Как в фотошопе объединить фигуры в
Обновлено: 04.07.2024
В этом уроке я покажу вам три простых способа совмещения двух изображений в Фотошоп. Начнём мы с самого простого способа совмещения, используя параметр Opacity (Непрозрачность) на панели «Слои». Далее, рассмотрим способ получения более интересного и творческого результата с использованием режимов смешивания. И, наконец, вы узнаете, как легко скомбинировать два изображения при помощи маски слоя. В конце некоторых способов я дам вам полезные советы, как ускорить рабочий процесс и получить хорошие результаты. Я буду использовать Photoshop CC, но данный урок полностью совместим с версией SC6. Давайте приступим!
Способ 1: Использование опции Opacity (Непрозрачность)
Выбор изображений
В первом способе мы прибегнем к помощи опции «Непрозрачность». Вот первое изображение с девушкой , которое я буду использовать в качестве примера:
Они уже открыты у меня в Photoshop. Посмотрите на панель слоёв, эти два изображения располагаются на отдельных слоях. Изображение с пляжем открыто в качестве фона, портрет девушки находится чуть выше.
Опция «Непрозрачность»
Данная опция расположена в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, это означает, что текущий выбранный слой «Layer 1» полностью блокирует своей непрозрачностью нижний слой.
Значение непрозрачности контролирует уровень прозрачности слоя. Это очень просто, снижая значение, мы делаем слой более прозрачным, позволяя изображениям, расположенных ниже, проявляться. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет растворяться в нижнем. Я изменил значение непрозрачности от 100% до 75%.
Это означает, что мы смешиваем 75% непрозрачности изображения на верхнем слое с 25% непрозрачности изображения на нижнем слое. Мы видим, что изображение девушки начинает смешиваться с изображением пляжа.
Здесь, я захотел сделать девушку ещё менее заметной и уменьшил значение непрозрачности до 30%.
В этом случае 30% непрозрачности портрета смешивается с 70% непрозрачности пейзажа, создавая приятный эффект наложения. Поиграйте с непрозрачностью и остановитесь на том значении, которое будет лучше для ваших изображений.
Способ 2: Режимы наложения
Во втором способе для совмещения двух изображений мы будем использовать режимы наложения. Они отлично подходят для смешивания любых двух изображений, в особенности они полезны при совмещении текстуры с фотографией. В качестве фотографии я буду использовать мужской портрет .
Снова посмотрите на панель слоёв, каждое изображение располагается на отдельном слое. Портрет находится на фоновом слое, а текстура над ним.
Опция «Режимы наложения»
Режимы наложения в Фотошоп – это разные способы взаимодействия слоёв друг с другом. Расположена данная опция в верхнем левом углу панели «Слои», прямо напротив опции «Непрозрачность». По умолчанию установлен режим Normal (Обычный), это означает, что верхний слой вообще не смешивается со слоями, расположенными под ним.
Кликните по раскрывающейся вкладке «Режимы наложения», чтобы открыть меню со множеством различных режимов. Мы не будем рассматривать их все, но более подробно вы можете прочитать о них в этом уроке: «Режимы наложения в Фотошоп». Сегодня мы будем использовать три самых популярных и часто используемых режимов смешивания: Multiply (Умножение), Screen (Экран) и Overlay (Перекрытие). Режим «Умножение» создаёт эффект затемнения, «Экран» придаёт эффект яркости, а «Перекрытие» смешивает два слоя, увеличивая общий контраст.
Результаты после применения режимов смешивания будут полностью зависеть от ваших изображений. В моём случае лучший результат получился с использованием режима наложения Soft Light (Мягкий свет).
Подобно режиму «Перекрытие», «Мягкий свет» смешивает два изображения вместе, повышая контрастность. Разница в том, что режим «Мягкий свет» производит более тонкий и естественный эффект.
Другой режим наложения, который отлично подходит для совмещения моих двух изображений – Divide (Разделить).
«Разделить» - один из менее известных и редко используемых режимов в Фотошоп. Но согласитесь, эффект действительно выглядит довольно крутым.
«Режимы наложения» и «Непрозрачность»
После того, как вы определились с режимом наложения, вы можете поиграть с непрозрачностью слоя, о чём я вам говорил в первом способе. Для слоя с текстурой я выбрал режим «Разделить» и непрозрачность уменьшил от 100% до 50%.
И вот результат:
Совет: циклическое переключение режимов смешивания с клавиатуры
Хочу дать вам полезный совет, который поможет ускорить рабочий процесс и облегчит работу с режимами смешивания. Вы можете переключаться между различными режимами смешивания в Фотошоп непосредственно с клавиатуры. Нажмите V, чтобы выбрать инструмент Move Tool (Перемещение). Затем нажмите и удерживайте Shift, и используйте клавиши плюс (+) и минус (-) для перемещения вверх и вниз по списку. Это позволит вам быстро попробовать различные режимы смешивания, чтобы найти тот, который подойдёт лучше всего.
Способ 3: Использование маски слоя
Третий способ смешивания двух изображений, который мы рассмотрим, безусловно, самый популярный – использование маски слоя. В отличие от опций «Непрозрачность» и «Режимы наложения», которые смешивают два изображения полностью, маска слоя позволяет нам контролировать, в какой области два изображения будут смешиваться. С маской открывается множество возможностей и манипуляций, их невозможно рассмотреть в одном уроке. Здесь мы просто изучим основы.
Вот первое фото с девочкой , которое я буду использовать:
Снова взглянем на панель слоёв, каждая фотография расположена на отдельном слое. Изображение с одуванчиками находится на фоновом слое, а девочка чуть выше.
Добавление маски
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем нажмите на значок Add Layer Mask (Добавить слой-маску) в нижней части панели «Слои».
Рядом с миниатюрой слоя появится миниатюра маски.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, подобно опции «Непрозрачность». Но опция «Непрозрачность» влияет на прозрачность всего слоя в целом, а «Маска слоя» позволяет добавлять различные уровни прозрачности на разные области слоя. Другими словами, вы можете использовать маску, чтобы показать некоторые области, скрывая другие, это делает маску идеальным инструментом для смешивания изображений.
В своей работе маска использует чёрный и белый цвета. Любая часть слоя, где маска заполнена белым, остаётся видимой. А где маска заполнена чёрным цветом, скрыта. Давайте посмотрим, как можно быстро скомбинировать два изображения вместе, используя чёрно-белый градиент на маске слоя.
Выбор инструмента Gradient Tool (G) (Градиент)
На панели инструментов выберите Градиент.
Выбор чёрно-белого градиента
Выбрав инструмент Градиент (G), перейдите на панель параметров и нажмите на стрелочку, смотрящую вниз, расположенную рядом с градиентом.
Из выпадающего списка градиентов выберите градиент «Чёрный, белый», дважды кликнув по его миниатюре (третий слева на вернем ряду).
Совмещение двух изображений
Перейдите на миниатюру маски, она должна выделиться в рамочку.
Затем на рабочем холсте кликните и, удерживая левую кнопку мыши, протяните линию градиента от чёрного к белому. Поскольку градиент начинается с чёрного и заканчивается белым, то я начну его создавать с правой стороны изображения и перемещу линию градиента влево. При создании градиента зажмите клавишу Shift, чтобы линия была прямой. Помните, что чёрный цвет скрывает, а белый отображает. В левой части рабочего документа я хочу оставить изображение девочки, поэтому эта часть маски должна быть белой. Правая сторона документа должна скрыться, значит правая сторона маски должна быть чёрной.
Когда вы отпустите кнопку мыши, Фотошоп создаст градиент на маске и смешает две фотографии вместе. На скриншоте ниже видно, как девочка из верхнего слоя смешивается с одуванчиками из нижнего слоя. Если вас не устраивает результат, то создайте ещё один градиент на маске.
Просмотр маски слоя
Посмотрите на миниатюру маски на панели «Слои», где мы создали градиент. Чёрная область справа – место, где верхнее изображение скрыто в документе, что позволяет проявиться нижнему изображению на фоновом слое. И белая область слева – область, где верхнее изображение с девочкой остаётся видимым.
Так же мы можем просмотреть фактическую маску в документе. Зажмите клавишу Alt на клавиатуре и кликните по миниатюре маски слоя, этими действиями вы переключите просмотр основного документа с изображения на маску слоя. Так вам будет легче всё понять. Снова повторюсь: чёрная область справа – область, где верхний слой скрыт, а белая слева - эта область видна.
Обратите внимание на серое пространство посередине, где градиент переходит от чёрного к белому. Эта область создаёт постепенный переход между двумя слоями, что позволяет создавать плавное смешивание двух изображений. Чтобы снова переключиться с маски на изображение, так же зажмите Alt и кликните по миниатюре маски на панели «Слои».
Совет: включение и отключение маски слоя
Хочу дать вам совет для быстрой и удобной работы с маской. Вы можете включать и выключать маску слоя, нажимая и удерживая Shift и кликая по миниатюре маски на панели «Слои». Нажатием по миниатюре один раз вы временно отключите маску и просмотрите весь слой полностью. Красный значок «Х» появится на миниатюре, сообщив нам, что маска отключена. Удерживая Shift, снова кликните по миниатюре, чтобы включить маску снова.
Вот и всё, что я хотел вам рассказать в этом уроке. Это 3 простых метода смешивания двух изображений, используя опцию «Непрозрачность», режимы смешивания и маску слоя в Photoshop.
Из этого урока вы узнаете обо всех тонкостях, что касается создания произвольных фигур в Фотошоп. Так как материала много, то мы разделим его на 2 части. В первой части вы узнаете, как создается фигура, как превратить её в произвольную фигуру, как вывести её на экран и использовать в нужных целях. Во второй части мы рассмотрим объединение разнообразных фигур в отдельные наборы и их сохранение.
Идея создания урока пришла ко мне в процессе просмотра журнала по скрапбукингу, на страницах которого были готовые шаблоны простых форм. Все эти фигуры были разделены по разным темам и стоили они довольно дорого. Тогда я предположил: «А ведь их можно создать самим в программе Фотошоп и совершенно бесплатно»! Ко всему прочему, вам не обязательно увлекаться скрапбукингом для того, чтобы извлечь пользу из создания собственных произвольных фигур.
Во-первых, создавая фигуры, можно немного повеселиться. А если, создав множество различных фигур, вам удастся их ещё и объединить в отдельный набор, это будет вообще здорово.
Во-вторых, произвольные фигуры можно использовать как элемент декора, оформляя рисунки или для дизайнерского дела.
В-третьих, можно совмещать их с маской, чтобы в итоге получить какую-нибудь забавную фоторамку. Но прежде чем применять, необходимо научиться их создавать. Давайте приступим!
Прежде чем мы начнем, я хочу сделать еще одно отступление. Произвольная фигура создается при помощи инструмента Перо (P), так же их можно создавать, используя инструменты из группы Фигура, например «Эллипс» или «Прямоугольник». Но если вам требуется создать фигуру определенной формы, к примеру, ящики или шины от велосипеда, в этом случае следует использовать Перо (P).
Из этого урока вы узнаете, как создать произвольную фигуру, предварительно обведя предмет на фотографии. Если у вас имеется талант красиво рисовать, это очень хорошо, тогда вы сможете без особого труда нарисовать любую фигуру от руки, не прибегая к обводке предмета. Что же касается меня, то я предпочитаю обводить поскольку таким даром не обладаю.
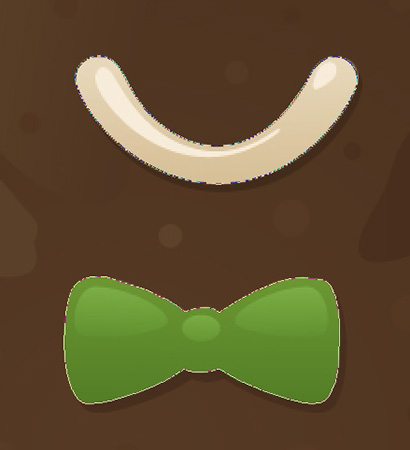
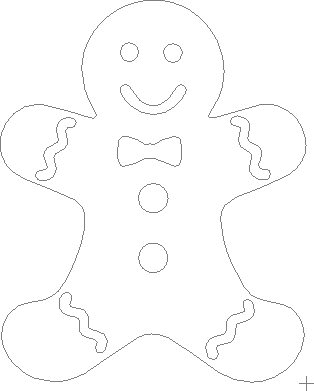
Произвольная фигура у нас будет в виде милого Пряничного человечка.

1. Выбираем инструмент Перо (P)
Как я уже говорил ранее, произвольные фигуры создаются при помощи инструментов Эллипс или Прямоугольник, но если этими инструментами обвести пряничного человечка, то в лучшем случае он останется без головы. Лучше всего использовать Перо, поэтому выберите его в панели инструментов.

Выбрать его также можно нажатием клавиши P на клавиатуре.
2. Параметр «Слой-фигура» в панели настроек
После выбора инструмента, взгляните на верхнюю панель настроек. В левой части расположена группа из трех значков.

Они показывают, что можно сделать при помощи пера. Значок, расположенный справа, на данный момент окрашен серым цветом. Это говорит о том, что он доступен только тогда, когда мы работаем с инструментами группы «Фигуры» (у пера и инструментов, относящихся к группе «Фигуры», схожи параметры на панели настроек). Иконка, расположенная в середине, необходима для рисования контуров, но в данном случае нам это не нужно. Для рисования фигуры выберите значок слева, отвечающий за параметр Shape Layers (Слой-фигура).

При выборе инструмента Перо опция Слой-фигура в Фотошоп всегда выбрана по умолчанию, поэтому вам не нужно будет её выбирать, но на всякий случай проверьте.
Следует отметить, что нет никакой разницы между рисованием фигур и контуров с помощью пера. И в работе имеются сходства: создание опорных точек, перемещение направляющих линий для создания прямых или изогнутых линий. Независимо от того, что вы создаете контур или фигуру – вначале вы всё равно рисуете контуры. Разница лишь в том, что создавая фигуру, Фотошоп автоматически заполняет контур выбранным цветом в процессе рисования, это позволяет видеть создаваемую фигуру.
На самом деле данная функция немного затрудняет работу. Мы рассмотрим это ниже.
3. Рисуем фигуру
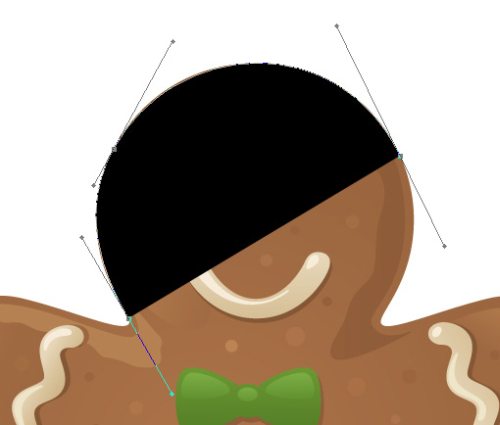
Теперь, когда у нас выбран необходимый инструмент и установлены параметры, мы можем начать обводить Пряничного человечка. Начнем с головы, для этого кликните три раза мышкой, чтобы установить опорные точки вокруг головы. Затем начинайте перетаскивать направляющие линии, чтобы их изогнуть по форме головы.
На скриншоте ниже видно, где я установил опорные точки и как изогнул линии. Как вы видите, у нас возникла проблема, Фотошоп автоматически залил контуры фигуры цветом фона (в данном случае это черный), не позволяя видеть голову Пряничного человечка.

В следующем шаге мы решим эту проблему.
4. Уменьшение непрозрачности
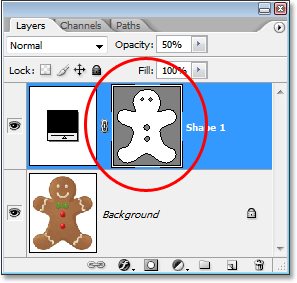
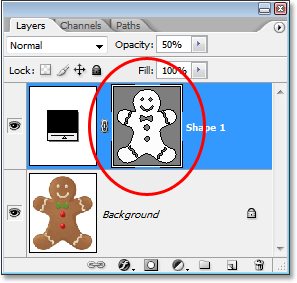
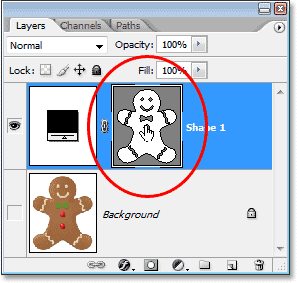
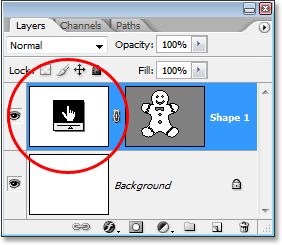
Чтобы Фотошоп не закрашивал изображение в процессе обводки, просто перейдите на панель слоев и уменьшите значение непрозрачности для слоя с создаваемой фигурой. Обратите внимание на панели расположено два слоя: нижний фоновый, на нем расположено исходное изображение человечка, и верхний с создаваемой нами фигурой.
В данный момент выбран слой с фигурой, так как он выделен синим цветом. Просто уменьшите для него непрозрачность примерно до 50%.

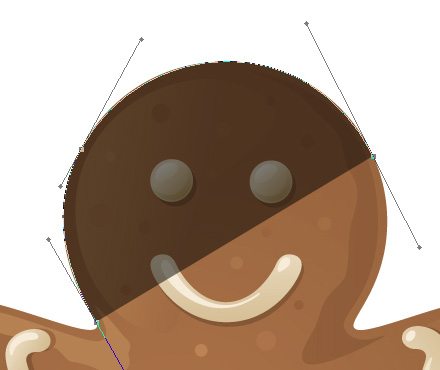
Снизив непрозрачность, голова человечка стала видна, в результате можно продолжить работу.

5. Продолжаем выделять объект
Теперь, когда человечек виден через заливку продолжайте работу, пока не вернетесь к начальной опорной точке.

Обратите внимание на маску слоя с фигурой, на ней появилась четкая фигурка.

В обведенный силуэт мы добавим рот, глазки, две пуговицы, галстук в виде бабочки. Здесь возникает вопрос - как добавить дополнительные детали в обведенный силуэт?
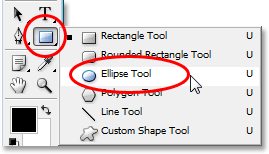
6. Выбор инструмента «Эллипс»
Работать начнем с глаз. По идее их можно было бы выделить пером, но так как они круглые, то мы выберем более легкий способ – использование эллипса. Выберите его на панели инструментов, по умолчанию он скрыт за прямоугольником, просто удержите кнопку мыши на прямоугольнике несколько секунд, в итоге появится всплывающее меню, где вы сможете выбрать этот инструмент.

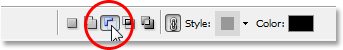
7. Параметр «Вычесть из области фигуры»
После выбора эллипса, посмотрите на панель настроек. Слева расположена группа значков в виде маленьких квадратиков. Они позволяют совершать с фигурами различные действия: добавить к области фигуры, пересечение областей нескольких фигур и вычесть из области. Нас интересует третий значок Subtract from shape area (Вычесть из области фигуры).

8. Извлечение фигур из обведенного силуэта
После выбора опции Вычесть из области фигуры вы можете начать добавлять к человечку мелкие детали с помощью удаления некоторых областей. Начнем мы с создания овала вокруг левого глаза.

Когда вы отпустите кнопку мыши, овальная область вокруг левого глаза вычтется из фигуры, получится отверстие, из которого будет виден глаз
Пряничного человечка, расположенный на нижнем слое.

Повторите те же действия для правого глаза. Для начала нарисуйте овал вокруг правого глаза.

После того, как вы отпустите кнопочку мыши, появится второе отверстие, в котором будет виден глаз исходного изображения.

Пуговицы у Пряничного человечка круглой формы, поэтому для их вырезания я так же буду использовать Эллипс. Для начала нарисуйте овал вокруг первой (верхней) пуговицы.

В результате область возле пуговицы вычтется, появится отверстие, из которого будет видна пуговичка исходного изображения.

То же самое проделайте со второй пуговицей. Эллипсом обведите область вокруг неё.

Отпустите кнопку мыши, и в отверстии появится вторая пуговица.

Обратите внимание на панель слоев. На маске слоя Shape 1 появились по два отверстия для глаз и пуговиц, которые были вырезаны из обведенной формы.

Далее при помощи пера мы добавим оставшиеся детали к силуэту.
9. Вырезаем оставшиеся детали при помощи пера
Снова переключитесь на Перо, потому что нам осталось добавить к силуэту некоторые детали, которые невозможно выделить при помощи Прямоугольника или Эллипса, в частности это рот и галстук в виде бабочки.
Так как мы выбираем инструмент Перо повторно, то опция Вычесть из области фигуры уже выбрана. Приступаем к обводке, чтобы вырезать их из обведенной фигуры человечка. На скриншоте ниже видны контуры обводки и вырезанные элементы.

Мы подходим к завершению рисования фигурки Пряничного человечка. Нам осталось вырезать волнистые формы сахарной пудры на его руках и ногах. Здесь я так же буду использовать инструмент Перо. Для начала вырежьте волнистую форму на левой руке.

После этого перейдите к трем оставшимся волнистым формам и вырежьте их из силуэта.

Обратите внимание на маску слоя Shape 1, здесь показаны вырезанные формы: галстук в виде бабочки, рот, 4 волнистых формы сахарной пудры.

Фигурка Пряничного человечка готова! При помощи пера мы обвели фигуру человечка, затем, используя опцию Вычесть из области фигуры и инструменты Эллипс и Перо, мы добавили на фигурку дополнительные детали.
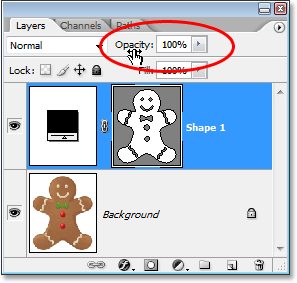
10. Увеличение непрозрачности фигуры до 100%
Теперь, когда мы закончили делать обводку отдельных фигур, нет необходимости видеть исходное изображение под обведенным силуэтом. Верните значение непрозрачности до 100%.

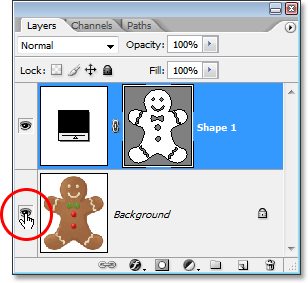
Временно скройте исходное изображение (слой Background), кликнув по значку глазка слева от миниатюры слоя. В результате мы будем видеть только обведенную нами фигурку на прозрачном фоне.

Вот, как должна выглядеть фигура Пряничного человечка:

Фигурка готова, но это не конец! Теперь её нам необходимо превратить в произвольную фигуру, чем мы и займемся далее.
11. Определяем форму человечка в произвольную фигуру
Для начала убедитесь, что на панели слоев выбран слой с нашей фигурой, а именно миниатюрка маски. Если она выбрана, то вокруг неё появится белая рамка, в документе вокруг фигуры появится контур. Если ничего этого вы не замечаете, просто выберите эту миниатюрку.

Примечание: если вам нужно скрыть конур самой фигуры, то кликните по миниатюрке ещё раз, чтобы убрать контур.
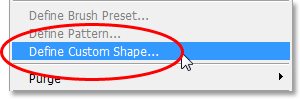
После того, как выбран нужный слой, зайдите в меню Edit > Define Custom Shape (Редактирование – Определить произвольную фигуру).

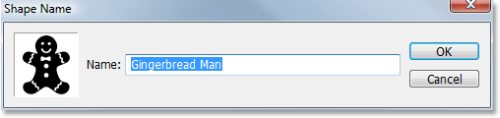
В результате откроется окно, в котором будет запрашиваться «имя» для фигуры. Назовем её Gingerbread Man (Пряничный человечек).

После нажатия OK, вы можете использовать произвольную фигуру человечка. Теперь документ, в котором мы создавали нашу фигурку, нам не нужен, можно его закрыть. Далее рассмотрим, где её найти и как применить.
12. Создание нового документа
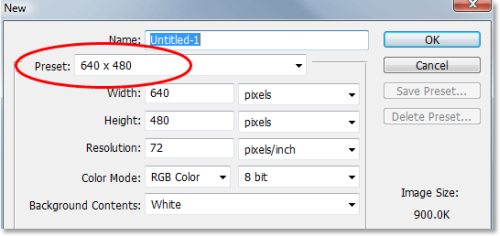
Создайте новый документ в Фотошоп с параметрами, указанными ниже на скриншоте.

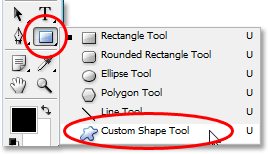
13. Выбор инструмента «Произвольная фигура»
Выберите инструмент Произвольная фигура. По умолчанию всегда отображается инструмент Прямоугольник. Поэтому нажмите и удерживайте на нем кнопку мышки, пока не откроется всплывающее меню. Из списка инструментов выберите Custom Shape Tool (U) (Произвольная фигура).

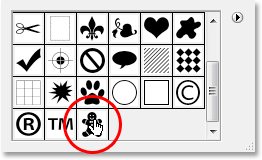
14. Выбираем нашу фигуру
После выбора инструмента Произвольная фигура, в верней панели настроек кликните по маленькому треугольнику, чтобы раскрыть палитру произвольных фигур. В итоге появится окно, где вы сможете выбрать любую понравившуюся вам произвольную фигуру. Наша фигурка располагается последней. Для её выбора, просто кликните по её миниатюрке.

15. Рисуем фигуру
После того, как вы её выбрали, кликните мышкой в созданном документе, и удерживая кнопку зажатой, переместите мышку в противоположную сторону, чтобы создать фигуру.
Для сохранения пропорций, при создании зажимайте Shift. Если при создании вы зажмете Alt, то фигура будет создаваться от центра. Для изменения её местоположения в процессе создания, зажмите пробел, затем переместите фигуру в нужное место, отпустите клавишу пробела и продолжайте творить. В процессе создания будет виден лишь тонкий контур будущей фигурки человечка.

Когда вы отпустите кнопку мыши, Фотошоп сразу же закрасит фигуру фоновым цветом, в данном случае черным.

В двух оставшихся шагах вы узнаете, как изменить размер и цвет фигур, а так же, как развернуть её в нужном направлении.
16. Изменяем цвет
Не беспокойтесь о цвете фигурки в процессе её создания. Фотошоп автоматически закрасит её фоновым цветом. В случае, если вас не устраивает этот цвет, дважды кликните мышью по миниатюре слоя. Именно по миниатюре слоя, а не по миниатюре маски.

В результате это приведет к открытию палитры цветов, где вы можете выбрать любой цвет. Моя фигура окрашена в коричневый.

После нажатия OK, фигура сразу же окрасится в выбранный вами цвет.

Изменять цвет вы можете, сколько захотите и когда захотите.
17. Изменение размера и местоположения фигуры
Работая с фигурами, вы можете не только изменить цвет. При создании фигур используются не пиксели, а векторы, их преимущество в том ,что вы спокойно можете изменять её размер, не теряя качество самого изображения.
Если вы решили изменить размер фигуры, просто выберите на панели слоёв слой с фигурой и нажмите Ctrl + T. Этими действиями откроется рамка трансформации где вы, потянув за любой угловой маркер, сможете изменить размер. Для сохранения пропорций при изменении размера зажимайте Shift. При зажатой клавише Alt размер фигуры будет изменяться от центра.

Если вам нужно повернуть фигуру, сделайте клик за границами рамки свободной трансформации и переместите курсор в любом направлении.

Если вы довольны результатом нажмите Enter, чтобы применить все проделанные изменения.
Вы можете добавить столько копий созданной вами произвольной фигуры, сколько захотите, каждый раз корректируя размер, цвет и местоположение фигур. Каждая созданная копия будет размещаться на отдельном слое. Я добавил несколько фигур человечка разного цвета, размера и наклона. Но независимо от размера у всех фигур сохранились четкие границы и углы.

В предыдущем уроке « Как рисовать векторные фигуры» в Photoshop CS6 мы узнали, как использовать пять основных инструментов формы в Photoshop (инструмент «Прямоугольник», инструмент «Закругленный прямоугольник», инструмент «Эллипс», «Многоугольник» и «Линия») для добавьте к нашим документам простые геометрические фигуры, такие как прямоугольники, квадраты и круги, а также звезды, звездные вспышки и стрелки направления.
Хотя круги и квадраты имеют свое применение, как насчет более сложных и интересных форм? Что, если вы хотите, скажем, форму сердца, которая будет использоваться в качестве границы для свадебной или помолвочной фотографии? Или форму собаки или кошки для добавления в логотип зоомагазина? Как насчет формы цветов или листьев, снежинок, музыкальных нот или даже символа авторского права для добавления к вашим изображениям? Фотошоп на самом деле включает в себя все эти формы и многое другое, и мы можем добавлять их в наши проекты и макеты так же легко, как добавляя круги и квадраты.
Adobe называет эти более сложные формы пользовательскими формами , и мы рисуем их с помощью инструмента Custom Shape Tool . Единственная проблема заключается в том, что по умолчанию нам доступны только несколько этих пользовательских фигур. Большинство из них скрыты. Итак, в этом уроке мы узнаем все, что нам нужно знать о рисовании фигур с помощью инструмента Custom Shape Tool, включая доступ к каждой пользовательской фигуре, которую может предложить Photoshop!
Если вы еще не знакомы с основами рисования векторных фигур в Photoshop, я настоятельно рекомендую прочитать предыдущее руководство, прежде чем продолжить.
Как рисовать пользовательские фигуры в фотошопе
Выбор инструмента Custom Shape Tool
Пользовательский инструмент Shape Tool вложен в другие инструменты Photoshop на панели «Инструменты» . Чтобы выбрать его, нажмите и удерживайте значок для того, какой инструмент фигуры в данный момент виден (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Custom Shape Tool из нижней части списка:
Нажав и удерживая инструмент «Прямоугольник», выберите в меню «Пользовательский инструмент формы».Рисование векторных фигур
С выбранным инструментом Custom Shape Tool, следующее, что мы хотим сделать, это убедиться, что мы рисуем векторные фигуры , а не контуры или пиксельные фигуры. Мы поняли важное различие между векторными фигурами и пиксельными формами в учебном пособии « Вектор чертежа и пиксельные фигуры» , но вкратце, векторные фигуры являются гибкими , редактируемыми и независимыми от разрешения , то есть мы можем редактировать и масштабировать их сколько угодно, и даже напечатайте их любого необходимого размера, и края векторных фигур всегда будут четкими и четкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр « Режим инструмента» на панели параметров в верхней части экрана на « Форма» (сокращение от «Векторная форма»):
Выбор пользовательской формы
Далее нам нужно сообщить Photoshop, какую пользовательскую фигуру мы хотим нарисовать, и мы сделаем это, щелкнув по миниатюре фигуры на панели параметров. Миниатюра показывает нам выбранную форму:
При щелчке по миниатюре открывается пользовательский инструмент выбора формы с предварительным просмотром миниатюр каждой фигуры, которую мы можем выбрать. Используйте полосу прокрутки справа, чтобы прокрутить миниатюры.
Выборщик пользовательской фигуры с эскизами каждой фигуры.Загрузка больше фигур
Как я уже упоминал в начале урока, изначально доступно всего несколько фигур, но есть еще много чего мы можем выбрать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур, которые Adobe включает в Photoshop. Изначально отображаемые фигуры являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как животные, музыка, природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы некоторое время не использовали Photoshop (и большую часть этого времени работали с пользовательскими фигурами), трудно определить, какие фигуры вы найдете в каждом наборе. Поэтому вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать « Все» в верхней части списка, чтобы загружать фигуры из каждого набора сразу:
Выбор All сэкономит вам много работы по угадыванию.Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку « Добавить» , а не замените текущие фигуры новыми фигурами, это скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбираете отдельный набор фигур из списка и просто хотите добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю « Все» (который включает фигуры по умолчанию как часть коллекции), я собираюсь нажать « ОК» . В конце урока мы узнаем, как вернуть формы по умолчанию:
Фигуры по умолчанию включены при выборе Все, поэтому просто нажмите ОК.Изменение размера пользовательского выбора формы
Теперь, когда все формы загружены, у нас есть куда больше на выбор. Вы можете изменить размер Выборочной формы, чтобы видеть больше фигур за раз, щелкая и перетаскивая его правый нижний угол . Фактически, вы можете сделать Выборщик пользовательских форм достаточно большим, чтобы увидеть каждую фигуру сразу:
Нажмите и перетащите правый нижний угол, чтобы изменить размер Выборочной фигуры.Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу нижний правый угол Custom Picker, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр, чтобы прокручивать фигуры. Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выберет форму и закроется из Выборщика пользовательских форм. Я выберу форму сердца, дважды щелкнув по нему:
Выбор цвета для фигуры
После того, как вы выбрали произвольную фигуру, выберите для нее цвет, щелкнув образец цвета « Заливка» на панели параметров:
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета», значок « Сплошной цвет», значок « Градиент» и значок « Узор» . Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке (« Как рисовать векторные фигуры в Photoshop CS6» ), но я расскажу о них здесь еще раз:
Выбор параметра « Нет цвета» слева оставит вашу пользовательскую форму пустой, что может быть тем, что вам нужно, если ваша форма должна содержать только контур обводки. Мы увидим, как добавить штрих в данный момент.
Параметр « Сплошной цвет» (второй слева) позволяет нам заполнить пользовательскую фигуру одним цветом. Выберите цвет, нажав на один из образцов цвета . Недавно использованные цвета отображаются в строке « Последние использованные цвета» над основными образцами:
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Затем выберите цвет вручную из палитры цветов. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:

Параметр « Градиент» позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув по его миниатюре (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами, чтобы создать или отредактировать свой собственный градиент. Мы рассмотрим градиенты в отдельном уроке:
Наконец, выберите опцию Pattern, если вы хотите заполнить свою пользовательскую форму шаблоном. Photoshop сам по себе не дает большого количества шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув по маленькому значку шестеренки (прямо под значком «Пользовательская форма») и выбрав « Загрузить шаблоны». из меню:
Поскольку я выбрал форму сердца, я выберу опцию «Сплошной цвет» и выберу красный для цвета заливки, нажав на красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Рисование вашей пользовательской формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Нажмите, чтобы установить начальную точку, затем перетащите ее из точки, чтобы нарисовать фигуру.Когда вы отпустите кнопку мыши, Photoshop завершит форму и заполнит ее выбранным цветом:
Фотошоп заполняет форму только после того, как вы отпустите кнопку мыши.Рисование фигуры с правильными пропорциями
Заметьте, однако, что мое сердце выглядит немного искаженным. Это шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные фигуры в любом размере или пропорциях, которые нам нравятся. Я отменю свою форму, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить пользовательский инструмент формы» . Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Это удаляет форму из документа:
Чтобы нарисовать произвольную фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем удерживая нажатой кнопку мыши и перетаскивая ее из точки. При перетаскивании нажмите и удерживайте клавишу Shift на клавиатуре. Это зафиксирует форму в правильных пропорциях и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно отпустить клавишу Shift только после того, как вы отпустите кнопку мыши, иначе она не будет работать. Кроме того, обязательно дождитесь окончания перетаскивания, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу свою кнопку мыши, затем мою клавишу Shift, после чего Photoshop заполняет форму выбранным красным цветом. На этот раз сердце выглядит намного лучше:
Вы обычно хотите рисовать пользовательские фигуры с правильными пропорциями.Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Победа) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру не из угла, а из центра . Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Изменение размера фигуры
Как только вы нарисуете свою форму, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала нажмите маленький значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту. При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
Нажмите значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.Позвольте Фотошопу Нарисовать Форму Для Вас
Если вы еще не нарисовали свою форму и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее для себя. Просто нажмите один раз внутри вашего документа. Photoshop откроет диалоговое окно Create Custom Shape, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создание пользовательской фигуры».Добавление инсульта
Чтобы добавить обводку вокруг фигуры, щелкните образец цвета « Обводка» на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Параметры для выбора цвета обводки в точности совпадают с параметрами цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Нет цвета , Сплошной цвет , Градиент и Узор :
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не отображается). Я выберу опцию «Сплошной цвет», затем установлю свой цвет обводки на черный, щелкнув образец. Как и в случае с цветом заливки, если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker, чтобы выбрать его вручную:
Вот так вот, Photoshop добавляет черный обводку вокруг фигуры:
Ширина хода
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . По умолчанию эта опция включена (отмечена), и вы, как правило, хотите оставить ее включенной, потому что она говорит Photoshop выравнивать края вашей фигуры с помощью сетки пикселей, чтобы они выглядели четкими и четкими:
Чтобы Align Edges работал, измените тип измерения ширины обводки на пиксели.Photoshop мгновенно обновляет форму с новой шириной обводки:
Больше вариантов инсульта
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку « Параметры обводки» на панели параметров :
Откроется окно «Параметры обводки». Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии. Параметр « Выравнивание» позволяет нам выбрать, будет ли обводка отображаться по внутренним краям фигуры, по внешним кромкам или по центру по краям. Мы можем установить опцию Caps на Butt , Round или Square , и изменить углы на Mitre , Round или Bevel . Нажатие кнопкиДополнительные параметры внизу откроют более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида мазка и сохранения пользовательских настроек в качестве предустановки:
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрических фигур (Rectangle Tool, Ellipse Tool и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем, с помощью Custom Shape Tool на свой собственный слой Shape . Если мы посмотрим на панель «Слои», то увидим, что форма моего сердца сидит на слое «Форма» с именем «Форма 1»:
Я добавлю вторую фигуру к своему документу. Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
С выбранной формой бабочки я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем я нажму и удерживаю клавишу Shift и продолжаю перетаскивать:
Нажмите и перетащите, чтобы нарисовать бабочку (удерживая Shift).Чтобы завершить форму, я отпущу кнопку мыши, затем отпущу клавишу Shift. Фотошоп заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей фигуры. Он также использовал те же параметры обводки, что и предыдущая фигура, включая цвет (черный) и ширину (10 пикселей):
Новая фигура использовала ту же заливку и обводку, что и предыдущая фигура.К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать фигуру, если мне нужно, чтобы она была другого цвета. Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» по-прежнему выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что фигура бабочки была помещена в собственный слой «Форма» с именем «Форма 2» над формой сердца:
Панель «Слои» показывает обе фигуры, каждая на своем слое Shape.С выбранным слоем бабочки я нажму на образец цвета заливки на панели параметров и выберу другой цвет из образцов, может быть, хороший пурпурный:
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажется слишком толстым. Я уменьшу его до 4 пикселей :
Photoshop мгновенно обновляет форму бабочки с помощью нового цвета заливки и ширины обводки. Оригинальная форма сердца остается нетронутой:
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажму на слой Shape («Форма 1») на панели «Слои», чтобы выбрать его:
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и у формы бабочки:
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой формы, а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.Сброс пользовательских форм обратно к значениям по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Выборщик пользовательских форм. Если вам нужно убрать эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, нажмите еще раз на значок шестеренки в Custom Picker:
Затем выберите Reset Shapes из меню:
Фотошоп спросит, действительно ли вы хотите заменить текущие фигуры значениями по умолчанию. Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только оригинальных фигур по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.И там у нас это есть! Вот как можно выйти за пределы кругов и квадратов и добавить более интересные пользовательские фигуры в макеты с помощью инструмента Custom Shape Tool в Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Читайте также:

