Какие браузеры поддерживают svg
Обновлено: 04.07.2024
В очередной раз встретившись с теми же граблями, я всё-таки решила описать суть проблемы и пути её решения. Речь пойдет о том, как заставить старые браузеры понимать и отображать SVG-элементы — хотя бы пустой блок заданных размеров.
Предположим, вам понадобились SVG-иконки. Вы планируете перекрашивать их по наведению или взаимодействовать с ними как-то ещё, поэтому в качестве способа вставки выбираете не background-image , а use .
Подразумевается, что вы подготовили библиотеку иконок и вставили её на страницу.
Для примера возьму такой символ:
Теперь иконку надо вставить в нужное место. Первым делом пишем такое:
Да, я знаю, что в теге нужно указывать пространство имен, чтобы все браузеры правильно понимали тег. Но до сих пор я не сталкивалась с проблемами в отображении такой конструкции, и мне всегда было интересно: а если его не указывать — что и где поломается? Всегда ли мы должны дописывать такой длинный хвост к такому короткому тегу?
viewBox уже задан в символе, поэтому его не нужно указывать в svg при вставке на страницу, потребуется задать только размеры иконки.
Конструкция работает во всех браузерах, которые поддерживают SVG.
Теперь нужно позаботиться о старых браузерах и добавить иконке фоновый PNG. Пишем что-нибудь типа:
Обычно фоновая картинка задается только для старых браузеров, например по классу .lt-ie9 SVG , но здесь я опустила этот момент для простоты.
Ссылка на случай, если вы смотрите в IE8, и фрейм не отобразился: codepen.io/yoksel/pen/KnALd
- SVG-элемент не существует с точки зрения IE8. Чтобы браузер начал догадываться о его существовании, нужно в тег svg добавить пространство имен, к которому он принадлежит: xmlns http://www.w3.org/2000/svg%22">http://www.w3.org/2000/svg" .
- IE8 не понимает обращение к SVG-элементу по тегу — только по классу.
- SVG-элементу обязательно нужно добавить display: block или display: inline-block .
Исправляем код и получаем вот такое:
SVG-элемент появился в IE8, только вместо векторного содержимого в нем будет фоновая картинка.
Конечно можно не заморачиваться, обернуть SVG в тег span , например, и задавать фон и размеры ему, но зачем, если можно обойтись без дополнительной разметки?
Вроде бы мы получили в IE8 SVG с фоллбеком, и все работает как надо, но проблемы на этом не заканчиваются. Если на странице есть HTML5-теги, верстка может разъехаться, если у элементов внутри SVG нет закрывающих парных тегов.
Пример такой разметки:
Html5shiv.js не может корректно отработать, из-за чего HTML5-теги не могут стать блочными.
Решений тут два:
- Добавить в свой CSS явное указание display: block для HTML5-тегов.
- Закрывать все SVG-теги при вставке на страницу:
Например, есть символ, содержащий path :
Добавляем закрывающий тег:
Аналогично надо сделать и для всех тегов use :
Исправленная разметка будет корректно работать во всех браузерах.
Надеюсь, эта статья сэкономит кому-то время в будущем, потому что известные грабли можно обойти не наступая. Да пребудет с вами сила SVG!

Векторный формат SVG (масштабируемая векторная графика) это XML язык и формат изображений, которые можно создать в графических редакторах (Adobe Illustrator, Inkscape). SVG формируется в виде координат Х и У. Когда SVG файл генерируется в браузере, он имеет вид списка координат объединенного определенными определенными правилами для отображения желаемого изображения. Данный формат является отличным решением для иконок, а также логотипов на сайте, так как данные объекты отлично масштабируются без потери качества. SVG официально поддерживается всеми основными веб-браузерами, включая Internet Explorer.
Но что именно поддерживается веб-браузерами? Все ли браузерные движки отображают SVG-файлы и имеют одинаковые функции? И как насчет их расширенных функций, таких как фильтры? Мы рассмотрим совместимость с большинством современных браузеров, включая некоторые из менее известных, и покажем результаты тестов работы с SVG-файлом.
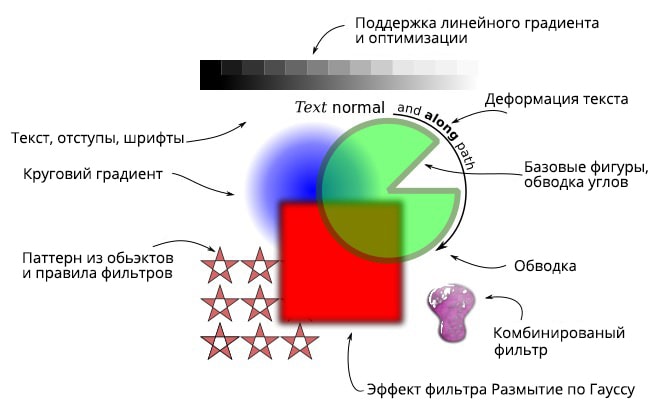
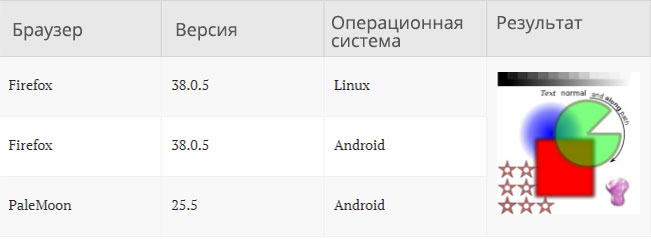
В качестве тестового образца была использована картинка с элементами, которые, скорее всего, будут использовать дизайнеры. Среди проверенных функций: текстовые пути и их взаимодействия, градиенты, гауссовский фильтр размытия и, наконец, комбинированный фильтр, состоящий из большего количества типов фильтров.

Движок Blink
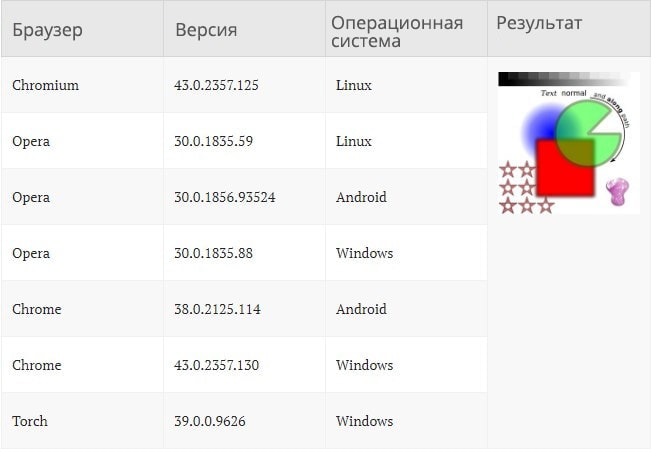
Начнем с того, одним из наиболее популярных браузерных движков является - Blink. Blink - это родной движок для браузеров Google Chrome и Сhromium, Opera и Android WebView. Все вышеупомянутые браузеры отображают необходимый нам формат одинаковым образом.
По сравнению с исходным изображением, созданным Inkscape, не было никаких проблем, кроме небольшой разницы в отображении эффектов комбинированных фильтров.

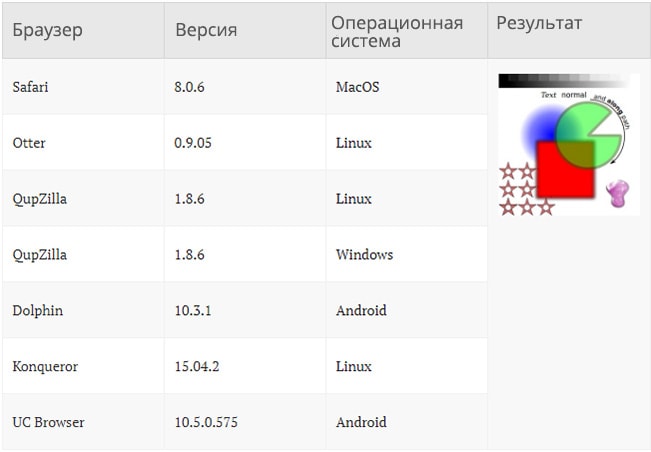
Движок Webkit
Браузеры использующие данный движок, не входят в топ 3 популярных браузеров, но этот движок широко распространен среди разработчиков. Кроме того, существуют его различные реализации и ответвления.

Все проверенные браузеры без проблем отображали наш SVG-файл; тем не менее, наблюдались различия в композиционном фильтре по сравнению с Inkscape.
Движок Gecko
Gecko - это движок, разработанный Mozilla Corporation и используется в веб-браузере Firefox и почтовом клиенте Thunderbird. Он также используется браузерами PaleMoon, Waterfox и многими другими более ранними версиями Firefox. В случае движка Gecko результаты были не совсем одинаковыми на разных платформах.
При тестированаии на ОС Windows есть небольшой сбой в отображение текста по указанному пути; такая же проблема наблюдалась и в браузерах Firefox, и в PaleMoon. Как и Webkit, у Gecko, похоже, возникают проблемы с правильной обработкой фильтра Specular Lighting.

Движок Trident
Trident - движок, используемый Internet Explorer версии 4.0 - 11.0. IE отлично интерпретировал SVG файл. Более того, комбинированый фильтр лучше всего соответствует исходному изображению. Мы также тестировали IE 9, второй наиболее используемый IE (по состоянию на май 2015 года) и обнаружили, что эта версия имеет проблемы с гаусcовским размытием и комбинированным фильтром. Это не удивительно, поскольку IE 9 был первоначально выпущен до окончательного проекта стандарта SVG 1.1 SE, в котором эффекты фильтра были официально добавлены.
Проблематичное отображение в браузерах
Исходя из проведенного исследования, все последние версии наиболее популярных движков браузеров прошли наш тест без существенных трудностей. Давайте проверим те,которые справились не так хорошо.
Maxthon - кроссплатформенный браузер, разработанный в Китае. Windows Maxthon использует движок Trident и Webkit. Мы не заметили каких-либо проблем с SVG в Linux (версия 1.0.5.3) и Windows (v.4.4.5.3000); однако на устройстве Android не было отображено ни гауссовское размытие, ни другие простые фильтры.
CM Browser быстро работал при тестировании на Samsung Galaxy S3, но он также не поддерживает никаких эффектов фильтра, описанных в спецификации SVG 1.1 SE.
Konqueror является браузером по умолчанию для KDE, для популярной операционной системы Linux. Возможность генерации SVG-файлов в Konqueror зависит от механизма обработки. С помощью WebKit наш тестовый SVG был отображен правильно. Однако механизм Konqueror по умолчанию, KHTML, по-видимому, не имеет поддержки нескольких функций: эффекты фильтра не применяются к объектам и штрихам, а текст может вообще не отображается.
Тестирование отображения работы SVG в 4 основных браузерных движка и 15 различных браузерах прошло отлично. Похоже, что поддержка и настройка фильтров - последняя оставшаяся проблема для современных движков, таких как IE 11 (Trident engine). Так что можете смело использовать данный формат для картинок на вашем сайте, так как он помогает уменьшить вес изображений без потери качества.
Как-то у меня возник интересный вопрос. Есть решение для замены инлайнового SVG на фоновые картинки в браузерах, где инлайновый SVG не поддерживается. Оно построено на допущении, что на странице есть нужный нам класс .ie8 , по которому SVG-элементам включаются фоновые изображения.
Очевидный недостаток способа состоит в том, что мы должны отдельно позаботиться о том, чтобы нужный нам класс был — при генерации страницы на сервере или же определив браузер с помощью JS.
Второй очевидный недостаток состоит в том, что способ не годится для других браузеров без поддержки инлайнового SVG, например, Оперы Мини и Андроидов 2.x.
Мне стало интересно: можно ли обеспечить поддержку во всех старых браузерах, используя только CSS?
И, кажется, я нашла решение. Оно странное, но работает. Меня интересовала его работоспособность в следующих браузерах:
- IE8 и 9
- Android 2.x
- Opera 12, Opera Mini
Тестировалось вот на такой конструкции:
Если SVG не поддерживается браузером, мы увидим — только эту фоновую картинку:
Если поддерживается — и фон, и SVG. Если вы смотрите страницу в современном браузере, демо покажет вам именно этот вариант:
На самом деле, в браузерах без поддержки SVG также будет виден текст "SVG", но в реальной жизни это вряд ли будет проблемой, если только вы не кладете текст в иконки.
Задача состоит в том, чтобы в браузерах с поддержкой SVG убирать фон.
Картинки для понятности:
— сейчас демо выглядит вот так

— так оно должно выглядеть в браузерах без поддержки SVG
— а вот так в браузерах, где SVG поддерживается
То есть по умолчанию всегда показывается PNG-заглушка, и её нужно скрыть только в современных браузерах. Нам нужна некая конструкция в CSS, поддержка которой в разных браузерах совпадает с поддержкой SVG.
Первым делом в голову приходит вариант с множественными фонами, например:
Хороший вариант, но браузеры Android 2.x понимают множественные фоны и не понимают SVG, поэтому в них при таком способе на странице не будет ни того, ни другого.
Следующая идея убирать фон с помощью невидимого градиента.
Способ работает везде, где нужно, кроме IE9 — он не понимает градиенты, поэтому в нем будут отображаться и SVG, и фон.
Нужно какое-то решение, которое уберет фон в IE9 и ничего не поломает в остальных.
Мне не удалось найти ничего подходящего в CSS-свойствах для управления фоном, но зато кое-что интересное неожиданно обнаружилось в единицах измерения.
Если для управления размерами или положением фона использовать единицы вьюпорта — vw или vh , браузеры Android 2.x и Opera Mini полностью проигнорируют свойство, где они содержатся. То есть можно написать:
и этот код уберет фоновое изображение в IE9.
Не все браузеры понимают единицы вьюпорта, так что в финальной версии кода нужно комбинировать оба последних способа:
Возможно, я что-то упустила, но на данный момент мои тесты показывают, что этот способ работает.
Браузеры, где проверяла:
- IE8 и 9
- Android 2.3
- Opera 12, Opera Mini
Вообще если у вас есть возможность потестить демо на устройствах, где может быть проблема с инлайновым SVG, — проверьте, пожалуйста, и сообщите как оно там — этот способ на данный момент нуждается в основательном тестировании.
Хочется надеяться, что постепенно старые устройства канут в лету, и нам больше не надо будет изобретать такие странные решения на стыке магии и CSS.
Продолжаю серию топиков про SVG. Векторные SVG-элементы корректно отображаются в современных браузерах, но как реализовать поддержку в старых версиях? Разберемся с кроссбраузерностью векторной графики.

Использование элемента object
Если в файле .svg хранится графика, то можно использовать элемент object на странице:
При использовании следующей конструкции, браузеры, поддерживающие SVG, будут отображать векторные элементы корректно, остальные же покажут .jpg файл (Демонстрация):

Основным недостатком этого способа является немасштабируемость PNG-изображений.
Modernizr
В этом способе используются JavaScript-библиотеки Modernizr.js и Raphael.js. Прежде всего необходимо конвертировать SVG-файлы в формат, поддерживающийся Raphael. В этом нам поможет инструмент ReadySetRaphael.js. Подключаем Modernizr.js:
Затем, в случае не поддерживающего браузера, необходимо подключить Raphael.js, а также svg.js — файл, получившийся после конвертации.
Теперь осталось только добавить HTML-разметку. В коде ниже SVG-файл включен непосредственно в HTML-код страницы, чтобы обеспечить работу Raphael:
Вспоминая прошлую статью, добавим текста под SVG-файл:

SVGWeb
Еще один инструмент для реализации поддержки SVG старыми браузерами — это JavaScript-библиотека SVGWeb. После подключения ее на страницу можно располагать SVG-элементы так:
В XHTML необходимо использовать CDATA:
Вывод
Описанные примеры кроссбраузерности SVG-графики не идеальны, однако подходят в качестве решения для большинства проблем с корректным отображением векторной графики в старых браузерах.
Читайте также:

