Код ошибки 300 в браузере яндекс
Обновлено: 07.07.2024
Затребованный URL обозначает более одного ресурса, и робот не смог однозначно определить, к какой странице URL относится (получен код 300 Multiple Choices ).
Исправьте заголовки или укажите ресурс правильно, и тогда робот сможет проиндексировать страницу.
Документ уже не используется сервером, а ссылка перенаправляет на другую страницу (получен код 301 Moved Permanently ).
Так как пользователи не смогут увидеть подобные документы, показывать их в поиске не имеет смысла, и робот их не индексирует. Однако робот проиндексирует страницу, на которую установлено перенаправление, если она доступна.
Запрошенный ресурс временно находится под другим адресом (получен код 302 Found ).
Так как пользователи не смогут увидеть подобные документы, показывать их в поиске не имеет смысла, и робот их не индексирует. Однако робот проиндексирует страницу, на которую установлено перенаправление, если она доступна.
Запрошенный ресурс находится под другим адресом и его следует запрашивать, используя метод GET (получен код 303 See Other ). Если вы хотите, чтобы указанная страница находилась в поиске, она должна отвечать кодом 200.
Получен код 304 Not Modified . Если страница не изменилась с момента последнего обращения робота, рекомендуется выдавать этот код. Это ускорит индексирование и уменьшит трафик.
Доступ к затребованному ресурсу может осуществляться только через прокси-сервер, указанный в заголовке Location (получен код 305 Use Proxy ).
Затребованный ресурс был временно переведен на другой адрес, который необходимо прописать в Location (получен код 307 Temporary Redirect ).
Затребованный URL обозначает более одного ресурса, и робот не смог однозначно определить, к какой странице URL относится (получен код 300 Multiple Choices ).
Исправьте заголовки или укажите ресурс правильно, и тогда робот сможет проиндексировать страницу.
Документ уже не используется сервером, а ссылка перенаправляет на другую страницу (получен код 301 Moved Permanently ).
Так как пользователи не смогут увидеть подобные документы, показывать их в поиске не имеет смысла, и робот их не индексирует. Однако робот проиндексирует страницу, на которую установлено перенаправление, если она доступна.
Запрошенный ресурс временно находится под другим адресом (получен код 302 Found ).
Так как пользователи не смогут увидеть подобные документы, показывать их в поиске не имеет смысла, и робот их не индексирует. Однако робот проиндексирует страницу, на которую установлено перенаправление, если она доступна.
Запрошенный ресурс находится под другим адресом и его следует запрашивать, используя метод GET (получен код 303 See Other ). Если вы хотите, чтобы указанная страница находилась в поиске, она должна отвечать кодом 200.
Получен код 304 Not Modified . Если страница не изменилась с момента последнего обращения робота, рекомендуется выдавать этот код. Это ускорит индексирование и уменьшит трафик.
Доступ к затребованному ресурсу может осуществляться только через прокси-сервер, указанный в заголовке Location (получен код 305 Use Proxy ).
Затребованный ресурс был временно переведен на другой адрес, который необходимо прописать в Location (получен код 307 Temporary Redirect ).
Коды 4xx (ошибка клиента)
Запрос не может быть понят сервером из-за некорректного синтаксиса.
Внутренняя ошибка или ошибка конфигурации сервера.
Доступ к документу запрещен. Если вы хотите, чтобы страница индексировалась, необходимо разрешить доступ к ней.
Документ не существует. Если вы удалили какой-то раздел сайта, можно с помощью robots.txt запретить роботу обращаться к нему. Если такой страницы на сайте никогда не существовало, игнорируйте эту ошибку, возможно, кто-то поставил некорректную ссылку на ваш сайт.
Метод, определенный в строке запроса (Request-Line), не дозволено применять для указанного ресурса, поэтому робот не смог его проиндексировать.
Нужный документ существует, но не в том формате (язык или кодировка не поддерживаются роботом).
Необходима регистрация на прокси-сервере.
Сайт не передал полный запрос в течение установленного времени и робот разорвал соединение.
Запрос конфликтует с другим запросом или с конфигурацией сервера.
Затребованный ресурс был окончательно удален с сайта.
Сервер отказывается принимать запрос без определенного заголовка Content-Length. Поправьте заголовки на своем сервере;— тогда в следующий раз робот сможет проиндексировать страницу.
При проверке на сервере одного или более полей заголовка запроса обнаружено несоответствие (сбой или ошибка при обработке предварительного условия).
Сервер отказывается обрабатывать запрос потому, что размер запроса больше того, что может обработать сервер.
Сервер отказывается обслуживать запрос, потому что запрашиваемый роботом URI (Request-URI) длиннее, чем сервер может интерпретировать.
Сервер отказывается обрабатывать запрос, потому что тело запроса имеет неподдерживаемый формат.
Сервер отказывается обрабатывать запрос, потому что значение поля Range в заголовке запроса указывает на недопустимый диапазон байтов.
Сервер отказывается обрабатывать запрос, потому что значение поля Expect в заголовке запроса не соответствует ожиданиям.
Сервер не в состоянии обработать один (или более) элемент запроса.
Сервер отказывается обработать запрос, так как один из требуемых ресурсов заблокирован.
Сервер отказывается обработать запрос, так как один из зависимых ресурсов заблокирован.
Сервер запросил апгрейд соединения до SSL, но SSL не поддерживается клиентом.
Запрос не может быть понят сервером из-за некорректного синтаксиса.
Внутренняя ошибка или ошибка конфигурации сервера.
Доступ к документу запрещен. Если вы хотите, чтобы страница индексировалась, необходимо разрешить доступ к ней.
Документ не существует. Если вы удалили какой-то раздел сайта, можно с помощью robots.txt запретить роботу обращаться к нему. Если такой страницы на сайте никогда не существовало, игнорируйте эту ошибку, возможно, кто-то поставил некорректную ссылку на ваш сайт.
Метод, определенный в строке запроса (Request-Line), не дозволено применять для указанного ресурса, поэтому робот не смог его проиндексировать.
Нужный документ существует, но не в том формате (язык или кодировка не поддерживаются роботом).
Необходима регистрация на прокси-сервере.
Сайт не передал полный запрос в течение установленного времени и робот разорвал соединение.
Запрос конфликтует с другим запросом или с конфигурацией сервера.
Затребованный ресурс был окончательно удален с сайта.
Сервер отказывается принимать запрос без определенного заголовка Content-Length. Поправьте заголовки на своем сервере;— тогда в следующий раз робот сможет проиндексировать страницу.
При проверке на сервере одного или более полей заголовка запроса обнаружено несоответствие (сбой или ошибка при обработке предварительного условия).
Сервер отказывается обрабатывать запрос потому, что размер запроса больше того, что может обработать сервер.
Сервер отказывается обслуживать запрос, потому что запрашиваемый роботом URI (Request-URI) длиннее, чем сервер может интерпретировать.
Сервер отказывается обрабатывать запрос, потому что тело запроса имеет неподдерживаемый формат.
Сервер отказывается обрабатывать запрос, потому что значение поля Range в заголовке запроса указывает на недопустимый диапазон байтов.
Сервер отказывается обрабатывать запрос, потому что значение поля Expect в заголовке запроса не соответствует ожиданиям.
Сервер не в состоянии обработать один (или более) элемент запроса.
Сервер отказывается обработать запрос, так как один из требуемых ресурсов заблокирован.
Сервер отказывается обработать запрос, так как один из зависимых ресурсов заблокирован.
Сервер запросил апгрейд соединения до SSL, но SSL не поддерживается клиентом.
Коды 5xx (ошибка сервера)
Сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос.
Сервер не поддерживает функциональные возможности, требуемые для выполнения запроса. Этот ответ соответствует состоянию, когда сервер не распознает метод запроса и не способен обеспечить его для любого ресурса.
Сервер, действуя в качестве шлюза или прокси-сервера, получил недопустимый ответ от следующего сервера в цепочке запросов, к которому обратился при попытке выполнить запрос.
Возникла ошибка из-за временной перегрузки или отключения на техническое обслуживание сервера.
Сервер, при работе в качестве внешнего шлюза или прокси-сервера, своевременно не получил отклик от вышестоящего сервера, к которому он обратился, пытаясь выполнить запрос.
Сервер не может обработать запрос из-за недостатка места на диске).
Сервер не может обработать запрос из-за того, что запрашиваемое расширение не поддерживается.
Сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос.
Сервер не поддерживает функциональные возможности, требуемые для выполнения запроса. Этот ответ соответствует состоянию, когда сервер не распознает метод запроса и не способен обеспечить его для любого ресурса.
Сервер, действуя в качестве шлюза или прокси-сервера, получил недопустимый ответ от следующего сервера в цепочке запросов, к которому обратился при попытке выполнить запрос.
Возникла ошибка из-за временной перегрузки или отключения на техническое обслуживание сервера.
Сервер, при работе в качестве внешнего шлюза или прокси-сервера, своевременно не получил отклик от вышестоящего сервера, к которому он обратился, пытаясь выполнить запрос.
Сервер не может обработать запрос из-за недостатка места на диске).
Сервер не может обработать запрос из-за того, что запрашиваемое расширение не поддерживается.
Если страницы доступны для робота, отправлены на переобход, но не появляются в поиске больше двух недель, заполните форму ниже:
Школа хостинга Редактор: Марина Долгова 45547 6 мин Аудио
Важно! Нельзя считать все ответы сервера ошибками, далее показано о чем они сообщают:
-
- Запрос браузера принят, и обрабатывается - Запрос обработан, и браузеру отправили то, что он хотел - Сервер отправит пользователю не то, что он хотел - Ошибка на стороне пользователя - Ошибка на стороне сервера
Коды 100-199
100 Continue
Сообщает о том, что сервер принял первую часть запроса, и можно продолжать посылать остальные части.
101 Switching Protocols
Сервер (по требованию браузера) переключил протоколы. Это задание передается серверу в заголовке Upgrade.
Коды 200-299
200 Ok
Сервер обработал запрос браузера (пользователя) и передал ему то, что он хотел. А пользователь должен увидеть сайт или файл, который запрашивал.
201 Created
Код сообщает, что сервером создан новый идентификатор URI. В ответе сервера (заголовок Location) можно найти место куда именно были помещены созданные данные.
202 Accepted
203 Non-Authoritative Information
Сервер передал запрашиваемую информацию, но сообщает о том, что взял ее на другом сервере или же из собственной копии.
204 No Content
Этот код показывает браузеру, что его запрос принят, но ответ на него пустой, и браузеру не нужно ничего делать. Чаще всего это происходит, когда пользователь клацает по пустому месту страницы или по картинке (без ссылки).
205 Reset Content
206 Partial Content
Сервер принял запрос и вернул только определенную часть данных, которые были запрошены. Какую именно часть нужно вернуть серверу, указывается в заголовке запроса пользователя Range. А сервер указывает это в своем ответе (смотрите заголовок Content-Range).
Коды 300-399
300 Multiple Choices
Код показывает, что один и тот же URL ведет к нескольким документам или страницам. Примером может служить одна и та же страница переведенная на несколько языков. Более подробно о причине ошибки, нужно узнавать в теле ответа сервера. Но чаще всего проблема кроется в заголовках или адресах объектов, и если указать их правильно, то ошибка исчезнет. Важно знать, что данная ошибка может вредить правильной индексации Вашего сайта поисковиками.
301 Moved Permanently
Пользователь запросил объект (страницу), который уже не используется сервером. А сервер в свою очередь перенаправляет пользователя на другую страницу, которая и отображается в браузере. Важно понимать, что поисковый робот перестанет индексировать исходную страницу, и вместо нее будет индексировать ту, на которую идет перенаправление. Этот способ чаще всего используется для редиректа - перенаправленния с одной страницы на другую. Для этого в файле .htaccess прописываем:
302 Moved Temporarily
Данный код похож по своему смыслу на код 301, но лишь с тем отличием, что старый объект временно недоступен, и вместо него показывается новый. Чаще всего этот отображается в случае если с текущей страницей ведутся работы, и вместо нее подставляется ее дубликат, но с другим адресом.
303 See Other
304 Not Modified
Этот код показывает, что страница не изменялась с определенного времени и браузер может использовать старую версию (которая скорее всего сохранена в его памяти). Это позволяет не загружать заново страницы, которые не подвергались изменению, что ускоряет время их загрузки. Также это позволяет ускорить индексацию сайта поисковыми роботами, сократить трафик и нагрузку на сервер.
305 Use Proxy
Доступ к объекту (странице сайта) может быть разрешен только с помощью proxy-сервера, адрес которого указывается в заголовке Location.
307 Temporary Redirect
Код почти идентичен 302 Moved Temporarily, но более валидный.
Коды 400-499
400 Bad Request
Сервер не понял запрос браузера пользователя из-за синтаксической ошибки.
401 Unauthorized
Эта ошибка сообщает, что для доступа к запрашиваемой странице нужно быть авторизованным.
402 Payment Required
Данный код очень редко используется, и означает скорее проблемы с конфигурацией сервера, чем проблемы с оплатой услуг.
403 Forbidden
Ошибка сообщает о том, что доступ к данной странице запрещен, или же сервер не может его предоставить.
404 Not Found
Объект (страница сайта), который хочет увидеть пользователь не найден. Обычна причина в том, что случайно удалена запрашиваемая страница, или же ее адрес введен не правильно.
405 Method Not Allowed
В запросе (строка Request-Line) указан такой метод, который не поддерживается сервером. Часто это происходит при отправке POST-данных на неправильную страницу. Соответственно, чтобы решить эту проблему проверьте правильность указанного пути (атрибут action).
406 Not Acceptable
Пользователь пытается посмотреть документ, который существует на сервере, но имеет кодировку\язык\формат, которые не поддерживаются у пользователя. В итоге нужно искать причину в заголовках Content-Language, Content-Encoding или Content-Type.
407 Proxy Authentication Required
Сообщает о том, что запрос proxy-сервера должен быть санкционирован (заголовок Proxy-Authenticate).
408 Request Time-out
Пользователь не передал полный запрос в течении какого-то времени (задается на сервере). И из-за этого сервер разорвал соединение с пользователем, передав ему ошибку 408. В данном случае нужно проверить настройки браузера и файервола, т.к. в большинстве случаев именно они являются корнем проблемы.
409 Conflict
Запросы, который посылает пользователь конфликтует с сервером или другим запросом. Данная проблема имеет множество причин, описывать которые не имеет смысла. Для ее решения лучше сразу обратиться к хостинг-провайдеру, чтобы сэкономить время.
410 Gone
Пользователь пытается посмотреть объект (страницу сайта), который не существует. Но раньше он существовал, и был навсегда удален с сервера.
411 Length Required
Запрос не будет принят сервером, пока не определится заголовок Content-Length.
413 Request Entity Too Large
Запрос передаваемый на сервер очень большой, поэтому сервер его не может обработать. Все подробности нужно смотреть в содержании ответа, т.к. там и кроется причина данной ошибки.
414 Request URL Too Long
URL который запрашивает пользователь слишком длинный, поэтому сервер не может его обработать. Для решения проблемы проверьте правильность URL и его длинну, а также обратите внимание на атрибут Request-URI.
415 Unsupported Media Type
Сервер не поддерживает формат запроса пользователя, поэтому не может его обработать.
416 Requested Range Not Satisfiable
Сервер не сможет выполнить запрос, пока значение поля Range не станет корректным (задается в байтах).
417 Expectation Failed
Обычно эта ошибка возникает из-за того, что значение поля запроса Expect является некорректным.
422 Unprocessable Entity
Одна или несколько частей не могут быть обработаны сервером.
423 Locked
Запрашиваемый объект (страница сайта) заблокирован.
424 Failed Dependency
Один из ресурсов (зависимых) недоступен или блокирован, поэтому сервер не может дать доступ к нему.
426 Upgrade Required
Сервер принял запрос по стандартному соединению, но запрашивает SSL-соединение, которое не поддерживается клиентом. В итоге сервер выдает ошибку 426.
Коды 500-599
500 Internal Server Error
Данный код сообщает, что на сервере произошла внутренняя непредвиденная ошибка или аварийный отказ.
501 Not Implemented
Сервер не смог понять запрос, который ему передали. Причин этой ошибки множество, поэтому сразу обращайтесь в службу поддержки хостинга.
502 Bad Gateway
Браузер пользователя послал запрос к серверу, но тот связан с еще несколькими серверами, между которому происходит цепочка переадресации запроса. Где-то в этой цепочке сервер не смог обработать запрос, и первый в цепочке сервер (который принял Ваш запрос) послал Вам код ошибки 502.
503 Service Unavailable
504 Gateway Time-out
507 Insufficient Storage
Места на диске недостаточно, и сервер не может обработать запрос пользователя. Или освободите место самостоятельно, или обратитесь в службу поддержки, т.к. в случае с виртуальным хостингом (или VPS) на Вашем сервере находятся еще и сайты других пользователей, удалить которые Вы не сможете.
510 Not Extended
Расширение запрашиваемого файла не поддерживается или отсутствует.

Провайдеры с бесплатным тестовым периодом
Провайдеры с виртуальным хостингом
Провайдеры с безопасным хостингом
Задайте его экспертам! Ответ приходит очень быстро и прямо на ваш email.





От панели управления зависит ваше удобство в настройке хостинге\сайта.
Большинство качественных хостингов из нашего ТОПа используют удобные панели управления, поэтому рекомендуем больше внимания уделить другим параметрам при выборе.
Облачный хостинг - распределение нагрузки на несколько серверов, если сервер с вашим сайтом перегружен или не работает. Это гарантия того что пользователи в любом случае смогут видеть ваш сайт. Но это дорогая, более сложная опция, которую предоставляют далеко не все провайдеры.
Виртуальный хостинг - подходит для большинства проектов начального уровня с посещаемостью до 1000 человек в сутки. В таком хостинге мощность сервера делится между несколькими хостинговыми аккаунтами. Услуга проста в настройке даже для новичков.
VPS - подходит для более сложных проектов с достаточно большой нагрузкой и посещаемостью до 10000 человек в сутки. Здесь мощность сервера фиксированная для каждого виртуального сервера, при этом сложность настройки увеличивается.
Выделенный сервер - нужен для очень сложных и ресурсоемких проектов. Для вас выделяют отдельный сервер,мощность которого будете использовать только вы. Дорого и сложно настраивать.
Размещение и обслуживание вашего собственного сервера в дата-центре хостинга - это не очень популярная услуга и требуется в исключительных случаях.
- Облачный хостинг
- Виртуальный хостинг
- VPS/VDS
- Выделенный сервер
- Размещение сервера
- CDN
CMS - это система управления контентом сайта. Хостеры стараются для каждой из них делать отдельный тариф или упрощать установку. Но в целом это больше маркетинговые ходы, т.к. у большинства популярных CMS нет специальных требований к хостингу, а те что есть - поддерживаются на большинстве серверов.
Виртуализация - это создание виртуальной среды на физическом сервере, позволяющая запускать требуемые ПО без затрагивания процессов, совершаемых другими пользователями сервера. С её помощью ресурсы физического сервера распределяются между виртуальными (VPS/VDS). Основные виды: аппаратная (KVM), паравиртуализация, виртулизация на уровне ОС (OpenVZ).
Абузоустойчивый хостинг - компании, которые разрешают размещать практически любой контент, даже запрещенный (спам, варез, дорвеи, порнографические материалы). Такие компании не удаляют контент вашего веб-сайта при первой же жалобе (“абузе”).
Безлимитный хостинг - хостинг у которого отсутствуют лимиты на количество сайтов, БД и почтовых ящиков, трафик, дисковое пространство и т.д. Обычно это больше маркетинговый трюк, но можно найти что-то интересное для себя.
Безопасный хостинг - тот, где администрация постоянно обновляет ПО установленное на серверах, устанавливает базовую защиту от DDoS-атак, антивирус и файерволлы, блокирует взломанные сайты и помогает их "лечить".
Защита от DDOS - компании, которые предоставляют хостинг с защитой от DDoS-атак. Такие пакеты ощутимо дороже обычных, но они стоят своих денег, так как ваш сайт будет защищен от всех видов сетевых атак.
- Абузоустойчивый хостинг
- Безлимитный хостинг
- Безопасный хостинг
- Черный список
- Защита от DDOS
- Конструктор сайтов
- Партнерские программы
- Реселлинг хостинга
Тестовый период - предоставляется хостером бесплатно на 7-30 дней, чтобы вы могли удостовериться в его качестве.
Moneyback - период на протяжении которого хостер обязуется вернуть деньги, если вам не понравится хостинг.
Настоятельно рекомендуем не покупать слишком дешевый хостинг! Как правило с ним очень много проблем: сервер иногда не работает, оборудование старое, поддержка долго отвечает или не может решить проблему, сайт хостера глючит, ошибки в регистрации, оплате и т.д.
Также мы собрали тарифы от тысяч хостеров, чтобы вы могли выбрать хостинг по конкретной цене.
- Дешёвый хостинг
- Дешевый VPS-хостинг
- Цена-Качество
- Дорогой хостинг
- Бесплатный хостинг
- VPS/VDS посуточно
На языке программирования PHP и базах данных MySQL сейчас работает большинство сайтов. Они же поддерживаются практически всеми современными хостингами.
ОС - операционная система, установленная на сервере хостинга. Мы рекомендуем размещать на серверах с Linux, если нет особых требований у разработчиков сайта.
Ситуация, когда произошла ошибка «Яндекс.Браузер не может продолжить работу» вызывает неистовое негодование среди пользователей. Особенно это касается тех, кто использует обозреватель в профессиональных целях, и необходимо восстановить его работоспособность как можно скорее. В статье мы рассмотрим причины и способы устранения данной критической ошибки.
Конфликт процессов
Начнем с наименее сложного, а именно — с временных проблем, связанных с несовместимой работой некоторых программ. При запущенном веб-браузере некоторые сторонние программы могут работать некорректно, или выдавать ошибки.
Чтобы убедиться в этом:

- Вспоминаем последние действия, предшествующие ошибке Я.Браузера (например, запуск какой-нибудь программы или установка драйвера);
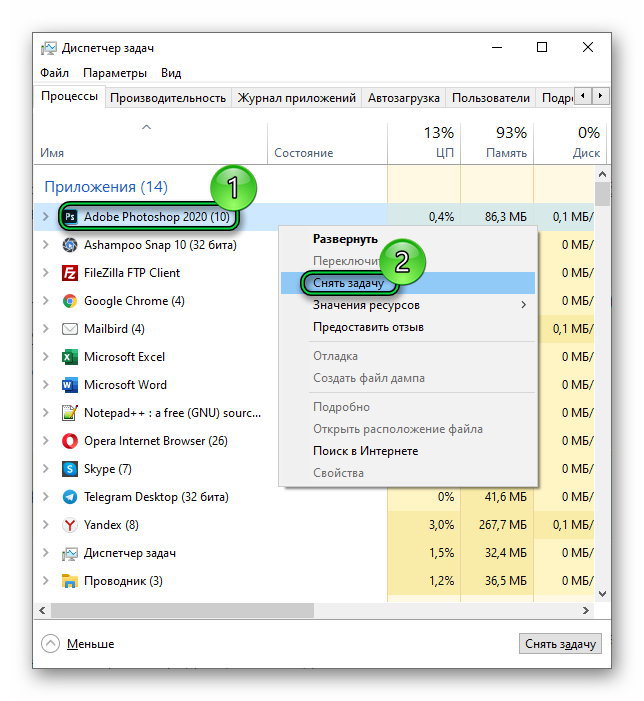
- Открываем Диспетчер задач комбинацией Ctrl+Alt+Del и находим вкладку «Процессы»;
- Выбираем последний запущенный процесс (приложение) правой кнопкой мыши и снимаем задачу;
- Для закрепления результата перезагружаем компьютер.
Зачастую, после перезагрузки проблема уходит, и можно продолжать работу.
Проблема расширений
Кроме программ, запущенных в среде Windows, конфликтовать могут расширения, установленные внутри Yandex.Browser. Часто случается, что плагин с низким рейтингом и сомнительным качеством приводит не только к сбоям, но и потере конфиденциальных данных. Устанавливайте лишь проверенные и зарекомендованные плагины, опираясь на количество отзывов и рейтинг.
Проблема с расширениями решается так:
- Если браузер еще можно запустить, то заходим в меню дополнений (сначала по кнопке с тремя полосками, затем на кнопку с пазлом);
- Отключаем все ползунки напротив плагинов или удаляем, если есть ненужные;
- Перезапускаем Я.Браузер и работаем дальше. Если проблем не возникает — включаем по одному плагину, и так до того момента, пока ошибка не возобновиться;
- Удаляем последний включенный плагин.
Засоренность кэша и истории
Продолжительное использование браузера приводит к накоплению ненужной информации для быстрого доступа к уже невостребованным ресурсам в интернете. Мусором можно назвать историю посещения (если это не офисный ПК на работе), данные для автозаполнения форм, и даже некоторые сохраненные пароли. Нагромождение этих данных вызывает медленную и нестабильную работу программы.
Перед очисткой убедитесь, что все нужные пароли, банковские реквизиты, другая важная информация имеется в другом месте (в файле блокнота или просто на листке бумаги). Как это сделать описано тут.
Для очистки обозревателя:
Перезагружаем и проверяем Яндекс.Браузер.
Неактуальная версия браузера

- Переходим в общее меню (три полосы) и выбираем подпункт «Дополнительно/О браузере» или скачайте свежую версию Яндекс.Браузера для Windows 10;
- Софт сообщит о необходимости обновления соответствующей кнопкой — нажимаем и запускаем процесс;
- Перезагружаем обозреватель и смотрим результат.
Если обновление не требуется, или дистрибутив обозревателя очень стар, то целесообразно удалить его и установить новый, но об этом ниже.
Сбой настроек и сброс браузера
Еще один способ нерадикального устранения ошибки, когда обозреватель не может продолжить работу — вернуть его в состояние по умолчанию. Все личные настройки и данные удалятся, так что позаботьтесь об их сохранении.
Вирусная атака и гиперактивность антивируса
Вредоносное ПО может наносить всесторонний ущерб: повреждать исполнительные файлы браузера, похищать личные данные, засорять автоматическими рекламными вкладками и причинять другую пакость компьютеру. С другой стороны, установленный антивирус с чувствительным и жестким алгоритмом определения свой/чужой может воспринимать веб-обозреватель и его компоненты как угрозу для системы.
В обоих случаях действуем так:
- Запускаем антивирусную программу и ищем/удаляем угрозы. Для этой цели хорошо подойдут утилиты Dr.Web CureIt! и AdwCleaner. Если у вас имеется штатный антивирус — бессрочно отключаем его;
- Выполняем сброс настроек браузера как в предыдущем способе;
- Перезагружаем компьютер и, не включая штатного антивируса, запускаем Я.Браузер.;
- Если все в норме — включаем антивирус.
Таким образом, вы определите «виновного» в сбоях веб-браузера.
Переустановка Я.Браузера
Если все перечисленное выше не помогло убрать критическую ошибку завершения работы обозревателя, то остается самое действенное — удаление имеющегося и установка нового Я.Браузера из сети. Этот метод также действенен при заражении программы вирусами и рекламными вредоносными кодами, но только после предварительной «обработки» антивирусом.
-
на компьютере через меню «Пуск/Параметры/Приложения»;
- Загружаем дистрибутив с нашего сайта;
- Устанавливаем его и перезагружаем систему.
Выводы
Найти причину ошибки, почему Яндекс.Браузер не может продолжить работу даже перезапустив компьютер, непростая задача для многих. Чтобы не запутаться, советуем действовать по принципу «от меньшего — к большему», чтобы не утратить важные данные и свое личное время.

Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.

Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».

В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.

Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown):Scripterror. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Читайте также:

