Как сделать шоколадный текст в фотошопе
Обновлено: 07.07.2024
Шоколадный привет от Деда Мороза — макет для создания упаковки шоколада с персональным поздравлением в Photoshop.
Новый год по праву считается одним из любимейших детских праздников. В преддверии праздника так хочется порадовать своих деток чем-то необычным, нарядным и праздничным. Да и какой Новый год может быть без всеми любимого Дедушки Мороза. Чтобы скрасить дни в ожидании основного торжества, предлагаем вам создать этикетку для плитки шоколада с персональным обращением к вашему ребенку. Подобного рода сюрприз не оставит равнодушным ни одного маленького мечтателя.
Для работы над созданием макета вам понадобится программа Photoshop, цветной принтер (если вы планируете распечатывать макет дома), ножницы и шоколадка.
Для вашего удобства мы уже создали заготовки фонов. Вы можете воспользоваться ими или скачать бесплатные файлы из интернета на свой вкус.
Скачайте эти файлы на свой компьютер для дальнейшего использования в ходе мастер-класса.



Обращаем ваше внимание: если вы планируете скачивать фоновые картинки самостоятельно, то внимательно следите за тем, чтобы их размер был максимально большим. Чтобы качество изображения не пострадало, не следует растягивать картинку более чем на 15%.
Итак, приступим.
Первое, что нам нужно сделать для создания нашего макета — это узнать точные размеры шоколадки. В нашем случае, измерив шоколадку, мы получили следующие размеры:

Обращаем ваше внимание: вам необходимо измерить вашу шоколадку перед тем, как приступите к изготовлению макета (ее натуральный размер может отличатся от размера шоколадки в этом мастер-классе).
Теперь открываем программу Photoshop и приступаем к созданию нашей этикетки.
Для начала нам нужно создать новый документ:
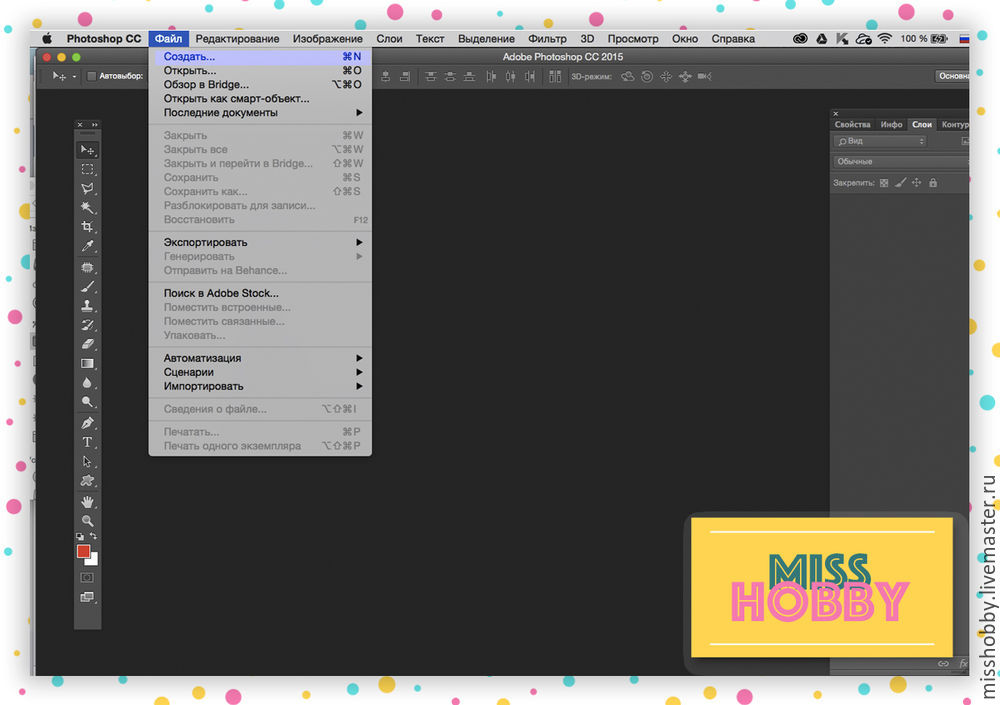
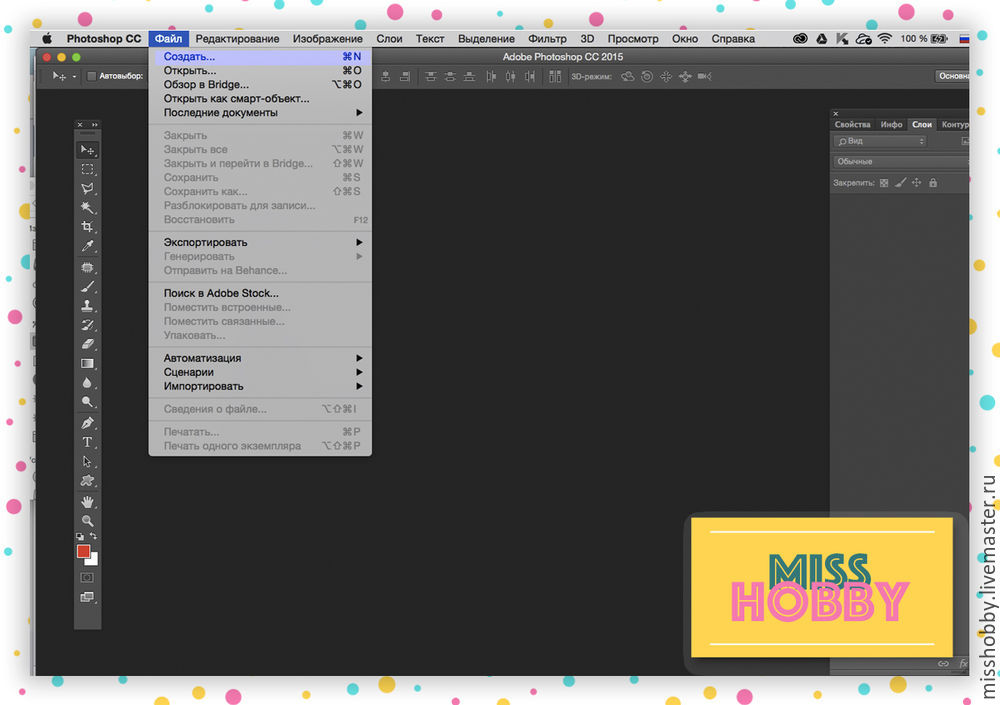
1. В панели инструментов выбираем меню Файл-Создать (Сtrl+N)

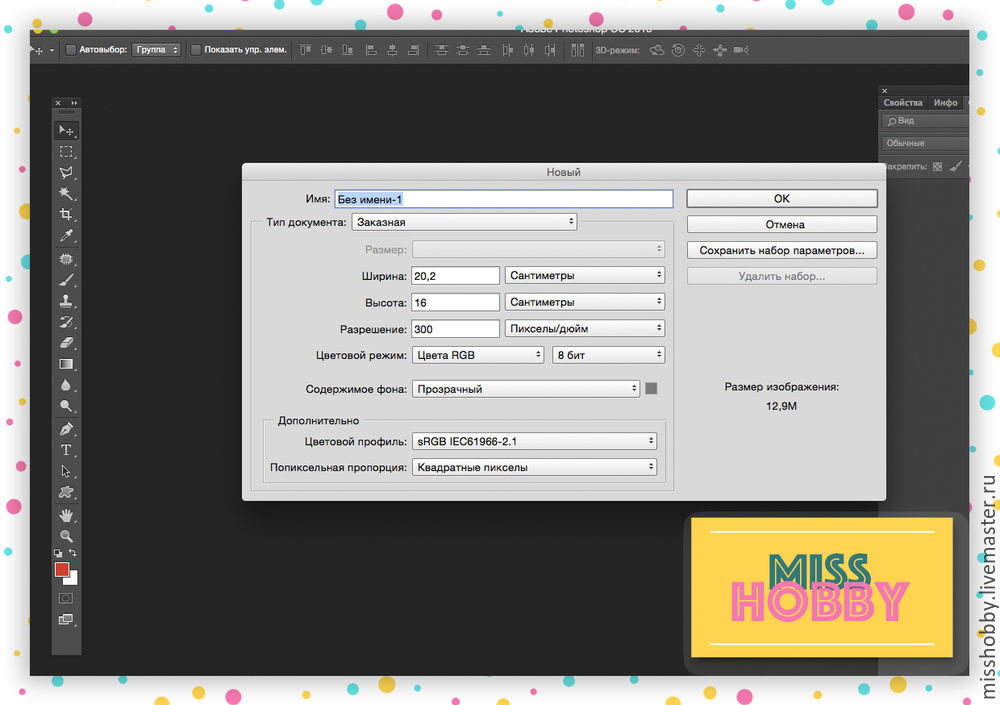
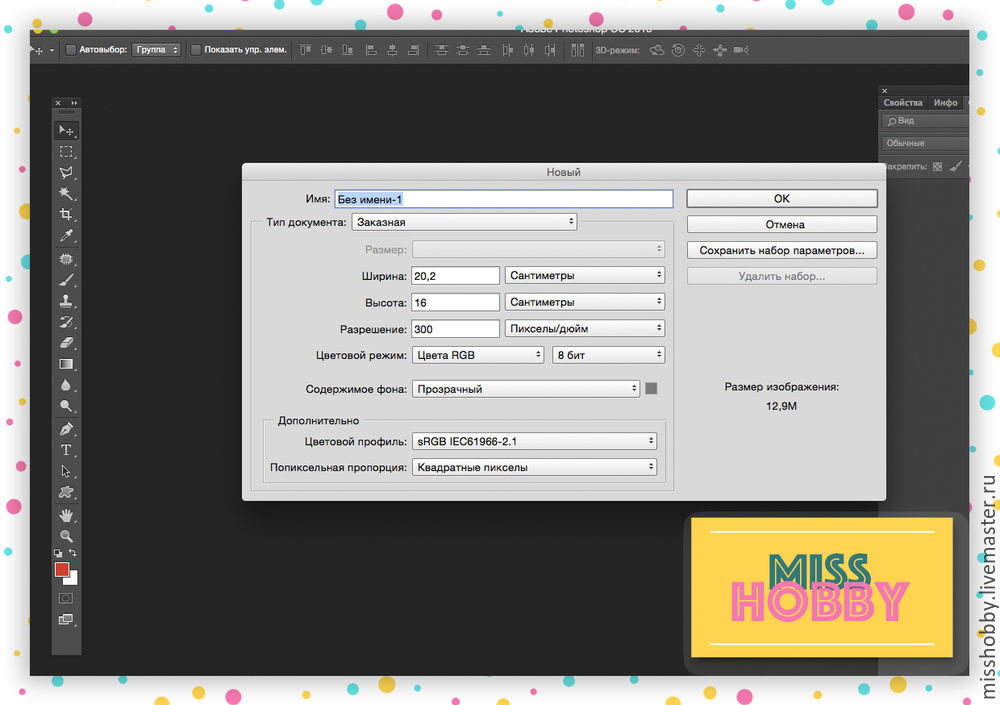
2. Указываем размеры документа (с учетом размеров нашей шоколадки):

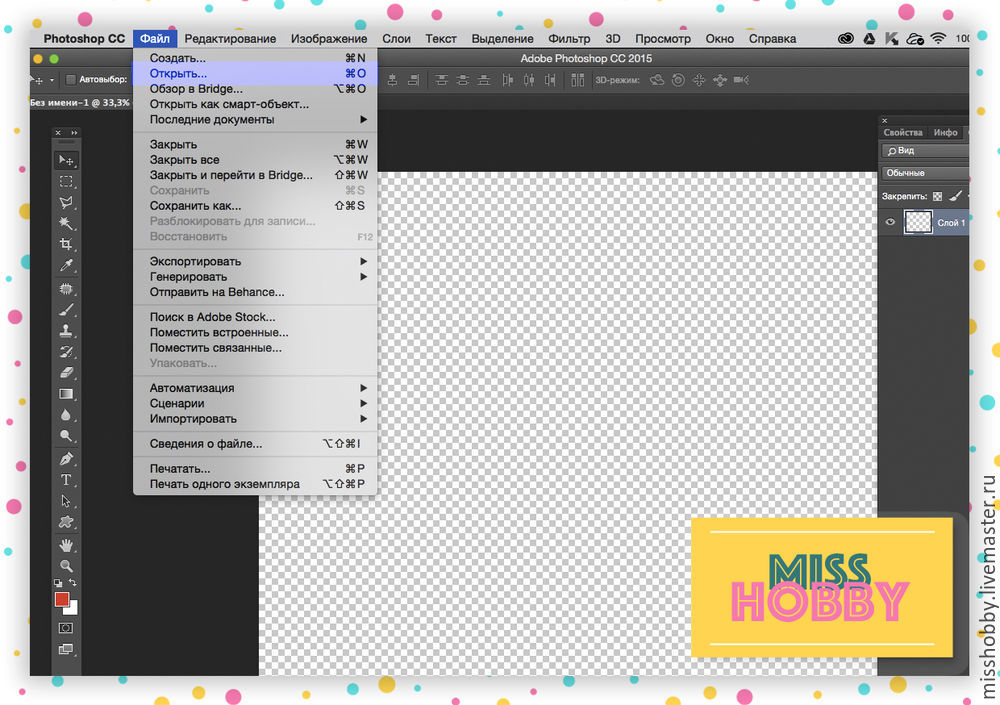
3. Получаем новый рабочий документ, но пока пустой.
Теперь мы будем поэтапно открывать наши заготовленные файлы.
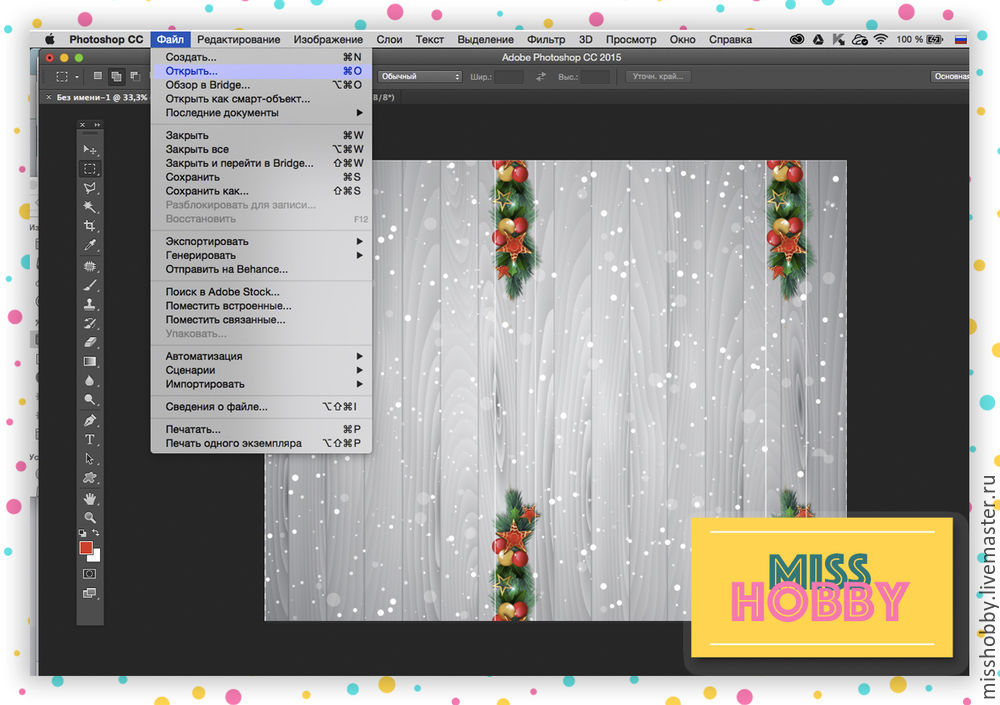
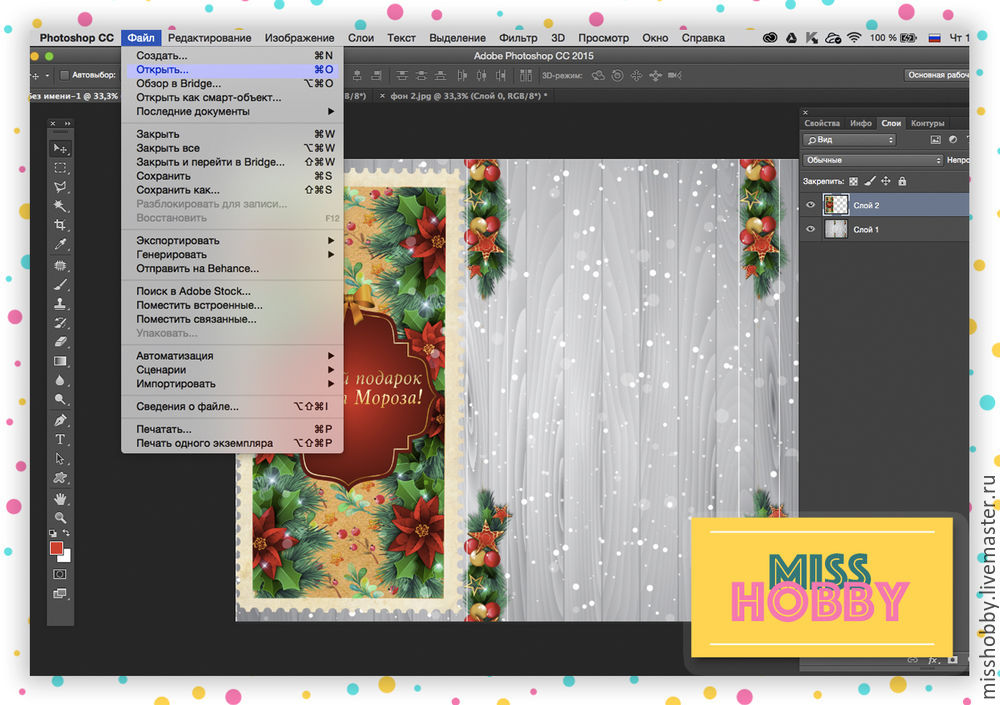
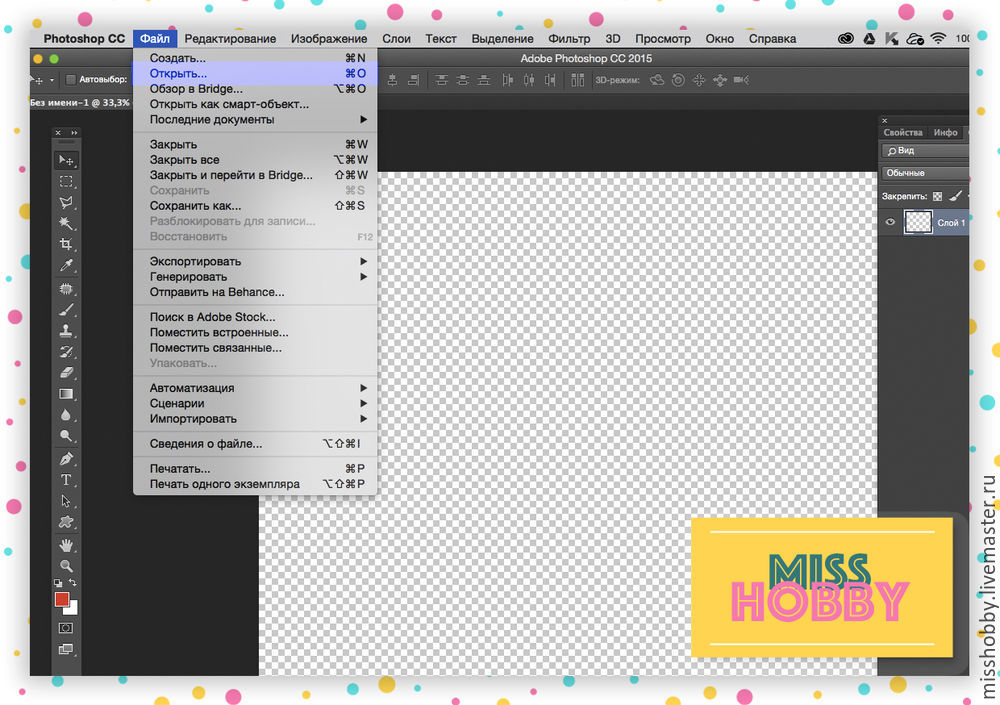
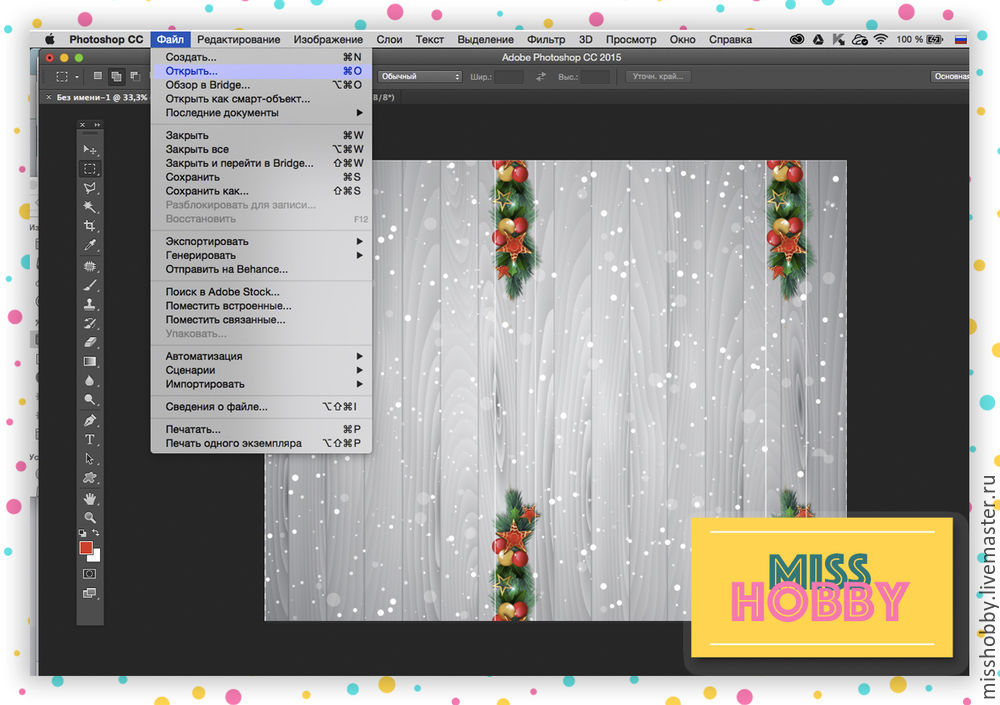
1. В панели инструментов выбираем меню Файл-Открыть (Ctrl+O)

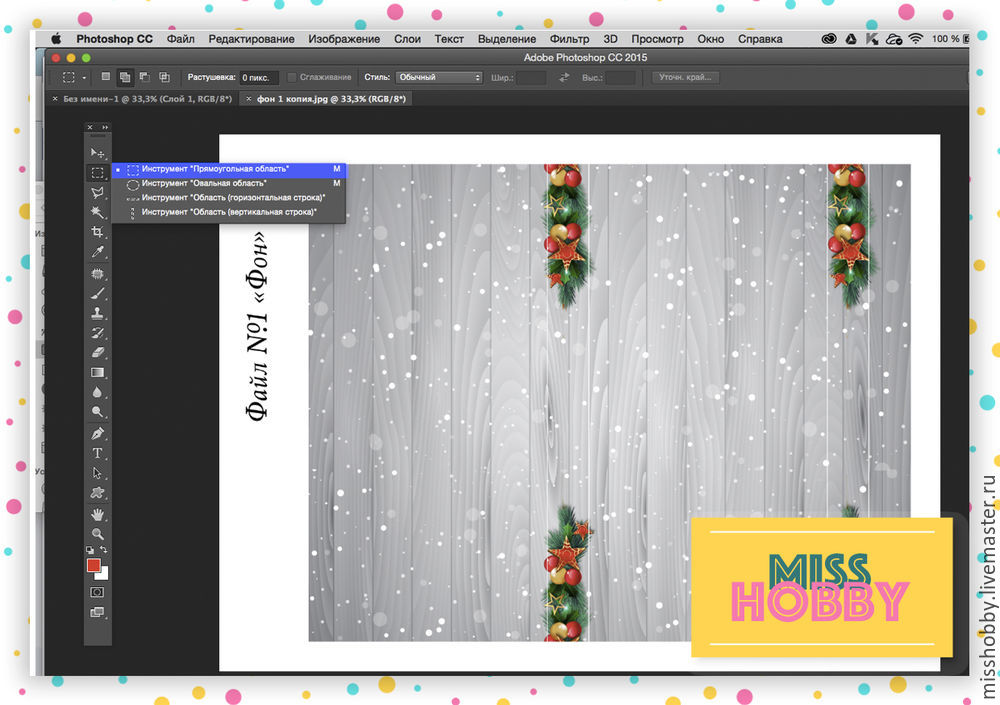
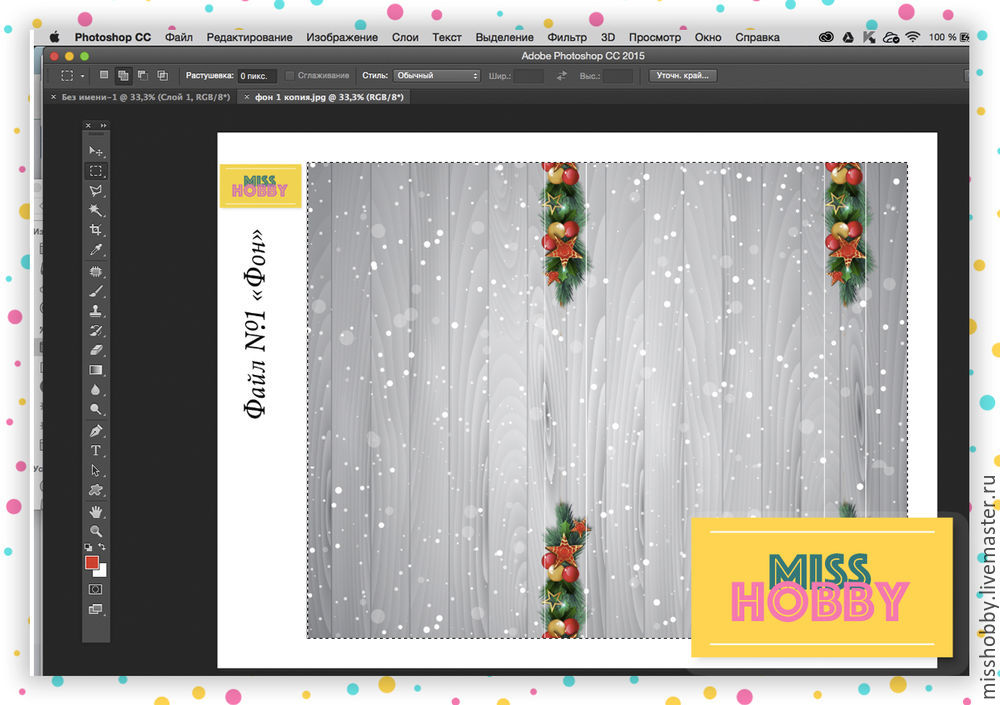
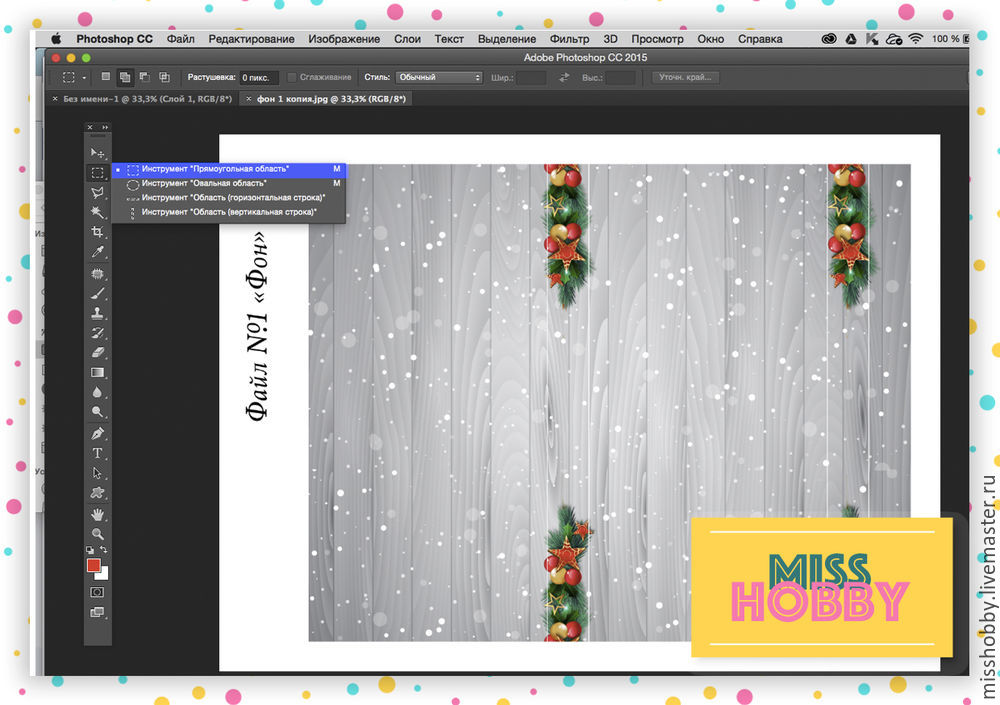
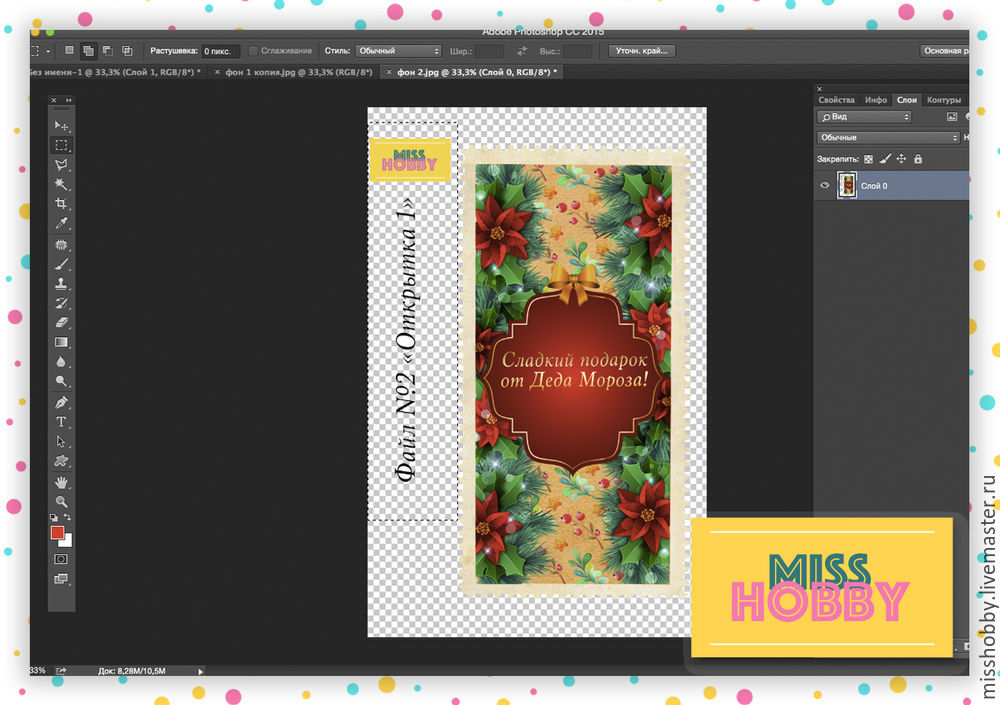
2. Открываем файл «Фон 1» из сохраненных нами ранее.
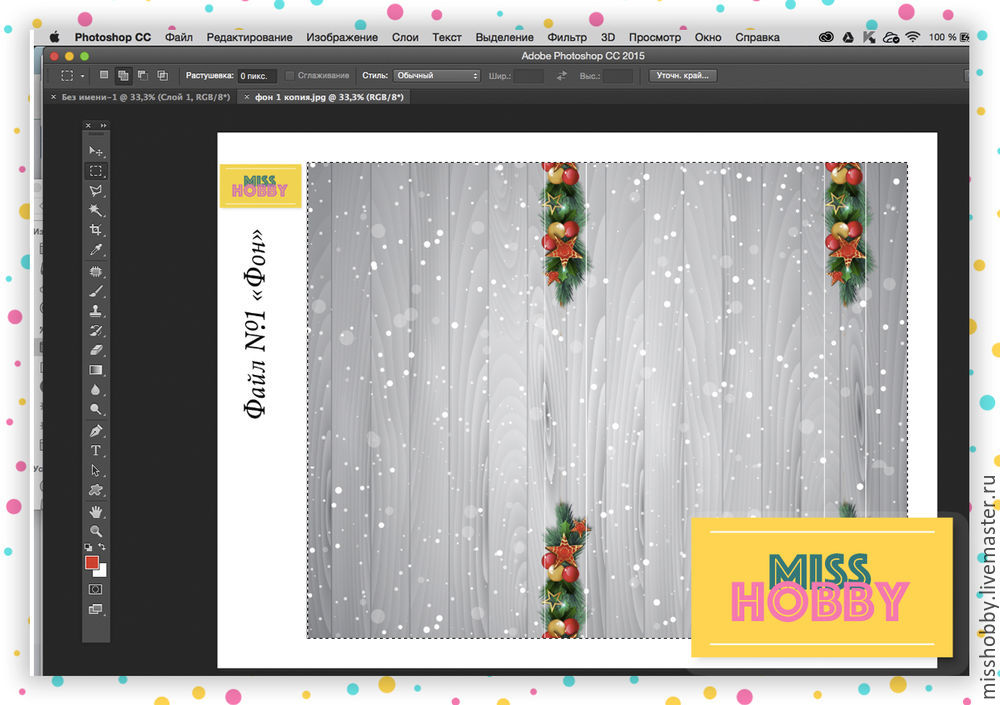
3. С помощью инструмента «Прямоугольная область» выделяем фон (зажав левую кнопку мыши, перетаскиваем курсор от одного угла нужной нам части изображения до другой так, чтобы все необходимое попало под выделение).

4. С помощью сочетания клавиш Ctrl+C копируем выделенный фрагмент.

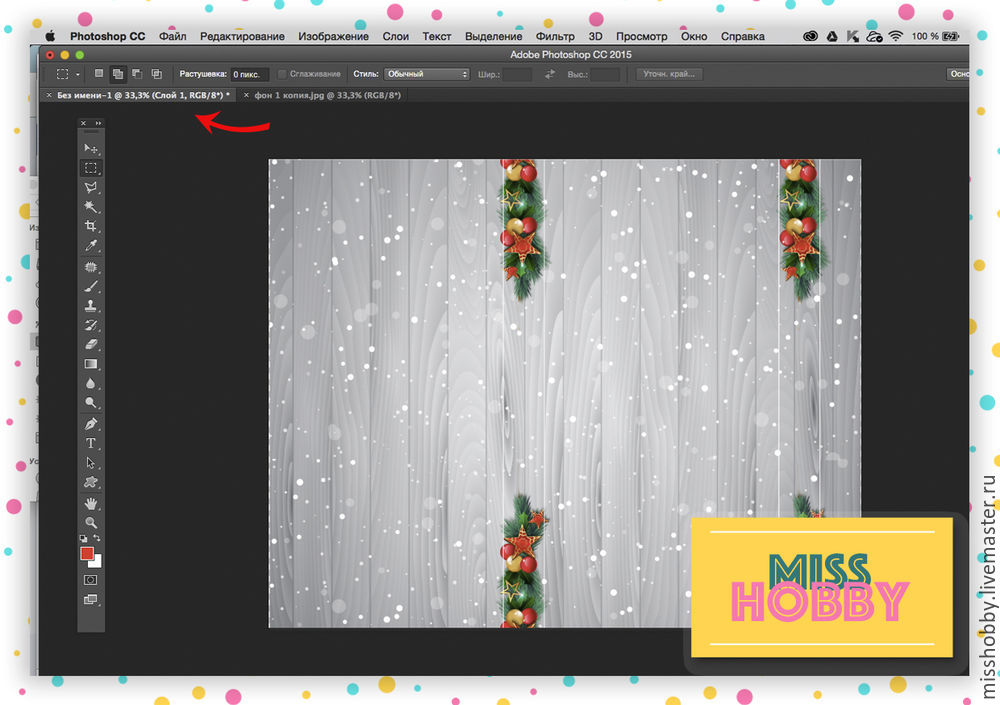
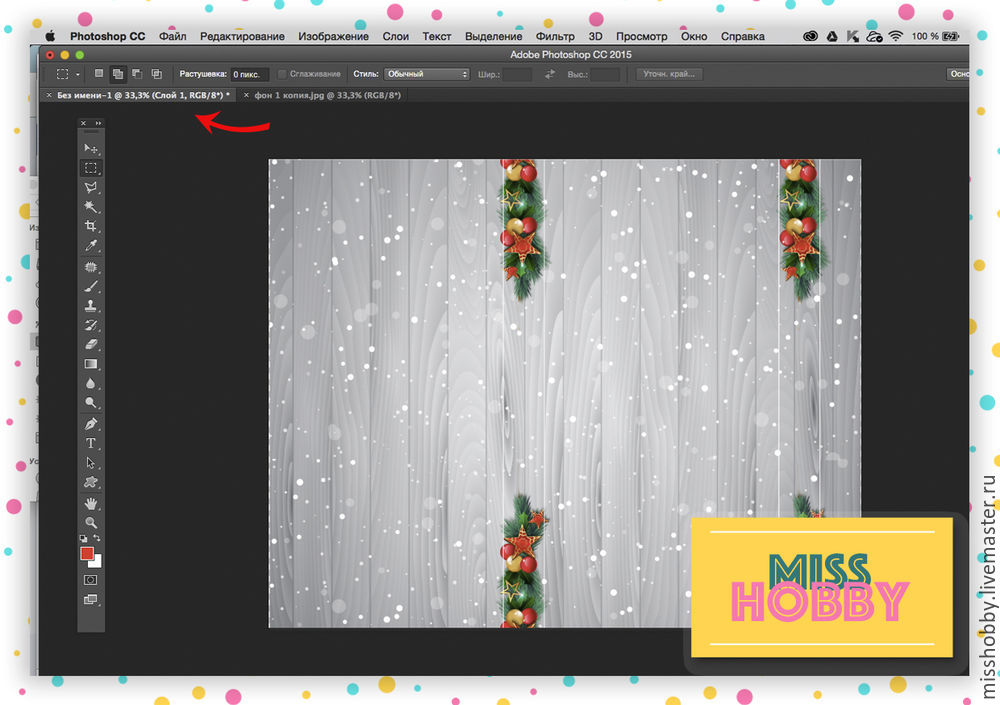
5. Возвращаемся к вкладке с исходным макетом:

6. С помощью сочетания клавиш Ctrl+ V вставляем наш фрагмент в пустое поле.
Мы получили фоновую подложку.
Обращаем ваше внимание: в предоставленной вам для примера фоновой картинке места сгиба заранее обозначены тонкими белыми линиями.
Теперь нам необходимо поместить в наш файл остальные декоративные элементы.
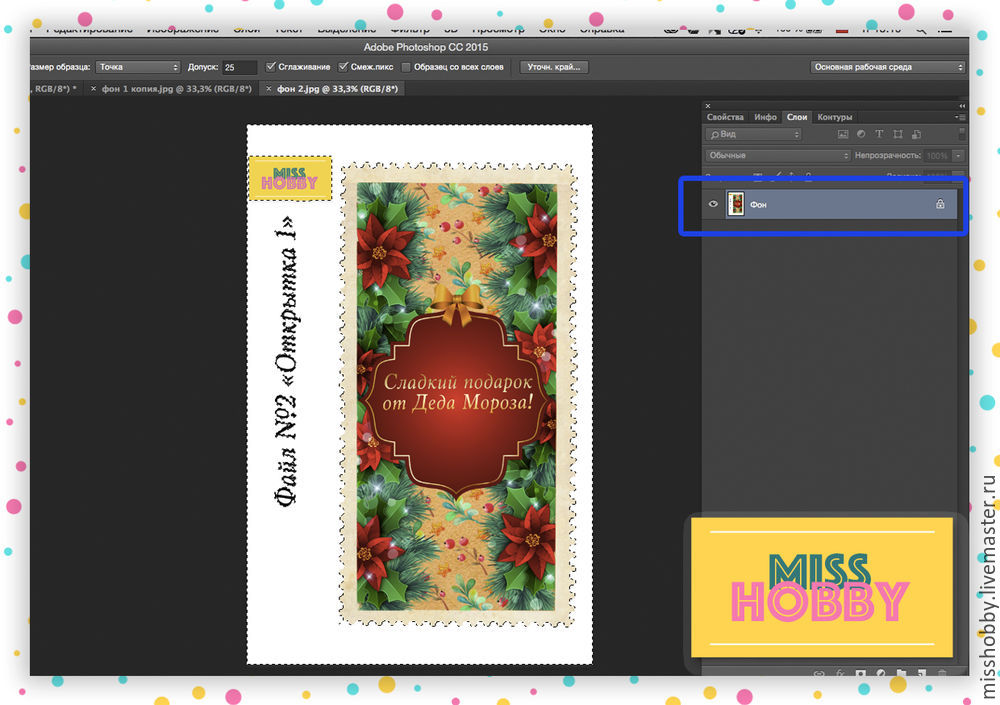
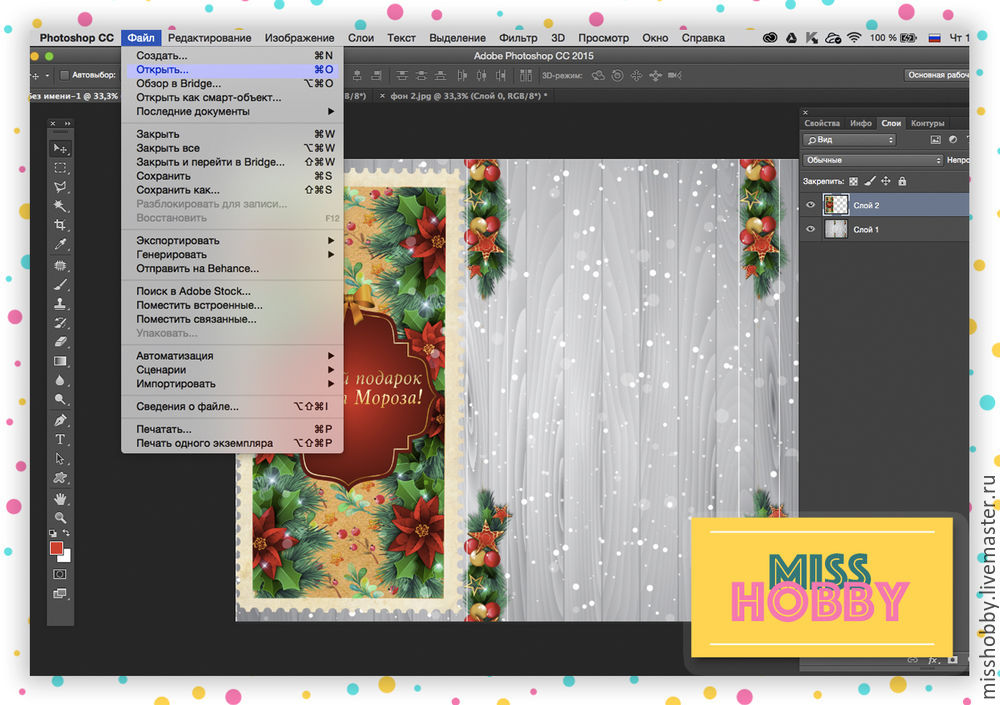
1. Открываем файл «Фон 2» (по принципу, изложенному выше).

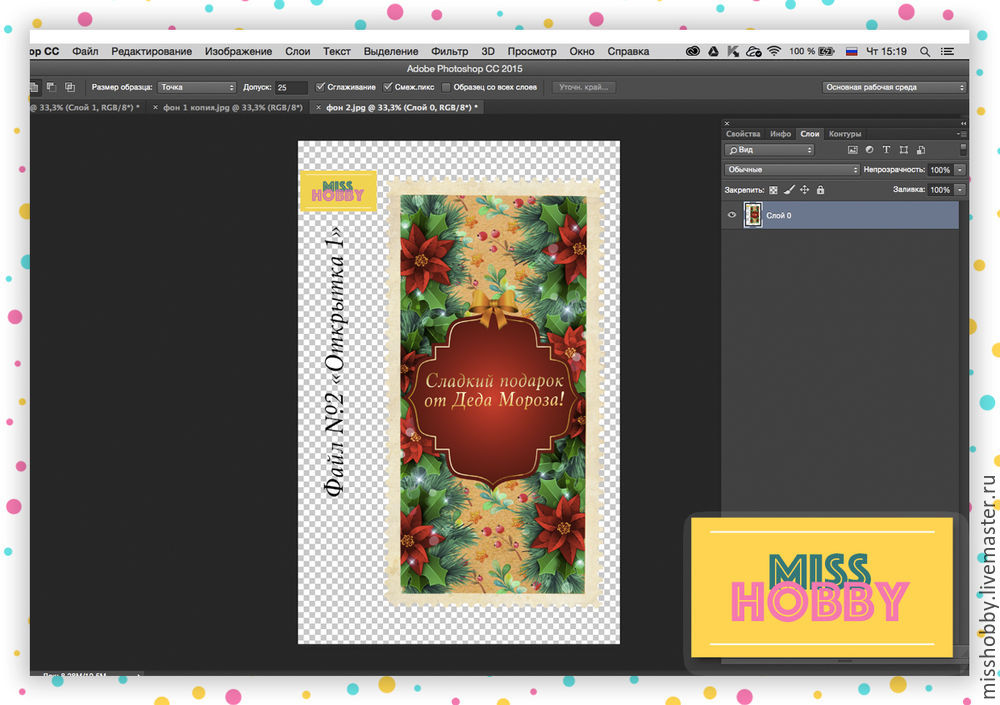
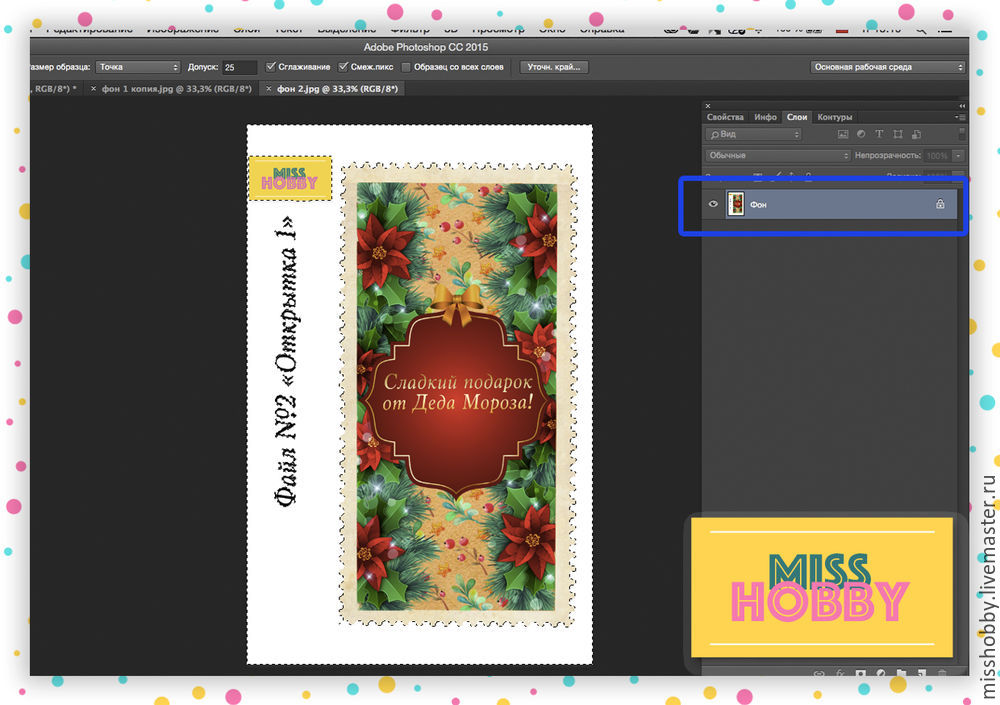
2. Теперь нам необходимо включить всплывающую панель «Слои», чтобы проверить не заблокирован ли наш основной слой:
Если рядом с названием нашего слоя вы видим изображение замочка, значит слой заблокирован и нам необходимо его разблокировать.

3. Для разблокировки слоя щелкаем левой кнопкой мыши два раза на вкладке слоя во всплывающей панели «Слои».
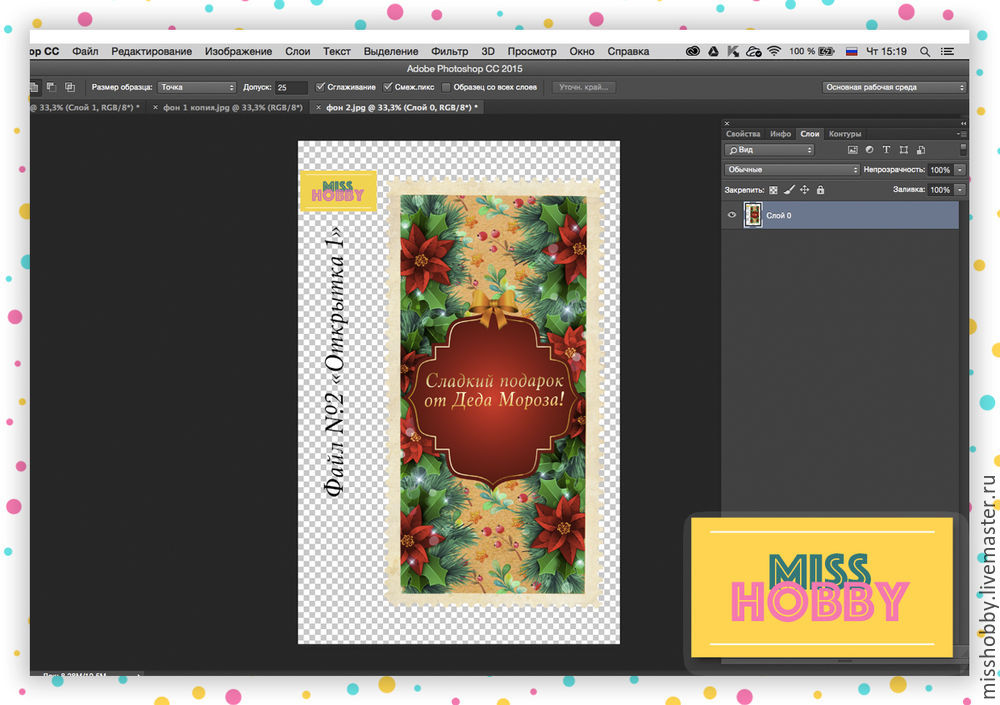
Теперь слой разблокирован и и можно удалить ненужные нам элементы:
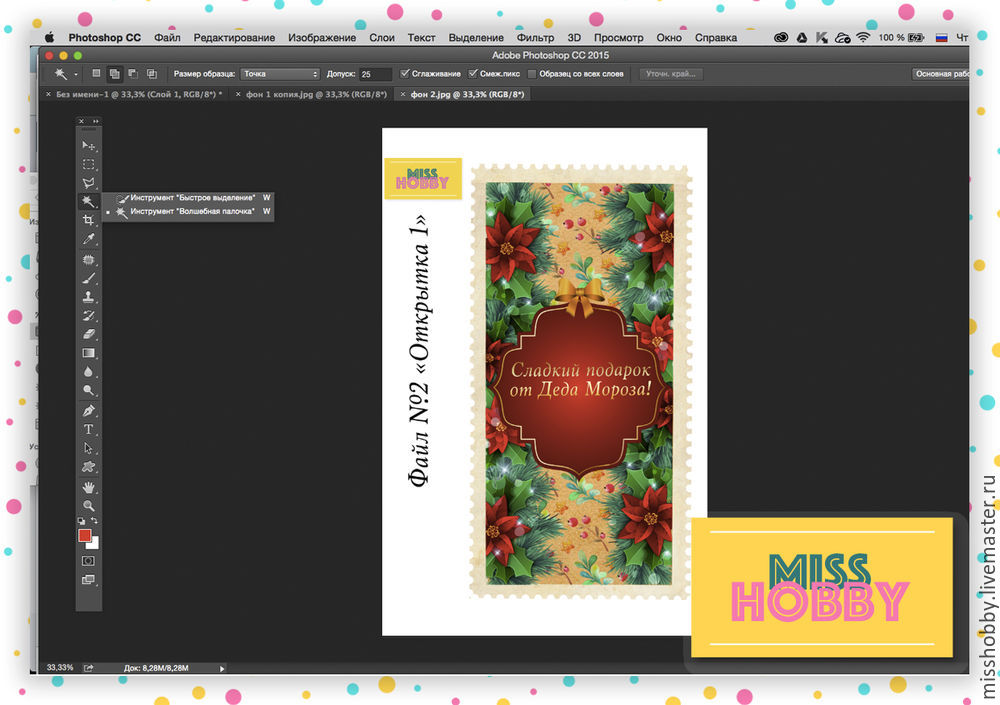
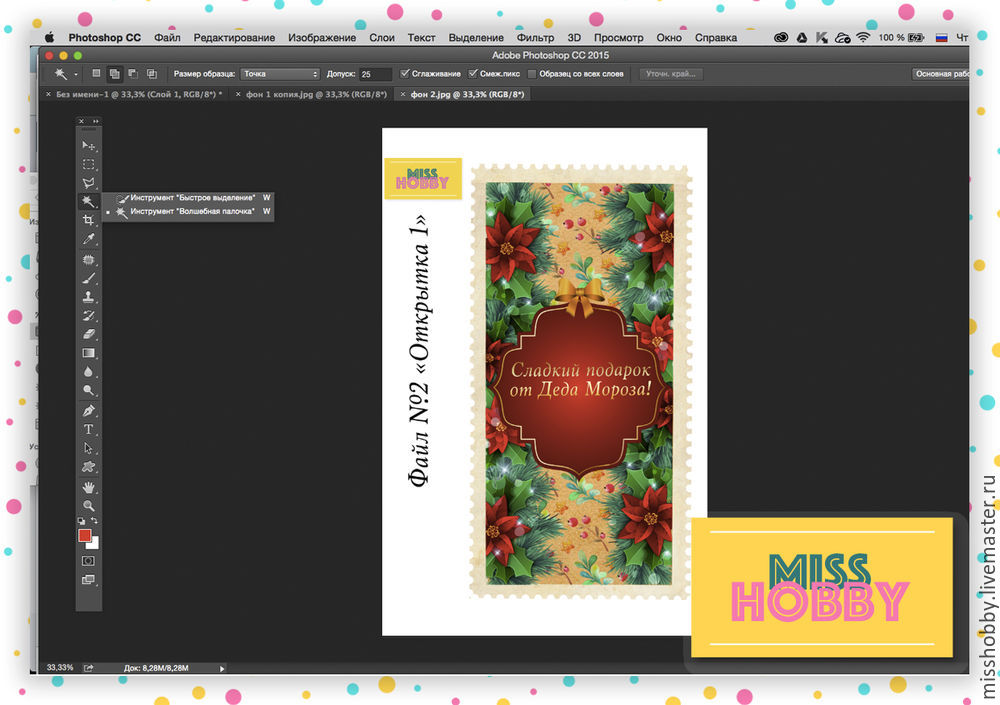
1. Чтобы отделить нужный нам фрагмент от фона, мы используем инструмент «Волшебная палочка».

2. Щелкаем левой кнопкой мыши на белом поле и нажимаем клавишу «Delete» на клавиатуре.

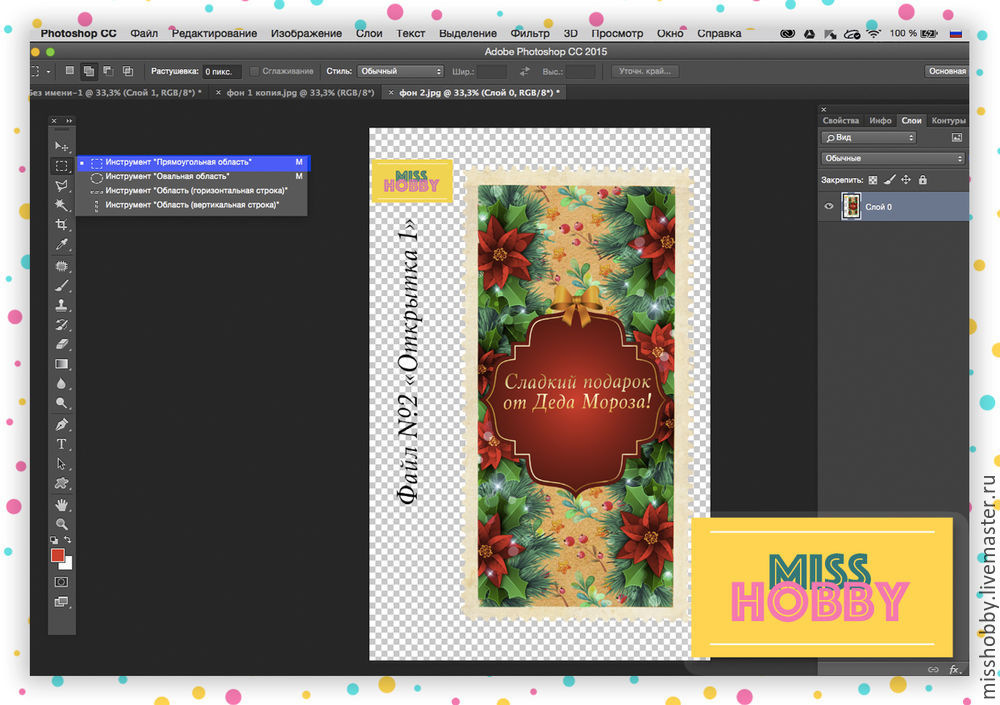
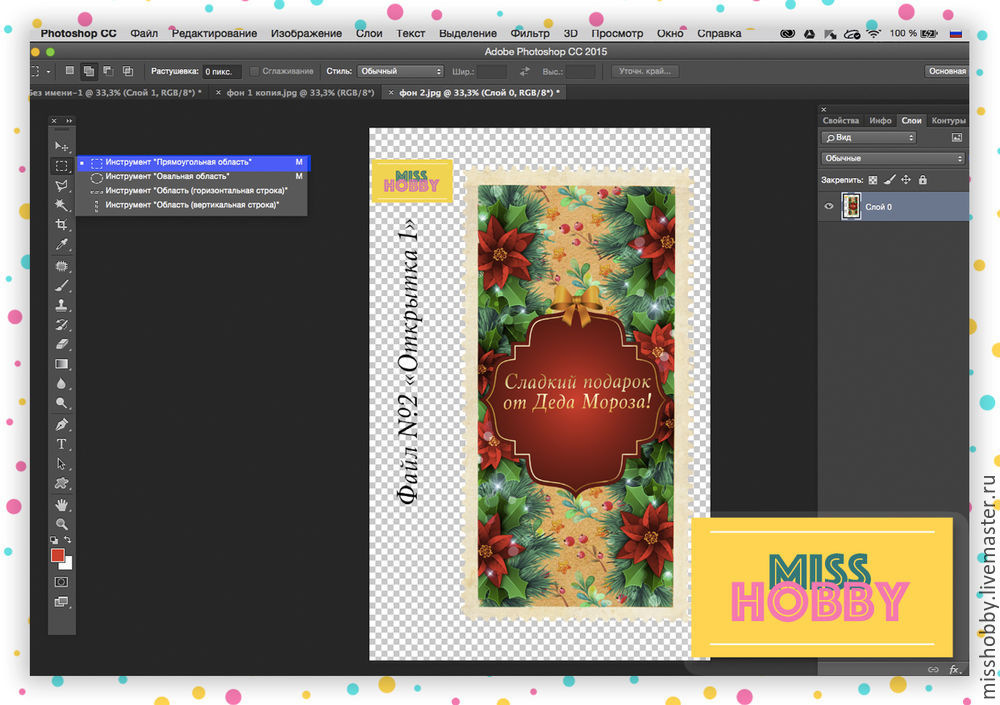
3.Оставшиеся ненужные элементы удаляем с помощью инструмента «Прямоугольная область».

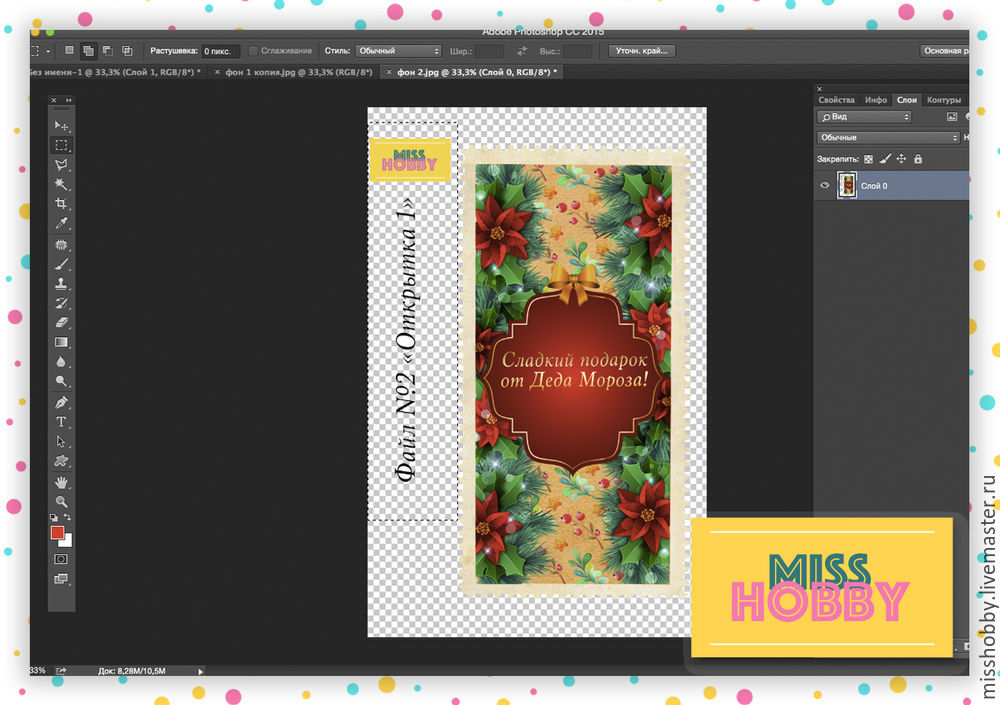
4. Выделяем ненужный логотип и текст и удаляем, нажав на клавишу «Delete» на клавиатуре.

5. С помощью сочетания клавиш Ctrl+A выделяем весь документ.
6. С помощью сочетания клавиш Ctrl+C копируем выделенное содержимое.
7. Возвращаемся к исходному макету.
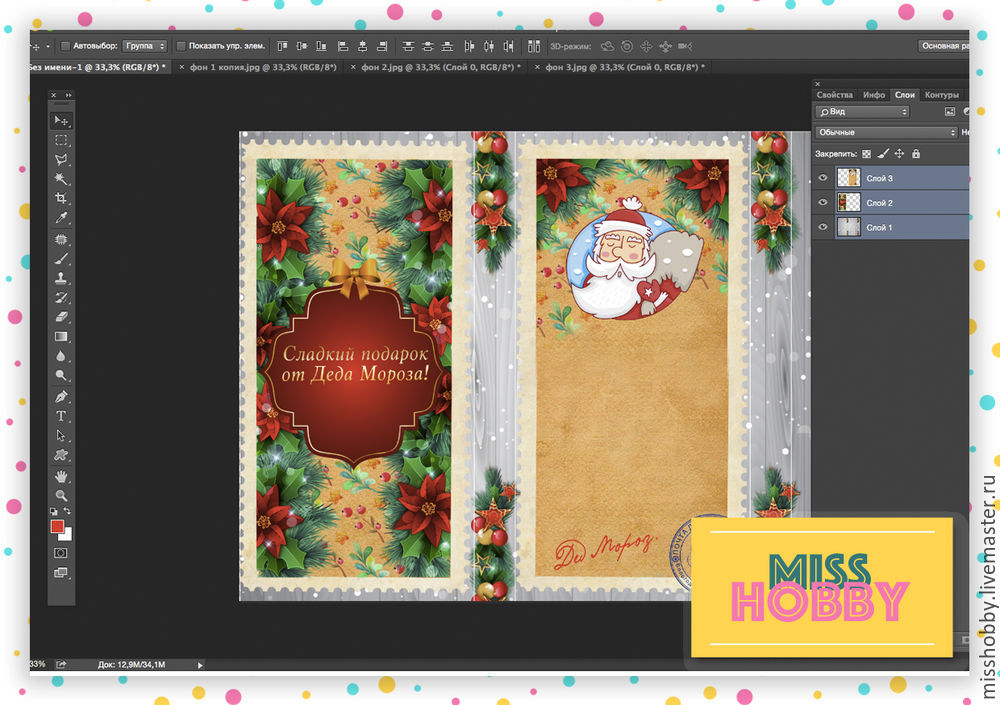
8. С помощью сочетания клавиш Ctrl+V вставляем наш декоративный элемент в исходный макет.

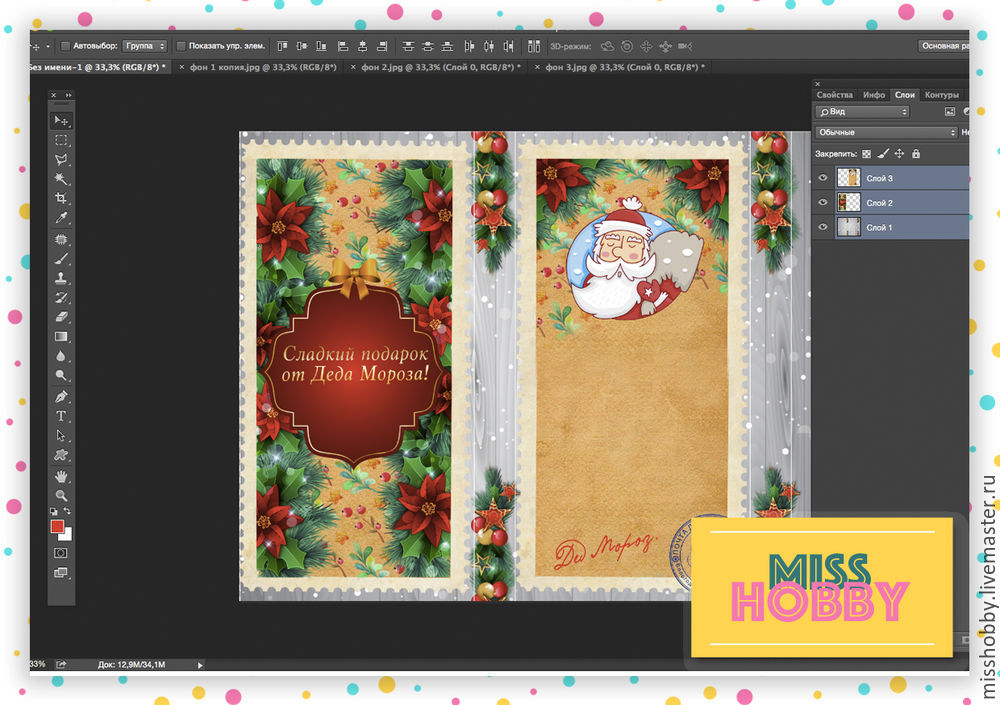
8. Проделываем то же самое с документом «Фон 3»
Теперь, когда все фоновые элементы находятся на одном документе, нам необходимо отцентрировать их относительно лицевой и оборотной стороны этикетки.
Для вашего удобства мы уже наметили сгибы тонкими белыми линиями.
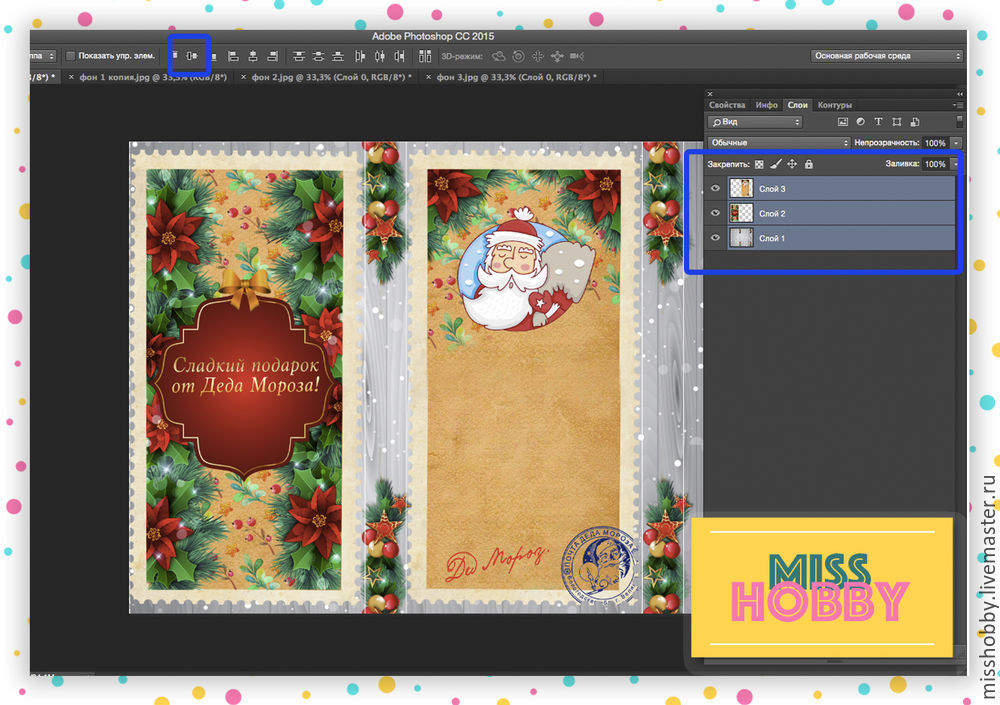
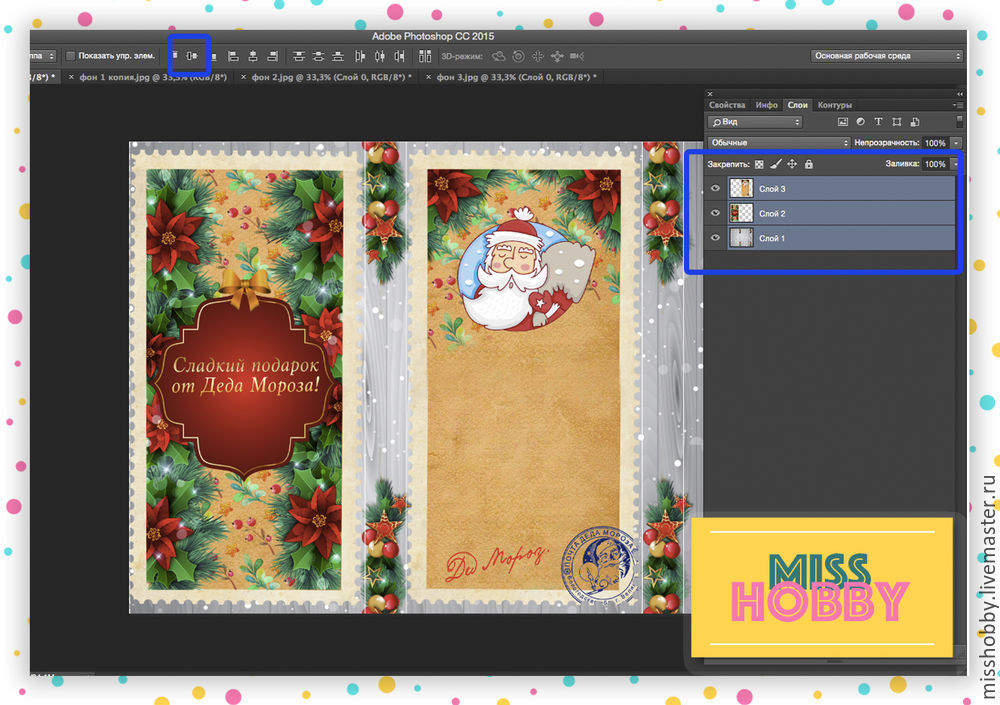
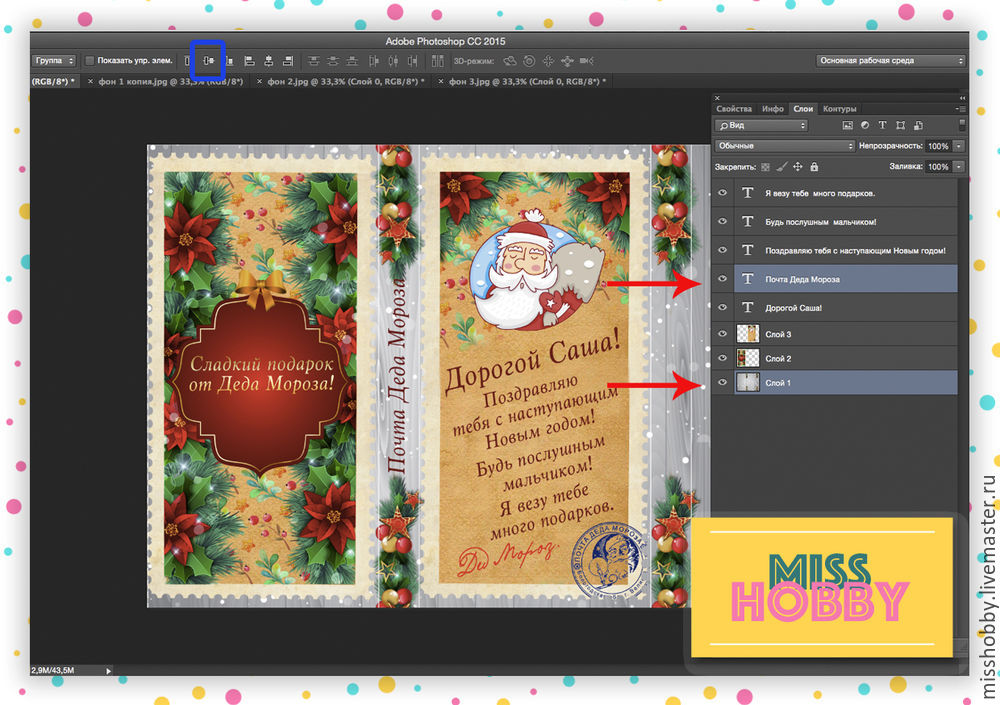
1. Для центрирования во всплывающей панели «Слои» с зажатой клавишей Shift выделяем все три слоя

2. В верхней панели нажимает клавишу «Отцентрировать все объекты по горизонтали»

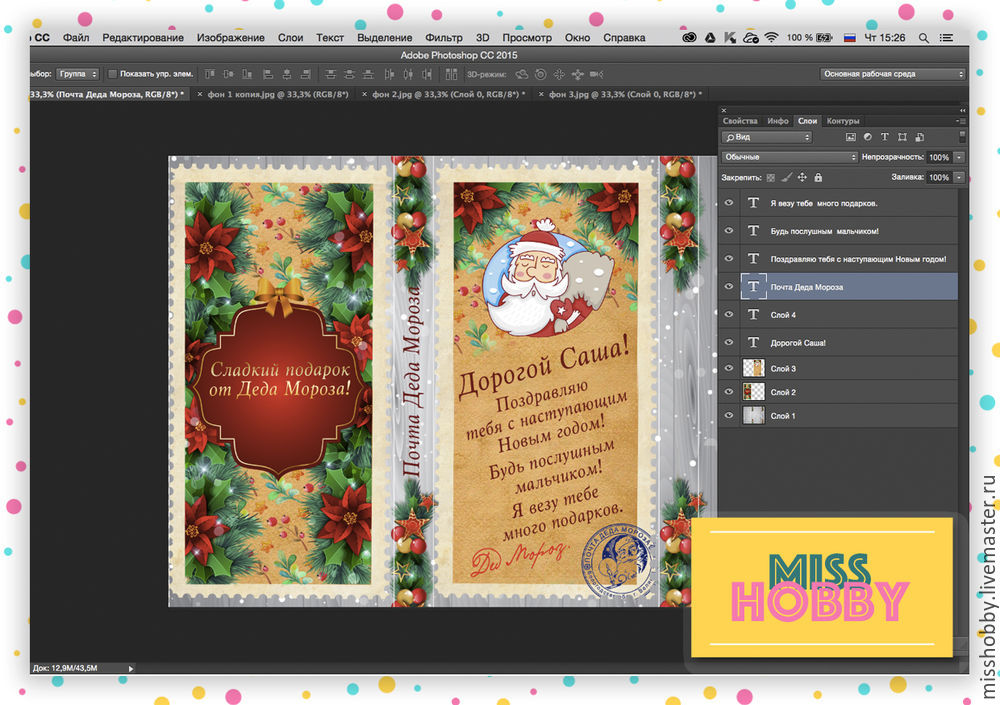
Теперь когда все графические элементы на своих местах, мы можем заняться текстом. Напишем персональное поздравление для малыша.
Мы предлагаем вам использовать следующий текст, но вы можете написать любое поздравление на свое усмотрение.
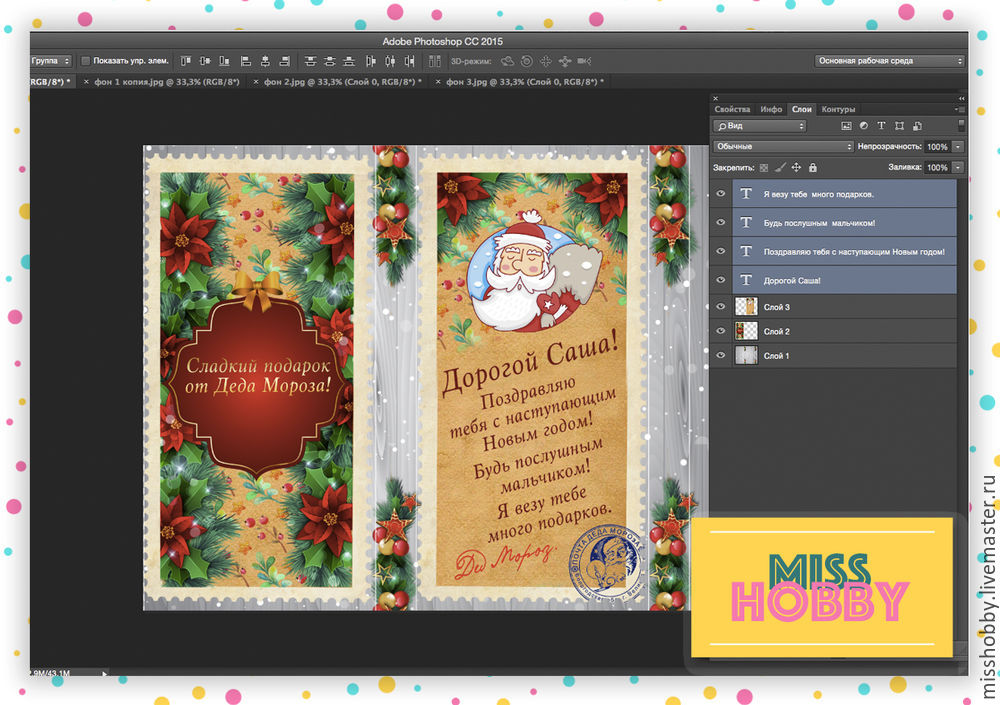
Наш текст: «Дорогой …!Поздравляю тебя с наступающим Новым годом! Будь послушным мальчиком! Я везу тебе много подарков.»
Размещаем текст:
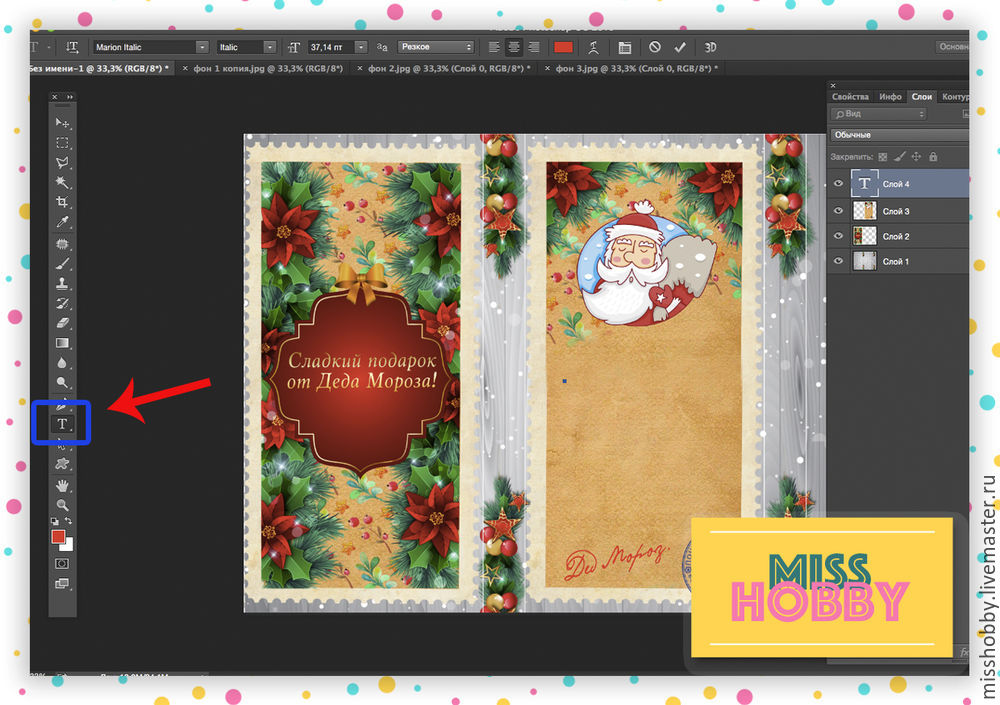
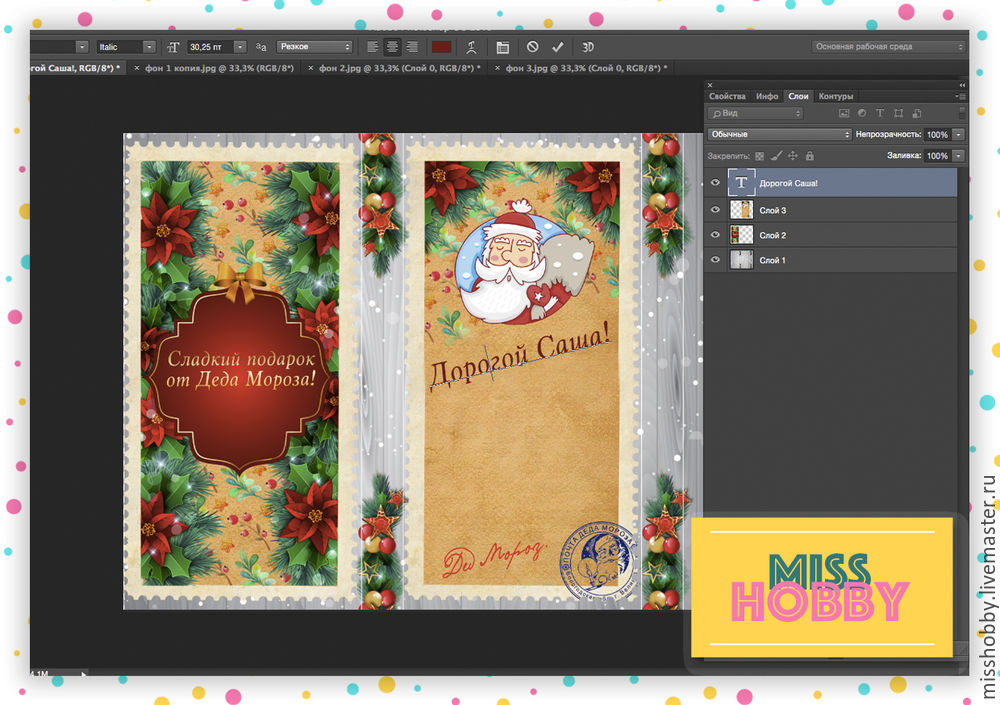
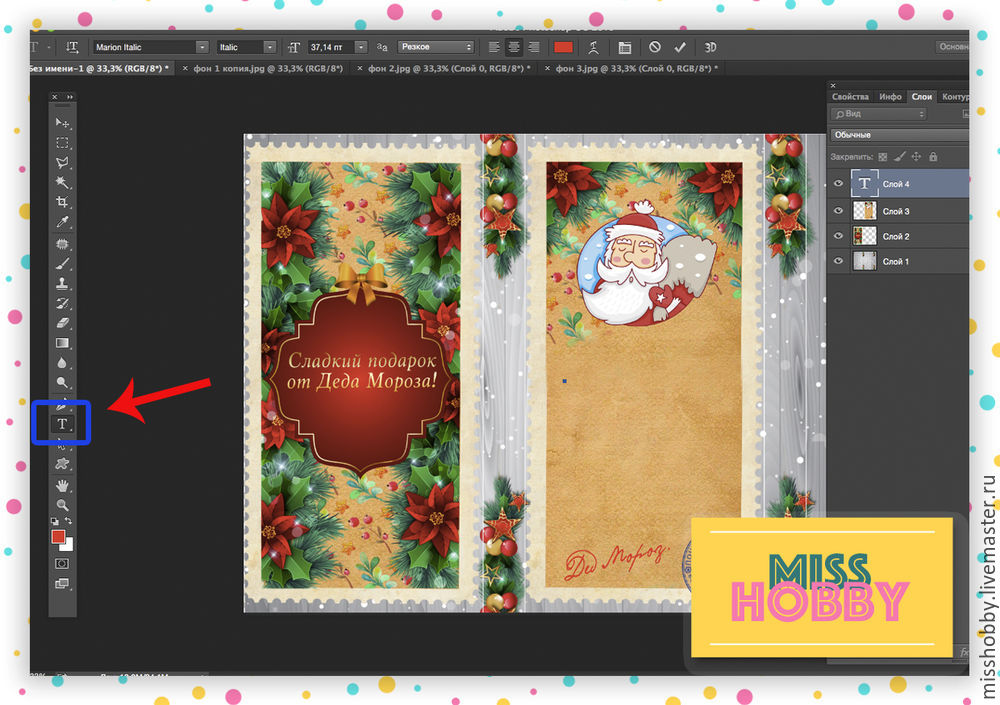
1. Для этого необходимо в левой части экрана в боковом меню инструментов выбрать инструмент «Горизонтальный текст (Т)»

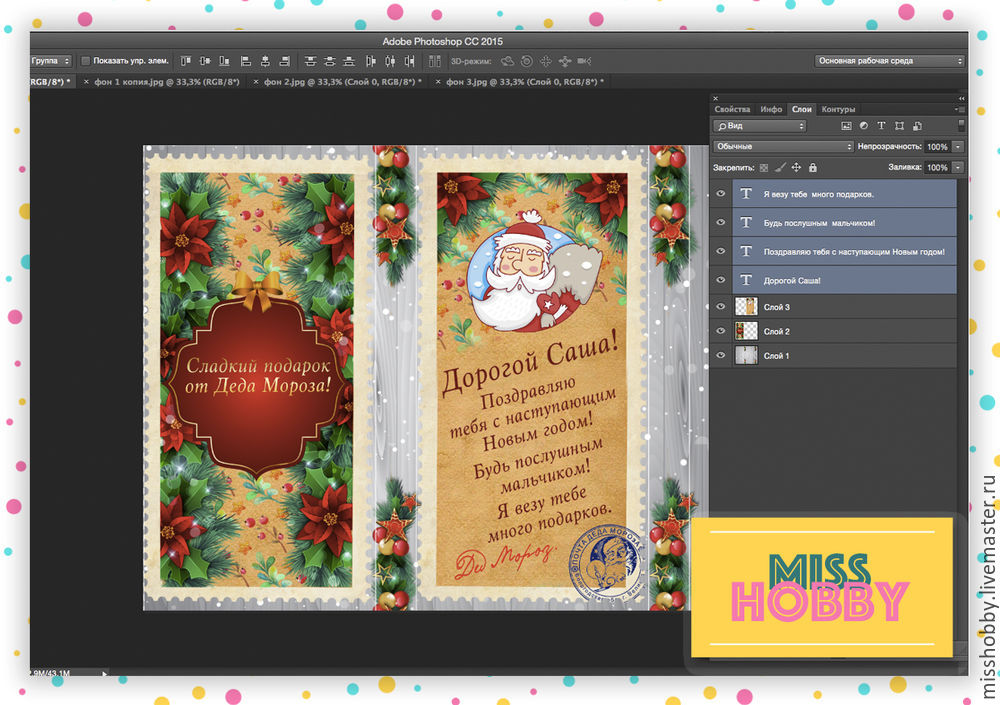
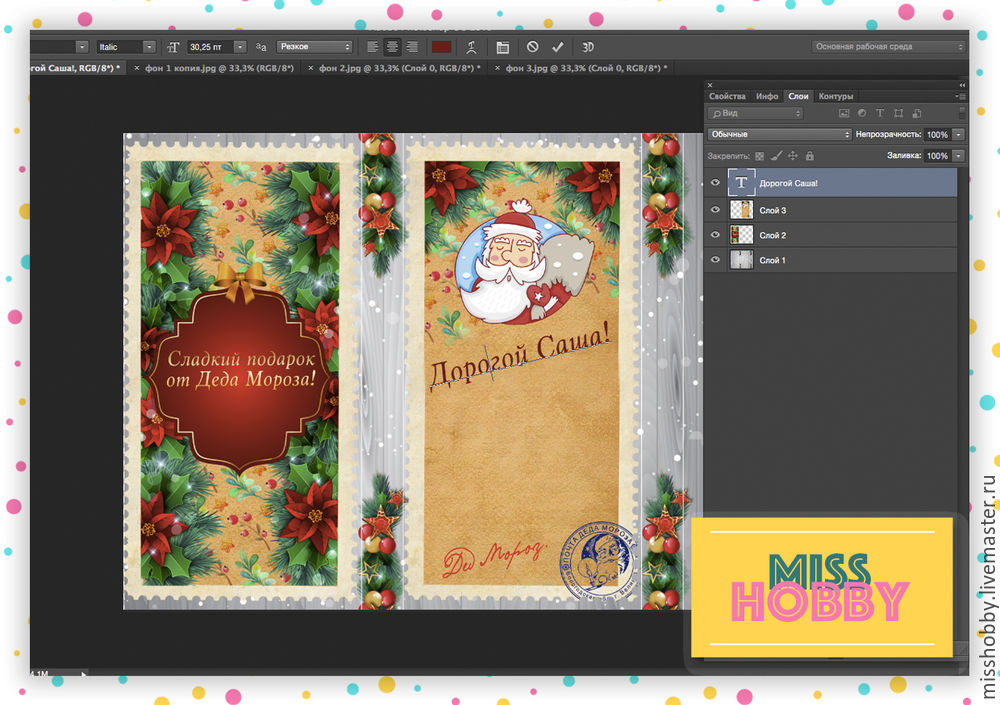
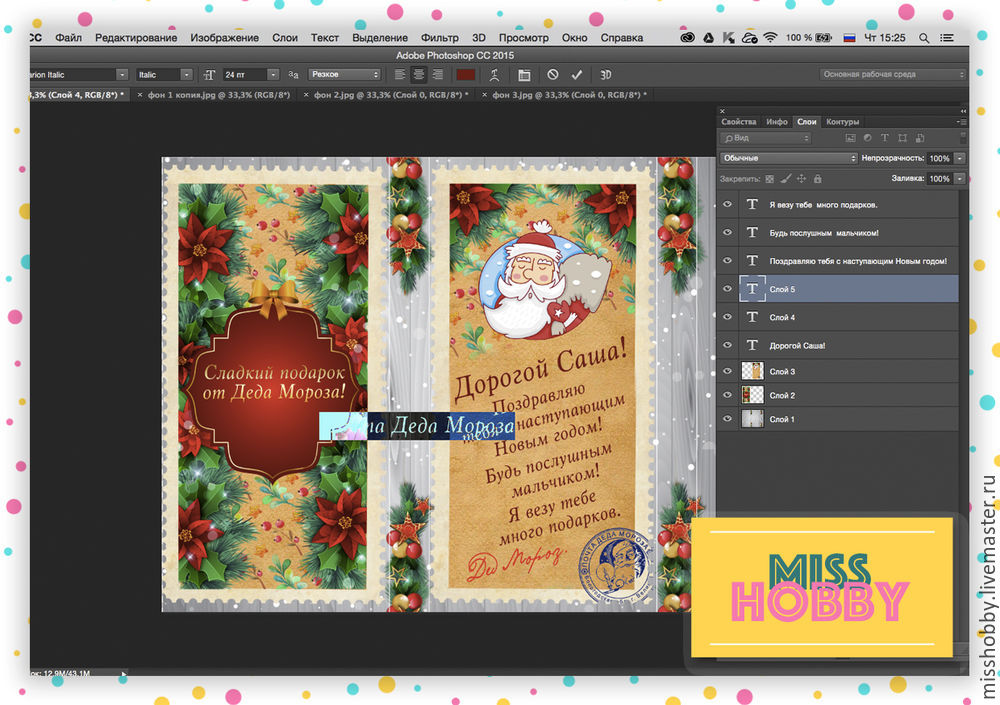
2. В любом месте в файле ставим курсор и вставляем туда наш текст.

2. Для поворота текста нажмите Shift+T и с зажатой клавишей Shift вращайте текст до необходимого положения.

3. В нашем макете мы использовали шрифт «Marion Italic». Для того, чтобы подобрать шрифт, начертание и размер шрифта воспользуйтесь верхним меню параметров текста.

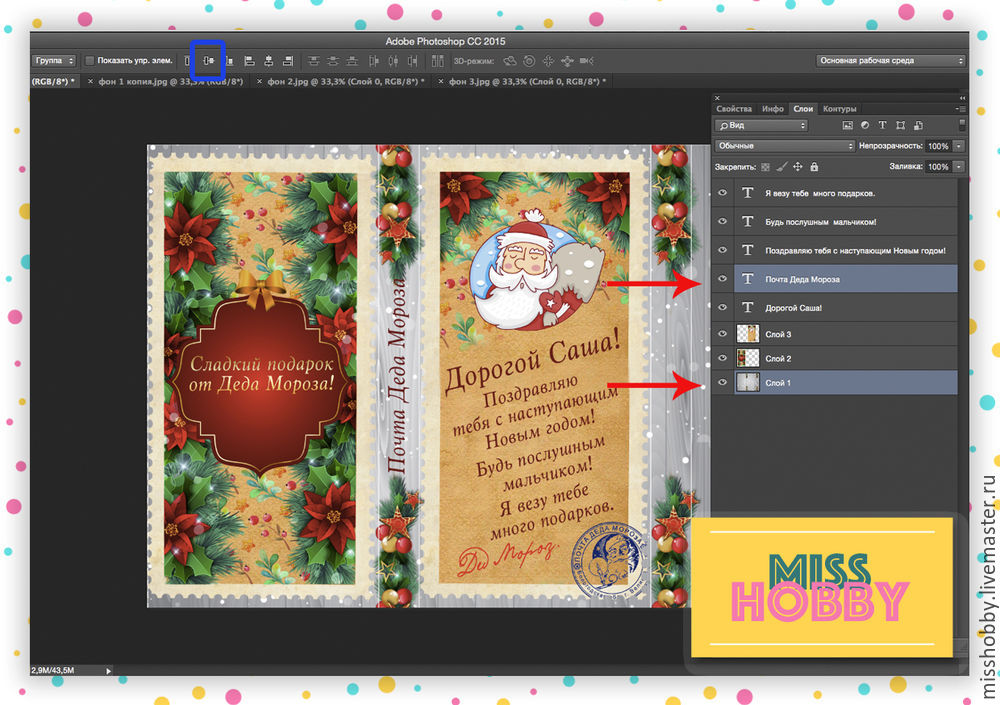
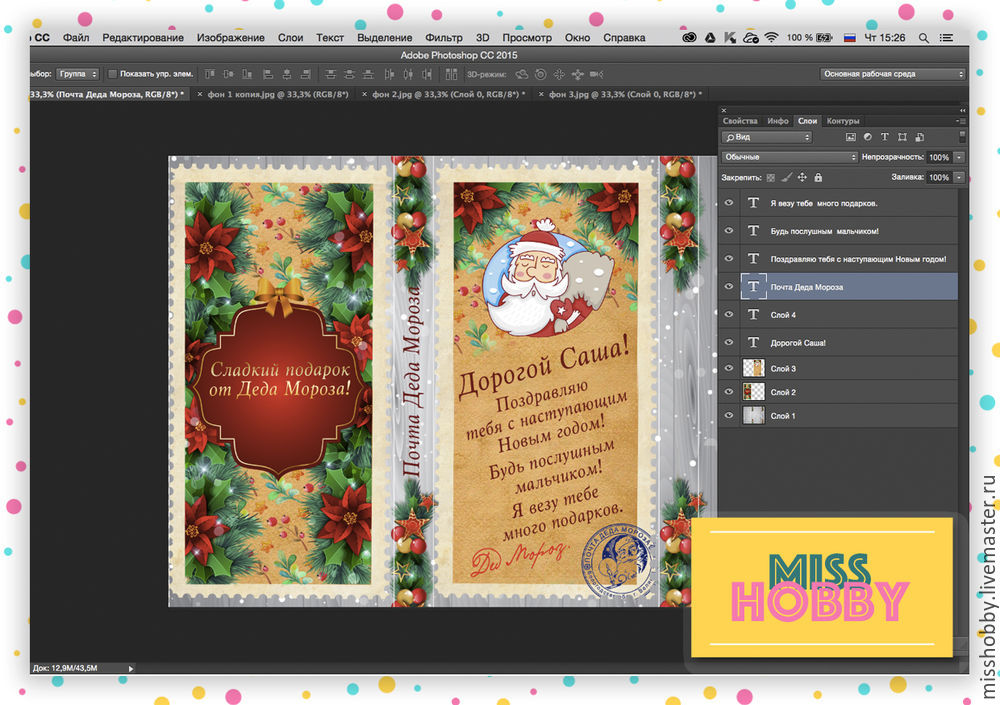
Теперь заполним боковинки текстом:
1. Повторяем основные этапы размещения текста

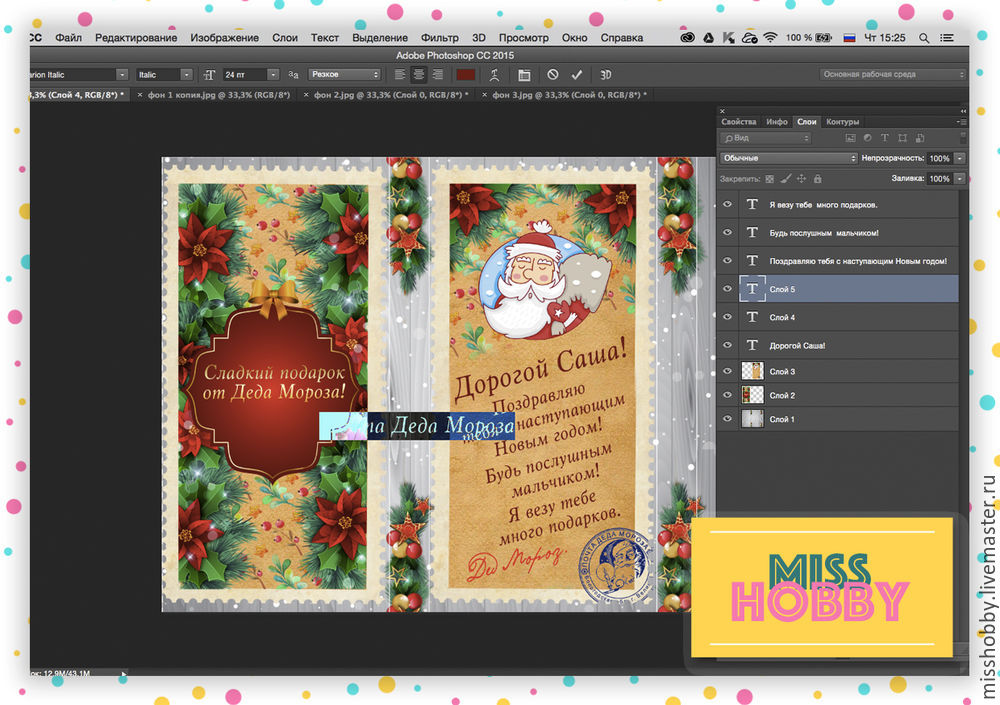
2. Поворачиваем текст на 90 градусов.

3. Выравниваем наш текст и относительно фона по вертикали.
Для этого выделяем оба слоя путем нажатия левой кнопкой мыши с зажатой клавишей Ctrl и нажимаем на кнопку выравнивания в верхнем меню.

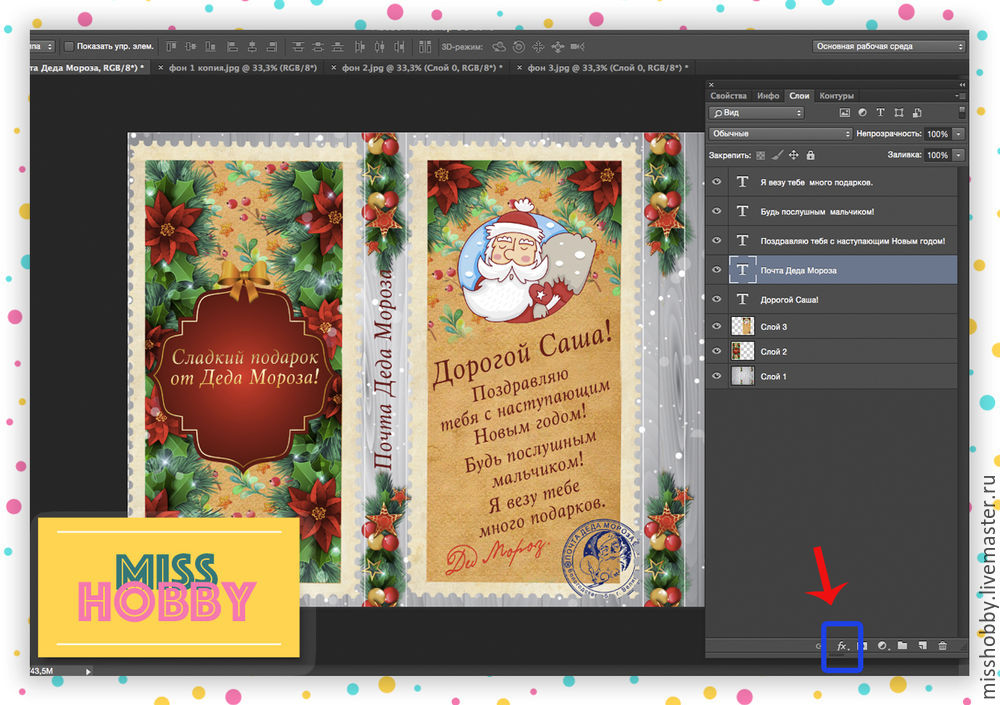
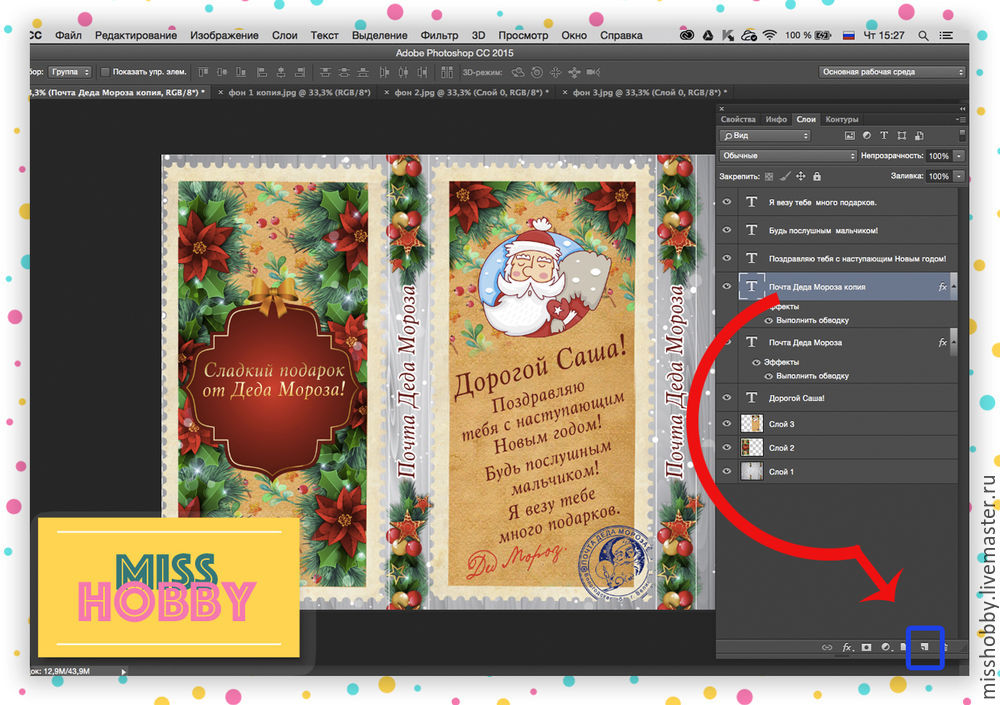
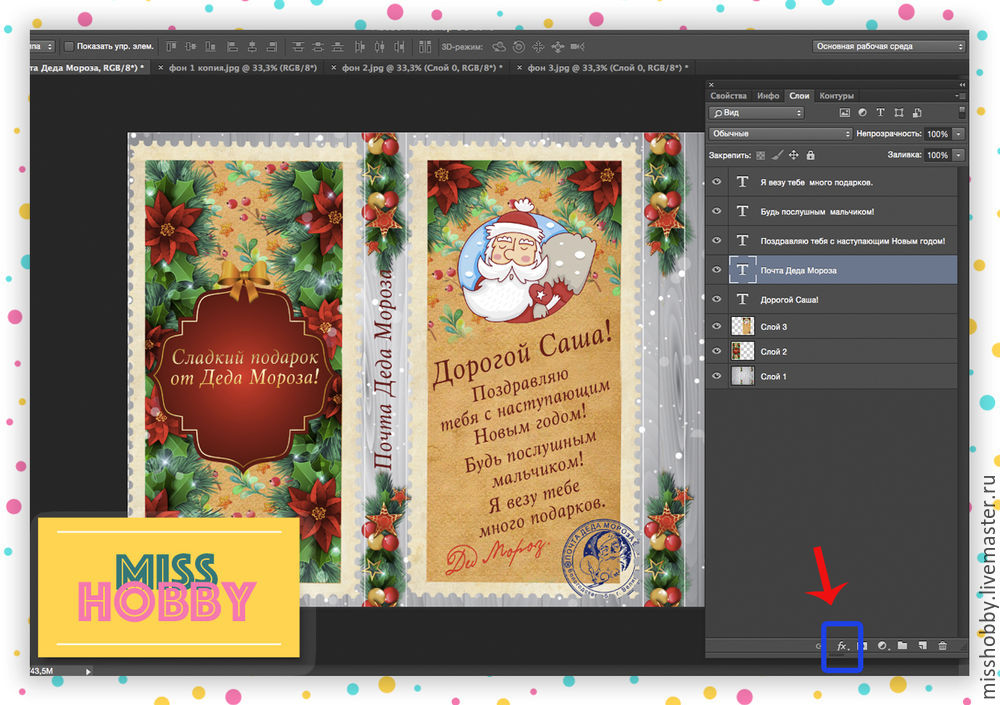
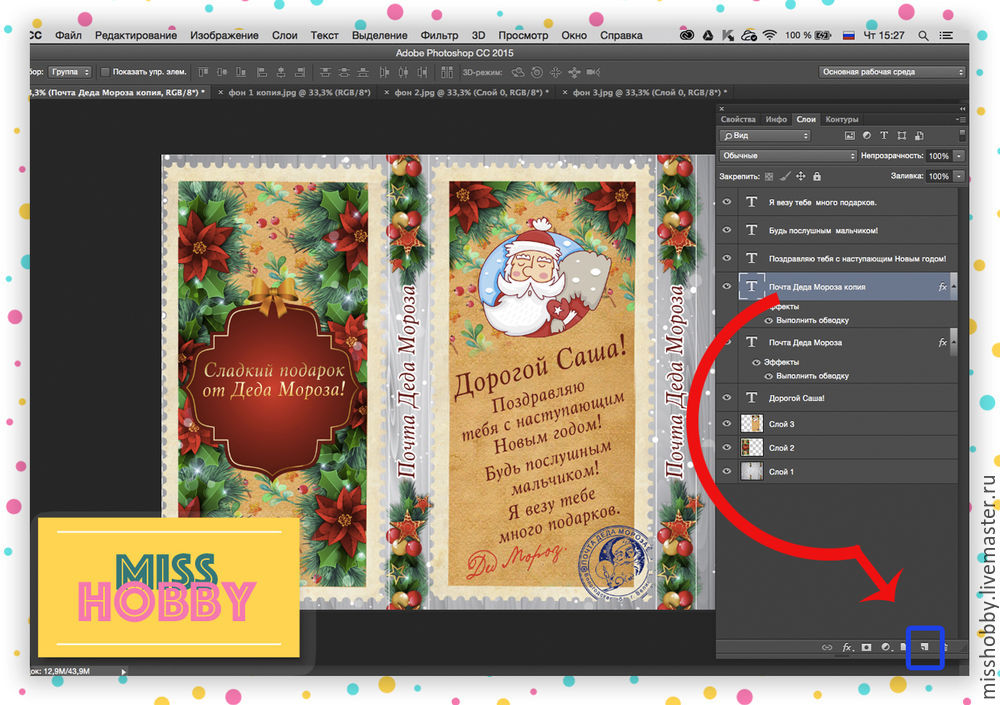
3. В нижней панели всплывающего меню «Слои» нажимаем кнопку «Стиль слоя»

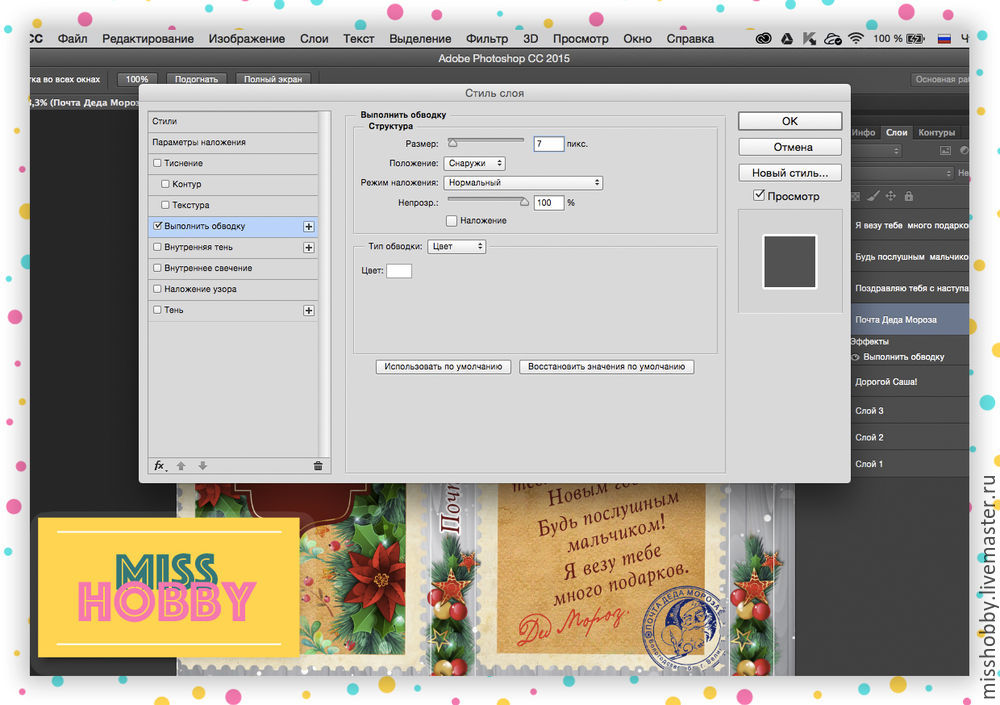
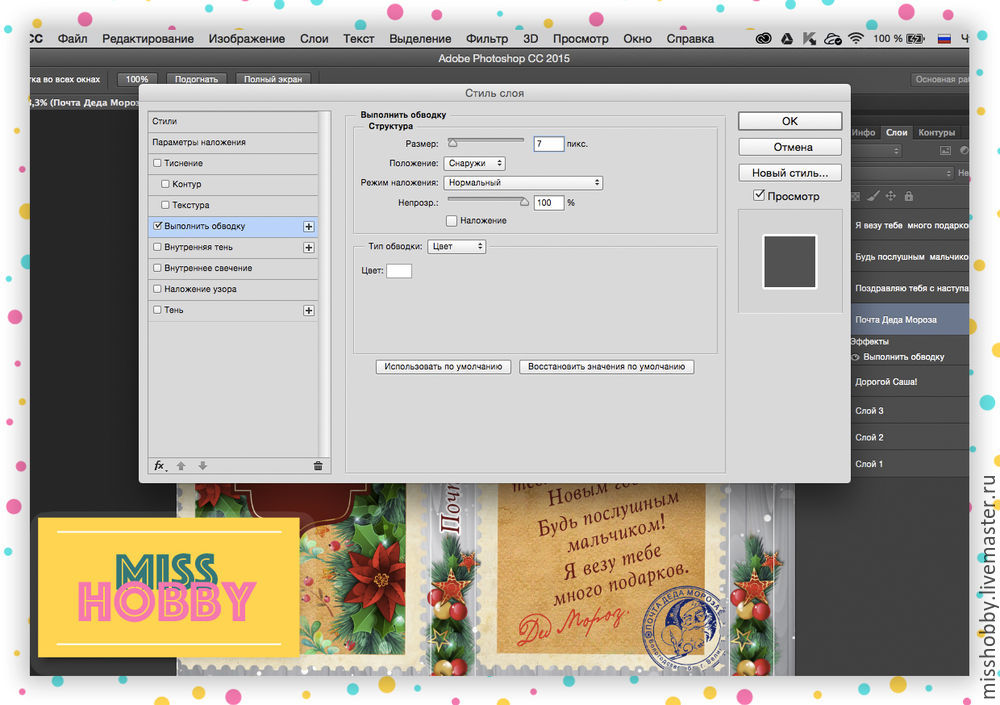
4. В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:

Когда обводка добавлена, в панели «Слои» копируем слой с текстом. Для этого нам нужно «перетащить» слой с текстом на значок «Создать новый слой» в нижней части этой панели.

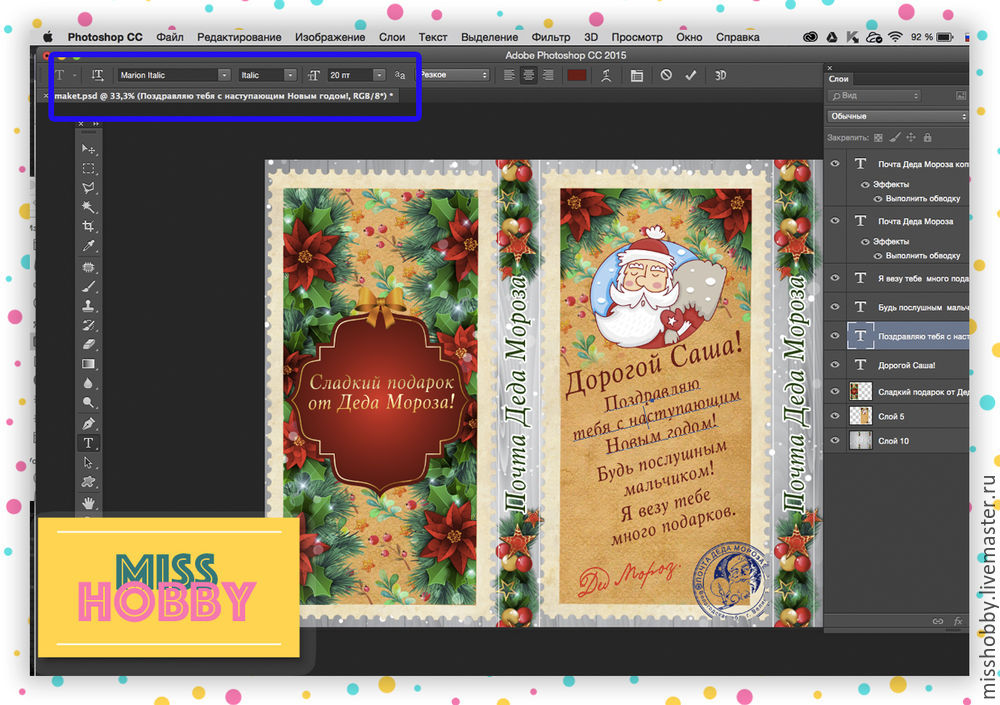
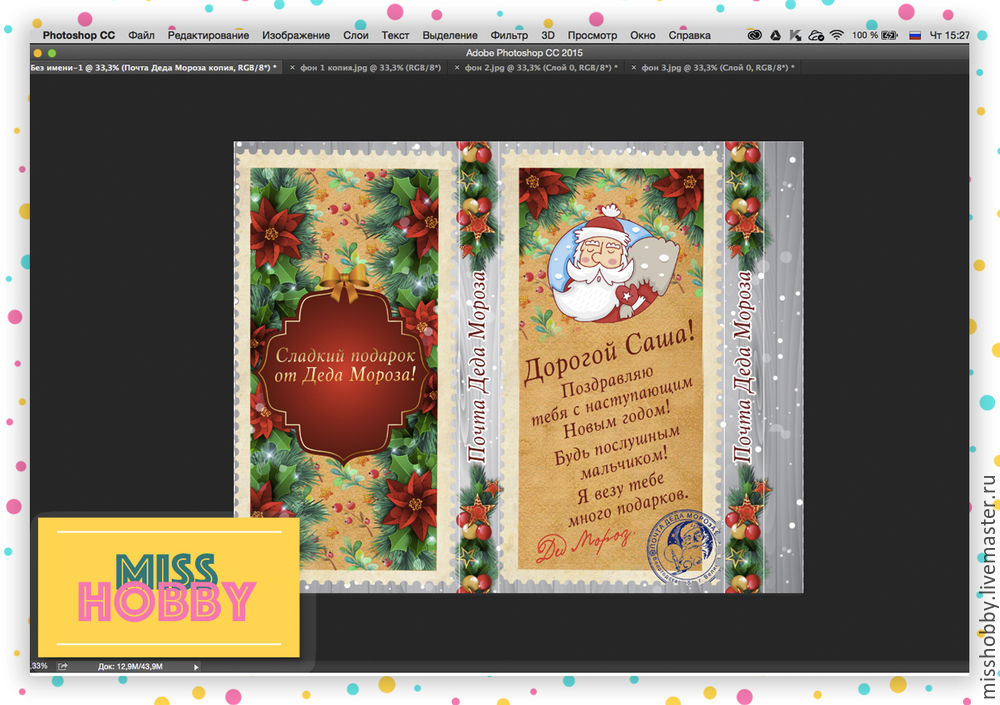
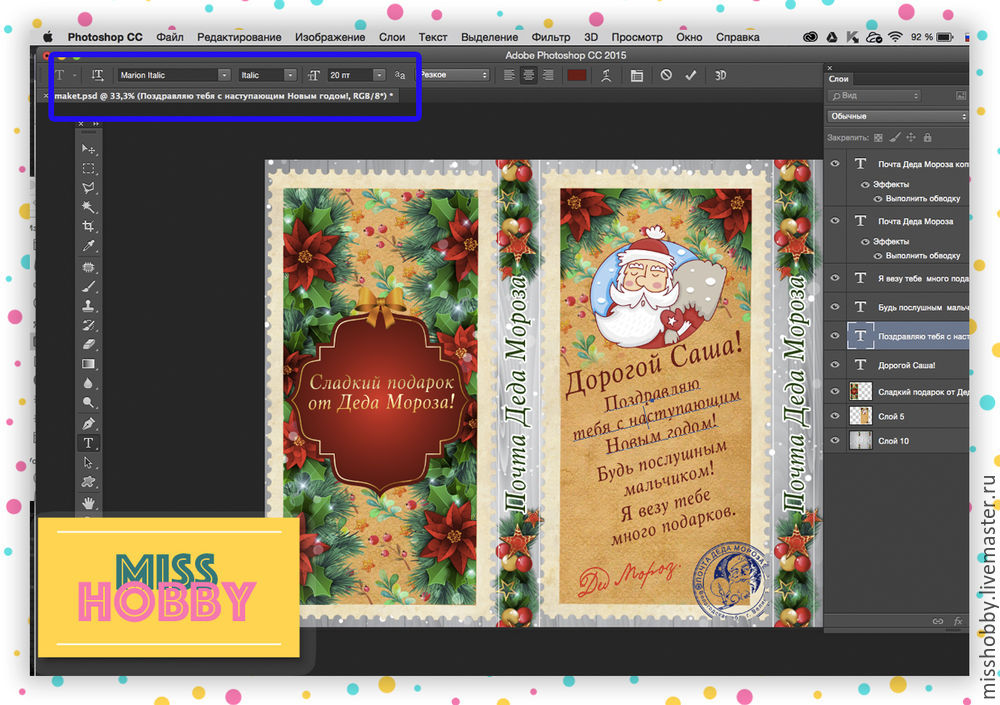
Теперь, зажав клавишу Shift, левой кнопкой мыши перетаскиваем текст «Почта Деда Мороза» на вторую боковинку. Shift мы зажимаем для того, чтобы текст был расположен на том же уровне.
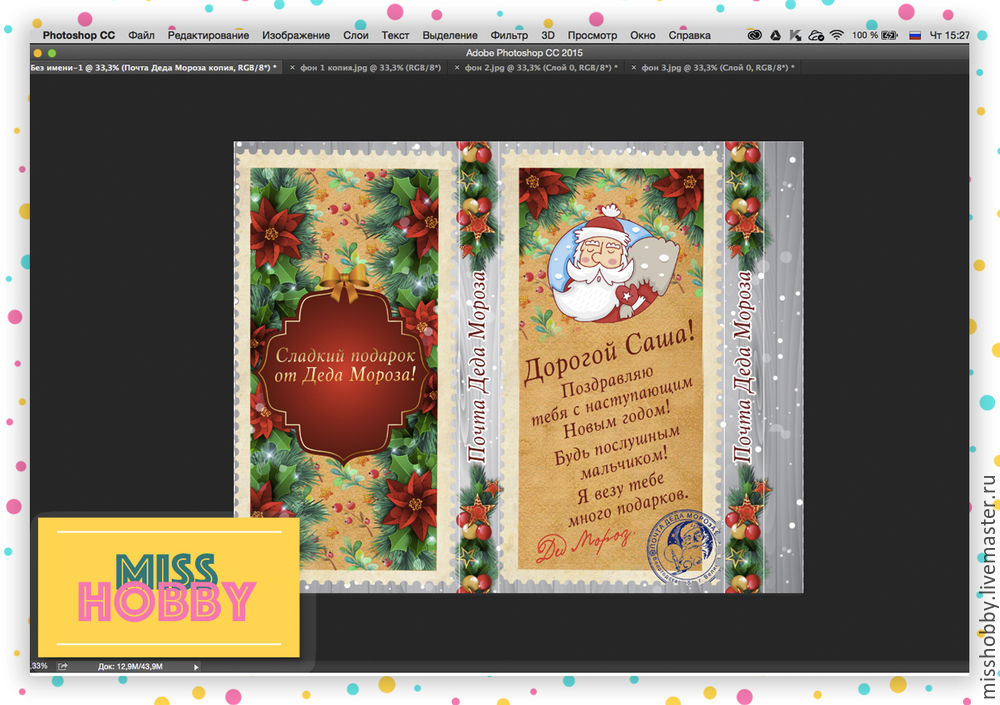
Наш макет готов! Нам остается сохранить файл в формате JPG. Для этого нужно выбрать в главном меню пункт Файл-Сохранить как… (Ctrl+Shift+S). В открывшемся окне выбираем место для сохранения итога нашей работы и в строке «Формат» выбираем «JPEG».

Теперь остается только распечатать этикетку, вырезать, согнуть по линиям, обернуть шоколадку, склеить, и подарить малышу. Уверены, что малыш будет очень рад такому подарку!

В ближайшее время ждите новые мастер-классы и обучающие материалы в нашем блоге.

Занимаясь свободным творчеством, порой достаточно трудно найти баланс. Иногда у вас будет куча времени, чтобы закончить проект, но в иной раз, каждая минута будет на счету.
Независимо от имеющегося времени, ваша работа должна всегда попадать точно в цель, быть лучше того, что вы делали до этого. Так что это важно знать, когда вы можете оправданно пойти кратчайшим путем, а когда лишь полная отдача заставит вашу работу выглядеть идеально.
Этот урок отражает некоторые аспекты данной дилеммы. В этом уроке Радим Малинник покажет вам, как создать видимость слов, написанных растопленным шоколадом.
Результаты должны выглядеть лучше, чем Хестон Блюменталь когда-либо мог бы достичь. И для этого вам даже не нужна будет унция хорошего шоколада.
Время создания
Инструменты
Adobe IllustratorCS5, Adobe PhotoshopCS5
Шаг первый
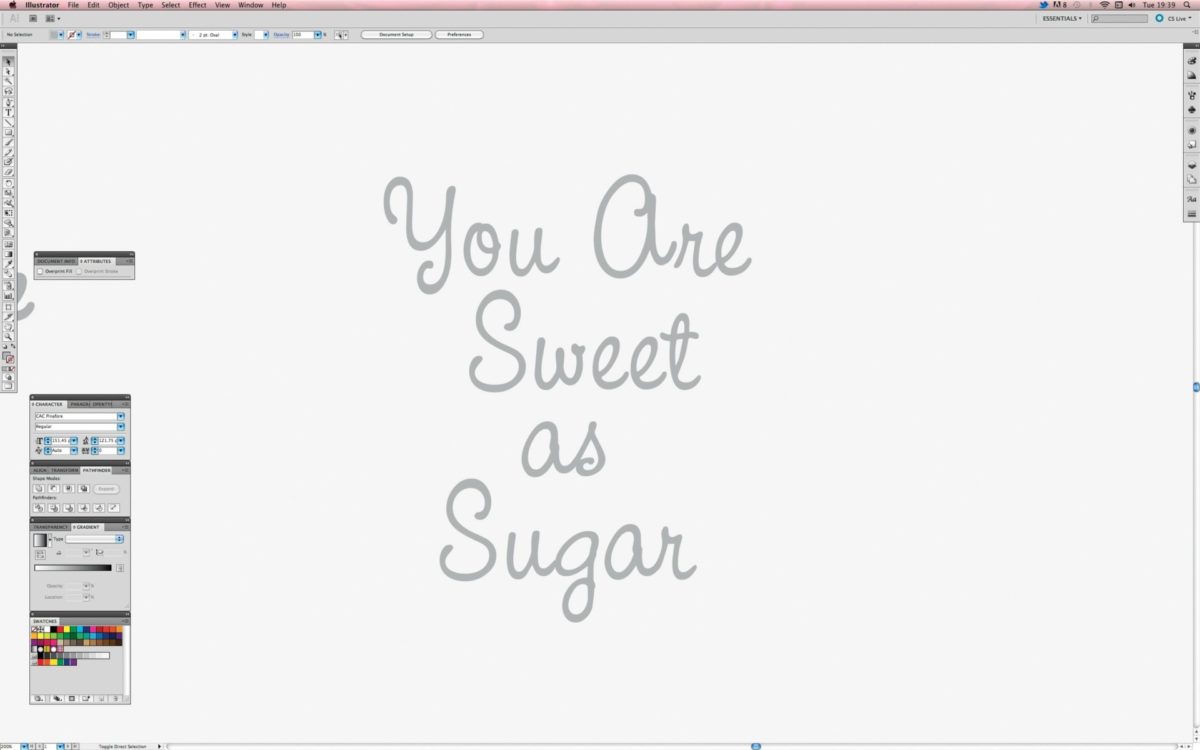
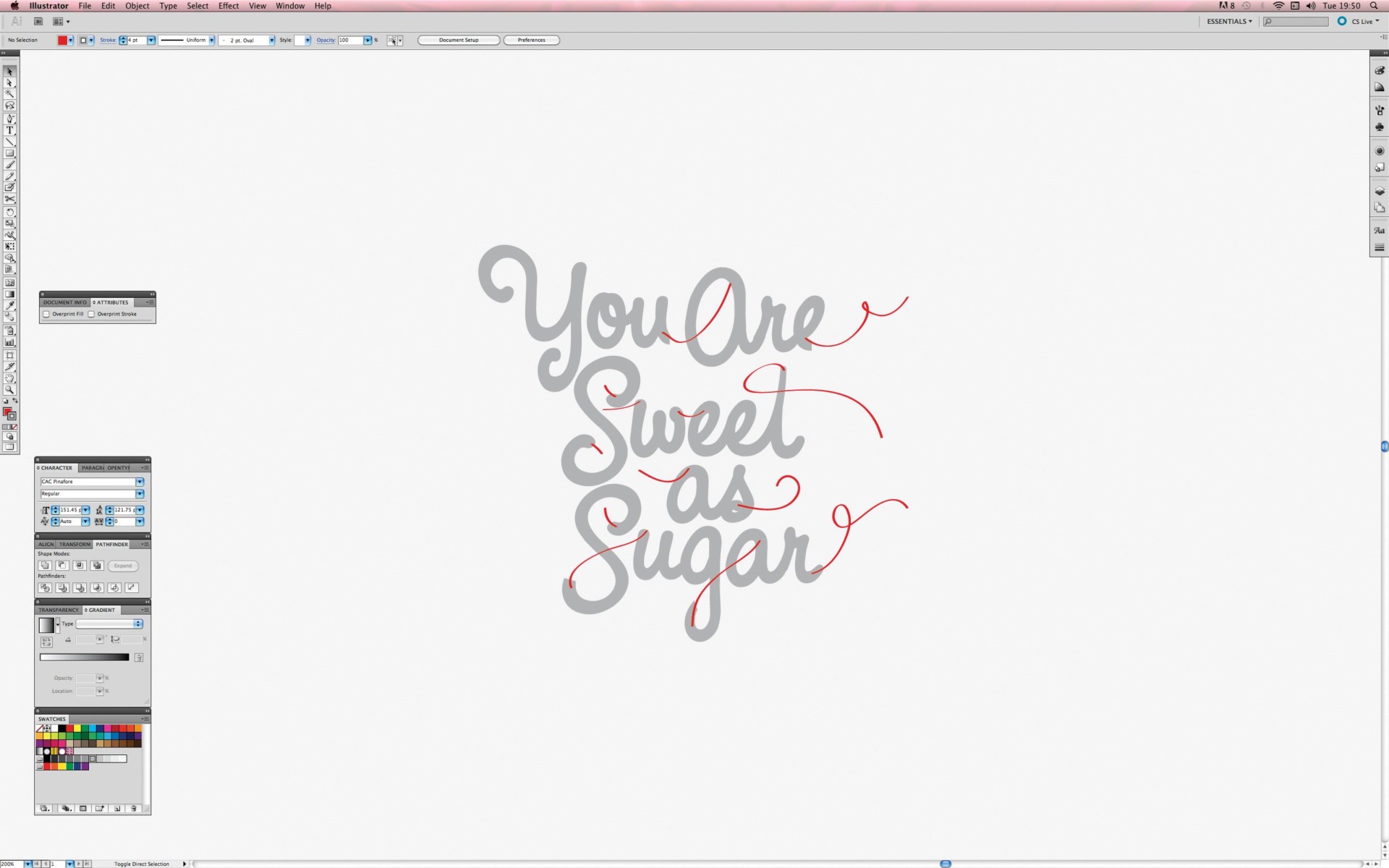
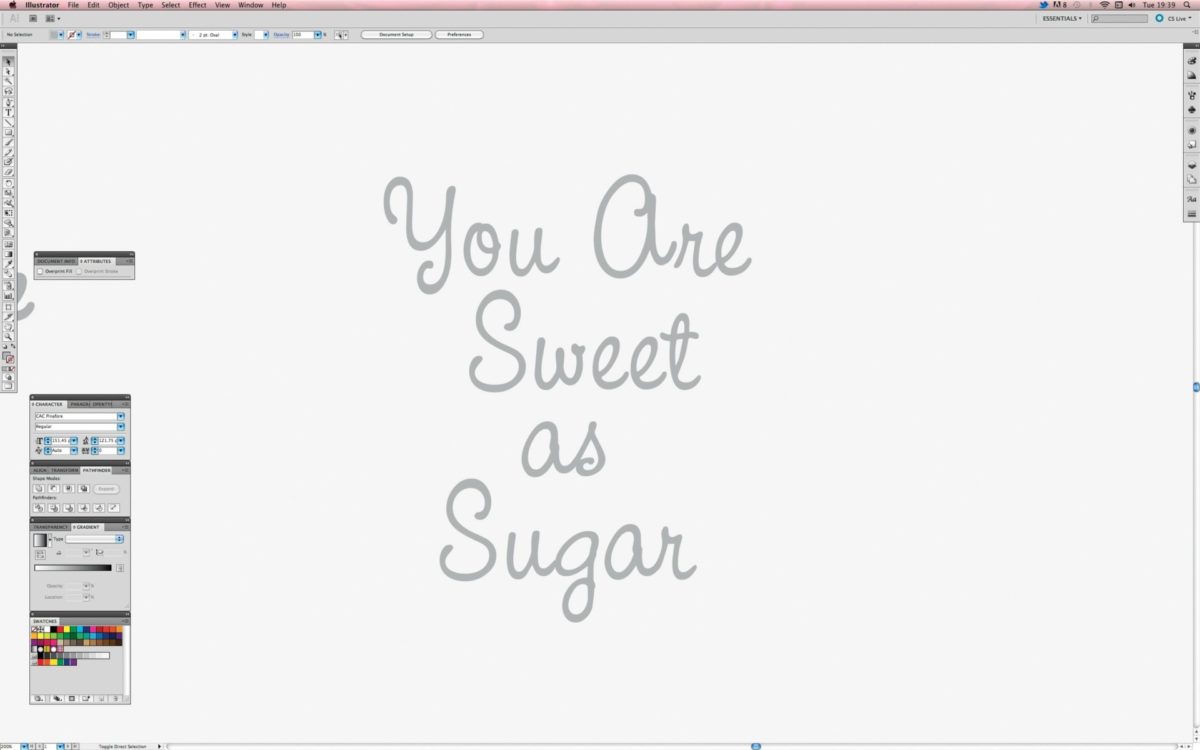
Простейший способ создать красивейшее оформление – изменить и украсить надпись, сделанную уже существующим шрифтом. Здесь мы воспользуемся преимуществом шрифта под названием CAC Pinafore, который доступен бесплатно здесь. В новом документе формата А4 в Illustrator напечатайте текст ‘You Are Sweet as Sugar’ данным шрифтом и размером 150pt.Выровняйте текст по центру и преобразуйте его в контуры (Ctrl + Shift + O).

Шаг второй
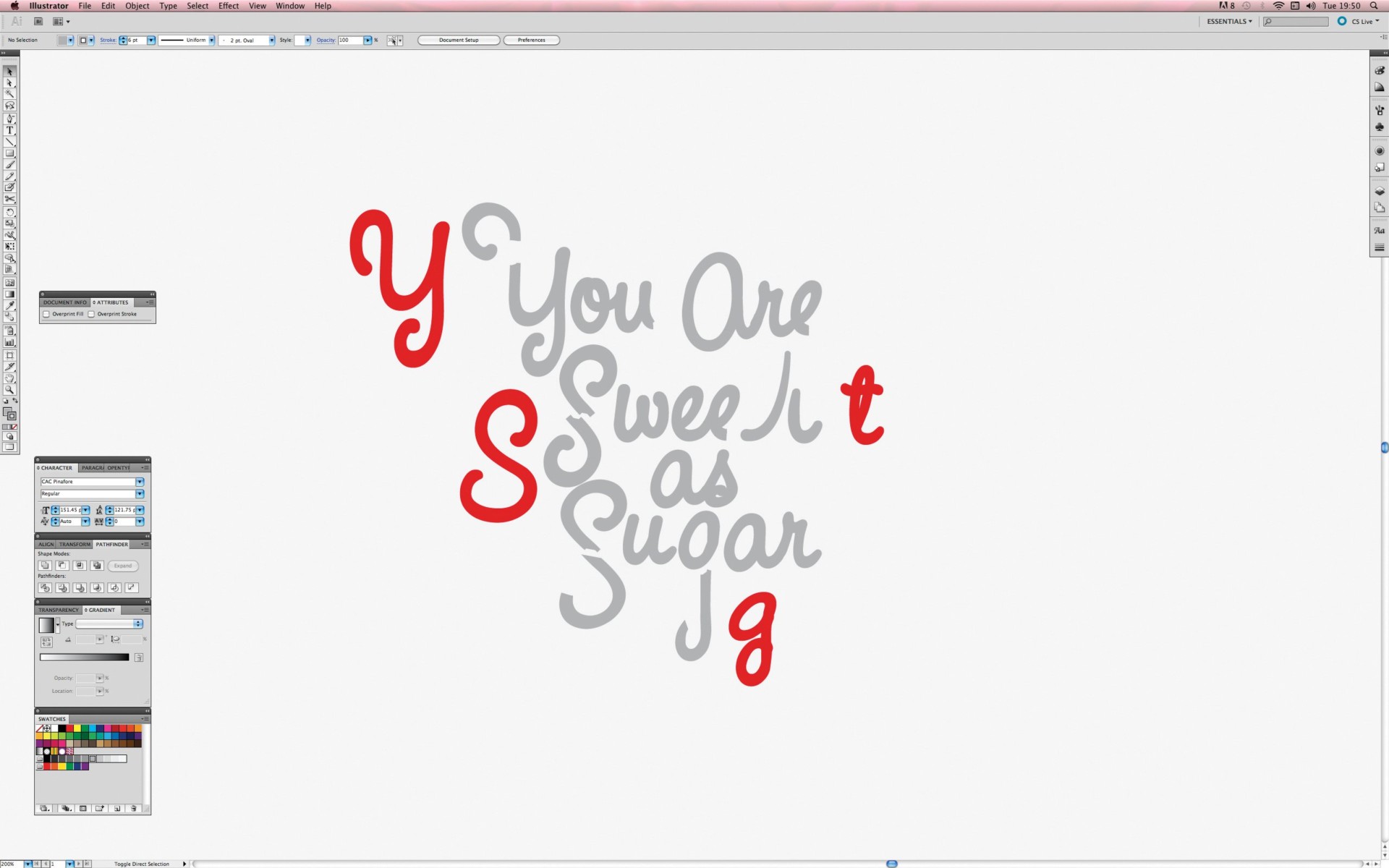
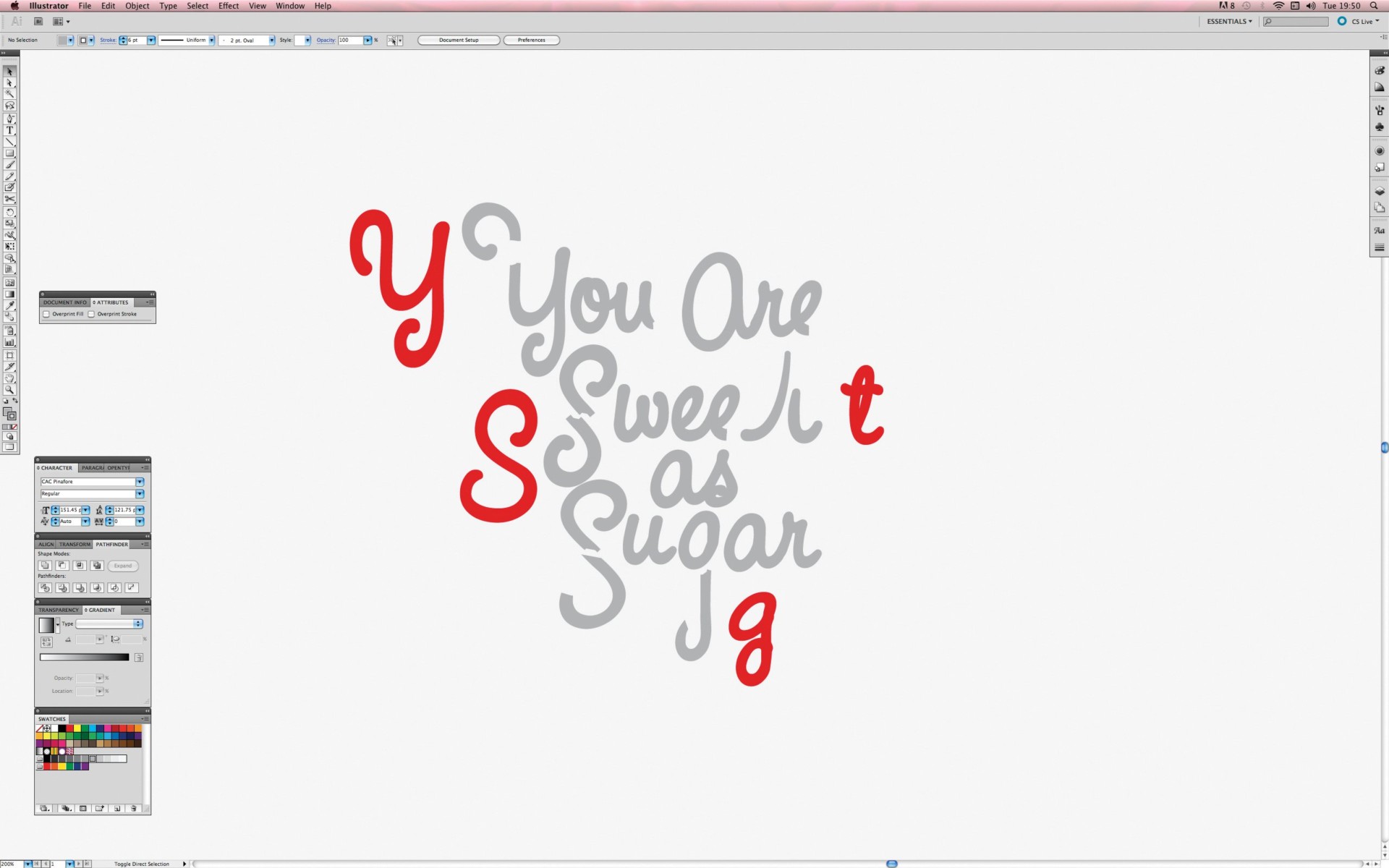
Возможно, это будет немного удивительно для бесплатного шрифта, но CAC Pinafore имеет очень привлекательную плавность линий, но, несмотря на это, мы все равно собираемся изменить некоторые из букв, чтобы они больше походили на написанные от руки. Используя инструмент кисть (В), заново нарисуйте буквы, выделенные красным, а затем замените оригинальные буквы теми, которые мы только что создали.

Шаг третий
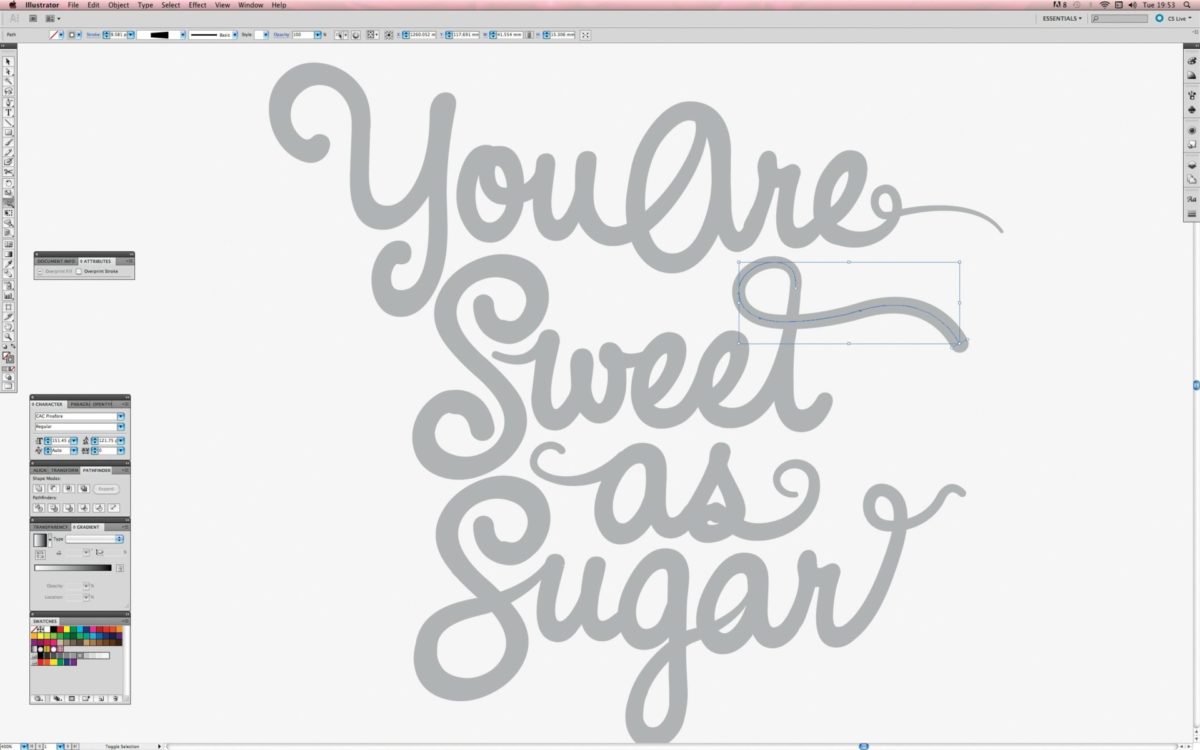
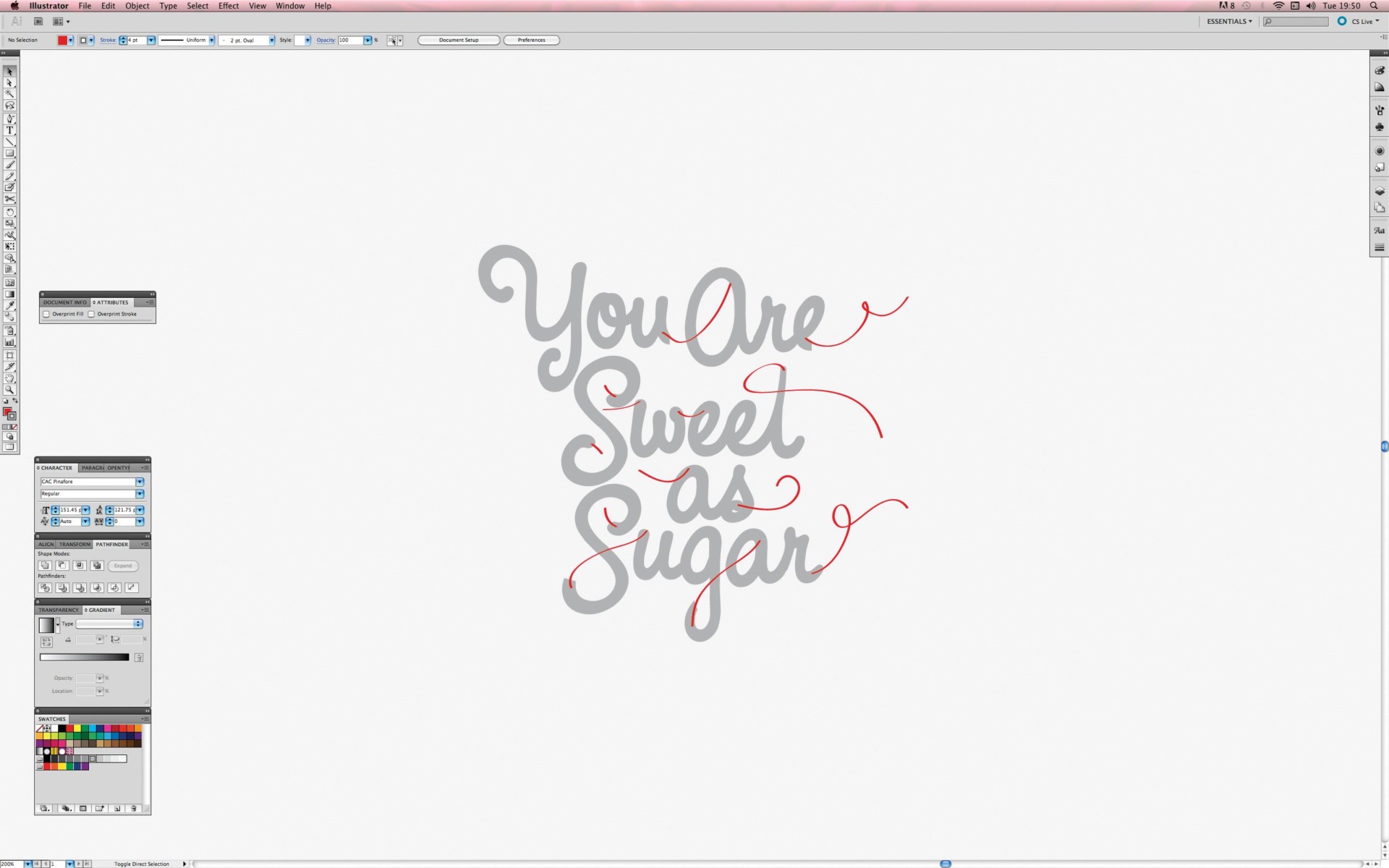
Нанесите обводку, толщиной 4 pt, вокруг текста, чтобы сделать его более жирным. Символы также должны выглядеть более текучим, так что добавим некоторые части и немного украсим их, в том числе продолжим концы на двух заглавных буквах, создадим парящие лигатуры, чтобы лучше связать буквы вместе, а также нарисуем петлевидные хвостики на конце каждой из букв.
Создайте несколько быстрых кружащихся мазков с помощью инструмента кисть, чтобы увидеть, как они сочетаются друг с другом. Выберите каждый из них, откройте панель кистей (F5) и кликните по кнопке Удалить обводки кисти (Remove Brush Strokes), так чтобы мы смогли отрегулировать линии, как если бы рисовали с помощью инструмента перо или карандаш.

Шаг четвертый
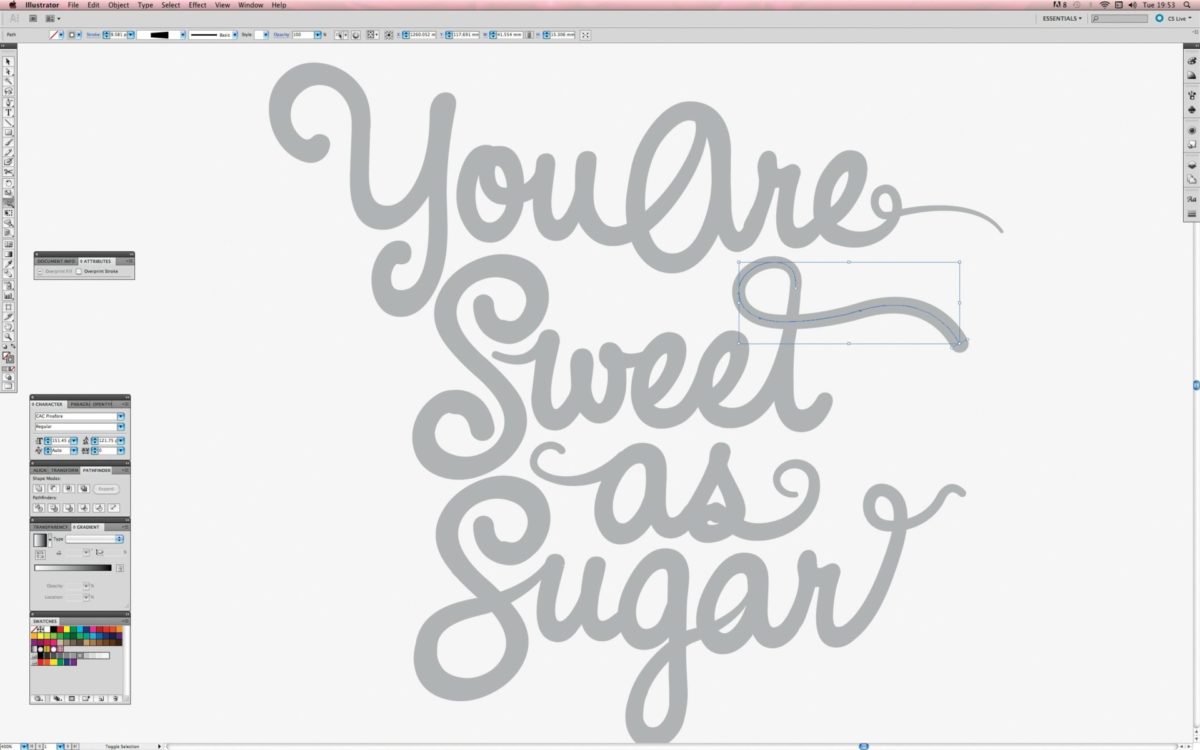
Как только вы будете удовлетворены расположением каждого из мазков, перейдите в палитру обводки (Stroke panel (F10)), измените толщину обводки на 11 pt и нажмите кнопку скругленные концы (Round Cap). Таким образом, все новые элементы появятся похожими на исходный шрифт. Как только это будет сделано, используйте инструмент ширина (Shift + W), чтобы увеличить или уменьшить концы некоторых из линий, для придания им более разнообразного вида. Повторите этот процесс для всех объединений, чтобы сымитировать эффект нарисованного от руки.

Шаг пятый
Скопируйте и вставьте некоторые из петлеобразных хвостиков, которые вы нарисовали и разместите их вокруг надписи. Измените их форму с помощью инструмента частичное выделение/стрелка(А), перемещая изгибы, как пожелаете.
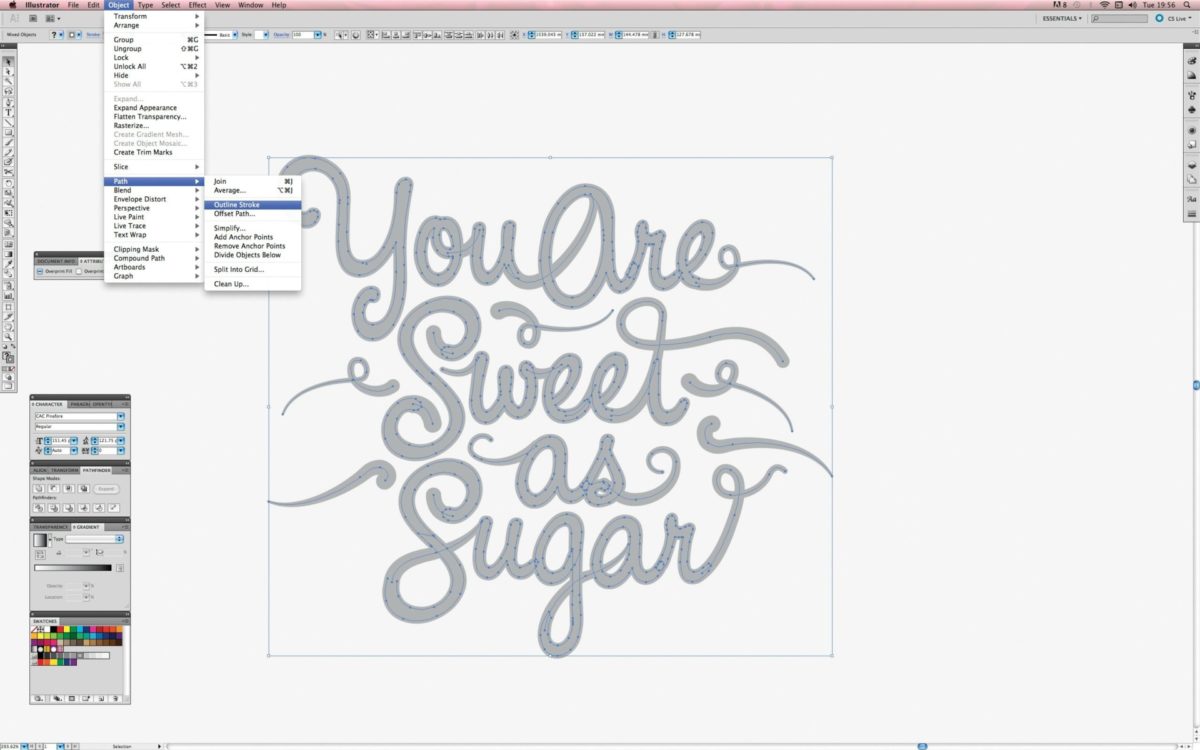
Теперь нам нужно соединить все части в один элемент, чтобы было легче работать, когда мы будем добавлять цвета и тени. Сначала выберите все и нажмите Объект–Путь – Преобразовать обводку(Object–Path–OutlineStroke), чтобы заключить все элементы в заполненную форму. Заново выберите все и перейдите в панель Обработка контуров (Pathfinder panel (Ctrl + Shift + F9)) и нажмите объединить. Уберите все недостатки путем удаления опорных точек.

Шаг шестой

Шаг седьмой
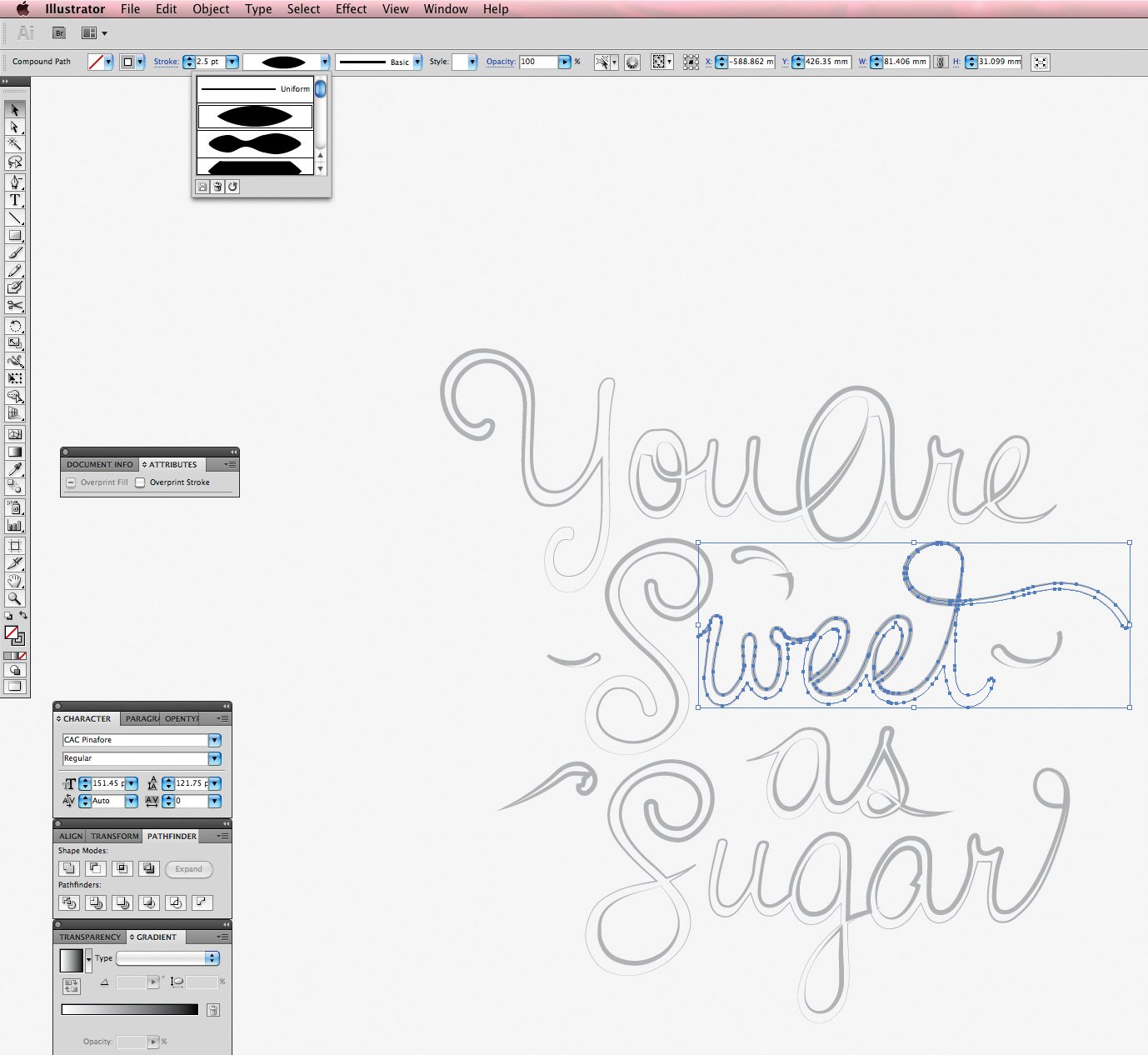
Инвертируйте цвета заливки и контура (Shift + X) и добавьте обводку толщиной 4pt к форме. Далее мы создадим текучие элементы, которые будут обрамлять основной текст, создавая впечатление вязкого шоколада. Так что мы должны подумать, как это будет работать.
Мы вырежем некоторые части линий из контура, чтобы придать ощущение движения тексту. Используйте инструмент стрелка (А) и удалите части линий и хвостиков, в основном, это будут те участки, которые бы слегка задевались кистью, если бы вы действительно рисовали растопленным шоколадом. Вы можете добиться этого, если перейдете в палитру обводки и выбрав Width Profile 1 в выпадающем меню. Это поможет создать вам линии, которые будут тонкими на концах и толстыми посередине.

Шаг восьмой
Создайте новый документ CMYK формата А4. Скопируйте и вставьте в оригинальный, заполненный текст, выбрав Слой-фигуру (Shape Layer) в диалоговом окне Вставка. Это сохранит его в как векторный элемент и сделает любое дальнейшее масштабирование гораздо быстрее и проще.
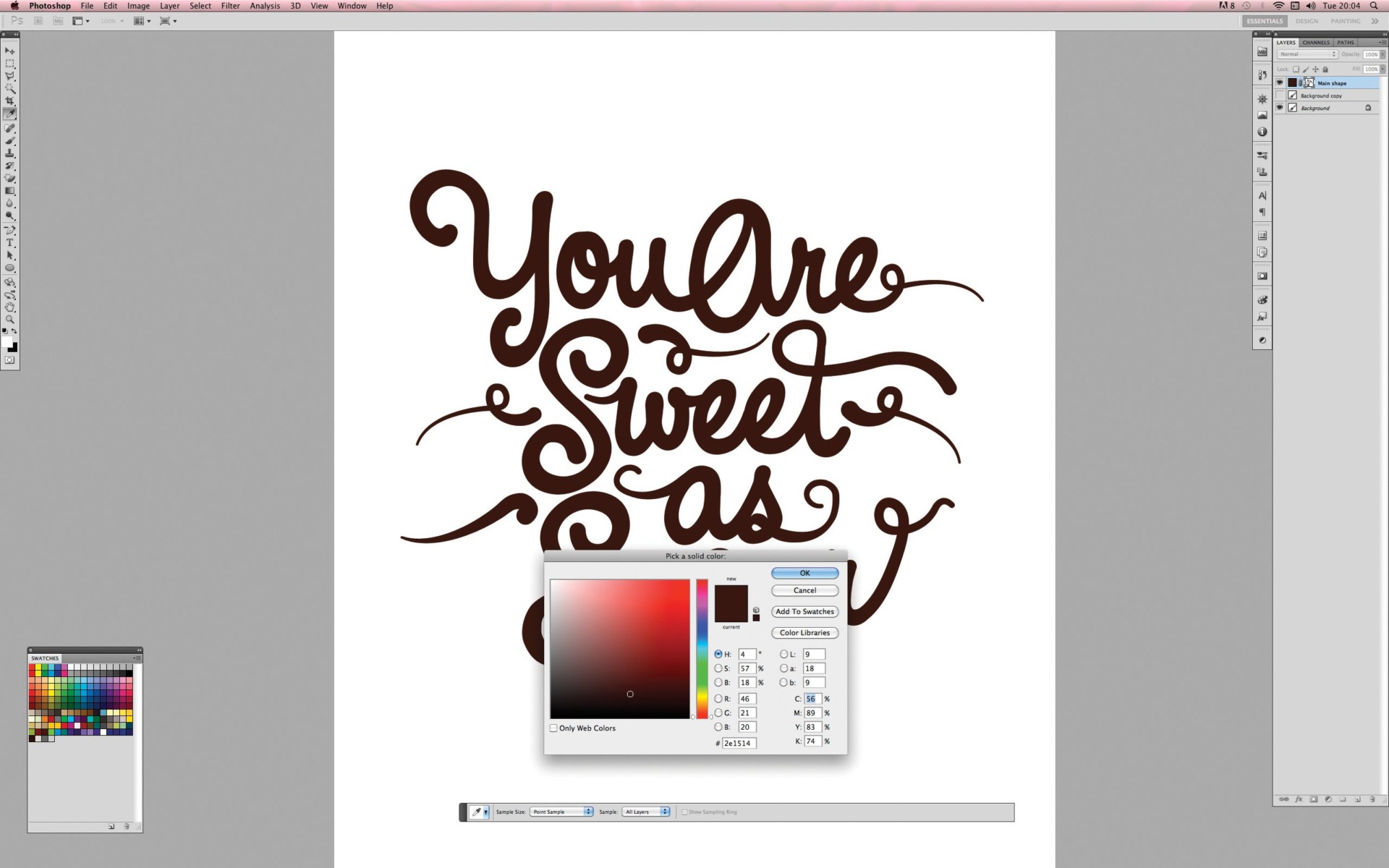
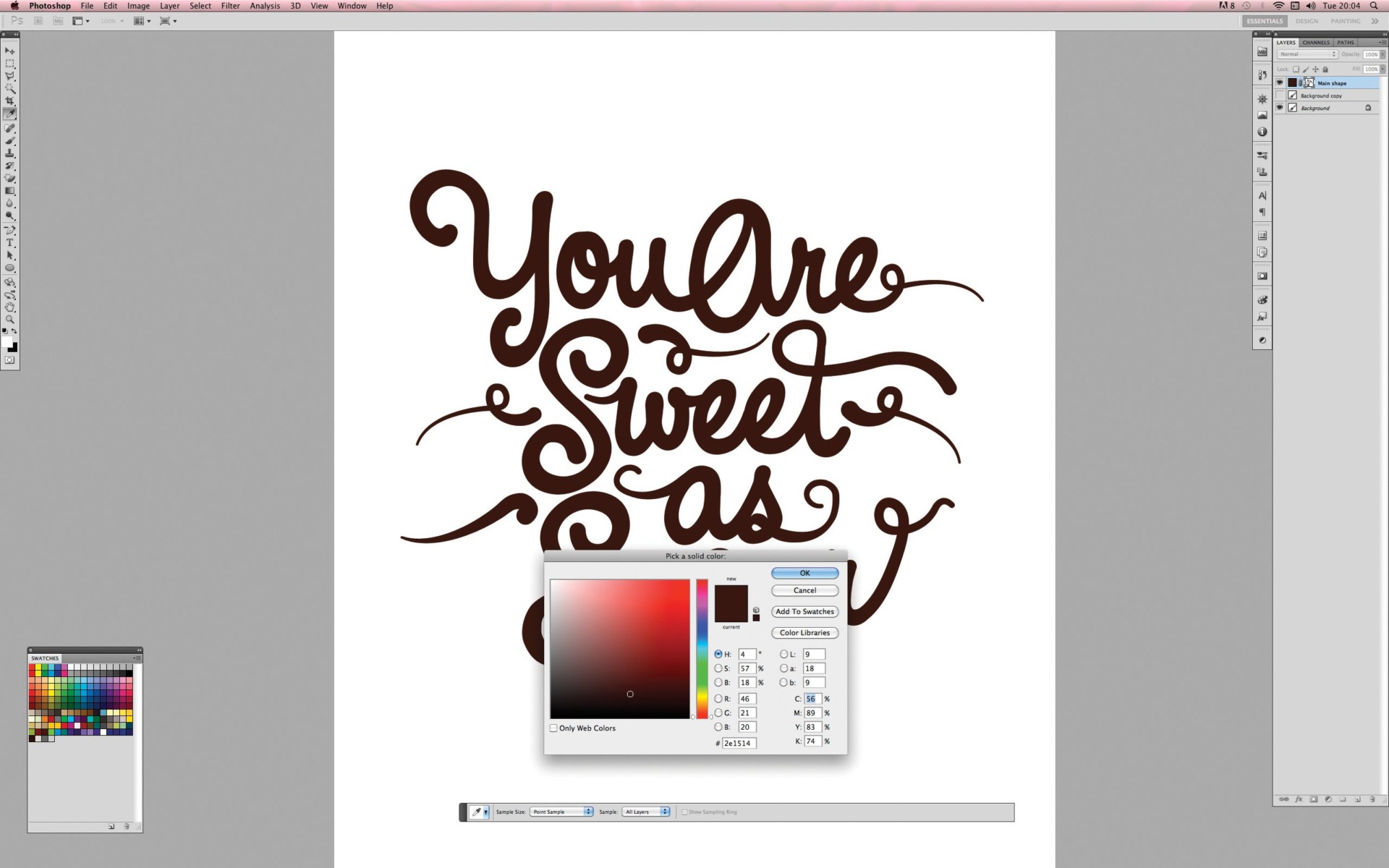
Дважды щелкните по слою слоя-фигуры в панели слоев и измените цвет на C56 M89 Y83 K74, чтобы создать этот натурально-шоколадный вид. Назовите этот слой «type».

Шаг девятый
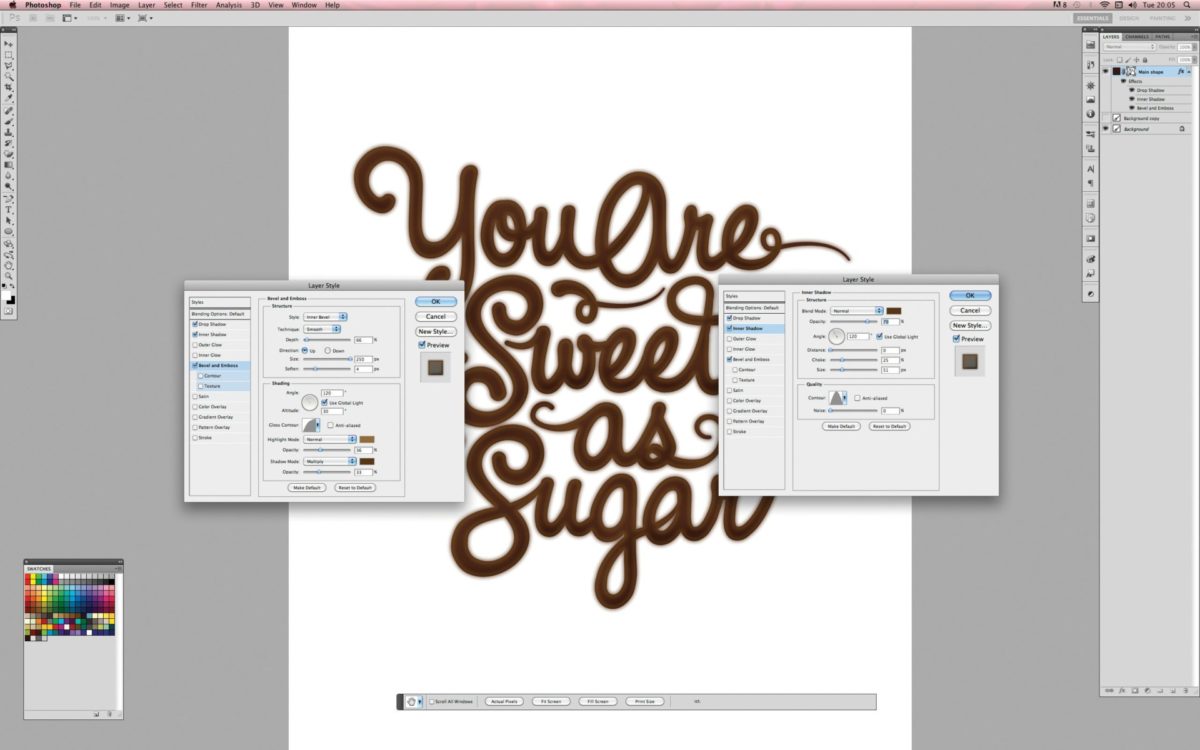
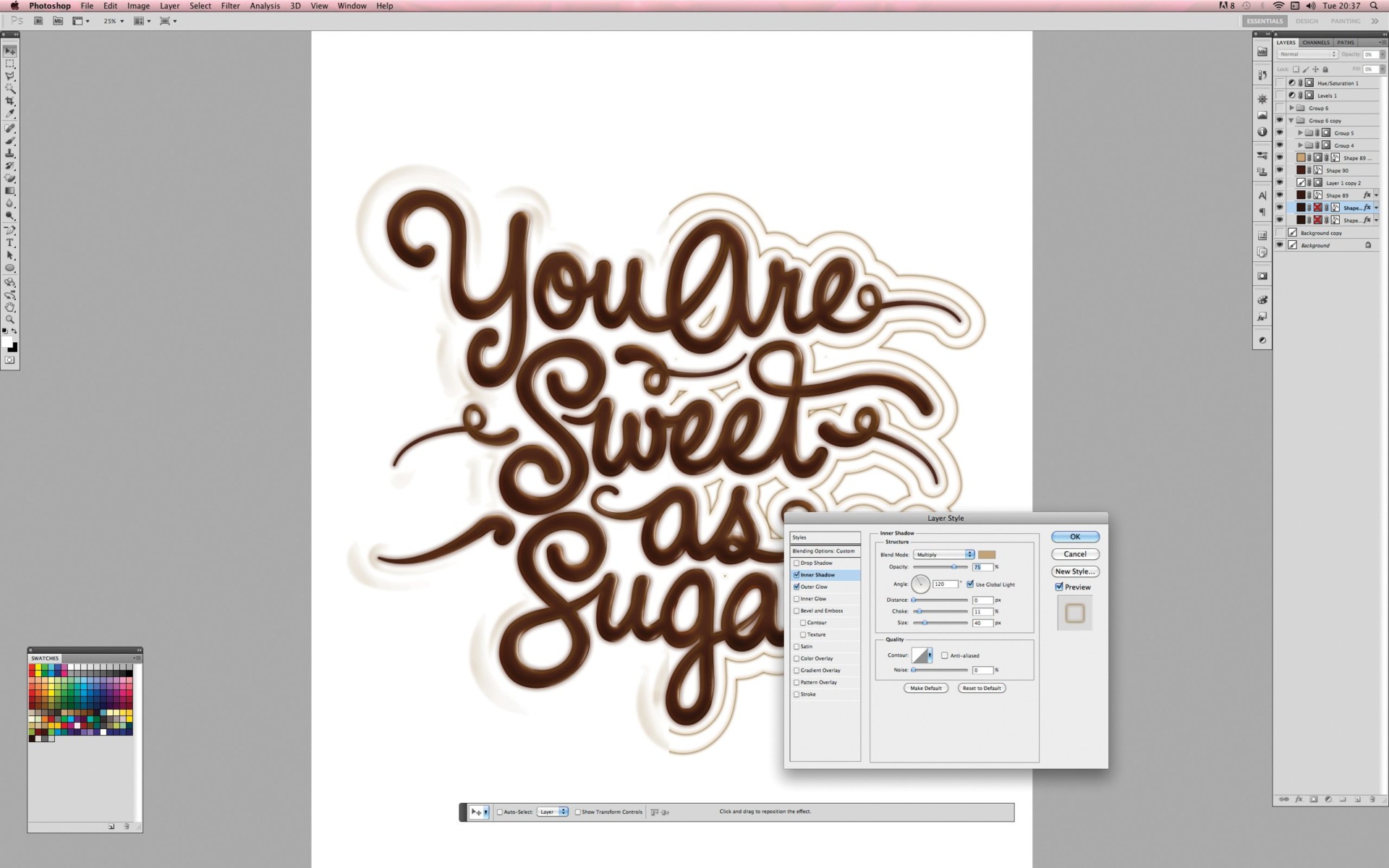
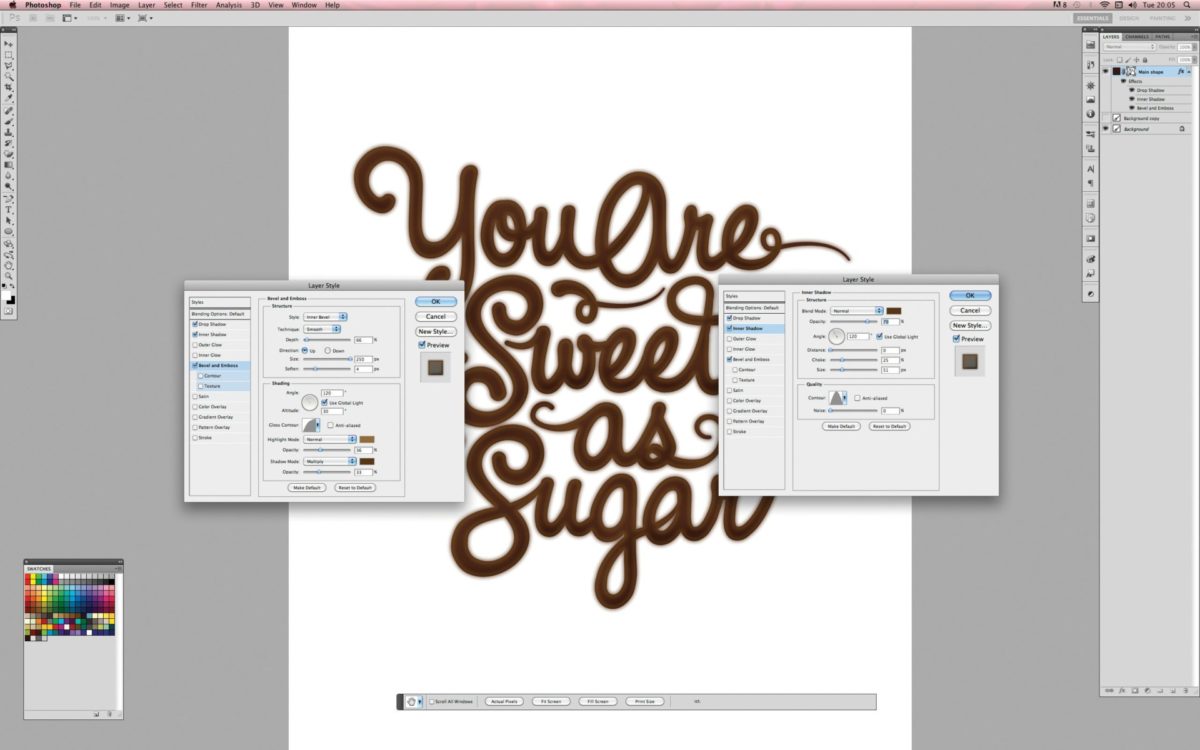
Чтобы придать нашей главной форме трехмерный вид , мы будем использовать режим наложения для тиснения текста, вместе с режимом наложения внутренних теней. Дважды щелкните по слою «type», чтобы вызвать панель стиля слоя и настройте эффекты тиснения (Bevel and Emboss) и внутренних теней (Inner Shadows), как показано ниже.

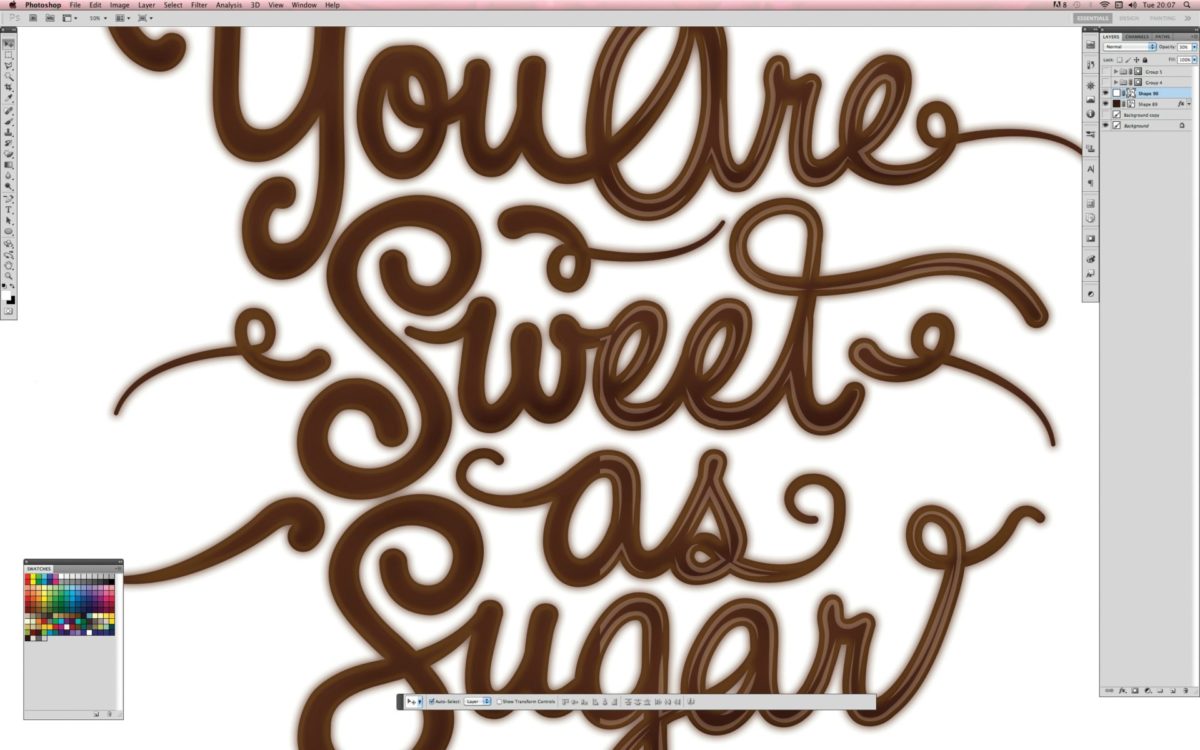
Шаг десятый
Теперь внесем текущую часть с элементами в наш документ Illustratorа. Вставьте его в верхней части основного объекта и установите значение непрозрачности на 30%. Измените цвет этого элемента на темно-коричневый, чтобы он подходил тексту за ним. Назовите этот слой «flow».

Шаг одиннадцатый

Шаг двенадцатый
Далее мы должны добавить тени. Выберите слой«type», продублируйте его (Ctrl + J), назовите этот слой «Shadows» и перенесите его на самый верх в стеке слоев. Измените цвета на C21 M35 Y56 K6 и установите режим наложения на режим Линейный затемнитель (Linear Burn)(это сделает весь текст очень темным, но не волнуйтесь, т.к. мы применяем это только к теням).
Создайте выделение из слоя с векторным контуром, и, используя ту же самую кисть, что и раньше, потратьте немного времени, чтобы наложить тени на противоположной от бликов стороне.

Шаг тринадцатый
Вернитесь обратно в Illustrator к основному тексту. Добавьте белой обводки шириной 1pt, а затем скопируйте и вставьте это в Photoshop как смарт-объект. Назовите этот слой «Glow». Добавьте белого внешнего свечения с помощью Опции смешивания (Blending Options ) в диалоговом окне Стиль слоя (Layer Style). Снова создайте выделение вокруг текста и сотрите большую часть этого свечения, оставляя белые блики.

Шаг четырнадцатый
Повторите предыдущий шаг, только в этот раз с более толстыми настройками линий, что будет работать против тени, которая падает на основной текст.

Шаг пятнадцатый
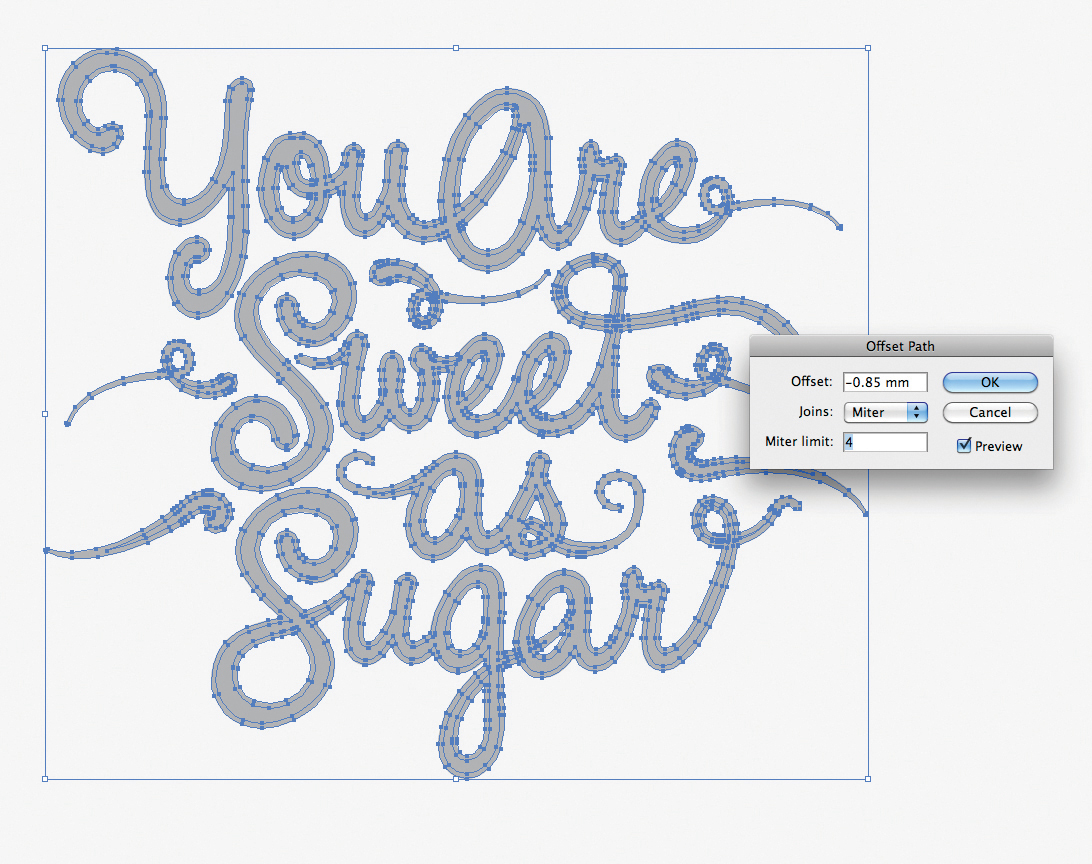
В Illustrator создайте пару мазков, которые бы сглаживали основной текст. Чтобы сделать это, выберите основной текст и нажмите Объект>Контур>Создать параллельный контур (Object>Path> OffsetPath) с положительным значением смещения (попробуйте 3 мм). Повторите этот шаг, удвоив значение смещения.
То, что получилось в итоге после этих двух действий, будет использоваться как едва отличимые волны на заднем плане, как будто наш шоколадный текст бросили в молоко. Для достижения этого эффекта скопируйте и вставьте их в Photoshop в основании стека слоев. Измените их цвет на белый, а затем в диалоговом окне Стиль слоя, с помощью Внутренней тени и Внешнего свечения, придайте им видимости.

Шаг шестнадцатый
Например, цвета могут быть неплохими, но все же не настолько идеальными, как бы вам хотелось. Для решения этой проблемы добавьте корректирующий слой Цветовой тон/Насыщенность на самом верху стека слоев. Установите насыщенность на +40, и яркость на -5. Это даст вам настолько хороший результат, так что вы будете готовы слизывать эту надпись с тарелки.
Шоколадный привет от Деда Мороза — макет для создания упаковки шоколада с персональным поздравлением в Photoshop.
Новый год по праву считается одним из любимейших детских праздников. В преддверии праздника так хочется порадовать своих деток чем-то необычным, нарядным и праздничным. Да и какой Новый год может быть без всеми любимого Дедушки Мороза. Чтобы скрасить дни в ожидании основного торжества, предлагаем вам создать этикетку для плитки шоколада с персональным обращением к вашему ребенку. Подобного рода сюрприз не оставит равнодушным ни одного маленького мечтателя.
Для работы над созданием макета вам понадобится программа Photoshop, цветной принтер (если вы планируете распечатывать макет дома), ножницы и шоколадка.
Для вашего удобства мы уже создали заготовки фонов. Вы можете воспользоваться ими или скачать бесплатные файлы из интернета на свой вкус.
Скачайте эти файлы на свой компьютер для дальнейшего использования в ходе мастер-класса.



Обращаем ваше внимание: если вы планируете скачивать фоновые картинки самостоятельно, то внимательно следите за тем, чтобы их размер был максимально большим. Чтобы качество изображения не пострадало, не следует растягивать картинку более чем на 15%.
Итак, приступим.
Первое, что нам нужно сделать для создания нашего макета — это узнать точные размеры шоколадки. В нашем случае, измерив шоколадку, мы получили следующие размеры:

Обращаем ваше внимание: вам необходимо измерить вашу шоколадку перед тем, как приступите к изготовлению макета (ее натуральный размер может отличатся от размера шоколадки в этом мастер-классе).
Теперь открываем программу Photoshop и приступаем к созданию нашей этикетки.
Для начала нам нужно создать новый документ:
1. В панели инструментов выбираем меню Файл-Создать (Сtrl+N)

2. Указываем размеры документа (с учетом размеров нашей шоколадки):

3. Получаем новый рабочий документ, но пока пустой.
Теперь мы будем поэтапно открывать наши заготовленные файлы.
1. В панели инструментов выбираем меню Файл-Открыть (Ctrl+O)

2. Открываем файл «Фон 1» из сохраненных нами ранее.
3. С помощью инструмента «Прямоугольная область» выделяем фон (зажав левую кнопку мыши, перетаскиваем курсор от одного угла нужной нам части изображения до другой так, чтобы все необходимое попало под выделение).

4. С помощью сочетания клавиш Ctrl+C копируем выделенный фрагмент.

5. Возвращаемся к вкладке с исходным макетом:

6. С помощью сочетания клавиш Ctrl+ V вставляем наш фрагмент в пустое поле.
Мы получили фоновую подложку.
Обращаем ваше внимание: в предоставленной вам для примера фоновой картинке места сгиба заранее обозначены тонкими белыми линиями.
Теперь нам необходимо поместить в наш файл остальные декоративные элементы.
1. Открываем файл «Фон 2» (по принципу, изложенному выше).

2. Теперь нам необходимо включить всплывающую панель «Слои», чтобы проверить не заблокирован ли наш основной слой:
Если рядом с названием нашего слоя вы видим изображение замочка, значит слой заблокирован и нам необходимо его разблокировать.

3. Для разблокировки слоя щелкаем левой кнопкой мыши два раза на вкладке слоя во всплывающей панели «Слои».
Теперь слой разблокирован и и можно удалить ненужные нам элементы:
1. Чтобы отделить нужный нам фрагмент от фона, мы используем инструмент «Волшебная палочка».

2. Щелкаем левой кнопкой мыши на белом поле и нажимаем клавишу «Delete» на клавиатуре.

3.Оставшиеся ненужные элементы удаляем с помощью инструмента «Прямоугольная область».

4. Выделяем ненужный логотип и текст и удаляем, нажав на клавишу «Delete» на клавиатуре.

5. С помощью сочетания клавиш Ctrl+A выделяем весь документ.
6. С помощью сочетания клавиш Ctrl+C копируем выделенное содержимое.
7. Возвращаемся к исходному макету.
8. С помощью сочетания клавиш Ctrl+V вставляем наш декоративный элемент в исходный макет.

8. Проделываем то же самое с документом «Фон 3»
Теперь, когда все фоновые элементы находятся на одном документе, нам необходимо отцентрировать их относительно лицевой и оборотной стороны этикетки.
Для вашего удобства мы уже наметили сгибы тонкими белыми линиями.
1. Для центрирования во всплывающей панели «Слои» с зажатой клавишей Shift выделяем все три слоя

2. В верхней панели нажимает клавишу «Отцентрировать все объекты по горизонтали»

Теперь когда все графические элементы на своих местах, мы можем заняться текстом. Напишем персональное поздравление для малыша.
Мы предлагаем вам использовать следующий текст, но вы можете написать любое поздравление на свое усмотрение.
Наш текст: «Дорогой …!Поздравляю тебя с наступающим Новым годом! Будь послушным мальчиком! Я везу тебе много подарков.»
Размещаем текст:
1. Для этого необходимо в левой части экрана в боковом меню инструментов выбрать инструмент «Горизонтальный текст (Т)»

2. В любом месте в файле ставим курсор и вставляем туда наш текст.

2. Для поворота текста нажмите Shift+T и с зажатой клавишей Shift вращайте текст до необходимого положения.

3. В нашем макете мы использовали шрифт «Marion Italic». Для того, чтобы подобрать шрифт, начертание и размер шрифта воспользуйтесь верхним меню параметров текста.

Теперь заполним боковинки текстом:
1. Повторяем основные этапы размещения текста

2. Поворачиваем текст на 90 градусов.

3. Выравниваем наш текст и относительно фона по вертикали.
Для этого выделяем оба слоя путем нажатия левой кнопкой мыши с зажатой клавишей Ctrl и нажимаем на кнопку выравнивания в верхнем меню.

3. В нижней панели всплывающего меню «Слои» нажимаем кнопку «Стиль слоя»

4. В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:

Когда обводка добавлена, в панели «Слои» копируем слой с текстом. Для этого нам нужно «перетащить» слой с текстом на значок «Создать новый слой» в нижней части этой панели.

Теперь, зажав клавишу Shift, левой кнопкой мыши перетаскиваем текст «Почта Деда Мороза» на вторую боковинку. Shift мы зажимаем для того, чтобы текст был расположен на том же уровне.
Наш макет готов! Нам остается сохранить файл в формате JPG. Для этого нужно выбрать в главном меню пункт Файл-Сохранить как… (Ctrl+Shift+S). В открывшемся окне выбираем место для сохранения итога нашей работы и в строке «Формат» выбираем «JPEG».

Теперь остается только распечатать этикетку, вырезать, согнуть по линиям, обернуть шоколадку, склеить, и подарить малышу. Уверены, что малыш будет очень рад такому подарку!

В ближайшее время ждите новые мастер-классы и обучающие материалы в нашем блоге.

Занимаясь свободным творчеством, порой достаточно трудно найти баланс. Иногда у вас будет куча времени, чтобы закончить проект, но в иной раз, каждая минута будет на счету.
Независимо от имеющегося времени, ваша работа должна всегда попадать точно в цель, быть лучше того, что вы делали до этого. Так что это важно знать, когда вы можете оправданно пойти кратчайшим путем, а когда лишь полная отдача заставит вашу работу выглядеть идеально.
Этот урок отражает некоторые аспекты данной дилеммы. В этом уроке Радим Малинник покажет вам, как создать видимость слов, написанных растопленным шоколадом.
Результаты должны выглядеть лучше, чем Хестон Блюменталь когда-либо мог бы достичь. И для этого вам даже не нужна будет унция хорошего шоколада.
Время создания
Инструменты
Adobe IllustratorCS5, Adobe PhotoshopCS5
Шаг первый
Простейший способ создать красивейшее оформление – изменить и украсить надпись, сделанную уже существующим шрифтом. Здесь мы воспользуемся преимуществом шрифта под названием CAC Pinafore, который доступен бесплатно здесь. В новом документе формата А4 в Illustrator напечатайте текст ‘You Are Sweet as Sugar’ данным шрифтом и размером 150pt.Выровняйте текст по центру и преобразуйте его в контуры (Ctrl + Shift + O).

Шаг второй
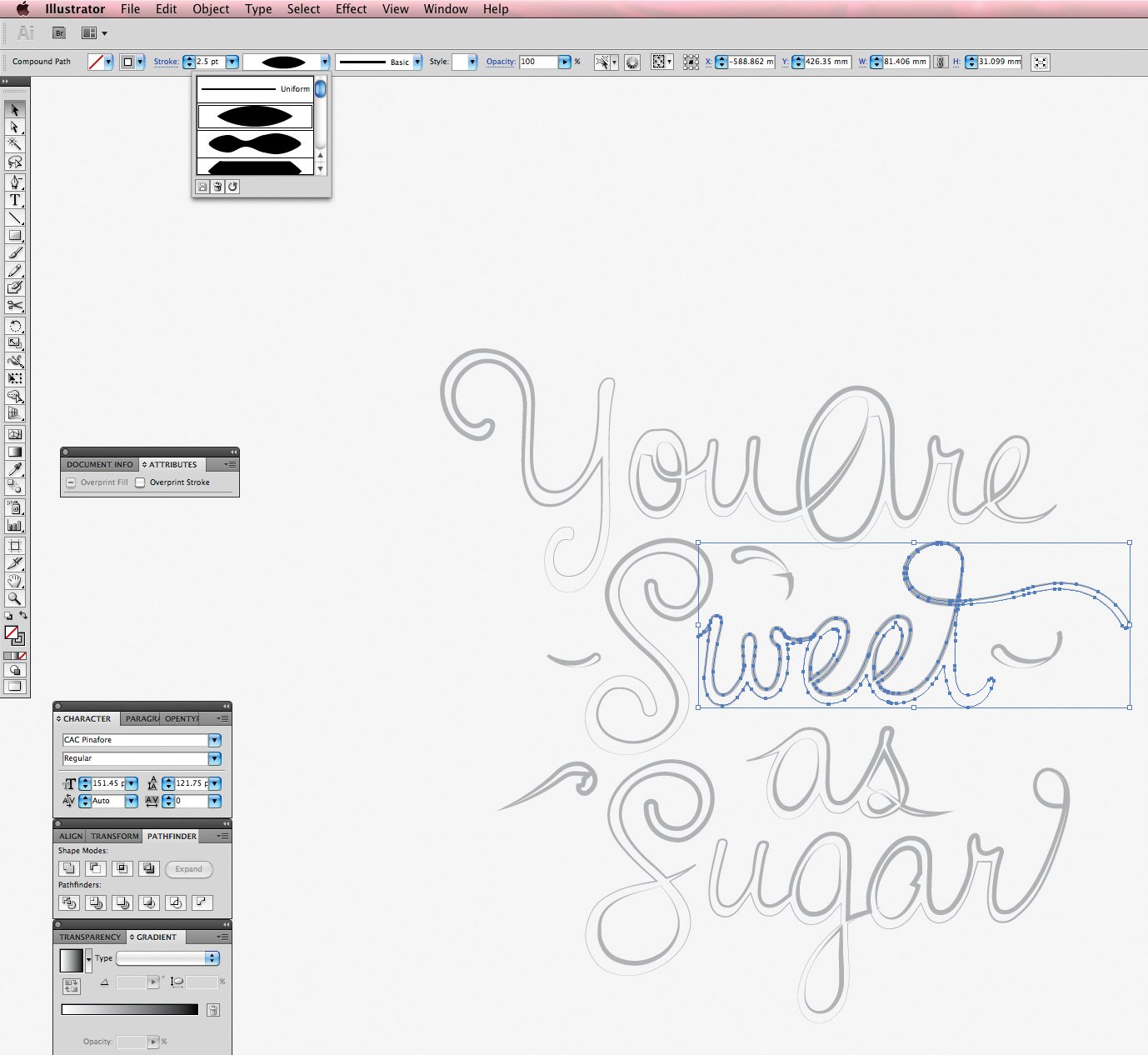
Возможно, это будет немного удивительно для бесплатного шрифта, но CAC Pinafore имеет очень привлекательную плавность линий, но, несмотря на это, мы все равно собираемся изменить некоторые из букв, чтобы они больше походили на написанные от руки. Используя инструмент кисть (В), заново нарисуйте буквы, выделенные красным, а затем замените оригинальные буквы теми, которые мы только что создали.

Шаг третий
Нанесите обводку, толщиной 4 pt, вокруг текста, чтобы сделать его более жирным. Символы также должны выглядеть более текучим, так что добавим некоторые части и немного украсим их, в том числе продолжим концы на двух заглавных буквах, создадим парящие лигатуры, чтобы лучше связать буквы вместе, а также нарисуем петлевидные хвостики на конце каждой из букв.
Создайте несколько быстрых кружащихся мазков с помощью инструмента кисть, чтобы увидеть, как они сочетаются друг с другом. Выберите каждый из них, откройте панель кистей (F5) и кликните по кнопке Удалить обводки кисти (Remove Brush Strokes), так чтобы мы смогли отрегулировать линии, как если бы рисовали с помощью инструмента перо или карандаш.

Шаг четвертый
Как только вы будете удовлетворены расположением каждого из мазков, перейдите в палитру обводки (Stroke panel (F10)), измените толщину обводки на 11 pt и нажмите кнопку скругленные концы (Round Cap). Таким образом, все новые элементы появятся похожими на исходный шрифт. Как только это будет сделано, используйте инструмент ширина (Shift + W), чтобы увеличить или уменьшить концы некоторых из линий, для придания им более разнообразного вида. Повторите этот процесс для всех объединений, чтобы сымитировать эффект нарисованного от руки.

Шаг пятый
Скопируйте и вставьте некоторые из петлеобразных хвостиков, которые вы нарисовали и разместите их вокруг надписи. Измените их форму с помощью инструмента частичное выделение/стрелка(А), перемещая изгибы, как пожелаете.
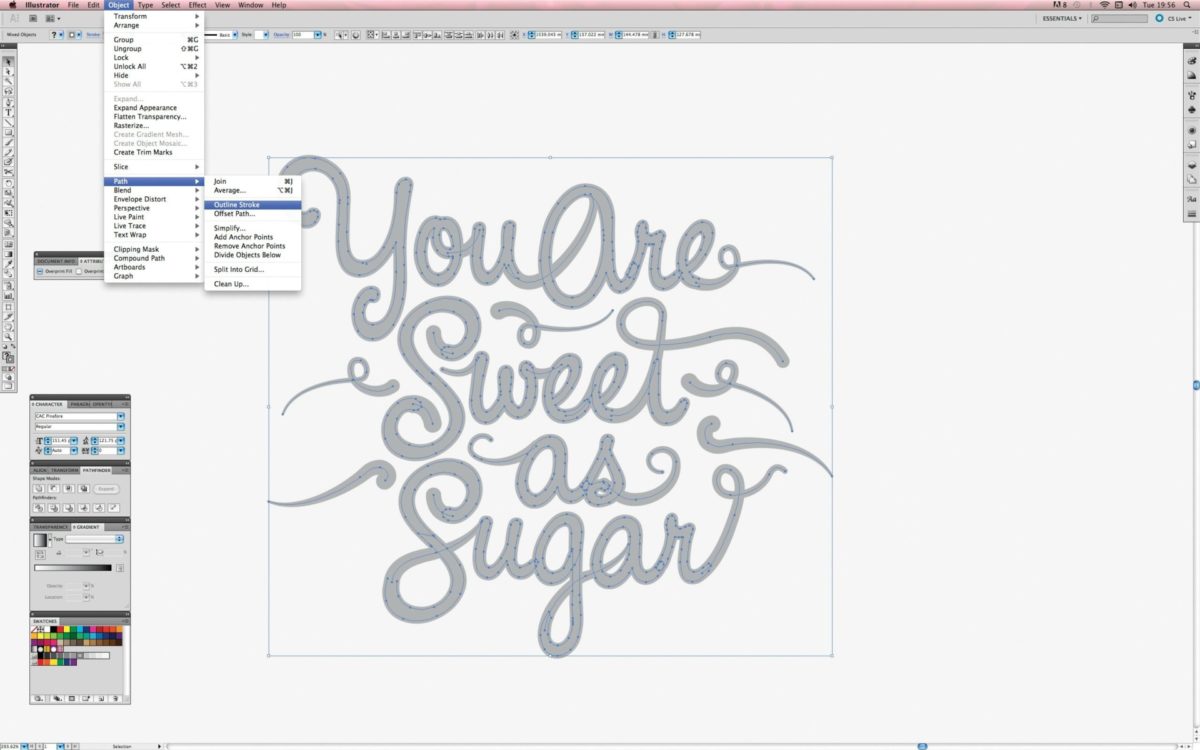
Теперь нам нужно соединить все части в один элемент, чтобы было легче работать, когда мы будем добавлять цвета и тени. Сначала выберите все и нажмите Объект–Путь – Преобразовать обводку(Object–Path–OutlineStroke), чтобы заключить все элементы в заполненную форму. Заново выберите все и перейдите в панель Обработка контуров (Pathfinder panel (Ctrl + Shift + F9)) и нажмите объединить. Уберите все недостатки путем удаления опорных точек.

Шаг шестой

Шаг седьмой
Инвертируйте цвета заливки и контура (Shift + X) и добавьте обводку толщиной 4pt к форме. Далее мы создадим текучие элементы, которые будут обрамлять основной текст, создавая впечатление вязкого шоколада. Так что мы должны подумать, как это будет работать.
Мы вырежем некоторые части линий из контура, чтобы придать ощущение движения тексту. Используйте инструмент стрелка (А) и удалите части линий и хвостиков, в основном, это будут те участки, которые бы слегка задевались кистью, если бы вы действительно рисовали растопленным шоколадом. Вы можете добиться этого, если перейдете в палитру обводки и выбрав Width Profile 1 в выпадающем меню. Это поможет создать вам линии, которые будут тонкими на концах и толстыми посередине.

Шаг восьмой
Создайте новый документ CMYK формата А4. Скопируйте и вставьте в оригинальный, заполненный текст, выбрав Слой-фигуру (Shape Layer) в диалоговом окне Вставка. Это сохранит его в как векторный элемент и сделает любое дальнейшее масштабирование гораздо быстрее и проще.
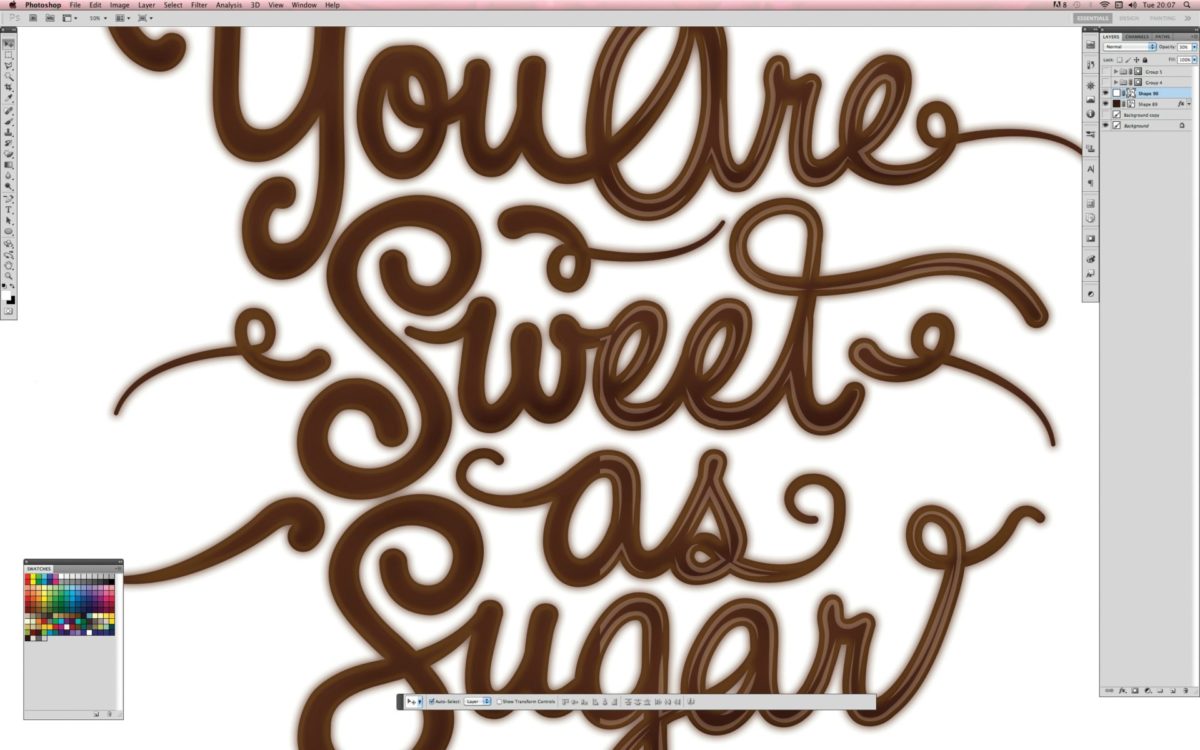
Дважды щелкните по слою слоя-фигуры в панели слоев и измените цвет на C56 M89 Y83 K74, чтобы создать этот натурально-шоколадный вид. Назовите этот слой «type».

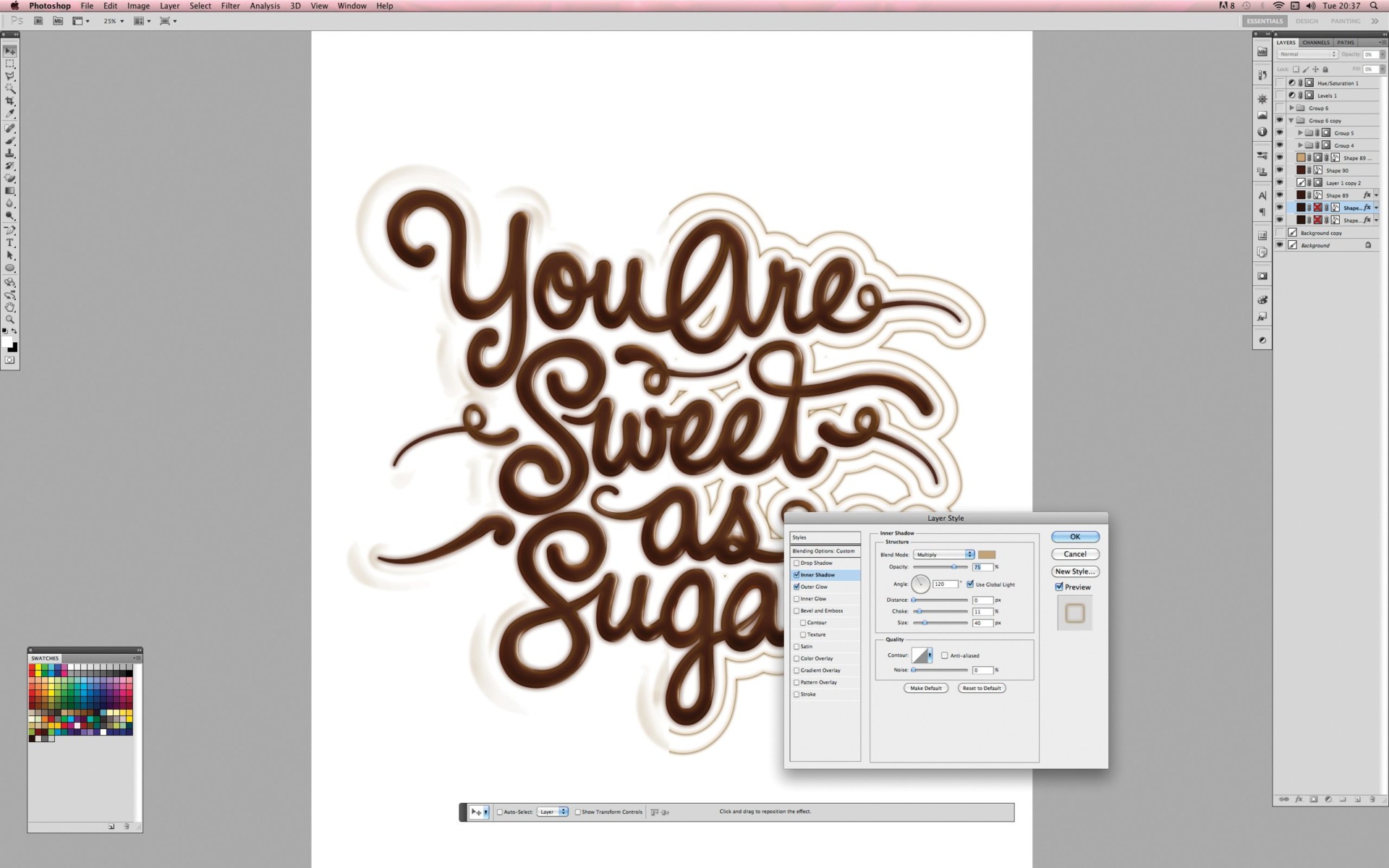
Шаг девятый
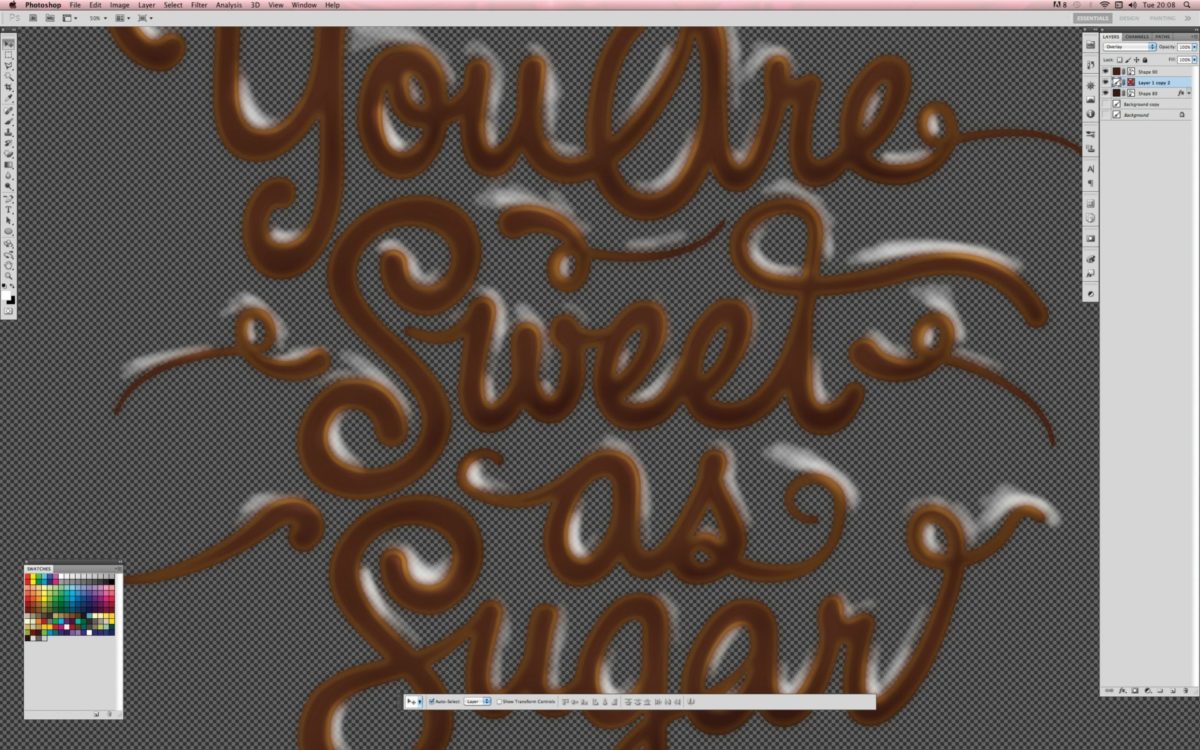
Чтобы придать нашей главной форме трехмерный вид , мы будем использовать режим наложения для тиснения текста, вместе с режимом наложения внутренних теней. Дважды щелкните по слою «type», чтобы вызвать панель стиля слоя и настройте эффекты тиснения (Bevel and Emboss) и внутренних теней (Inner Shadows), как показано ниже.

Шаг десятый
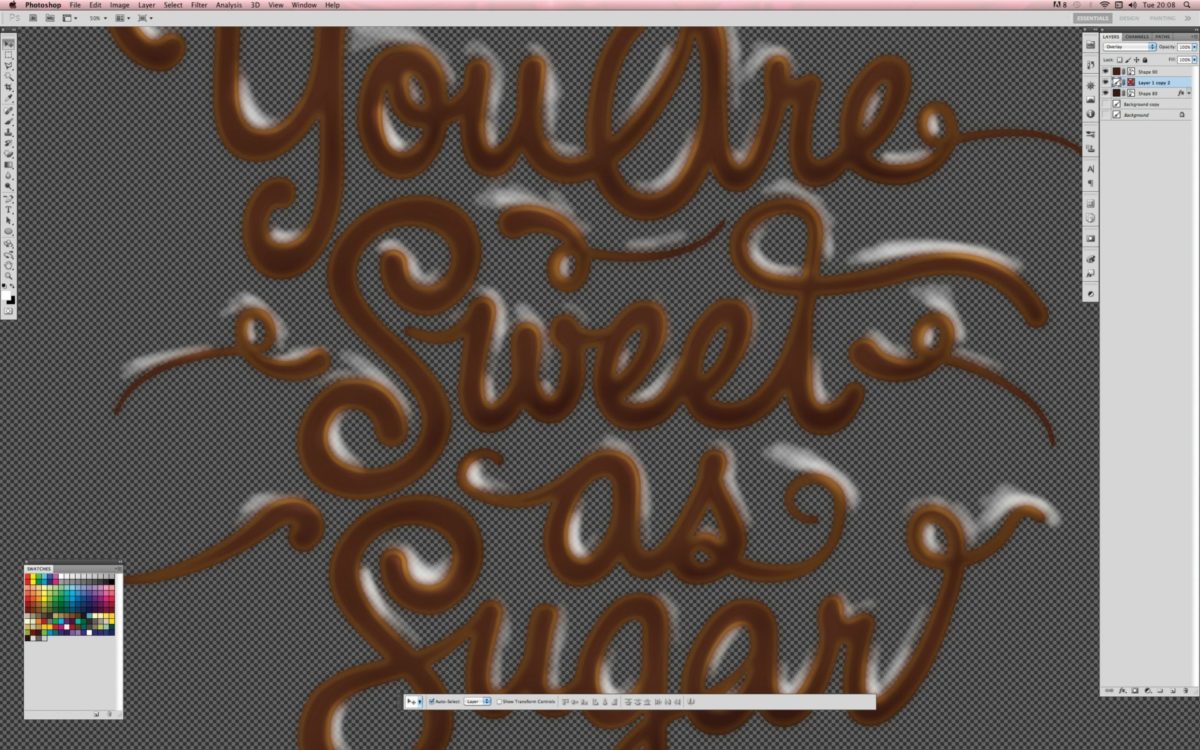
Теперь внесем текущую часть с элементами в наш документ Illustratorа. Вставьте его в верхней части основного объекта и установите значение непрозрачности на 30%. Измените цвет этого элемента на темно-коричневый, чтобы он подходил тексту за ним. Назовите этот слой «flow».

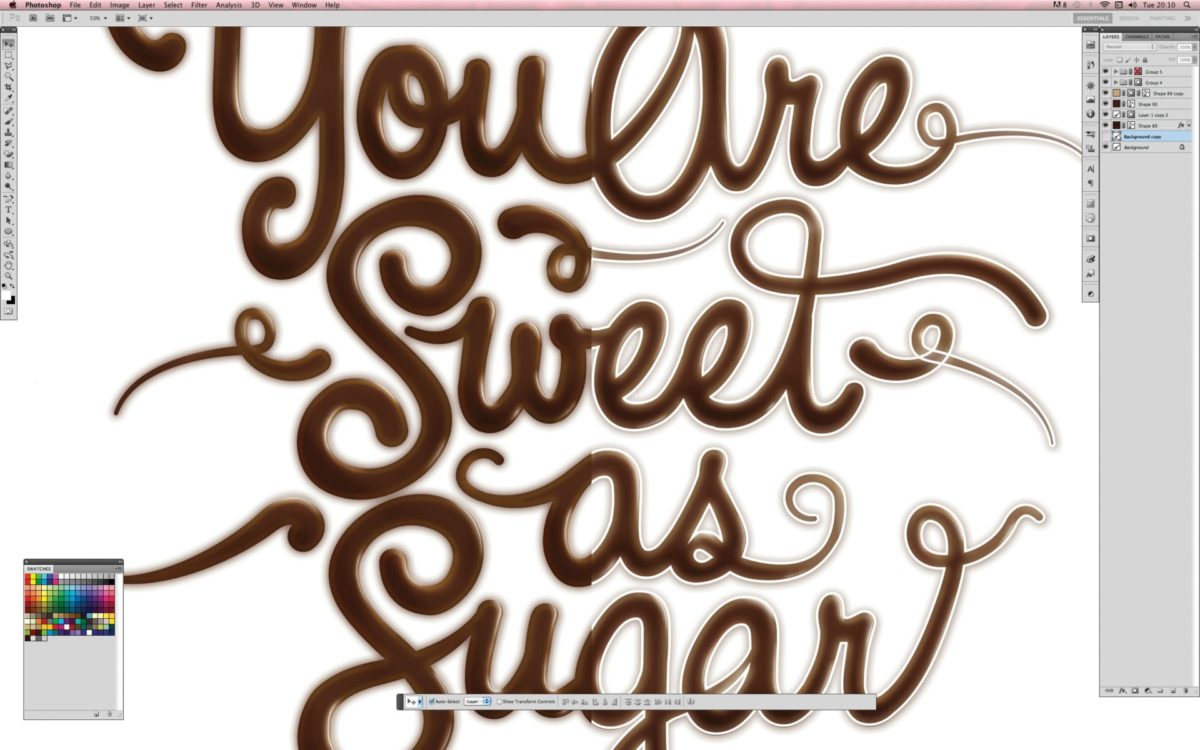
Шаг одиннадцатый

Шаг двенадцатый
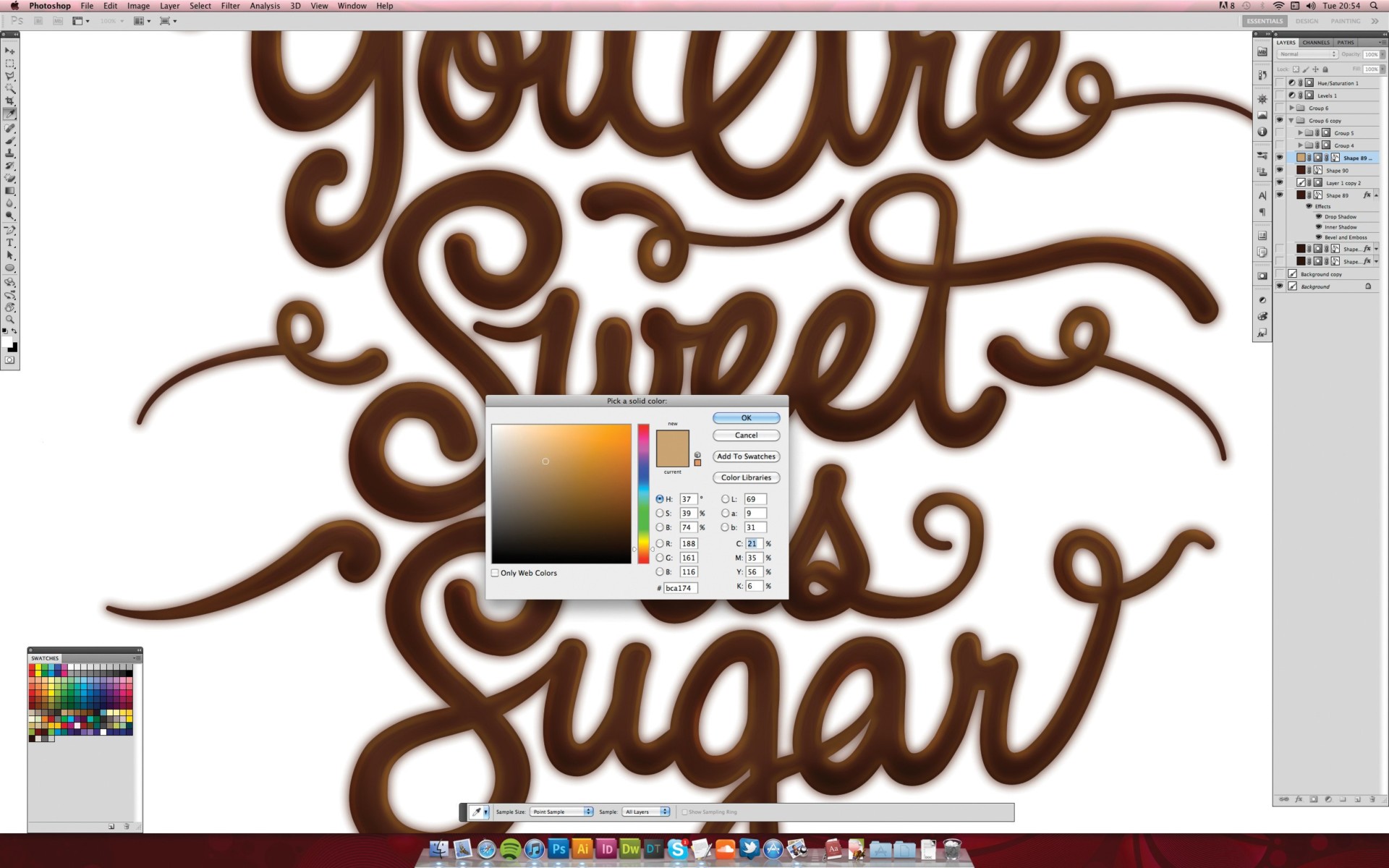
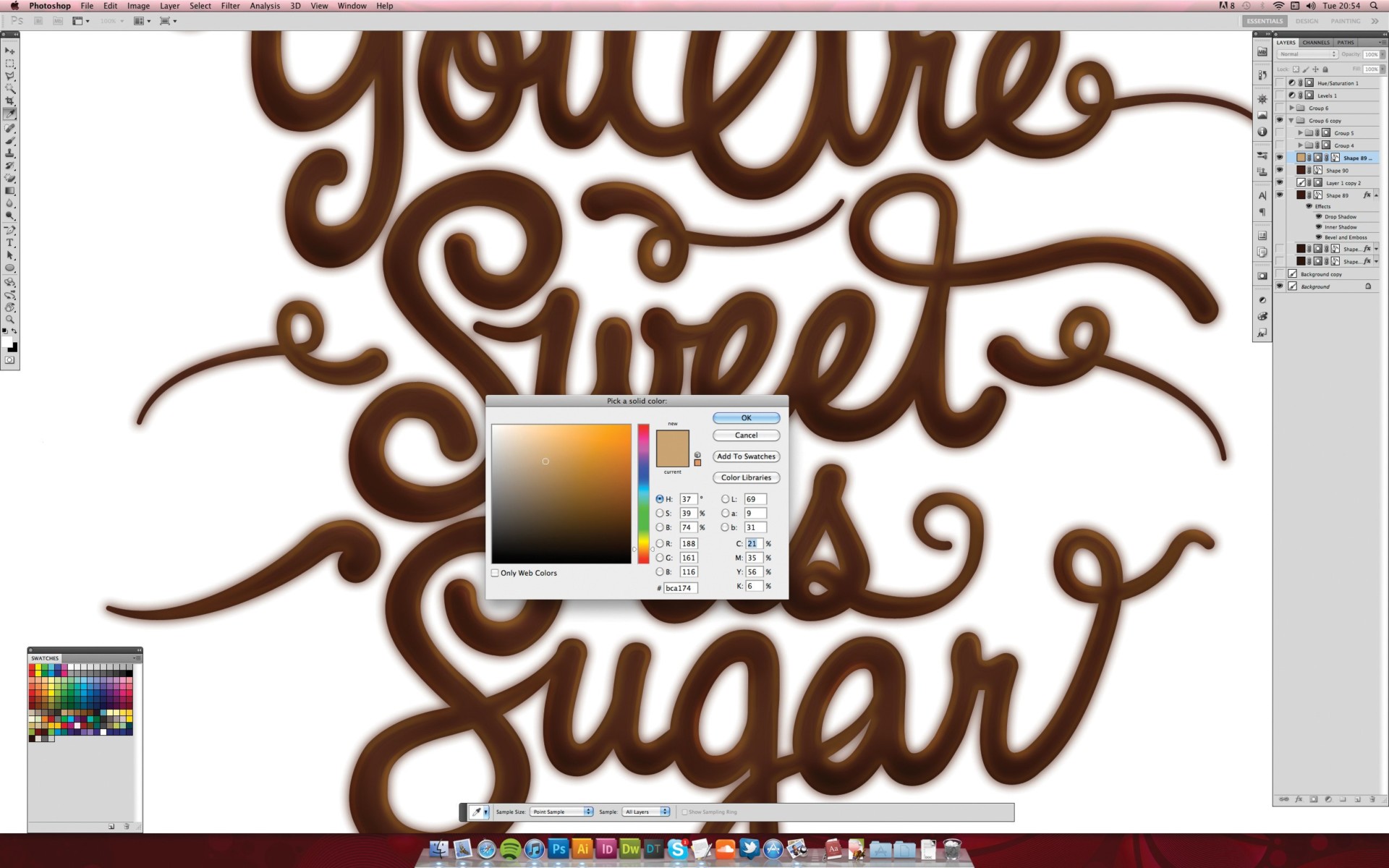
Далее мы должны добавить тени. Выберите слой«type», продублируйте его (Ctrl + J), назовите этот слой «Shadows» и перенесите его на самый верх в стеке слоев. Измените цвета на C21 M35 Y56 K6 и установите режим наложения на режим Линейный затемнитель (Linear Burn)(это сделает весь текст очень темным, но не волнуйтесь, т.к. мы применяем это только к теням).
Создайте выделение из слоя с векторным контуром, и, используя ту же самую кисть, что и раньше, потратьте немного времени, чтобы наложить тени на противоположной от бликов стороне.

Шаг тринадцатый
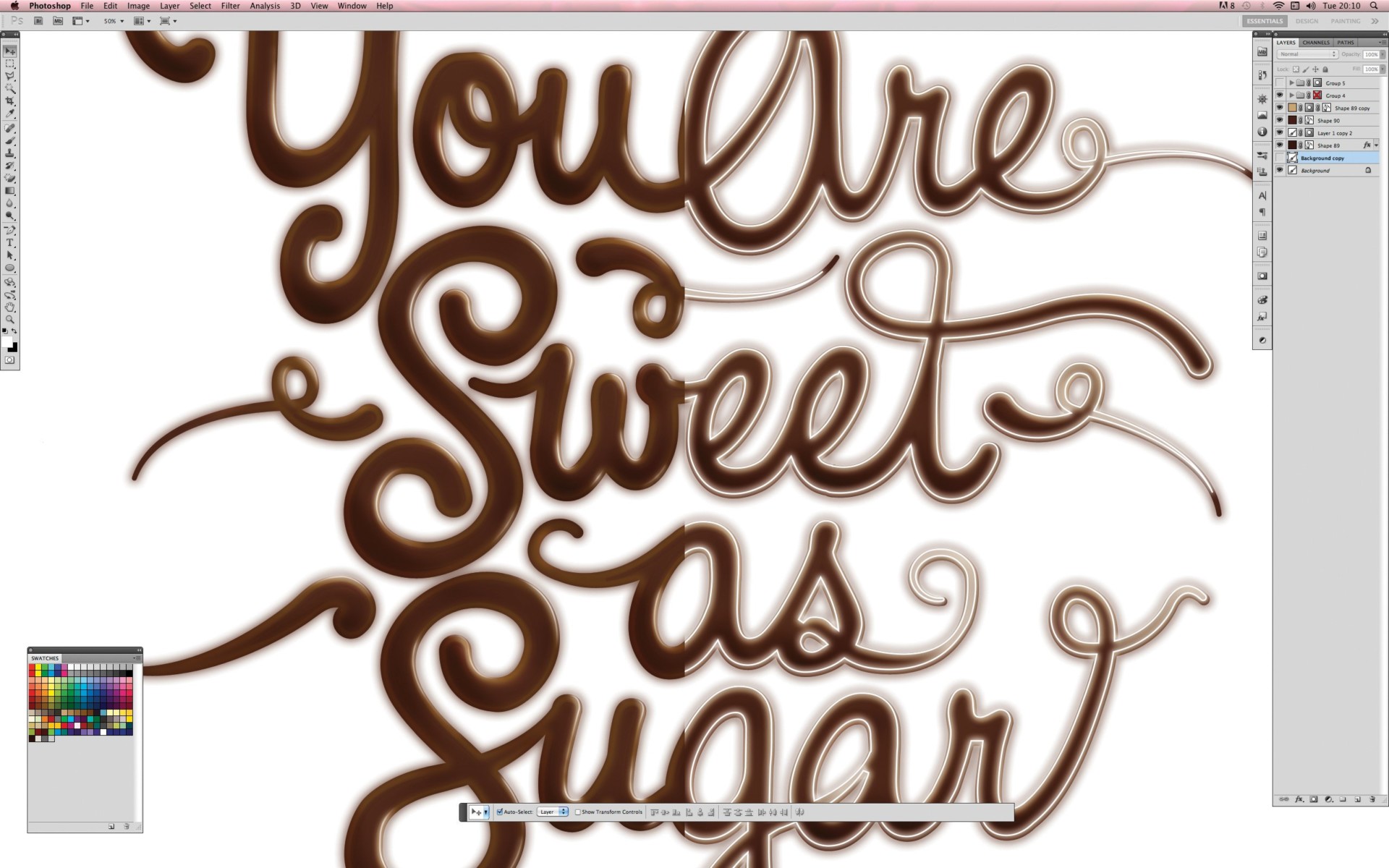
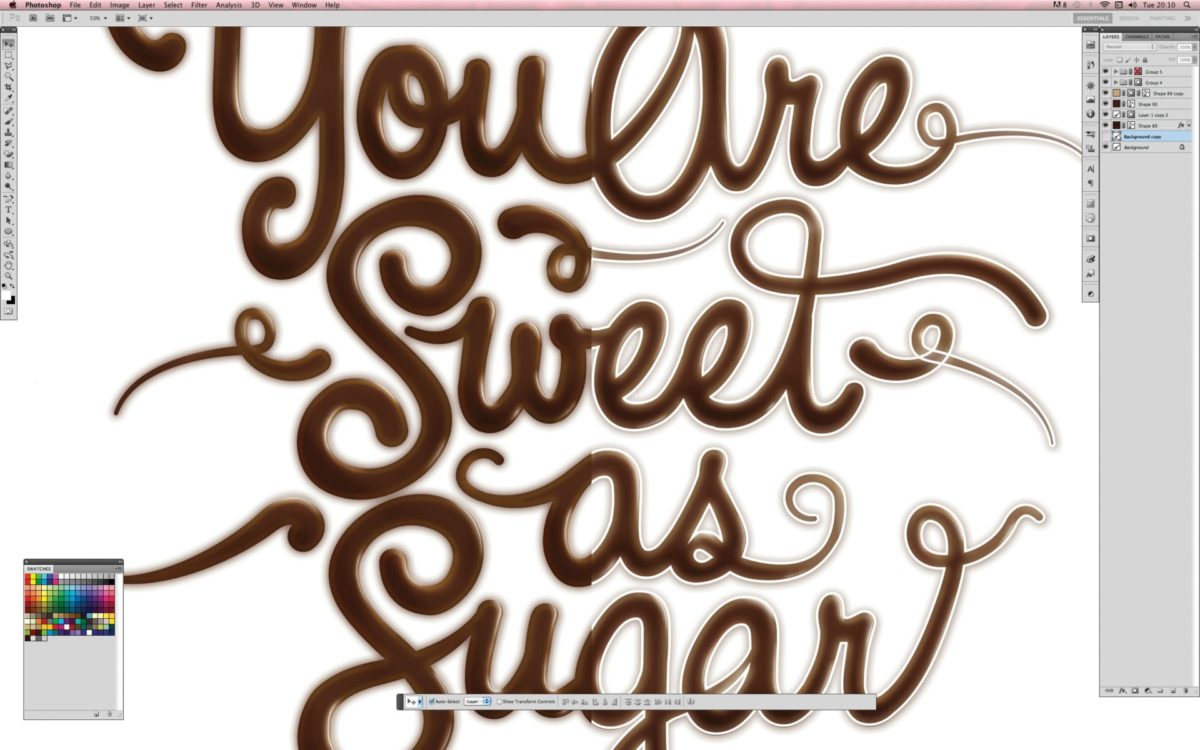
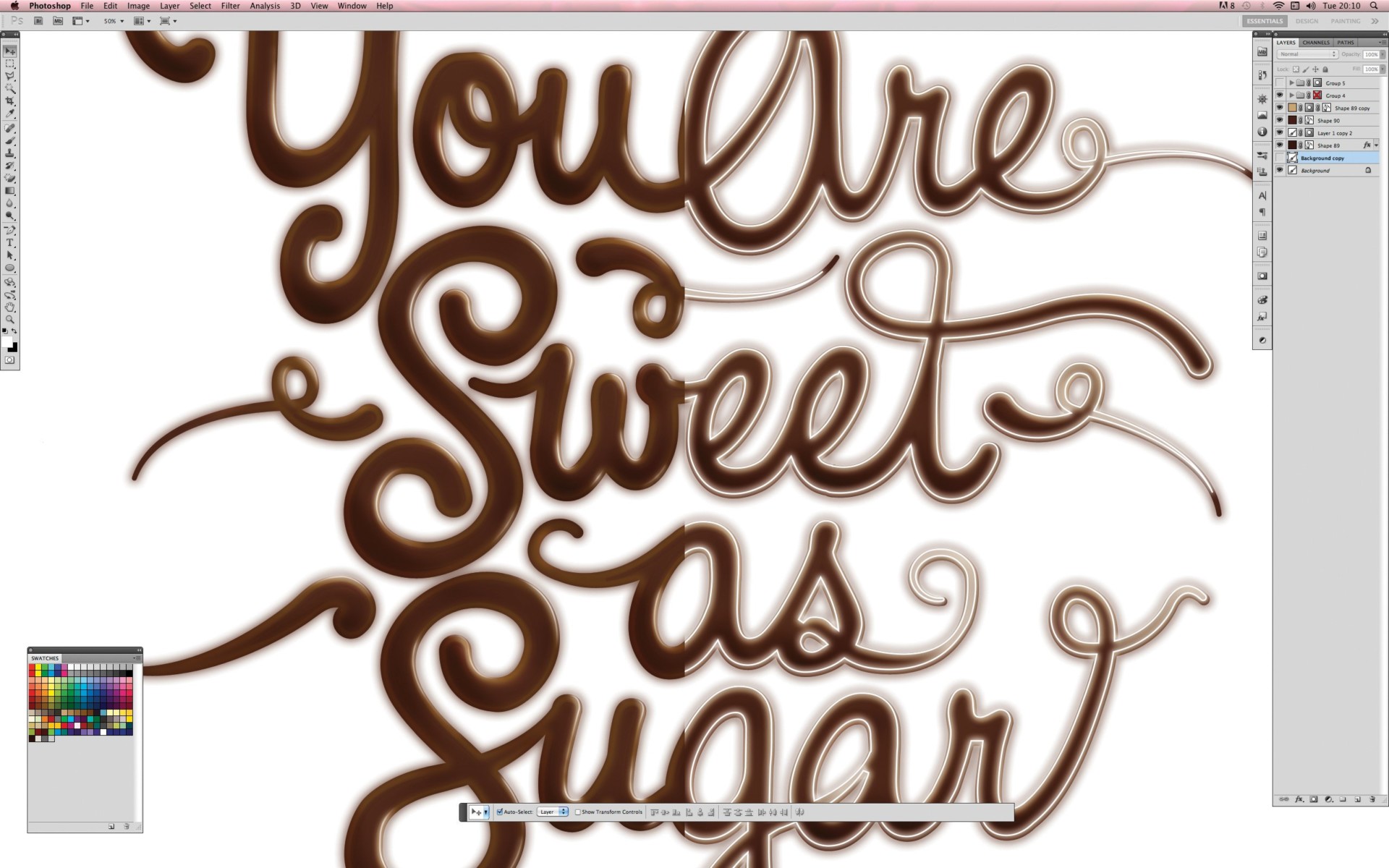
Вернитесь обратно в Illustrator к основному тексту. Добавьте белой обводки шириной 1pt, а затем скопируйте и вставьте это в Photoshop как смарт-объект. Назовите этот слой «Glow». Добавьте белого внешнего свечения с помощью Опции смешивания (Blending Options ) в диалоговом окне Стиль слоя (Layer Style). Снова создайте выделение вокруг текста и сотрите большую часть этого свечения, оставляя белые блики.

Шаг четырнадцатый
Повторите предыдущий шаг, только в этот раз с более толстыми настройками линий, что будет работать против тени, которая падает на основной текст.

Шаг пятнадцатый
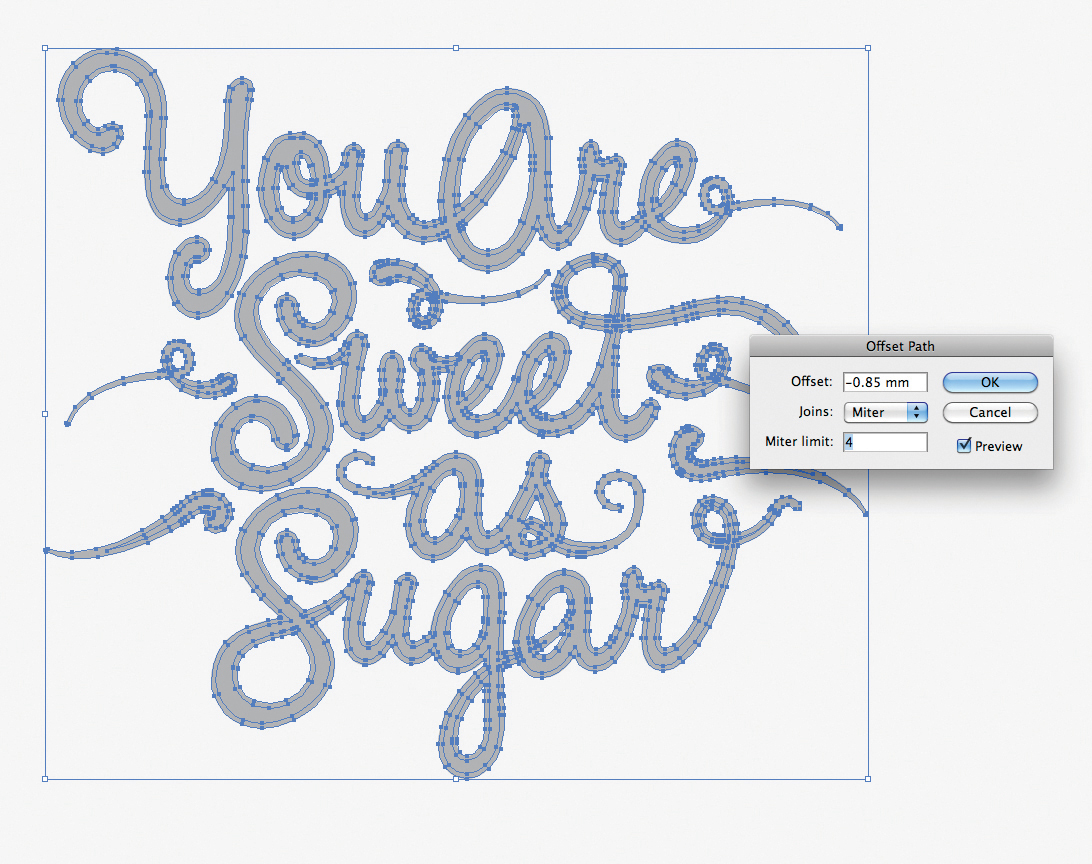
В Illustrator создайте пару мазков, которые бы сглаживали основной текст. Чтобы сделать это, выберите основной текст и нажмите Объект>Контур>Создать параллельный контур (Object>Path> OffsetPath) с положительным значением смещения (попробуйте 3 мм). Повторите этот шаг, удвоив значение смещения.
То, что получилось в итоге после этих двух действий, будет использоваться как едва отличимые волны на заднем плане, как будто наш шоколадный текст бросили в молоко. Для достижения этого эффекта скопируйте и вставьте их в Photoshop в основании стека слоев. Измените их цвет на белый, а затем в диалоговом окне Стиль слоя, с помощью Внутренней тени и Внешнего свечения, придайте им видимости.

Шаг шестнадцатый
Например, цвета могут быть неплохими, но все же не настолько идеальными, как бы вам хотелось. Для решения этой проблемы добавьте корректирующий слой Цветовой тон/Насыщенность на самом верху стека слоев. Установите насыщенность на +40, и яркость на -5. Это даст вам настолько хороший результат, так что вы будете готовы слизывать эту надпись с тарелки.
Читайте также:

