Как сделать содержание в фотошопе
Обновлено: 03.07.2024
Рабочая среда «Заливка с учетом содержимого» обеспечивает возможность интерактивного редактирования для управления изображениями. Используйте динамический режим предварительного просмотра в высоком разрешении при уточнении области пробы, которую использует среда «Заливка с учетом содержимого», и настройке параметров для достижения превосходных результатов.
Прочитайте рассуждения Джулианны Кост об инновациях Photoshop в сфере создания выделений и улучшениях рабочей среды «Заливка с учетом содержимого»: Улучшения ИИ в Photoshop
Узнайте, как удалять объекты с помощью рабочей среды Заливка с учетом содержимого за четыре простых действия
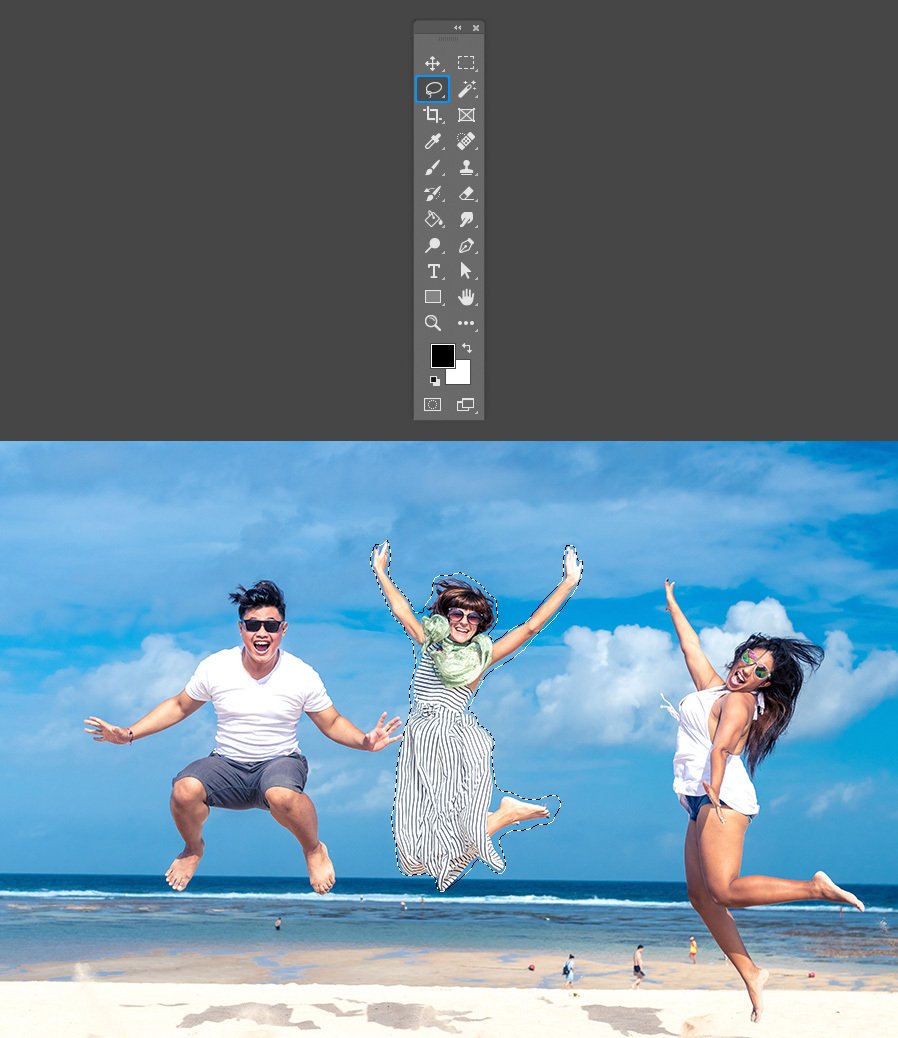
Быстро выделите объект, который необходимо удалить, с помощью функции Выделить предмет , инструмента «Выделение объектов» , инструмента «Быстрое выделение» или инструмента «Волшебная палочка»
Откройте рабочую среду Заливка с учетом содержимого
- Щелкните выделенную область правой кнопкой мыши и выберите пункт Заливка с учетом содержимого…
- Выберите Редактирование > Заливка с учетом содержимого.
Уточнение выделенной области
С легкостью расширяйте края выделенной области вокруг объекта, выбрав инструмент Лассо на панели инструментов слева и нажав кнопку Расширить один или несколько раз на панели параметров вверху. Если вы слишком сильно расширили выделенную область, используйте кнопку Сжать или «Отменить», чтобы сузить края выделенной области.
Если результат вас устраивает, нажмите кнопку «OK»

Инструмент «Кисть для проб»
Рисуйте с помощью инструмента «Кисть для проб» в окне документа, чтобы добавить или удалить на изображении области пробы, используемые для заливки выделенной области.
- Чтобы добавить элемент в область пробы по умолчанию, выберите на панели «Параметры инструмента» режим Добавление и проведите кистью по областям изображения, которые хотите включить в наложение в области пробы.
- Чтобы удалить элемент из области пробы по умолчанию, выберите на панели «Параметры инструмента» режим Вычитание и проведите кистью по областям изображения, которые хотите исключить из наложения в области пробы.
- Для переключения между режимами Добавление и Вычитание удерживайте клавишу Alt (Windows) или Option (Mac) во время применения инструмента «Кисть для проб».
- Чтобы увеличить или уменьшить размер кисти для проб, воспользуйтесь функцией Размер на панели «Параметры инструмента» или нажмите клавишу левой/правой скобки.
Инструменты для уточнения выделенной области
Используйте инструмент «Лассо» или «Прямолинейное лассо», чтобы изменить исходную выделенную область (область заливки) в окне документов.
Изменяйте область выделение с помощью инструмента «Лассо» или «Прямолинейное лассо».
- Нажмите клавишу E для переключения режимов группы инструментов «Лассо»: Новая выделенная область, Добавить к выделенной области, Вычитание из выделенной области и Пересечение с выделенной областью .
- Для любого инструмента группы «Лассо» используйте кнопки Расширить и Сжать . Выбирая эти параметры на панели «Параметры инструмента», вы можете расширять или сжимать выделенную область на указанное количество пикселей.
- Для сброса всех изменений в рабочей среде и возврата к исходному варианту выделенной области нажмите на панели «Параметры инструмента» значок сброса ().
При изменении выделенной области область пробы сбрасывается, но предыдущие штрихи кистью сохраняются. Выделенная область обновляется в документе также при выходе из рабочей среды «Заливка с учетом содержимого» после подтверждения заливки.
Инструменты навигации
Инструмент «Рука» : используйте этот инструмент для панорамирования различных фрагментов изображения в окне документов и на панели «Просмотр». Можно быстро переключиться на инструмент «Рука» , удерживая клавишу пробела при использовании другого инструмента.
Инструмент «Масштаб» : приближение или отдаление изображения в окне документов или на панели Просмотр . Дополнительные сведения см. в разделе Увеличение или уменьшение масштаба
Чтобы изменить масштаб просмотра на панели «Просмотр», перетащите ползунок масштаба в нижней части панели или вручную введите процентное значение в текстовом поле.
На панели Заливка с учетом содержимого можно изменить следующие настройки.
Наложение области пробы
Показать область пробы
Выберите этот параметр, чтобы отобразить в окне документов, как область пробы или исключенная область накладывается на изображение.

- Чтобы сбросить параметры области пробы до значений по умолчанию, нажмите значок сброса () рядом с функцией Показать область пробы .
Определяет степень непрозрачности наложения в окне документов. Чтобы изменить степень непрозрачности, перетащите ползунок или введите нужное значение в процентах в текстовом поле.
Позволяет применить цвет к наложению в окне документов. Щелкните поле выбора цвета и укажите нужный цвет на палитре цветов Adobe.
Отображает наложение в области пробы или исключенной области. Выберите в раскрывающемся списке нужный параметр: Область пробы или Исключенная область .
Параметры области пробы
Определяйте область пробы в изображении, где Photoshop должен искать исходные пиксели для содержимого заливки.
Выберите этот параметр, чтобы использовать содержимое, похожее на содержимое окружающей области заливки.
Выберите этот параметр, чтобы использовать прямоугольную область вокруг области заливки.
Выберите этот параметр, чтобы вручную задать область пробы. Используйте инструмент «Кисть для проб» для добавления элементов в область проб.
Образец всех слоев
Выберите этот параметр для выбора исходных пикселей из всех видимых слоев документа.
Настройки заливки
Разрешает адаптировать контрастность и яркость для лучшего соответствия. Этот параметр полезен при заливке содержимого с градиентом или при изменении текстур. Выберите в раскрывающемся списке нужный параметр: Нет, По умолчанию, Высокое или Очень высокий .
Используйте параметр «Цветовая адаптация» для заливки содержимого с постепенным изменением цвета или текстуры.Разрешает поворот содержимого для лучшего соответствия. Этот параметр полезен при заливке содержимого с поворотами или изогнутыми линиями. Выберите в раскрывающемся списке нужный параметр: Нет, Низкое, Среднее, Высокое или Максимум .
Используйте параметр «Адаптация поворота» для заливки содержимого с поворотами или изогнутыми линиями.Выберите этот параметр, чтобы разрешить изменение размера содержимого для лучшего соответствия. Он полезен при заливке содержимого с повторяющимися шаблонами разных размеров и с разными перспективами.
Используйте параметр «Масштаб» для заливки содержимого с повторяющимися узорами разных размеров и с разными перспективами.Выберите этот параметр, чтобы разрешить отражение содержимого по горизонтали для лучшего соответствия. Это полезно при обработке изображений с горизонтальной симметрией.
Используйте параметр «Зеркало» для заливки изображений с использованием горизонтальной симметрии.
Чтобы сбросить параметры заливки до значений по умолчанию, нажмите значок сброса () в меню Параметры заливки .
Параметры вывода
Позволяет применить эффект заливки с учетом содержимого к активному слою, новому слою или дубликату слоя .
После точной настройки областей пробы и заливки, а также параметров заливки на панели Просмотр отобразится изображение со всеми изменениями в полном разрешении.
Сначала Photoshop обрабатывает изменения и создает на панели «Просмотр» предварительную версию изображения в низком разрешении. Сразу после этого создается версия в полном разрешении. В процессе ее создания рядом с вращающимся элементом в правом нижнем углу панели «Просмотр» может появиться значок предупреждения.
- Изменить масштаб изображения на панели «Просмотр» можно, перетащив ползунок масштаба или введя нужное значение в текстовое поле в нижней части панели. Можно также выбрать инструмент «Масштаб» на панели «Инструменты».
- Для панорамирования различных фрагментов изображения на панели «Просмотр» можно быстро переключиться к инструменту «Рука» при работе с любым другим инструментом, нажав клавишу «H».
Добавлено в выпуске Photoshop 21.1 (февраль 2020 г.)
Можно заполнить несколько фрагментов изображения, не выходя из рабочего пространства «Заливка с учетом содержания изображения». Получив желаемый результат на выделенной области изображения, выполните перечисленные ниже действия.
- Нажмите новую кнопку Применить внизу на панели Заливка с учетом содержимого , чтобы зафиксировать изменения заливки, не закрывая окно рабочего пространства.
- Теперь выделите другую область для заливки с помощью инструмента «Лассо» или «Прямолинейное лассо» в рабочем пространстве «Заливка с учетом содержимого».
- Чтобы зафиксировать изменения и закрыть рабочую среду «Заливка с учетом содержимого», нажмите ОК в нижней части панели «Заливка с учетом содержимого» или нажмите клавишу Enter (Windows) либо Return (Mac), когда получите желаемый результат на изображении.
- Чтобы отменить заливку и выйти из рабочей среды «Заливка с учетом содержимого», нажмите Отмена в нижней части панели «Заливка с учетом содержимого» или клавишу Esc.

Чтобы сбросить все параметры заливки с учетом содержимого, нажмите значок сброса () в левом нижнем углу панели Заливка с учетом содержимого .

Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
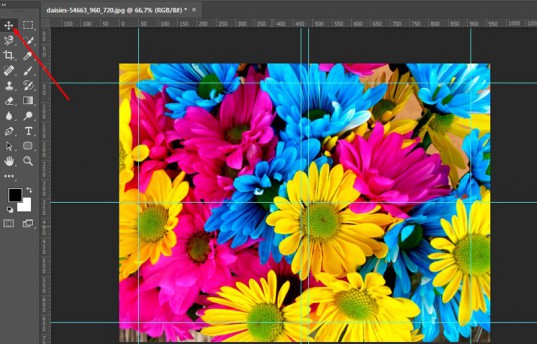
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
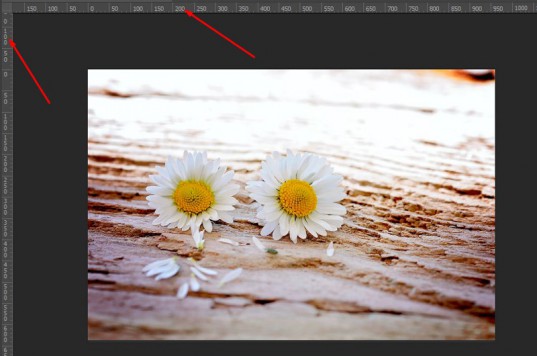
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
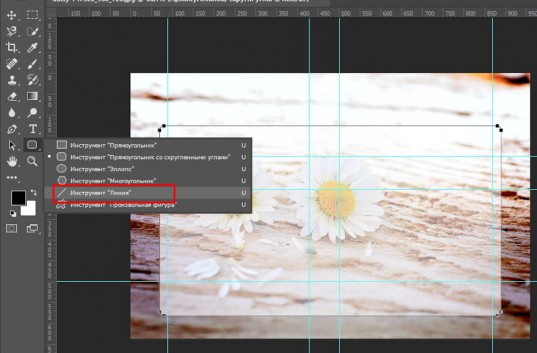
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .

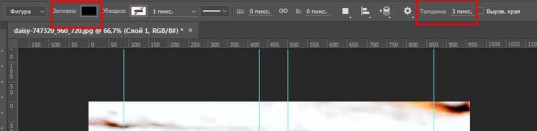
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.

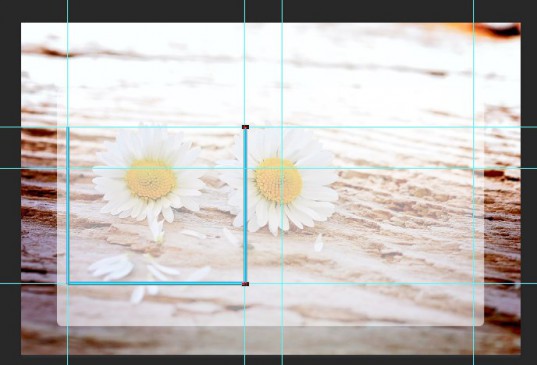
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.

Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.

Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .

Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.

Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.

Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.

Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.

Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!

Сложность урока: Легкий

Content Aware Fill (Заливка с учетом содержимого) – это мощный инструмент в Photoshop, который с развитием программы становится лучше и лучше. В первой версии этот инструмент был очень простым (но все же мощным), позволял вам просто заменить часть изображения на окружающие его пиксели одним щелчком мыши. Но в сейчас у Content Aware Fill (Заливка с учетом содержимого) существует больше опций, и вы можете контролировать множество аспектов этого инструмента, чтобы работать быстрее и получать лучшие результаты.
Возможности этого инструмента практически безграничны, мы можем использовать его практически везде, где захотим, от замены одного небольшого места до целого человека с невероятно хорошими результатами, что позволяет экономить наше драгоценное рабочее время.
Давайте взглянем на функции у Content Aware Fill (Заливка с учетом содержимого), доступные в последней версии Photoshop, во время работы над изображением, и узнаем, насколько мощным стал этот инструмент.
Шаг 1
Откройте изображение в Photoshop.

Шаг 2
Выберите инструмент Lasso Tool (Лассо) (L) и выделите девушку посередине. Не беспокойтесь о точности, потому что мы можем все отредактировать на панели инструментов Заливки с учетом содержимого.

Шаг 3
Идите в меню Edit – Content-Aware Fill (Редактирование – Заливка с учетом содержимого).

Шаг 4
Выберите инструмент Sampling Brush Tool (Кисть для проб) (B). Обязательно установите режим Substract (Вычитание) на верхней панели настроек инструментов и установите размер кисти, который вам удобнее.

Шаг 5
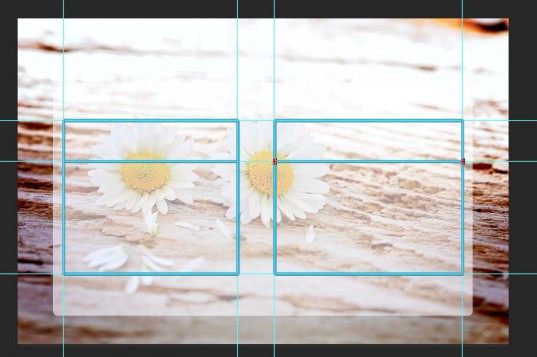
Используя инструмент Sampling Brush Tool (Кисть для проб) (B), закрасьте те части, которые не хотите использовать в качестве образца для замены. В этом случае, я просто исключу 2 других человека на изображении, чтобы мы были уверены, что из этих областей не будут выбраны пиксели для замены.

Шаг 6
На панели настройки Content-Aware Fill (Заливка с учетом содержимого) раскройте элементы управления Fill Settings (Параметры заливки) и установите для параметра Color Adaptation (Цветовая адаптация) значение Default (По умолчанию), для параметра Rotation Adaptation (Адаптация поворота) - значение None (Нет) и оставьте флажки Scale (Масштаб) и Mirror (Зеркало) неактивными.

Шаг 7
В разделе Output Settings (Вывод в) вы можете выбрать вывод конечного результата – Current Layer (Текущий слой), New Layer (Новый слой) или Duplicated Layer (Дублированный слой). В этом случае, поскольку нам все еще нужно удалить тень на песке, мы просто выберем Current Layer (Текущий слой) и нажмем ОК.

Шаг 8
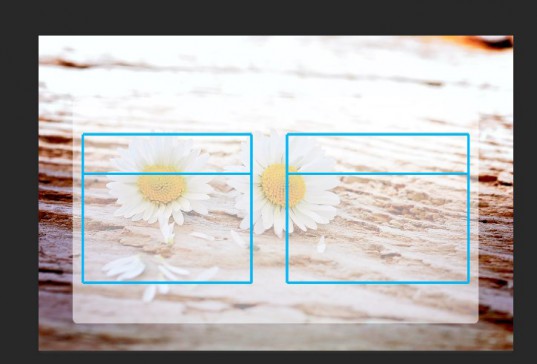
Нажмите Ctrl+D, чтобы снять выделение. Как вы видите, нам больше нечего делать, потому что инструмент отлично поработал, заменив человека окружающим пространством.

Шаг 9
Чтобы заменить тень, мы будем следовать той же процедуре. Сначала сделайте выделение тени, используя инструмент Lasso Tool (Лассо) или любой другой, которым вам удобно работать.

Шаг 10
Идите в меню Edit – Content-Aware Fill (Редактирование – Заливка с учетом содержимого).

Шаг 11
Поскольку выделение, которое мы сделали, немного меньше, чем то, что нужно, настроим его с помощью инструмента Lasso Tool (Лассо) внутри панели настройки инструмента Заливка с учетом содержимого. Выберите инструмент Lasso Tool (Лассо) и закрасьте выделение вокруг тех областей тени, которые мы пропустили.

Шаг 12
Используя инструмент Sampling Brush Tool (Кисть для проб) (B) в режиме Substract (Вычитание), закрасьте те части, которые не хотите использовать в качестве образца для замены.

Шаг 13
На панели настройки Content-Aware Fill (Заливка с учетом содержимого) раскройте элементы управления Fill Settings (Параметры заливки) и установите для параметра Color Adaptation (Цветовая адаптация) значение None (Нет), для параметра Rotation Adaptation (Адаптация поворота) - значение Medium (Среднее) и оставьте флажки Scale (Масштаб) и Mirror (Зеркало) неактивными, Output (Вывод в) – Current Layer (Текущий слой). Нажмите ОК.

Шаг 14
Теперь нажмите Ctrl+D, чтобы снять выделение.

Заключительные замечания
Несмотря на то, что новая функция Content-Aware Fill (Заливка с учетом содержимого) была улучшена за счет большего количества элементов управления для настройки областей пробы и заливки, иногда вам придется вносить небольшие изменения после ее применения к изображению, чтобы сделать его просто идеальным. Но тяжелую работу наверняка будет намного легче выполнять со всеми новыми функциями, полученными в последнем обновлении.

Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.

Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
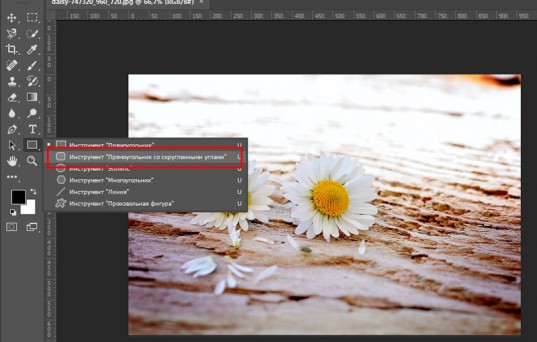
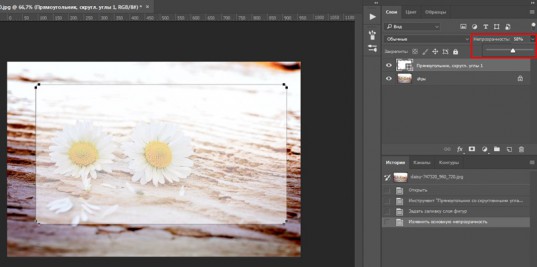
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.

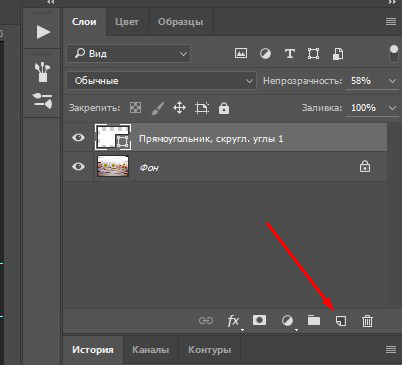
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.

Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.

В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
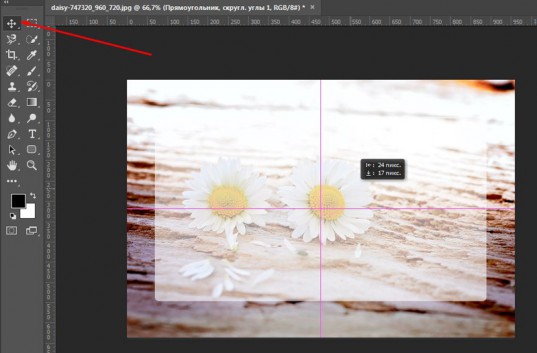
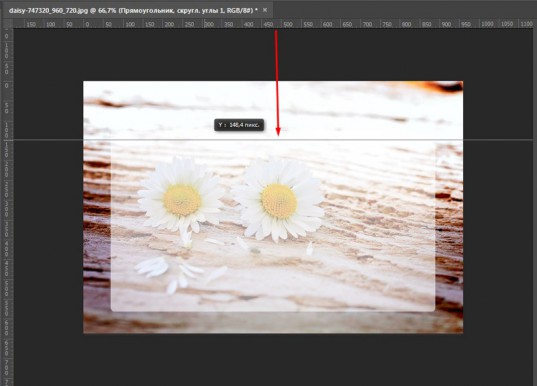
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.

Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.

Теперь выбираем инструмент «Линия».

Я создаю новый слой, чтобы нарисовать таблицу.

У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.

Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.

Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.

Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.

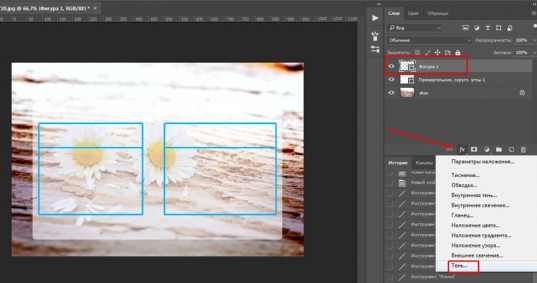
Табличка будет красивее, если добавить тень.

Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
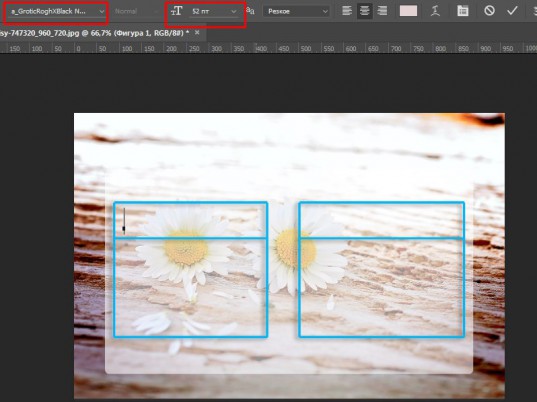
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.


Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть ( СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
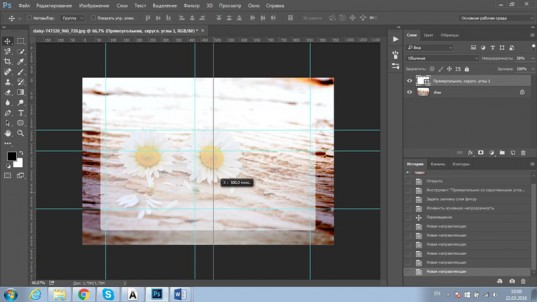
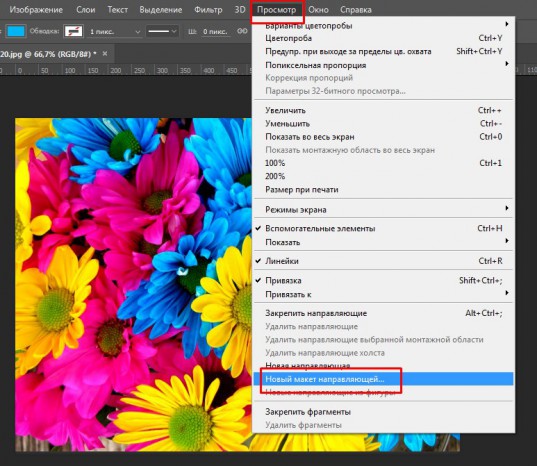
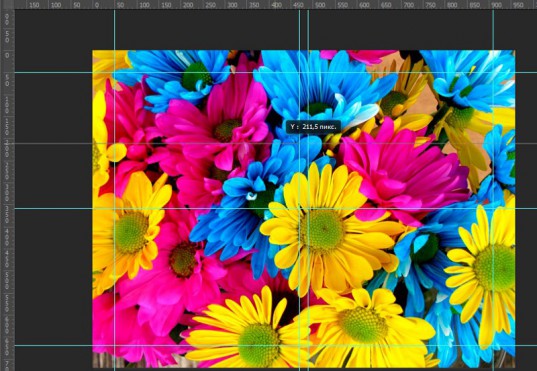
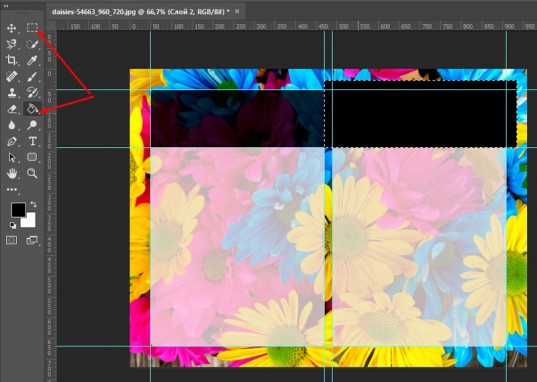
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».

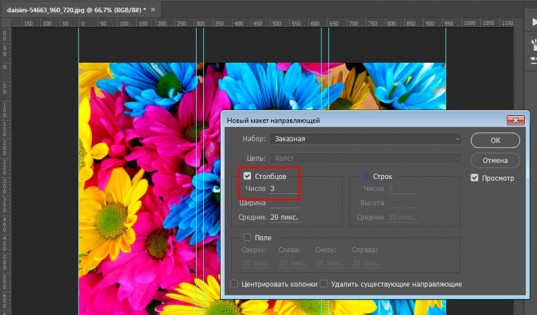
Тут можно вписать количество столбцов.


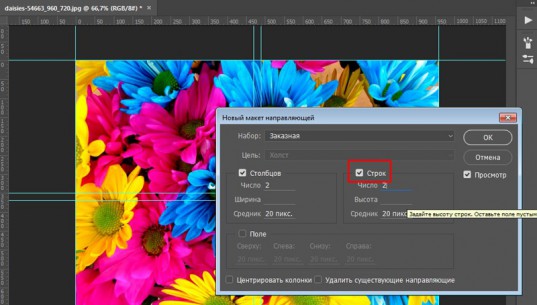
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.

Просто тащите и не забывайте про Shift.

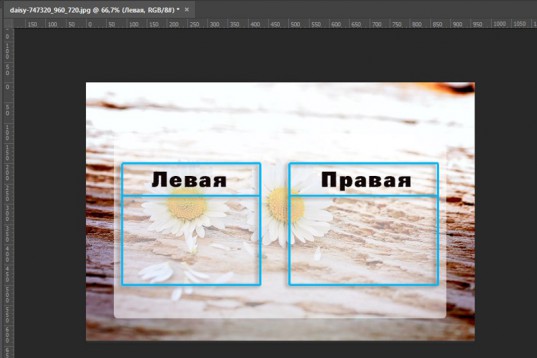
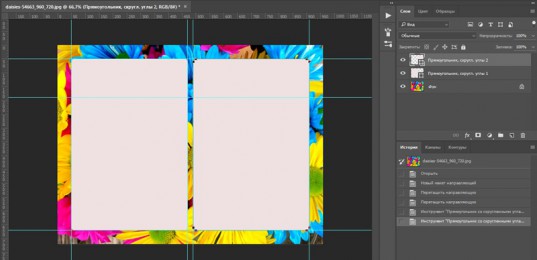
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.

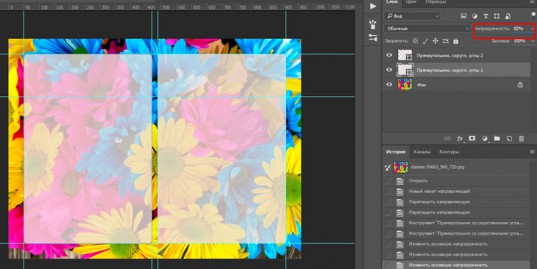
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.

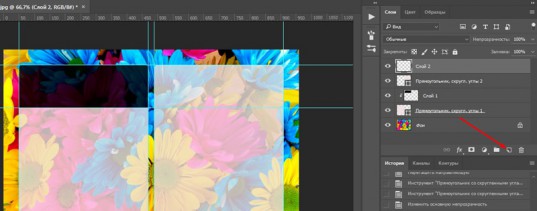
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.

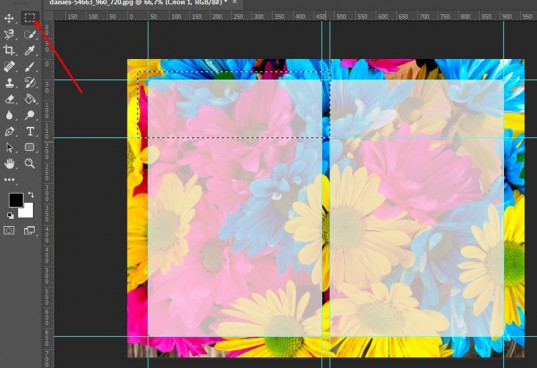
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.

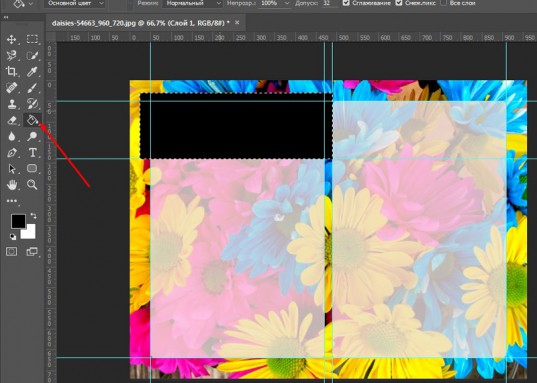
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.

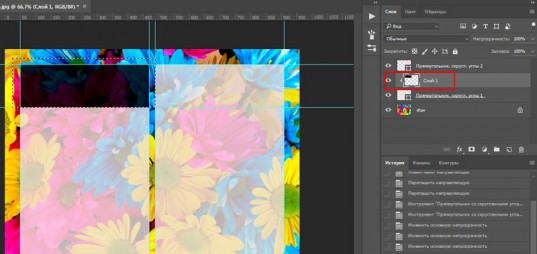
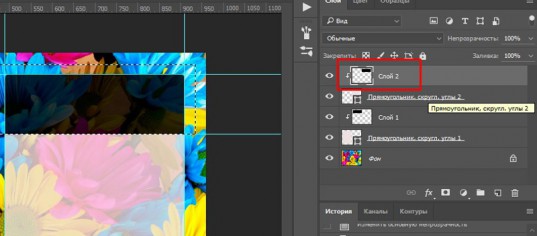
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.

То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.


Создаете обтравочную маску. Да, только сейчас вы научились это делать.

Готово. Убираем направляющие.
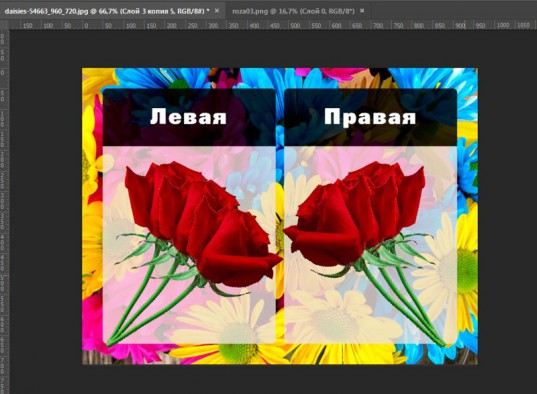
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .

Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.

Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь [urlspan]«ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ»[/urlspan].

Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.

Данный урок посвятим созданию буклета в Фотошопе, от проектирования макета до художественного оформления.
Создание буклета
Работа над подобными изданиями делится на два больших этапа – проектирование макета и дизайн документа.
Макет
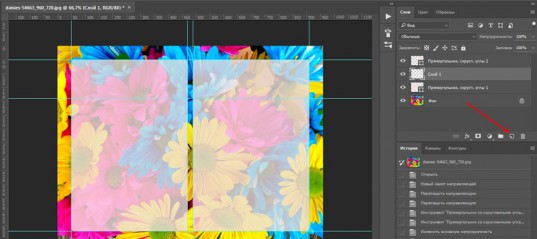
Как известно, буклет состоит из трех отдельных частей или из двух разворотов, с информацией на лицевой и тыльной стороне. Исходя из этого, нам понадобится два отдельных документа.
Каждая сторона делится на три части.

Далее необходимо определиться, какие данные будут располагаться на каждой стороне. Для этого лучше всего подойдет обычный лист бумаги. Именно этот «дедовский» способ позволит Вам понять, каким образом должен выглядеть конечный результат.
Лист сворачивается, как буклет, а потом наносится информация.

Когда концепт готов, можно приступать к работе в Фотошопе. При проектировании макета не бывает маловажных моментов, поэтому будьте максимально внимательны.
-
Создаем новый документ в меню «Файл».
-
Выбираем на левой панели инструмент «Прямоугольник».
На этом создание макета буклета завершено. Его можно сохранить и использовать в дальнейшем, как шаблон.
Дизайн
Дизайн буклета – дело индивидуальное. Все составляющие дизайна обусловлены либо вкусом, либо техническим заданием. В данном уроке обсудим лишь несколько моментов, на которые следует обратить внимание.
-
Фоновое изображение.
Ранее, при создании шаблона, мы предусмотрели отступ от линии отреза. Это нужно для того, чтобы при обрезке бумажного документа не оставались белые участки по периметру.
Фон должен доходить именно до линий, определяющих этот отступ.
В третьем блоке уже можно написать более подробно, чем мы занимаемся,а информация внутри буклета может, в зависимости от направленности, иметь как рекламный, так и общий характер.
Цветовая схема
Перед печатью настоятельно рекомендуется перевести цветовую схему документа в CMYK, поскольку большинство принтеров не в состоянии в полной мере отобразить цвета RGB.

Это можно сделать и в начале работы, так как цвета могут отображаться немного по-другому.
Сохранение
Сохранять такие документы можно как в формате JPEG, так и в PDF.
На этом урок о том, как создать буклет в Фотошопе, завершен. Неукоснительно следуйте инструкциям по проектированию макета и на выходе получите качественную полиграфию.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

