Как сделать текст для мемов в фотошопе
Обновлено: 04.07.2024
Meme Generator Free
Meme Generator Free - безусловно, самое популярное приложение-мем на Android. Он поставляется с более чем 700 изображениями в высоком разрешении со многими примерами подписей, которые вы можете использовать для вдохновения или оставить их как есть. Если вы не можете найти подходящий мем в большой библиотеке приложения, просто импортируйте свою собственную картинку, добавьте стикеры, текст и распространите ее по всему миру.Объединяя несколько мемов в один многопанельный мем, вы можете создать мем, эквивалентный ядерному оружию. Разработчики приложения регулярно добавляют новые мемы, сохраняя приложение актуальным. И в отличие от многих других генераторов мемов, этот не загрязняет ваши творения водяными знаками или рекламой.
Meme Creator
Meme Creator - не оставляет водяных знаков на ваших мемах и поставляется с такой же большой коллекцией мемов и пользовательских шрифтов. Приложение позволяет вам настраивать внешний вид мема в соответствии с вашими пожеланиями, делиться им в Интернете, комбинировать его с другими мемами для создания мультфильмов-мемов и многое другое.
GATM Meme Generator
У GATM Meme Generator есть все известные герои мемов. Приложение может выглядеть немного устаревшим, но это потому, что оно состарилось, как хорошее вино. Вы не будете судить вино по этикетке, и не должны судить это приложение по его пользовательскому интерфейсу. Контент обновляется ежедневно, приложение работает невероятно быстро, мемы можно просматривать в виде списка или в виде сетки, а GATM Meme Generator отображает предварительный просмотр в реальном времени по мере добавления текста в мемы.
Video & GIF Memes
С помощью Video & GIF Memes вы можете мгновенно превратить любое видео или GIF в вирусный мем, который наверняка понравится другим. Основные функции приложения включают в себя поддержку различных типов файлов, несколько настроек видео, поддержку видео для Instagram, обрезку видео и GIF, и настройку текста. Видео и GIF мемы разрабатываются той же командой людей, которые стоят за Meme Generator Free, поэтому будьте уверены, со временем приложение будет только лучше.

Сложность урока: Легкий
В этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
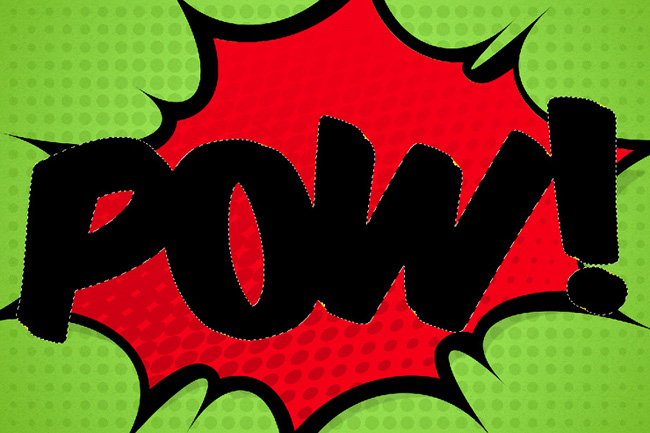
Итоговый результат:

Шаг 1
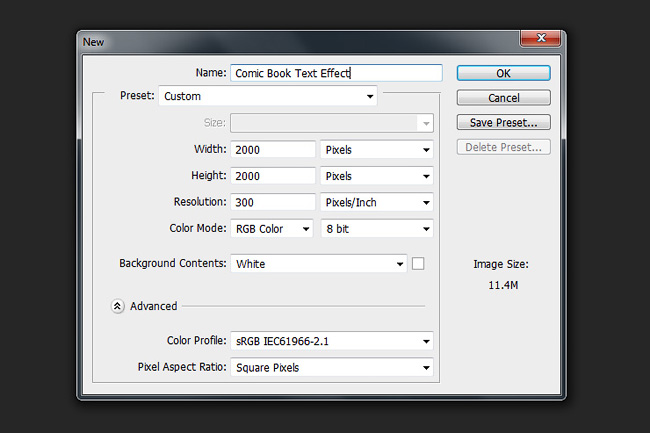
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл - Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.

Шаг 2
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).

Шаг 3
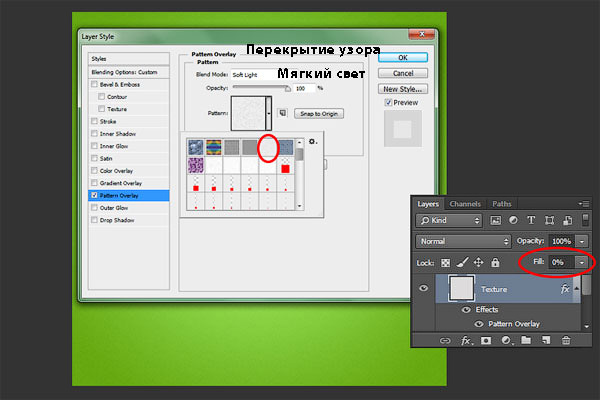
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “Gray Grunge 128 х 128 pixels”, если у вас нет данной текстуры, примените похожую текстуру.

Шаг 4

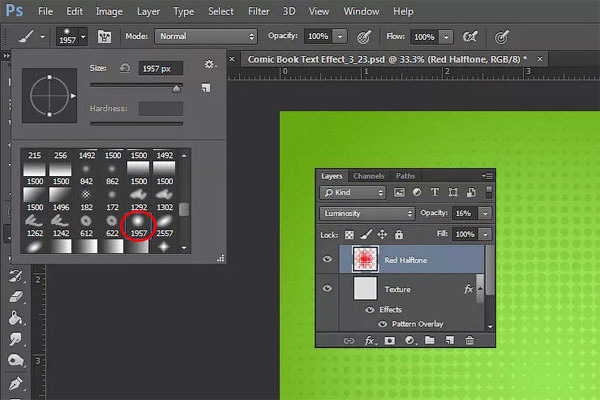
Создайте новый слой. Выберите инструмент Кисть (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.

Шаг 5

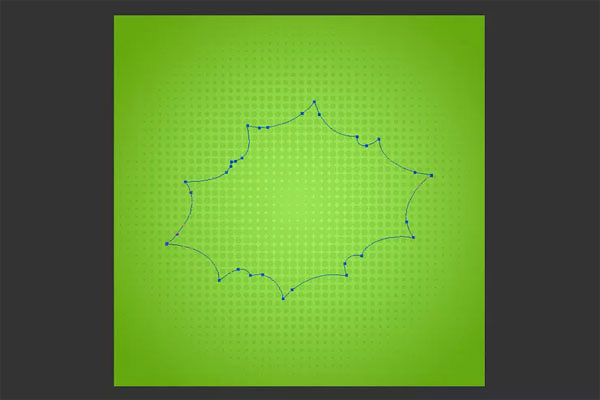
Создайте новый слой. Выберите инструмент Перо (Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.

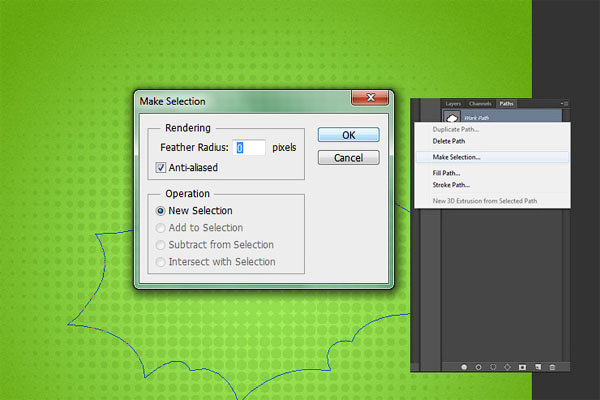
Шаг 6
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.

Шаг 7
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).

Шаг 8
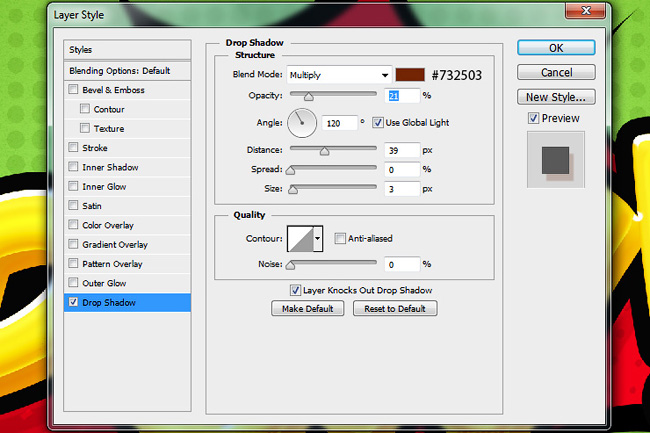
Добавьте стиль слоя Тень (Drop Shadow)

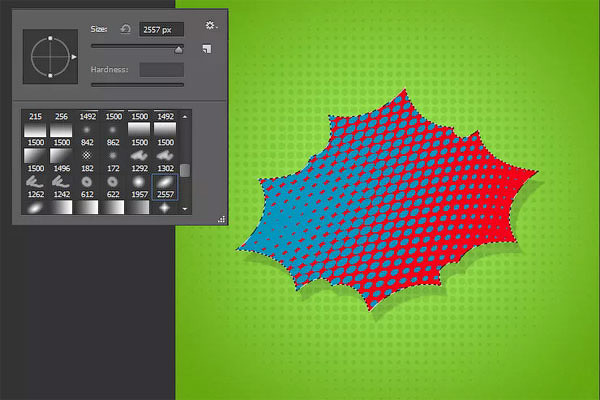
Шаг 9
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.

Шаг 10
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).

Шаг 11

Шаг 12

Выберите инструмент Горизонтальный текст (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “P”.

Шаг 13
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.

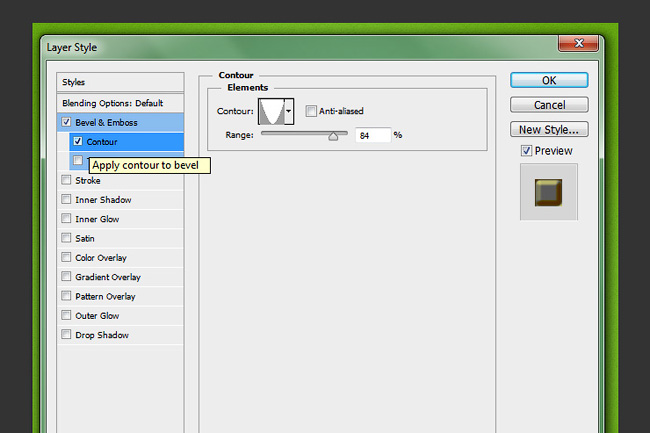
Шаг 14
Добавьте стиль слоя Контур (Contour)

Шаг 15
Добавьте стиль слоя Внутреннее свечение (Inner Glow)

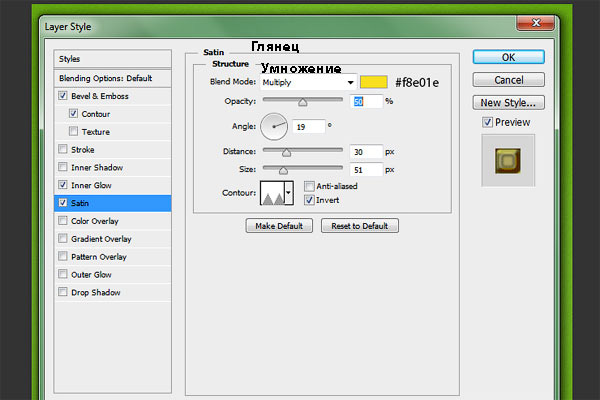
Шаг 16
Добавьте стиль слоя Глянец (Satin)

Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 18

Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение (Move tool).

Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Примечание переводчика: 1. Каждый дубликат слоя смещайте 5 раз вправо и 5 раз вниз 2. Все дубликаты слоёв должны быть ниже оригинального слоя с буквой “P” 3. Всего дубликатов будет 5.

Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.

Шаг 21
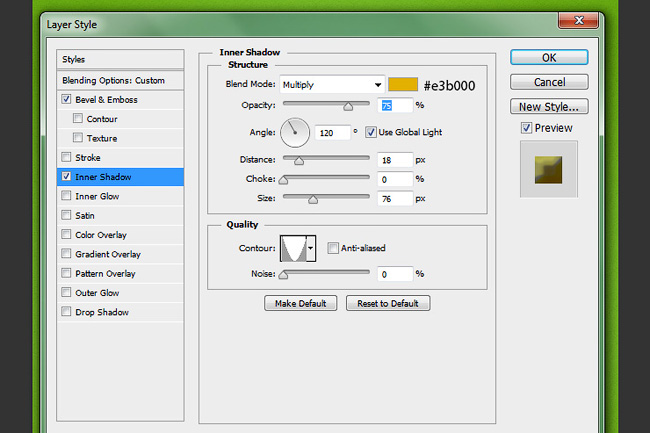
Добавьте стиль слоя Внутренняя тень (Inner Shadow)

Шаг 22
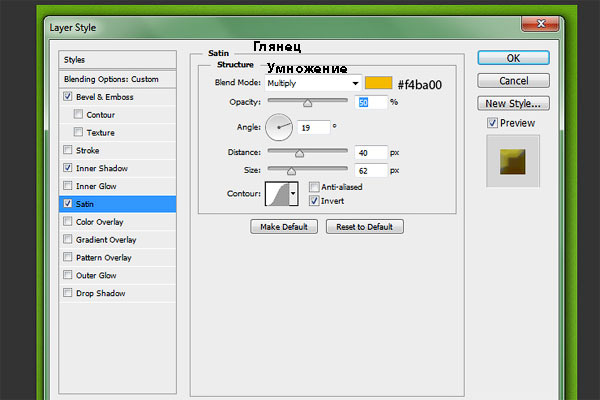
Добавьте стиль слоя Глянец (Satin)

Шаг 23
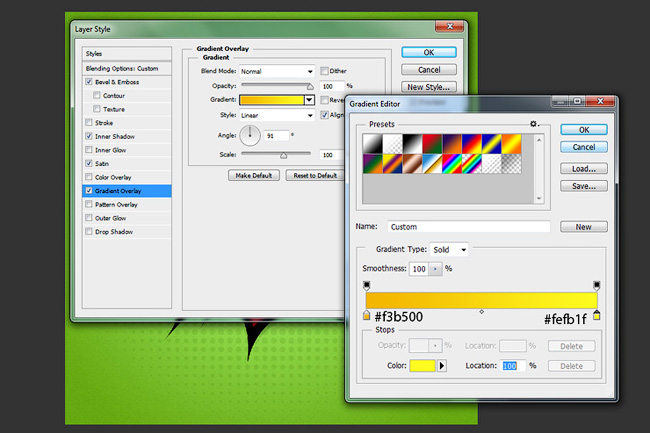
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).

Шаг 24
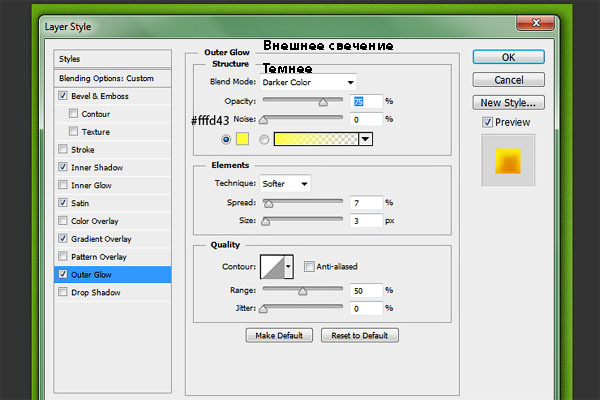
Добавьте стиль слоя Внешнее свечение (Outer Glow)

Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 26

Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.

Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.

Шаг 30
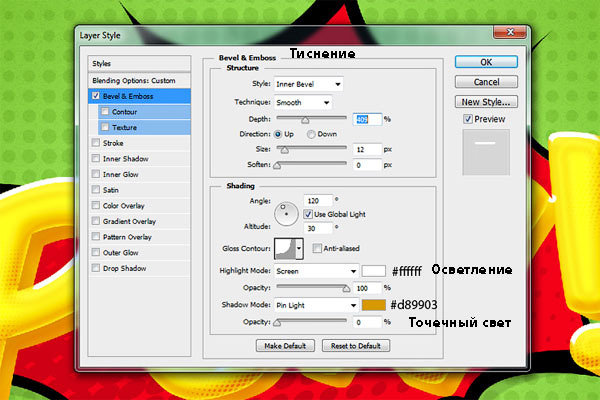
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).

Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.

Шаг 32
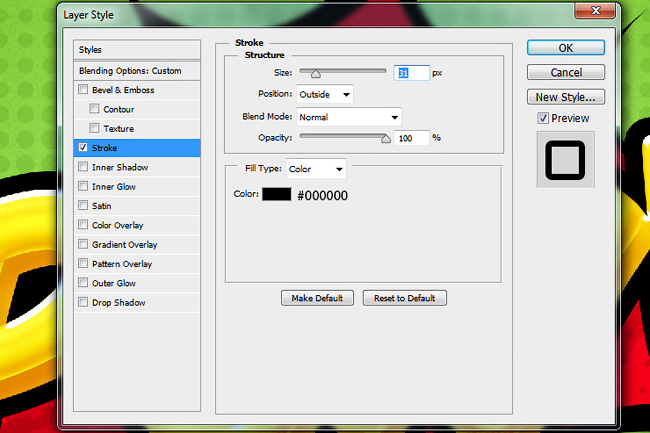
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.

Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).

И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Можно подумать, что создание мемов - сложная задача, которой нужно посвятить много времени, но это не обязательно. Для этого мы можем использовать Элементы фотошопа, полная программа для редактирования фотографий, которая позволит нам выполнить процесс без осложнений и за считанные секунды. «Младший брат» саман Photoshop CC отличается простотой использования и почти таким же количеством опций, как этот.
Управляемый режим редактирования для пошагового создания мемов
Когда мы говорим о Photoshop Elements, многие пользователи думают о версии Photoshop «без кофеина», и эта мысль не может быть более сомнительной. Это приложение имеет множество возможностей крупнейшего Photoshop, но ориентировано на аудиторию, не требующую такого уровня детализации. Среди особенностей Photoshop мы находим его Управляемый режим редактирования , необходим для быстрого создания мемов.

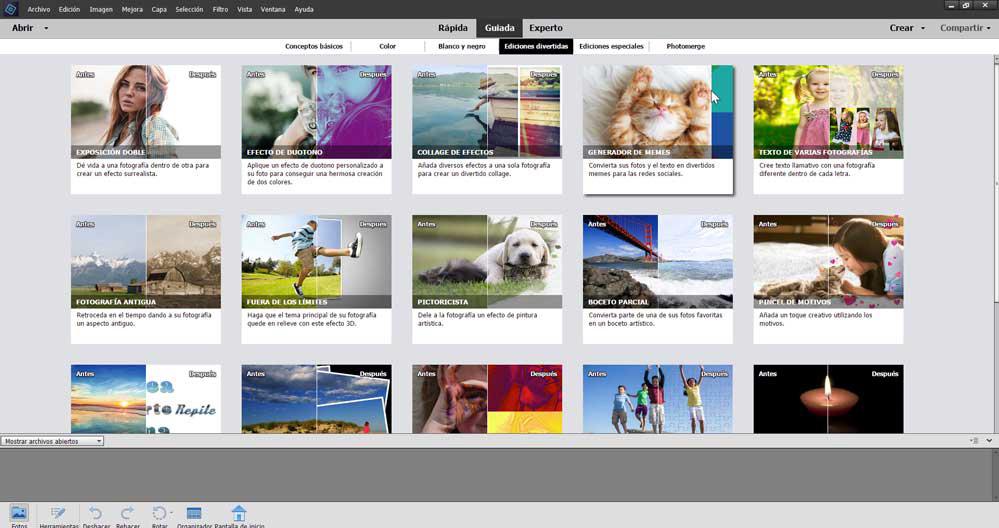
Режим управляемого редактирования предлагает нам интерфейс, аналогичный тому, который может выполнять обычный мастер в любое время для выполнения определенных эффектов определенным образом. Таким образом, на экране мы находим шесть категорий, сгруппированных вместе. Нам просто нужно открыть фотографию и щелкнуть миниатюру категории, чтобы начать. Среди них мы находим Генератор мемов.
Используйте генератор мемов Photoshop Elements
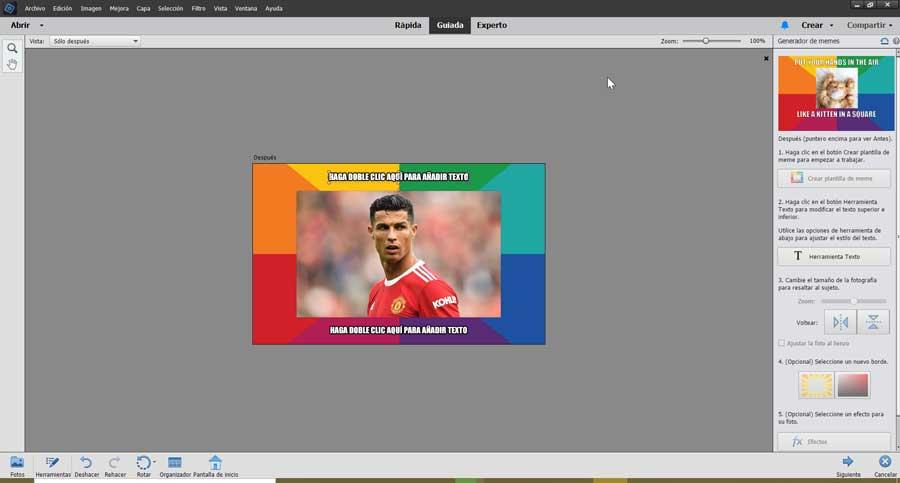
И это то, что создание наших мемов еще никогда не было таким простым, как с помощью этой функции, включающей Photoshop Elements. Для этого нам поможет режим управляемого редактирования, в котором мы находим разные категории. Среди них нас интересуют «Веселые издания», где мы найдем Функция «Meme Generator» , который будет отвечать за превращение наших фотографий в забавные мемы, которые мы можем использовать в наших социальных сетях. Необходимо будет только предварительно выбрать фотографию и щелкнуть по миниатюре функции. Позже, с правой стороны, появится столбец со всеми шагами, которые мы должны сделать, чтобы получить наш мем. Всего будет пять шагов, поэтому получение нашего творения займет считанные секунды.

Все хорошо объяснено, начиная с создания мем шаблон с которой начать работать. Позже с помощью кнопки «Инструменты» мы сможем изменить верхний и нижний текст. Далее мы должны изменить размер фотографии, чтобы выделить основной объект. И при желании мы можем выбрать новую границу и даже выбрать эффект для улучшения нашей фотографии. После завершения мы можем только сохранить его и поделиться с друзьями. Как мы видели, с помощью Photoshop Elements мы можем создавать бесчисленное количество мемов, даже не имея предварительных знаний.
В общем смысле мемом может считаться любая идея, символ, манера или образ действия, осознанно или неосознанно передаваемые от человека к человеку посредством речи, письма, видео, ритуалов.
Сегодня, говоря слово мем, мы часто подразумеваем более узкое значение слова – просто смешную картинку в интернете.
Смешные картинки – очень популярный тип контента. Если ты сидишь в интернете, ты сталкиваешься с ними каждый день по множеству раз.
Большая часть картинок стихийно создается случайными пользователями. Но поскольку хороший контент дает трафик, а трафик дает деньги, появились люди, целенаправленно занятые производством смешных картинок.
Сформировалась новая профессия – пикчер. Пикчер – это человек который рисует мемы для тематического сообщества, либо подбирает подходящие картинки из существующих.
Мне тоже довелось поработать пикчером. Приходилось производить несколько картинок в день, которые должны быть смешными. Естественно, созданию мемов и чувству юмора нигде не учат, а системной информации по вопросам создания мемов нет. Поэтому мне пришлось двигаться интуитивно.
Приобретя некоторый опыт в создании мемов, мне бы хотелось систематизировать накопленную информацию и создать небольшое руководство по производству мемов.
Ретроспектива
Для того, что бы понять, как создаются мемы, нам нужно понять их историю.
В интернете я начал сидеть где-то в середине нулевых, еще до массового распространения социальных сетей. Первый тип смешной картинки, с которым мне довелось столкнуться – это демотиваторы.
Суть демотиватора проста – картинка вставляется в черную рамочку, а внизу добавляется «демотивирующая» подпись, которая должна добавить картинке новый, неожиданный смысл. В конце своего существования демотиваторы превратились просто в картинки с подписями.
Сегодня демотиваторы мало кому кажутся смешными, а визуальная составляющая вызывает отторжение. Но для своего времени это было достаточно актуально и злободневно.
Судьба демотиватора развивалась по классическому для мема сценарию. Ступени жизни мема можно выделить следующим образом:
4. Скатывание в говно
Мем рождается, попадает в интернет и становится медиавирусом. После того, как все посмеялись с оригинала, начинают появляется вариации . В случае с демотиватором – это так называемые «мотиваторы» и двойные демотиваторы. Затем происходит скатывание – сотни подражателей пытаются создать мем такой же смешной как оригинал, но получается только говно. В этот момент мем окончательно скатился и всем надоел. Затем приходит забвение – мем просто забывают.
Следующим витком развития смешных картинок стали адвайсы.
Тон задала картинка «advice dog», милая собака советчица, которая предлагала воровать и убивать. Мем быстро перешел в стадию вариативности – появилась куча персонажей, каждый со своими особенностями. Пингвин социопат, филосораптор, жаба холостяк и другие.
Давайте попробуем разобраться с этим типом мемов поподробнее, и понять, почему они были смешными.
1. Знакомая ситуация
Первое, на что обращает внимание человек - картинка эдвайса, шаблон, который сразу дает нам понять, о каком типе ситуации пойдет речь.
2. Погружение (Или зачин)
Следующим этапом мы читаем надпись вверху, которая выступает в роли зачина. Она погружает нас в ситуацию.
Затем мы читаем нижнюю фразу. Она выступает в роли развязки, неожиданной для нас. Из за этого картинка кажется нам смешной.
Этот базовый юмористический принцип на котором строятся многие анекдоты. Изначально анекдот это короткая фольклорная история с неожиданной развязкой. Можно говорить о том, что в таком типе мема используется анекдотический принцип.
Это лишь один из приемов, используемый в юморе и мемах, однако если вы попробуете проанлизировать современные мемы, вы поймете, что многие из них строятся на этом принципе.
Паралельно с эдвайсами появляется еще один тип мемов – мемы категории trollface.
Читайте также:

