Как сделать шоколад в фотошопе
Обновлено: 04.07.2024
В этом уроке вы узнаете, как создать простой узор, а затем использовав его вместе с несколькими стилями слоя, можно сделать текст из плитки шоколада. Далее, изменить простую кисть, чтобы добавить тексту начинку, и, наконец, добавим несколько корректирующих слоев для заключительного эффекта.

Ресурсы:

Открываем текстуру Винтаж, и помещаем ее на фоновый слой, уменьшив ее, чтобы она соответствовала нашему документу, и меняем Непрозрачность слоя (Opacity) до 50%.

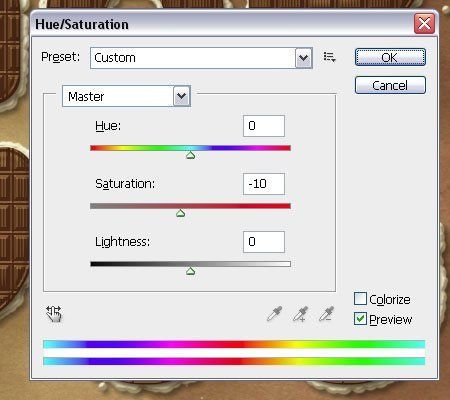
Нажмите значок, Создать новый корректирующий слой (New Adjustment Layer) в нижней части палитры слоев, и выберите Цветовой тон/Насыщенность (Hue/Saturation).

Изменим значение Цветовой тон (Hue) до -10 и Насыщенность (Saturation) до -40.

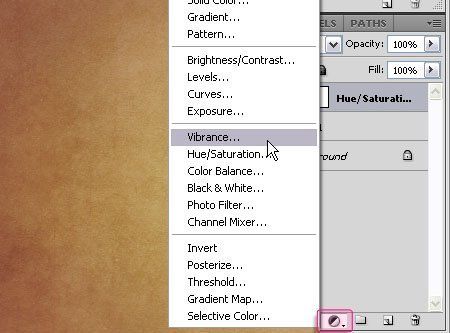
Снова нажмите значок Создать новый корректирующий слой (New Adjustment Layer), и выберите Вибрация (Vibrance).

Измените значение Вибрация (Vibrance) до 100 и Насыщенность (Saturation) до -40.

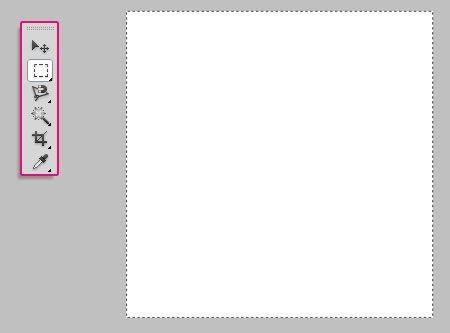
Шаг 2. Теперь мы создадим узор. Для этого, создадим новый документ, размером 30х30 пикс. с белым фоном. Вы можете увеличить документ, чтобы было легче работать.


Активируем инструмент Прямоугольная область (Rectangular Marquee Tool), и нарисуем квадрат, который охватывает весь документ.

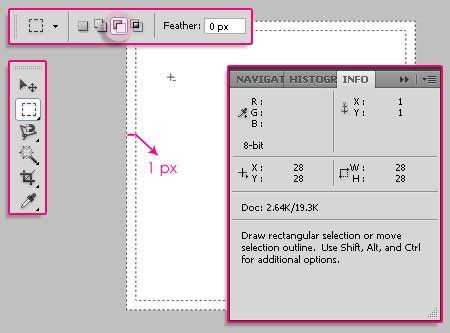
Нажмите иконку Вычитание из выделенной области (Subtract From Selection) в панели параметров и нарисуйте еще один прямоугольник, который на 1px меньше, чем первый.
Примечание: Вы можете открыть панель Окно-> Инфо (Window-> Info), чтобы проверить размеры.





Теперь, перейдем в меню Редактирование-> Определить узор (Edit-> Define Pattern), и придумаем имя узора.

Примечание: Вы можете открыть панель символов с помощью Окно-> Символ (Window -> Character)

Дублируем слои с текстом.

Если у вас несколько слоев текста, выделите их дубликаты, и перейдите Слои-> Объединить слои (Layer -> Merge Layers), или просто нажмите Ctrl + E. Если у вас только один текстовый слой, нажмите правую кнопку мыши и выберите Растрировать (Resterize).

Теперь, когда слои объединены или слой растрирован, переместите его под оригинальные слои текста, и переименуйте его в "Тень". Мы будем использовать его чуть позже, чтобы создать тень с помощью фильтра Размытие в движении (Motion Blur).




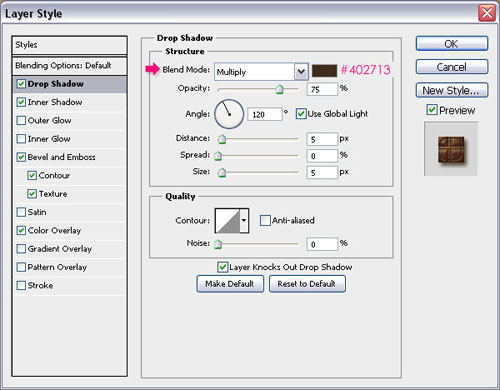
Контур (Contour): Изменим Контур (Contour) на Слабый уклон-долина (Shallow Slop–Valley), это позволит создать простую рамку вокруг текста, чтобы текст не выглядел плоским по краям. Проверьте галочку Сглаживание (Anti-aliased) для более гладкого результата.

Текстура (Texture): И теперь мы добавим наш узор, созданный во втором шаге. Проверьте, стоит ли галочка Инвертировать (Invert).Вы можете изменить значение Глубины (Depth), если хотите, так как она установлена по умолчанию.



Откройте панель Кистей, Окно-> Кисть (Window-> Brush), выберите круглую кисть, и измените ее параметры, как показано на рисунке ниже:
Форма отпечатка кисти (BrushTipShape):

Динамика формы (Shape Dynamics):

Создадим новый слой поверх слоя "Тень", но под слоем с текстом, и назовем его “Начинка”.

Щелчок правой кнопкой мыши на текстовый слой, и выберите команду Создать рабочий контур (Create Work Path).

Перейдите на слой “Начинка”, чтобы он был активным, затем, выберите инструмент Выделение контура (Direct Selection Tool), установите цвет переднего плана, белый. Щелчок правой кнопкой мыши на путь и выберите, Выполнить обводку (StrokePath).


Выберите Кисть (Brush) из выпадающего меню, и снимите флажок, Имитировать нажим (Simulate Pressure).

Это будет обводка пути, кистью. Нажмите Enter, чтобы избавиться от пути.



Контур (Contour): Изменим Контур (Gloss Contour), на Скругленные ступени (Rounded Steps), и опять же проверим галочку, Сглаживание (Anti-aliased).

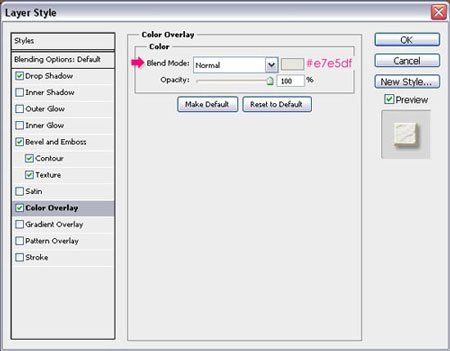
Текстура (Texture): Это добавит текстуре наполнение, чтобы она выглядела как 3D. Выберите узор Муравьиная ферма (Ant Farm), и измените значение Глубины (Depth)до 20.


Вот так должна выглядеть ваша начинка.

Шаг 7. Выберите слой "Тень", который мы создали ранее, и перейдите Фильтр-> Размытие-> Размытие в движении (Filter-> Blur -> Motion Blur). Поставьте значения, Угол (Angle) до -30 и Расстояние (Distance) до 100.


Переместим тень, используя инструмент Перемещение (Move Tool), чтобы она начиналась с верхнего края букв, и располагалась по диагонали. Изменим Режим смешивания (Blend Mode) слоя на Умножение (Multiply) и Непрозрачность (Opacity) на 50%.
Вот что у нас должно получиться.

Шаг 8. Перейдем в панель Кистей, Окно-> Кисть (Window-> Brush), и, используя ту же жесткую круглую кисть, изменим параметры, как показано на картинке ниже:
Форма отпечатка кисти (BrushTipShape):

Динамика формы (Shape Dynamice):

Рассеивание (Scattering):

Теперь нарисуем несколько точек на слое "Начинка", вдоль всего текста.

Шаг 9. Скачайте бантики, и поместите один из них, поверх всех слоев. Изменив его размер, и повернув его, так, как вам больше нравится, поместите его на верхушке одной из букв.



Это должно улучшить цвет бантика.

Далее перейдем к Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation), и изменим Цветовой тон(Hue) до 5 и Насыщенность (Saturation) до -10.

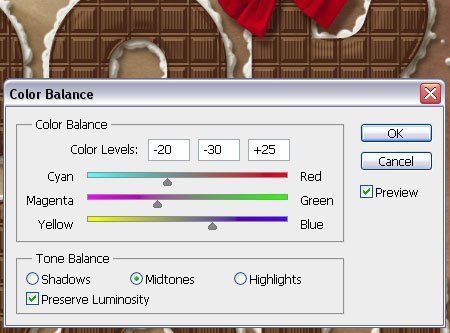
Цвет бантика стал лучше, но все еще нуждается в нескольких корректировках. Перейдем в Изображение-> Коррекция-> Цветовой баланс (Image-> Adjustments-> ColorBalance), убедитесь, что Тоновой баланс (Tone Balance) имеет настройки Средние тона (Midtones), и изменим значения уровней, как показано на картинке ниже:

Теперь, перейдем Изображение-> Коррекция-> Вибрация (Image-> Adjustments-> Vibrance), установим значения Вибрация (Vibrance) до -5 и Насыщенность (Saturation) до -10.

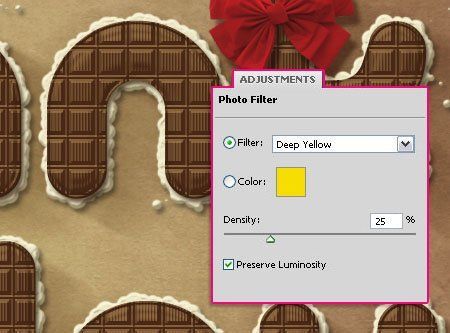
Шаг 10.Наконец, добавим несколько корректирующих слоев. Нажмите значок, Создать новый корректирующий слой (New Adjustment Layer), и выберите Фотофильтр (Photo Filter).

Выберите, Глубокий желтый (Deep Yellow) фильтр из выпадающего меню.

Добавим корректирующий слой Цветовой тон/Насыщенность(Hue/Saturation), и установите значения, как показано на картинке ниже.


Вы можете также добавить корректировки цвета, слоя "Бантик". Только теперь изменим значение Насыщенность, для этого переходим Изображение-> Коррекция-> Цветовой тон/Насыщенность(Image-> Adjustments-> Hue/Saturation), чтобы сделать цвет менее ярким. Но вы можете пойти дальше и сделать те, корректировки, которые бы вы хотели сделать.

И, в заключение, добавим радиальный Градиент (Radial Gradient), создадим новый слой поверх всех слоев и назовем его "Градиент", затем, проведем радиальный градиент, цвет, от черного к прозрачному. Изменим, Режим смешивания слоя(Blend Mode), на Мягкий свет (Soft Light), и значение Заливка (Fill) до 30%.

Наш текст готов! Надеюсь, вам было интересно! Всего вам доброго.

(нажмите на изображение, чтобы увеличить)
Шоколадный привет от Деда Мороза — макет для создания упаковки шоколада с персональным поздравлением в Photoshop.
Новый год по праву считается одним из любимейших детских праздников. В преддверии праздника так хочется порадовать своих деток чем-то необычным, нарядным и праздничным. Да и какой Новый год может быть без всеми любимого Дедушки Мороза. Чтобы скрасить дни в ожидании основного торжества, предлагаем вам создать этикетку для плитки шоколада с персональным обращением к вашему ребенку. Подобного рода сюрприз не оставит равнодушным ни одного маленького мечтателя.
Для работы над созданием макета вам понадобится программа Photoshop, цветной принтер (если вы планируете распечатывать макет дома), ножницы и шоколадка.
Для вашего удобства мы уже создали заготовки фонов. Вы можете воспользоваться ими или скачать бесплатные файлы из интернета на свой вкус.
Скачайте эти файлы на свой компьютер для дальнейшего использования в ходе мастер-класса.



Обращаем ваше внимание: если вы планируете скачивать фоновые картинки самостоятельно, то внимательно следите за тем, чтобы их размер был максимально большим. Чтобы качество изображения не пострадало, не следует растягивать картинку более чем на 15%.
Итак, приступим.
Первое, что нам нужно сделать для создания нашего макета — это узнать точные размеры шоколадки. В нашем случае, измерив шоколадку, мы получили следующие размеры:

Обращаем ваше внимание: вам необходимо измерить вашу шоколадку перед тем, как приступите к изготовлению макета (ее натуральный размер может отличатся от размера шоколадки в этом мастер-классе).
Теперь открываем программу Photoshop и приступаем к созданию нашей этикетки.
Для начала нам нужно создать новый документ:
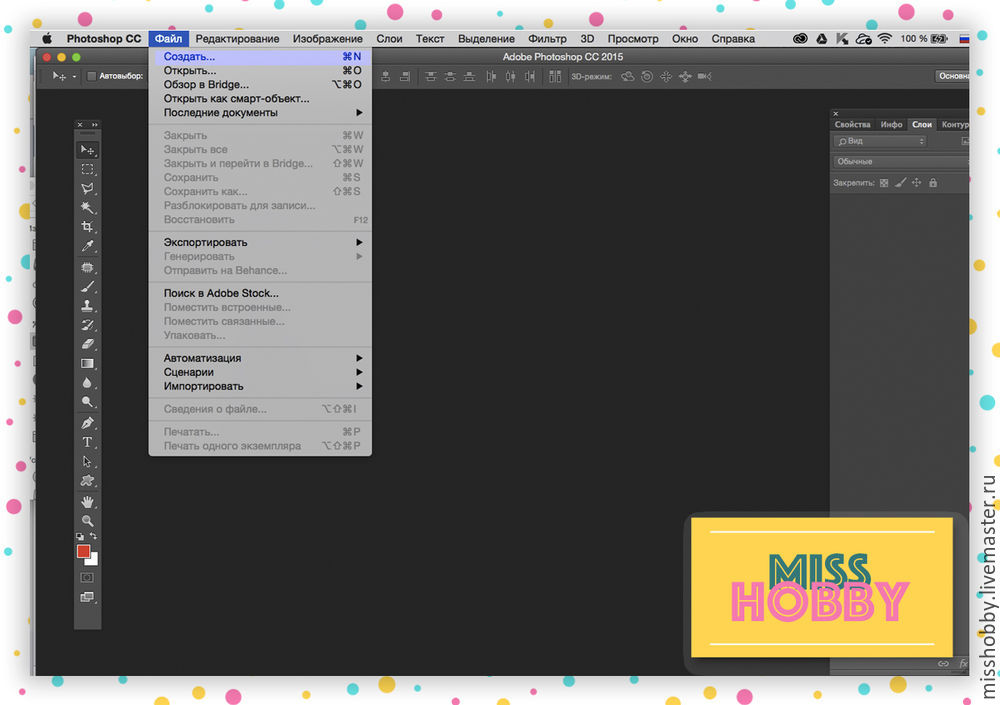
1. В панели инструментов выбираем меню Файл-Создать (Сtrl+N)

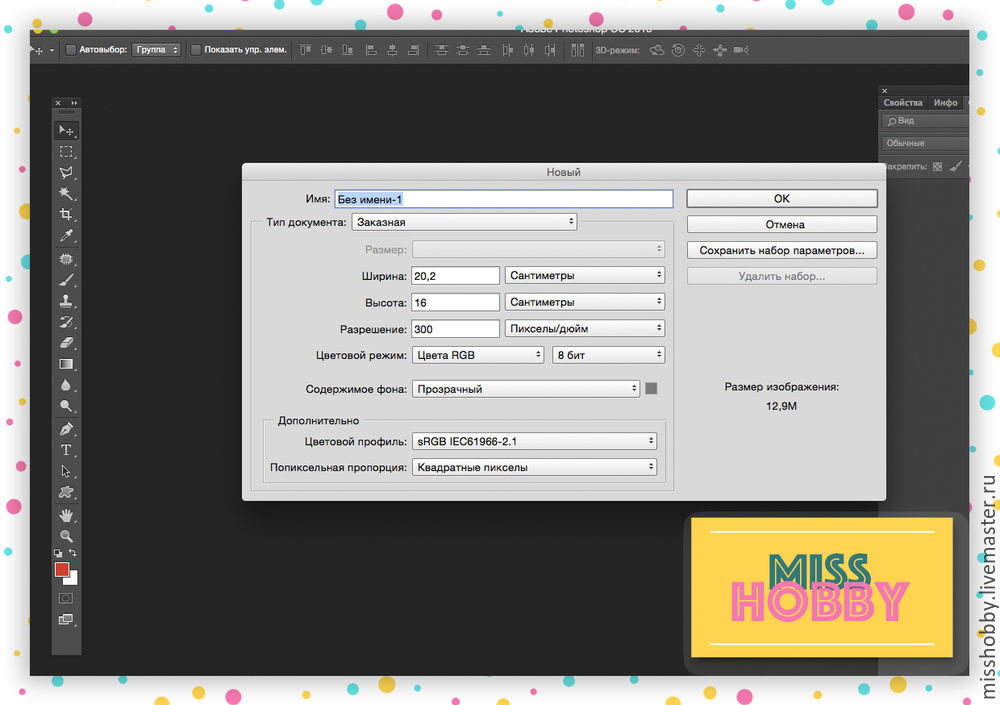
2. Указываем размеры документа (с учетом размеров нашей шоколадки):

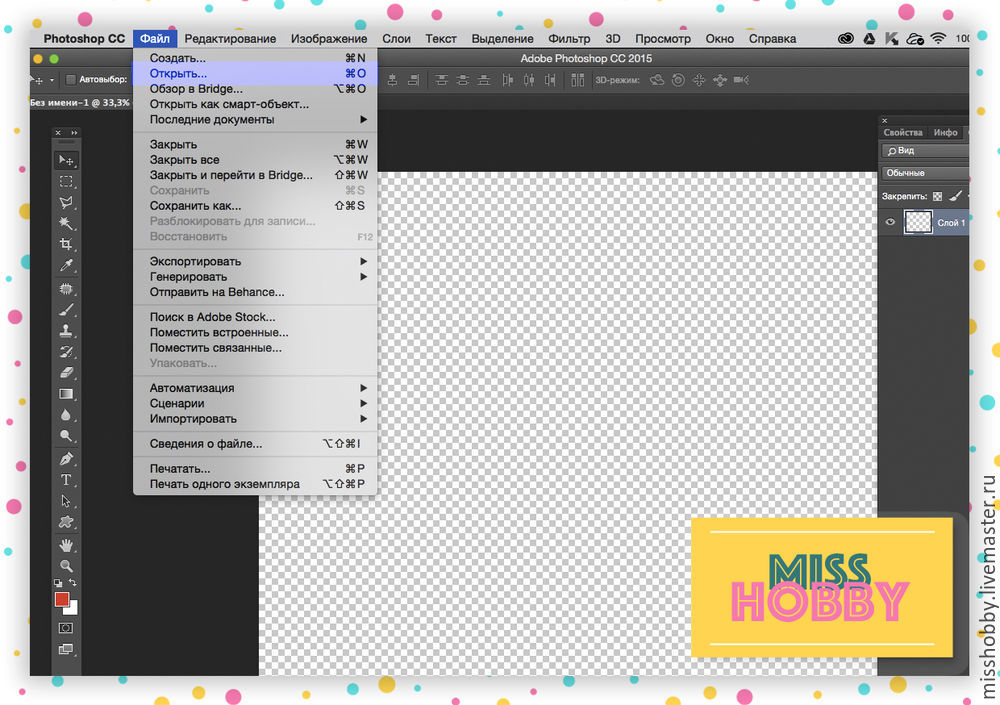
3. Получаем новый рабочий документ, но пока пустой.
Теперь мы будем поэтапно открывать наши заготовленные файлы.
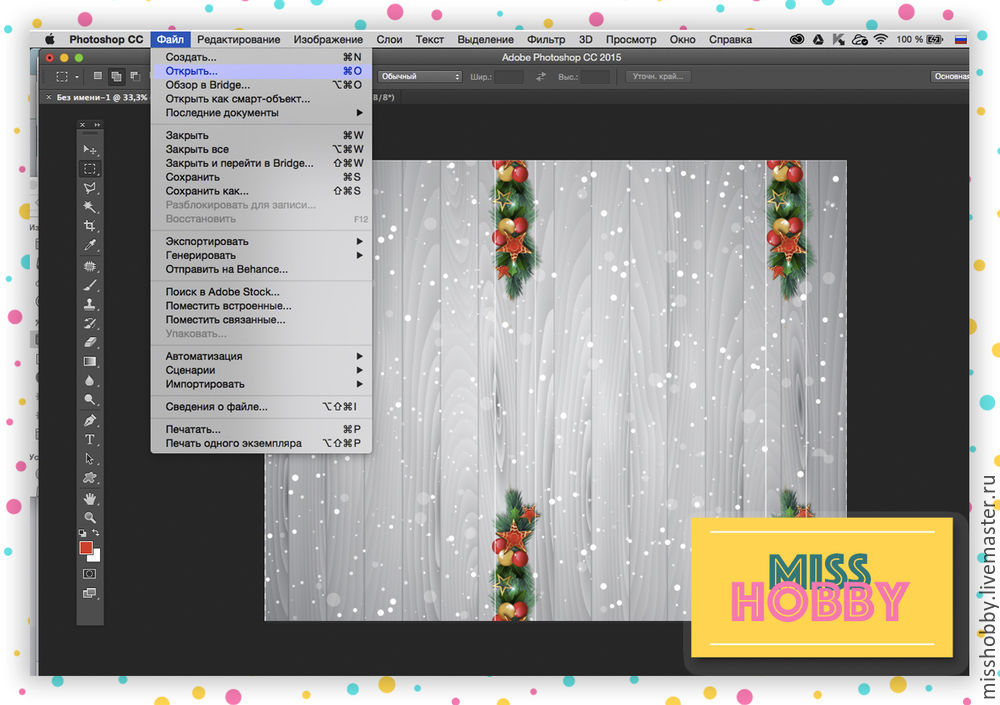
1. В панели инструментов выбираем меню Файл-Открыть (Ctrl+O)

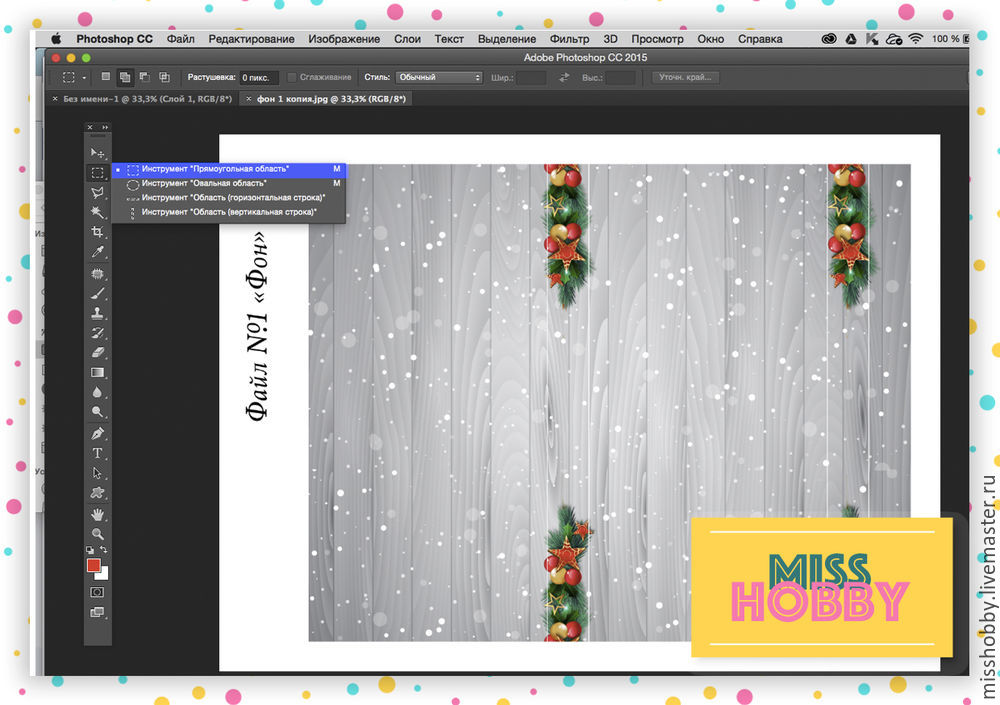
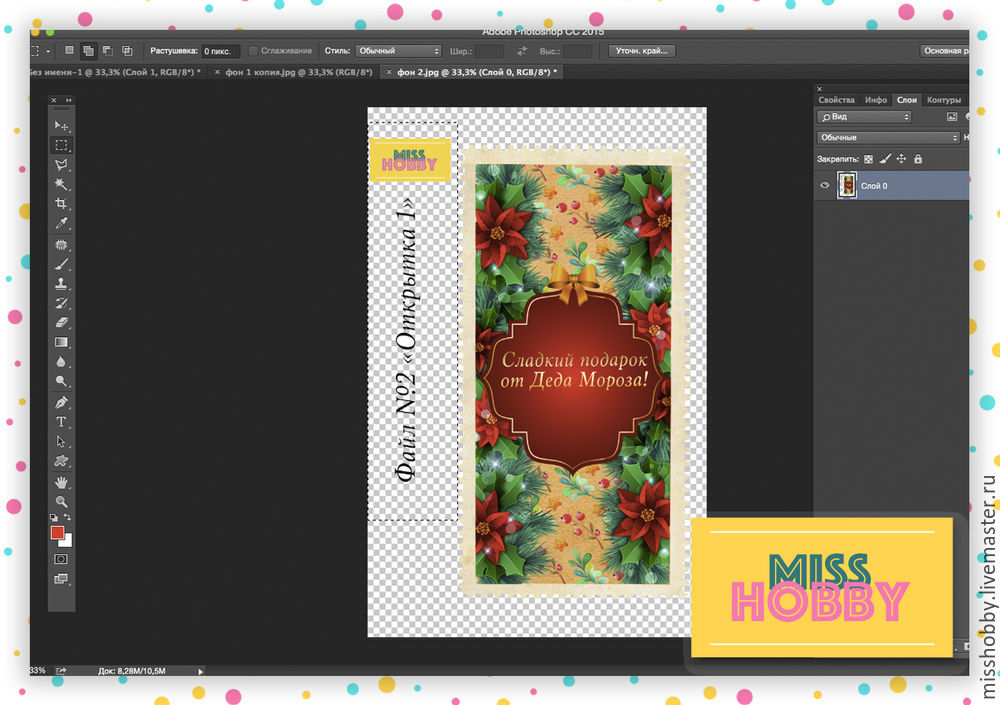
2. Открываем файл «Фон 1» из сохраненных нами ранее.
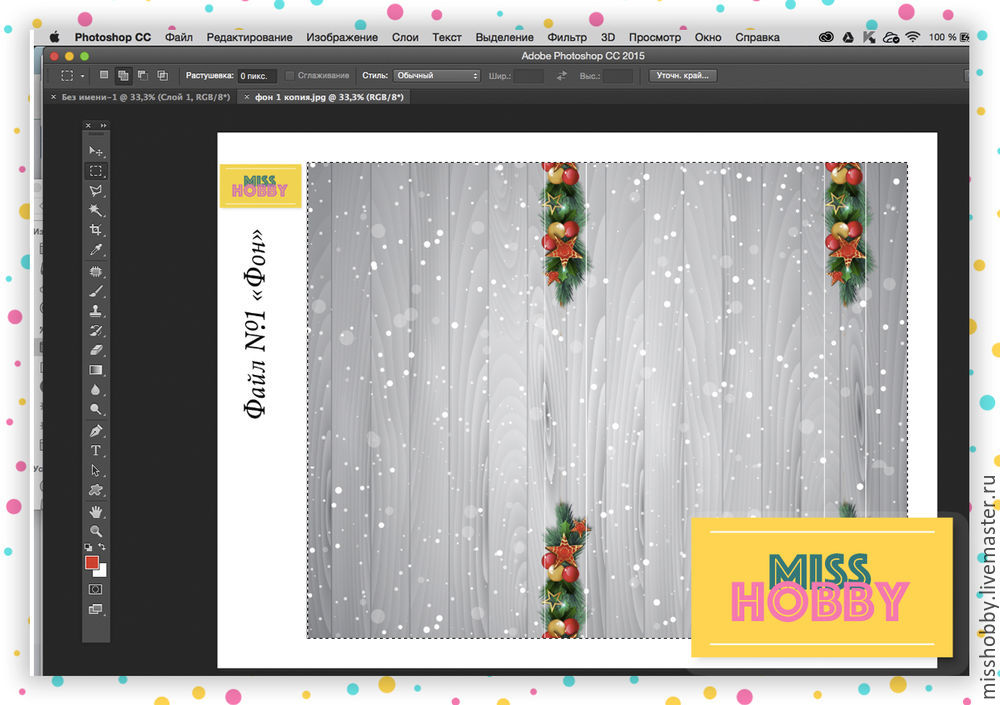
3. С помощью инструмента «Прямоугольная область» выделяем фон (зажав левую кнопку мыши, перетаскиваем курсор от одного угла нужной нам части изображения до другой так, чтобы все необходимое попало под выделение).

4. С помощью сочетания клавиш Ctrl+C копируем выделенный фрагмент.

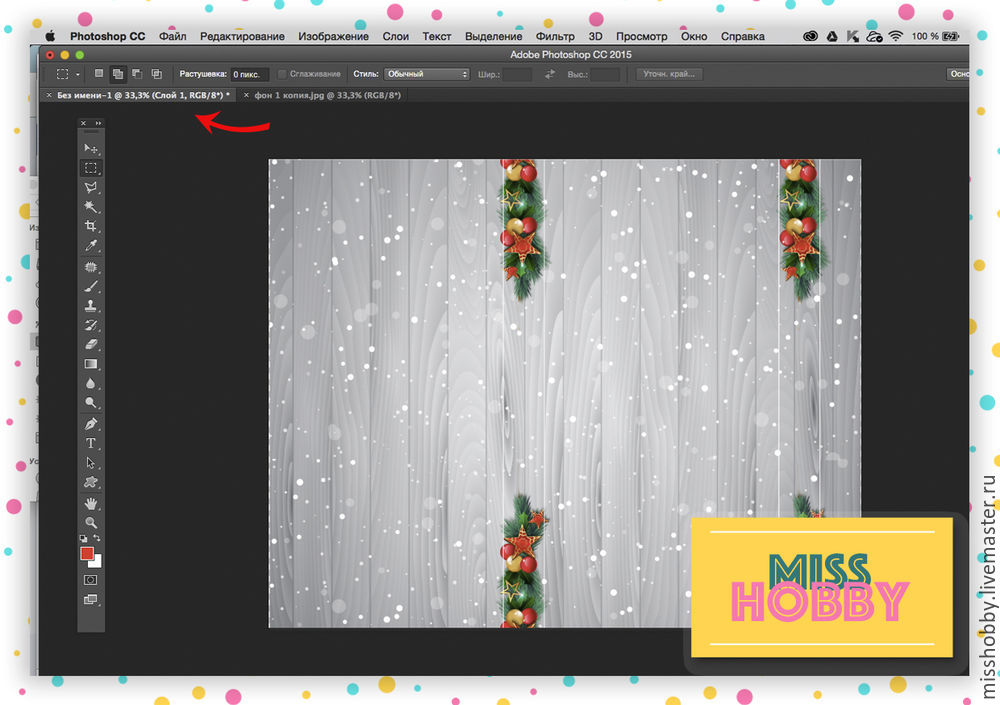
5. Возвращаемся к вкладке с исходным макетом:

6. С помощью сочетания клавиш Ctrl+ V вставляем наш фрагмент в пустое поле.
Мы получили фоновую подложку.
Обращаем ваше внимание: в предоставленной вам для примера фоновой картинке места сгиба заранее обозначены тонкими белыми линиями.
Теперь нам необходимо поместить в наш файл остальные декоративные элементы.
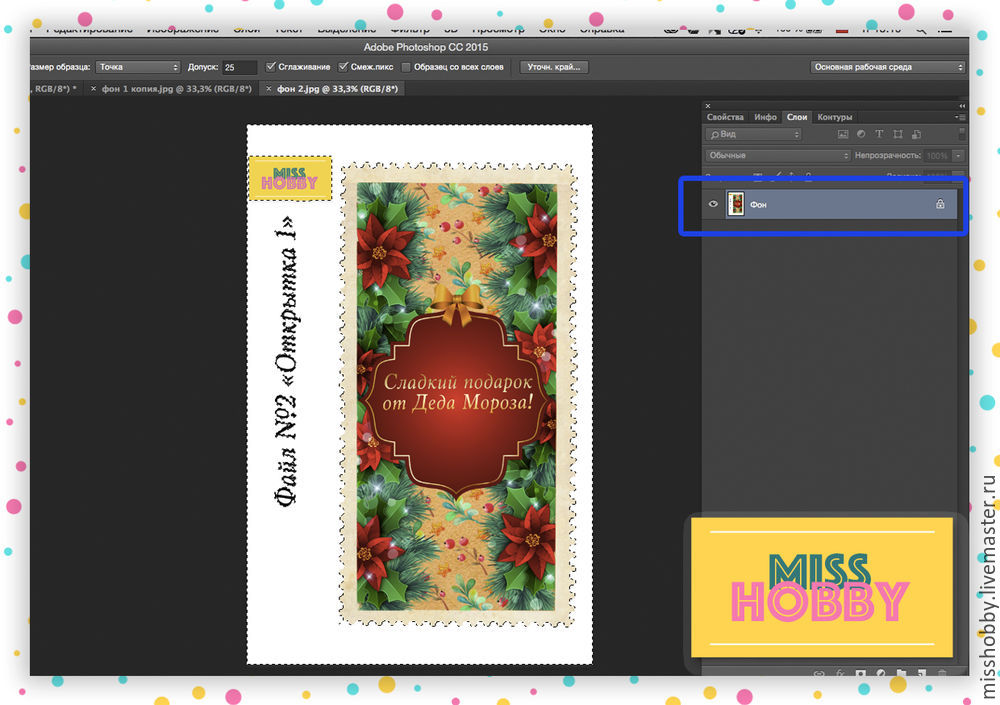
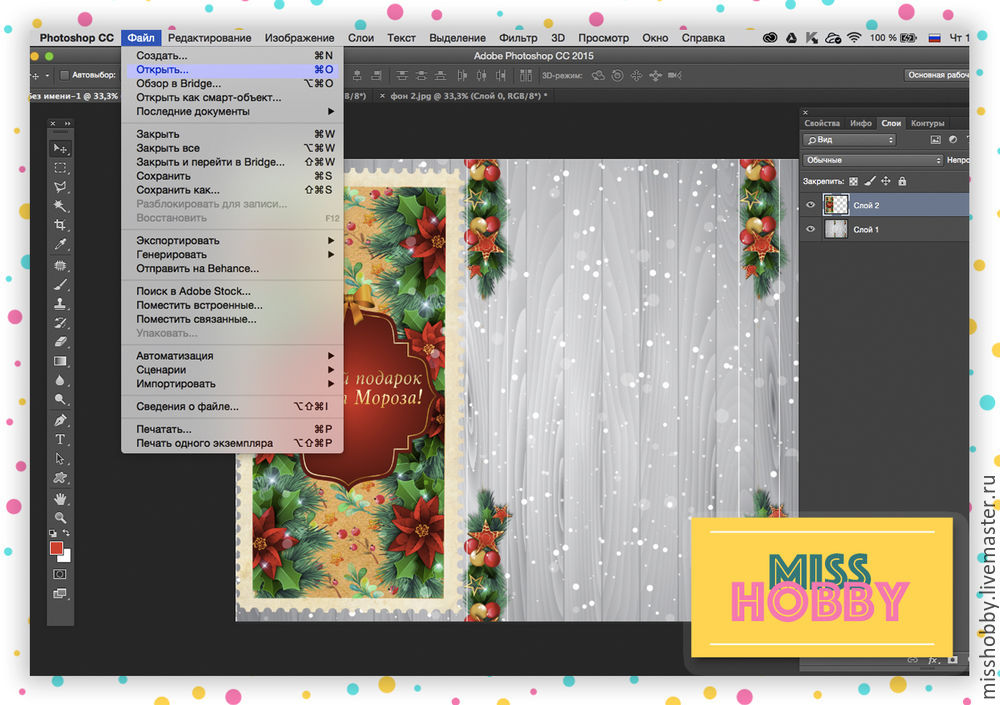
1. Открываем файл «Фон 2» (по принципу, изложенному выше).

2. Теперь нам необходимо включить всплывающую панель «Слои», чтобы проверить не заблокирован ли наш основной слой:
Если рядом с названием нашего слоя вы видим изображение замочка, значит слой заблокирован и нам необходимо его разблокировать.

3. Для разблокировки слоя щелкаем левой кнопкой мыши два раза на вкладке слоя во всплывающей панели «Слои».
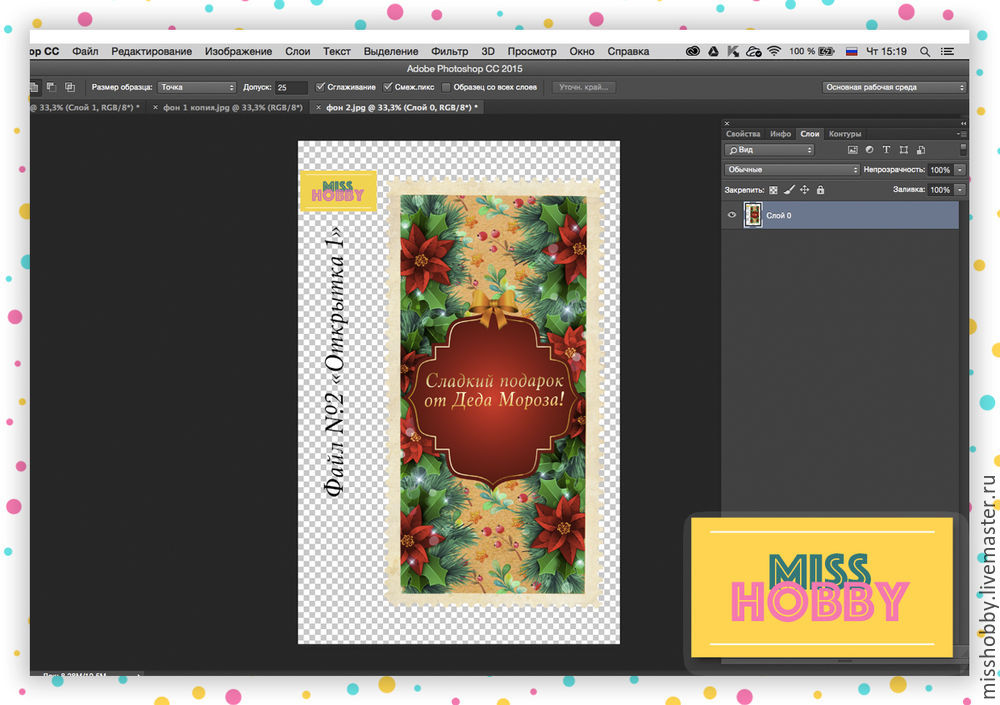
Теперь слой разблокирован и и можно удалить ненужные нам элементы:
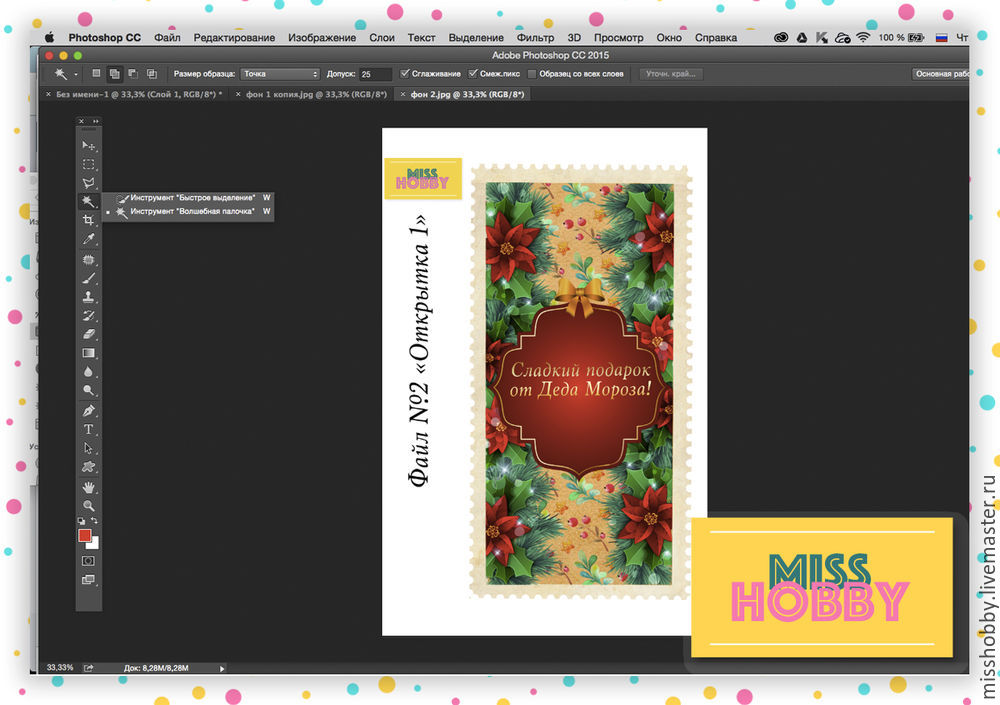
1. Чтобы отделить нужный нам фрагмент от фона, мы используем инструмент «Волшебная палочка».

2. Щелкаем левой кнопкой мыши на белом поле и нажимаем клавишу «Delete» на клавиатуре.

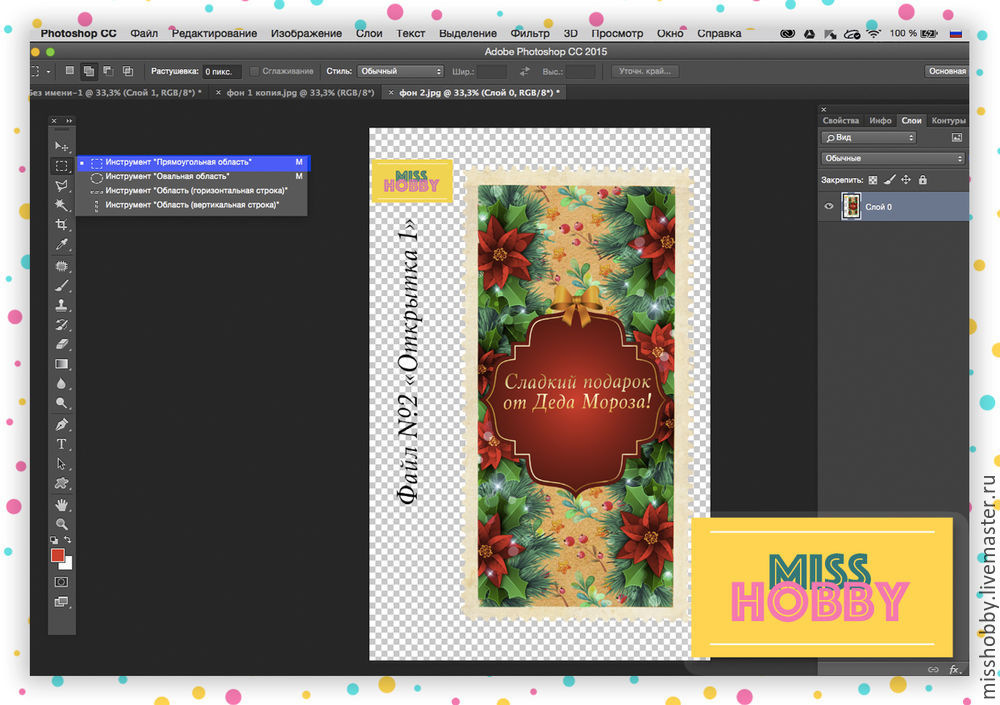
3.Оставшиеся ненужные элементы удаляем с помощью инструмента «Прямоугольная область».

4. Выделяем ненужный логотип и текст и удаляем, нажав на клавишу «Delete» на клавиатуре.

5. С помощью сочетания клавиш Ctrl+A выделяем весь документ.
6. С помощью сочетания клавиш Ctrl+C копируем выделенное содержимое.
7. Возвращаемся к исходному макету.
8. С помощью сочетания клавиш Ctrl+V вставляем наш декоративный элемент в исходный макет.

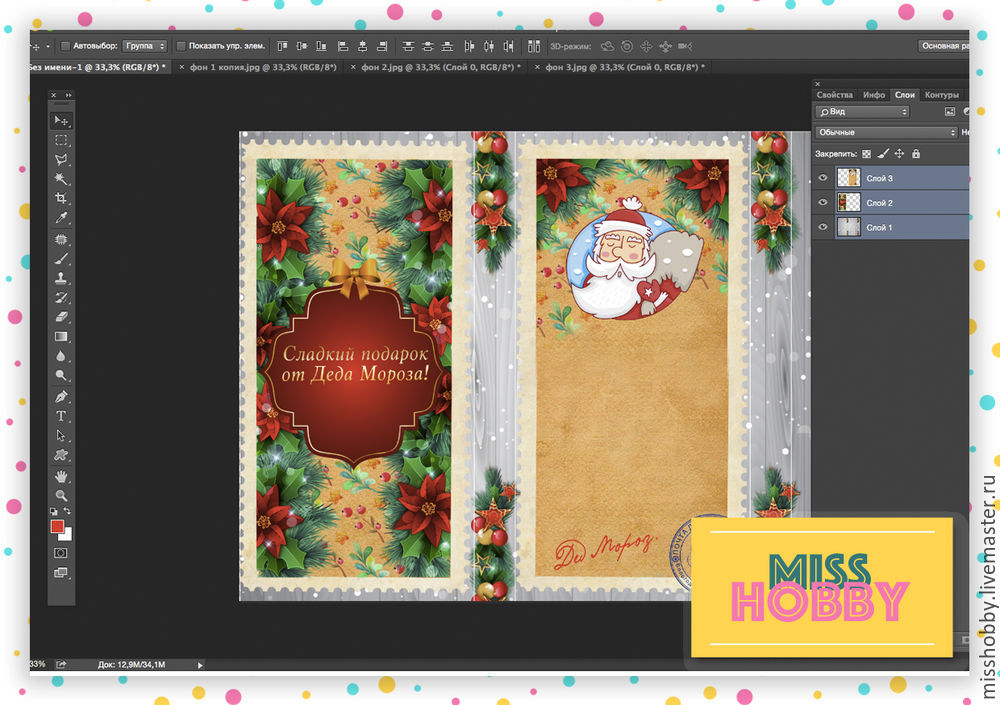
8. Проделываем то же самое с документом «Фон 3»
Теперь, когда все фоновые элементы находятся на одном документе, нам необходимо отцентрировать их относительно лицевой и оборотной стороны этикетки.
Для вашего удобства мы уже наметили сгибы тонкими белыми линиями.
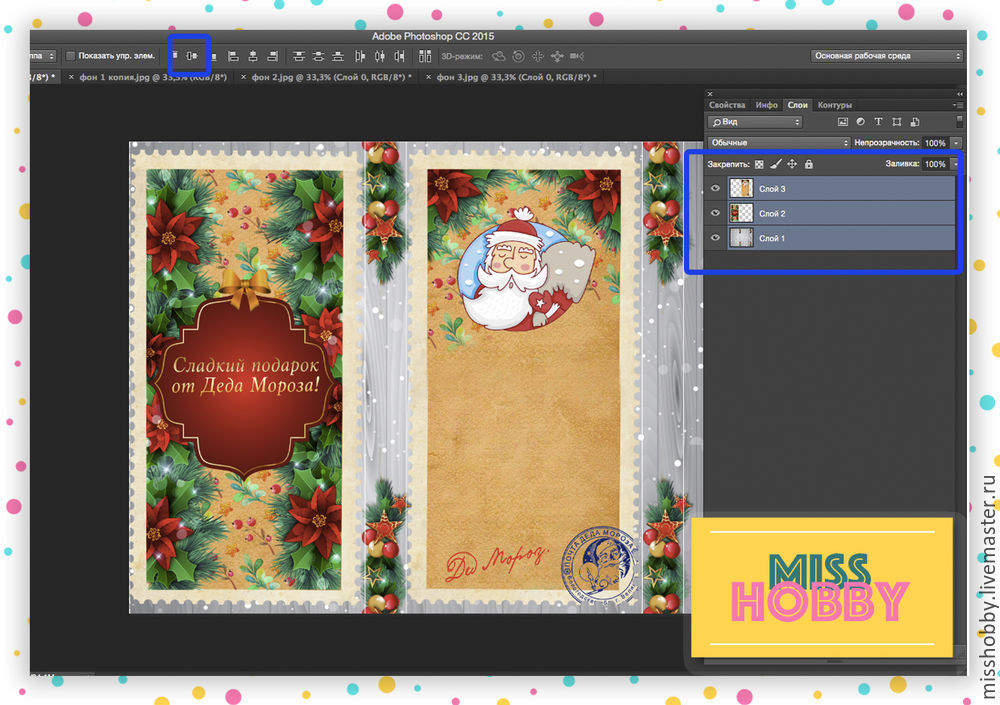
1. Для центрирования во всплывающей панели «Слои» с зажатой клавишей Shift выделяем все три слоя

2. В верхней панели нажимает клавишу «Отцентрировать все объекты по горизонтали»

Теперь когда все графические элементы на своих местах, мы можем заняться текстом. Напишем персональное поздравление для малыша.
Мы предлагаем вам использовать следующий текст, но вы можете написать любое поздравление на свое усмотрение.
Наш текст: «Дорогой …!Поздравляю тебя с наступающим Новым годом! Будь послушным мальчиком! Я везу тебе много подарков.»
Размещаем текст:
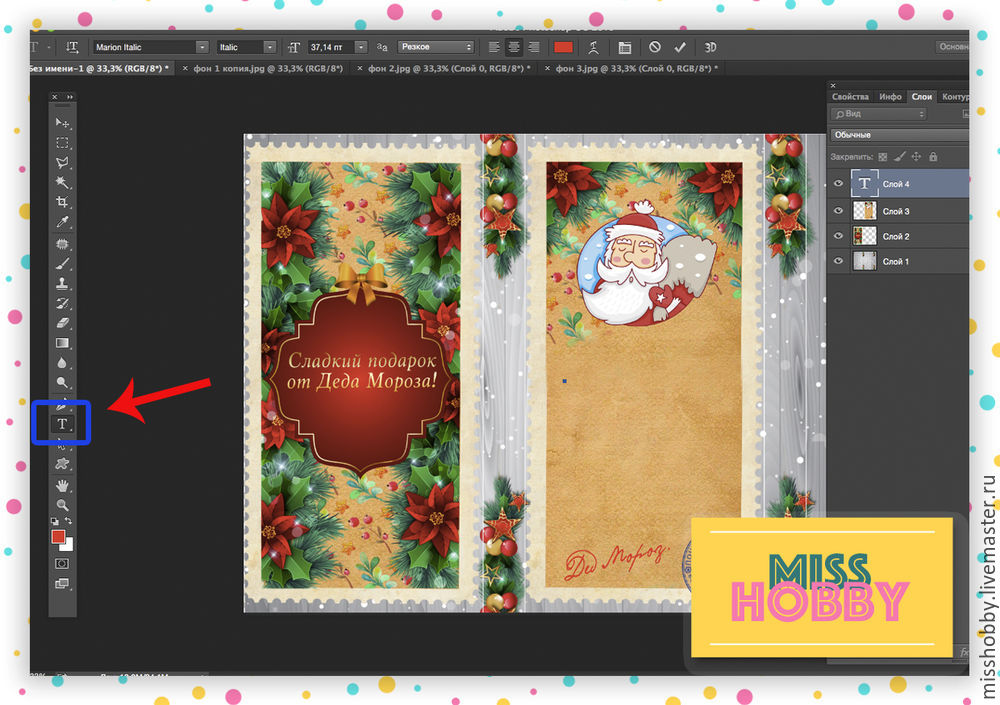
1. Для этого необходимо в левой части экрана в боковом меню инструментов выбрать инструмент «Горизонтальный текст (Т)»

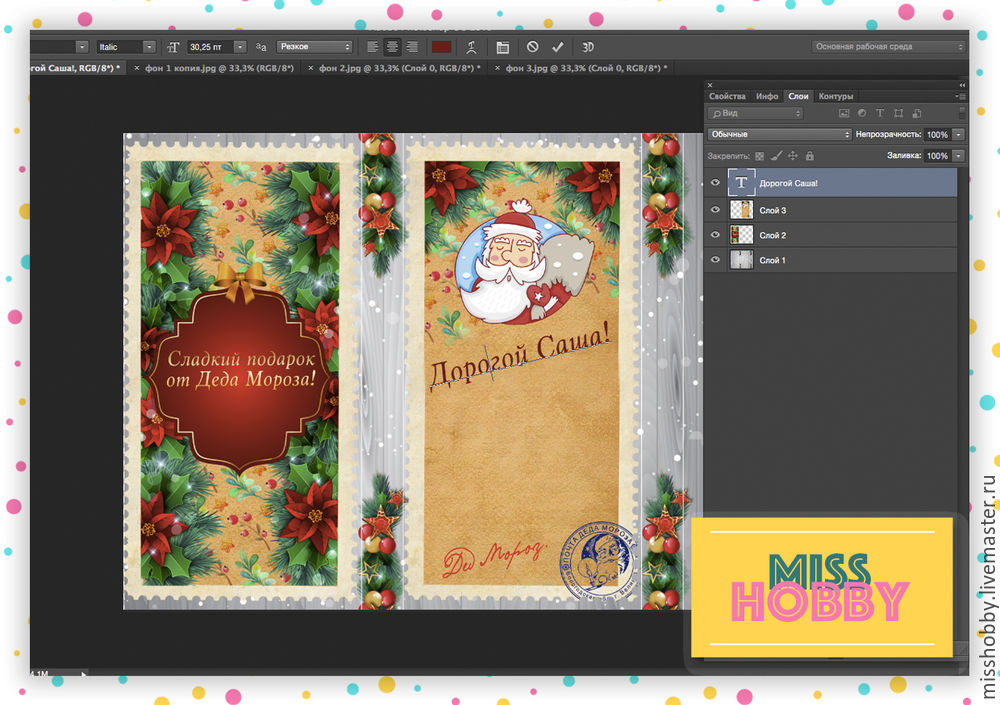
2. В любом месте в файле ставим курсор и вставляем туда наш текст.

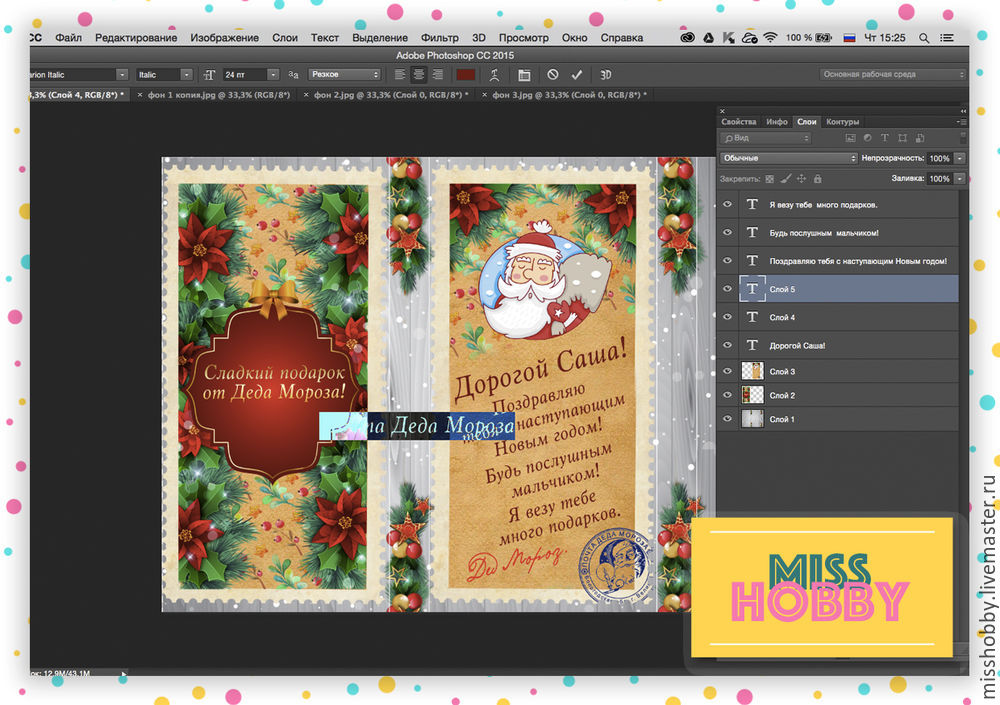
2. Для поворота текста нажмите Shift+T и с зажатой клавишей Shift вращайте текст до необходимого положения.

3. В нашем макете мы использовали шрифт «Marion Italic». Для того, чтобы подобрать шрифт, начертание и размер шрифта воспользуйтесь верхним меню параметров текста.

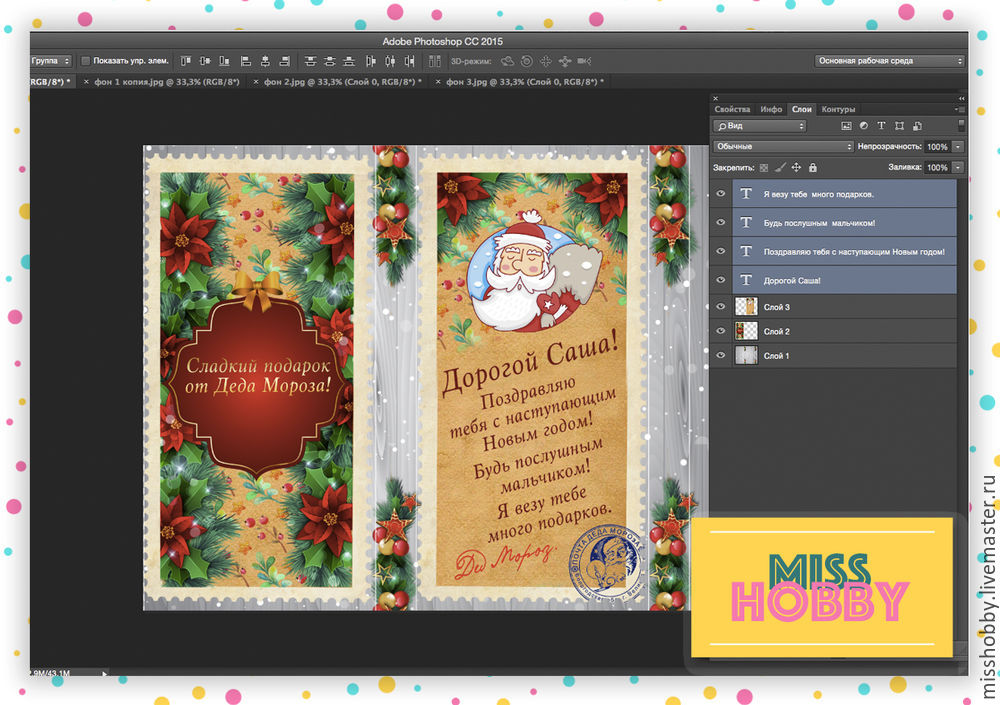
Теперь заполним боковинки текстом:
1. Повторяем основные этапы размещения текста

2. Поворачиваем текст на 90 градусов.

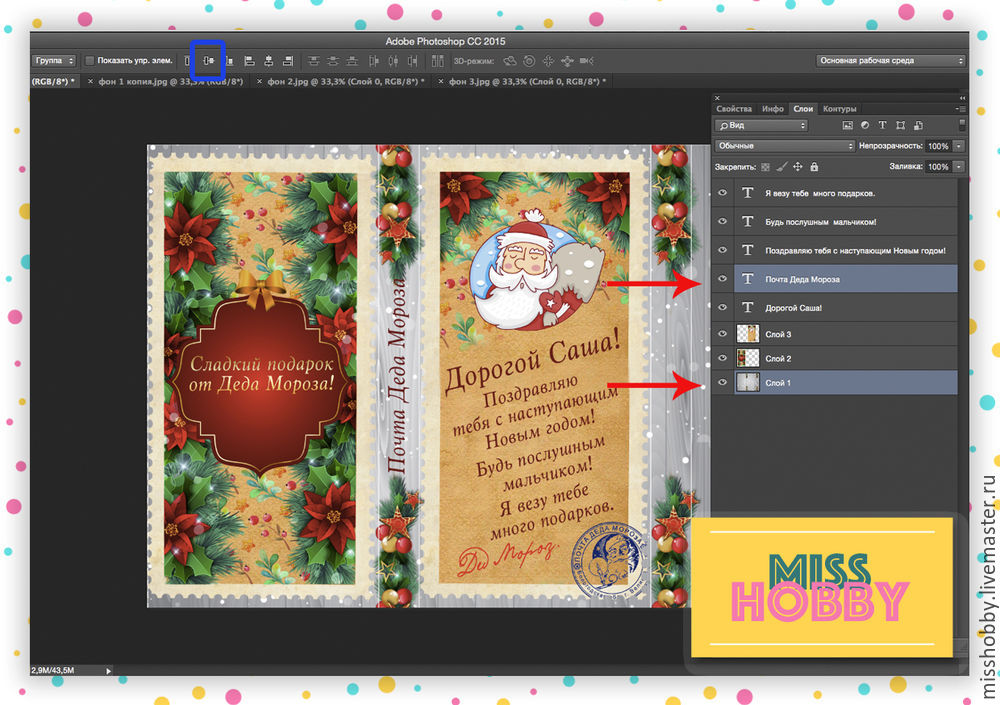
3. Выравниваем наш текст и относительно фона по вертикали.
Для этого выделяем оба слоя путем нажатия левой кнопкой мыши с зажатой клавишей Ctrl и нажимаем на кнопку выравнивания в верхнем меню.

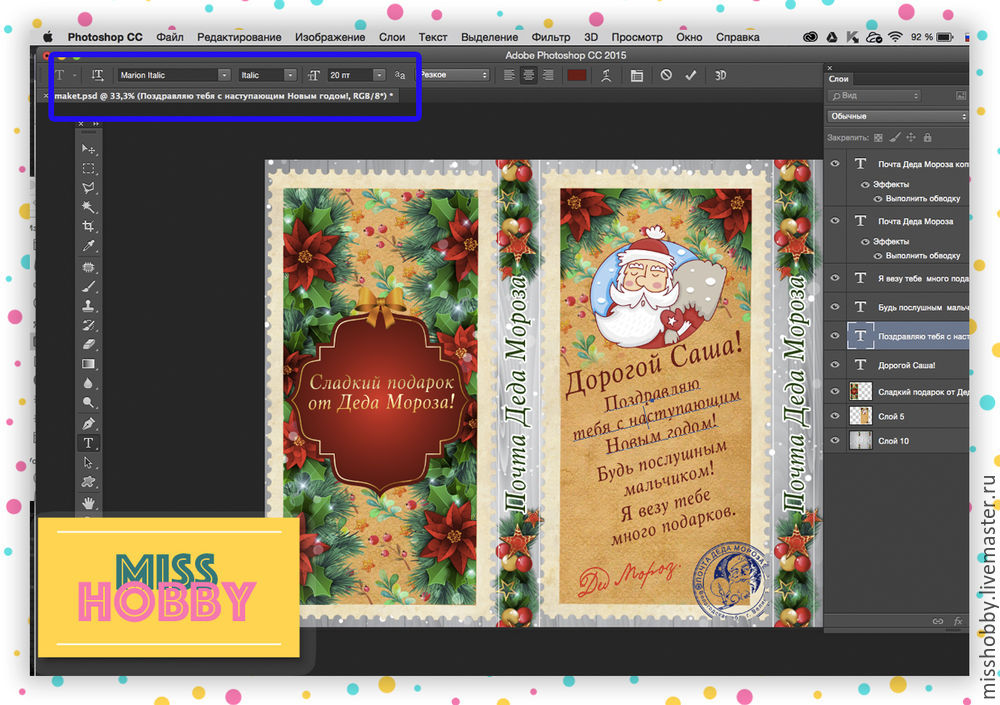
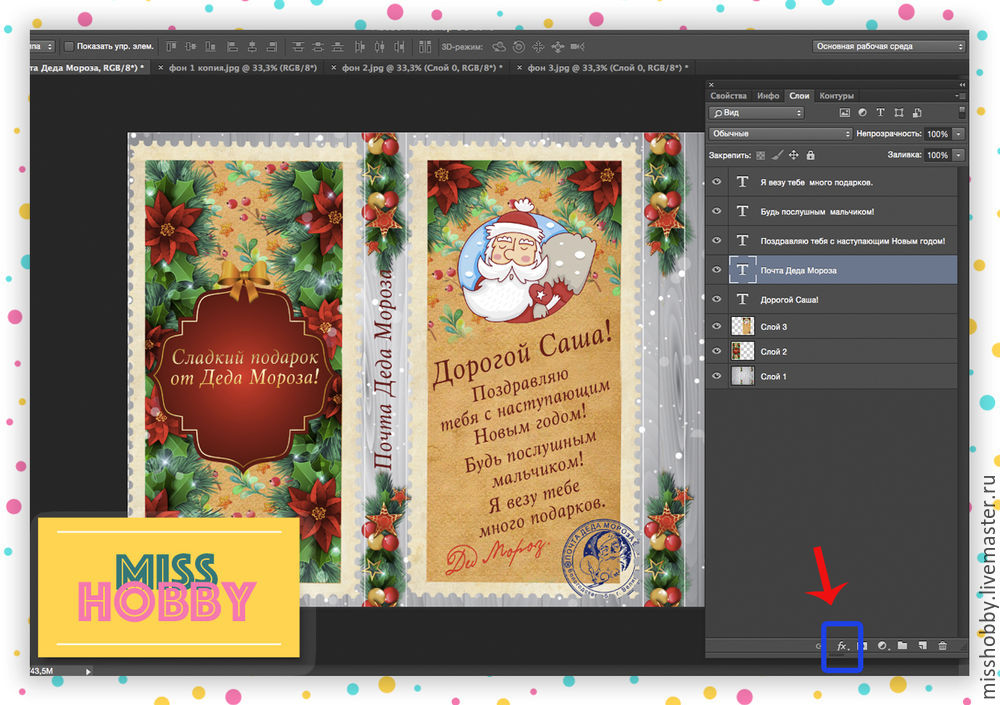
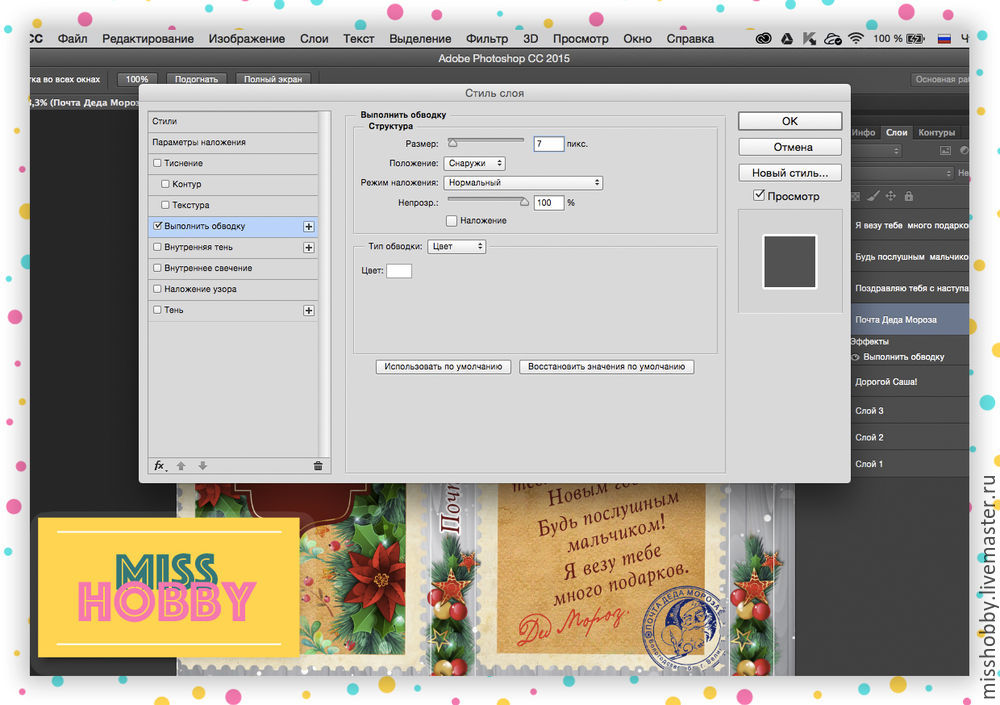
3. В нижней панели всплывающего меню «Слои» нажимаем кнопку «Стиль слоя»

4. В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:

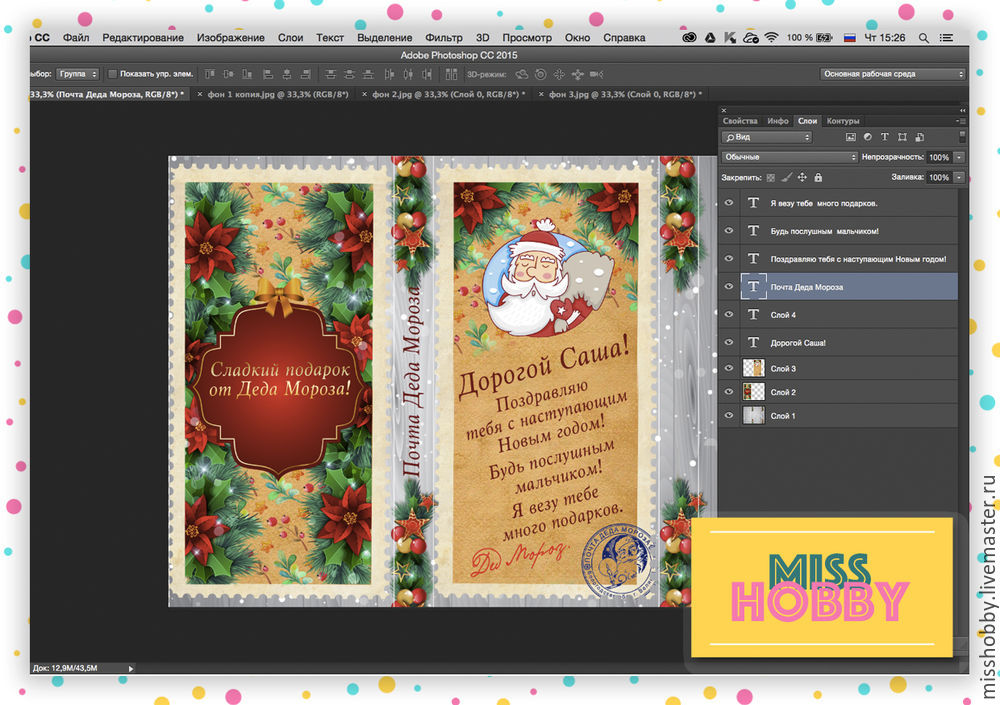
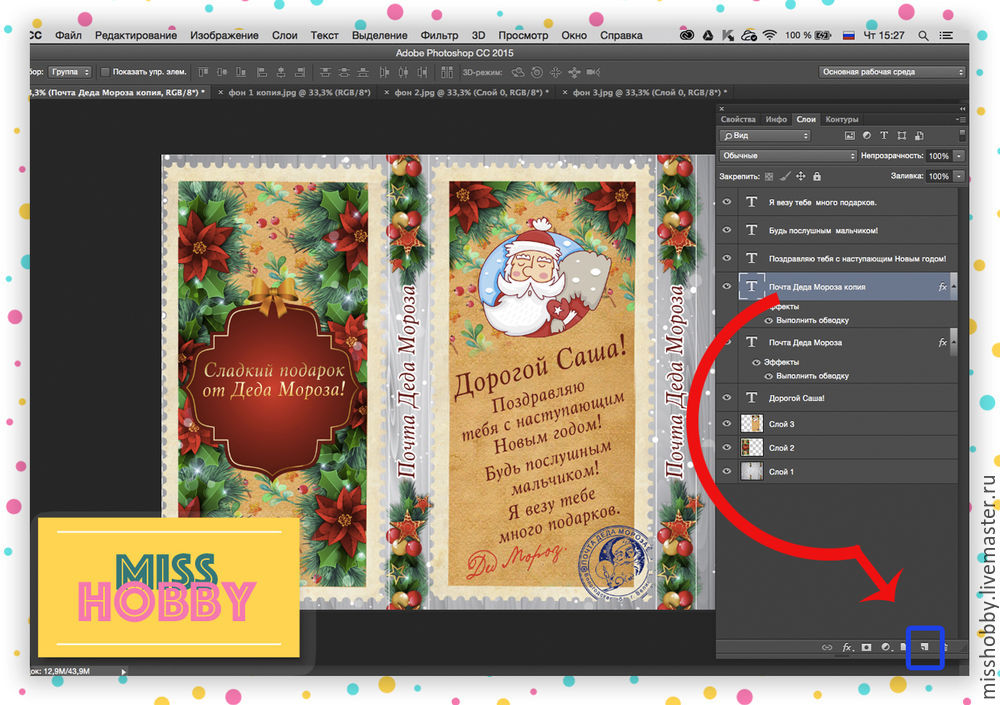
Когда обводка добавлена, в панели «Слои» копируем слой с текстом. Для этого нам нужно «перетащить» слой с текстом на значок «Создать новый слой» в нижней части этой панели.

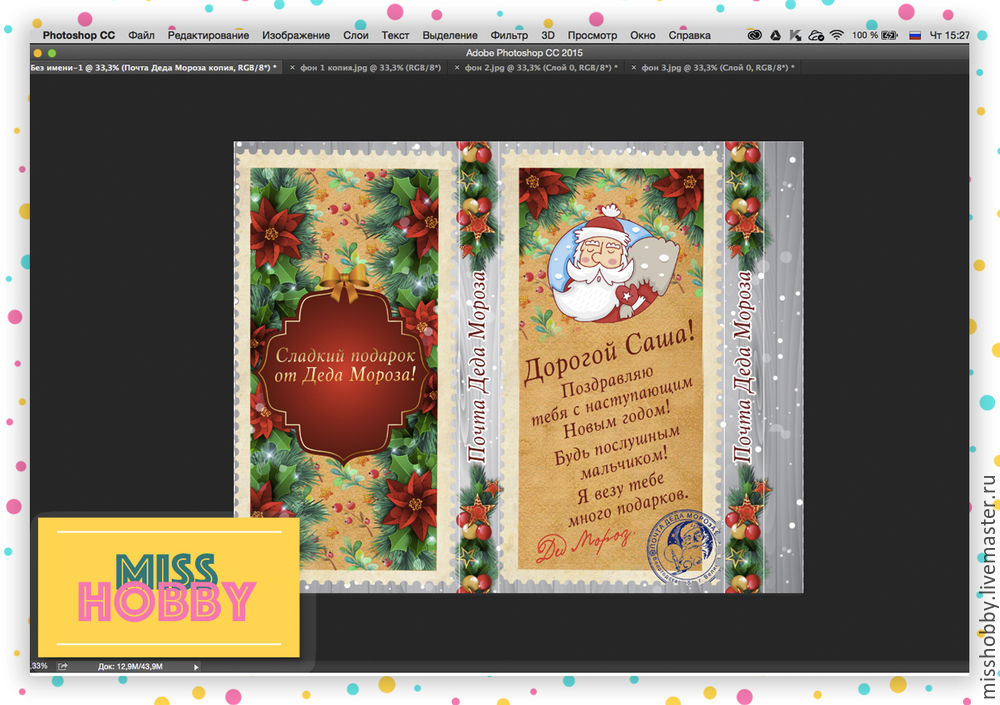
Теперь, зажав клавишу Shift, левой кнопкой мыши перетаскиваем текст «Почта Деда Мороза» на вторую боковинку. Shift мы зажимаем для того, чтобы текст был расположен на том же уровне.
Наш макет готов! Нам остается сохранить файл в формате JPG. Для этого нужно выбрать в главном меню пункт Файл-Сохранить как… (Ctrl+Shift+S). В открывшемся окне выбираем место для сохранения итога нашей работы и в строке «Формат» выбираем «JPEG».

Теперь остается только распечатать этикетку, вырезать, согнуть по линиям, обернуть шоколадку, склеить, и подарить малышу. Уверены, что малыш будет очень рад такому подарку!

В ближайшее время ждите новые мастер-классы и обучающие материалы в нашем блоге.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 января 2018 . Категория: Уроки рисования в фотошопе.
В данном уроке мы будем рисовать плитку шоколада с ноля в фотошопе. Да не простую, а с собственными рисунками или надписями! Мы будем использовать стили слоя, инструмент Лассо, инструмент Текст, научимся создавать и применять узоры, редактировать градиенты и не только. Вместо текста в дольке шоколада вы можете нарисовать лого, картинку и т.п. – все, что пожелает ваша фантазия.
Ну что, готовы? Налейте себе чашечку чая и не забудьте прихватить шоколадку!

Вначале сделаем заготовку для будущего узора.
Создаем в фотошоп новый документ ( Ctrl + N ) размером 184x160 пикселя.




Создайте дубликат слоя ( Ctrl + J ).

Переименуйте нижний слой в «Форма1», а верхний – в «Форма2». Для того, чтобы переименовать слой, дважды щелкните по названию слоя в палитре слоев, введите новое название и нажмите клавишу Enter .


Дважды щелкаем клавишей мышки по слою «Форма1» в палитре слоев для вызова меню Стилей слоя.


Ставим галочку у вкладки «Тиснение» и вводим следующие настройки:

Переходим к стилю слоя Внутреннее свечение и вводим параметры, как на изображении ниже.

Вид слоя «Форма1» на данном этапе:

Переходим к слою «Форма2», нажимаем Ctrl + T , чтобы вызвать Свободное трансформирование и уменьшаем слой. В верхней панели настроек вводим такие параметры (ширина – 65%, высота – 60%):


Кликаем два раза по слою «Форма2» для вызова Стилей слоя.
Во вкладке Тиснение вводим следующие параметры:

Во вкладке Внутреннее свечение используем оттенок серого чуть темнее, чем для слоя «Форма1».

Стиль слоя Внутренняя тень:

Во вкладке Наложение цвета цвет черный и непрозрачность 20%.

Мы получили форму дольки шоколада.

Теперь можно добавлять внутрь дольки любой текст или рисунок. Мы добавим текст.
Активируем инструмент Текст.

Растягиваем рамку создания текста по ширине слоя «Форма2» и пишем любое слово. Я написала «Фотошоп».

В верхней панели настроек инструмента Текст вы можете изменить шрифт(1), размер(2) и цвет(3) текста.
Шрифт, использованный в уроке вы найдете в папке с материалами. Чтобы установить шрифт в систему, сделайте двойной щелчок по файлу шрифта – и он добавится и в систему, и в программу фотошоп. Вы можете использовать этот шрифт или любой другой понравившийся.

Я изменила цвет текста на черный, размер увеличила, расположила текст, как показано на рисунке, при помощи инструмента Перемещение.



Двойным щелчком по слою вызываем Стили слоя, первым добавляем стиль Тень. Цвет тени – белый.




И последним добавляем стиль слоя Обводка. Цвет обводки – черный.

В результате получаем вот такую дольку шоколада:

Для того, чтобы создать из этой дольки плитку шоколада, нужно сохранить ее как узор. Для этого переходим в меню Редактирование-Определить узор и в выпадающем окошке вводим название (или оставляем то, что есть).


Новый узор появится в конце списка узоров. Чтобы проверить это, перейдите в меню Редактирование-Наборы-Управление наборами, в верхней строке выберите «Узоры». Узор присутствует в конце списка.


Создаем новый документ с теми же параметрами, что и в начале урока, то есть с размером дольки шоколада, 184x160 пикселя.

Перейдите в меню Изображение-Размер изображения. Увеличьте изображение на количество процентов, кратное ста. Это необходимо для того, чтобы дольки были полностью помещены в плитку. Я увеличила ширину на 600%, а высоту – на 400%.


Переходим в меню Редактирование-Выполнить заливку. В верхней строке выбираем «Регулярный», далее наш узор, созданный ранее.


Получаем вот такую плиточку шоколада, пока в черно-белом цвете, но мы это исправим.

Чтобы добавить нашей плитке «шоколадного цвета», создаем новый корректирующий слой Карта градиента.





Вот такая аппетитная шоколадка получилась у нас в итоге:

Для большей реалистичности можно добавить фольгу.
Поместите (Файл-Поместить) в документ изображение с фольгой из папки с материалами.

Можно немного увеличить изображение с фольгой, потянув за уголки рамки наружу с зажатой клавишей Shift , а можно оставить и так.

Активируем инструмент Лассо и с его помощью создаем выделение.


Нажимаем Crtl + J чтобы скопировать выделение на новый слой. Отключаем видимость оригинального слоя с фольгой в палитре слоев, нажав на «глазик».


На время возвращаем видимость слоя с фольгой и повторяем действия для второго уголка, в итоге получаем:

В палитре слоев выделяем слои с кусочками фольги и сливаем в один ( Ctrl + E ).


Двойным щелчком по слою открываем Стили слоя и добавляем Тень.


Вкусная шоколадка, сделанная в фотошопе готова, а наш урок подошел к концу!

Творческих успехов и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки рисования в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 20 января 2018 . Категория: Уроки рисования в фотошопе.
В данном уроке мы будем рисовать плитку шоколада с ноля в фотошопе. Да не простую, а с собственными рисунками или надписями! Мы будем использовать стили слоя, инструмент Лассо, инструмент Текст, научимся создавать и применять узоры, редактировать градиенты и не только. Вместо текста в дольке шоколада вы можете нарисовать лого, картинку и т.п. – все, что пожелает ваша фантазия.
Ну что, готовы? Налейте себе чашечку чая и не забудьте прихватить шоколадку!

Вначале сделаем заготовку для будущего узора.
Создаем в фотошоп новый документ ( Ctrl + N ) размером 184x160 пикселя.




Создайте дубликат слоя ( Ctrl + J ).

Переименуйте нижний слой в «Форма1», а верхний – в «Форма2». Для того, чтобы переименовать слой, дважды щелкните по названию слоя в палитре слоев, введите новое название и нажмите клавишу Enter .


Дважды щелкаем клавишей мышки по слою «Форма1» в палитре слоев для вызова меню Стилей слоя.


Ставим галочку у вкладки «Тиснение» и вводим следующие настройки:

Переходим к стилю слоя Внутреннее свечение и вводим параметры, как на изображении ниже.

Вид слоя «Форма1» на данном этапе:

Переходим к слою «Форма2», нажимаем Ctrl + T , чтобы вызвать Свободное трансформирование и уменьшаем слой. В верхней панели настроек вводим такие параметры (ширина – 65%, высота – 60%):


Кликаем два раза по слою «Форма2» для вызова Стилей слоя.
Во вкладке Тиснение вводим следующие параметры:

Во вкладке Внутреннее свечение используем оттенок серого чуть темнее, чем для слоя «Форма1».

Стиль слоя Внутренняя тень:

Во вкладке Наложение цвета цвет черный и непрозрачность 20%.

Мы получили форму дольки шоколада.

Теперь можно добавлять внутрь дольки любой текст или рисунок. Мы добавим текст.
Активируем инструмент Текст.

Растягиваем рамку создания текста по ширине слоя «Форма2» и пишем любое слово. Я написала «Фотошоп».

В верхней панели настроек инструмента Текст вы можете изменить шрифт(1), размер(2) и цвет(3) текста.
Шрифт, использованный в уроке вы найдете в папке с материалами. Чтобы установить шрифт в систему, сделайте двойной щелчок по файлу шрифта – и он добавится и в систему, и в программу фотошоп. Вы можете использовать этот шрифт или любой другой понравившийся.

Я изменила цвет текста на черный, размер увеличила, расположила текст, как показано на рисунке, при помощи инструмента Перемещение.



Двойным щелчком по слою вызываем Стили слоя, первым добавляем стиль Тень. Цвет тени – белый.




И последним добавляем стиль слоя Обводка. Цвет обводки – черный.

В результате получаем вот такую дольку шоколада:

Для того, чтобы создать из этой дольки плитку шоколада, нужно сохранить ее как узор. Для этого переходим в меню Редактирование-Определить узор и в выпадающем окошке вводим название (или оставляем то, что есть).


Новый узор появится в конце списка узоров. Чтобы проверить это, перейдите в меню Редактирование-Наборы-Управление наборами, в верхней строке выберите «Узоры». Узор присутствует в конце списка.


Создаем новый документ с теми же параметрами, что и в начале урока, то есть с размером дольки шоколада, 184x160 пикселя.

Перейдите в меню Изображение-Размер изображения. Увеличьте изображение на количество процентов, кратное ста. Это необходимо для того, чтобы дольки были полностью помещены в плитку. Я увеличила ширину на 600%, а высоту – на 400%.


Переходим в меню Редактирование-Выполнить заливку. В верхней строке выбираем «Регулярный», далее наш узор, созданный ранее.


Получаем вот такую плиточку шоколада, пока в черно-белом цвете, но мы это исправим.

Чтобы добавить нашей плитке «шоколадного цвета», создаем новый корректирующий слой Карта градиента.





Вот такая аппетитная шоколадка получилась у нас в итоге:

Для большей реалистичности можно добавить фольгу.
Поместите (Файл-Поместить) в документ изображение с фольгой из папки с материалами.

Можно немного увеличить изображение с фольгой, потянув за уголки рамки наружу с зажатой клавишей Shift , а можно оставить и так.

Активируем инструмент Лассо и с его помощью создаем выделение.


Нажимаем Crtl + J чтобы скопировать выделение на новый слой. Отключаем видимость оригинального слоя с фольгой в палитре слоев, нажав на «глазик».


На время возвращаем видимость слоя с фольгой и повторяем действия для второго уголка, в итоге получаем:

В палитре слоев выделяем слои с кусочками фольги и сливаем в один ( Ctrl + E ).


Двойным щелчком по слою открываем Стили слоя и добавляем Тень.


Вкусная шоколадка, сделанная в фотошопе готова, а наш урок подошел к концу!

Творческих успехов и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки рисования в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.
Читайте также:

