Как узнать цветовую модель изображения в фотошопе
Обновлено: 04.07.2024

Давайте вместе попробуем разобраться и понять, что-же такое происходит с нашей картинкой и чем-же эти профиля «портят нам картинку» и не сразу, пока картинка дома, вроде как всё нормально, но стоит нам её «отпустить по гулять» на просторы Интернета … и почему-то… с ней обязательно, что ни будь приключиться!
Да, и всё что я буду рассказывать это моё личное мнение, подкреплённое полученными знаниями и по возможности проверенное на собственном опыте, и естественно не является истиной в последней инстанции.
С Фотошопом я уже дружу 12 лет, и честно вам признаюсь, только года через два, после «знакомства», я столкнулся с проблемой, вернее попался свой кадр, размещённый в сети Интернета на котором я сам увидел, как разительно изменился цвет и картинку, как-бы подёрнула серая вуаль – упал контраст. Первое, что в то время пришло в голову сделать, перед загрузкой картинки я стал отправлять её в ФШ (Фотошоп) и там поднимать насыщенность и контраст… и это продолжалось почти год, пока я не окончил пейзажную школу и класс по обработке фотографий. На том сайте была создана закрытая «Пейзажная группа», где мы, можно сказать разбирали «по косточкам» каждую работу, не скрою, доходило чуть «не до мордобоя», но… результаты разборов давали хорошие «пинки мозгам» для дальнейших изучений и познаний фотодела. Так вот именно там, в разговорах я и узнал, что громадная разница в конвертации и назначении профиля, тем более в те годы ФШ был на английском языке и я просто не так понял перевод функции Assign Profile что означает «Назначить профиль», я тогда и «назначал sRGB », что оказалось совсем не правильно.
Возникает вопрос, а зачем ФШ предлагает так много всяких разных профилей, наверняка хочет нас запутать. И если-бы эти профили были не нужны и не важны разработчики сделали-бы просто «профиль Фотошопа » и всё, все довольны и радостны, но это совсем не так. Каждый профиль выполняет только ему порученную задачу. Есть профиль, цветовой охват которого нельзя, в настоящее время посмотреть ни на каком воспроизводящем картинки устройстве, такого просто не существует в природе, но профиль такой есть и он существует много лет.
Так что же делать?

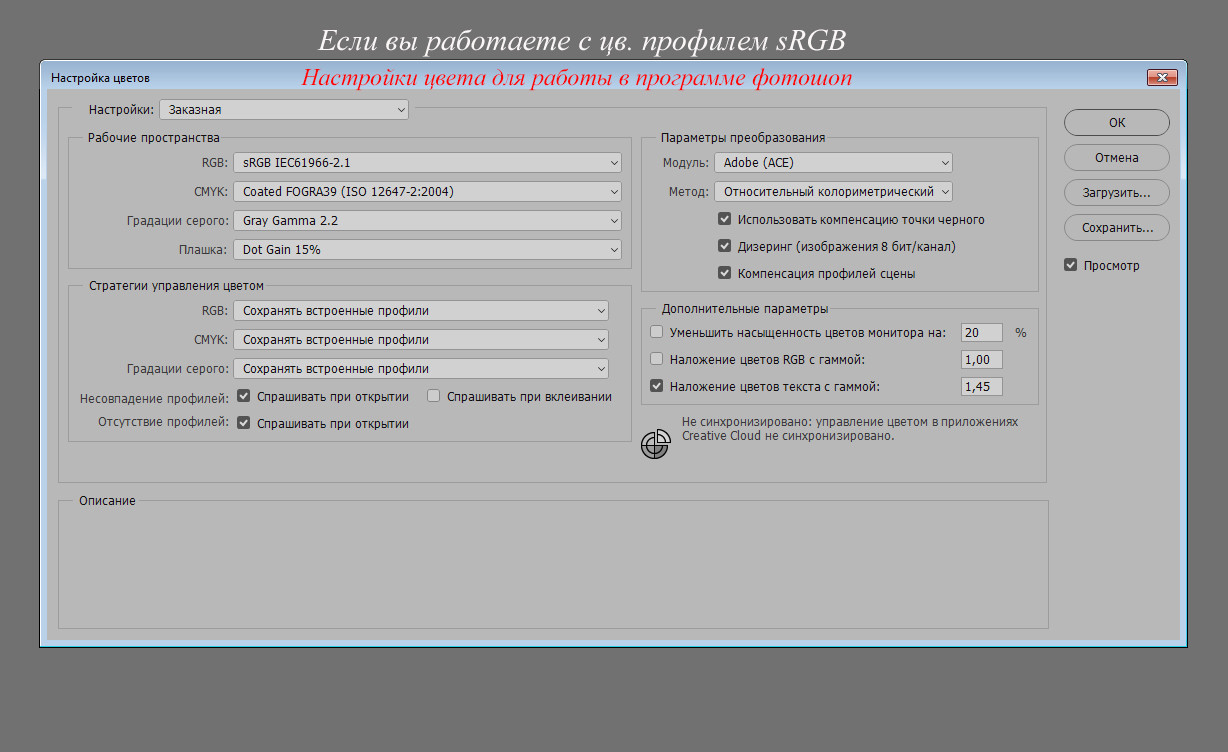
Для того чтобы в ФШ всегда знать какой цветовой профиль у картинки настраиваем панель «Инфо».
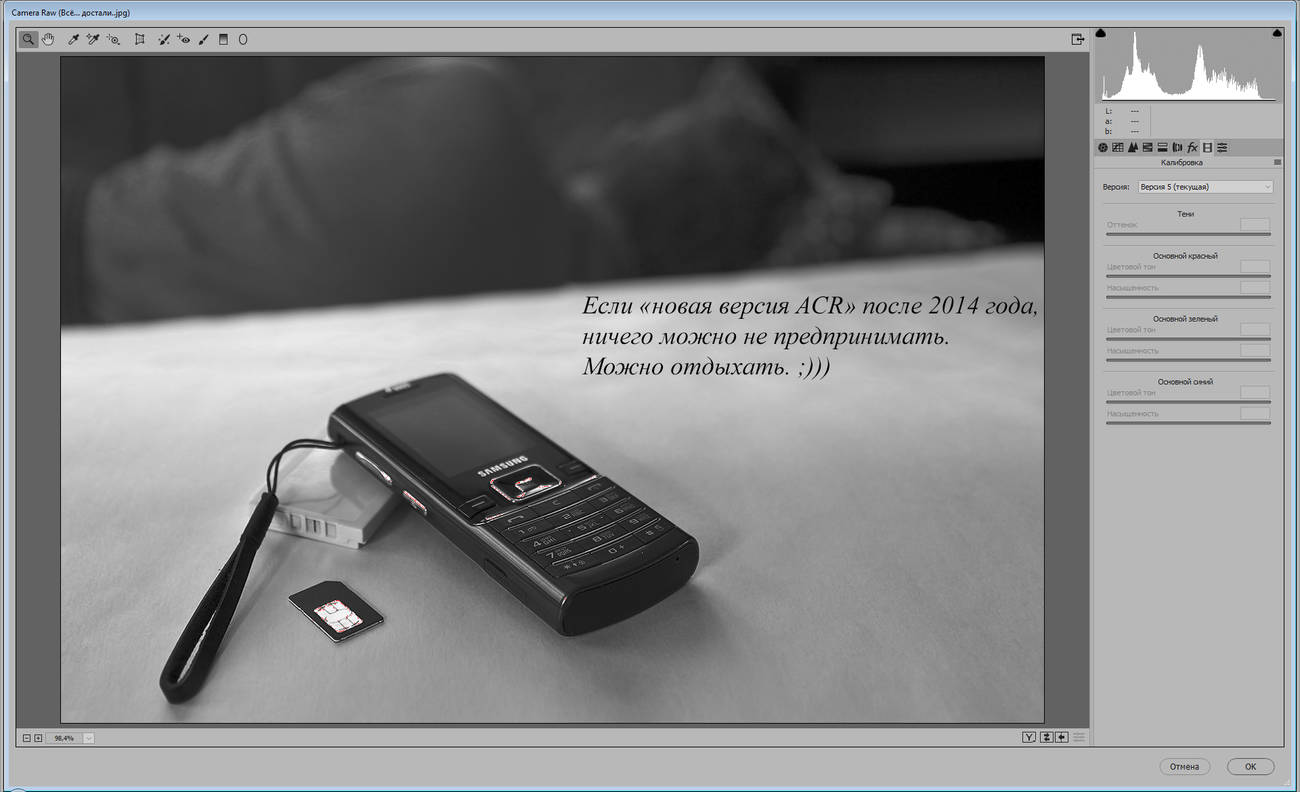
Если пользуетесь Фильтром Camera RAW , настройте «переход» из него в ФШ, тоже соответственно, профиль sRGB и 8 бит. Хотя знаю, в новых версиях ACR, примерно с 2014 года картинку в формате JPEG Camera RAW не должна конвертировать.

А вот в старых версиях ACR, данную надпись Вы должны увидеть при загрузке и JPEG-файла и RAW-файла , но всё-таки для подстраховки если внизу интерфейса увидите надпись, при загрузке JPEG-файла, лучше указать - профиль sRGB и 8 бит. Зачастую на этом этапе и «теряется» профиль.
Для «фанатов JPEGa»… пожалуй, и всё.
А что будем делать мы, «те, кто жарит RAW»?
Попробуем ситуацию «устаканить». С чего же лучше начать, надо, я думаю, попробовать эту необъятную тему и информацию, как-то упростить и попробовать понять, исключить все технические термины и процессы, происходящие внутри и картинки и программ… как это ни странно, но знание большого объёма информации и понимание этой информации, две большие разницы. Мне в молодости, в далёких 70-х годах прошлого века, один умный старик сказал: «Знать – это одно, а осознать, то есть понять – это совсем другое». Так что давайте попробуем понять, что нам делать и как проще, правильно сделать.
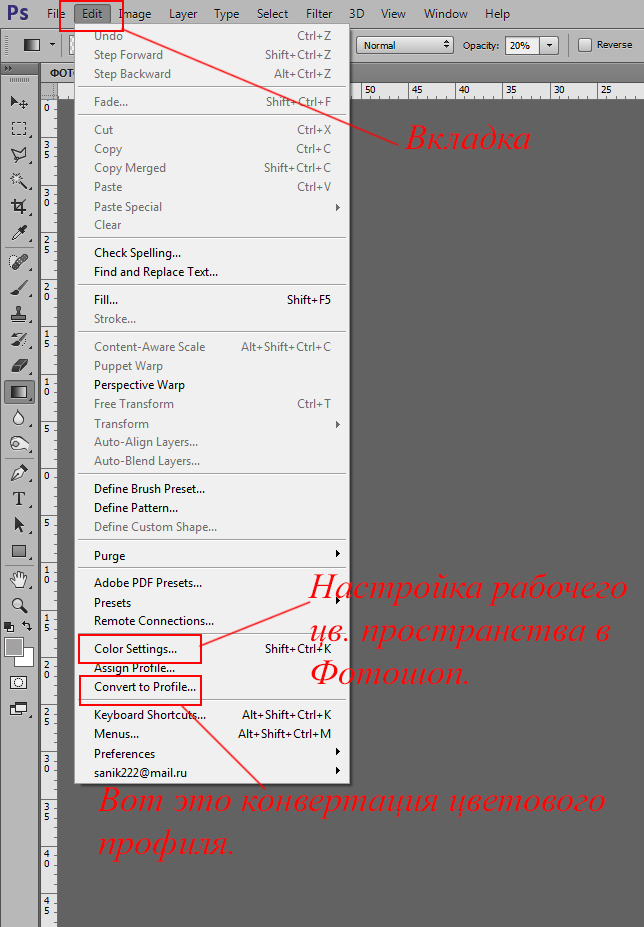
ГЛАВНОЕ, давайте запомним. В каком-бы цветовом пространстве мы не снимали, потом конвертировали, дорабатывали в программах, правда за все программы я не могу утверждать, но если вы работаете в Фотошоп или в Лайтруме , то в них вы можете обрабатывать фотографии в любых цветовых пространствах, то есть с любым цветовым профилем. Но! По окончанию работы с файлом и перед сохранением переводим его в 8 бит и, ОБЯЗАТЕЛЬНО ДОЛЖНЫ, в русско-язычной версии ПРЕОБРАЗОВАТЬ В ПРОФИЛЬ sRGB.
В англо-язычной Convert to Profile sRGB.

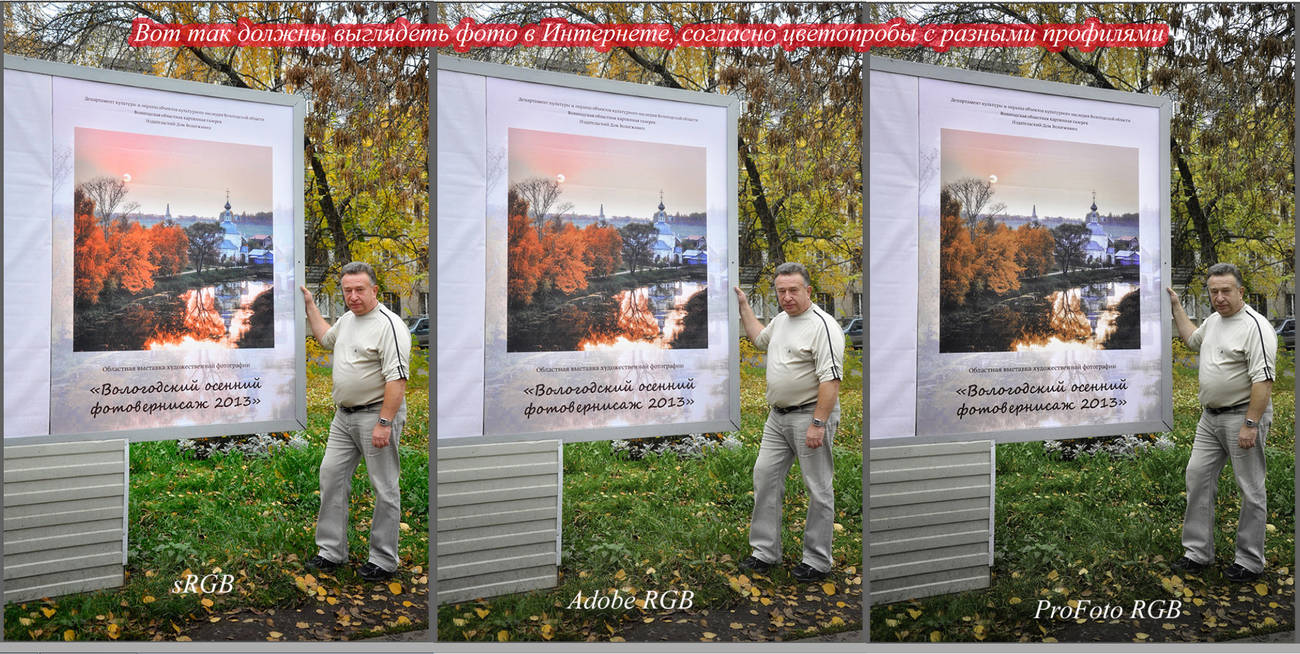
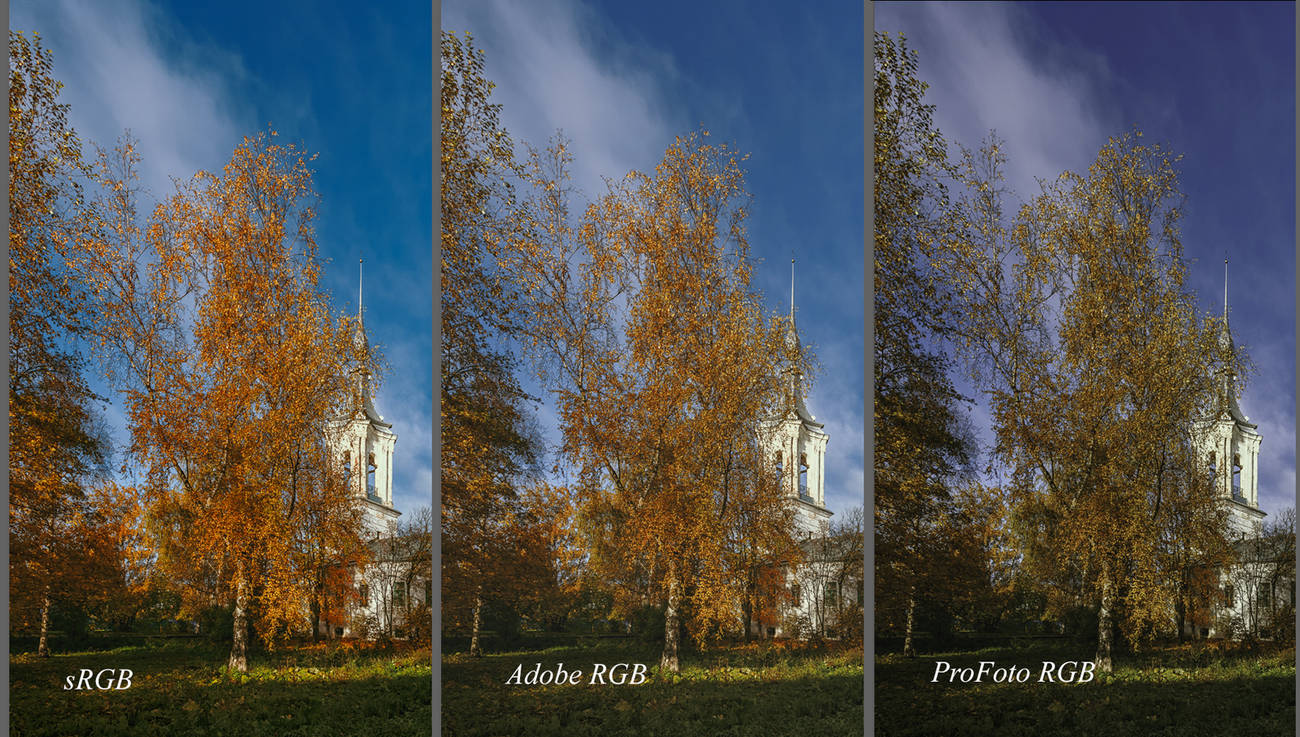
В момент написания этой статьи, чтобы убедиться в правильности моих рассуждений, я сделал тестовые картинки с разными, встроенными в них цветовыми профилями и загрузил сюда на сайт «СуперСнимки». И… все три картинки, практически выглядели одинаково, когда их открываешь в большой размер, а на превью, в маленьком размере они имели тот неприглядный цвет, соответствующий их «не правильному профилю». И эти изменения, видело большинство зрителей.
Хотя были и исключения. Как это ни странно, но я сам, находясь дома у компьютера, видел, что все картинки в большом размере имеют одинаковый цвет, а на работе я видел эти три картинки так, как и должны они выглядеть с неправильным профилем. И приехав к приятелю, у него дома два компьютера, на одном цвет не менялся, а на другом картинки были разные по цвету.

Я задал этот вопрос арт-аналитику, эксперту по цвету, преподавателю Алексею Шадрину, вот что он мне ответил: «При открытии файла в полноразмер начинает работать CMS интернет браузера. На превьюхах она не работает. Правило sRGB актуально и будет оставаться актуальным еще много лет, т. к. не приходится ожидать, что в скором времени все перейдут на охват Adobe RGB.»
И так же было сказано, что не стоит пренебрегать конвертацией в цветовой профиль sRGB перед загрузкой в интернет и надеяться на интернет браузеры. Так, как не известно, насколько качественно и правильно переводятся цвета с разными цветовыми профилями и что люди видят после этого на своих мониторах. Поэтому вывод, если вы хотите, чтобы вашу картинку все люди видели так же, как её видите вы, а не так как там оно получится само собой, то при окончании обработки вы должны перевести цвета в sRGB самостоятельно, под своим собственным контролем. И, НИКОГДА, НИКОГДА, не переключаться на другие цветовые пространства, до тех пор, пока не разберётесь что это такое и зачем они вам нужны!
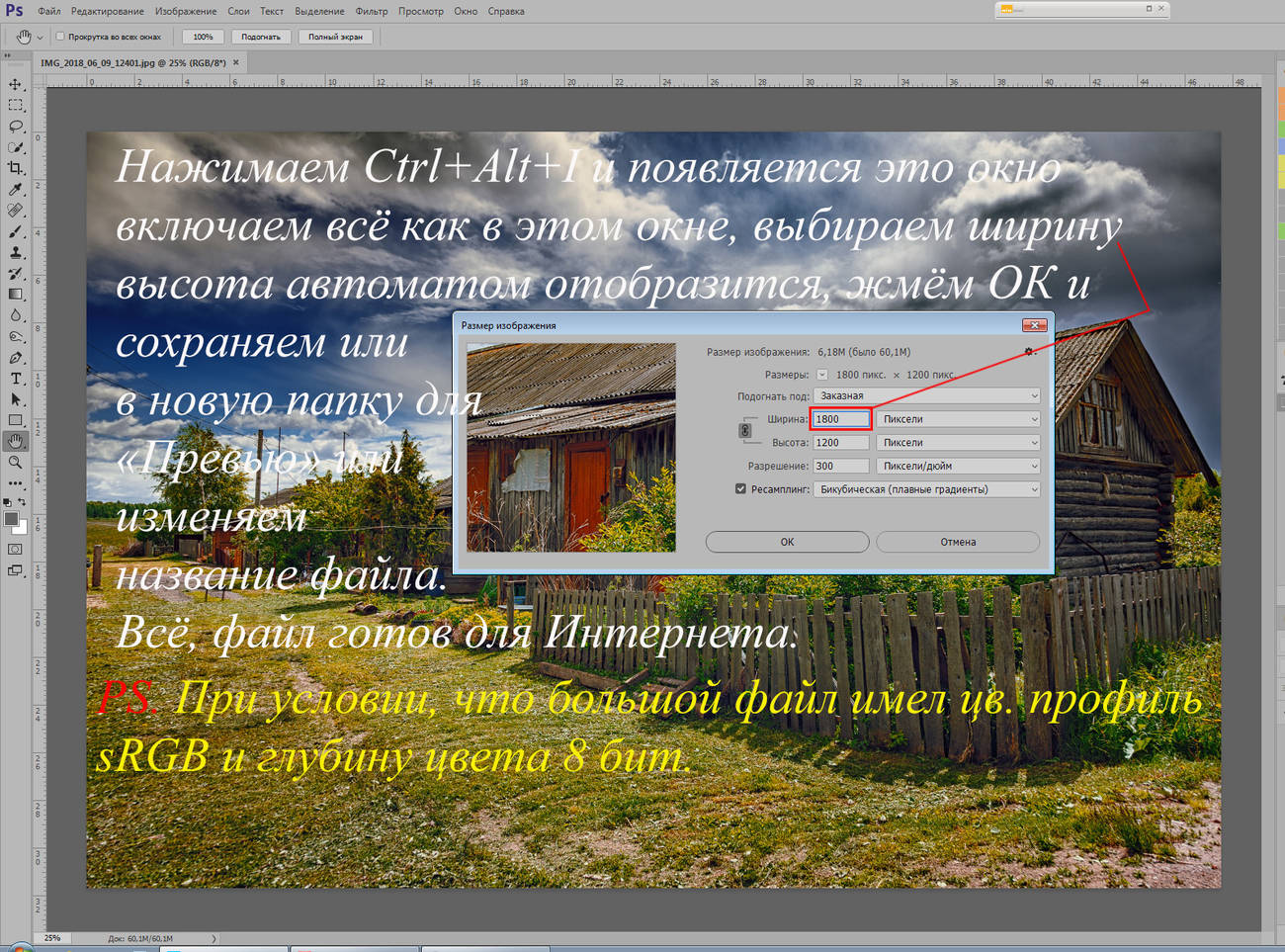
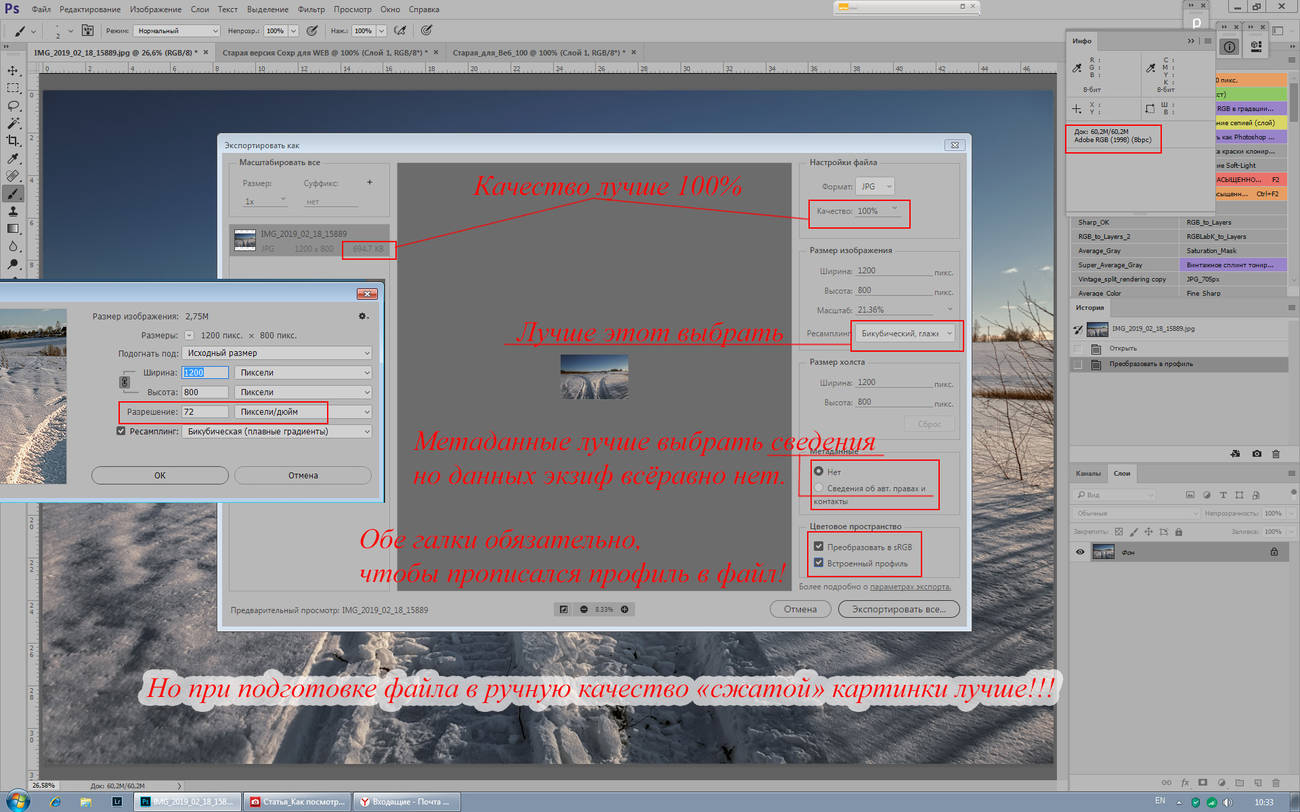
Я никогда не пользуюсь «автоматическими услугами» ФШ. Всегда делаю в ручную, под своим собственным контролем. Вот скриншот, как я уменьшаю, готовлю для WEB свою картинку в программе ФШ.

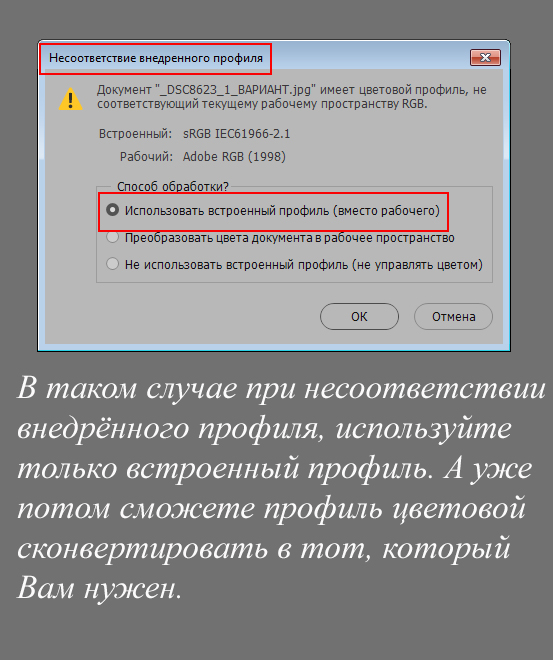
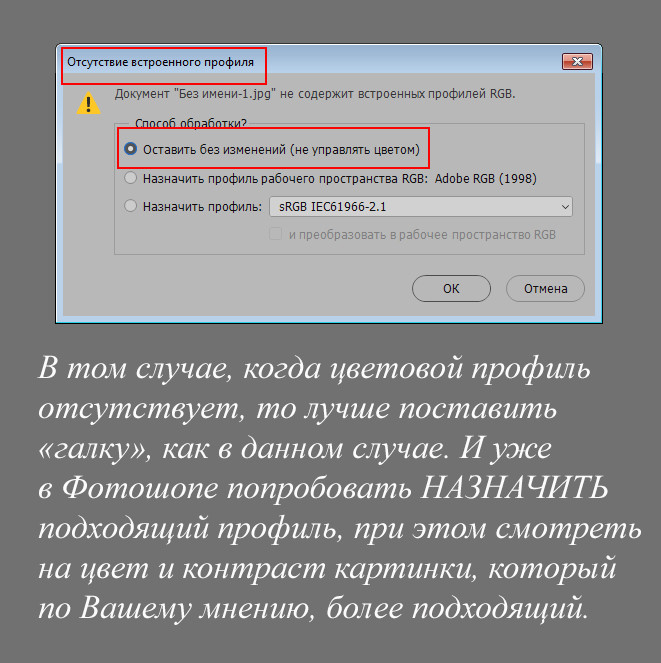
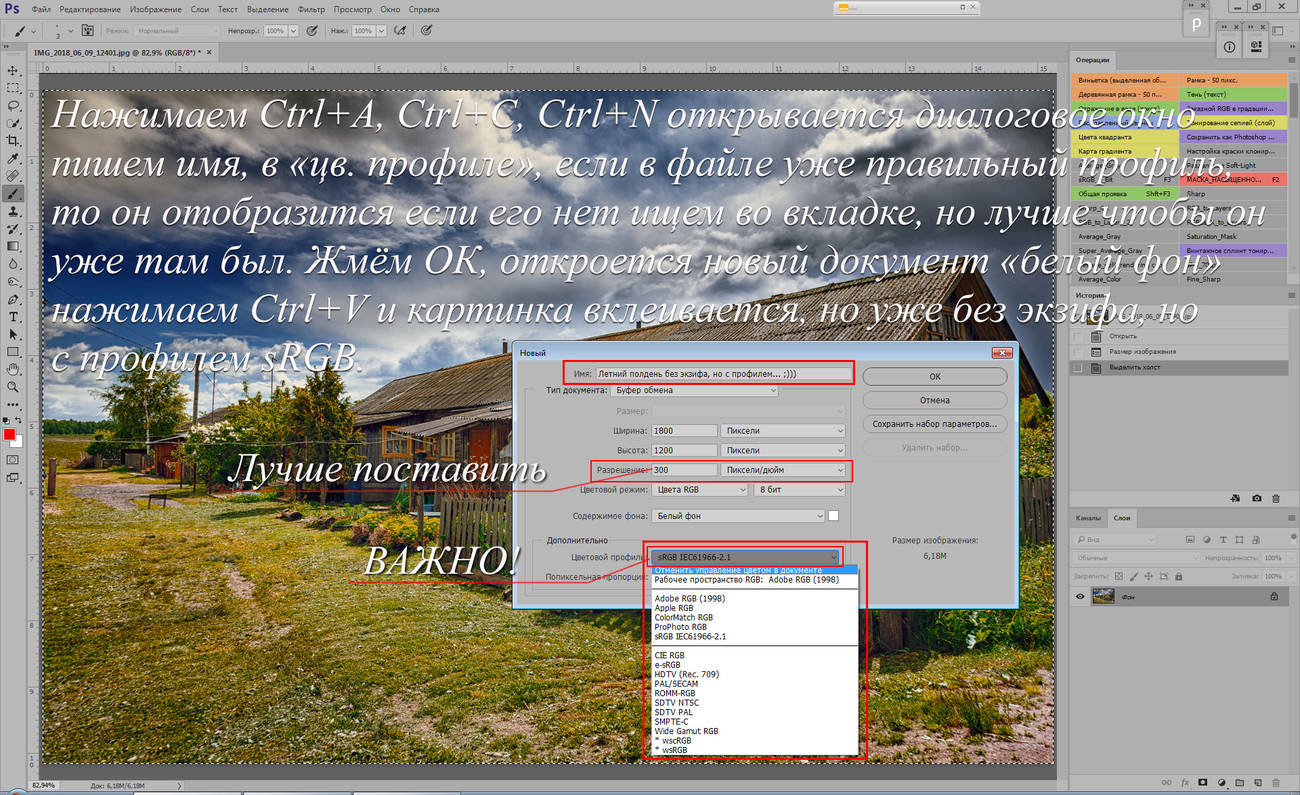
Необходимо при подготовке для Интернета сделать так, чтобы не только был сконвертирован правильный профиль sRGB, но чтобы он был ПРОПИСАН в файле! И это ВАЖНО, потому что и с правильным профилем, но не прописанным в файле, Интернет «встречает картинку», как без профиля. И одному создателю Интернета известно, что он с ней в таком случае вытворяет. А если профиль прописан, то картинка без «дополнительных обработок» (касаемо именно цвета) отображается в сетях Интернета, так, как вы и хотели. Я знаю, что эта тема не простая для понимания, и не получается рассказать кратко о ней. И прекрасно знаю, большинство даже не обращают на это внимания, но, а вдруг кто-то задумается и попытается понять эту тему. Вот ещё несколько скриншотов для «общего развития». Что лучше выбрать, когда Фотошоп спрашивает.


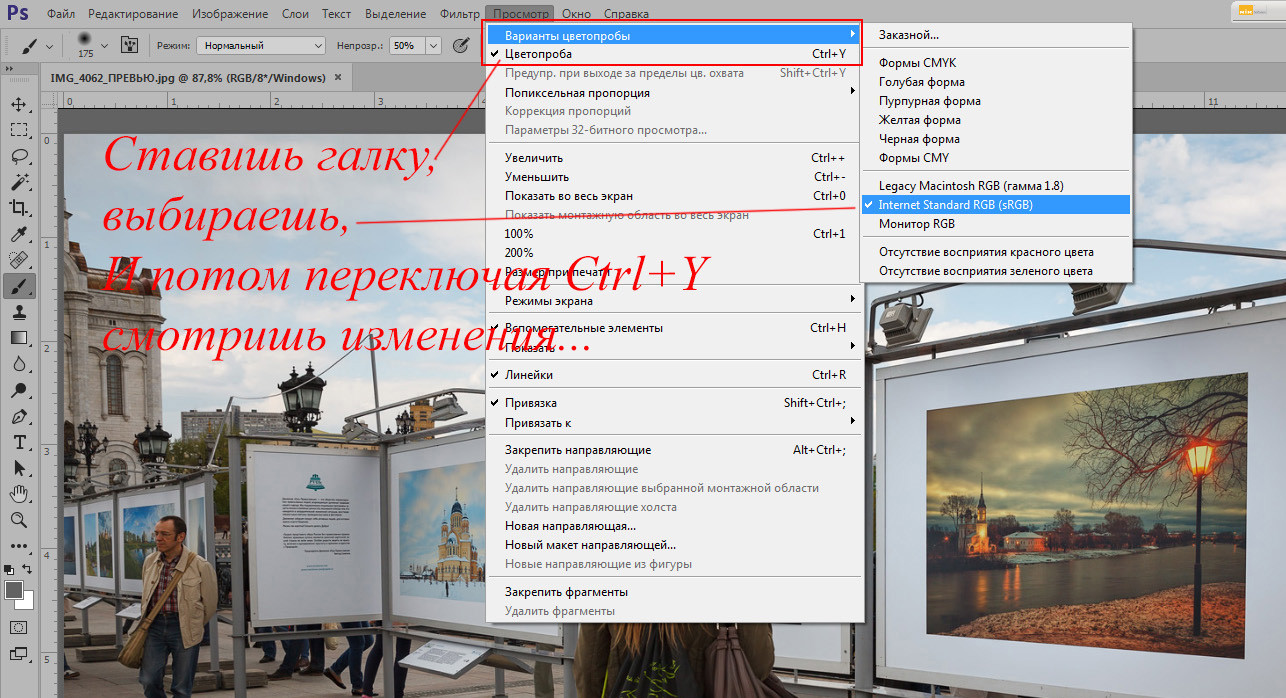
Вот так можно посмотреть и проверить, как будет картинка выглядеть в Интернет.

А это, как вариант "автоматического" уменьшения картинки для Интернета.

Я не знаю почему, но многие, я думаю, со мной согласятся, что кофе вкуснее если смолоть зёрна в ручной кофемолке, а не в электрической. Чай из самовара – вкуснее, чем из электрического чайника. Пироги из русской печи гораздо вкуснее, чем из газовой духовки. Да даже тепло исходящее от протопленной русской печи оно совсем не такое, как от батарей отопления. Это я к тому – попробуйте вручную подготовить файл для просмотра в Интернете, а не доверяйте «бездушному автомату» Фотошопа.
Спасибо, что прочитали мои размышления на эту тему, если что-то не понятно спрашивайте, если я знаю ответ, постараюсь ответить, если не знаю, попробуем вместе разобраться.

Просматривая фотографии в ленте сайта, довольно часто вижу работы с "отрезанным" EXIF, да это нормально, но плохо то, что не "прописан" цветовой профиль. И, что делает с картинкой, вернее с её цв. профилем "Создатель Интернета" известно только ему или ей. ;))
Я предлагаю или советую, чтобы не думать, а что же будет с картинкой и её цветом происходить, потратить лишние пару минут при подготовке картинки для Интернета, и самим вручную и удалить EXIF и прописать цветовой профиль.

Сохраняем картинку с новым именем и смело загружаем на любой сайт и при просмотре картинки мы все увидим, что EXIF отсутствует, а цветовой профиль прописан, тот какой требует Интернет, чтобы правильно передавать все цвета вашей картинки и выглядеть это будет, на нашем сайте, вот так.
Узнайте, как в Adobe Photoshop создаются цвета и как они соотносятся друг с другом, чтобы работать более эффективно.
Понимание принципов формирования и баланса цветов способствует более эффективной работе в Photoshop. Владение базовой теорией цветов позволяет достигать последовательных результатов, не полагаясь на случай.
Первичные цвета
Первичные аддитивные цвета — это три цветовых компонента света (красный, зеленый и синий), которые в различных сочетаниях образуют все цвета видимого спектра. Сложение красного, синего и зеленого в равных долях дает белый цвет. Полное отсутствие трех первичных цветов дает черный цвет. Компьютерные мониторы — это устройства, которые формируют цветовое изображение на основе первичных аддитивных цветов.

A. Красный B. Зеленый C. Синий
Первичные субтрактивные цвета — это красители, которые, смешиваясь в различных комбинациях, образуют спектр цветов. В отличие от мониторов, принтеры используют первичные субтрактивные цвета (голубой, пурпурный, желтый и черный красители) для формирования цветов посредством субтрактивного смешивания. Термин «субтрактивный» используется потому, что после смешивания чистых первичных цветов формируются их менее чистые версии. Например, оранжевый цвет получается в результате субтрактивного смешивания пурпурного и желтого.

A. Голубой B. Пурпурный C. Желтый D. Черный
Цветовой круг
Если раньше вам не приходилось иметь дело с компонентами цвета, то для работы над цветобалансом полезно иметь под рукой стандартную диаграмму цветового круга. Она также позволяет предсказать, как изменение одного из компонентов цвета отразится на других цветах и каким образом эти изменения будут преобразованы между цветовыми моделями RGB и CMYK.

A. Красный B. Желтый C. Зеленый D. Голубой E. Синий F. Пурпурный
Например, интенсивность любого из цветов в изображении можно понизить, увеличив уровень противоположного ему цвета на цветовом круге, и наоборот. Цвета, лежащие в противоположных точках стандартного цветового круга, называются комплементарными. Аналогичным образом уровни цветов можно увеличивать и уменьшать, регулируя на цветовом круге два смежных цвета или даже два цвета, смежных с противоположным.
В режиме CMYK уровень пурпурного можно уменьшить двумя способами: либо снизив интенсивность пурпурного, либо повысив уровень его комплементарного цвета (находящегося в противоположной точке цветового круга), то есть зеленого. В режиме изображений RGB уровень пурпурного можно уменьшить, либо снизив интенсивность красного и синего, либо увеличив уровень зеленого. Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB , sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Поэтому при перемещении изображений можно использовать управление цветом, чтобы большинство цветов оставались неизменными или выглядели почти одинаково.
В Photoshop цветовой режим документа определяет, какая цветовая модель применяется при отображении и печати обрабатываемого изображения. Цветовые режимы Photoshop основаны на цветовых моделях, которые полезны при работе с изображениями, предназначенными для печати. Доступны следующие режимы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный), Lab (основан на L* a* b* Международной светотехнической комиссии) и «Градации серого». Кроме того, Photoshop поддерживает режимы для специализированного отображения цветов (например, «Индексированные цвета» и «Дуплекс»). Цветовые режимы определяют количество цветов, число каналов и размер файла изображения. Выбор цветового режима также определяет, какие будут доступны инструменты и форматы файлов.
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.

Одним из параметров настройки проекта в Photoshop является выбор цветового режима. Мы имеем 5 вариантов отображения цвета в проекте:
- RGB
- CMYK
- Битовый формат
- Градации серого
- Lab
В основном, мы пользуемся первыми двумя цветовыми моделями. Если хотим создать цифровое изображение – RGB, когда нужен макет для полиграфии выбираем CMYK. Это общеизвестная истина, которая в каждом уроке указана, но остальные модели не менее интересны.


Данная цветовая модель берет за основу три цвета (Red – красный, Green-зеленый, Blue-синий), как и в обычном цветовом круге. Если яркость всех 3 цветов на 100%, мы видим белый, если интенсивность цветов 0%, изображение будет черным. Соответсвенно остальные цвета получаются при смешении трех основных.

Как показано на картинке выше, цветовая модель СMYK глушит цвет, делает его более реалистичным и пригодным для полиграфии (да, да, все как в жизни – «цифровая» картинка воображения ярче, чем в реале). СMYK использует а основу голубой (Сyan), пурпурный (Мagenta), желтый (Yellow) и черный (BlacK). Цвета CMYK фоормирует смешение определенного процента каждой краски. Его используют для печати и задают в начале перед созданием нового проекта в Фотошоп.

А вот здесь самое интересное. Большинство авторов пишут только про различия CMYK и RGB, но остальные форматы также можно использовать в своих сферах. Данный режим использует 1 бит на 1 пиклель, тоесть с помощью него мы можем передать только черный и белый цвета. Его используют для рисованной графики (обычные одноцветные лого). Битовый режим представляет графику с большим разрешением, чем остальные форматы. Но современные гениальные умы Фотошопа придумали как использовать эту модель не только для брэндинга. Я говорю о преобразовании фото из градаций серого в битовый формат, чтобы получить эффект как на фото ниже (урок). Кстати, чтобы открыть обычное изображение в битовом формате нужно в начале перевести его в режим градации серого.


Думаю здесь все понятно, изображение при выборе данного режима будет отображаться только с оттенками серого (256 вариантов при 8 битном изображении). Я часто сталкивалась с проблемой, что Фотошоп сам переключал проект в режим «Градации серого» и какой-бы цвет я не выбирала, на панели был серый разных оттенков. Чтобы убрать режим градации серого: Изображение – Режим и выбираем нужный формат. То же с остальными. Очень важный момент! Нельзя переводить СМИК в RGB таким образом, и наоборот. Задается нужный формат в этом случае только при создании проекта.

Его считают самым обьективным цветовым режимом. Lab не показывает количество краски для печати и т. п., он описывает числами все цвета которые воспринимает человечкеский глаз. Этот формат используют для прогноза восприятия цвета зрителем. Lab поволяет сделать тоновую коррекцию, улучшить естественную резкость изображения. Одна точка может быть одновременно двух цветов. Описывать данную модель можно бесконечно и работе с ней нужно учиться (урок).
Понимание принципов формирования и баланса цветов способствует более эффективной работе в Photoshop. Владение базовой теорией цветов позволяет достигать последовательных результатов, не полагаясь на случай.
Первичные цвета
Первичные аддитивные цвета — это три цветовых компонента света (красный, зеленый и синий), которые в различных сочетаниях образуют все цвета видимого спектра. Сложение красного, синего и зеленого в равных долях дает белый цвет. Полное отсутствие трех первичных цветов дает черный цвет. Компьютерные мониторы — это устройства, которые формируют цветовое изображение на основе первичных аддитивных цветов.

Первичные субтрактивные цвета — это красители, которые, смешиваясь в различных комбинациях, образуют спектр цветов. В отличие от мониторов, принтеры используют первичные субтрактивные цвета (голубой, пурпурный, желтый и черный красители) для формирования цветов посредством субтрактивного смешивания. Термин «субтрактивный» используется потому, что после смешивания чистых первичных цветов формируются их менее чистые версии. Например, оранжевый цвет получается в результате субтрактивного смешивания пурпурного и желтого.

Цветовой круг
Если раньше вам не приходилось иметь дело с компонентами цвета, то для работы над цветобалансом полезно иметь под рукой стандартную диаграмму цветового круга. Она также позволяет предсказать, как изменение одного из компонентов цвета отразится на других цветах и каким образом эти изменения будут преобразованы между цветовыми моделями RGB и CMYK.

Например, интенсивность любого из цветов в изображении можно понизить, увеличив уровень противоположного ему цвета на цветовом круге, и наоборот. Цвета, лежащие в противоположных точках стандартного цветового круга, называются . Аналогичным образом уровни цветов можно увеличивать и уменьшать, регулируя на цветовом круге два смежных цвета или даже два цвета, смежных с противоположным.
В режиме CMYK уровень пурпурного можно уменьшить двумя способами: либо снизив интенсивность пурпурного, либо повысив уровень его комплементарного цвета (находящегося в противоположной точке цветового круга), то есть зеленого. В режиме изображений RGB уровень пурпурного можно уменьшить, либо снизив интенсивность красного и синего, либо увеличив уровень зеленого. Все эти настройки влияют на общий цветобаланс, который будет содержать меньше пурпурного цвета.
Цветовые модели, пространства и режимы
Цветовая модель описывает цвета, которые мы видим и с которыми работаем в цифровых изображениях. Каждая из цветовых моделей (RGB, CMYK и HSB) использует для описания цветов собственный метод (обычно числовой).
является вариантом цветовой модели и характеризуется определенным (диапазоном) цветов. Например, в цветовую модель RGB входят несколько цветовых пространств: Adobe RGB , sRGB, ProPhoto RGB и так далее.
Любое устройство, такое как монитор или принтер, имеет собственное цветовое пространство и способно воспроизводить цвета только в пределах его цветового охвата. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Поэтому при перемещении изображений можно использовать управление цветом, чтобы большинство цветов оставались неизменными или выглядели почти одинаково.
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
Настройка цветового тона, насыщенности и яркости
Основываясь на восприятии цвета человеческим глазом, модель HSB описывает три основополагающие характеристики цвета:
Читайте также:

