Как сделать визитку в paint
Обновлено: 05.07.2024
Развивающая: 1. Расширить представления о компьютерных технологиях; 2. Развить творческие способности учащихся.
Воспитывающая: 1. Развить навыки самостоятельной работы на компьютере в программе Paint.
ТСО: компьютер, принтер.
Программное обеспечение: Операционная система МАС, IChat, Виртуальная машина ( Parallels Desctop )- Microsoft Windows, Firefox ( свободно распространяемый браузер ), Photo Booth (д ля изготовления снимков с помощью встроенной или внешней веб-камеры компьютера ), принтер, программа Microsoft Power Point, программа Paint.
Формат проведения урока : ON-LINE- режим.
Форма организации деятельности-индивидуальная.
Структура урока:
Организационный момент. (1 мин)
Повторение. (6 мин)
Постановка темы и целей урока. (1 мин)
Ознакомление с новым материалом. (12 мин)
Физкультминутка. (2 мин)
Применение изученного материала на компьютере. (15 мин)
Подведение итогов. (2 мин)
Домашнее задание. (1мин)
Руслан, мы продолжаем изучать тему графический редактор Paint . На прошлых уроках ты познакомился с понятием графического релактора и интерфейсом Paint , а также научился создавать графические изображения, надписи с помощью инструмента Надпись и сохранять их в памяти компьютера.
Руслан, сейчас мы повторим основные инструменты Графического редактора Paint, с помощью тренировочного задания «Сортировка картинок».
Я приглашаю тебя к себе на экран. (запускаю тренировочное задание, объясняю ход выполнения работы).
Молодец! Итак, мы повторили основные инструменты Графического редактора Paint, они пригодятся нам сегодня на уроке при выполнении практической работы.
Общий (мой) экран;
Цель нашего сегодняшнего урока познакомиться с видами и назначением визитных карточек, а также научиться создавать визитные карточки с использованием программы Paint.
Запусксаю презентацию (приложение №1)
Тема: «Создание визитных карточек в графическом редакторе Paint» (слайд1)
Открой тетрадь, запиши число и тему урока.
Общий (мой) экран
Руслан, сформулируй, пожалуйста: что для тебя визитная карточка? (Визитная карточка-носитель контактной информации о человеке и организации изготавливается из бумаги, картона или пластика небольшого формата (9 *5 см ). (слайд2)
Историческая справка: Первые визитки появились во Франции во времена Людовика XIV. Она стала вещью значимой и представляла своего хозяина во всем величии. В России визитки появились при Екатерине II.
После революции визитные карточки искоренили, объявив пережитком. Вновь визитка появилась в России в 1980 е годы, но она уже развивается по собственным правилам. По новым правилам писать фамилию владельца карточки стали впереди имени. Что не соответствовало зарубежным аналогам. Еще одним не мало важным правилом «русской визитки» стало: одинаковый размер, полный отказ от какой-либо изысканности и пышности.
Общий (мой) экран
Рассказываю и показываю презентацию .
Существует несколько видов визитных карточек. Я немного расскажу тебе для каких ситуаций и какие визитки необходимо использовать. (слайд3)
Стандартная карточка (слайд 4)
На таких Визитках указываются фамилия, имя, отчество, название фирмы, полное название должности, адрес, служебный телефон и телефон фирмы (чем больше телефонов указано на Визитке, тем солиднее в глазах партнера выглядит Ваша фирма).
Карточка фирмы (слайд 5) Ее используют для рекламных целей фирмы.
Примеры визиток приведены на слайде (слайд 6)
Вопрос к тебе: что общего у всех этих визитных карточек? (название фирмы, ФИО, должность, телефон, факс). Давай рассмотрим примеры визитных карточек учеников ( (слайд 7). Что у них общего? (номер школы, класс, фамилия и имя).
Общий (мой) экран, Microsoft Power Point

Представь, что ты – представитель нашей школы и визитки должны выглядеть так: Образец визиток на экране (слайд 8). Существуют определённые размеры визитных карточек: для мужчин 90х50мм, для женщин 80х40мм.
Скажи, пожалуйста, из каких элементов она состоит?
Итак, мы с тобой рассмотрели примеры визиток и я предлагаю преступить к созданию твоей визитки. Для этого обговорим алгоритм выполнения работы: (слайд 9)
Установить размер листа для визитной карточки. Рисунок-атрибуты
Ввести надписи, используя инструмент "текст". А
Вставить своё фото. Правка-вставить из файла
Сохранить работу и распечатать ее.
Сейчас я завершаю общий экран и выхожу к тебе на связь.
Руслан, я отправлю тебе файл с практической работой (он называется «Создание визитки») (приложение №2), тебе необходимо сохранить его в папке ИНФОРМАТИКА и распечатать на принтере.
Делаю запрос на доступ к экрану ученика, наблюдаю за его работой.
Принимает файл “Создание визитки” и распечатывает на принтере.
Отправка и преём файла;
Печать на принтере
Общий экран (ученика)
Для создания визитки нам необходима твоя фотография, чтобы её получить воспользуемся программой Photo Booth, запусти её, пожалуйста, и сделай своё фото.
Хорошо, а теперь отправь мне соё фото.
Отключаюсь от общего эрана
Запускает программу Photo Booth и делает свой снимок
программа Photo Booth
отправка файла (ученик-учитель)
Посмотри, пожалуйста, на практическую работу и прочитай её название.
Она состоит из десяти пунктов, каждый из которых нужно выполнить последовательно друг за другом.
Читает “Создание визитки в графическом редакторе Paint”.
Общий (мой) экран;
Виртуальная машина ( Parallels Desctop );
Читай первый пункт.
Paint находится в виртуальной машине, поэтому приглашаю тебя на мой экран и работаем в программе Параллелас.
Читает: откройте Paint и создайте новый файл…
Работа в программе Paint
Молодец! У тебя очень хорошо получилось!
Выполняет прктическую работу
Теперь, для того чтоб можно было распечатать и вырезать полученную визитку, мы скопируем её в Word (сохраним файл под именем “Визитка”), я отпралю тебе файл и ты его распечатаешь.
Сейчас,Руслан, я завершу общий экран и выйду к тебе на связь.
Отправляю файл “Визитка”
Принимает файл, распечатывает файл.
Отправка и преём файла;
Печать на принтере
Теперь ты сможешь вырезать визитки и воспользоваться ими.
Руслан, скажи мне пожалуйста, есть ли у тебя вопросы по данной работе?
Итак, сегодня на уроке ты познакомился с видами и назначением визитных карточек, а также научился создавать визитную карточку с использованием программы Paint.
Ответь, пожалуйста, на вопрос: Своей работой на уроке я… (Слайд 10, 11, 12 –Рефлексия)
Общий (мой) экран
Запиши домашнее задание (РТ с.86 №55, 56)
Выбранный для просмотра документ приложение 1.ppt

для работы онлайн
в проекте «Инфоурок»
Описание презентации по отдельным слайдам:
Тема: Создание визитных карточек в графическом редакторе Paint.
Визитная карточка - носитель контактной информации о человеке и организации изготавливается из бумаги, картона или пластика небольшого формата (9*5 см).
Виды визитных карточек: Стандартная Карточка фирмы
Стандартная визитная карточка Указываются фамилия, имя, отчество, название фирмы, полное название должности, адрес, служебный телефон и телефон фирмы.
Карточка фирмы Используют для рекламных целей.
Примеры визитных карточек
Образец визитной карточки учителя и ученицы школы №12
Алгоритм создания визитной карточки: Установить размер листа для визитной карточки. Рисунок Атрибуты; Ввести надписи, используя инструмент «текст» А; Вставить своё фото Правка вставить из файла; Сохранить работу и распечатать её.
* Рефлексия настроения и эмоционального состояния
Рефлексия содержания учебного материала
Рефлексия деятельности Что я делал? С какой целью? Какой результат я получил?
Выбранный для просмотра документ приложение 2.doc
Приложение 2.
Создание визитки в графическом редакторе Paint .
Откройте графический редактор Paint и создайте новый файл (Файл - Создать)

Задайте размер файла 5 х 9 см. Для этого задайте атрибуты файла (Рисунок-Атрибуты) как на рисунке 1.
3. Используя панель инструментов, вставьте прямоугольники или другие фигуры
Рисунок 1. Атрибуты файла
Чтобы нарисовать прямоугольник или квадрат:
Чтобы нарисовать скругленный прямоугольник, выберите в наборе инструментов.
Выберите цвет границы прямоугольника на палитре.
Чтобы нарисовать прямоугольник, перетащите указатель мышки по диагонали в нужном направлении.
Залейте область за пределами прямоугольника используя инструмент -заливка.
4. Сохраните файл на рабочем столе под именем «Визитка».
5. Вставьте фотографию в рамку слева, а оставшуюся половину карточки оставьте для текста.
- Для этого создайте ещё один файл (файл-создать), правка –вставить из файла и выберите своё фото. (фото должно появиться на экране)
- Выбирете инструмент выделение, и выделите только своё изображение; правой кнопокой мыши по выделенному вырезать. Откройте файл «Визитка» (файл-открыть), для удобства воспользуйтесь лупой (2 x ), правой кнопокой мыши вставить.
- Фото выделено пунктиром, наведи указатель мыши на уголок изображения и уменьши его-претащи указатель по диагонали в нужном направлении.
- Восстановите изображение масштаб - 1х, рассмотрите результат.
6. Вставьте текст.
Чтобы ввести и отформатировать текст
Выберите в наборе инструментов.
Создайте надпись: перетащите указатель по диагонали, а затем выберите шрифт, начертание и размер. (Вид-Панель атрибут текста)
Установите указатель внутрь надписи и нажмите кнопку мыши, а затем введите текст.
Размеры и положение надписи могут быть изменены пользователем.
Чтобы изменить цвет текста, выберите нужный цвет на палитре.
7. Сохраните изменения (файл-сохранить)
8. Образец визитки.

9. Закройте программу.
10. Переместите визитку в word ( Пуск-Все программы- Microsoft Office- Microsoft Office Word 2003 ), правой кнопкой по файлу “Визитка” – копировать, щелчок правой кнопкой в поле документа Word- вставить. Сохраните файл под именем “Визитка”.
11 . Распчатайте файл “Визитка”
Если Вы считаете, что материал нарушает авторские права либо по каким-то другим причинам должен быть удален с сайта, Вы можете оставить жалобу на материал.- подготовка к ЕГЭ/ОГЭ и ВПР
- по всем предметам 1-11 классов
для работы онлайн
в проекте «Инфоурок»
Курс повышения квалификации
Дистанционное обучение как современный формат преподавания

Курс профессиональной переподготовки
Методическая работа в онлайн-образовании
Курс профессиональной переподготовки
Математика и информатика: теория и методика преподавания в образовательной организации
Ищем педагогов в команду «Инфоурок»
- ЗП до 91 000 руб.
- Гибкий график
- Удаленная работа
указав свой предмет (категорию), класс, учебник и тему:
Урок по информатике в 5 классе по теме «Создание визитных карточек в графическом редакторе Paint» (Данный урок разработан для учащихся 5 классов Центра дистанционного образования для детей с ограниченными возможностями здоровья.)
Учитель: Рукина Е.А., учитель информатики МБОУ СОШ №12 г. Новый Уренгой.
Ученик: доступны все виды учебной деятельности
Урок № 50
Тип урока: обобщающий.
Вид урока: комбинированный.
Программное обеспечение: Операционная система МАС, IChat, Виртуальная машина (Parallels Desctop)- Microsoft Windows, Firefox (свободно распространяемый браузер), Photo Booth (для изготовления снимков с помощью встроенной или внешней веб-камеры компьютера), принтер, программа Microsoft Power Point, программа Paint.
Формат проведения урока: ON-LINE-режим. Форма организации деятельности-индивидуальная.
Структура урока:
- Организационный момент. (1 мин)
- Повторение. (6 мин)
- Постановка темы и целей урока. (1 мин)
- Ознакомление с новым материалом. (12 мин)
- Физкультминутка. (2 мин)
- Применение изученного материала на компьютере. (15 мин)
- Подведение итогов. (2 мин)
- Домашнее задание. (1мин)
Ход урока
- Я приглашаю тебя к себе на экран. (запускаю тренировочное задание, объясняю ход выполнения работы). Молодец! Итак, мы повторили основные инструменты Графического редактора Paint, они пригодятся нам сегодня на уроке при выполнении практической работы.
- Представь, что ты – представитель нашей школы и визитки должны выглядеть так: Образец визиток на экране (слайд 8).Скажи, пожалуйста, из каких элементов она состоит?Итак, мы с тобой рассмотрели примеры визиток и я предлагаю преступить к созданию твоей визитки.
- Для этого обговорим алгоритм выполнения работы: (слайд 9)Сейчас я завершаю общий экран и выхожу к тебе на связь.ФизкультминуткаРуслан, я отправлю тебе файл с практической работой (он называется «Создание визитки») (приложение №2), тебе необходимо сохранить его в папке ИНФОРМАТИКА и распечатать на принтере.Отправляю файл.
- Делаю запрос на доступ к экрану ученика, наблюдаю за его работой.Для создания визитки нам необходима твоя фотография, чтобы её получить воспользуемся программой Photo Booth, запусти её, пожалуйста, и сделай своё фото.Хорошо, а теперь отправь мне соё фото.Отключаюсь от общего эрана
- Посмотри, пожалуйста, на практическую работу и прочитай её название.Она состоит из десяти пунктов, каждый из которых нужно выполнить последовательно друг за другом.Читай первый пункт.Paint находится в виртуальной машине, поэтому приглашаю тебя на мой экран и работаем в программе Параллелас.
- Работа в программе PaintМолодец! У тебя очень хорошо получилось!Теперь, для того чтоб можно было распечатать и вырезать полученную визитку, мы скопируем её в Word (сохраним файл под именем “Визитка”), я отпралю тебе файл и ты его распечатаешь.
Несмотря на скептическое отношение профессионалов к стандартной программе в среде Windows , технически возможно создать визитку в Paint.
Мы рекомендуем использовать более профессиональные графические редакторы для создания макетов и дальнейшей работы с ними. Рекомендуемая нами программа Photoshop CS3 - урок читайте здесь.
Оговорки: в данной программе отсутствует возможность управлять цветом на профессиональном уровне, поэтому заранее оставьте надежду на точную цветопередачу.
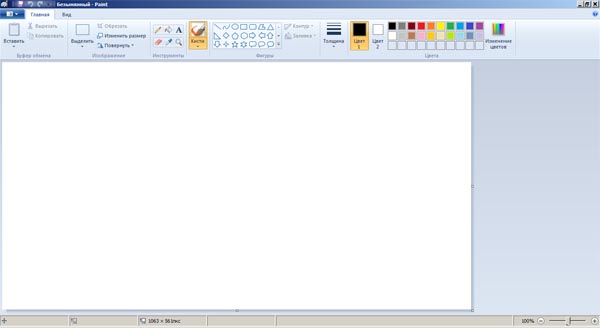
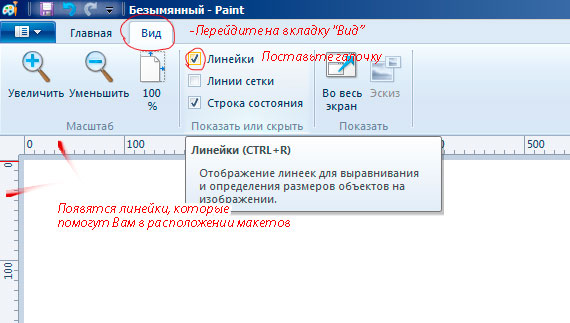
1. Шаг: Откройте программу.

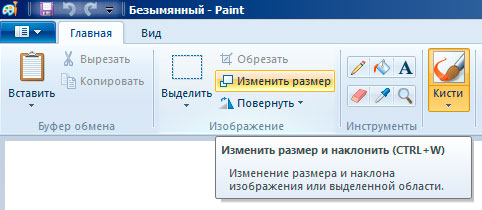
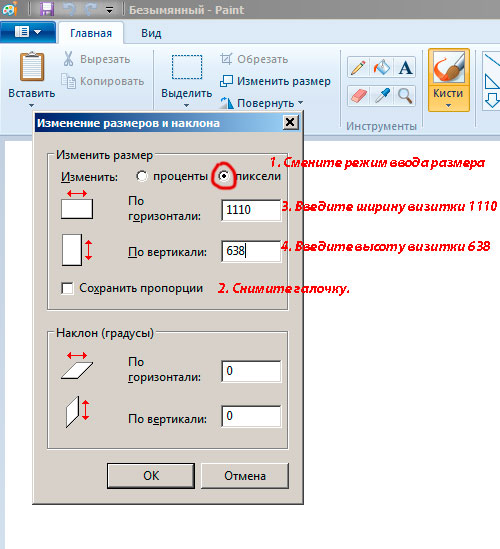
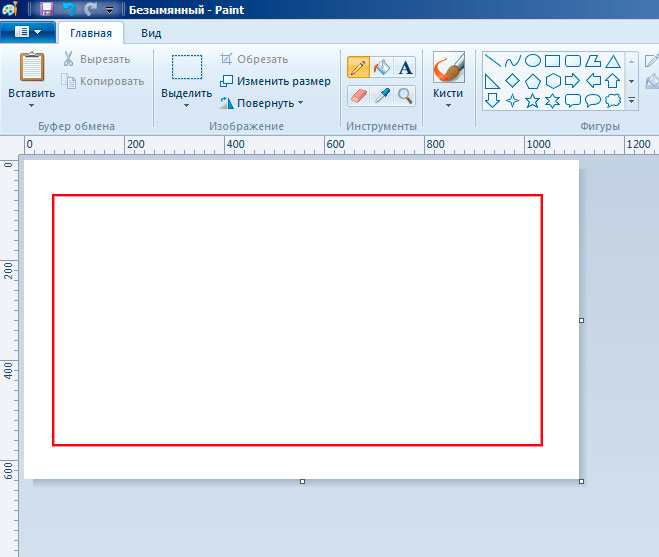
2. Шаг: Измените размер

Введите размеры как на картинке, предварительно сменив режим размера на "Пиксели" и снимите галочку сохранять пропорции:

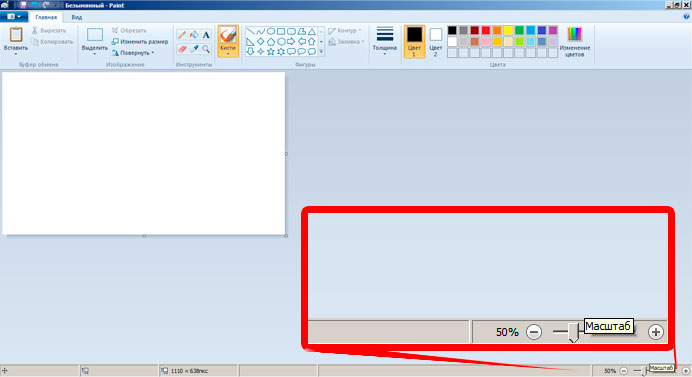
Поменяйте масштаб для просмотра в удобном для Вас виде.


Все тексты и логотипы располагайте на расстоянии 100 точек от края (согласно требованиям к макету).

3. Шаг: Введите Вашу информацию в макет.
Вставляйте тексты, сразу устанавливайте нужный размер и цвет. Вставляйте другие картинки и фото.
Совет: Пользуйтесь функцией отменить, если допустили ошибку.
4. Шаг: Сохраняйте промежуточные результаты.
Так как нет поддержки слоев в программе мы рекомендуем сохранять промежуточный результаты и хранить их для дальнейшей работы.
Вводите информацию, сначала общую для компании, сохраните промежуточный результат (пригодится для нескольких макетов для коллег).
Сохраняйте в формате png.
Заключение: Мы не рекомендуем использовать программу Paint для подготовки макетов. Мы рекомендуем профессиональные графические редакторы (ссылка на Википедию), но даже если у Вас их нет - гораздо более приемлемый результат Вы сможете получить в Word .
Не забудьте заказать доставку при формировании заказа у Вашего менеджера. Цены на доставку.
Несмотря на скептическое отношение профессионалов к стандартной программе в среде Windows , технически возможно создать визитку в Paint.
Мы рекомендуем использовать более профессиональные графические редакторы для создания макетов и дальнейшей работы с ними. Рекомендуемая нами программа Photoshop CS3 - урок читайте здесь.
Оговорки: в данной программе отсутствует возможность управлять цветом на профессиональном уровне, поэтому заранее оставьте надежду на точную цветопередачу.
1. Шаг: Откройте программу.

2. Шаг: Измените размер

Введите размеры как на картинке, предварительно сменив режим размера на "Пиксели" и снимите галочку сохранять пропорции:

Поменяйте масштаб для просмотра в удобном для Вас виде.


Все тексты и логотипы располагайте на расстоянии 100 точек от края (согласно требованиям к макету).

3. Шаг: Введите Вашу информацию в макет.
Вставляйте тексты, сразу устанавливайте нужный размер и цвет. Вставляйте другие картинки и фото.
Совет: Пользуйтесь функцией отменить, если допустили ошибку.
4. Шаг: Сохраняйте промежуточные результаты.
Так как нет поддержки слоев в программе мы рекомендуем сохранять промежуточный результаты и хранить их для дальнейшей работы.
Вводите информацию, сначала общую для компании, сохраните промежуточный результат (пригодится для нескольких макетов для коллег).
Сохраняйте в формате png.
Заключение: Мы не рекомендуем использовать программу Paint для подготовки макетов. Мы рекомендуем профессиональные графические редакторы (ссылка на Википедию), но даже если у Вас их нет - гораздо более приемлемый результат Вы сможете получить в Word .
Не забудьте заказать доставку при формировании заказа у Вашего менеджера. Цены на доставку.
адайте размер файла 5 х 9 см. Для этого задайте атрибуты файла ( Рисунок-Атрибуты ) как на рисунке 1.
3.Используя панель инструментов, вставьте прямоугольники или другие фигуры
Чтобы нарисовать прямоугольник или квадрат:
Чтобы нарисовать прямоугольник, выберите в наборе инструментов. Чтобы нарисовать скругленный прямоугольник, выберите в наборе инструментов.
Выберите цвет границы прямоугольника на палитре.
Чтобы заполнить фигуру, выберите цвет, используя правую кнопку мыши, а затем выберите тип заполнения под набором инструментов.
Чтобы нарисовать прямоугольник, перетащите указатель по диагонали в нужном направлении.
. 4. 4.Вставьте текст.
Чтобы ввести и отформатировать текст

Выберите в наборе инструментов.
Создайте надпись: перетащите указатель по диагонали, а затем выберите шрифт, начертание и размер. (Вид-Панель атрибут текста)
Установите указатель внутрь надписи и нажмите кнопку мыши, а затем введите текст.
Размеры и положение надписи могут быть изменены пользователем.
Чтобы изменить цвет текста, выберите нужный цвет на палитре.

Чтобы разместить текст на цветном фоне, выберите в наборе инструментов. Чтобы выбрать другой фоновый цвет, укажите на нужный цвет на палитре и нажмите правую кнопку мыши.
5.Сохраните рисунок. (Файл - Сохранить). Введите имя
Чтобы вставить рисунок из файла в текущий рисунок

Выделите область, в которую следует вставить рисунок, используя кнопку в наборе инструментов.
Выберите Вставить из файла в меню Правка .
Укажите имя графического файла, содержимое которого следует вставить. (Зайдите в папку C:\школа
Перетащите выделенный фрагмент на нужное место.
Чтобы снять выделение, установите указатель вне выделенной области и нажмите кнопку мыши.
Читайте также:

