Как сохранить 3д в фотошопе
Обновлено: 02.07.2024
Пора бы уже начать учиться записывать видео. Надеюсь уже скоро. а пока очередная статья.
М ожет показаться, что это обычный 3д рендер. О т части. Н о это мокап в фотошопе. И зображения на страницы можно поместить любые, и они будут идеально повторять изгибы страниц. О бычными средствами деформации картинок такого эффекта не добиться.
С одной стороны - проще сделать обычный 3д рендер и больше не заморачиваться. Н о мне было интересно сделать именно такой мокап. Т ем более, в сети стали набирать популярность подобные штуки.
Что для этого понадобиться.
► В ладеть одним из 3д редакторов и владеть фотошопом.
Алгоритм действий.
Я нашёл два способа создавать подобные мокапы.
► Первый: создать 3д модель. Простую 3д модель (скажем мятый (развивающийся) флаг или несколько страниц газеты) сохранить её в формате OBJ, закинуть этот файл в фотошоп и уже в фотошопе играться с этим файлом.
Ф отошоп поддерживает 3д пространство. В нём можно настроить освещение, текстуру материала, выставить камеру. Т ак же загрузить текстура в UV развёртку модели. В загрузке текстуры в UV развёртку и заключается вся прелесть этого метода . К артинка будет повторять контуры 3д модели, тем самым вызывая эффект реалистичности. В общем-то как и в обычной 3д программе. Н о в очень примитивной 3d программе.
Ссылка на пример такой работы, найденной на просторах интернета.
► Второй способ: похож на первый. Т ак же создаём 3д модель. Н о уже можно создавать модели любой сложности. С кажем сложный интерьер комнаты, в центре которой на столе лежит скатерть, а на скатерти лежит свёрнутый журнал. И нужно менять в дальнейшем текстуры скатерти и страниц журнала. И ли кровать с постельным бельём, чтобы быстро загружать разные текстуры ткани.
В фотошоп такую модель не загонишь. Н о можно схитрить. С делать рендер всей сцены. З агрузить её в фотошоп как фон. С охранить отдельно 3д модели скатерти и журнала и только их загрузить в фотошоп. И вот на этом этапе возникают трудности:
► Нужно синхронизировать камеры в 3д редакторе и в фотошопе.
Я работаю в программе Rhinoceros 3D. Н о думаю и с другими программами будет примерно тоже самое +/-
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.

И еще несколько примеров 3D-эффектов, созданных в Photoshop.



3D-конвейер
Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование : создайте или импортируйте 3D модель.
- Текстурирование : на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение : добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг) : на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop. Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
- Рендеринг : компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.
3D в фотошопе
Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
Шаг 1. 3D-сетка
Создаем новый документ. Выбираем соотношение 16 ×9 в разрешении 1920 × 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.

Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.

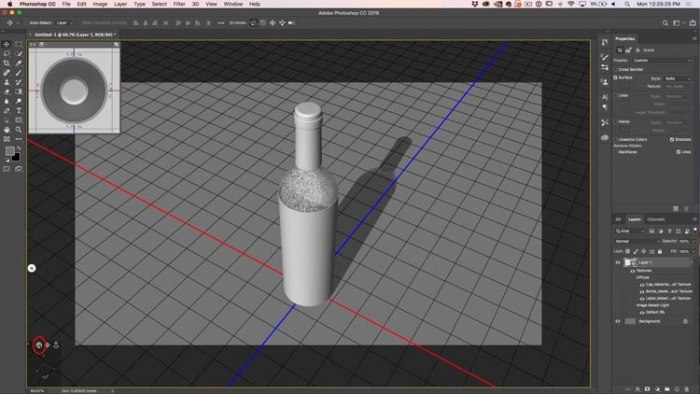
Так выглядит рабочее пространство для создания 3D-модели.

В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.

Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.

В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.

Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.

Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.

Мы выбрали бутылку вина.

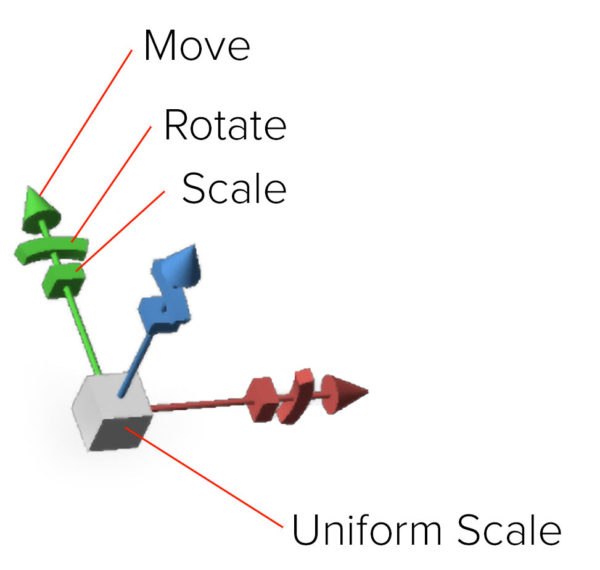
Выбираем инструмент перемещения и получаем доступ к 3D-инструментам наверху. Инструмент «Вращать» перемещает 3D-модель по кругу.

Инструмент «Перетащить» позволяет менять положение модели в 3D пространстве.

Инструмент «Масштабирование» используется для изменения размера объекта.

В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.
- Ось Z: (глубина) ближе или дальше от нас.
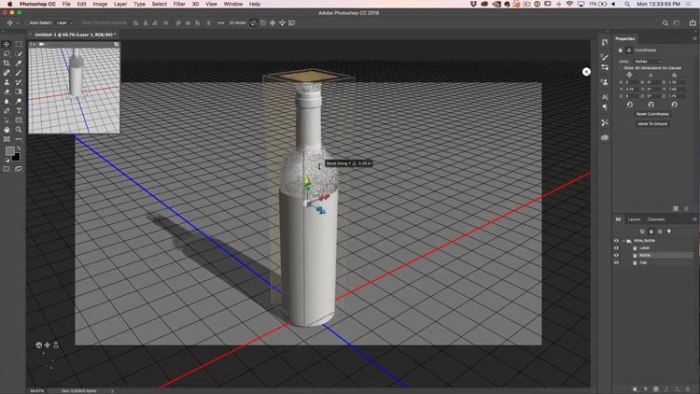
В Photoshop есть инструмент, который используется для трансформации по одной оси.

На снимке он применяется для трансформации бутылки.

Чтобы восстановить координаты по умолчанию, кликните по закругленной стрелке внизу панели «Свойства».

Вы можете выбрать разные части модели и изменять их по отдельности.

Шаг 2: Текстуры
Теперь мы рассмотрим текстуры, которые также иногда называются «Материалы». Для их просмотра переходим на вкладку «Материалы» в панели 3D. Панель «Свойства» отображает все свойства материалов выбранного объекта:
- «Рассеивание»: плоский цвет или рисунок.
- «Цвет блика»: выделяет точки для придания блеска.
- «Свечение»: придает сияние.
- «Освещение»: добавляет оттенок.
- «Блеск»: придает объекту блеск или плоский цвет.
- «Отражение»: отражает объекты как зеркало.
- «Плавность»: делает поверхности гладкими или шероховатыми.
- «Рельеф»: тиснение.
- «Непрозрачность».
- «Преломление»: искажает прозрачность как объектив.

Свойства материала бутылки.

Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.

Здесь используется шаблон «Пробковое дерево». Активировав параметр «Рассеивание», можно установить цвет материала.

Вы также можете использовать изображение в качестве текстуры. Кликните по иконке папки и выберите пункт «Редактировать текстуру».

После этого откроется новый документ Photoshop.

Давайте создадим черную этикетку с белыми буквами, назовем ее «Этикетка». Сохраняем документ и закрываем окно.

Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.

Вы можете изменить размер и расположение этикетки, нажав иконку папки рядом с параметром «Рассеивание» на панели свойств. Выберите пункт «Редактировать UX-свойства». Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
Шаг 3. Освещение
Мы уже создали сцену, теперь пришло время осветить и обработать ее. Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.

Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:
- «Точечный»: как лампочка, всенаправленный.
- «Направленный»: луч света, освещает то, что находится спереди.
- «Бесконечный»: один направленный источник света, как солнце.

Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.

Расположение источников света
Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.

Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.

Добавим точечный источник света. Такой тип освещения имеет больше возможностей для настройки. Для этого выбираем пункт «Новый точечный свет» на панели 3D.

Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.

Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.

Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).

Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.

Шаг 4. Рендеринг
Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.

А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.

Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.

Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.

Настройки рендеринга
На панели 3D кликните по пункту «Сцена», чтобы отобразить настройки рендеринга в панели свойств.

В выпадающем списке «Наборы» доступно множество предустановленных шаблонов.

Чтобы изменить другие настройки рендеринга, выберите пункт «Среда» в панели 3D. Обратите внимание на параметр «Источник света на базе изображения (ИСБИ) для сцены». С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.

Шаг 5. 3D анимация
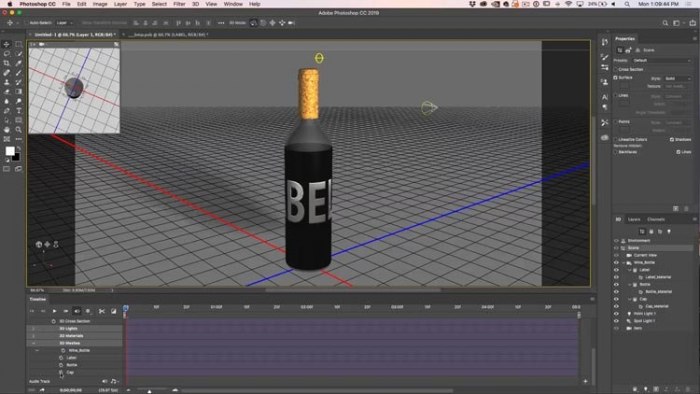
Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.
Чтобы создать временную шкалу, кликните по кнопке «Создать анимацию кадра».

Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.

Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.

Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Чтобы посмотреть анимацию, нажмите кнопку воспроизведения или нажмите клавишу «Пробел».
Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.

Кликните правой кнопкой мыши и выберите пункт «Группировать объекты»
Она получит название «Новая группа». Найдите ее на временной шкале.
Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.
Используйте инструмент вращения для перемещения бутылки вокруг своей оси. После этого будет создан ключевой кадр. Нажмите клавишу «Пробел» для просмотра анимации.

Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
В этом уроке я расскажу о создании, применении и сохранении 3D материалов в Photoshop версии CS6 и выше на практическом примере - создание 3D текстуры мяча для гольфа.
Урок подходит для версий Photoshop CS6 и выше.
В процессе мы создадим вот такой мяч:

Создание 3D материала
Начнём. Для начала, создаём новый документ размером 500 на 500 пикселей с белым фоном. Создаём новый слой (Ctrl+Shift+Alt+N).
Идём по вкладке главного меню 3D --> Новая сетка из слоя --> Набор сетки --> Сфера (3D --> New 3D Mesh from Layer --> Mesh Preset --> Sphere). Photoshop откроет окно, где предложит Вам переключиться на 3D-рабочую среду, переключаем. Если такого окна не появляется, то переключаем вручную с помощью выпадающего меню в верхнем правом углу, подробнее об управлении рабочими средами Photoshop здесь.
Вот как должен выглядеть документ и группа 3D-панелей:

Переключаемся на панель 3D и дважды кликаем по строке "Материал_сферы" (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки "Рельеф" (Bump), открывается меню, где нажимаем на строку "Новая текстура" (New Texture):

Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:

После нажатия ОК окно закрывается. Обратите внимание, значок справа от "Рельефа" изменился, а в панели слоёв, в текстурах, появилась новая строка:

Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке "Материл_сферы-Рельеф" (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от "Рельефа" и выбираем "Редактировать текстуру" (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции "UV перекрытие" (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:

Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование --> Выполнить заливку (Edit --> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:


Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:

Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр --> Оформление --> Цветные полутона (Filter --> Pixelate --> Color Halftone) и устанавливаем следующие настройки:


Затем добавляем Фильтр --> Размытие --> Размытие по Гауссу со значением радиуса 1,9 пикселя.

Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый - выпуклость.
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:

Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение "Блеска" (Shine) до 65%, а значение "Рельефа" (Bump) снижаем до 3%


Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение "Интенсивность" (Intensity) на 90%, "Сглаживание" (Softness) на 8%, тип освещения -"Бесконечный" (Infinite Light). Затем берём инструмент "Перемещение" (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:

Вот как выглядит итоговое изображение мяча для гольфа:

Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне - по шестерёнке и нажимаем на строку "Создать материал" (New Material):
Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:

После чего новый материал сразу появиться появится в стеке:

Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите "Удалить материалы" (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке "Сбросить материалы" (Reset Materials). После удаления из стека снова нажимаем "Создать материал" и он снова появляется в стеке:

Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке "сохранить материалы" (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:\Users\ИмяПользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Presets\Materials, но, конечно, Вы можете выбрать любую папку:

Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке "Загрузить материалы".
Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют "божьей коровкой", вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!

Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.

Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента "волшебный ластик". Выбираем данный инструмент и кликаем по белому фону.

Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и настроим нужный нам размер объекта.

2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню "3d" - "новая 3d экструзия из выделенного слоя", нажимаем "да" и photoshop переключает нас в 3d редактор.

Здесь, как мы видим, у нас уже произошло выдавливание. В панели справа можно увидеть "глубину экструзии".

Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.

Далее, в наборе фигур, нам необходимо выбрать "раздувание". Называется оно "Раздувание в виде подушки". Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.

Здесь, как мы видим, текстуры у него что сверху, что снизу - одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что "божья коровка" слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется "Капитель" и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения "Спереди и сзади" устанавливаем "Спереди" и настраиваем угол с интенсивностью.

Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.

Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем "3d" - "рендеринг слоя" и ждем.

Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку "слои" и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.

3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом "Волшебный ластик" и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого "Свободным трансформированием". Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.

При выделенном слое с жуком выбираем в верхнем меню "3d" - "новая экструзия", опять же выбираем "раздувание", убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.

Ну и далее выбираем в верхнем меню "3d", делаем рендеринг, затем переходим во вкладку "слои" и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.

Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример - это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем "3d" - "новая 3d экструзия из выделенного слоя". У нас получается вот такой вот объект.

Опять же убираем все тени и выбираем "Раздувание в виде подушки". У нас получается объект, переходим опять во вкладку "накопитель" и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.

Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
Читайте также:

