Какой текст лучше использовать в фотошопе
Обновлено: 01.07.2024
Приветствую! Друзья сегодня на фотодизарт новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали производительность и историю сегодня же мы настроим отображение шрифтов для удобства работы.
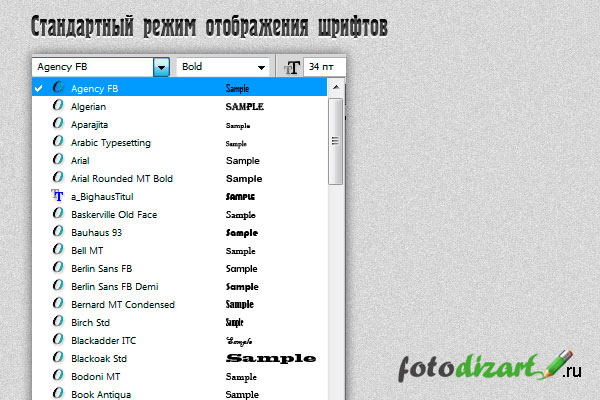
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.

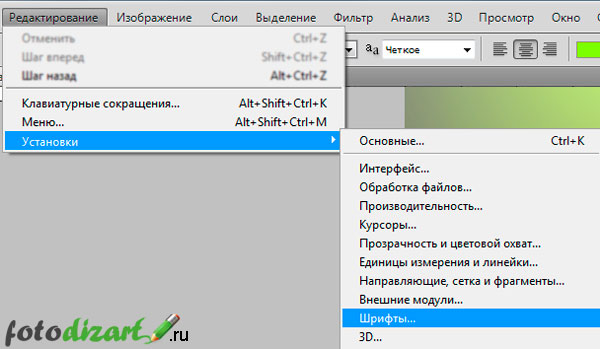
Далее для настройки вида нашего шрифта идем в редактирование > установки > шрифты.

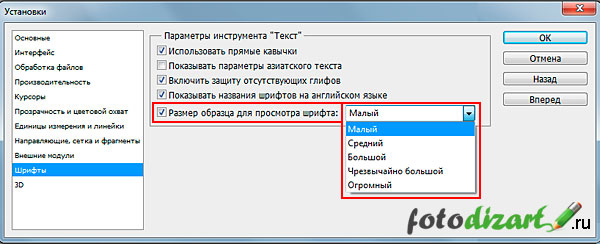
В появившемся окне настроек фотошопа «Установки» должна быть выбрана вкладка шрифты. На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта:» если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.

Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.

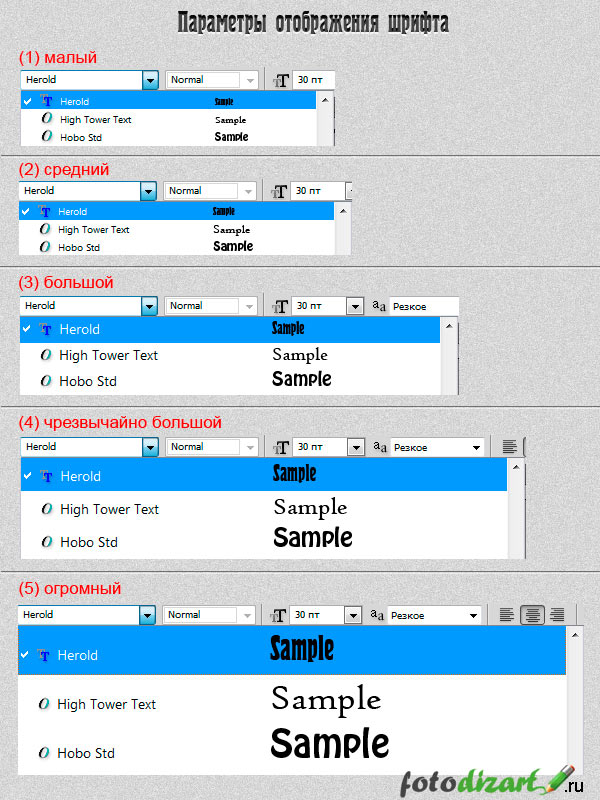
Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей работа с текстом photoshop.
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитура шрифта
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond). В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры.
Глиф
Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Стиль шрифта
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, см. Активация шрифтов на компьютере.
Добавлено в выпуске Photoshop 21.2 (июнь 2020 г.)
При открытии документа, содержащего шрифты, которые не установлены на компьютере, Photoshop автоматически извлекает и активирует такие недостающие шрифты из Adobe Fonts во время подключения к Интернету.

При открытии документов с тестовыми слоями на некоторых текстовых слоях на панели «Слои» может отображаться синий значок синхронизации, указывающий на автоматическую активацию недостающих шрифтов из Adobe Fonts. По завершении загрузки значок синхронизации заменяется стандартным значком текстового слоя. После этого активированный шрифт можно использовать в документе, а также в других приложениях на компьютере.
При попытке редактировать текстовый слой с отсутствующим шрифтом во время его активации Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию и продолжить редактирование. В этом диалоговом окне можно выбрать следующие варианты:
- Заменить : выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена : выберите, чтобы выйти из режима редактирования текста и возобновить активацию отсутствующих шрифтов Adobe Fonts.
Управление другими отсутствующими шрифтами (не Adobe Fonts)
Если в документе отсутствует шрифт, который недоступен через шрифты Adobe, Photoshop отображает желтый значок отсутствующего шрифта над панелью Слои текстового слоя.

При попытке преобразовать текстовый слой типа с отсутствующим шрифтом, который недоступен через Adobe Fonts, Photoshop отображает предупреждение о том, что слой может выглядеть пикселизированным или размытым после преобразования.В этом диалоговом окне можно выбрать следующие варианты:
- Преобразовать : выберите для продолжения операции преобразования, но помните, что в результате слой может выглядеть пикселизированным или размытым.
- Отмена : выберите для отмены и замены отсутствующего шрифта.См. действия, приведенные ниже.
При попытке редактировать текстовый слой с отсутствующим шрифтом, который недоступен в Adobe Fonts, Photoshop отображает диалог с просьбой заменить отсутствующий шрифт шрифтом по умолчанию или перейти к управлению отсутствующими шрифтами для всего документа. В этом диалоговом окне можно выбрать следующие варианты:
- Управление: выберите для открытия диалога Управление отсутствующими шрифтами . См. действия, приведенные ниже.
- Заменить : выберите, чтобы заменить все отсутствующие шрифты шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Отмена : выберите для выхода из режима редактирования текста.
Замена отсутствующих шрифтов
Можно заменить отсутствующие шрифты, которых нет в Adobe Fonts, шрифтом по умолчанию или шрифтом, уже используемым в документе.
Выберите Текст > Управление отсутствующими шрифтами .
В диалоговом окне Управление отсутствующими шрифтами используйте параметры в раскрывающемся меню для управления отсутствующими шрифтами.
- Заменить шрифтом по умолчанию. Для латинского текста шрифт по умолчанию — Myriad Pro Regular.
- Заменить шрифтом, уже используемым в документе.
- Не заменять.
(Необязательно) Выберите Заменить все отсутствующие шрифты шрифтом по умолчанию , чтобы использовать шрифт по умолчанию вместо всех отсутствующих шрифтов в документе.
На базе технологии Adobe Sensei
В Photoshop 21.2 (выпуск за июнь 2020) функция «Подбор шрифта» улучшена и теперь поддерживает больше шрифтов, вертикальный текст и обнаружение многострочного текста.
Подбирайте конкретные шрифты и позвольте Photoshop выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop может на основе внешнего вида латинского или японского шрифта автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Adobe Fonts.
Выберите инструмент «Прямоугольная область». Выделите рамкой текст на фотографии.
Выберите Текст > Подбор шрифта .
Photoshop показывает список шрифтов, похожих на выделенный текст.
- (Необязательно) Выберите Параметр текста — Латиница или Японский .
- (Необязательно) Снимите флажок Показать шрифты, доступные для синхронизации из Adobe Fonts , чтобы скрыть шрифты из Adobe Fonts и оставить только локальные шрифты, доступные на компьютере.
В списке похожих шрифтов щелкните самый близкий к шрифту на фотографии.
Photoshop применяет выбранный шрифт. Теперь можно добавить на фотографию текст, используя подобранный шрифт.
Рекомендации по выделению текста для подбора шрифта
- Функции «Подбор шрифта», классификация и подобие шрифтов в настоящее время работают только для набора латинских и японских символов.
- Выделите две или три строки текста, чтобы получить более качественные результаты по сравнению с выделением одной строки текста.
- По левому и правому краю рамка выделения должна располагаться вплотную к тексту.
- Используйте функцию Подбор шрифта для одной гарнитуры и стиля. Не включайте в выделенную область разные гарнитуры и стили.
- Выполните выпрямление изображения или скорректируйте перспективу, прежде чем выбирать команду Подбор шрифта .
Доступен просмотр образцов шрифта в гарнитуре и меню начертания на панели «Символ» и в других окнах приложения, откуда производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки.
Чтобы выключить функцию просмотра или изменить размер пункта имен шрифтов, выберите соответствующий параметр в меню «Текст» > «Размер просматриваемого шрифта».
Для быстрого доступа к любимым шрифтам помечайте их звездочкой.

Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками или без них [Serif или Sans Serif]) или по внешнему сходству. Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или синхронизированных шрифтов из Adobe Fonts.
Инструменты для поиска шрифтов
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Отображение шрифтов из Adobe Fonts
Отображение в списке шрифтов только шрифтов, синхронизированных из Adobe Fonts.
Показать избранные шрифты
Отображение только избранных шрифтов (ранее отмеченных звездочкой).
Показать похожие шрифты
Отображение шрифтов, включая шрифты из Adobe Fonts, похожих на выбранный.
- Выберите фильтр шрифтов на панели «Символ» или «Параметры». Если на компьютере установлено несколько вариантов гарнитуры шрифтов (например, обычный, курсив, полужирный или полужирный курсив), то разные варианты группируются в одном пункте меню. Можно развернуть элемент списка и выбрать нужный вариант.
Переходите по списку шрифтов с помощью клавиш со стрелками вверх и вниз. Нажмите клавиши Cmd / Ctrl +стрелка вниз, чтобы развернуть гарнитуру шрифтов. Нажмите клавиши Cmd / Ctrl + стрелка вверх, чтобы свернуть гарнитуру шрифтов.

Комментарии.
- Если выбранная гарнитура не содержит полужирного или курсивного начертания, нажмите кнопку «Псевдополужирное» или «Псевдокурсивное» на панели «Символ», чтобы применить имитацию этого стиля. Или же можно выбрать пункты «Псевдополужирный» или «Псевдокурсивный» в меню на панели «Символ».
- Попробуйте динамические комбинации клавиш. Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
- Стиль форматирования «Псевдополужирный» к деформированному тексту применять нельзя.
Гарнитуру и начертание шрифта можно найти, введя его название в текстовом поле. По мере ввода появляется список шрифтов, имена которых содержат введенный текст. Продолжайте вводить до тех пор, пока не появится нужное имя шрифта или стиля.
Выбор правильного семейства шрифтов
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1. Times New Roman

Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль

Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка. Это выглядит хорошо в большем масштабе.
3. Американская пишущая машинка

4. Edwardian Script ITC

Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат

Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
6. В. Готика

7. Helvetica

8. Фосфат

9. Баухауз 93

Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио

Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать

Я уверен, что как только вы поймете все возможности, которые предоставляет текст для творчества, то придумаете сотни других идей. В этой статье мы расскажем о методах работы с текстом в Photoshop .
Основные инструменты для работы с текстом
Это может показаться довольно простой темой, но в Photoshop имеется универсальный набор инструментов для работы с текстом. Таким образом, в этом разделе вы узнаете различные способы добавления, настройки и работы с текстом.
Вот основные инструменты для работы с текстом в Photoshop :

Существует еще несколько инструментов, но мы поговорим о них позже. А сейчас давайте добавим какой-нибудь текст и поэкспериментируем с ним.
Эксперименты с текстом
В Photoshop существуют два способа добавить текст. Просто нужно нажать в палитре инструментов на инструмент « Текст », затем кликнуть на изображении и начать вводить текст. Второй способ заключается в использовании текста абзацем. Давайте попробуем их оба.
Откройте в Photoshop новый документ, и нажмите на инструмент « Текст ». Начните вводить текст. Вы увидите что-то вроде этого:

Откройте другой документ, нажмите на инструмент « Текст », если он еще не выбран, а затем нажмите курсором в любой точке и перетяните указатель, удерживая клавишу мыши, чтобы создать прямоугольник. Вы должны увидеть что-то вроде этого:


Начните печатать текст. Введите большое количество слов. Видите, как текст ограничивается размером блока? Это метод добавления текста абзацем.
Вы можете растянуть опорные точки текстового поля ( маленькие квадраты в центре сторон и по углам ), чтобы определить размер области, в которой вы хотите вводить текст. Этот способ отлично подходит для больших объемов текста. Вы можете изменять размер текстового поля в настройках.
Вы можете использовать инструмент « Перемещение », чтобы разместить весь блок текста в любом месте страницы.
Текст абзацем также легче распределять по странице. Для его центрирования просто захватите одну из опорных точек и перетащите ее к правому краю страницы.
Перетащите левую опорную точку к левому краю страницы, а затем в верхнем меню нажмите иконку центрирования текста ( на приведенной выше диаграмме значится элемент №5 ). Это маленькое чудо! Ваш текст теперь выровнен точно по центру. И больше не нужно гадать.
Трансформация букв в тексте
Чтобы разнообразить текст, вы также можете изменить интервалы между отдельными буквами, высоту и ширину букв. Вы также можете изменить регистр букв. Иногда шрифт может не иметь версию курсива. Но его можно создать в Photoshop . Давайте рассмотрим окно « Символы текста », в котором вы можете попробовать разные настройки:

Выберите, что нужно и попробуйте изменить различные параметры. При наведении на название параметра будет всплывать окно с подсказкой, в котором вкратце объясняется, за что отвечает каждый из них.
Трансформация блоков текста
Вы можете легко создать привлекательный текст, повернув или наклонив его. При выбранном слое ( выделенном тексте ), перейдите в главное меню и выберите Правка> Трансформация> Наклон . Захватите одну из опорных точек выделения и потяните за нее. Вы должны получить что-то вроде этого:

То же самое вы можете сделать с помощью команд Правка> Трансформация> Масштабирование и Правка> Трансформация> Вращение . Проще простого!
Создайте какой-либо текст и убедитесь, что вы находитесь на слое с этим текстом. Нажмите на инструмент « Деформация текста », чтобы открыть всплывающее окно. Здесь вы можете выбрать тип фигуры, в которую будет вписан текст:

Три простых способа сделать текст заметным
Иногда, когда вы добавляете к фотографии текст, он может немного затеряться на фоне изображения. Даже если вы делаете его большим, он просто кажется недостаточно четким или прозрачным. Есть несколько причин этого:
А) Это может быть связано с настройками сглаживания. Зайдите в верхнее меню. Убедитесь, что для перехода не установлено значение « Нет ». Это особенно важно для изображений, которые вы будете публиковать в интернете. Выберите любой из других вариантов и посмотрите, как при этом меняются края текста. Окончательный выбор типа сглаживания зависит от ваших личных предпочтений:

B) Это может быть связано с выбором цвета. Часто белый цвет подходит лучше всего, так как он имеет чистый, элегантный вид. Но белый текст легко потерять в деталях изображения. Вот старый прием веб-дизайнеров, который помогает сделать светлый текст бросающимся в глаза: добавить тень черного цвета. Но только не случайную тень. На самом деле она будет почти незаметна, но эффект, который это создаст, поразительный.
Вот как это сделать:
Сначала выберите текстовый слой, для которого вы хотите создать тень. Перейдите в вашу палитру слоев и выберите внизу иконку « Стиль слоя », а затем выберите « Тень ».
В диалоговом окне « Тень » задайте следующие параметры. Если вы работаете с изображением в высоком разрешении для печати, то измените размер тени с 1 до 10. Возможно, потребуется настроить эти параметры в зависимости от размера вашего изображения, просто убедитесь, что вы используете те же числа:

Посмотрите, как белый текст выделяется на этом изображении, хотя оно состоит из мягких оттенков? Здесь нет огромных теней 1990-х годов. Но тень достаточно подчеркивает края букв, делая текст четким, при этом, не портя эстетическое восприятие:

Теперь добавьте новый слой между фото и текстом ( это будет ваш секретный слой ) и порисуйте кистью по тексту. На самом деле вы будете рисовать под текстом, так как ваш слой находится под ним. Измените режим смешивания на « Темные цвета » или « Замена темным » ( это будет зависеть от цвета, который вы используете ), а затем можете задать соответствующую непрозрачность слоя:



Декоративный и стилизованный текст
Один из самых распространенных вопросов, которые я получаю о тексте на фотографиях, это как я создаю закрученный стилизованный текст. На самом деле в большинстве случаев это просто специальный шрифт, а не декорированные буквы.

Читайте также:

