Как в фотошопе сделать блокнот
Обновлено: 07.07.2024
Конечно, сегодня в магазине купить тетрадь с любым количеством листов не проблема, но как быть, если магазин далеко, а делать записи надо, причем так, чтобы исключить их потерю и обеспечить расположение в нужном порядке. Можно сделать тетрадь самому из обычных листов бумаги, которые используются при выводе на печать для принтера.

Возьмите 6 листов писчей белой бумаги формата А4 и сложите их пополам. Вырежьте обложку размером 210 х 298 мм из более плотной бумаги и также сложите ее пополам. Вложите все листы друг в друга, сверху оденьте обложку. Швейной иглой сделайте по линии сгиба две пары сквозных отверстий, отступив от краев бумаги на 2-3 см. В каждой паре расстояние между отверстиями сделайте 1 см. Возьмите 2 скрепки от степлера или пару кусочков тонкой проволоки, проденьте их концы со стороны обложки в отверстия и зажмите, раскрыв тетрадь по середине. Затем тетрадь сложите и обрежьте листы по размеру обложки.
Если есть степлер, то можно сделать тетрадь-блокнот. Для этого 10 листов писчей бумаги сложите пополам и разрежьте все листы по линии сгиба. Вырежьте из плотной бумаги два листа размером 210 х 149 мм. Бумагу сложите в стопку, положив сверху и снизу более плотные листы, и пробейте 5-6 раз по короткой стороне степлером.
Если нужна тетрадь большей толщины, то тут не обойтись без иголки с прочной ниткой. Возьмите 18 листов писчей бумаги, сложите каждый пополам. Один лист такого же размера вырежьте из плотной бумаги для обложки. Отступив по линии сгиба от каждого края по 3 см, отметьте карандашом по две точки на расстоянии 1 см друг от друга на всех листах. Каждую точку проколите иглой, включая те, что нанесены на обложке. Вденьте в иглу двойную нитку и сшейте тетрадь по проколотым точкам в двух местах. Нитку завяжите прочным узлом. Обрежьте выступающие листы по краю обложки.
Я создаю блокноты с «нуля». Этим хобби я начала заниматься относительно недавно. Однажды в интернете увидела красивый блокнот и сначала не поверила, что такую вещицу можно сделать своими руками.
- Как сделать странички для блокнота в Photoshop
- Как сделать красивый блокнот своими руками
- Как нарисовать кнопки для сайта
Долгое время я создавала блокноты с обысными белыми листами или скачивала странички с интернета. Со временем мне захотелось чего-то новенького, и я решила сделать странички самостоятельно, при помощи программы фотошоп.

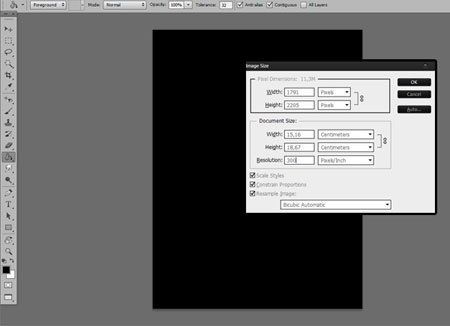
Создаем новый документ и задаем параметры, как показано на рисунке.

Берем инструмент «Горизонтальный текст» и при помощи зажатой клавиши shift+_ проводим линию. Линии можно делать пунктирными, а также любой толщины. Здесь все зависти только от вашей фантазии.


При помощи сочетании клавиш ctrl+c копируем линию и нажимаем enter. Далее нажимаем клавиши ctrl+v и вставляем. У нас получилось 2 ряда. Затем повторяем операцию столько раз, сколько нужно, чтобы заполнить лист до конца.

У нас получился листик форматом А5. Для того, чтобы увеличить наш разлинованный лист до формата А4 мы проделаем следующее: заходим во вкладку Изображение – Размер холста.


У нас получился лист формата А4, у которого наша разлинованная часть оказалась ровно посередине. При помощи инструмента «Перемещение» (горячая клавиша V) перетаскиваем получившиеся строчки к правому краю.

Далее переходим к слою с текстом и создаем дубликат.

перетаскиваем получившиеся строчки к левому краю. Затем все аккуратно ровняем. Вот так должно получиться.
Вы когда-нибудь создавали свой блокнот для личных записей, при этом, не используя платные стоковые изображения? Ок, я покажу вам, как легко создать свой собственный блокнот с нуля!
В этом уроке вы узнаете различные методы рисования, включая применение фильтров, технику окраски и освещения и многое другое.
Итоговый результат

Исходные материалы:
Шаг 1
Вначале создайте новый документ. Новый документ не должен быть слишком маленьким по размерам, также не забывайте про высокое разрешение (300dpi как минимум). Залейте задний фон чёрным цветом.

Шаг 2
Чтобы нарисовать первую страничку, нам понадобится нестандартная кисть. Создайте новый документ, и на новом документе, нарисуйте пятно с размытыми краями, далее идём Редактирование – Определить кисть (Edit > Define Brush Preset).

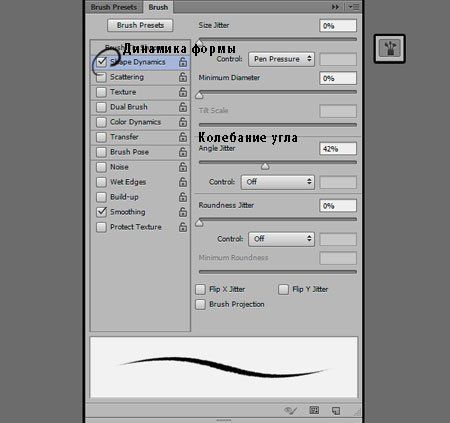
Зайдите в закладку Кисти (Brushes) в палитре слоёв, если закладка не активна, то идём Окно- Кисти (Window- Brushes). В настройках кисти, выберите опцию Динамика формы (Shape Dynamics). Сдвиньте бегунок опции Колебание угла (Angle Jitter), таким образом, ваша линия будет состоять из развёрнутых пятен – что сделает кисть ещё более грубой.
Примечание переводчика: вы можете назвать данную кисть, как “грубая кисть”.

Шаг 3
Давайте подберём хмурые оттенки для вашего блокнота (блокнот должен быть старым, цвета должны быть потускневшими от времени).


Создайте новый слой. Далее, с помощью инструмента Прямоугольник (Rectangle Tool (U) создайте шаблон для нашей первой странички блокнота. Вы можете нарисовать прямоугольник любого размера, какой вам нужен.


Уменьшите непрозрачность слоя до 10% (или просто нажмите клавишу с цифрой “1″, при этом инструмент Перемещение (Move Tool) должен быть активным). Это всего лишь шаблон, поэтому он не должен нам слишком мешать.

Ещё раз создайте новый слой. Нарисуйте границу странички с помощью новой грубой кисти, которую вы создали. Удерживайте клавишу Shift, чтобы линия была прямой.


С помощью инструмента Волшебная палочка (Magic Wand Tool (W), выделите область за пределами вашей нарисованной странички, далее, нажмите клавиши Ctrl+Shift+I для инверсии активного выделения.

Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), чтобы сжать выделение. Установите значение сжатия 2 px. Теперь вы можете произвести внутреннюю заливку с помощью инструмента Заливка (Paint Bucket Tool (G) без страха, что вы также зальёте мягкие края странички (теперь вы можете удалить шаблон, он больше не понадобится).
Примечание переводчика: шаблон, по которому вы рисовали свою первую страничку, вы можете удалить или скрыть видимость слоя с шаблоном.

Ваша первая страничка должна выглядеть, как на скриншоте ниже:

Шаг 4
Итак, пришло время добавить текстуру на нашу страничку. Конечно, вы можете скачать какие-либо другие текстуры на бесплатных стоковых ресурсах, но я хочу показать вам, как создать свою собственную текстуру со своим индивидуальным узором в программе Photoshop. Вначале, продублируйте свою первую страничку Ctrl + J. Далее, преобразуйте дубликат слоя в обтравочную маску, для этого идём в меню Слой – Создать обтравочную маску (Layer - Create a Clipping Mask) или просто нажмите клавиши Ctrl+Alt+G.

Находясь на слое с обтравочной маской, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Далее, установите режим наложения для данного слоя на Перекрытие (Overlay) и уменьшите непрозрачность слоя, чтобы получить естественный эффект.

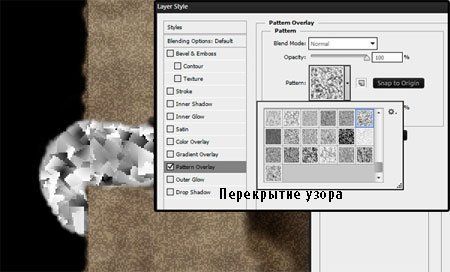
Давайте ещё больше усилим рисунок нашей текстуры! Создайте новый слой поверх слоя с обтравочной маской, залейте данный слой любым цветовым оттенком, и также преобразуйте данный слой в обтравочную маску. Далее, дважды щёлкните по слою, чтобы активировать Параметры наложения (Blending options), и в появившемся окне, выберите опцию Перекрытие узора (Patter Overlay). Выберите любой узор, который вам понравится (возможно, вам понадобится скачать некоторые наборы текстур, такие например, как Размытые текстуры или Текстуры Камня – изначально, они не указаны в списке исходных материалов). Далее, нажмите правой кнопкой по слою и в появившемся меню, выберите опцию Растрировать стиль слоя (Rasterize Layer Style).
Примечание переводчика: в ранних версиях Photoshop опция Растрировать стиль слоя (Rasterize Layer Style) отсутствует. Для тех, у кого стоит более ранняя версия, вы можете объединить слой со стилями слоя с нижележащим пустым слоем, для этого необходимо создать пустой слой.

Ещё раз поменяйте режим наложения для данного слоя на Перекрытие (Overlay) и уменьшите непрозрачность слоя. Текстура стала выглядеть намного лучше, но текстура всё ещё напоминает что-то наподобие мрамора. Это не то, что нам нужно.

Ещё раз, создайте новый слой, залейте и далее, преобразуйте в обтравочную маску. В наборе текстур есть хорошая белая текстура, которая идеальна для бумаги…
Примечание переводчика: проделайте то же самое, что и в предыдущем шаге.

…но из-за того, что текстура белая, то наша страничка не будет выглядеть так хорошо. Растрируйте стили слоя, нажмите Ctrl + I для инверсии цветовых оттенков, а затем поменяйте режим наложения для данного слоя на Вычитание (Substract). Теперь должно выглядеть отлично, даже при полной непрозрачности слоя (если вы не разобрались во всех режимах наложения, то щёлкните мышкой по меню установки режимов наложения, чтобы быстро просмотреть все режимы. Практика – хороший опыт!).
Примечание переводчика: в некоторых версиях Photoshop, данный режим отсутствует, т.к. данный режим относится к режимам сравнения, то вы можете попробовать применить следующие режимы, которые также относятся к режимам сравнения: Разница (Difference), Исключение (Exclusion), Разделить (Divide).

В качестве последней текстуры, мы используем шум. Создайте новый слой, залейте его тёмно-коричневым оттенком, преобразуйте данный слой в обтравочную маску, а затем идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Также, поменяйте режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность слоя для совмещения с нашей страничкой.

Первая страничка готова! Просто объедините все слои с обтравочными масками с основным слоем.

Шаг 5
Пришло время создать другие странички. Продублируйте слой (Ctrl + J) и дважды щёлкните по дубликату слоя, чтобы активировать Параметры наложения (blending options). Выберите опцию Тень (Drop Shadow), примените настройки, которые указаны на скриншоте ниже.

Теперь, с помощью инструмента Перемещения (Move Tool), сместите дубликат слоя немного влево и верх, используя клавиши со стрелками.

Повторите вышеуказанный шаг столько раз, сколько вы посчитаете нужным.

Шаг 6
Т.к. это старый блокнот, то и странички не могут быть ровными. Перейдите на самый верхний слой и добавьте слой-маску к данному слою (чтобы добавить слой-маску, нажмите кнопку, обведённую кружком в палитре слоёв). белый прямоугольник должен появиться рядом с миниатюрой слоя – перейдите на слой-маску, выберите чёрную грубую кисть и с помощью данной кисти, прокрасьте края странички для создания рванных краёв. Когда вы будете прокрашивать чёрной кистью на слой-маске, чёрный цвет кисти будет скрывать прокрашиваемые области изображения, а белый цвет будет вновь проявлять закрашенную область.

Повторите вышеуказанный шаг для всех слоёв. Не повторяйте рисунок прокрашивания, рванные края страничек не должны повторяться.

Шаг 7
Сейчас мы будем создавать рванные страницы для прошивки. Создайте прямоугольное выделение на всю высоту страницы, как показано на скриншоте ниже, а затем скопируйте выделенную область …

…далее, сместите скопированную полоску влево и примените стили слоя со слоя со страничкой. Для этого, перейдите на слой со стилем слоя, который вам нужен, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Style). Далее, вернитесь на слой, к которому вы хотите применить данные стили слоя, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Вклеить стили слоя (Paste Layer Style).

Шаг 8
К слою с полоской, добавьте слой-маску и на слой-маске, прокрасьте чёрной грубой кистью для создания рванных краёв.

Далее, продублируйте слой (Ctrl + J), чтобы создать несколько рванных страничек.

Используйте технику из Шага 6 для создания рванных краёв.

Шаг 9
Теперь, мы создадим отверстия для прошивки блокнота. Создайте новый слой и с помощью вашей грубой кисти, нарисуйте что-то похожее, как на скриншоте ниже.

В Параметрах наложения (blending options), выберите опцию Тень (Drop Shadow). Измените настройки, как показано на скриншоте ниже.

Расположите копии слоёв с отверстиями, где вы посчитаете необходимым.

Шаг 10
Пришло время для создания тесёмки, которая сшивает все страницы вместе. С помощью грубой кисти тёмного оттенка, нарисуйте тесёмку на новом слое.

Продублируйте слой с тесёмкой, а затем преобразуйте дубликат слоя в обтравочную маску к оригинальному слою. Далее, примените стили слоя, опцию Перекрытие узора (Pattern Overlay) для имитации шероховатой поверхности.

Вы должны знать, что делать теперь- растрировать, поменять режим на Перекрытие (overlay), может быть немного уменьшить непрозрачность слоя.

Создайте новый слой в качестве обтравочной маски, а затем создайте затенение вокруг краёв тесёмки. Используйте обычную кисть со значением Нажима (Flow) 20%. Далее, прокрасьте края основным цветовым оттенком, а затем выберите цветовой оттенок страницы, чтобы показать отражение на тесёмке. Когда вы закончите, объедините слой с тесёмкой со слоями с обтравочными масками, далее, продублируйте объединённый слой для остальных отверстий. Вы можете воспользоваться инструментом Свободная трансформация (Free Transform (Ctrl + T), чтобы немного поменять их форму (чтобы они отличались друг от друга).


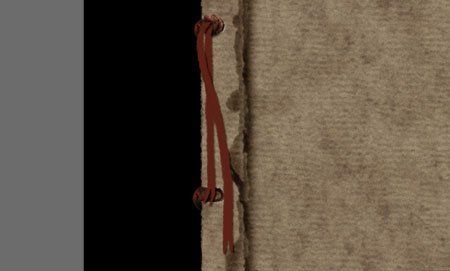
Шаг 11
Теперь создайте новый слой, нарисуйте узел в середине тесёмки. Используйте ту же самую технику, которую вы только что освоили, та же самая техника, что и при создании тесёмки.

Добавьте немного тени, чтобы было более естественно:

Продублируйте слой, чтобы узел выглядел более жёстким.

Шаг 12
Создайте два новых слоя. Нарисуйте две тесёмки, как показано на скриншоте ниже. К ним также примените стили слоя, опцию Тень (drop a shadow).

Примените наши трюки ещё раз, чтобы имитировать тот же материал, который мы использовали при создании тесёмки в предыдущих шагах. Тесёмка, расположенная ниже, должна быть более затенённая, поэтому, воспользуйтесь коррекцией Кривые (Curves (Ctrl + M), чтобы затемнить её.

Шаг 13
Создайте новый слой ниже всех слоёв с тесёмками. Нарисуйте тени с помощью чёрной кисти с низким значением нажима. Далее, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Вы можете также добавить лёгкие световые блики на тесёмку, это уже на ваше усмотрение.

Шаг 14
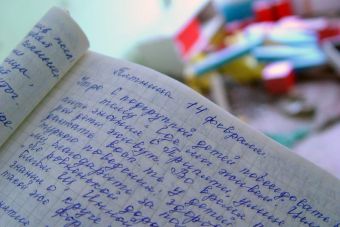
Для текста я использовал шрифт Aquiline Two. Вы можете скачать данный шрифт по ссылке вначале этого урока.
В этом уроке Вы научитесь создавать текстуру старой бумаги, которая отлично подойдет в качестве фона для скраббукинга. Эта текстура прекрасно дополнит старые, антикварные фотографии.
В этом уроке я использую Photoshop CS5, но Вы можете воспользоваться любой другой версией.

Пример использования текстуры старой бумаги для оформления фотографий:

Шаг 1
Начнем с создания нового документа. Для этого, войдите в меню Файл – Новый (File > New).

В открывшемся диалоговом окне установите ширину и высоту документа. Я буду использовать значения 1000х1000 пикселей, разрешение 72 пикселя. Если Вы планируете распечатать получившийся фон, то установите разрешение 240 пикселей или выше. Нажмите ОК.

Шаг 2
Измените цвет документа, воспользовавшись меню Редактирование – Выполнить заливку (Edit > Fill).

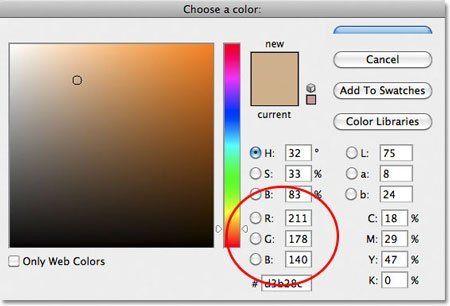
В открывшемся окне в параметре Использовать (Use) из выпадающего списка выберите Цвет (Color).

В окне выбора цвета выберите светло-коричневый, установив значения R 211, G 178 и B 140 и нажмите ОК.

Вы увидите, что документ заполнен светло-коричневым цветом:

Шаг 3
Создайте новый слой через иконку в нижней части палитры Слои:

Созданный пустой слой будет назван Layer 1:

Шаг 4
На этом слое мы будем создавать текстуру. Для начала, в цветовой палитре установите цвета по умолчанию (черный и белый), нажав клавишу D.

Теперь примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):

Этот фильтр не имеет настроек – он добавит облака в случайном порядке:

Шаг 5
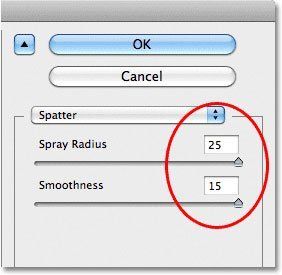
Теперь примените фильтр Разбрызгивание (Фильтр – Штрихи – Разбрызгивание / Filter > Brush Strokes > Spatter):

Перед Вами появится диалоговое окно Галереи фильтров (Filter Gallery) с окном предварительного просмотра слева и параметрами настройки справа. Установите те значения, которые видите на сриншоте:


Шаг 6
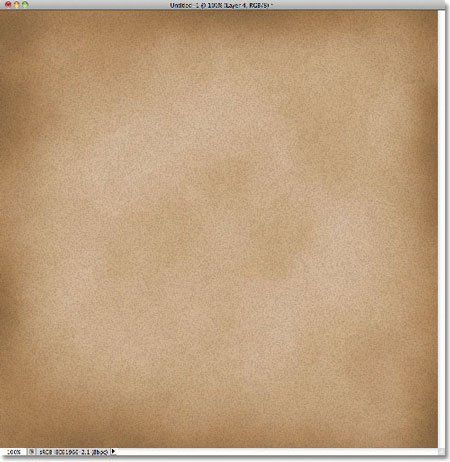
Измените режим наложения слоя с облаками на Перекрытие (Overlay). Уменьшите непрозрачность слоя приблизительно до 15%, чтобы проявить облака сквозь цвет:

Теперь изображение выглядит так:

Шаг 7
Создайте новый слой (Shift + Ctrl + N) – этот слой будет назван Layer 2.

Шаг 8
К этому новому слою также примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):

Шаг 9
Также, добавьте пятна, применив фильтр Аппликация (Фильтр – Имитация – Аппликация / Filter > Artistic > Cutout):

В окне настройки фильтра установите те значения, которые показаны на скриншоте:

После применения фильтра Ваш документ будет выглядеть так:

Шаг 10
Измените режим наложения второго слоя с облаками на Перекрытие (Overlay) и уменьшите непрозрачность до 10-15%.

Так выглядит документ после добавления пятен:

Шаг 11
Удерживая нажатой клавишу Alt, кликните по верхнему слою правой кнопкой мыши и выберите пункт Объединить видимые (Merge Visible):

Обычно, после выбора команды Объединить видимые (Merge Visible), выполняется сведение всех существующих слоев. Но, если удерживать нажатой клавишу Alt, будет создана объединенная версия всех существующих слоев на новый слой. Этот слой появится над всеми слоями:

Шаг 12
Выберите инструмент Затемнитель (Burn Tool) – с его помощью сделаем края документа темнее.

Шаг 13
Нажмите клавишу F на клавиатуре, чтобы переключиться в полноэкранный режим (если нажато клавишу F еще раз, можно вернуться в прежний режим окна). После того, как выбран инструмент Затемнитель (Burn Tool), установите для пункта Диапазон (Range) Средние тона (Midtones) и Экспозицию (Exposure) 50%.

Затем, большой кистью с мягкими краями, затемните края документа. Для изменения размера кисти используйте клавиши: ( [ ) – для уменьшения размера кисти, ( ] ) – для увеличения размера кисти. Если нужно изменить жесткость кисти, воспользуйтесь этими же клавишами, только при нажатой клавише Shift.
Для достижения наилучшего результата, постарайтесь держать курсор кисти инструмента Затемнитель (Burn Tool) на серой рабочей области, чтобы затемнить только края.

Если Вы ошиблись, отмените последнее действие, нажав клавиши Ctrl + Z.

Шаг 14
Создайте новый слой (Shift + Ctrl + N).

Шаг 15
Нажмите клавиши Ctrl + Backspace – этот способ поможет мгновенно заполнить слой текущим фоновым цветом (в моем случае, фоновый слой – белый).

Шаг 16
Добавьте фильтр шум (Фильтр – шум – Добавить шум / Filter > Noise > Add Noise):
Читайте также:

