с вашим оформлением по интернету.
Вам необходимо будет узнать все требования, предъявляемые к макету – оригинальному файлу с вашими наработками:- разрешение изображения;
- цветовая модель;
- принимаемые типы файлов;
- подрезка страниц;
- подгиб для обложки;
- безопасная область
Вот один из примеров требований предъявляемых к макету.

Конкретно эти данные вы должны получить и строго руководствоваться ими при создании фотокниги!
В противном случае придется переделывать или того хуже получите не качественный результат.
Обычные фотокниги оформляются постранично, а книги Премиум класса — целыми разворотами (1 разворот = 2 страницы). Чтобы узнать размеры одной страницы для книги Премиум класса разделите горизонтальный размер на 2. Например, дообрезной размер 400х203 фотокниги Премиум для постраничной книги будет равен 200х203!
Кроме размерных величин и разрешения не забудьте обратить внимание на цветовую модель – обычно это sRGB, а также на тип файла TIFF, JPEG или PDF, причем уже со сведенными слоями в один. Рекомендую остановиться на формате TIFF, так как он является основой полиграфии, JPEG сильно сжимает изображение как в объеме данных так естественно и в качестве, а PDF, это особенный формат, которым еще надо уметь воспользоваться.


Далее я предлагаю вам разобраться, как создавать макет для фотокниги.
Прежде всего, надо определиться с типом обложки – мягкая или твердая, и выбрать формат непосредственно самой книги для печати.
Выбираем твердую персональную обложку и наиболее востребованный формат 30 х 30 см

Всё, приступаем к созданию макета!
Открываем программу Фотошоп и начнем в первую очередь с ОБЛОЖКИ. В меню «Файл» выбираем функцию «Создать» или, пользуясь горячими клавишами, нажимаем комбинацию «Ctrl+N». 

Смотрим в указанной выше таблице дообрезные размеры для нашей обложки, они имеют значения 665 х 345 мм.
Одно замечание : чтобы подготовить изображения в программе Фотошоп необходимо пользоваться дообрезными размерами, так как в процессе изготовления фотокниги часть изображения попадает на загиб для обложки, а для выравнивания страниц под обрез. Даже если вы решите сами распечатать и изготовить книгу, не забывайте об этом, и выбирайте максимальный размер изображения с припуском примерно в 5÷10 мм с каждой стороны.
Нажимаем «Ок» и получаем поле рабочего документа.

Далее необходимо определить зоны документа: загиб, корешок и так называемую зону безопасности. Выделить эти области можно с помощью направляющих.
Для этого необходимо из дообрезного размера вычесть послеобрезной и разделить на два.- по длинной стороне: (665 – 610)/2 =27,5 мм
- по короткой стороне: (345 – 305)/2 =20 мм

Чтобы удобнее было производить отсчет от любого из краев документа, наводим курсор мышки на начало координат линейки и, зажав левую кнопку мышки (ЛКМ), подтягиваем появившееся перекрестие к необходимому углу документа.

В момент, когда линии координатной линейки совпадут с краями документа, отпускаем левую кнопку мышки. Начало отсчета координат меняет свое положение.

Далее для большей точности и удобства можно увеличить масштаб отображения. Навести курсор мышки на одну из линеек (вертикальную или горизонтальную), опять же зажать ЛКМ и, вытянув направляющую, установить ее на необходимое расстояние от края. Причем в момент перемещения направляющей появляется вспомогательное окошко с указанием численной величины от края до направляющей.

Подобным образом, расставив все направляющие, обозначим область загиба на обложке.

По умолчанию цвет направляющих голубой, при этом их не очень заметно на пустом документе, поэтому в меню «Редактирование» > «Настройки» > «Направляющие, сетки и фрагменты» можно поменять цвет, к примеру, на красный.


Далее, как и в предыдущих действиях можно установить начало координат на полученную направляющую и вытянуть из вертикальной линейки еще две по обе стороны на расстоянии 2,7 мм.

И в итоге получается вот такой макет рабочего документа обложки нашей фотокниги.

Надеюсь, вам понятен принцип обозначения необходимых областей документа с помощью направляющих.
Если да, то я подскажу вам более простой и совершенный способ расстановки направляющих. Идем в меню «Просмотр» и в списке выбираем пункт, который вы уже могли заметить, это «Новый макет направляющей». 
Появляется окно, в котором указываем все необходимые размеры.


Только, пожалуйста, не ругайте меня после демонстрации этого способа :-), за то, что я долго объяснял вам выше про направляющие. Умение пользоваться ими все равно пригодится нам в последующей работе по верстке книги.
Обычно в своих макетах для явного разграничения безопасной зоны – рабочей области, загиб и корешок я перекрашиваю в какой-нибудь цвет. Для этого с помощью инструмента «Прямоугольная область» в режиме «Добавить к выделенной области» выделяем области загиба и корешок.

Далее создаем новый слой.

И, находясь на этом слое, удобным для вас способом заливаем выделенную область любым цветом. А еще для удобства можно снизить непрозрачность слоя с заливкой до 50%.
После этого нажав комбинацию клавиш «Ctrl+D» снимаем выделение и через меню «Просмотр» удаляем все направляющие.

Сохраняем результат в PSD файл и в итоге получаем послойный макет для создания ОБЛОЖКИ фотокниги.

Создаем новый документ:

После создания нового документа, нам необходимо на нем также обозначить рабочую область и зону обрезки.
Идем в меню «Просмотр» выбираем пункт «Новый макет направляющей» и в появившемся окне указываем количество столбцов =2, строк =1. Корешка на развороте не существует, так как он вклеивается в обложку, поэтому достаточно только обозначить середину рабочей области, чтобы на нее не попали значимые части изображения.
- по длинной стороне: (600 – 594) /2 =3 мм
- по короткой стороне: (305 – 297) /2 =4 мм

После подтверждения принятых размеров, нажатием кнопки «Ок», получаем макет разворота.

Для удобства зоны обрезки также можно выделить и залить красным цветом.

Сохраняем результат в PSD файл и в итоге получаем послойный макет для создания РАЗВОРОТА фотокниги.

Если в процессе размещения изображений направляющие вас отвлекают, то их видимость можно скрыть с помощью нажатия комбинации клавиш «Ctrl+H». Вернуть назад направляющие можно нажатием той же комбинации клавиш.
Мы с вами подготовили макеты для обложки и разворота и на этом первую часть урока «Как сделать фотокнигу в фотошопе» мы закончим. Ожидайте продолжения.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Читайте также:

