Как сделать тату в фотошопе
Обновлено: 07.07.2024
В этом уроке мы создадим реалистичную татуировку. Этот простейший урок может быть очень полезным, так как вы с легкостью сможете примерить себе любую виртуальную татуировку. И потом решить, нужна ли вам реальная. К данному уроку я приложил несколько файлов с татуировками в формате PNG, фон в этих файлах удален.
Вот такой результат получится после применения действий описанных в этом уроке.

ШАГ 1
Открываем подопытную фотографию в фотошоп.

Далее открываем файл с татуировкой. В данном случае татуировка с вырезанным фоном, если у вас есть свои варианты тату, то позаботьтесь, чтобы фон был удален.

ШАГ 2
Перетащим тату в документ с фотографией торса мужчины. На палитре слоев появится новый слой с татуировкой как на рисунке ниже.

Теперь скорректируем размер и положение татуировки как нам нравится.

ШАГ 3
Установим режим смешивания для слоя с татуировкой Сolor/Цветность. Как это сделать смотрите на рисунке ниже.

В итоге татуировка будет выглядеть вот так.

ШАГ 4
Создадим для слоя с тату стиль слоя наложение черного цвета, для этого наведем курсор на слой с тату и нажмем правую клавишу мыши. В появившемся меню выберем пункт Blending Options/Параметры наложения.

В открывшемся диалоговом окне выберем пункт Color overlay/Наложение цвета

Установим следующие параметры наложения цвета: Цвет установим черный, Blend mode/Режим смешивания выберем Overlay/Перекрытие. Далее нажимаем ОК.

ШАГ 5
На палитре слоев для слоя с тату установим Opacity/Непрозрачность - 60%.

Так же изменим значение параметра Fill/Заливка до 85%.

И вот конечный результат.

А вот обещанные татушки в формате PNG с удаленным фоном. Что бы сохранить тату к себе на компьютер кликните по понравившейся, она откроется в новом окне, затем нажмите на изображении правой кнопкой мыши и в выпавшем меню выберете пункт сохранить изображение как...

Сложность урока: Легкий

Шрифт-тату – это самый простой способ в кратчайшие сроки создать стильную татуировку. В этом уроке я покажу вам, как добавить реалистичную татуировку в Photoshop, используя шрифт-тату. Мы собираемся добавить некоторые текстовые эффекты к шрифту, деформировать его и применить фотоэффекты для придания текстуры и блеска. Это быстрый процесс и его можно применять для всех цветов кожи.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Открываем фотографию. С помощью инструмента Type Tool (Текст) (T) добавляем текст татуировки. Меняем шрифт на шрифт-тату (к примеру RockSands), центруем текст и меняем его размер. Текст должен быть шире, чем область, на которую вы его помещаете. (Для татуировки также хорошо подойдут готические шрифты).

Шаг 2
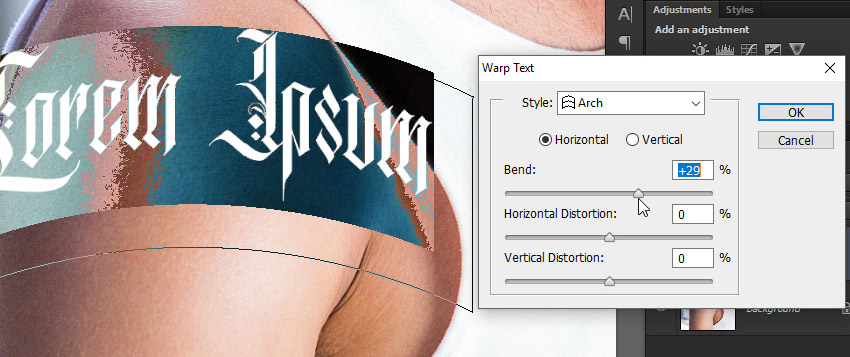
При активном текстовом слое на верхней панели нажимаем Create Warped Text (Создает деформированный текст). Выбираем стиль, который соответствует форме и перспективе части тела, над которой работаем.

Шаг 3
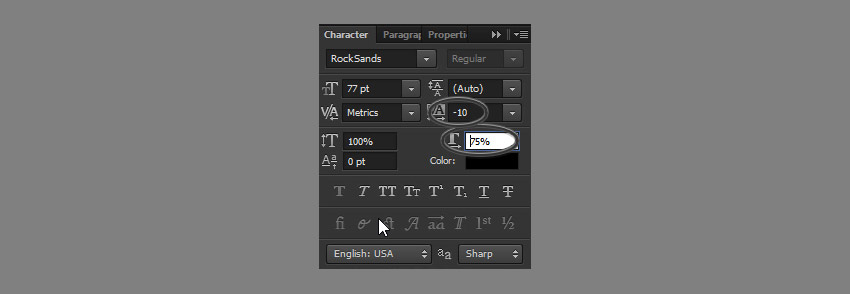
Давайте подчеркнем перспективу еще немного. Когда буквы поворачиваются, они располагаются плотнее. Выделяем текст и открываем панель Character (Символ). Выбираем первые три буквы и уменьшаем их ширину 75%. Уменьшаем расстояние между ними на 10.

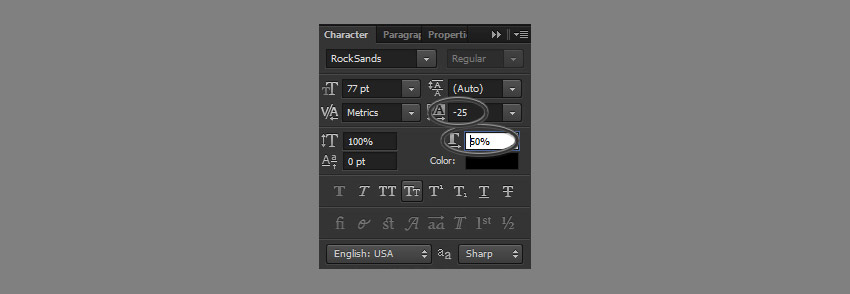
Выбираем первые две буквы и еще увеличиваем эффект.

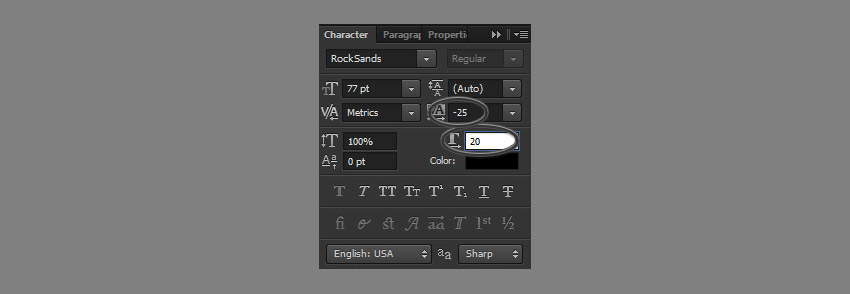
Наконец, выбираем первую букву и добавляем к ней еще большие изменения.

Редактируем другую сторону таким же образом, помним, что здесь угол не такой острый.

Шаг 4
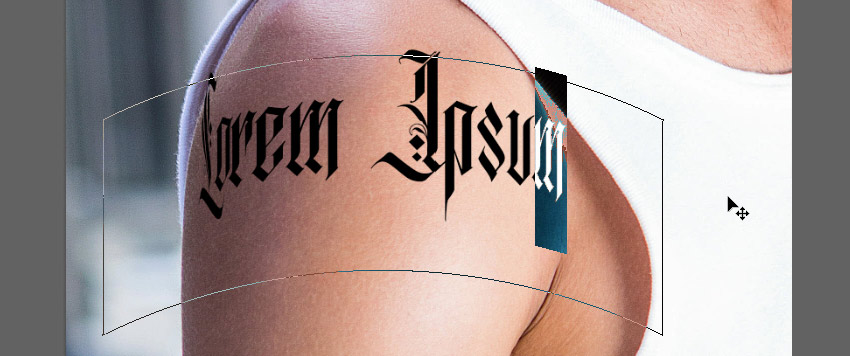
В случае необходимости перемещаем и изменяем масштаб текста с помощью инструмента Free Transform Tool (Свободное трансформирование) (Ctrl+T). Кликаем правой кнопкой и выбираем Rasterize Type (Растрировать текст).

Шаг 5
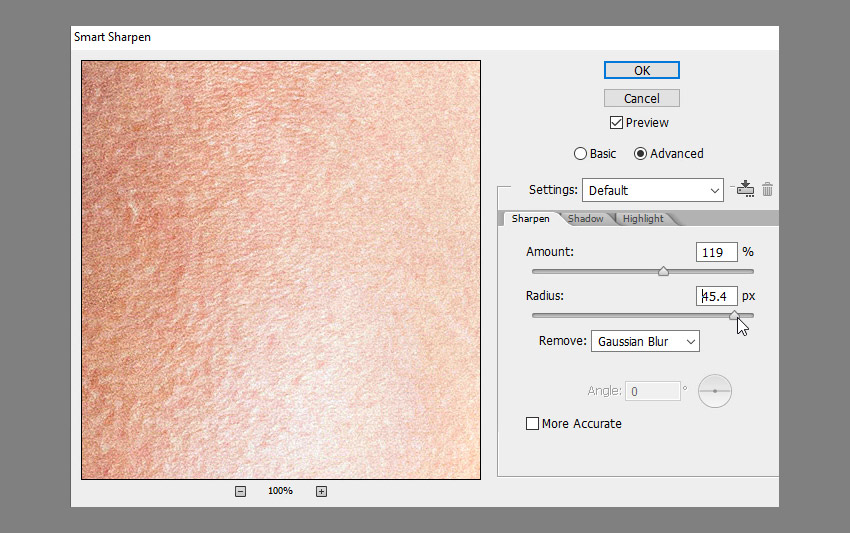
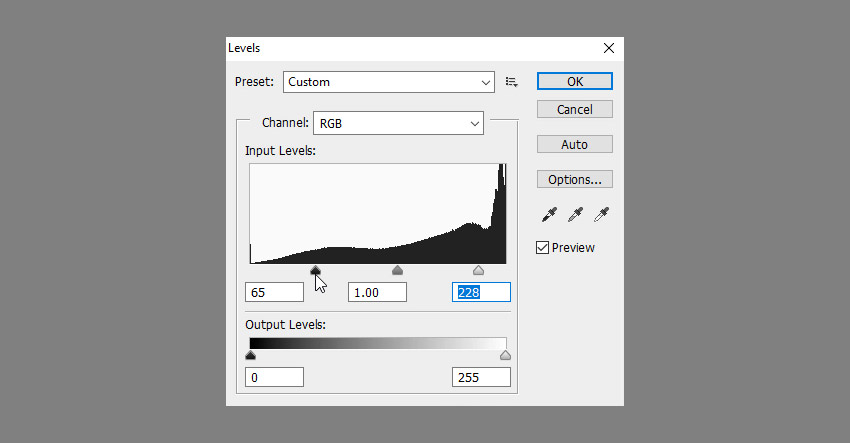
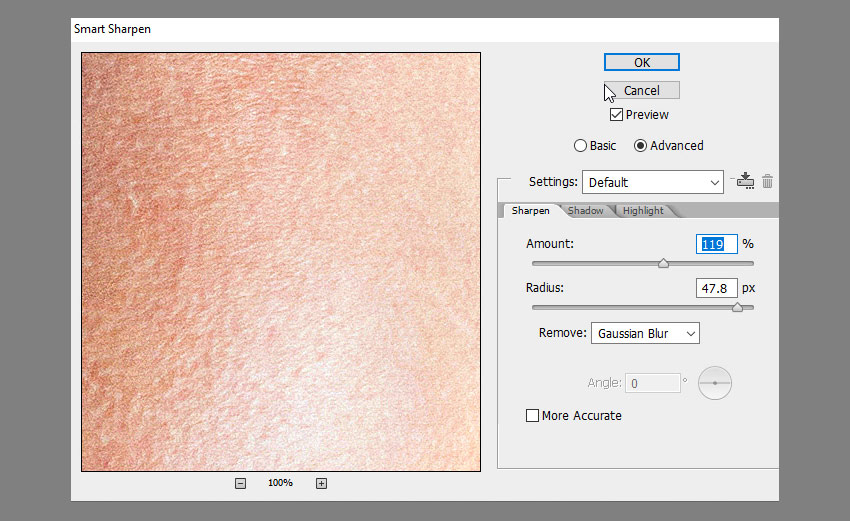
Дублируем (Ctrl+J) фоновый слой и перетаскиваем его наверх. Идем в меню Filter – Sharpen – Smart Sharpen (Фильтр – Усиление резкости – «Умная» резкость) и с помощью этого усиливаем текстуру. Идем в меню Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить), затем Image – Adjustments – Levels Desaturate (Изображение – Коррекция – Уровни). Усиливаем контраст, перетаскивая левый и белый маркеры к центру. Не заходим слишком далеко - нам нужна текстура кожи.


Шаг 6
Копируем это изображение и сохраняем его как отдельный файл. Назовем его это Map (Карта).

Шаг 7
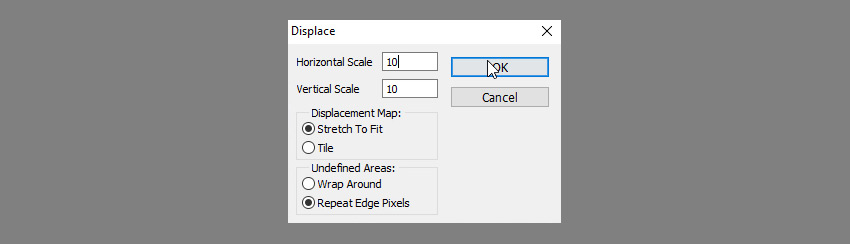
Скрываем этот слой и возвращаемся к слою с текстом. Идем в меню Filter – Distort – Displace (Фильтр – Искажение – Смещение). Нажимаем ОК и выбираем файл Map (Карта). После применения искажения оцениваем результат, является ли он слишком сильным или слишком слабым. Если необходимо, отменяем и повторяем, на этот раз корректируя значения соответствующим образом.


Шаг 8
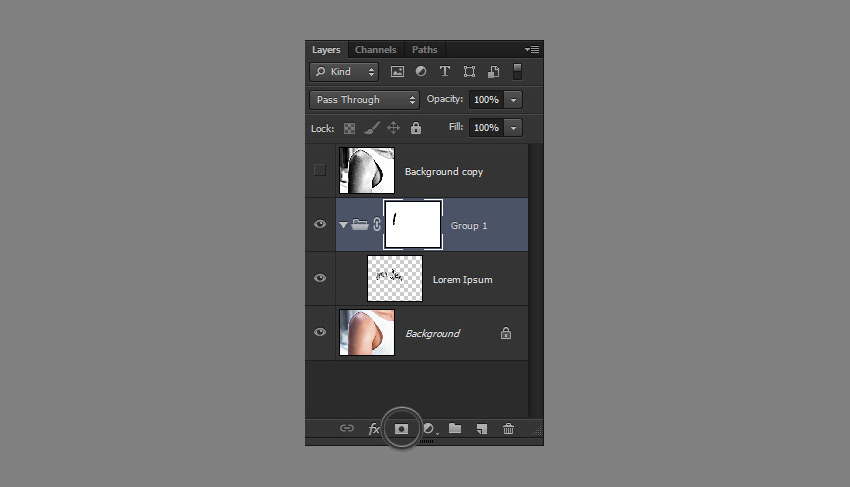
Помещаем текст в группу (Ctrl+G). Добавляем маску на эту группу. Закрашиваем черным то, что выходит за пределы тела, чтобы удалить эти части.


Шаг 9
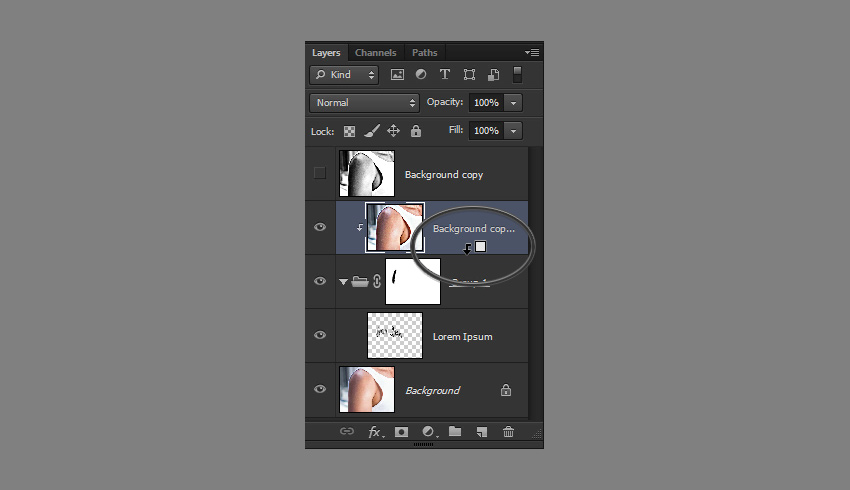
Дублируем фоновый слой и помещаем его над группой. Усиливаем резкость с помощью фильтра Smart Sharpen («Умная» резкость). Удерживая Alt, щелкните линию между слоями, чтобы превратить его в обтравочную маску для группы.


Шаг 10
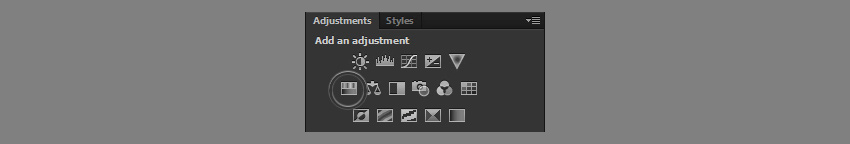
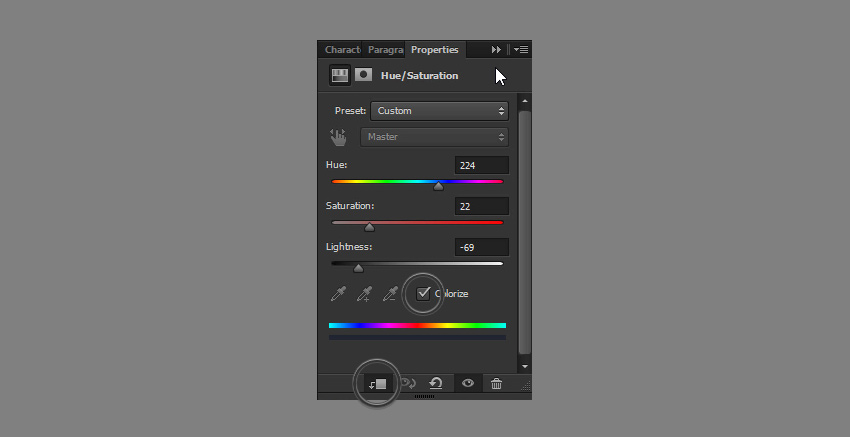
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы сделать татуировку темно-синего цвета. Меняем режим наложения на Darken (Темнее).


Шаг 11
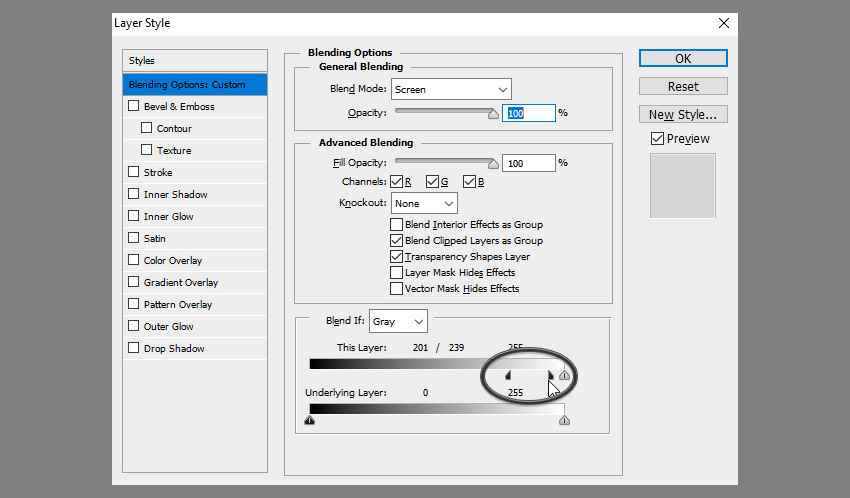
Возвращаем видимость верхнему слою и превращаем его в обтравочную маску. Меняем режим наложения на Screen (Экран). Дважды щелкаем по этому слою. В разделе Blend If (Параметры наложения), удерживая клавишу Alt, перетаскиваем верхний черный маркер вправо. Таким образом, мы удаляем эффект с затененной части кожи. Удерживаем Alt, чтобы разделить маркер для более плавного эффекта. Уменьшаем непрозрачность для более реалистичного блеска.



Шаг 12
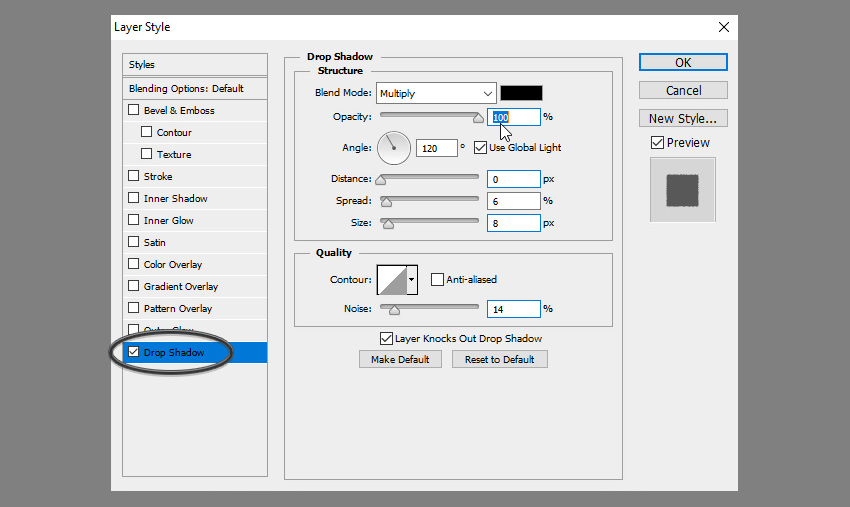
Дважды щелкаем по слою с текстом (не группа), чтобы открыть панель Layer Style (Стиль слоя). Выбираем Drop Shadow (Тень), чтобы имитировать легкое размытие.


Шаг 13
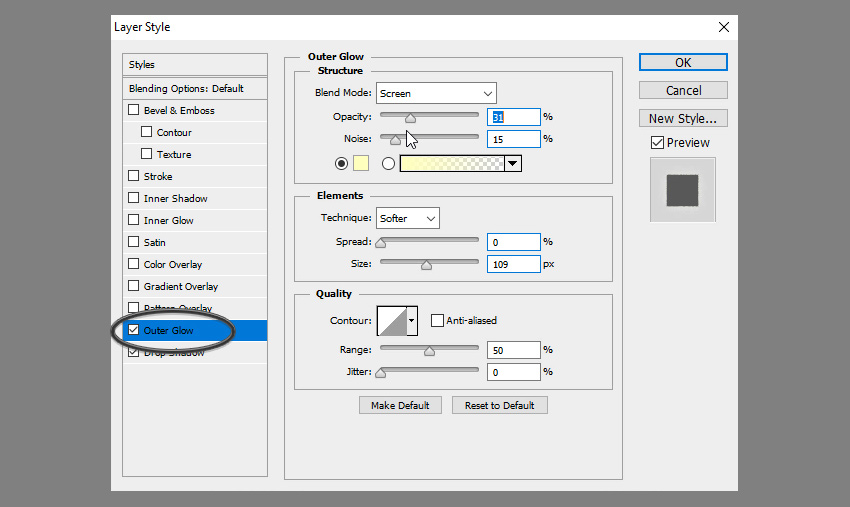
Если вы хотите сделать этот эффект более заметным, можем добавить Outer Glow (Внешнее свечение). Отрегулируем его интенсивность с помощью непрозрачности, размера и шума.


Шаг 14
Если вы хотите добавить этот фотоэффект к темной коже, применяем тот же процесс. В большинстве случаев все будет выглядеть хорошо, но иногда вам придется корректировать цвет татуировки или непрозрачность размытия.

Давно мечтаете о крутой татуировке, но все не можете решиться ее сделать? Посмотрите как она будет смотреться на вашем теле, прежде чем идти в тату-салон!
В этом уроке я расскажу вам как сделать татуировку в фотошопе. Вы сможете примерить любую татуировку на свое тело, а также удивить своих друзей.
Для урока нам понадобится фотография и любой эскиз татуировки. Я использовала фото и эскиз из интернета.
Приступаем к работе

Открываем картинки в окне так, чтобы они одновременно были видны, если картинки автоматически пристыковались к верхней границе окна, просто потяните их вниз и расположите рядом друг с другом.
Объединяем изображения в одном документе

Окно с татуировкой можете закрыть, оно нам больше не пригодится, ведь оба изображения у нас теперь в одном документе.
Подгоняем татуировку по размеру

Скрываем первый исходный слой с тату(он находится в середине), чтобы он на не мешал, щелкнув по иконке глаза в панели слоев. Вот что должно получиться в итоге:

Теперь наша задача расположить татуировку на спине таким образом, чтобы она повторяла наклон и выпуклости тела, т.е. органично вписывалась и не выглядела плоской.

Теперь мы видим, что происходит на нижнем слое и можем подогнать татуировку по размеру.
Для того, чтобы изменение размера изображения при трансформировании происходило с сохранением пропорций, удерживайте нажатой клавишу Shift.
Наведите курсор на правый верхний угловой квадратик, курсор примет вид прямой двухсторонней стрелки. Зажмите Shift и ведите из правого верхнего угла в левый нижний по диагонали, уменьшая изображение.

Передвиньте татуировку в центр спины.

Нажмите Enter, чтобы применить трансформирование.
Теперь нам нужно немного повернуть и искривить татуировку, ведь спина является рельефной поверхностью.
Обращаю ваше внимание на то, что любая трансформация ухудшает первоначальное качество картинки, каждая последующая трансформация портит изображение еще сильнее, поэтому старайтесь производить все корректировки (размер/наклон/поворот/перспектива/искажение) в рамках одной-двух трансформаций.

Вот что получилось у меня

Чтобы применить трансформирование, снова нажмите Enter.
Работаем с режимами смешивания




Сегодня мы с вами узнали как сделать татуировку в фотошопе. Как вы смогли убедиться сами, сделать татуировку в фотошопе совсем просто.

Рисунок-тату в Photoshop наложить на изображение (кожу) человека в Photoshop совсем несложно. С этим справится даже начинающий фотошопер. Картинка тату переносится на фото человека, изменяется-трансформируется ее форма в соответствии с «рельефом» человеческого тела, а затем применяются эффекты, нужные для придания картинке тату реалистичности.
В начале покажем несколько видеоуроков с нанесением татуировок в Photoshop, а затем процитируем еще один подробный урок-перевод с картинками, выполняя который пошагово, можно легко сделать реалистичное тату на своей фотографии.
Наносим тату в Photoshop CS5
Как сделать тату в фотошопе. Простой метод
Как сделать реалистичное тату в фотошопе
Как добавить реалистичное тату. Урок Photoshop
Накладываем на фотографию реалистичную татуировку в Photoshop
Конечной целью любого ретушера всегда является сделать свою работу незаметной, создавая в то же время некую альтернативную реальность. В свете этого нюанса мы рассмотрим один метод, который я использую для нанесения татуировки на фото.

Конечной целью любого ретушера всегда является сделать свою работу незаметной, создавая в то же время некую альтернативную реальность. В свете этого нюанса мы рассмотрим один метод, который я использую для нанесения татуировки на фото.
Идея заключается в том, что тату помещается на фотографию из Illustrator как Smart Object, деформируется инструментами Free Transform/Warp Tool, размывается с помощью Gaussian Blur, и, в конце концов, подстраивается под освещение через манипуляции с Channels. Ну что? Готовы?
Введение
Изображение, с которым я буду работать, относится к серии фотографий Ричарда Рэдстона, в которой моделями изображались различные мифические существа. Существом, которое использовал я, будет кельтская богиня войны Аэртен.

По моему мнению, для полноты образа вдобавок к экзотическому макияжу ей не помешала бы какая-нибудь интересная татуировка. Из нее выйдет неплохой воин, не так ли?
1 Шаг
Откройте фото, на которое вы хотите нанести татуировку в Photoshop. Я же на протяжении всего урока буду работать с фотографией, которую выбрал во введении.
Вся ретушь и корректировки для этой фотографии уже выполнялись, поэтому можно приступать непосредственно к нанесению тату.
2 Шаг
Поместим нашу татуировку (которая находится в векторном формате, как файл Illustrator) на фотографию. Photoshop CS4 по умолчанию конвертирует элемент в Smart Object, который по сути является файлом в файле, что дает массу преимуществ. Файлы в режиме Smart Object можно преобразовывать как угодно, не боясь потерять в качестве (все изменения пересчитываются в реальном времени). Поэтому вы можете подбирать размеры и положение тату сколько угодно, абсолютно не беспокоясь о необратимости возможных последствий.
Смотрите также: Как вставить фотографию в рамочку (обновлено)
3 Шаг
У меня слой с татуировкой оказался назван «Tattoo1» (по названию экспортируемого файла). Немного трансформируем его, чтобы подогнать под приблизительно нужные нам размеры с помощью инструмента Edit > Free Transform и поместим его на шею девушки.

4 Шаг
Грубо поместив узор на шею, становится понятно, что он не соответствует ее рельефу. Тем более мышцы шеи делают ее рельеф не соответствующим даже цилиндрической форме. Это значит, что просто поворотом узора нам не обойтись, а нужно будет добавлять перспективу и кое-какие искажения соответственно рельефу тела.
К сожалению, Photoshop до сих пор не позволяет выполнять некоторые преобразования элементов в виде Smart Objects, поэтому нам нужно его преобразовать в стандартный слой. Для начала продублируйте слой «Tattoo1», перетянув его на иконку создания нового слоя в нижней части палитры Layers. В дальнейшем мы будем работать с этим дублем. Новый созданный объект оказался также типа Smart Object, поэтому конвертируйте его в стандартный слой (правый клик по объекту в палитре Layers и выбор пункта Rasterize > Smart Object). Выключите видимость оригинального слоя «Tatoo1».

5 Шаг
Благодаря гибкости инструмента Transform Tool мы можем повернуть и одновременно деформировать татуировку так, чтобы она реально соответствовала рельефу шеи девушки. Выделите слой «Tattoo1 Copy» и вызовите Free Transform Tool (Edit > Free Transform, либо Ctrl + T). Теперь поверните татуировку по часовой стрелке, но не спешите нажимать Enter. Вам нужно вызвать Warp Tool из контекстного меню по нажатию правой клавиши мыши за пределами области с выполняющимися преобразованиями. Выберите пункт Warp и подстройте с помощью этого инструмента татуировку так, чтобы она визуально повторяла изгибы шеи. Для лучшего просмотра результатов можно периодически прятать инструмент Transform Tool с помощью горячих клавиш Ctrl + H. На рисунке ниже показан результат моих преобразований.

6 Шаг
Что ж, наша татуировка имеет приблизительно следующий вид:

Создадим новую копию слоя с тату, а старый оставим в качестве резервной копии, чтобы в любой момент можно было откатить все изменения до теперешнего состояния. Для этого перетащите слой «Tattoo 1 Copy» на кнопку создания нового слоя в нижней части палитры Layers, как мы делали это в 4 Шаге. Новый слой должен носить название «Tattoo 1 Copy 2». Видимость оригинального слоя «Tattoo 1 Copy» можно выключать.
Убедитесь, что в палитре Layers выбран именно этот слой и вызовите меню фильтра Gaussian Blur, выбрав одноименный пункт меню Filter > Blur. Отметьте опцию Preview для того, чтобы иметь возможность подобрать необходимую мощность размывки на глаз. В зависимости от разрешения, в котором вы работаете, может понадобиться различная сила фильтра, поэтому конкретных значений на данном шаге я порекомендовать не могу. Для применения фильтра нажимаем клавишу Enter.
Смотрите также: Как получить прямую ссылку на скачивание файлов с Народ.руВ итоге должно получиться примерно следующее:

7 Шаг
Деформировав и размыв татуировку, мы почти приблизились к завершению придания ей реалистичности, но осталась еще пара вещей, которые стоит принять к сведению. Хоть мы заставили узор принять форму поверхности шеи и даже убрали акцент с его неестественной четкости размытием, рисунок все равно кажется искусственным. При более тщательном рассмотрении окажется, что татуировке не хватает соответствия теням и освещенным участкам кожи на шее.
От того, что наше тату и так чересчур темного цвета, нам остается лишь подсветить некоторые части татуировки. Для этого используем технику, которую многие ретушеры называют «Channel Pull». Суть ее заключается в том, что для работы со светом выбирается какой-либо канал нашей фотографии и на его основании строится нужное освещение. Поэтому выключите группу слоев «Tattoo», а затем отправляйтесь в панель палитры Channels, чтобы выбрать из наличествующих там каналов наиболее подходящий в нашем случае для работы со светом.

Нам нужен канал, который максимально контрастным образом передает освещение на шее девушки. В моем случае наиболее соответствующим задаче оказался канал «Blue». Определившись с каналом, нам нужно создать его копию, перетащив его на кнопку New Channel в нижней части палитры Channels.

Новый канал получит название «Blue Copy». Ниже показано, что из себя представляет этот канал.

А вот где находится татуировка.

Дополнительный бонус от использования канала «Blue» заключается в том, что этот канал практически всегда — самый зашумленный в фотографиях. В нашем случае шум передаст нужную текстуру кожи — это будет очень полезно для нашего узора.
8 Шаг
Чтобы более явным образом выделить освещение, придадим большей контрастности каналу «Blur Copy», используя инструмент Curves. Поскольку в наших интересах использовать зашумленную текстуру канала — нам придется работать лишь с одним черным ползунком в этом меню. Если же мы возьмемся за белый ползунок, либо начнем корректировать полутона — мы рискуем потерять шум. Вызовите меню Curves, нажав клавиши Ctrl + M. Теперь подвиньте черную точку на графике немного правее, как показано на рисунке.

Заметьте, как черная часть справа чуть-чуть подросла — это выделит наш световой эффект для соответствующей части шеи девушки и ограничит влияние тени. А если вы оцените результат еще внимательнее — увидите, что шум даже усилился, что придаст еще более четкой текстурированности нашему световому эффекту.
9 Шаг
Теперь загрузим канал «Blue Copy» как выделенную область, выполнив по нему Ctrl + клик в палитре Channels. После этого откройте палитру Layers и выберите слой «Tatoo 2 Copy», а затем нажмите кнопку New Layer в нижней части палитры Layers, удерживая при этом нажатой клавишу Alt.

Назовите слой «Highlight» и выберите опцию Use Previous Layer to Create Clipping Path. Это нам позволит подсветить лишь татуировку.

Теперь выберите основным цветом белый и залейте выделенную область белым, используя сочетание клавиш Alt + Delete. Мой результат можно увидеть на картинке ниже.

Теперь татуировка также освещена, как и вся шея и выглядит вполне естественно. Также мы видим, что освещенная часть татуировки имеет текстуру кожи — это очень важно для того, чтобы зритель поверил в реалистичность картинки. Чуть ниже изображено то, что я имею в виду.

10 Шаг
Последним штрихом будет настройка цвета татуировки. Хоть татуировки и бывают совершенно разных цветов и оттенков, я посчитал, что к нашей не мешало бы добавить немного зеленого. Это можно сделать при помощи корректирующего слоя Curves Adjustment Layer. Для создания корректирующего слоя по нашей татуировке вы должны выбрать слой с ней, а затем, удерживая нажатой клавишу Alt нажать на кнопку Create New Fill Or Adjustment Layer в нижней части палитры Layers. В выпавшем меню выберите нужный вам вид слоя, в нашем случае это должен быть тип Curves.

Зажатая Alt также позволяет вызвать диалоговое окно, в котором можно назвать наш слой и отметить опцию Use Previous Layer to Create Clipping Path, что позволит нам корректировать только узор татуировки, не затрагивая при этом изображения в целом. Создав корректирующий слой, вы теперь можете настроить кривые по своему усмотрению, чтобы придать татуировке нужный оттенок.

На рисунке видно, как я применил этот корректирующий слой и результат, который получился в итоге.

Итак, поместив тату в нужное нам место, развернув и деформировав его по контуру шеи девушки, подкорректировав освещение и цвета татуировки, мы получили отличный реалистичный кадр. Удачной работы!

Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

