Как сделать текст как в звездных войнах в фотошопе
Обновлено: 20.05.2024

1) Сначала создадим графический объект с параметрами 1024х768 и применим к нему черную заливку.

2) Затем по центру документа напишем текст, который нам нужен. Используем белый цвет для шрифта.

3) Применим требуемые настройки стиля, как указано на рисунке ниже.

4) Создадим копию сформированного стиля с помощью комбинации клавиш Ctrl+J, а затем применим к нему новые настройки.

5) Параметр Fill для второго слоя с текстовым фрагментом выведем на 0%.

6) Создадим дополнительную надпись над текстом, с особенными настройками, как на схеме ниже.

7) Теперь можно перейти к созданию еще одного нового слоя, воспользовавшись комбинацией клавиш Ctrl+Shift+N. Также нужно будет сделать небольшие прямоугольные объекты белого цвета над и под текстом по центру экрана.

8) Снова необходимо будет применить новые настройки стиля.

9) Займемся формированием очередного слоя и применим к текстовому фрагменту команду Ctrl+Shift+Click.



12) Для наглядности можно также установить режим смешивания с помощью набора команд Soft Light, а также параметра Opacity 35%. Благодаря таким манипуляциям текст станет переливающимся и золотистым.




16) Теперь нужно выделить все части изображения. Приятный золотистый оттенок ему придаст комбинация клавиш Ctrl+Click. Далее необходимо кликнуть мышкой по кнопке Add Layer Mask и задать режиму смешивания параметр Overlay.

17) Немного поработаем с изображениями. Откроем картинку с текстурой и воспользуемся комбинацией клавиш Ctrl+Shift+U.

18) Повторим действия из шага под номером 16, чтобы придать слою с текстурой желаемый облик. Включим режим смешивания на параметр Overlay, а функции Opacity присвоим 63%.

19) Теперь можно полюбоваться результатом наших стараний.

При желании вы можете довести изображение до совершенства с помощью всевозможных бликов и теней. У нас в результате получилось следующее:
В этом уроке я покажу, как с помощью нескольких стилей слоя с космической текстурой и кистью в виде звездной вспышки создать текст в стиле «Звездных войн». Давайте начнем!
Конечный результат

1. Создание фона
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 950х550 пикселей.
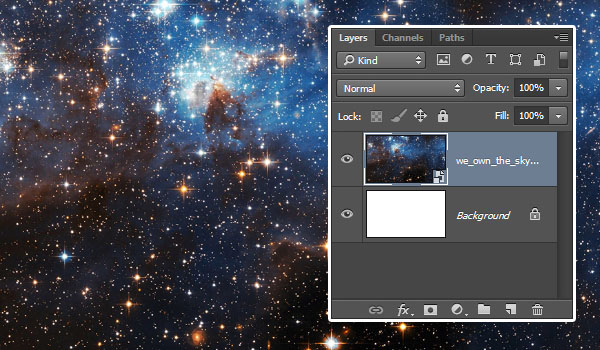
Поместите изображение звездного неба на слой выше слоя заднего фона и измените размер рисунка по мере необходимости.
Примечание: преобразуйте изображение в смарт-объект.

Шаг 2

Шаг 3
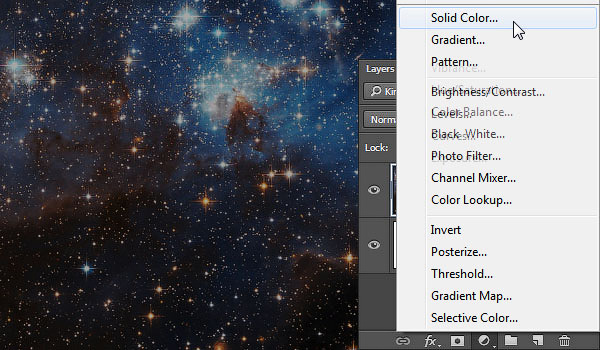
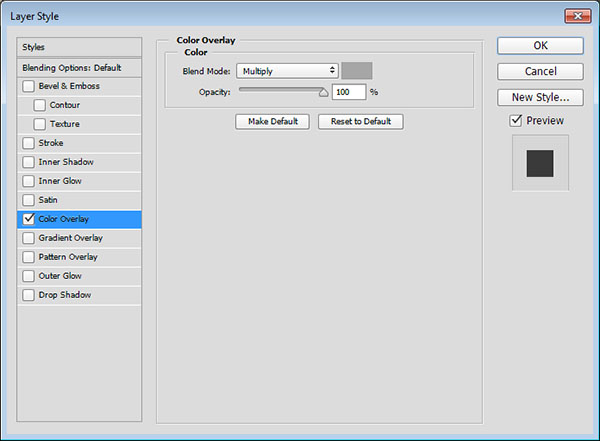
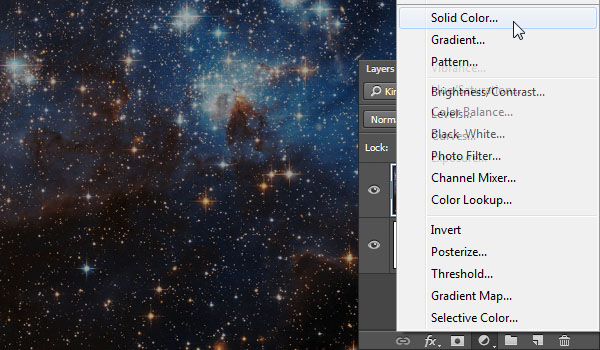
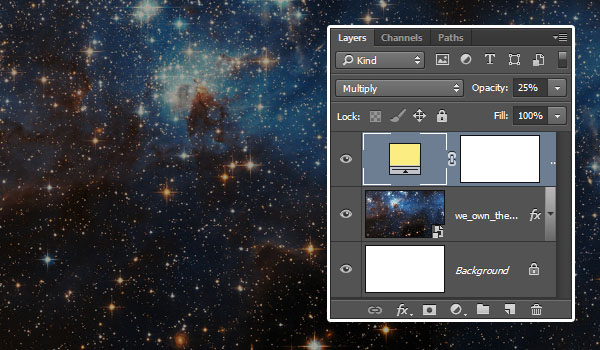
Это немного затемнит изображение. Нажмите на значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и создайте слой-заливку, выбрав Цвет (Solid Color).

Шаг 4

2. Создание текста
Шаг 1
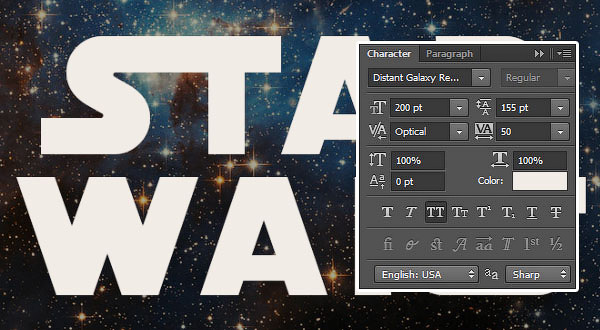
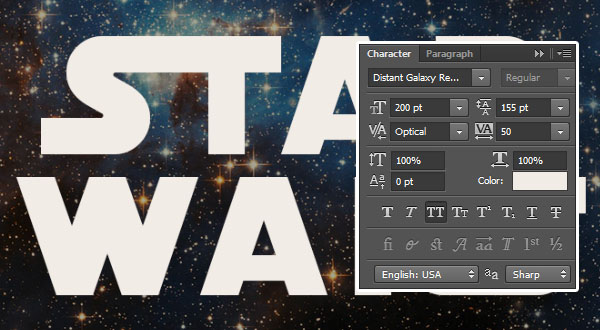
Установите шрифт «SF Distant Galaxy» и напишите STAR WARS. Сделайте Буквы S и T в начале и конце заглавными. После этого откройте панель Символ (Окно > Символ/Window > Character) и настройте шрифт следующим образом:

Шаг 2
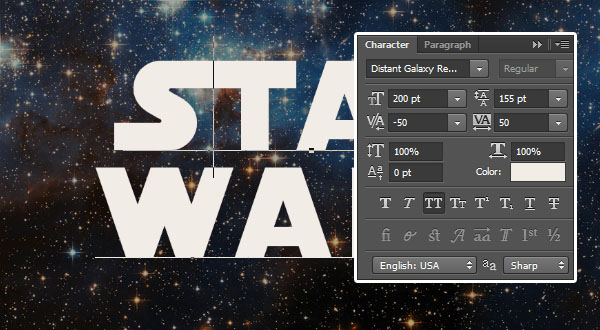
Также нужно настроить Кернинг (Kerning) между отдельными буквами. Для этого поставьте курсор между ними и измените значение по вашему усмотрению:
В моем случае использованы следующие значения:

3. Коррекция формы текста
Шаг 1
Как только закончите работу с текстом, преобразуйте его в векторную фигуру. Для этого перейдите в меню Текст > Преобразовать в кривые (Type > Convert to Shape).

Шаг 2

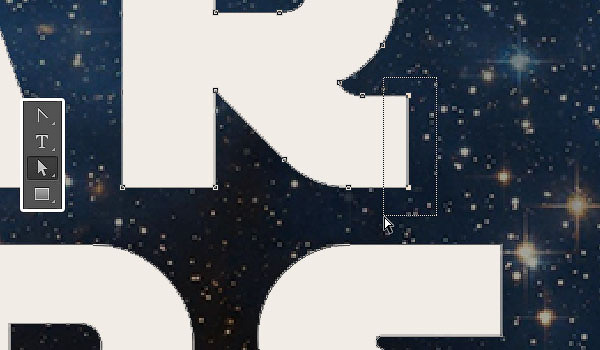
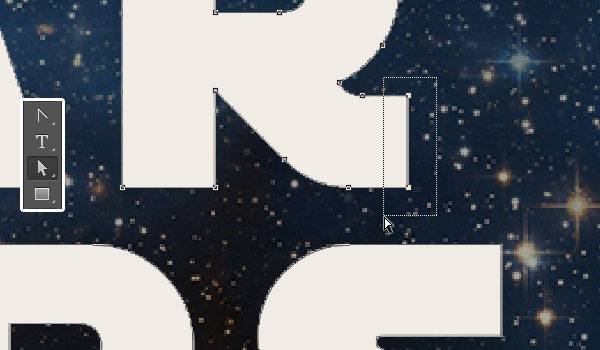
Выберите инструмент Стрелка (Direct Selection Tool) и выделите две якорные точки в конце буквы R, расположенной вверху

Шаг 3
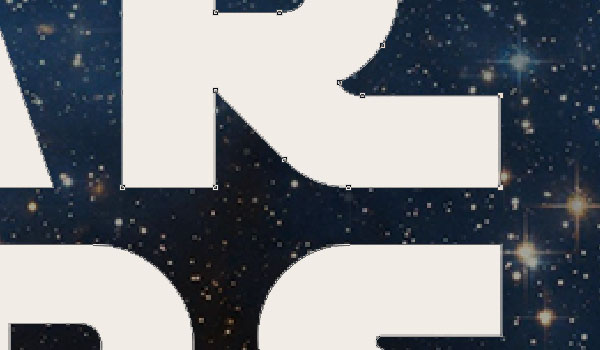
Клавишей стрелки «вправо» оттяните горизонтально часть буквы R до края буквы S, расположенной под ней.

Шаг 4
Выделите две якорные точки с левой стороны буквы S, расположенной вверху, и клавишей стрелки «влево» оттяните горизонтально часть буквы S до края буквы W, расположенной под ней.

Шаг 5
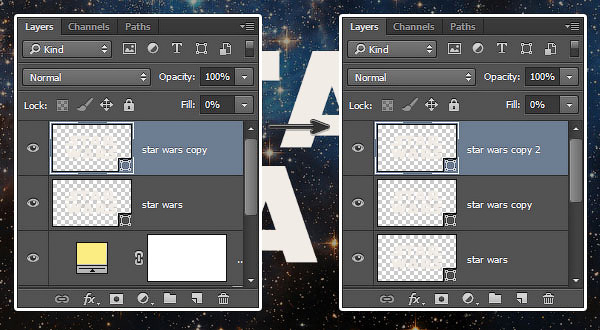
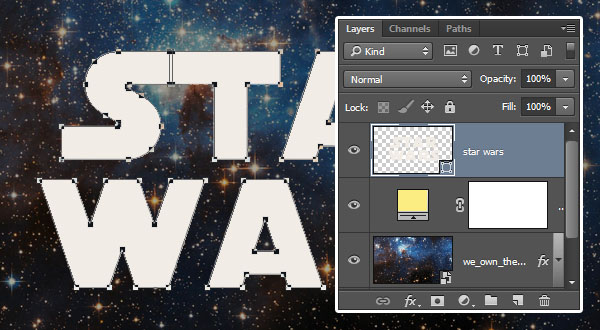
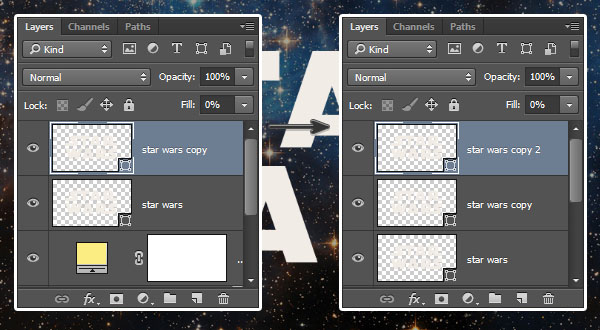
Создайте копию текстового слоя (Ctrl + J) и уменьшите заливку (Fill) до 0%. Затем создайте ещё одну копию.

4. Стилизация исходного слоя-фигуры (слоя типа Shape)
Кликните дважды на исходном слое-фигуре, чтобы применить следующие стили:
Шаг 1
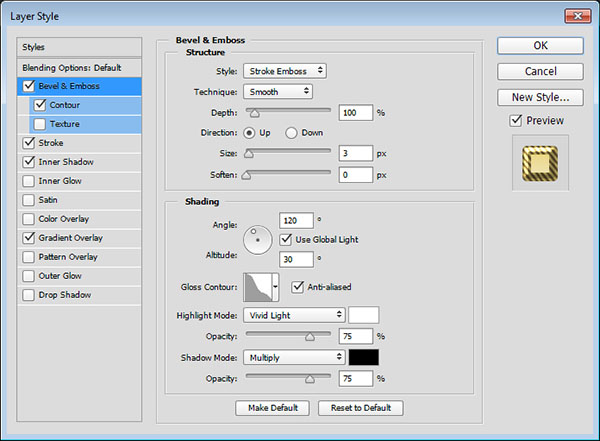
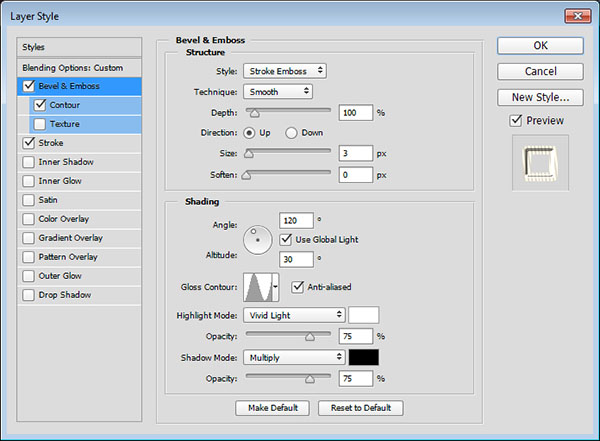
Добавляем стиль Тиснение (Bevel & Emboss) со следующими настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Размер (Size): 3
- Контур глянца (Gloss Contour): Инверсия – по Гауссу (Gaussian Inverse)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)
- Режимподсветки (Highlight Mode): Яркийсвет (Vivid Light)
- Метод (Technique): Плавное (Smooth)
- Режим тени (Shadow Mode): Умножение (Multiply)

Шаг 2
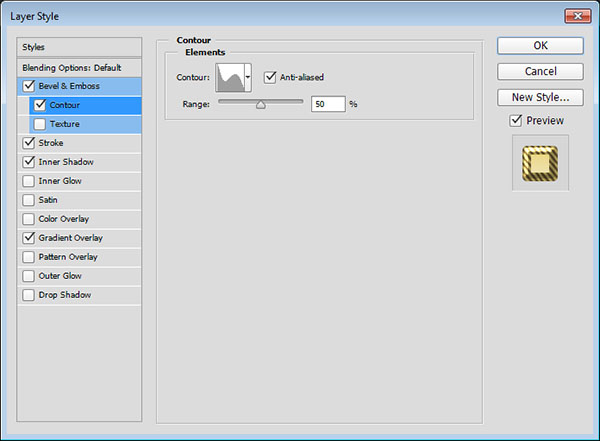
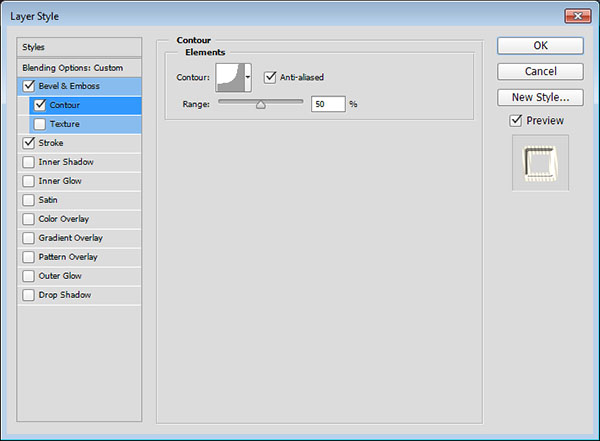
Добавляем стиль Контур (Contour) со следующими настройками:
- Контур (Contour): волнистыйуклон (Rolling Slope – Descending)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)

Шаг 3
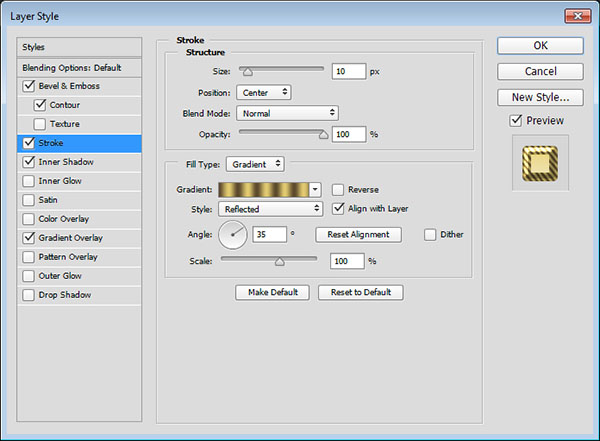
Добавляем стиль Обводка (Stroke) со следующими настройками:

Шаг 4
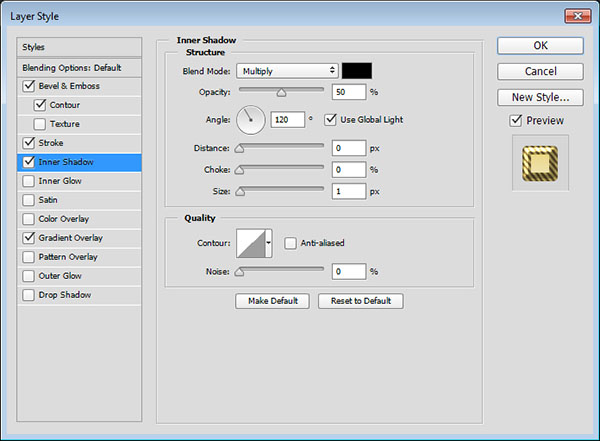
Добавляем стиль Внутренняя тень (Inner Shadow) со следующими настройками:
- Непрозрачность (Opacity): 50%
- Смещение (Distance): 0
- Размер (Size): 1
- Режим наложения (Blend Mode): Умножение (Multiply)

Шаг 5
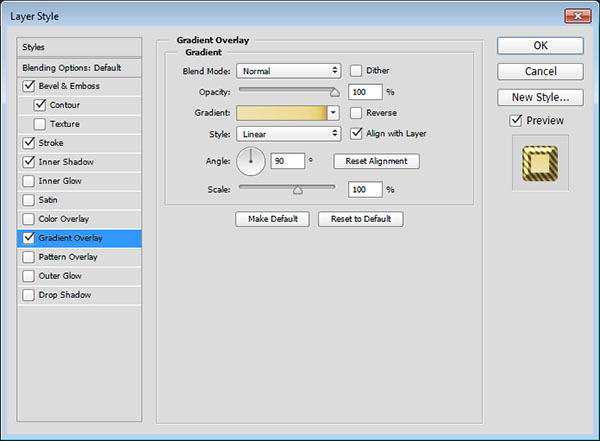
Добавляем стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- Щелкните по окошку Градиент (Gradient) для создания градиента
- Режим наложения (Blend Mode): Нормальный (Normal)
- Стиль (Style): Линейный (Linear)

Шаг 6
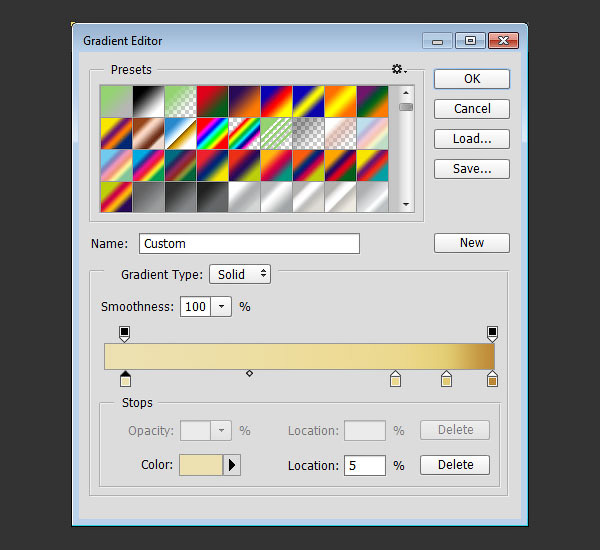
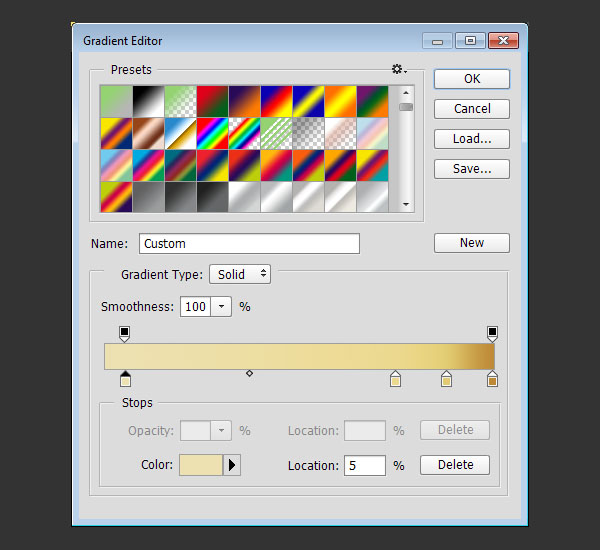
Вы можете открыть редактор градиентов и щелкнуть в нижней части шкалы градиента, чтобы добавить контрольные точки (Color Stops). Для каждой контрольной точки вы можете изменить значение цвета (Color) и позиции (Location).
Вы также можете кликнуть по верхним контрольным точкам шкалы градиента и изменить их непрозрачность (Opacity) и позицию (Location).
Значения, которые использовал я, следующие (слева направо):
Цвет – Позиция
И, наконец, уменьшите значение непрозрачности (Opacity) для левой контрольной точки до 5%.

Итак, мы добавили обводку и основную заливку первому слою с текстом.

5. Стилизация первой копии слоя-фигуры
Дважды кликните по первой копии слоя-фигуры и примените следующие стили:
Шаг 1
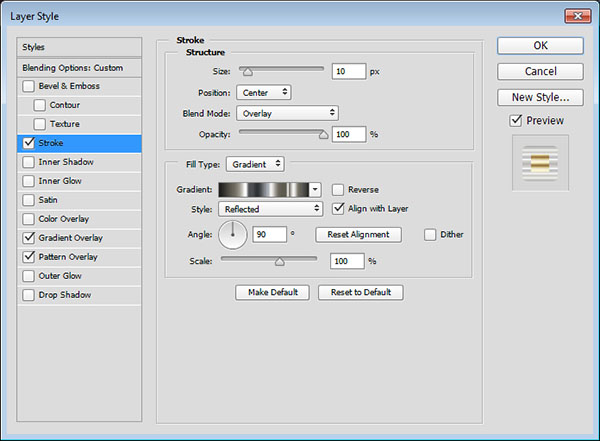
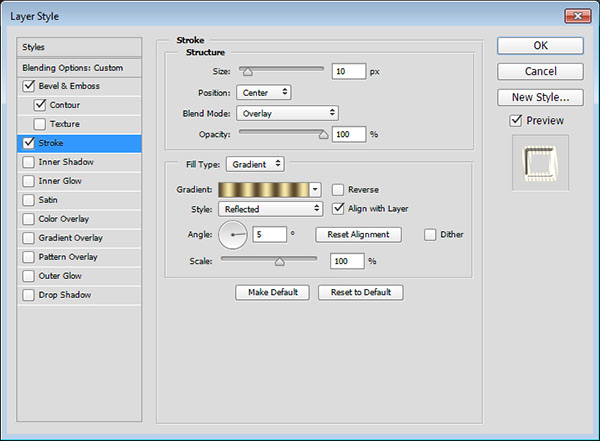
Добавляем стиль Обводка (Stroke) со следующими настройками:
- Размер (Size): 10
- Положение (Position): По центру (Center)
- Типобводки (Fill type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected),
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Угол (Angle): 90
- Тип обводки (Fill Type): Градиент (faucet 110)

Шаг 2
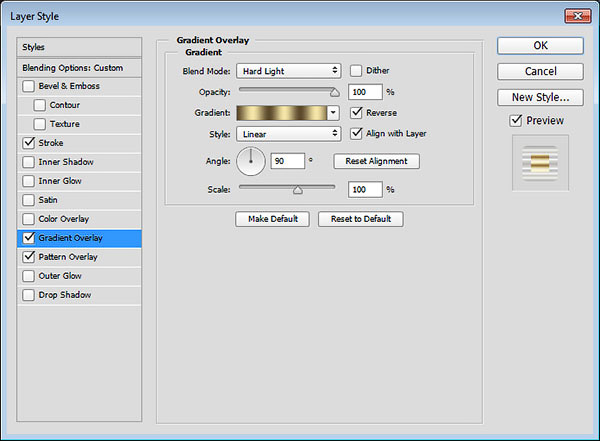
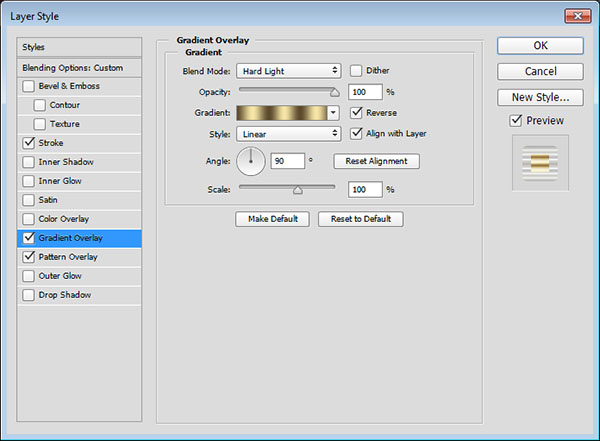
Добавляем стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Жесткий свет (Hard Light)
- Стиль (Style): Линейный (Linear)
- Градиент (Gradient): Gold Dial Tops X7 – angled
- поставьте галочку в окошке «Инверсия» (Reverse)
Не закрывая окна стилей, попробуйте изменить положение градиента на холсте в пределах текста.

Шаг 3
Добавляем стиль Наложение узора (Pattern Overlay) со следующими настройками:
- Режим (Blend Mode): Перекрытие (Overlay)
- Узор (Pattern): metal_6-512px.jpg

Таким образом, цвета обводки и заливки станут ярче.

6. Стилизация второй копии слоя-фигуры
Дважды кликните по второй копии слоя-фигуры и примените следующие стили:
Шаг 1
Добавляем стиль Тиснение (Bevel & Emboss) со следующими настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Размер (Size): 3
- Контурглянца (Gloss Contour): Кольцо (Ring)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)
- Режимподсветки (Highlight Mode): Яркийсвет (Vivid Light)
- Метод (Technique): Плавное (Smooth)
- Режим тени (Shadow Mode): Умножение (Multiply)

Шаг 2
Добавляем стиль Контур (Contour) со следующими настройками:
- Контур (Contour): глубокаявыемка (Cove - Deep)
- поставьте галочку в окошке «Сглаживание» (Anti-aliased)

Шаг 3
Добавляем стиль Обводка (Stroke) со следующими настройками:

Таким образом, мы сделали эффект более ярким и заметным.

7. Добавление внешнего свечения
Шаг 1
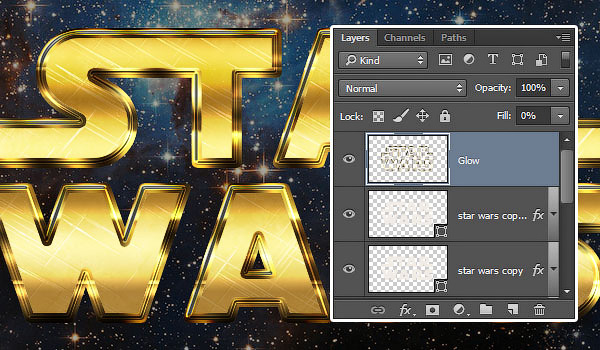
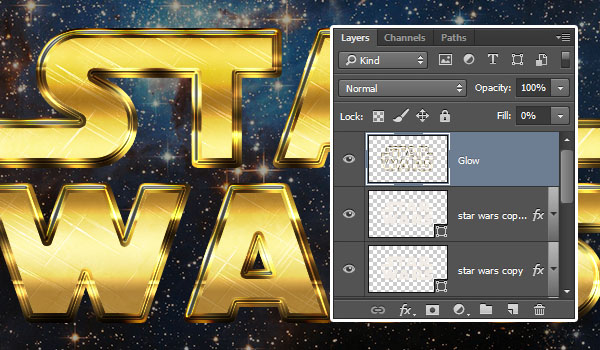
Продублируйте вторую копию слоя-фигуры (Ctrl + J), кликните по копии правой кнопкой мыши и выберите пункт Растрировать стиль слоя (Rasterize Layer Style).
Назовите полученный слой «Glow» и уменьшите его заливку (Fill) до 0%.

Шаг 2
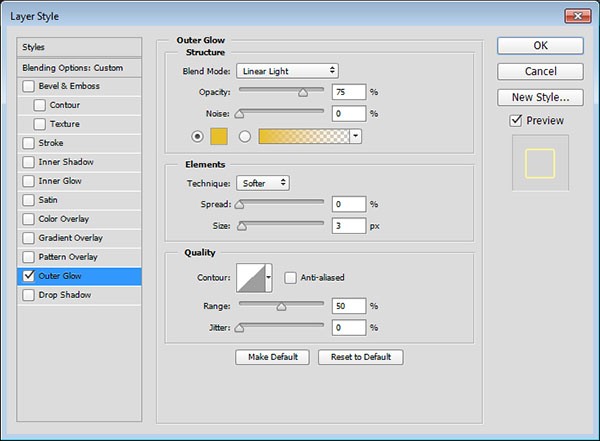
Дважды кликните по слою, чтобы применить стиль Внешнее свечение (Outer Glow) со следующими настройками:

В результате, вокруг текста появится лёгкое свечение.

8. Добавление бликов
Шаг 1

Шаг 2
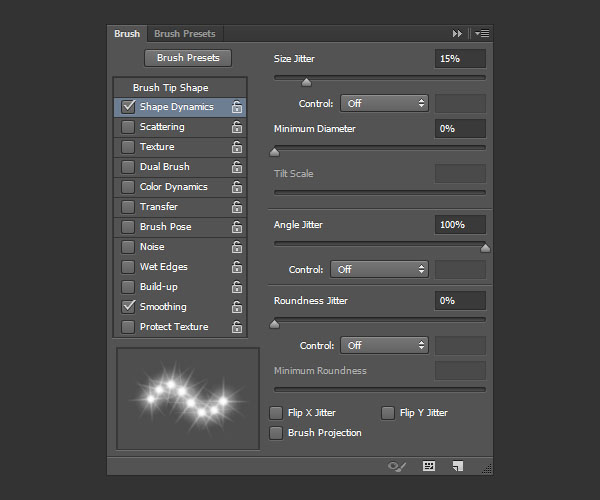
Откройте панель кистей через раздел Окно >Кисть (Window > Brush) и измените настройки Динамики формы (Shape Dynamics), как показано на скриншоте ниже:
- Колебание размера (Size Jitter): 15%
- Минимальный диаметр (Minimum Diameter): 0%
- Колебание угла (Angle Jitter): 100%
- Колебание формы (Roundness Jitter): 0%

Шаг 3
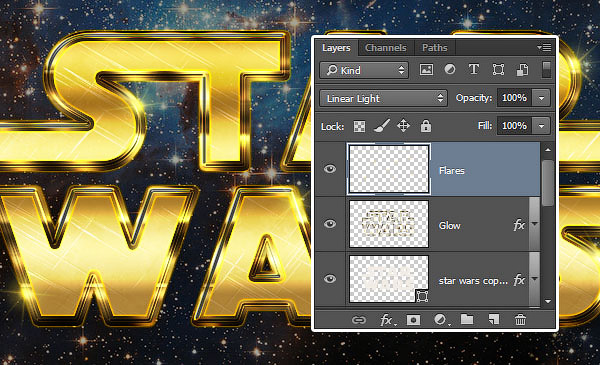
Уменьшите размер кисти (Size) по вашему усмотрению, создайте новый слой на самом верху и назовите его «Flares». Установите для него режим наложения Линейный свет (Linear Light).
Затем нарисуйте звездные блики на краях текста.

Конечный результат:

Поздравляю! Мы закончили!
В этом уроке мы воспользовались космической текстурой в качестве заднего фона, изменив ее цветовую гамму с помощью стилей слоя и корректирующих слоев.
Далее, мы напечатали текст и изменили некоторых из его настроек, такие как Трекинг (Tracking) и Кернинг (Kerning).
После этого мы преобразовали текст в фигуру и поработали с отдельными концами крайних букв. Как только мы закончили работу с буквами, мы создали пару копий слоя и применили к каждой из них различные стили, чтобы улучшить общий вид эффекта.
Наконец, мы подкорректировали кисть «Вспышки» и добавили несколько бликов и вспышек по краям текста.

1) Сначала создадим графический объект с параметрами 1024х768 и применим к нему черную заливку.

2) Затем по центру документа напишем текст, который нам нужен. Используем белый цвет для шрифта.

3) Применим требуемые настройки стиля, как указано на рисунке ниже.

4) Создадим копию сформированного стиля с помощью комбинации клавиш Ctrl+J, а затем применим к нему новые настройки.

5) Параметр Fill для второго слоя с текстовым фрагментом выведем на 0%.

6) Создадим дополнительную надпись над текстом, с особенными настройками, как на схеме ниже.

7) Теперь можно перейти к созданию еще одного нового слоя, воспользовавшись комбинацией клавиш Ctrl+Shift+N. Также нужно будет сделать небольшие прямоугольные объекты белого цвета над и под текстом по центру экрана.

8) Снова необходимо будет применить новые настройки стиля.

9) Займемся формированием очередного слоя и применим к текстовому фрагменту команду Ctrl+Shift+Click.

10) Запустим выполнение серии функций Select - Modify – Expand, а затем придадим им увеличение на 3 пикселя.


12) Для наглядности можно также установить режим смешивания с помощью набора команд Soft Light, а также параметра Opacity 35%. Благодаря таким манипуляциям текст станет переливающимся и золотистым.


14) Воспользуемся еще одним фильтром Filter - Blur - Motion Blur.

15) А затем еще одним Filter - Sharpen - Unsharp Mask.

16) Теперь нужно выделить все части изображения. Приятный золотистый оттенок ему придаст комбинация клавиш Ctrl+Click. Далее необходимо кликнуть мышкой по кнопке Add Layer Mask и задать режиму смешивания параметр Overlay.

17) Немного поработаем с изображениями. Откроем картинку с текстурой и воспользуемся комбинацией клавиш Ctrl+Shift+U.

18) Повторим действия из шага под номером 16, чтобы придать слою с текстурой желаемый облик. Включим режим смешивания на параметр Overlay, а функции Opacity присвоим 63%.

19) Теперь можно полюбоваться результатом наших стараний.

При желании вы можете довести изображение до совершенства с помощью всевозможных бликов и теней. У нас в результате получилось следующее:

Сегодня мы создадим надпись для фанатов «Звездных войн». Мы используем подходящий шрифт, подберем нужные стили слоя для оформления текста, создадим блики при помощи кистей, а также настроим фон.

Исходники
Для выполнения этого урока нам понадобятся:
- Шрифт SF Distant Galaxy
- Ночное небо we own the sky от mediumanalog
- Текстуры 8 Tileable Metal Textures от WebTreatsETC
- Кисти Stars and Flares Brush Set от MysticEmma
- Градиенты Free Pack 6000 photoshop gradients от Supertuts007 (нам понадобятся DIALS.grd и CHROMES.grd)
1. Создаем фон
Шаг 1
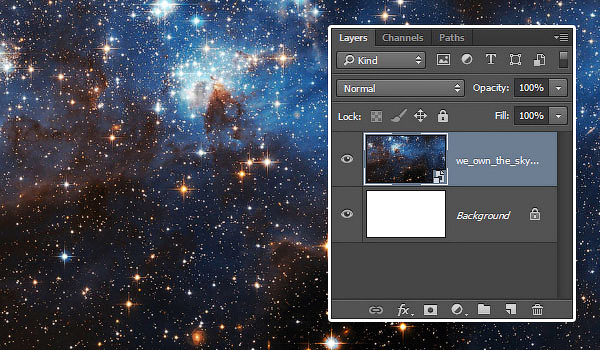
Создайте новый документ размером 950 x 550 px. Поместите в документ ночное небо «we own the sky» поверх фонового слоя, при необходимости масштабируйте до нужных размеров.

Шаг 2

Шаг 3
Это немного затемнит нашу работу. Теперь создайте новый слой-заливку, выбрав соответствующую кнопку в нижней части палитры Layers/Слои. Выберите тип слоя Solid Color/Цвет.

Шаг 4

2. Создание текста
Шаг 1
Создайте текст при помощи шрифта SF Distant Galaxy. Буквы S и T сделайте заглавными.

Шаг 2
Теперь нам нужно настроить значение Kerning/Кернинга для некоторых букв. Для этого вам нужно поместить бегунок между двумя буквами, кернинг для которых хотите изменить.
Вот какие значения будут в нашем случае:

3. Настраиваем формы букв
Шаг 1
Когда вы будете довольны тем как выглядят буквы, выберите в меню Type > Convert to Shape/Текст>Преобразовать в кривые.

Шаг 2
Возьмите инструмент Direct Selection/Прямое выделение и выделите две указанные ниже точки в букве R.

Шаг 3
При помощи правой стрелки на клавиатуре сделайте хвост этой буквы длиннее настолько, чтобы он был вровень с буквой S.

Шаг 4
Таким же образом сделайте длиннее хвостик буквы S, чтобы она стала вровень с буквой W.

Шаг 5
Дублируйте слой с текстом и укажите копии значение Fill/Заливки в 0, затем дублируйте его еще раз.

4. Стили для оригинального слоя
Кликните дважды по оригинальному слою, чтобы указать ему следующие стили слоя:
Шаг 1
Bevel and Emboss/Тиснение

Шаг 2
Contour/Контур

Шаг 3
Stroke/Обводка

Шаг 4
Inner Shadow/Внутренняя тень

Шаг 5
Gradient Overlay/Перекрытие градиента
Чтобы создать градиент, кликните по нему дважды и повторите цвета, указанные ниже.

Цвета — Расположение:

Вот что получится в итоге:

5. Стили для первой копии слоя с текстом
Кликните дважды по первой копии слоя с текстом, чтобы применить к нему следующие стили слоя:
Шаг 1
Stroke/Обводка

Шаг 2
Gradient Overlay/Перекрытие градиента
- Используйте градиент Gold Dial Tops X7 — angled

Шаг 3
Pattern Overlay/Перекрытие узора
- Используйте паттерн metal_6-512px.jpg

Вот что должно получиться:

6. Стили для второй копии слоя с текстом
Кликните по второй копии слоя с текстом, чтобы указать ему следующие стили:
Шаг 1
Bevel and Emboss/Тиснение

Шаг 2
Contour/Контур

Шаг 3
Stroke/Обводка
- Используйте градиент Golden Dial Top X11


7. Добавляем внешнее свечение
Шаг 1
Дублируйте вторую копию слоя с текстом, кликните по нему правой кнопкой мыши и выберите Rasterize Layer Style/Растрировать стиль слоя.
Переименуйте слой в Glow и укажите ему значение Fill/Заливка в 0.

Шаг 2

Вот что получится:

8. Добавляем блики
Шаг 1

Шаг 2
Откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть) и настройте параметры Shape Dynamics/Динамики формы как показано ниже:

Шаг 3
Выберите подходящий размер кисти, создайте новый слой поверх остальных, назовите его Flares и смените его Blend Mode/Режим наложения на Linear Light/Линейный свет.
Читайте также:

