Как вставить фото в шаблон в фотошопе
Обновлено: 06.07.2024
What You'll Be Creating
Envato Market - отличный ресурс стоковых фотографий, графических шаблонов и макетов продуктов. Это ресурс позволяет быстро сделать коммерческий продукт высокого качества. В этом коротком уроке, я покажу вам как использовать Adobe Photoshop, что бы добавить ваши собственные изображения в макет продукта, купленный на Envato Market. (Примеч. перев.: далее по тексту будет использоваться сленговое слово "мокап" вместо "макета продукта")
1. Выберите Объект
Преимущество использования купленного шаблона в том, что авторы, как правило, предоставляют качественный, хорошо организованный файл, который удобно использовать с вашим собственным изображением. Например, если вы занимаетесь продвижением нового приложения, которое использует камеру смартфона и GPS, что бы показать вид улицы в зависимости от направления, что может быть лучше, чем показать как это выглядит в действии?
Шаг 1
Есть большое количество мокапов доступных на рынке. Я для использования выбрал мокап с рукой, держащей смартфон.



Шаг 2
Загрузите запакованную папку и разархивируйте файлы. Откройте файл с названием Hand1_Transparent.psd в Photoshop. Обратите внимание, что файл имеет несколько слоев, что облегчает процесс изменения файла путем добавления ваших собственных изображений.



2. Изменените Фон
Шаг 1
В нашей воображаемой рекламе, приложение должно показывать, что видит камера. Фоновое изображение содержится в слое Смарт-Объекта, названном как EDIT BACKGROUND. Дважды щелкните на миниатюре, что открыть содержимое в отдельном окне для файла.



Откроется файл с названием Layer1.psb. Обратите внимание, что документ имеет только один слой, с изображением фона.



Шаг 2
Зайдите во вкладку Файл > Поместить Связанные (File > Place Linked) и выберите новую фотографию в качестве фонового изображения для рекламы. Я выбрал вид улицы из своих собственных фотографий.



Шаг 3
Зайдите во вкладу Файл > Cохранить (File > Save) и затем закройте файл. Фоновое изображение в начальном файле изменилось в соответствии с новым фоном. Обратите внимание , что к новому фону автоматически были применены цветовые эффекты и эффект размытия.



3. Измените интерфейс приложения
Шаг 1
Интерфейс изменяется таким же образом. Дважды щелкните мышкой на значке слоя EDIT OBJECT, чтобы открыть Смарт-Объект.



Шаг 2
Файл, который называется Camera.psb, содержит два слоя. Есть скрытый слой для смартфона белого цвета, и видимый слой с аппаратом черного цвета. Оба, так же являются Смарт-Объектами. Получается, что они смарт-объекты в смарт-объектах, этакая смарт-объектовая многозначность! Дважды нажмите на значок смартфона черного цвета, что бы пойти уровнем глубже и открыть новый файл.



Шаг 3
Этот файл, названый Camera1.psb, содержит различные слои используемые, что бы иллюстрировать смартфон, и другие Смарт-Объекты, названные REPLACE CONTENTS для содержимого экрана. Дважды щелкните на значке, чтобы открыть этот файл.



Шаг 4
Этот новый файл, названый как Screen11.psb, содержит изображение на экране смартфона. Вставьте новое изображение для интерфейса используя вкладку Файл > Поместить Связанные (File > Place Linked).



Шаг 5
Сохраните и закройте все отркрытые файлы со смарт-объектами. Их должно быть три: Screen11.psb, Camera1.psb, и Camera.psb. Исходный файл теперь теперь содержит новый интерфейс встроенный в общий кадр.



Вот и все!
Это действительно так просто! Изменяемый под ваши нужды коммерческий снимок легко создается всего лишь изменением смарт-объектов внутри подготовленного шаблона. Имейте также в виду, что файл по-прежнему можно редактировать, так что вы можете менять содержимое смарт-объектов в любое время, чтобы изменить фон изображения и интерфейс смартфона.
Привет всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа . И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Перетаскивание изображения из вкладки во вкладку
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
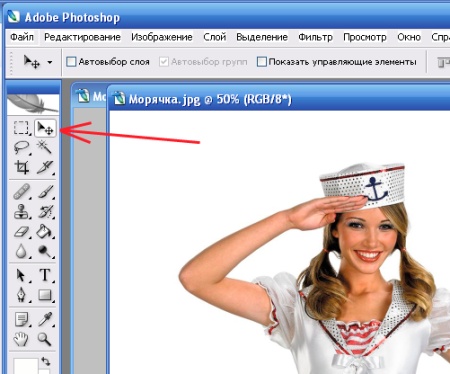
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:

После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».

Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl. Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?

Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Могу посоветовать хороший объемный курс , если вы захотите изучать программу быстро и самостоятельно. Он не бесплатный, но он того стоит, потому что в нем есть все, чтобы вам полностью освоить фотошоп в очень короткое время.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
У меня на компьютере установлена старая версия - Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл - Открыть

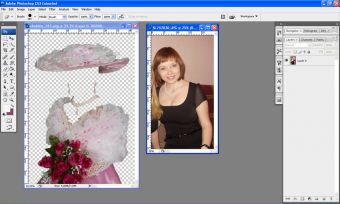
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:

Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл - Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.

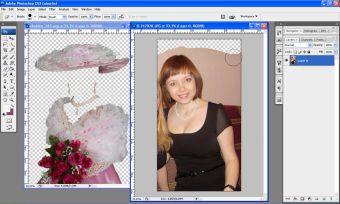
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение - Размер изображения. и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:

При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент "Перемещение"

после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно "перетащить" морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить - Все (наше фото выделилось), затем Редактирование - Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование - Вклеить.
Если выскочит такое окошко, жмем Преобразовать:

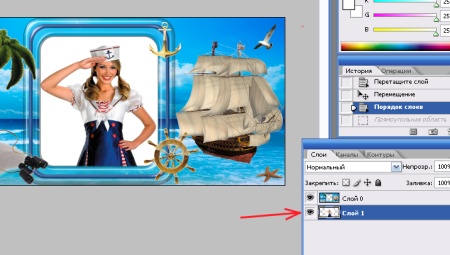
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):

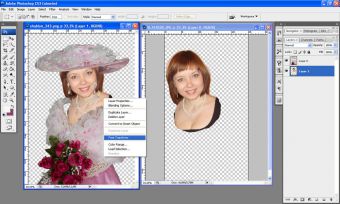
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши "опустим" (перетащим) этот слой вниз:

Слои поменялись местами и, наша морячка "спряталась" за рамку:

Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование - Свободное трансформирование:

Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:

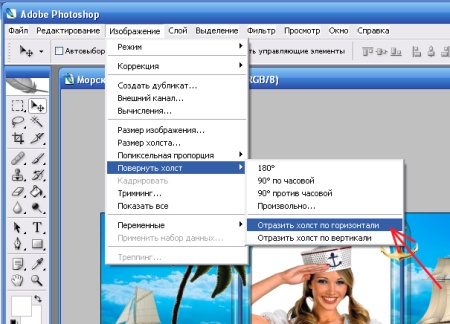
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк - сохранить для сублимации наш шаблон в "зеркале". Заходим в меню Изображение - Повернуть холст - Отразить холст по горизонтали:

Наш шаблон готов!

Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
Успеха в бизнесе!
Современные технологии позволяют скрасить наши будни в буквальном смысле слова. Интернет заполнен многочисленными шаблонами и фоторамками, используя которые, можно преобразить любую свою фотографию, порадовать близких и знакомых, сделать сюрприз имениннику на праздник. А программа Adobe Photoshop позволяет это сделать без особых усилий. Итак, как же вставить свое фото в шаблон фотошопа?

- Как вставить свое фото в шаблон фотошопа
- Как вставить лицо в шаблон фотошопа
- Как вставить фотографию в шаблон
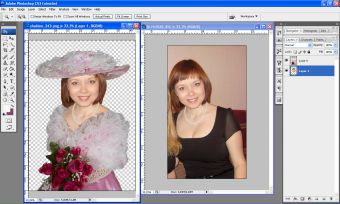
Выберите и откройте нужный вам шаблон и нужную вам фотографию.

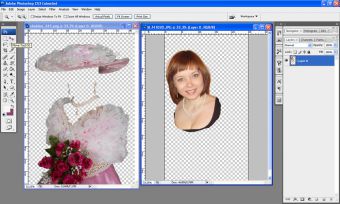
С помощью инструмента «стирательная резинка» удалите лишнее с картинки или аккуратно по контуру вырежьте ту часть фотографии, которую собираетесь вставлять в шаблон.

Используя инструмент Move Tool (стрелочка) переместите вашу фотографию в шаблон.

Расположите слой с вашим изображением после основного слоя с шаблоном.
Выберите инструмент в виде пунктирного прямоугольника (Rectangular Marquee Tool), затем щелкнув по картинке выберите «трансформация» (free transform) и удерживая клавишу Shift стрелками подгоните размер изображения под нужный вам (клавиша Shift позволяет сохранить правильные пропорции картинки при изменении ее размера).

Удалите лишнее изображение при помощи инструмента «стирательная резинка».
Читайте также:

