Как задать расстояние между объектами в фотошопе
Обновлено: 06.07.2024
8 полезностей в Photoshop для быстрой верстки сайта
Сегодня мы поговорим о программе фотошоп, о том, как использовать его при верстке плюс маленькие хитрости, будем уменьшать время работы с данной программой. Ранее я писал в Урок 3. Верстка сайта: быстро вырезаем картинки в фотошопе, как делаю это я.
Конечно же, при частой верстке сайтов у вас будет оттачиваться мастерство, и с опытом приходят свои наработки. У каждого свои фишки и плюшки, но возможно мои советы помогут вам, хотя некоторые из них очевидны, но все же, возможно кто-то не знал. В первую, очередь данная статья будет полезна начинающим верстальщикам.
Не будет тянуть кота за хвост, и начнем, пожалуй :neutral:
Горячие клавиши Фотошопа.
Горячие клавиши в любой программе уменьшают ваше драгоценное время. Поэтому запоминайте их. Чтобы Вам было легче, посмотрите основные полезные горячие клавиши.
Если Вам этого мало, то наберите в google горячие клавиши фотошопе и запоминайте их.
Необходимый набор.
У многих блогов, например как у моего, есть превьюшки для статей. И они все как один на лицо по размерам. И Вам нет необходимости постоянно в фотошопе создавать набор из нужных размеров.
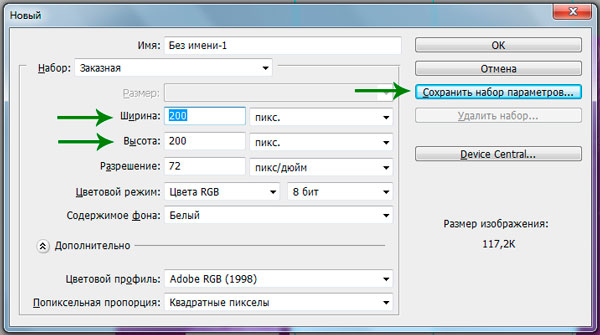
Откройте фотошоп, создайте новый документ (ctrl + N), выберите размеры вашей превью картинки (у меня 200 на 200 пикселей), нажмите «Сохранить набор параметров…».

Теперь придумываем название: «200 пикс х 200 пикс», либо «Превью блога» и т.д. и жмите ok.
Теперь чтобы создать документ (ctrl + N) размеров 200 на 200 пикселей, мне достаточно выбрать соответствующий набор.

Расстояние и размеры элементов в фотошопе.
Есть несколько способов определения расстояния между блоками и блоков. Рассмотрим наиболее оптимальные.

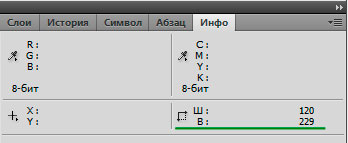
Первый способ. Выбираем инструмент «Прямоугольная область» (М) и выделяем необходимый блок. Смотрим во вкладку «Инфо» в Photoshop.
Таким же способом определяем расстояние между блоками.
Второй способ. Также расстояние можно измерить с помощью инструмента «Линейка». Не забывайте зажимать Shift для прямой линии линейки. Минус данного способа: необходимо определять ширину и высоту по отдельности.

Другие способы: Также можно выделить элемент, скопировать и при создании нового документа записать размеры. Узнать размер текущего документа можно в левом нижнем углу.
Цвет в фотошопе.
Узнать цвет очень просто.
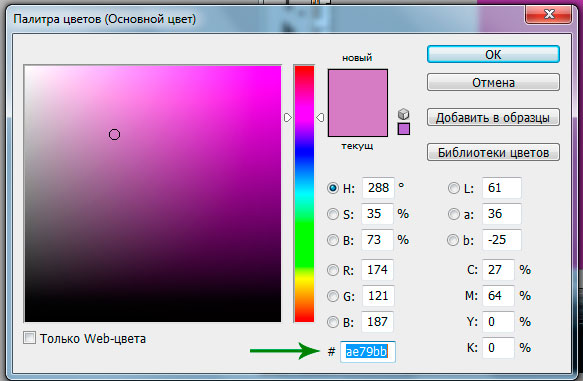
Первый способ. Выбираете инструмент «Пипетка» и кликайте на необходимый элемент. В блоке «Инструменты» появится выбранный цвет. Кликайте по квадрату с цветом.


И копируйте цвет в нужном формате.
Второй способ. С помощью специальных программ. Например, Pixie. Для этого необходимо навести на объект и записать нужный формат цвета.
Для текста. Можно использовать вышеописанные способы, но лучше активировать текст: выберите инструмент «Горизонтальный текст» (Т) и нажмите на текст, в блоке «Параметры» вы увидите цвет текста, а также другие параметры шрифт, размеры, жирность и т.д.
![]()
Рабочая среда в фотошопе.
При написании разметки сайта, когда уже фотошоп нужен лишь чтобы смотреть размеры и как должен выглядить сайт, многие блоки в фотошопе нам, в принципе, не нужны. Можно и нужно их убрать. Для этого давайте создадим новую рабочую среду в photoshop’e.
Закройте все ненужные окна: нажмите на крестике соответствуюшего блока, либо Окно ->Уберите галочку.
Нажмите на стрелочки в правом верхнем углу (показано на картинке) и выберите строку «Новая рабочая среда…». Придумайте название и сохраняйте. Теперь при щелчке на нужную среду будет изменяться настройки отображения блоков в фотошопе. Очень удобно.
Прозрачность слоев.
Иногда при сохранении слоя конечная картинка отличается от оригинала своей прозрачностью, поэтому всегда обращаем внимание на непрозрачность и заливку слоя.
При сохранении непрозрачности слоя, я обычно создаю новый пустой слой и объединяю (ctrl +E) с необходимым. При этом сохраняются необходимые настройки слоя и растет КПД )).
Выбор необходимого слоя.
Для автоматического выбора слоя/элемента по которому вы кликаете необходимо сделать следующие действия в программе:
Установить галочку на «Автовыбор», и из выпадающего селекта «Группа слоев». Теперь по клику элемента в блоке «Слои» будет выделяться нужный вам слой.
Оптимизированное сохранение изображения
Именно так я решил назвать этот пункт, так как необходимо не просто сохранить файл, но и оптимизировать его.
Запомните волшебную комбинацию: ctrl + shift +alt +s. Как бы длинно это не смотрелось, нажимается очень просто и легко. Конечно, вы можете переназначить данную функцию «Сохранить для Web и устройств».
Предварительный просмотр картинки у меня стоит на 4 вариантах. Одна область для исходного изображения, остальные можно поменять для gif, jpeg и png форматов. Посмотреть какой весить легче и при этом качество не теряется (для этого сравниваем с исходным изображением). Если в общем то png и gif для мелких и прозрачных элементов, для простых картинок можно jpeg в высоком или среднем качестве. Понажимайте и выберите, что получше.Если вас не устраивают размер, то вы тут же можете их поменять (справа внизу). При изменении непропорционально нажмите на значок справа от размеров.
Нажимайте «Сохранить» и пользуйтесь оптимизированными картинками для вашего сайта.
А какие фишками вы поделитесь? Отписывайтесь в комментариях и делитесь с друзьями через социальные кнопки. .
Думаете над созданием собственного бизнеса? Магазин готовых бизнес планов предлагает свои услуги по разработке и знакомству с бизнес планами разных сфер.
Одно из значимых нововведений в Photoshop CC 2014, которое будет полезно многим пользователям и особенно веб-дизайнерам - это умные (смарт) направляющие. Они дают пользователю возможность динамически определять расстояния между границами объектов и краями документа.
Кроме того, обычные быстрые направляющие по умолчанию теперь активны при запуске программы.
Измерение расстояния между элементами на разных слоях и и границами документа
Быстрые направляющие показывают расстояние между векторными и пиксельными фигурами, находящимися на разных слоях, кроме того, можно узнать расстояние от края фигуры до края всего документа.
Для того, чтобы определить это расстояние, в панели слоёв выберите слой с нужной фигурой, возьмите инструмент "Перемещение" (Move Tool) и наведите курсор на фигуру другого слоя или на фоновый слой. На рисунке активным является слой с оранжевым квадратом:
Если Вы при этом нажмёте на клавиши клавиатурных стрелки, то фигура будет передвигаться (одно нажатие - один пиксель), а расстояние на указателях изменяться соответственно перемещению.
Копирование объектов на заданное расстояние при помощи умных направляющих
Как известно, слой можно скопировать методом перемещения, перетаскивая слой инструментом "Перемещение" (Move Tool) при зажатой клавише Alt.
Теперь мы можем видеть, на какое расстояние мы перемещаем копию. Кроме того, программа показывает не только расстояние, но и продолжение краёв объектов, а также, габаритные рамки. Теперь точное позиционирование копий существенно облегчено:
Множественное копирование объекта на заданное расстояние
Распространённая задача в Photoshop, особенно для веб-дизайнеров - копирование объекта несколько раз на одно и то же расстояние для создания, например, решётки.
Новые смарт-направляющие существенно упрощают эту задачу, т.к. перемещение объекта на одно и то же расстояние автоматизируется.
Выполнения задачи состоит из двух этапов. Сначала инструментом "Перемещение", при зажатой Alt, мы делаем первую копию объекта, перетаскивая его, скажем, на двадцать пикселей вправо. Photoshop запоминает это действие. Далее мы тащим копию вправо, и, когда расстояние между копиями приближается к двадцати пикселям, Photoshop СС 2014 автоматически выставляет новую копию на расстояние 20 пикселей и при этом отображает расстояние между всеми копиями. Теперь надо отпустить клавишу мыши и повторить копирование:
Вы можете изменить цвет смарт-направляющих через вкладку Редактирование --> Настройки --> Направляющие, сетки и фрагменты (Edit --> Preferences --> Guides, Grids & Slices). Отображение направляющих отключается клавишами Ctrl+H.
Одним из самых необходимых инструментов в программе Photoshop для верстальщика является линейка (Ruler). Назначение ее просто и полностью отвечает своему названию. С помощью нее можно измерять расстояния между объектами макета.
Необходима линейка потому, что задача верстальщика состоит в верстке макета сайта с максимальной точностью. Точнее, чтобы сайт был максимально приближен к своему первоначальному виду - макету, который нарисовал дизайнер. Поэтому при нарезке макета верстальщик постоянно измеряет расстояния между объектами макета.
Чтобы вызвать инструмент “Линейка” (Ruler), нужно щелкнуть правой кнопкой мыши на значке “Пипетка” в панели инструментов. Появится небольшое констекстное меню, в котором присутствует “Линейка” (Ruler Tool):

Курсор мыши изменится - рядом с ним будет стилистическое изображение линейки. Теперь давайте попрактикуемся и измерим расстояние между двумя объектами на макете.
Для этого подведем курсор мыши к одной из направляющих. Зажмем левую кнопку мыши. И одновременно зажмем клавишу Shift на клавиатуре. Это необходимо для того, чтобы при проведении линии последняя была строго горизонтальной или вертикальной. И протянем линию от первой направляющей до второй:

Перекрестия на концах линии обозначают начальную и конечную точку отсчета. Осталось узнать, а какое же расстояние между этими двумя направляющими. Переводим взгляд в правый верхний угол окна, на панель “Инфо”:

Обведенная область как раз и показывает расстояние, вычисленное Photoshop. Это линейные размеры. W - ширина (горизонталь), а H - высота (вертикаль). Мы измеряли горизонтальный размер (расстояние) при зажатой клавише Shift , поэтому по вертикали стоит 0 пикселей.
Так и должно быть. А по горизонтали стоит 940 пикселей. Это и есть расстояние между двумя направляющими. Точнее сказать, в данном случае это будет ширина графического баннера, изображенного на макете.
Аналогично измерим высоту этого баннера:

И посмотрим, сколько она составляет в пикселах:

Высота равна 339 пиксела. Теперь у нас есть оба размера - высота и ширина, которые можно использовать при последующей верстке макета. Точно также производится измерение расстояния или размеров для любых объектов макета.
TypeScript - размеченные объединения
> Пользовательское объединение типов - что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
![]()
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):

Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
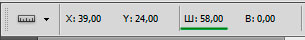
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок. Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.
- Изменить отрезок. Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)

Теперь смотрим на панель параметров и ее показания по данному измерению:
![]()
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:

Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:

Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).

Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Читайте также:

