Как сделать живое фото в фотошопе
Обновлено: 04.07.2024
Раз вы читаете эти строки, значит Вы столкнулись на просторах интернета с таким понятием как «живые» фото. Что же представляют из себя живые фотографии (синемаграфы)? Синемаграфия — направление в фотографии, нечто среднее между фотографией и видео. Цель этой техники — обратить внимание на некоторые аспекты образа с помощью локальной анимации.
В этом уроке Фотошопа мы ответим на вопрос "Как сделать живую фотографию самостоятельно".
Далее, для того чтобы сделать живую фотографию самостоятельно нужен подходящий видеоролик.
Шаг 1. Открываем видеоролик в Фотошопе.
Примечание. При необходимости устанавливаем видеокодеки.
Включаем панель для работы с анимацией «Motion»: Window > Workspace. Теперь у нас будет временная шкала в панели инструментов Animation для работы с видеорядом.
Шаг 2. Подготовительные операции
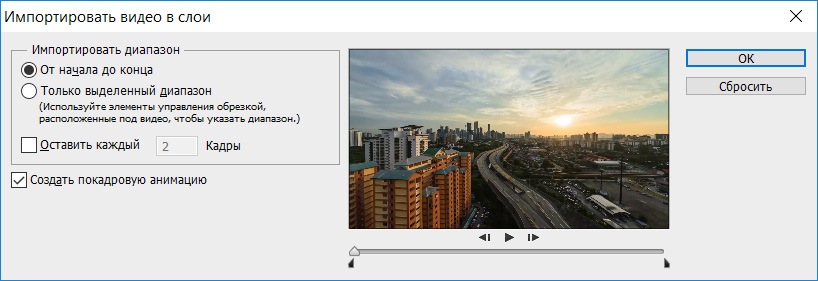
Используя направляющие ползунки 1 и 2 (см.рисунок снизу), установите границы будущей живой фотографии (1-2 секунды буде достаточно).
С помощью команды Trim Document Duration to Work Area из меню кнопки 3 (см. рис. сверху) оставляем для работы только выделенный ползунками участок видео. Из этого же меню заходим в настройки Document Settings и выставляем частоту 15 кадров в секунду. Этого значения обычно достаточно для анимированного изображения, публикуемого в интернете.
Примечание. На этом шаге можно через меню Image > Image Size можно уменьшить размер создаваемой живой фотографии. В нашем примере, мы ограничились размером в 550 пикселей по ширине.
Сейчас нам необходимо выбрать базовый кадр, на основе которого будет создаваться анимация. Выделяем кадр нажатием комбинации клавиш CTRL+A (или через меню Select > All), копируем выделенную область CTRL+C и вставляем её же CTRL+V.
Теперь нам нужно войти в режим быстрой маски, нажав клавишу Q (либо кликнув по иконке 1 как на рисунке выше). Выделяем инструмент кисть и закрашиваем ту область, которая будет у нас «живой» на фотографии (область 2 на рис. выше).
Выходим из режима быстрой маски (клавиша Q) и инвертируем выделение через меню Select командой Inverse. Отключаем видео слой Layer 1 (кликаем по иконке «глаза» слева от названия слоя).
С зажатой клавишей Alt кликаем по иконке Add vector mask в нижней части панели слоёв Layers.
Включаем обратно видео слой Layer 1, который мы выключили в предыдущем шаге. Мы уже на полпути к тому, чтобы создать живую фотографию самостоятельно.
Шаг 3. Работа с анимацией
Через меню в левом верхнем углу панели Motion выбираем пункт Flatten Frames Into Layers.
Удаляем слои Layer 1 и Layer 2.
Кликаем по иконке как на скриншоте сверху — выполнится команда создания анимации Convert to Frame Animation.
Вставляем в нашу анимацию остальные слои.
Делаем нашу анимацию непрерывной (выбрать пункт Forever). Для первого кадра не забываем выставить задержку в 0 секунд.
На этом в большинстве случаев работа с анимацией заканчивается и можно переходить к шагу 4 (сохранение в файл.jpg), но в нашем конкретном случае для полноты картины мы сделаем так, чтобы объект плавно возвращался назад.
Нужно выбрать и скопировать все кадры нашей живой фотографии.
Копируем выделенные кадры и вставляем сюда же после сделанных на предыдущих шагах с опцией Paste After Selection.
Меняем последовательность кадров.
Всё готово. Сейчас можно наконец-то сохранить живую фотографию на компьютер.
Шаг 4. Сохранение живой фотографии в формат GIF
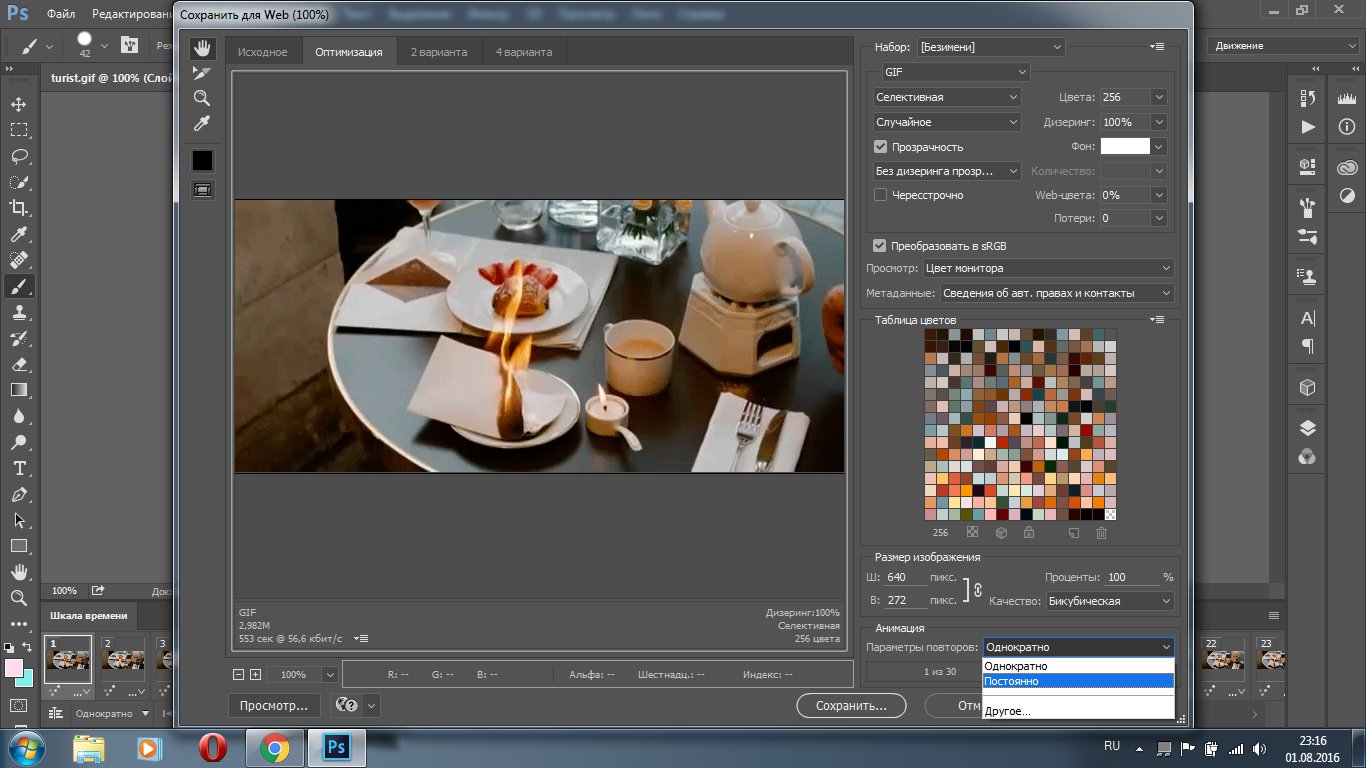
Выполняем команду File > Save for Web с настройками как на скриншоте выше.
1 шаг.
Для начала нужно подобрать видео, из которого мы будем выбирать основу для нашего творения. Вы можете воспользоваться ресурсами бесплатных стоковых видео. Я, например, использовала вот это видео . Или можно воспользоваться личными архивами, если они у вас есть. Обратите внимание, чтобы камера в видео «не гуляла». Идеально, когда видео снималось с использованием штатива. Иначе не получится выбрать одинаковые фрагменты, так как объекты будут без статики.
2 шаг.
Из видео нужно выбрать кусок, на основе которого мы будем делать синемаграфию. Лучше выбирать фрагмент, на котором движение объекта плавное.
Тогда получится хороший цикл. Лучше эффект синемаграфии будет смотреться в следующих вариантах анимации: движение воды, дыма, огня, развивающиеся волосы на ветру, зацикленная походка, мелькающие виды ландшафта в окне поезда или машины, струящиеся волны и т.д.
3 шаг.
Выбранный фрагмент нужно вырезать в любом из доступных вам видео редакторе. У меня есть простейший видео-редактор VirtualDub.
Он не требует установки и прост в эксплуатации. Вы всегда можете найти эту программу с помощью поисковика.
Создание синемаграфии в Photoshop
4 шаг.
Импортируйте видео в Photoshop (новый пустой документ создавать не надо).
Файл – Импортировать – Кадры видео в слои.

Каждый кадр импортируется в новый слой. Лучше сразу вырезать фрагмент из видео без лишних кадров, иначе во время обработки начнется путаница.
5 шаг.
Чаще всего эффект синемаграфии создается за счет использования слой-маски, в более сложных вариантах слой-маски нужно создавать для нескольких кадров, обрабатывая слой за слоем, но в нашем случае достаточно одной маски.
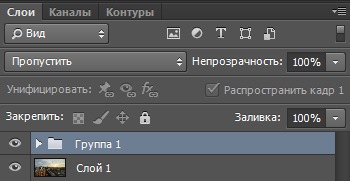
Объедините все слои в группу, кроме первого кадра (самого нижнего). Для этого выделите необходимые слои и нажмите Ctrl+G.

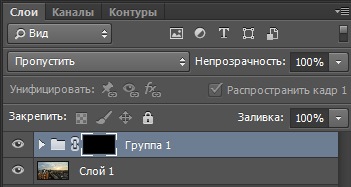
Не снимая выделение с группы, примените команду Слои – Слой-маска – Скрыть все .

6 шаг.
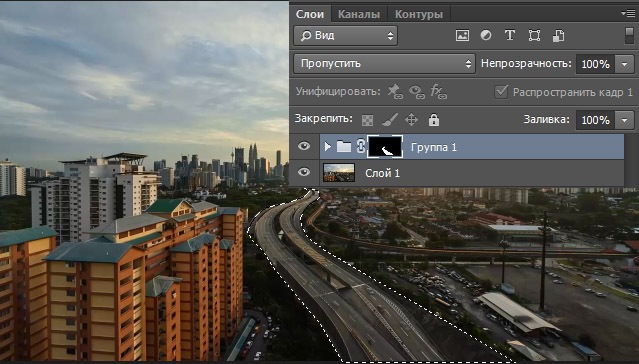
Теперь любым, известным вам способом, выделите ту часть фото, которая будет двигаться, при этом границы делайте с учетом движения объекта. У меня двигаться будут машины на центральной дороге.
Затем залейте выделение белым цветом на слое маске.

7 шаг.
Откройте окно анимации (Окно – Шкала времени) .
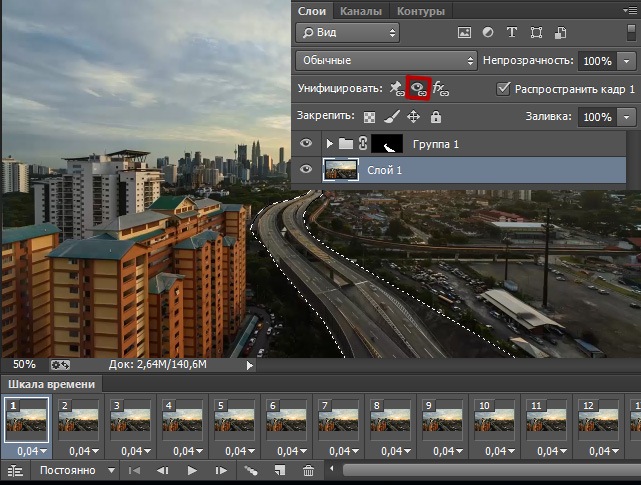
Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном.
Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «Унифицировать видимость слоя» .
В появившемся диалоговом окне, выберите «Синхронизировать» .

Теперь можете проиграть получившуюся у вас анимацию, нажав на кнопку «Play» в окне «Шкала времени» .
Если вам по каким-то причинам нужно сделать так, чтобы анимация была зациклена с реверсом, то можете продолжить выполнение следующих шагов.
8 шаг.
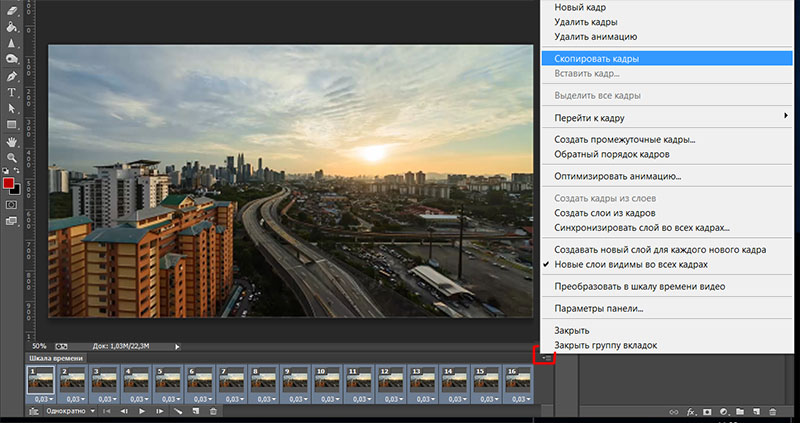
Для этого выделите кадры в шкале времени и в меню выберите пункт « Скопировать кадры ».

Далее в том же меню выберите пункт «Вставить кадры» .
В появившемся диалоговом окне выберите «Вклеить после выделенной области» .
Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров» .
Чтобы инверсия кадров была не так заметна предлагаю известными уже вам способами продублировать несколько раз самый первый кадр, чтобы машины не сразу катились вперед и центральный кадр, чтобы машины не сразу катились назад.
9 шаг.
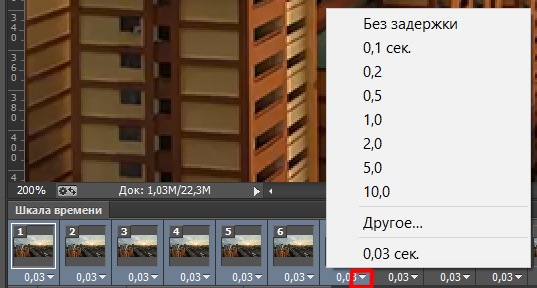
Теперь вы можете отрегулировать длительность каждого кадра, для этого выделите его или группу кадров и выберите время в выпадающем меню.
Вы можете задать свое значение, нажав на « Другое » в меню кадра.

10 шаг.
Таким образом, изменятся все кадры.
Проследите, чтобы все кадры в окне анимации были выделены.
В панели «Слои» создайте новый корректирующий слой «Карта Градиента» и задайте вот такие настройки:
11 шаг.
Сохраним получившуюся синемаграфию. Файл – Сохранить для Web и устройств.
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:

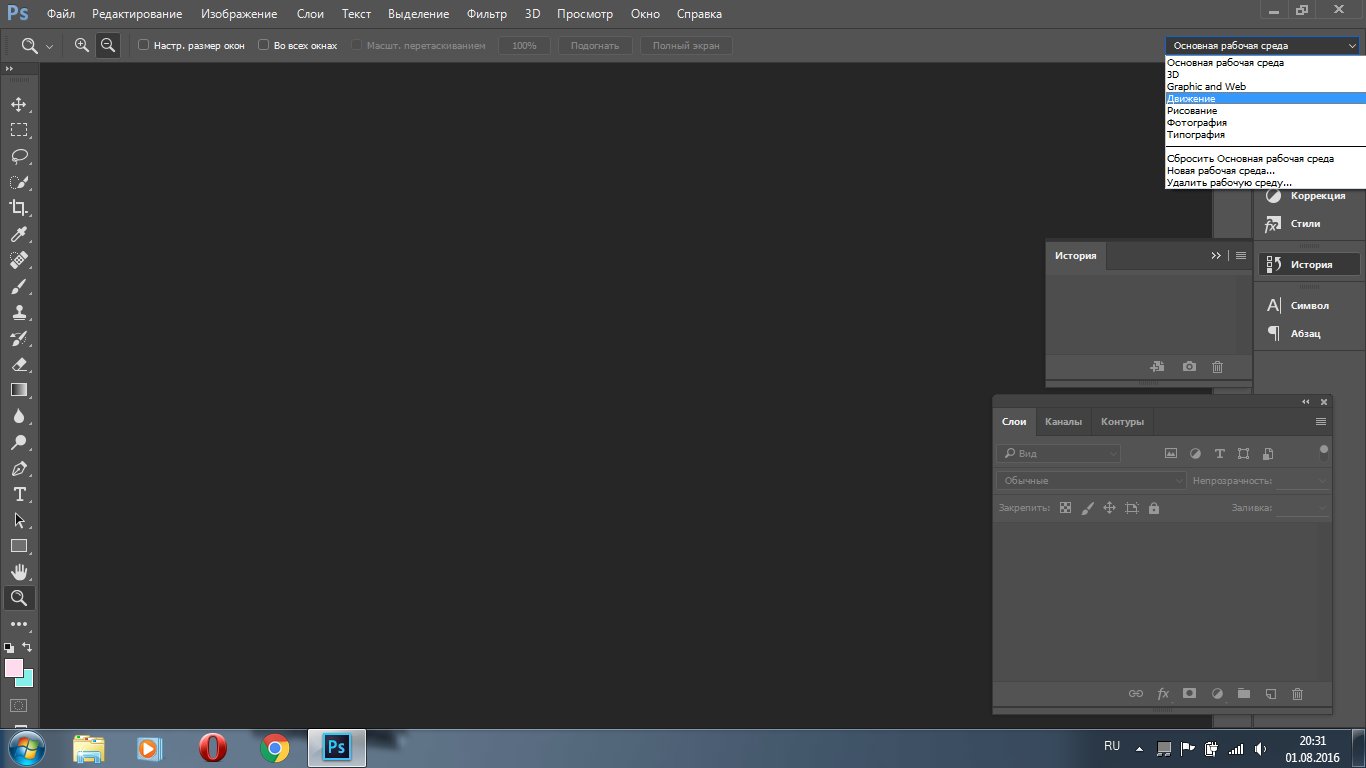
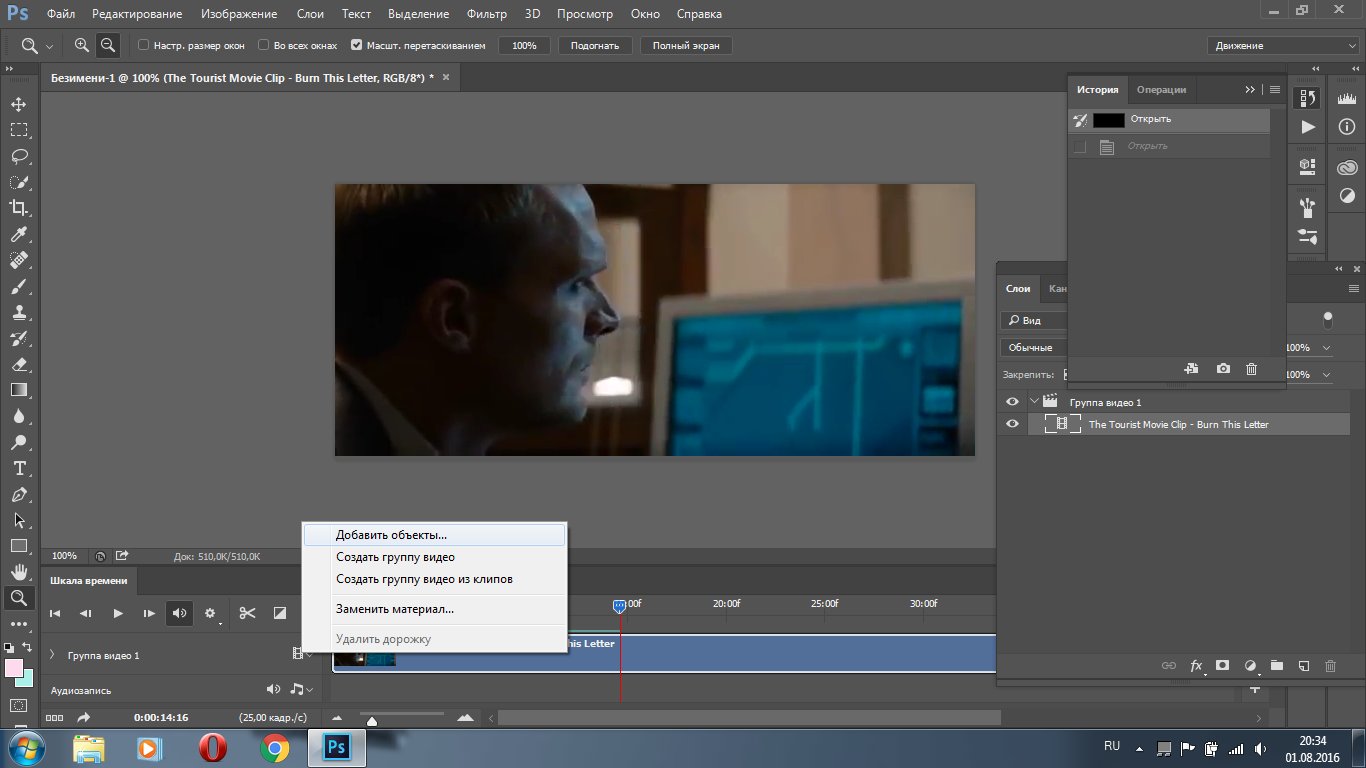
- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен. На панели нажимаем кнопку в виде ленты – Добавить объект.

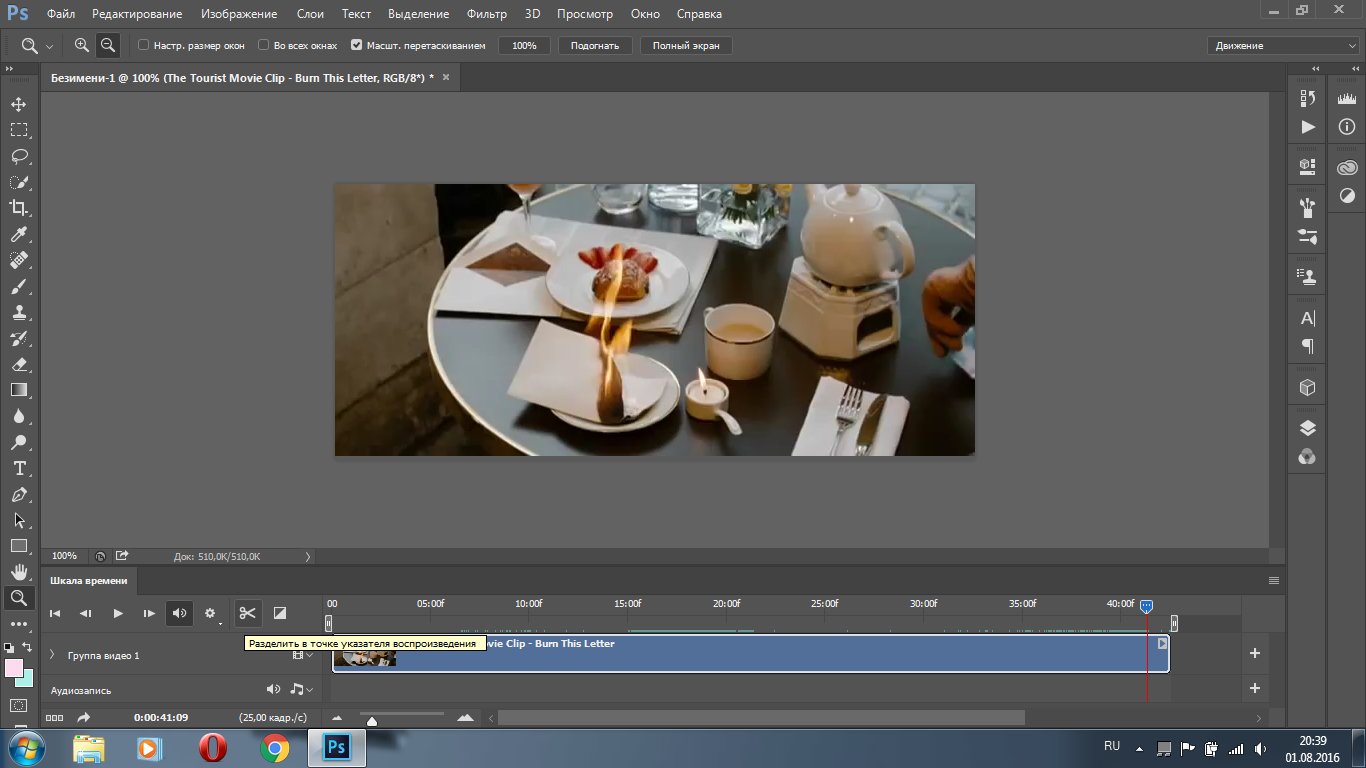
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).
- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.


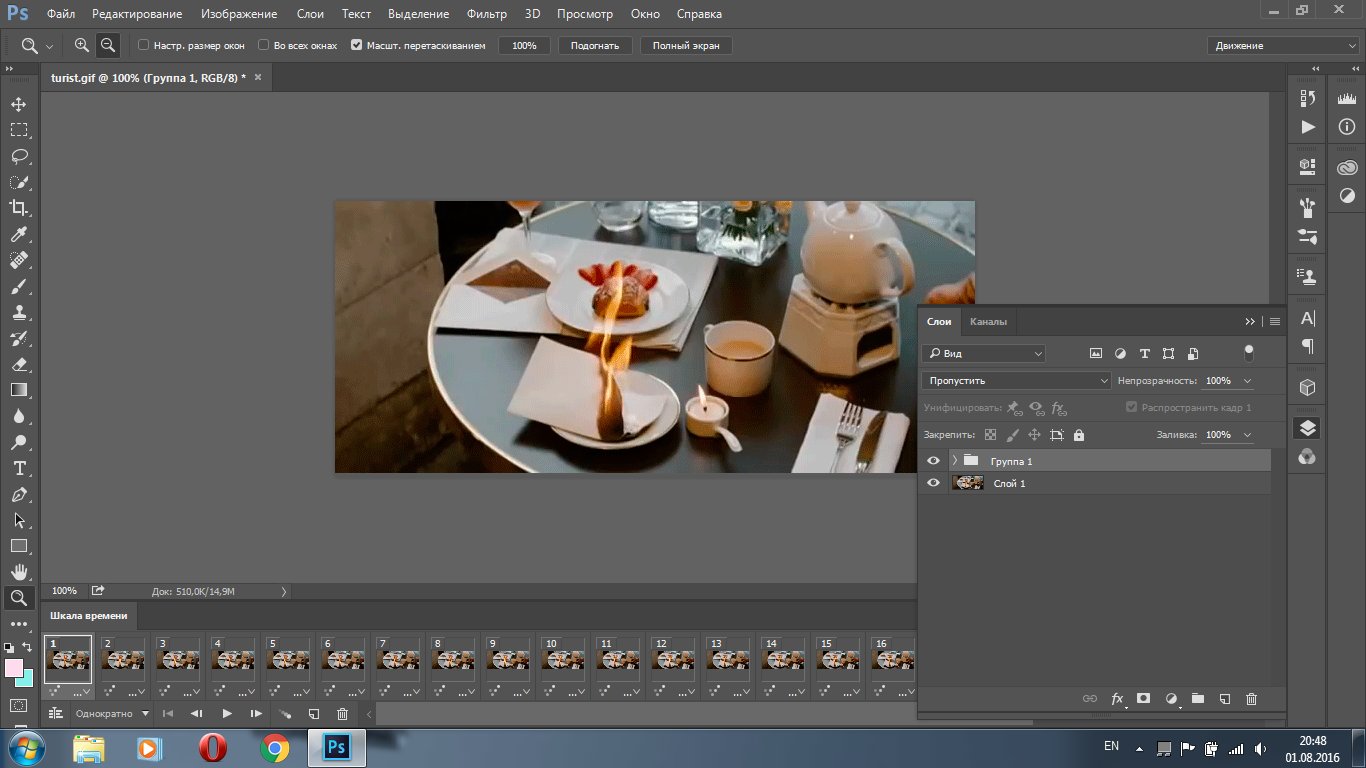
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
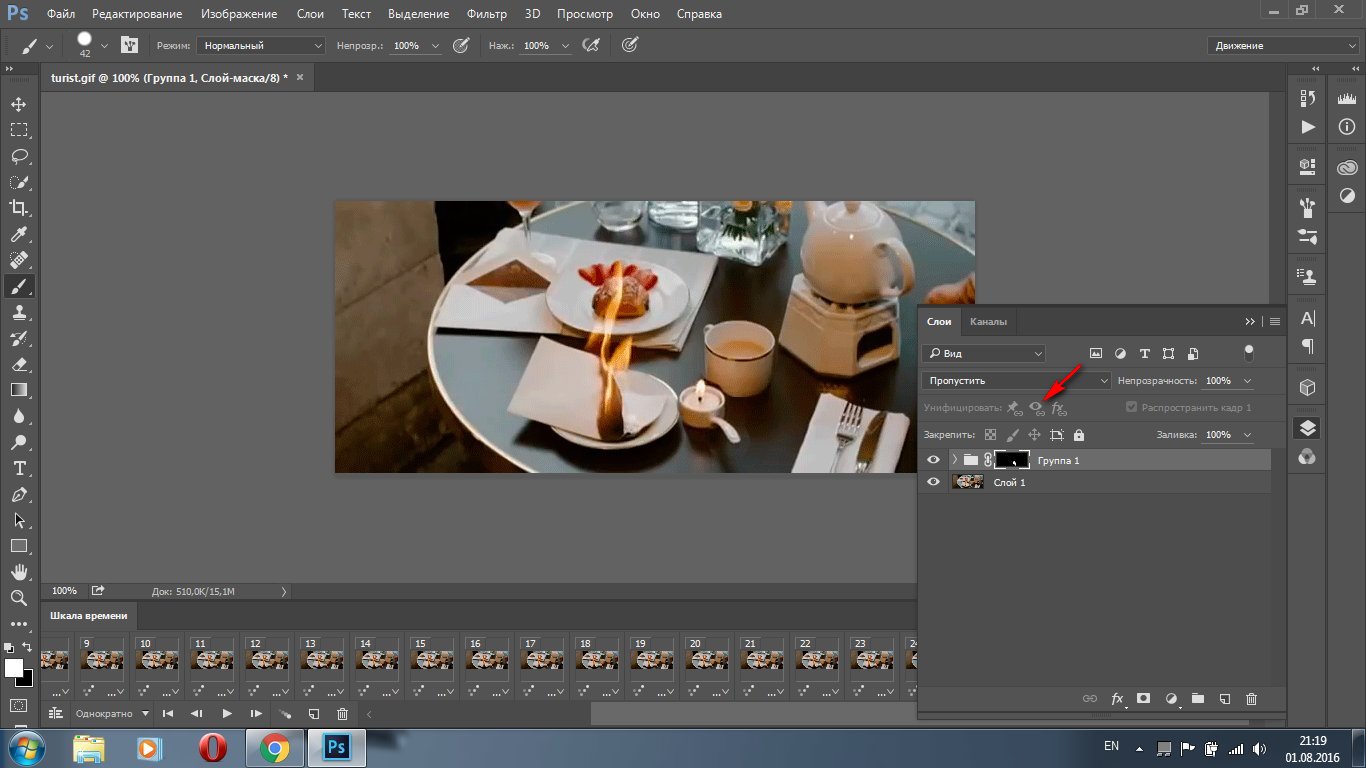
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).

- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».

- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.
Дополнительно
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)
Вданном уроке мы разберём способ создания простого, но интересного эффекта живого фото из видео. Мы рассмотрим вариант наложения данного эффекта с последующим выводом результата в гиф и видео форматы. Забегая немного вперёд, скажу сразу, что подобные эффекты актуально делать в AfterEffects, а потом уже с помощью Photoshop преобразовывать их в гиф анимацию. В AfterEffects гораздо больше возможностей по работе с видео и эффекты можно делать намного интереснее.
Для работы нам потребуется какое-нибудь не большое видео. Для данного эффекта лучше записать что-то своё по нескольким причинам. Во-первых, чтобы эффект смотрелся красиво, нам нужно будет сделать анимацию зацикленной и если вы будите снимать сами, то сможете учесть этот момент. Подобрать подходящие видео-футажи, которые можно будет зациклить - достаточно сложно. Во-вторых, вы можете придумать что-то интересное, тут как всегда, всё зависит от вашей фантазии. Ну и в третьих, живое фото с вашим участием - это же гораздо интереснее, чем просто какой-то футаж с видео-стока.
Я подыскал видео-футаж, на котором и покажу, как всё это делается. Данная анимация делается очень просто, с применением лишь одного инструмента фотошоп - "маски слоя". Поэтому подобную анимацию сможет сделать любой новичёк, который только начинает знакомиться с программой.
1. Делаем живое фото из видео
И так, открываем видео в фотошопе и в панели слоёв видим, что у нас имеется этот слой с видео. Меня тут сразу не устраивает цветовая гамма, она слишком бледная. Поэтому, перед началом работы над анимацией давайте откорректируем её. Для корректировки цвета, яркости, контраста и других параметров видео в фотошопе, как и в случае с изображениями всё это можно с делать с помощью наложения корректирующих слоёв.

Кликаем на значок "создание корректирующего слоя" в панели слоёв и выбираем "Кривые". И настраиваем кривую до нужного результата, я оставлю примерно вот так. Цвета стали посочнее и теперь изображение меня устраивает.

Берём слой с видео и удерживая левую клавишу мыши и Alt на клавиатуре и перемещаем его вверх. Таким образом мы его просто копируем.

Теперь, с помощью ползунка на тайм лайне подыскиваем нужный нам кадр на данном слое. Я хочу сделать так, чтобы девушка была застывшей, т.е. выглядела как фото-объект, а сам фон был живой, трава и деревья шевелились на ветру. Поэтому нужно подобрать кадр с подходящей позой девушки.
Перемещаем ползунок по шкале времени и подбираем нужную позу, я оставлю вот такую.

Теперь просто растрируем данный слой с видео. Кликаем по нему правой кнопкой мыши и выбираем "Растрировать".

В результате у нас получается слой с простым изображением. Теперь этот слой с изображением перекрывает слой с видео и для того, чтобы открыть нужные нам области нижнего слоя, а именно деревья и траву, необходимо на слой с изображением наложить маску.
Выделяем слой с изображением, кликаем по соответствующему значку в нижней части панели слоёв и получаем маску.

Теперь, берём инструмент "кисть", мягкую, устанавливаем ей нужный размер и задаём чёрный цвет.

Выделяем маску на слое и данной кистью аккуратно проходим по тем местам, которые мы хотим отобразить. В данном случае - это весь фон вокруг девушки.

Смотрим на результат. Нажимаем пробел или кнопку "play" и проигрываем видео. Для того, чтобы зациклить проигрывание, нужно в настройках временной шкалы поставить галочку "Цикл воспроизведения".

Поскольку девушка на видео не просто стоит, а постоянно двигается, вокруг нашей застывшей фигуры, в некоторых моментах видны её руки. Чтобы это скрыть, нужно пройти данные места по маске слоя той же самой кистью, только уже белого цвета.

Ведём ползунок и смотрим, где появляются руки. Подкрашиваем данные места кистью и таким образом проходимся по всей временной шкале.
Таким же образом можно сделать и всё наоборот, т.е. оставить девушку в движении, а фон сделать статичным, не двигающимся, получится тоже не плохая анимация.
2. Уменьшаем вес для вывода в GIF
Если мы прямо сейчас будем сохранять результат в гифку, то она у нас будет весить очень много. Всё потому, что у нас слишком длинное видео. Чтобы значительно уменьшить размер будущего гиф-файла нужно по максимуму сократить видео. Если помотать это видео, то видно, что трава и листья деревьев колышаться на ветру однообразно и для анимации нам будет достаточно использовать небольшой фрагмент видео, а не весь футаж. С помощью ползунка нужно подобрать более подходящее окончание анимации. Смотрим на первый кадр и подбираем последний, чтобы небыло сильных подёргиваний при повторении анимации. Останавливаем ползунок в нужном месте и подгоняем все слои на тайм-лайне под это положение.

Подобные вещи как раз-таки гораздо удобнее делать в AfterEffects. Для сохранения в видео формате - анимацию наоборот не стоит сокращать, чтобы видео было подлиннее.
3. Сохраняем анимации в GIF формат
И так, чтобы сохранить результат гифкой, нужно в верхнем меню перейти в "Файл" - "Экспортировать" - "Сохранить для веб" и в открывшемся окне настроек установить Gif формат и выставить параметры повторов - "постоянно".

Далее нажимаем сохранить и сохраняем гиф-анимацию в нужное место на компьютере.
4. Сохраняем анимацию в видео формате
Для того, чтобы сохранить анимацию в видео-файл, у вас должна быть установлена дополнительная программа, которая называется Adobe Media Encoder. Если она у вас установлена, то слева, под шкалой времени будет доступен значок в виде стрелочки, при нажатии на который откроется панель с настройками сохранения видео и вы сможете отрендерить анимацию в видеофайл.

Ваши собственные видео могут быть намного интереснее и привлекательнее, тут, как обычно, всё зависит лишь от вашей фантазии, а видео можно снять на любой доступный гаджет, будь то телефон, фотоаппарат или вебка.
Сейчас довольно популярны так называемые "живые" фотографии - синематографии, где часть изображения, словно живая - движется. Действительно, довольно красивые результаты можно получить, если правильно подобрать объект анимации.
Для сообщества 30_day_photo (где одним из заданий является создание как раз такой "живой" фотографии) я написала урок. Очень старалась писать подробно - так, чтобы даже новичок, недавно познакомившийся с фотошопом, сумел создать свою собственную синематографию.
Сначала, вдохновения ради, предлагаю вам посмотреть несколько чудесных "живых" снимков!
Конечно же, мой пример в уроке не такой эффектный, но моей задачей было лишь показать принцип созданий подобных изображений. А уж с полученными навыками их оригинальность и эффектность полностью в ваших руках!
Теоретический урок.
Итак, что же такое синематография?
По сути - это набор кадров, сменяющих друг друга.
Например, на первом кадре человек с закрытыми глазами, на втором - начинает открывать, на третьем - еще больше, на четвертом - глаза совсем открыты, а дальше - в обратном порядке.
Чтобы на вашем снимке двигались только глаза (а не случайно дернувшаяся рука, уголок губ, или упавшая прядь волос), анимацию оставляют только на нужном участке снимка.
Как это сделать?
Двумя способами.
1) Из каждого кадра вырезать область, которая должна двигаться на фото, а остальное - удалить, оставив лишь один кадр невредимым - он и станет фоном для всей анимации. Допустим, вы анимируете то же моргание человека. У вас, скажем, 10 кадров на который человек моргает.
В 9-ти из 10-ти кадров вы удалите все, кроме глаз. 10-й кадр будет фоном, его мы расположим под остальными. Фон будет видно всегда, а вот кадры с морганием будут попеременно сменять друг друга.
2) Все кадры оставляем невредимыми, кроме одного - в нем вырезаем "дырку" в том месте, где хотим видеть движение, и располагаем его выше других.
Допустим, в том же примере с морганием, мы берем один из 10 кадров и удаляем на изображении глазницы (жутковато :))). Перед нами картинка, у которой нет глаз - это фон. Зато через эту "дырку" можно видеть кадры, расположенные под фоном. Фон остается на месте все время, а кадры сменяют друг друга.
Возможно звучит все это немного заморочено, но на деле все окажется простым, вот увидите :)
В своем практическом примере я буду разбирать второй случай, мне так удобнее. Но вам может показаться удобнее первый, поэтому не сбрасывайте его со счетов :)
Откуда взять эти самые кадры для анимации?
Откуда же взять эти самые кадры, из которых нужно что-то вырезать?
Опять же - есть два варианта - можно использовать для создания синематографии видео (снятое самостоятельно, или готовое, взятое из сети), а можно - ряд фотографий.
В первом случае вам нужно будет снять или найти подходящее видео, а потом придется пользоваться специальной программой (или ставить дополнительные кодеки для ФШ) для того, чтобы сохранить часть из этого видео как набор скриншотов, кадров, которые мы в последствии сможем использовать.
Во втором случае нам нужно выбрать объект съемки, и с помощью режима скоростной съемки вашего фотоаппарата сделать серию снимков, где выбранный вами объект движется.
Так как мы в этом сообществе все-таки фотолюбители, а не видеолюбители - я предлагаю разобраться во втором случае - скоростной съемке, и работой с множеством получившихся дублей (по желанию расскажу позднее как работать с видео).
Что именно фотографировать/снимать на видео?
Сложность синематографий в их оптимизации, ведь формат gif, поддерживающий анимацию, может содержать в себе не больше 256 цветов (считаются все оттенки!). Отсюда первое правило создания "живого" снимка:
Правило №1. Не выбирайте объектом вашей анимации предметы ярких насыщенных цветов. При их оптимизации на вашем снимке проявится немало неприятных артефактов (проще говоря - фотография запестрит пикселями). Берите спокойные тона, желательно, чтобы на всей вашей будущей синематографии этих цветов оказалось немного. Избегайте градиентов, радуги, и других пестрых текстур.
Правило №2. Выбирайте объект, который совершает цикличное движение! Проще говоря, не фотографируйте рыбок, хаотично плавающих в аквариуме - вы никогда не сможете "закольцевать" такую съемку. Ваш предмет должен совершать движение и возвращаться на тоже место, на котором был в начале!
Человек открыл глаза - человек закрыл глаза. Листик на ветке качнулся и вернулся обратно. Или же ваш объект должен изначально отсутствовать в кадре, потом появляться, а потом снова исчезать. Например, таракан, пробегающий по столу раз за разом. Или капля воды, падающая из крана вниз.
Если в качестве вашей модели выступает живой человек, просите модель как можно меньше шевелиться, не совершать лишних движений.
Правило №3. Берите маленький движущийся объект (небольшую область анимации). С большим сложнее работать - легче допустить ошибку при съемке. К тому же анимация большого объекта будет немало "весить". А какой смысл живой фотографии, если ее нельзя никому показать?
Итак, мы с вами обсудили теорию создания синематографии. Переходим к практике :)
Практический урок.
Этап 1. Фотографируем.
Для первых экспериментов предлагаю выбирать неодушевленный объект, совершающий простое повторяющееся движение. И лучше, для первого раза, один. Ну вот, например, вентилятор. Стоит на месте, никуда не убежит, крутится циклично - отличная модель.
Я ставлю свой вентилятор на кухонный стол, где достаточно света для съемки, расставляю там еще несколько предметов, создавая натюрморт. Сажаю ребенка, чтобы получилось живописнее. Убираю все лишние предметы, стараясь свести к минимуму последующую обработку в фотошопе.
Дальше разбираемся с настройками вашего фотоаппарата.
Вам необходимо найти режим скоростной съемки, чтобы быстро и без проблем отснять движение лопастей вентилятора. Этот режим означает, что, зажав кнопку съемки, вы сделаете не один кадр, а сразу много - фотоаппарат будет снимать, пока вы не отпустите кнопку (или пока не закончится флешка :))
Скорость съемки напрямую зависит от того, какая именно у вас камера.
Ну а дальше все просто - ставите свой фотоаппарат на штатив (или на ровную устойчивую поверхность), чтобы все кадры были сняты с одинаковой точки, и наша анимация не прыгала. Это очень важный момент! Если камера будет сдвигаться хоть на мм во время серийной съемки - все пропало :)
Включаем вентилятор, а потом делаем серию снимков.
Сколько именно снимков - вы легко выясните, приступив к практике. Конечно, чем дольше длится движение вашего объекта - тем больше кадров вам нужно сделать. Вентилятор делает поворот вокруг своей оси довольно быстро, поэтому мне хватило 30 кадров (и то - при обработке мы часть дублей удалим, чтобы уменьшить вес нашей анимации).
Этап 2. Работаем с получившимся материалом.
Я работаю в фотошопе версии Cs2 и Cs5 (оба - на английском языке), урок буду писать, пользуясь 5 версией. В принципе в новой версии не появилось ничего уникального, связанного с анимацией, но некоторые команды изменили свое расположение. Поэтому спрашивайте, если что :)
1. Посмотрите все кадры, которые вы отсняли.
Найдите начало и конец движения, в нашем случае - когда вентилятор сделал полный круг. Все кадры после этого можно удалить.
2. Если ваш объект совершает небольшое движение, а дублей вышло слишком много - удалите лишние кадры через один.
Как правило, после двух этих действий у вас останется немного кадров - 10-30.
3. Откройте все снимки в фотошопе. Перетащите все снимки в один файл - один слой над другим, в том порядке, в котором вы их снимали. Нижним слоем получится начало движения, наверху - конец.
4. Теперь создаем ту самую дырку - маску - через которую будет видно движение только в необходимой области.
В нашем случае эту дырку нужно сделать на месте, где лопасти вентилятора.
Пусть слой, оказавшийся выше всех станет фоном, в котором мы и будем делать дырку. Выделите его, щелкнув по нему мышкой.
Теперь перейдите в режим быстрой маски - кнопка для перехода в этот режим находится внизу панели инструментов:
После этого возьмите инструмент "Brush tool" (кисть) и закрасьте с его помощью ту область, где нужно сделать дырку. Лучше пользоваться кистью с жесткими краями, чтобы видеть четкие границы области, которую вы выделяете:
После того, как вы закончили с закрашиваем области, снова нажмите на кнопку режима быстрой маски, выключив его. Вы увидите выделенную область:
Теперь превратим выделенную область в векторную маску. Для этого щелкнем по кнопке "Add vector mask" на панели "Layers" (Слои):
И вы увидите, что около вашего слоя появилась маска с черной областью - это и есть дырка, через которую мы будем видеть слои, расположенные под нашим "фоном":
Важно: Напоминаю, что я использую этот способ (делаю дырку-маску в самом верхнем слое, а остальные оставляю нетронутыми) потому, что он удобен лично мне, и хорошо подходит для этого конкретного случая, когда вентилятор крутится всегда в одной и той же области, по кругу.
Здесь мы сразу видим область, в которой будет происходить анимация. Но бывает и иначе.
Когда необходимо сделать более аккуратные выделения (например у нас анимация человека в толпе, и мы не хотим, чтобы другие люди двигались), то удобнее пользоваться вторым способом, который я описывала выше - фон, который останется нетронутым, размещать под всеми остальными слоями. А к ним, в свою очередь, (к каждому слою!) дорисовывать маску нужной формы.
Если этот момент непонятен кому-то - напишите, я могу дописать урок, приведя конкретные практические примеры.
5. Теперь создаем анимацию.
Для этого откроем панель "Animation" (Анимация) с помощью команды "Window - Animation".
Панель выглядит вот так:
Сейчас перед вами только один кадр - значит анимации нет.
Прежде всего нам нужно создать другие кадры. Кадров должно быть столько же, сколько у вас слоев (за исключением фона с маской). У меня 8 слоев, поэтому я должна создать еще 7 кадров.
Это делается с помощью кнопки "Duplicate selected frames" (дублировать выделенные кадры):
Я нажала 7 раз на эту кнопку, и вот все мои 8 кадров:
Сейчас они все выглядят одинаково, ничего не меняется от кадра к кадру.
Нам необходимо выставить правильную видимость слоев для каждого кадра.
На всех кадрах должен быть виден наш фон-верхний слой один из оставшихся кадров.
Т.е. на первом кадре видно фон слой0, на втором - фон слой 1, на третьем - фон слой 2, и т.д.
Сделать слой видимым или невидимым можно нажав на значок глазика рядом с ним.
Вот, для наглядности:
Выставляя видимость слоев, вы сразу же будете видеть результат - как происходит анимация от кадра к кадру.
Когда вы закончите - подберите скорость перехода от кадра к кадру. Выделите все кадры с помощью кнопок Shift или Ctrl на клавиатуре и из выпадающего списа выберите нужное значение:
Я выбрала 0,1 секунды. No delay - значит без остановки.
Вот и все! Анимация готова :)
Я создаю два корректирующих слоя (убедитесь, что при этой вы находитесь на первой кадре анимации! действия, сделанные на первом кадре анимации - будут распространяться и на все остальные кадры) - Selective color (редактирование цветов) и Curves (кривые) с помощью кнопки "Create new fill or adjustments layer" (создать новую заливку или корректирующий слой), которая находится внизу на панели "Layers" (Слои):
Получаем вот такой красивый результат:
С помощью команды "Image - Image Size" (Изображение - размер изображения) уменьшаем нашу синематографию до нужный размеров. Я выбрала размер 700 по большой стороне.
7. Сохраняем нашу синематографию.
Для этого пользуемся командой "File - Save for Web & Devises" (Файл - Сохранить для Веб и устройств).
В появившемся окне нам предлагают выбрать настройки оптимизации формата gif. Как я и говорила ранее, в формате gif лишь 256 цветов, поэтому качество изображения непременно пострадает, это неизбежно. В каких-то случаях это видно не сильно, в каких-то - довольно заметно. Именно поэтому я давала советы по выбору исходника по цветам.
Расписывать все настройки оптимизации я не возьмусь - это материал для отдельного большого урока, извините :) Но, меняя настройки, вы сами сможете увидеть, что лучше в вашем случае - все изменения будут отображаться на превью слева.
Покажу лишь какие настройки выставила я:
После этого жмете "Save", даете имя, и ваша "живая" фотография готова!
Чем лучше вы продумаете свою синематографию, чем тщательнее выберите объект анимации, чем аккуратнее снимете - тем лучше получится результат.
Важно: Мы создали синематографию с помощью серийной съемки. Но не у всех фотоаппаратов есть возможность делать быструю серийную съемку. Да и не всегда этот способ удобен. Помните, что вы можете также снимать видео! При съемке видео обязательно ставьте видеокамеру/фотоаппарат на штатив. И не делайте длинных роликов (не больше 10-20 секунд), иначе замучаетесь удалять ненужные кадры.
Получившийся ролик необходимо разобрать на кадры, которые потом вы сможете, словно серийную съемку, с которой мы работали, превратить в анимацию. В последних версиях фотошопа есть возможность разложения видео на кадры-слои, это очень удобно. Команда звучит как "Fшle - Import - Video Frames to Layers"
(Файл - импорт - Видео кадры как слои). У кого фотошоп старых версий - придется воспользоваться Adobe Image Ready, или сторонней программой для сохранения скриншотов из фильмов.
Если кому-то будет интересен данный способ создания синематографий - напишите, я расскажу.
Читайте также:

