Как создать календарь в adobe illustrator
Обновлено: 07.07.2024
В этом уроке мы научимся создавать векторную иконку календаря, используя простые геометрические формы, градиентные заливки, маски прозрачности и режимы смешивания в Adobe Illustrator.
Шаг 1
Берем инструмент иллюстратора Rounded Rectangle Tool и создаем прямоугольник. Заливаем его линейным градиентом от светло-синего к синему цвету.
Направление градиента указывает нам на положение источника света. Он расположен справа от иконки. Не забывайте об этом, когда раскрашиваете элементы ваших векторных иконок. При явной очевидности, новички часто игнорируют положение источника света, из-за этого иконка выглядит неестественно и непрофессионально.
Шаг 2
Выделяем прямоугольник, затем переходим Object > Path > Offset Path… и устанавливаем величину смещения.
Заливаем новый объект линейным градиентом от белого к светло-серому цвету.
Шаг 3
Создаем прямоугольник при помощи Rectangle Tool (M), который также заливаем линейным градиентом, который состоит из двух оттенков синего цвета, не забывая о положении источника света.
Этот прямоугольник должен иметь разные радиусы округления углов. Для этих целей я использую Dynamic Corners Tool (плагин VectorScribe)
Вы можете применять разные радиусы скругления углов, используя стандартные средства Adobe Illustrator. О том, как это делается, вы сможете узнать, прочитав этот урок.
Шаг 4
Создаем прямоугольник, размеры которого на несколько пикселей меньше предыдущего. Округляем у этого прямоугольника только верхние углы.
Создаем прямоугольник с высотой 2px, затем округляем его правый нижний угол и заливаем линейным градиентом из двух оттенков синего и черного цвета (R=0; G=0; B=0).
Прошу заметить, что мы создаем иконку в цветовом режиме RGB (File > Document Color Mode > RGB color). Применяем к этому прямоугольнику режим смешивания Screen в панели Transparency.
Я всегда использую этот режим смешивания для создания бликов. Как вы, наверное, заметили, черный цвет стал прозрачным.
Шаг 5
Копируем прямоугольник со скругленными верхними углами, затем вставляем его вперед (Cmd /Ctrl + C; Cmd / Ctrl + F). Заливаем его вертикальным линейным градиентом от ярко-голубого к черному цвету. Применим к этому объекту режим смешивания Screen. Таким образом, мы создали блик на верхней части календаря.
Однако интенсивность этого блика должна убывать в направлении справа налево, в соответствии с положением источника света. Добиться этого эффекта нам поможет маска непрозрачности.
Шаг 6
Копируем прямоугольник и вставляем его вперед. Теперь заливаем новый объект горизонтальным линейным градиентом от белого к серому цвету и установим режим смешивания Normal в панели Transparency.
Выделяем два верхних объекта (это удобно сделать в панели Layers), затем выбираем Make Opacity Mask в сплывающем меню Transparency.
Шаг 7
Создадим тень от верхней части календаря. Рисуем новый прямоугольник, который заливаем вертикальным линейным градиентом от черного к белому цвету. Помещаем этот объект ниже элементов верхней части календаря, затем устанавливаем режим Multiply.
В этом случае белый цвет становится прозрачным.
Шаг 8
Создаем окружность при помощи Ellipse Tool (L), затем заливаем ее радиальным градиентом от черного к синему цвету так, как это показано на рисунке ниже.
Рисуем вертикальную линию при помощи Pen Tool (P), устанавливаем подходящую толщину и кликаем на опцию Round Cap в панели Stroke.
Шаг 9
Теперь переходим Object > Path > Outline Stroke, затем заливаем объект линейным градиентом, который состоит из чередующихся светлых и темных оттенков серого цвета.
Копируем форму и вставляем ее вперед. Заливаем новый объект радиальным градиентом от белого к черному цвету, затем устанавливаем режим Multiply. Таким образом, мы затемнили края металлического объекта.
Шаг 10
При помощи Pen Tool (P) рисуем форму тени, показанную на рисунке ниже. Заливаем форму синим цветом и устанавливаем режим смешивания Multiply.
Рисуем эллипс, который заливаем эллиптическим градиентом от белого к черному цвету, затем устанавливаем режим Screen. Таким образом, мы создали блик на металлической поверхности.
Шаг 11
Шаг 12
Создадим два эллипса и поместим их ниже всех созданных объектов. Верхний эллипс меньшего размера залит темно-серым цветом, больший эллипс залит белым цветом. Выделяем оба эллипса, затем используем комбинацию горячих клавиш иллюстратора Cmd / Ctrl + Option / Alt + B для создания бленд объекта. Для установки необходимого числа Specified Steps два раза кликните по иконке Blend Tool (W) в панели Tool.
Для того чтобы тень выглядела хорошо на фоне любого цвета, а не только на белом, установим для бленд объекта режим Multiply.
Шаг 13
При помощи Type Tool (T) создадим надписи на календаре. Выделяем цифры, затем переходим Type > Create Outlines. Теперь мы можем залить цифры линейным градиентом, в соответствии с общим освещением иконки.

В этом уроке я покажу, как создать календарь на 12 месяцев в программе Adobe Illustrator. При помощи палитры "Artboard" (Монтажная область) мы создадим многостраничный документ в Illustrator, и сохраним его в формате PDF, для чтения или печати.
Итак, приступим.
Откройте программу Illustrator и нажмите Ctrl+N или "File" > "New" (Файл > Новый) для создания нового документа. В настройках выставьте размеры листа А5 формата: 210х105mm, и установите горизонтальную ориентацию.

Откроется рабочее поле с заданным размером. В левой панели инструментов выбираем инструмент Прямоугольник (Restangle Tool).

Нажмите сочетание клавиш Shift+F8 для вызова палитры "Transform" (Трансформирование). Начертите прямоугольник, и в палитре "Transform" укажите его размер: 210х105mm, т.е. размер нашего документа. Скопируйте его в буфер обмена (Ctrl+C) и вставьте (Ctrl+V) 11 экземпляров этого прямоугольника. Всего у нас будет 12 таких прямоугольников (учитывая созданную рабочую область).

Выделим все прямоугольники нажав Ctrl+A. Далее зайдем в меню: "Object" > "Artboards" > "Convert to Artboards" (Объект > Монтажные области > Конвертировать в монтажную область).

И наша рабочая область превратится вот в такой многостраничный документ состоящий из 12 монтажных областей (страниц):
Если открыть палитру "Artboards" (Монтажные области): "Window" > "Artboards" (Окно > Монтажные области), то увидите все эти 12 страничек:

Это будет нашей основой для календаря из 12 страниц.
Далее нарисуем календарную сетку на январь 2013 года. Вооружившись каким-нибудь календарем за 2013 год, выбираем инструмент "Техt" (Текст)

и, нажимая на клавишу Tab после каждой цифры, расставляем числа:

Переведем цифры в кривые, так нам будет их легче выравнивать - выберите меню "Type" > "Create Outlines" (Текст > Создать кривые) , или нажмите комбинацию клавиш Shift+Ctrl+O.

После того, как цифры превратятся в объекты, выделите их черной стрелкой и, нажав правую кнопку мыши, выберите "Ungroup" (Разгруппировать).

Цифры, состоящие из двух знаков, выделите и сгруппируйте нажав Ctrl+G,

иначе они "расползутся", когда начнете их выравнивать. Проделав всю работу над цифрами, откроем палитру "Align" (Выравнивание), или нажмите Shift+F7. Работая черной стрелкой выделите столбец с цифрами, и нажмите на иконку центрирования по горизонтали в палитре "Align":

Проделайте тоже самое с остальными столбцами. Также отцентрируйте все строки по вертикали. Проверьте, чтобы в настройке палитры у вас стояла галочка "Align to Selection" (Выравнивание по выделению).

Далее напечатайте дни недели, переведите их в кривые, и отцентрируйте относительно столбцов:

Совет: выделите столбец и день недели, далее нажмите один раз по столбцу, это будет указание программе на то, что вы хотите выровнять по отношению к самому столбцу, а потом уже в палитре Align нажимайте на иконку горизонтального выравнивания по центру (или другого, по желанию).
Далее добавляем название месяца, и оформляем текст с помощью палитры "Character" (Символ (Ctrl+T).

С помощью палитры "Glyphs" (Глифы): меню "Type" > "Glyphs" (Текст > Глифы) я использовала различные изображения, чтобы оформить календарь в детской тематике.
Добавила обводку к макету, нарисовала прямоугольник и задала ему толщину в палитре "Stroke" (Обводка) (Shift+F10).

Цвет обводки задаем в палитре "Color" (Цвета) (F6). Здесь же в палитре нужно будет нажать на иконку рамки, чтобы переключиться на режим редактирования обводки.

Переведя картинку в кривые, я изменила цвет в палитре Color (F6).
После того, как с мы закончили с дизайном для первого месяца календаря - выделяем макет, группируем (Ctrl+G), копируем в буфер обмена и вставляем копии во все остальные монтажные области:
Меняем в остальных месяцах календарную сетку (я ее не меняла, но главное, чтобы был вам понятен сам принцип), изменяем картинки, названия месяцев, цвета, etc..
Не забудьте сохранить в формате ai для дальнейшего редактирования календаря, "File" > "Save As" (Файл > Сохранить как) и выбираем тип файла «ai» (родной формат Иллюстратора).
Для вывода на печать сохраняем наш календарь в формате PDF (или в другом подходящем формате, если нужно), "File" > "Save As" (Файл > Сохранить как), тип файла выбираем Pdf.

В поле "Adobe PDF Preset" (Стиль Adobe PDF) выберите "High Quality Print".

Открыв сохраненный файл, мы видим, что календарь сохранился в виде многостраничного документа.
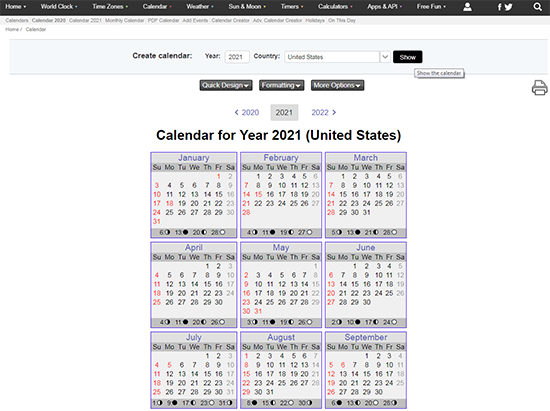
Сегодня полезный урок про календари в Adobe Illustrator. Сразу уточню, если вы любите скрипты, то есть способ сгенерировать календарь с помощью Calendar Premaker и Magic Set Maker. Вот ссылка - нажми меня.
Если же дружба со скриптами не сложилась, то этот урок для вас. Про свой способ создания календарей в Иллюстраторе рассказывает Светлана Тиньгаева. Итак, поехали!


2. Копируем Ctrl+C месяц Январь с днями неделями и числами.
Вставляем в Иллюстраторе Ctrl+V.

Так копируем и вставляем все месяцы. Затем копируем отдельно названия месяцев.
3. Названия месяцев лучше перенести на другой слой.
Им можно отдельно подобрать шрифт и размер.
Я обычно ставлю замок на те слои, с которыми не работаю.

4. Выбираем все месяцы, меняем под свои задачи шрифт и его размер.
Ширина месяца не меняется, только высота.

5. Далее, если внутреннему перфикционисту что-то не нравится, можно всё разобрать - выделить месяц и преобразовать текст в кривые, разгруппировать и перекрасить даты, сгруппировать столбцы Ctrl+G, выровнять их по области). Не забудьте еще раз проверить все месяцы.



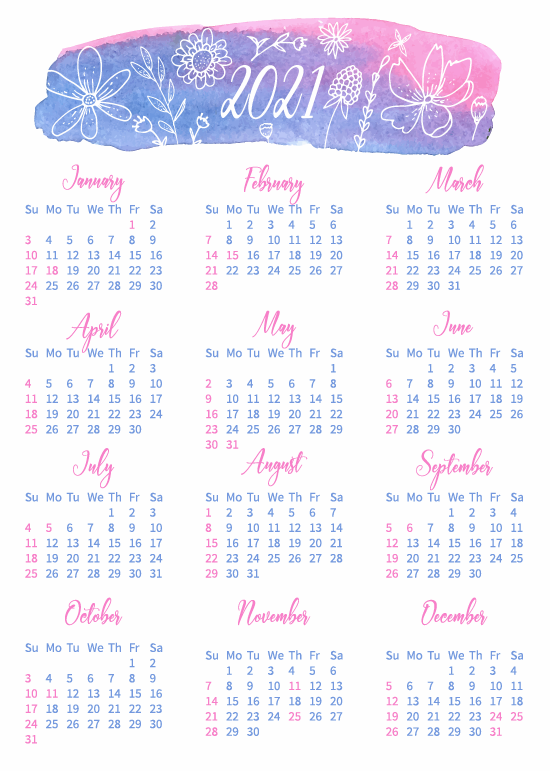
6. Подбираем подходящий дизайн и формируем календарь.

P.S: и ещё один способ создания календаря, на этот раз в Кореле - Как сделать векторный календарь в CorelDraw.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Сегодня у нас в гостях мастер полиграфии и вёрстки, успешный микростокер и талантливый дизайнер, ну и наконец она просто красавица. Встречайте, Сафронова Екатерина со своим уроком: как быстро и легко сделать календарную сетку в CorelDraw, причём так, чтобы её безболезненно съел Adobe Illustrator. Этот момент особенно важен, так как микростокеры используют в первую очередь Иллюстратор для работы. Можно, конечно же, рисовать картинки для продажи на стоках в CorelDraw, но намного проще и эффективнее переехать на Adobe Illustrator. Если вы вдруг не знаете, что такое микростоки, и как на них зарабатывать, то вот полезная статья: Что такое микростоки и как на них заработать.

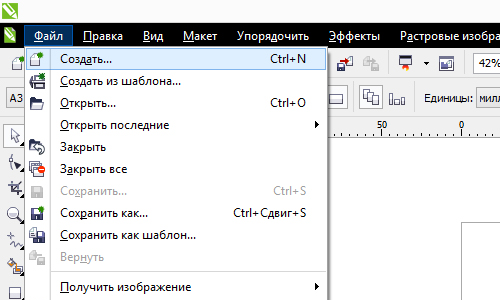
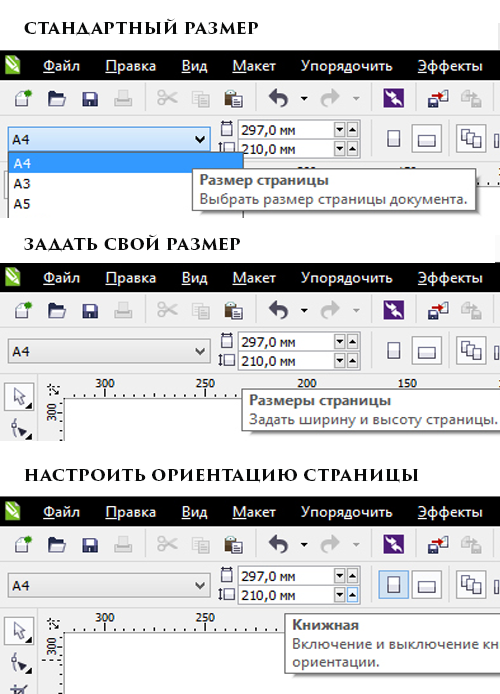
1. Открываем программу CorelDraw и создаем новый документ Файл > Создать (Ctrl+N).


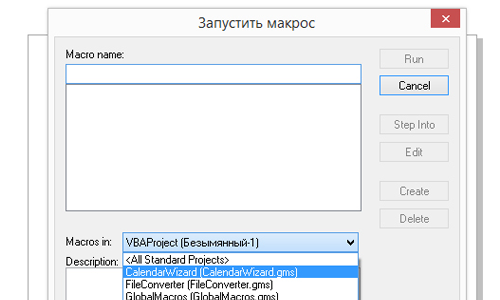
3. Запускаем генератор календарей. Эта функция в CorelDraw встроенная, никаких дополнительных скриптов или плагинов устанавливать не надо. Идём Инструменты > Макросы > Запустить макрос.

В диалоговом окне выбираем CalendarWizard и жмем Run.

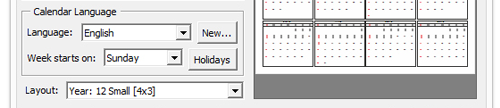
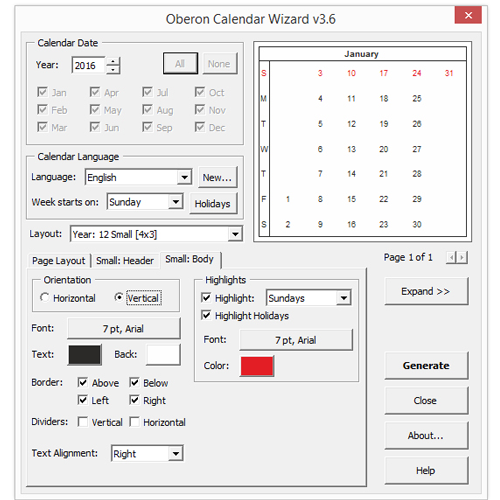
4. В открывшемся окне настраиваем параметры календаря.
- Выбираем, какие месяца включить в календарь. Либо ставим галочки напротив нужных месяцев, либо жмем кнопку All, чтобы автоматически включились все месяцы.




6. Теперь его можно усовершенствовать, исправлять, менять все то, что не устраивает, не забывая периодически сохраняться Ctrl+S.

А полученный EPS можно открыть в Adobe Illustrator и подготовить для стоков. Подробнее об этом вы можете узнать из статьи: Как готовить векторные файлы к продаже на микростоках.
Надеюсь, мой урок оказался для вас полезным и вы теперь будете создавать календари разных видов и форматов за пару минут! Если у кого-то вдруг появится желание написать гостевой урок для блога, то вам сюда - Напиши свой урок, попади к нам на блог!
Сафронова Екатерина специально для блога Записки микростокового иллюстратора
Читайте также:

