Как сделать золотой текст в фотошопе
Обновлено: 04.07.2024
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом

- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки: - Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.
Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.


Стало еще лучше? Да, стало намного лучше:
- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
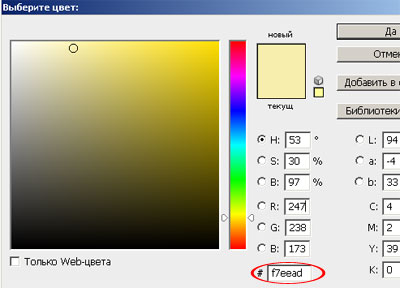
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете. Мы выставили максимальное значение – 250 пикселей.
- Остальные настройки не трогаем.


- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.
- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.
- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.



Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.

Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.

Золотые элементы в дизайне социальных сетей создают эффект изысканности, роскоши, элитарности, элегантности, достоинства. В сегодняшней статье я объясняю, как сделать золотой текст, который можно использовать для оформления рекламных баннеров, обложек, логотипов и т.д.

Эффект золотого текста будем создавать в программе Photoshop с помощью стиля слоя, где нужно настроить такие три опции: тиснение, внутренняя тень, тень.
Для золотого текста лучше выбирать темный фон: черный, темно-синий, темно-красный.

Шаг 3. Взяв инструмент Текст, создать надпись. Шрифт лучше выбрать с жирным начертанием, например, Times New Roman – Bold, размер 200 пт, цвет белый.
Инструментом Перемещение выставить текст по центру.

Шаг 4. Перейти в стиль слой, для этого дважды кликнуть на слое с текстом.
Настройки тиснения выполнены. Нажать ОК.


Подтвердить настройки, нажимая ОК.


Подтвердить все настройки, нажав кнопку ОК.


Подтвердить настройки, нажав кнопку ОК.


Как видите, сделать золотой текст не сложно. Главное понять, какие настройки следует сделать и для чего они нужны. Обращаю ваше внимание на то, что настройки в некоторой степени могут изменяться в зависимости от начертания шрифта, его размера, от фона, на котором располагаете текст. К этому вы придете опытным путем, призвав в помощь свое чувство вкуса.
Вот так могут выглядеть рекламные баннеры с использованием золотого текста.
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:

Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace).

Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт - "Times New Roman Bold" и напишите слово - "GOLD":
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).
Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).
Выберите - Наложение градиента (Layer Styles).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).
Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на - Цвет, чтобы изменить цвет выбранного ограничителя.


В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.


*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).
Вот что у вас должно получится:

Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring - Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.

Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).

Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.

Шаг 14. Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.

Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.

Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите – Обводку (Stroke) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.

Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.

Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.

Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.

Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.

Шаг 22. Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).


Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.



Стили слоя - одни из самых мощных и интересных функций Photoshop. Вы можете создать все виды пластика, стекла, воды, льда или металлические стили. В этом уроке мы покажем вам, как создать позолоченный текст с помощью этого мощного инструмента. Как только вы завершите урок, вы можете сохранить созданный вами стиль и применить его в других своих проектах, где захотите. Давайте приступим!
Примечание редактора: данный урок первоначально опубликован в январе 2008.
Шаг 1



Шаг 2
Создайте новый слой, примените фильтр Текстуризатор, идём Фильтр – Текстура - Текстуризатор (Filter>Texture>Texturizer). Убедитесь, чтобы цвет переднего плана был установлен на белый цвет, а цвет заднего плана на чёрный цвет. После этого, поменяйте режим наложения для данного слоя на Умножение (Multiply).



Шаг 3
Добавьте свой текст. Я использовал шрифт Times New Roman, а в качестве буквы "A" я использовал букву "V", для этого отразите её по вертикали и горизонтали.



Шаг 4
Теперь мы можем создать наш позолоченный стиль слоя. Вначале добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки, которые указаны на скриншоте ниже.



Шаг 5
Далее, добавьте стиль слоя Обводка (Stroke). В качестве типа обводки (Fill Type), используйте Градиент (Gradient). Положение градиента обводки будет варьироваться для различных типов шрифтов, поэтому, поэкспериментируйте и посмотрите, что будет лучше выглядеть.



Шаг 6
Далее, добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки, которые указаны на скриншоте ниже.



Шаг 7
В заключение, добавьте стиль слоя Тень (Shadow). Установите следующие настройки, которые указаны на скриншоте ниже.






Заключение
Это очень хороший пример того, каким мощным инструментом Photoshop являются стили слоя. Иногда просто изменение некоторых значений может создать совершенно иной эффект. В этом уроке я создал позолоченный текст, но если вы измените цвет градиента на оттенки серого, то у вас будет серебристый стиль вместо золота.
Читайте также:

