Как уменьшить скролл в браузере
Обновлено: 06.07.2024
Добавлено через 5 минут
т.е я уменьшаю ширину экрана, появляется скролл, а сайт не адаптируется..т.е даже блоки не уезжают никуда, как должны.. тип сдвигаются и т.д..Это из-за фиксированной ширины элементов? и тут использовать media запросы надо?
Помощь в написании контрольных, курсовых и дипломных работ здесь
Масштабирование текста при уменьшении ширины экрана
Как можно реализовать масштабирование текста при уменьшении ширины экрана ?
Не переносится блок при уменьшении ширины окна
Блочная 2х колоночная резиновая вёрстка При уменьшении ширины окна нужно чтобы правый блок уходил.
Смещаются элементы при уменьшении ширины окна
Первый раз верстаю сайт, который стараюсь сделать адаптивным. У меня экран достаточно большой, но.
Изменение размера картинки при уменьшении ширины окна
Вот пример кода. При уменьшении размера окна появляется скролл снизу и если его подвинуть.
Привет. Да, это из-за фиксированной ширины.
Добавлено через 1 минуту
Так правильно. Если нужно не во всю ширину, тогда регулируй через margin.
Добавлено через 1 минуту
axela002, почитай про основы адаптивной верстки.
Добавлено через 2 минуты
А вообще, не знаю, как это делают другие, но я отключаю горизонтальный скролл, во избежании не хороших случаев при работе проекта.
2. Естественно, это из-за фиксированной ширины
3. Бывает, что скролл появляется и без фиксированной ширины (когда переколдавал, и уже не знаешь, где), в таком случае
Бывает, что скролл появляется и без фиксированной ширины (когда переколдавал, и уже не знаешь, где), в таком случае
А что там можно переколдавать
margin, padding, box-sizing. не считая ширины, по моему это все, из-за чего может появиться скрол)
Можно, если у вас большой проект на каком-нибудь фреймворке, типа рельсов, вы беретесь его доделывать-переделывать после кого-то, фиксите что-то в одном месте, а в другом месте отваливается, или что-нибудь новое появляется. Я вообще для всего прописываю максимальную ширину в 100% и border-box. Проблем возникнуть не должноЯ это и имею ввиду
Не ужели вы думали, что я для каждого селектора копирую код

Смещение иконок соцсетей при уменьшении ширины экрана
проблемка такая, есть относительно позиционированный "подвал", в нём абсолютно позиционированные.
Обрезать картинку слева и справа при уменьшении ширины экрана
Картинка выравнивается по центру экрана. Уменьшаю ширину экрана справа налево так, что она.
Как расположить блоки в одну колонку при уменьшении ширины окна
Я имею 15-ть блоков div, они разположены по три в ряд, по центру. Если постепенно уменьшать окно.
Скрываем полосу прокрутки в популярных браузерах

Ниже расскажу и покажу, как убрать полосу прокрутки в любом браузере.
При этом, в одном обозревательном движке это дело скроется совсем, а в другом (самом популярном), невзрачная и ворующая полезное пространство полоска с ползунком научится интеллектуально, когда надо, уменьшаться или увеличиваться в размерах, а также, исчезать полностью.

Данный материал категорически не рекомендуется владельцам компьютерных мышек без колёсика или сенсорного элемента для скролла, а также просто любителям постоянно теребить курсором ползунок прокрутки интернет-страницы.
Очень советую спрятать скроллбар владельцам ноутбуков, чтоб максимально оптимизировать доступное рабочее пространство на экране монитора при серфинге по сети Интернет.
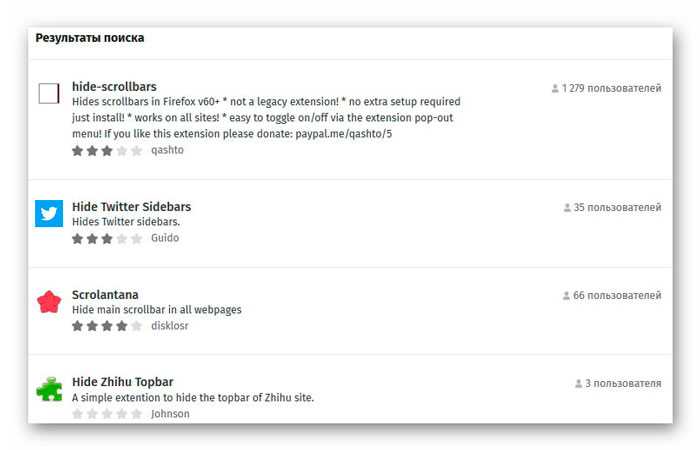
Как убрать полосу прокрутки в Mozilla Firefox
Данный способ применим к абсолютно всем клонам этого, когда-то очень популярного и удобного обозревателя сети.





Вернуть скроллбар можно только методом отключения выбранного для использования дополнения.
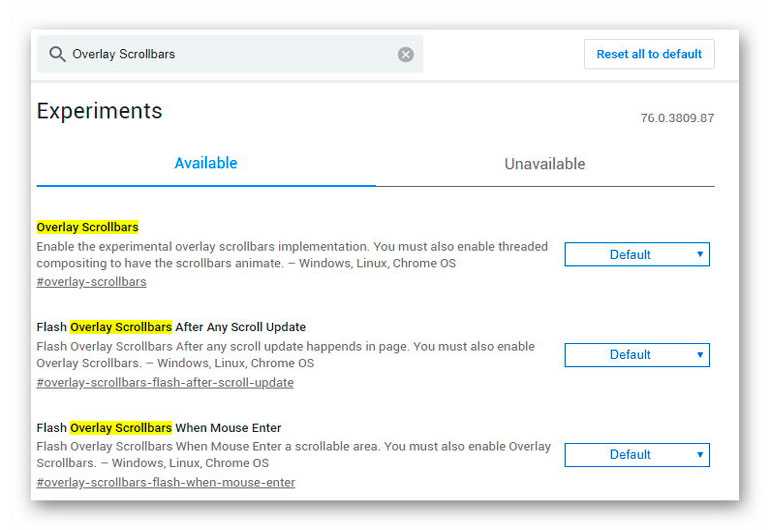
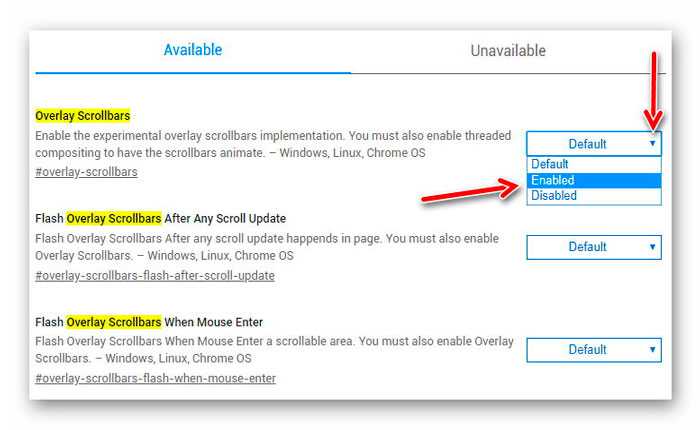
Как убрать полосу прокрутки в Google Chrome
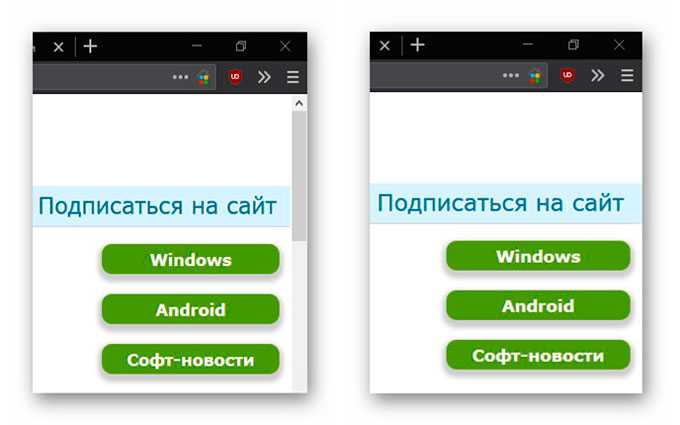
Более того, ползунок скроллбара в Хроме не просто скрывается на постоянной основе, как у менее продвинутого коллеги, а приобретает вид тонкой и стильной полоски при движении страницы, которая расширяется при наведении курсора на неё.
Полностью исчезает полоса прокрутки в Google Chrome лишь при остановке страницы в одном положении.
Все подражатели (клоны), которым не счесть числа, обозревателя от корпорации Google (точнее, которые на одном с ним движке работают) имеют встроенную возможность (экспериментальную функцию) для изменения вида самой идеологии многократно упомянутой выше полоски, что справа живёт в окне браузера.
Описанный ниже способ скрытия абсолютно лишнего элемента интерфейса в данном обозревателе (и ему подобным) уже не работает (нет пункта в скрытых настройках), но есть расширение Minimal Scrollbar, которое поможет Вам с этим делом, даже в новом Microsoft Edge.




Краткий итог
До новых полезных компьютерных программ и интересных приложений для Андроид.
Кстати, ему тоже подходит для описанной в статье цели расширение Minimal Scrollbar.

Стилизованные полосы прокрутки становятся популярными, думаю, вы уже сталкивались с такими сайтами, которые имеют уникальный скроллбар (к примеру, наш сайт). Есть два способа реализации этой задачи: с помощью CSS3 или используя jQuery плагин. Мы будем использовать наиболее простой — напишем CSS стили.

Примечание: стилизовать полосу прокрутки через -webkit префикс возможно только в браузерах, использующих механизм рендеринга Webkit (и Blink). То есть в Firefox и IE этот способ не сработает.
Часто бывает необходимо убрать или скрыть скроллбар css совсем. Для начала, давайте рассмотрим как это сделать.
1 Как убрать полосу прокрутки CSS
Скрыть полосу прокрутки можно как у отдельного элемента на странице, так и у всей страницы целиком. Сделать это не сложно, достаточно написать следующее свойство:
2 Как изменить скроллбар CSS
Теперь давайте рассмотрим базовую структуру полосы прокрутки:

-webkit-scrollbar состоит различных псевдо-элементов.
- ::-webkit-scrollbar — это фон самого скроллбара.
- ::-webkit-scrollbar-button — кнопки направления на полосе прокрутки.
- ::-webkit-scrollbar-track — пустое пространство под индикатором прокрутки.
- ::-webkit-scrollbar-thumb — индикатор прокрутки, перетаскиваемый элемент.
Проверим как все это работает. Чтобы попробовать изменить скроллбар css, создадим пустой HTML документ. Вам необходимо добавить style.css ваш HTML файл. В разметку добавим div с id element, имеющий полосу прокрутки, чтобы применить на него наши стили.
3 CSS стили
Для того, чтобы у элемента div появилась полоса прокрутки, добавим следующие свойства.
Если вы хотите изменить ширину скролла всей страницы, а не отдельного элемента, то используйте ::-webkit-scrollbar без дополнительных селекторов.
Мы уже знаем, что скроллбар состоит из полосы, кнопки и индикатора прокрутки. Используем псевдо элемент ::-webkit-scrollbar-thumb , для того чтобы стилизовать индикатор.
Добавим свойство box-shadow полосе, чтобы добавить скроллбару контрастность. Подобрать подходящую тень можно в нашем box-shadow генераторе.
В заключении: вот еще несколько вариантов, которые вы можете использовать на своем сайте.
Читайте также:

