Надпись море для фотошопа
Обновлено: 04.07.2024

Сложность урока: Легкий

Вода может создавать красивые и вдохновляющие визуальные эффекты! В этом уроке мы возьмем текст и визуально поместим его под воду – при создании волнистого эффекта, взгляд направлен на воду, а текст как будто под ней.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1.Добавляем текст и текстуру
Шаг 1
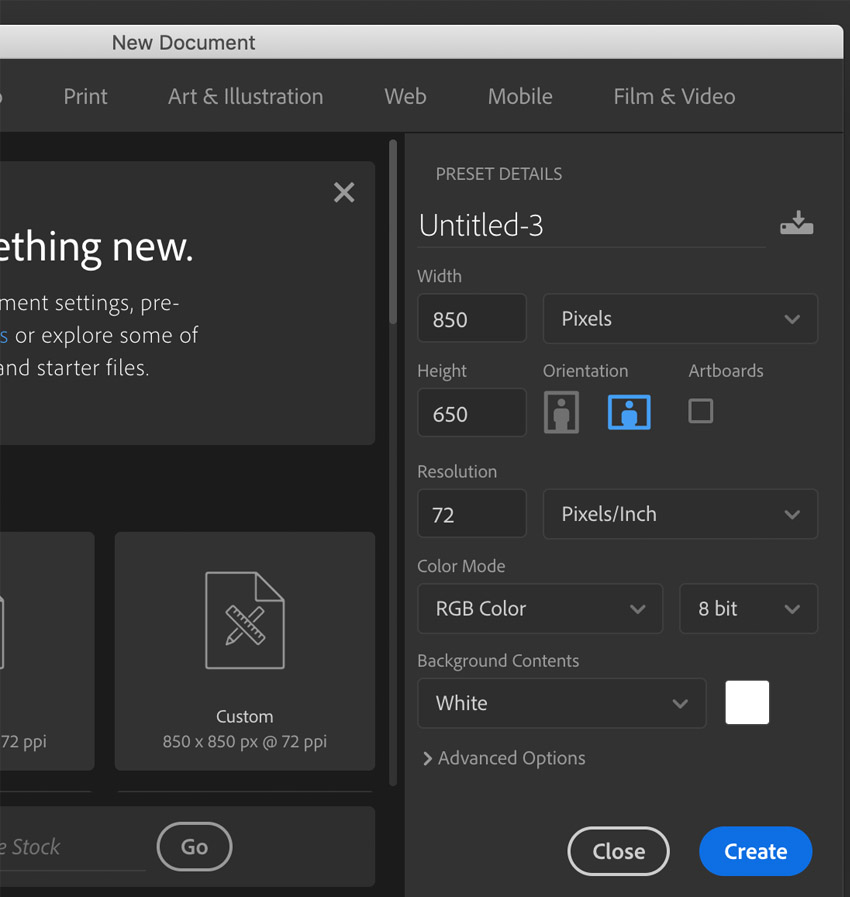
Начнем с создания нового документа произвольного размера.
Помним о цели своего проекта: вы собираетесь создавать что-то для печати или что-то для использования в Интернете? Я собираюсь работать с разрешением 850 x 650 для этого примера, но вы можете работать с более высоким разрешением, если хотите распечатать свою работу.

Шаг 2
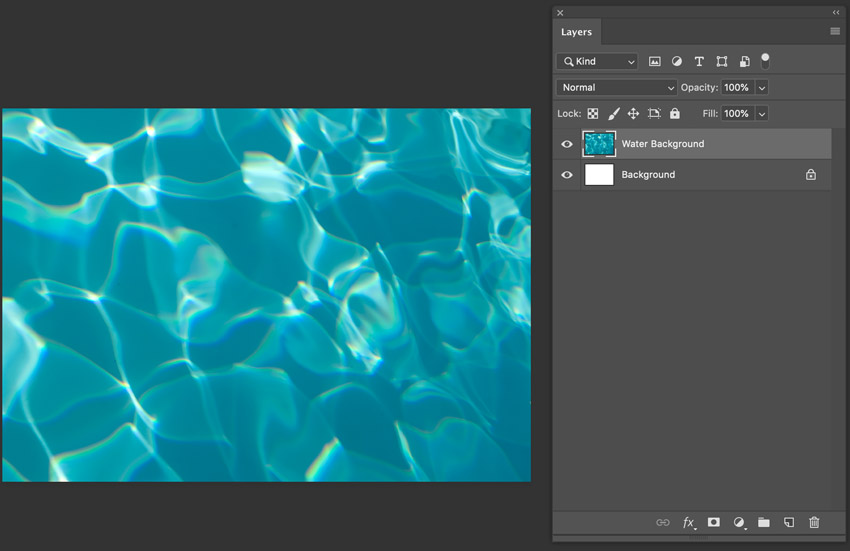
Добавляем фон с водой в документ. Это и будет водная основа для нашего текста.

Шаг 3
Теперь добавляем текст. С помощью инструмента Text Tool (Текст) любым шрифтом печатаем что-нибудь. В этом примере я буду использовать шрифт Fiber Vintage.
Не беспокойтесь об эффектах, позиционировании или о чем-то еще, сначала просто напечатайте текст, который вы хотите!
Я решила сделать два разных текстовых слоя. Вы можете сделать столько, сколько захотите. Делаем текст темно-серого цвета.

Шаг 4
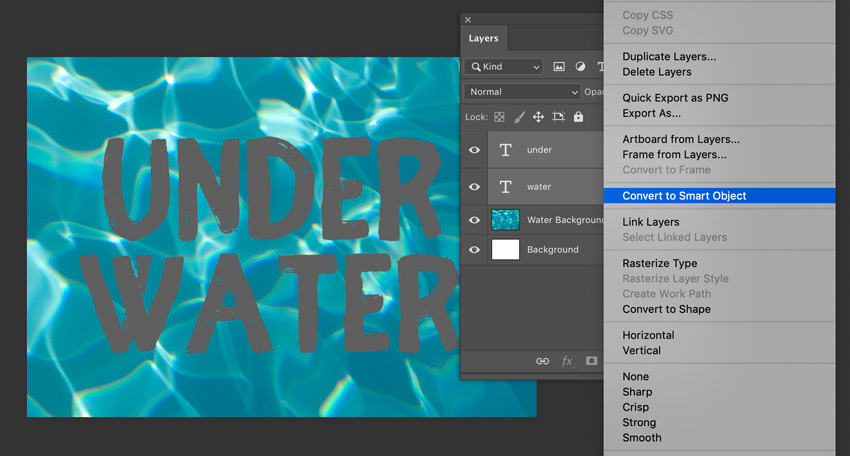
Дальше, преобразуем текстовый слой или слои в смарт-объект. Выделяем текстовый слой, кликаем правой кнопкой мыши и в выпадающем меню выбираем Create Smart Object (Преобразовать в смарт-объект).
Мы будем применять эффекты к этому смарт-объекту, сможем легче сохранять и изменять исходный текст, если это потребуется.

Шаг 5
Поворачиваем и располагаем текст так, как вам нравится. Я решила немного повернуть его, так изображение кажется более естественным.

Шаг 6
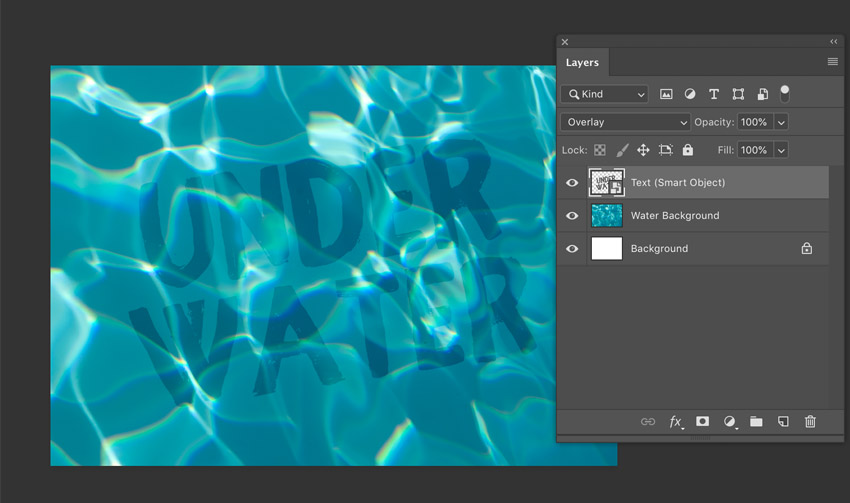
Меняем режим наложения текстовых слоев на Overlay (Перекрытие). Вы заметите, что это изменит внешний вид текста на воде.

2. Создаем подводный эффект
Шаг 1
Одна из основных целей здесь заключается в том, чтобы казалось, что вода влияет на текст. Это можно сделать несколькими способами – например, используя инструменты деформации, фильтры искажения . существует множество вариантов! Однако в этом случае давайте попробуем Displace Filter (Фильтр Смещение).
Во-первых, выделяем слой с водой. Кликаем по миниатюре или нажимаем Ctrl+A, чтобы выделить содержимое.
Теперь создаем новый документ (Ctrl+N), перетаскиваем в него изображение воды и сохраняем. Я назвала свой документ displace.psd, но вы можете называть как вам больше нравится.

Шаг 2
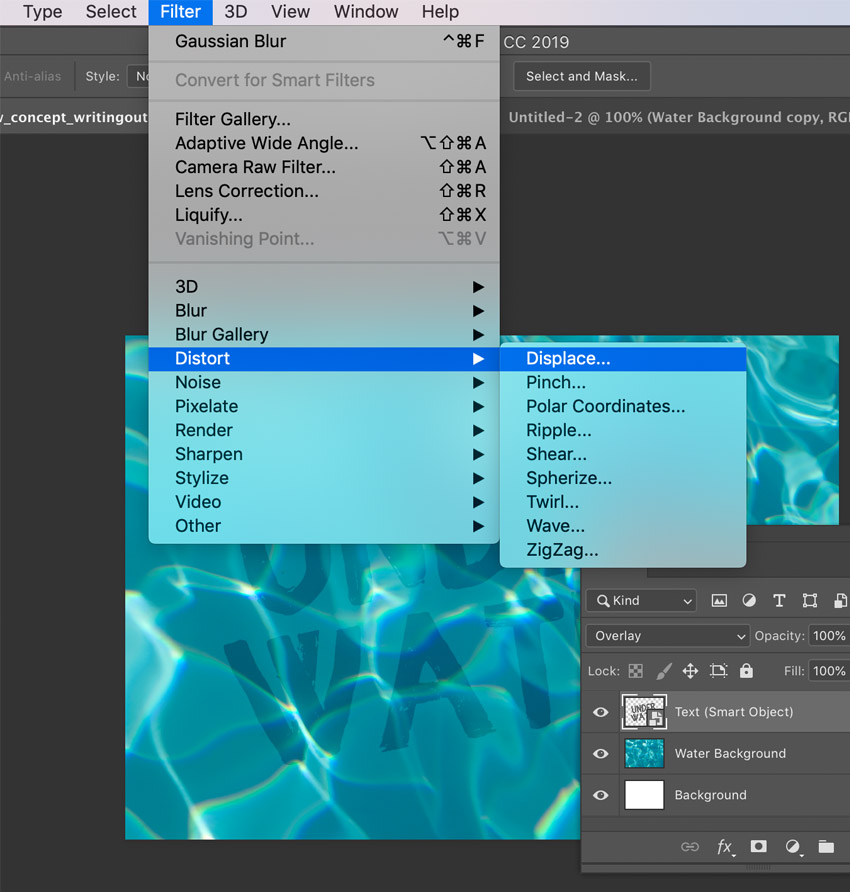
Теперь возвращаемся к нашему документу. Выделяем слой со смарт-объектом и идем в меню Filter – Distort – Displace (Фильтр – Искажение – Смещение).

Шаг 3
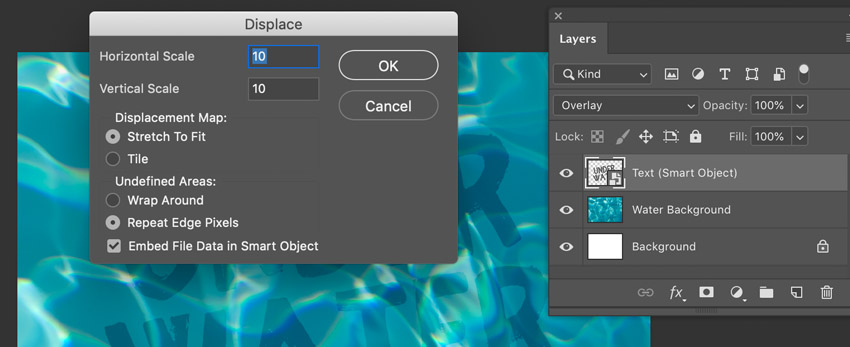
В окне настройки фильтра устанавливаем масштаб по горизонтали и по вертикали на 10, но не бойтесь экспериментировать! Также выбираем Stretch to Fit (Растянуть), чтобы область была похожа на исходное фоновое изображение, которое мы используем здесь.
Как только будем удовлетворены настройками, нажимаем ОК. Помните, что всегда можно отменить эффект (Ctrl+Z) и попробовать с новыми значениями. Мне нравится экспериментировать по несколько раз.
Выбираем созданный ранее файл displace.psd в качестве файла, который фильтр смещения будет использовать для создания этого эффекта.

Шаг 4
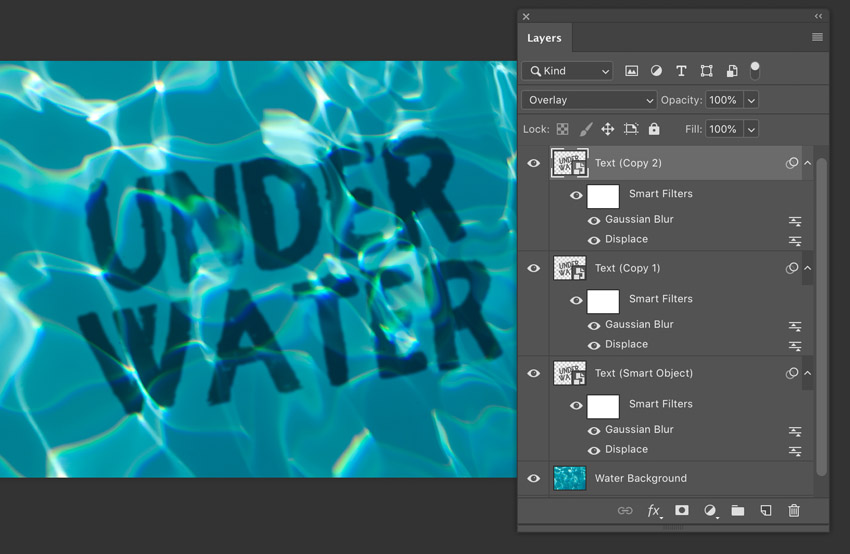
А вот так выглядит текст с примененным эффектом. Это уже ближе к тому, что мы хотим, но еще не совсем, не так ли? Мы хотим здесь увидеть некоторое размытие, как будто вода находится между нами и текстом на дне.
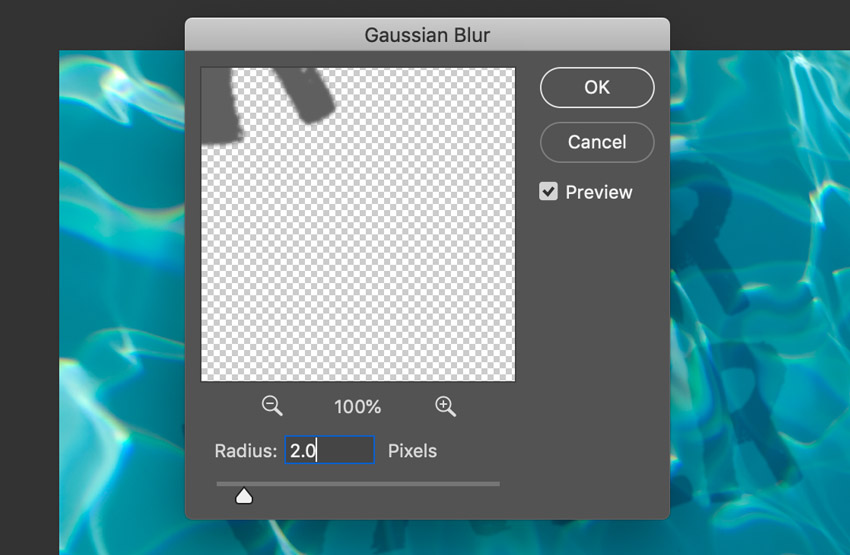
Применяем Gaussian Blur (Размытие по Гауссу) для смарт-объекта. Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

Шаг 5
Радиус размытия я использовала 2.0, но вы можете использовать больше или меньше. Я бы порекомендовала значение, которое дает немного размытия, но при этом оставляет текст разборчивым. Сильное размытие может смотреться хорошо, но если будет невозможно прочитать текст, то теряется смысл эффекта.
Нажимаем OK, как только удовлетворимся выбранным значением. Помните, что вы также можете отменить и попробовать еще раз, если передумаете.

3. Финальные штрихи
Шаг 1
Эффект почти уже готов, давайте его доработаем.
Я бы хотела, чтобы текст был темнее. Для этого у нас есть несколько вариантов.
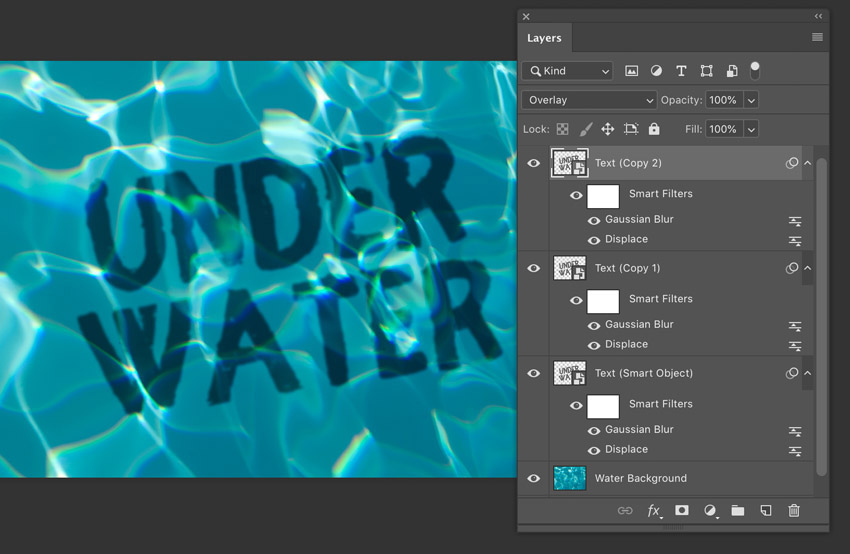
Копируем (Ctrl+J) дважды смарт-объект. Режим наложения слоев Overlay (Перекрытие). Результат получается, как раз, как я хотела.

Шаг 2
Поскольку мы поместили текст в смарт-объект, мы можем вернуться и изменить его в любое время. Дважды кликаем по миниатюре, чтобы открыть смарт-объект.
Вы заметите, что он содержит текст, который у нас изначально был в документе. Здесь вы можете вносить изменения – например, цвет текста или сам текст. Затем, когда вы сохраните его, это отразится в основном документе.

Шаг 3
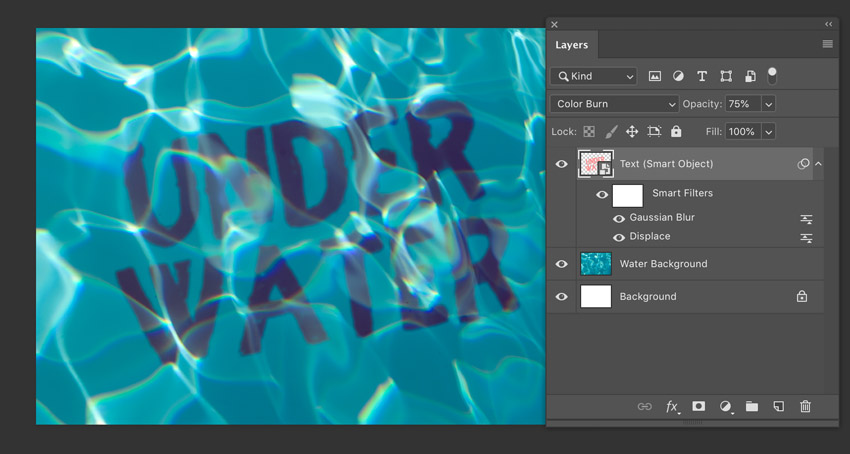
Обратите внимание, что эти изменения могут быть учтены! Например, изменение цвета может повлиять на режимы наложения – если я сделаю текст светло-розовым, мне нужно будет изменить режим (поскольку мы изначально работали с темным цветом).
В этом случае я бы просто убрала дополнительные слои в режиме наложения Overlay (Перекрытие) и установила для слоя смарт-объекта режим Color Burn (Затемнение основы), непрозрачность 75%. Вуаля, у нас аналогичный эффект.

Шаг 4
Внесли какие-либо изменения, которые не хотите оставлять? Просто отменяем! Внутри смарт-объекта обязательно сохраняем все изменения.
В завершении я вернусь к исходному цвету и режимам наложения, с которыми мы работали ранее.

Шаг 5
Наконец, я хотела сделать небольшую коррекцию. Копируем фоновый слой с водой и размещаем его над текстом. Меняем режим наложения на Screen (Экран) непрозрачность 20%, чтобы слегка осветить.
Однако я рекомендую поэкспериментировать с режимами наложения – посмотрите, как это выглядит в режиме Color Dodge (Осветление основы) или Color Burn (Затемнение основы)! Эксперименты с режимами наложения – отличный способ познакомиться с ними.

Я надеюсь, вам понравилось создавать этот эффект со мной, и уверенна, что вам будет занятно экспериментировать с ним и создавать свои собственные подводные текстовые эффекты! Опять же, есть много разных способов исказить текст – хотите узнать, как деформировать текст в Photoshop еще больше? Если хотите внести больше изменений, я рекомендую взглянуть на деформацию Edit – Transform – Warp (Редактирование – Трансформирование – Деформация)!
В этом уроке я покажу, как создать текстовый эффект в виде капель воды. Для создания такого эффекта мы будем использовать стили слоя.
Финальное изображение:

Примечание переводчика: при создании этого урока автор использовал версию Adobe Photoshop CS5.
Шаг 1
Создайте новый нс теми параметрами, которые Вы видите на скриншоте (Файл - Новый) (File > New). Сразу сохраните его под названием "Water Drop Effect.psd" (Файл - Сохранить) (File > Save) (Ctrl + S).

Шаг 2
Дважды кликните левой кнопкой мыши по фоновому слою, чтобы его разблокировать. Переименуйте этот слой в "Gradient bg". Слой нужно разблокировать для того, чтобы к нему можно было применять стили слоя.

Шаг 3
Измените в цветовой палитре цвета переднего и заднего планов:

Шаг 4
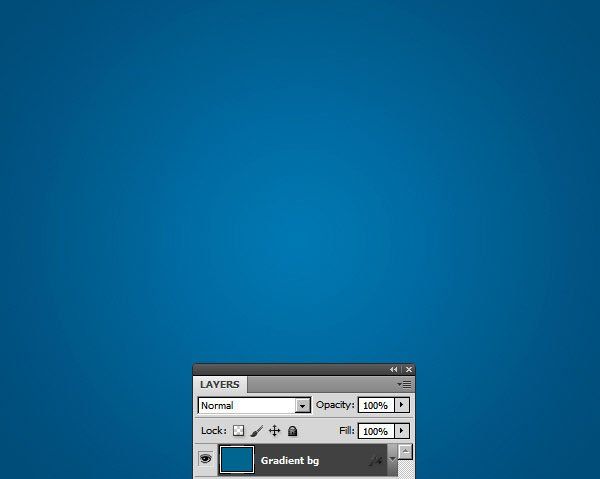
Снова дважды кликните по слою "Gradient bg", чтобы открыть окно стилей слоя. В левой стороне окна выберите стиль Наложение градиента (Gradient Overlay). В редакторе градиентов создайте градиет, используя цветовые значения, которые показаны на скриншоте:


Шаг 5
Над слоем "Gradient bg" создайте новый слой (Shift + Ctrl + N) и назовите его "Clouds". Примените к нему фильтр Облака (Фильтр - Рендеринг - Облака) (Filter > Render > Clouds). Этот фильтр генерирует произвольные облака, используя цвета переднего и заднего планов. Каждое применение этого фильтра дает разный облачный эффект.
Примените фильтр Облака еще несколько раз до тех пор, пока Вы не будете удовлетворены результатом.

Шаг 6
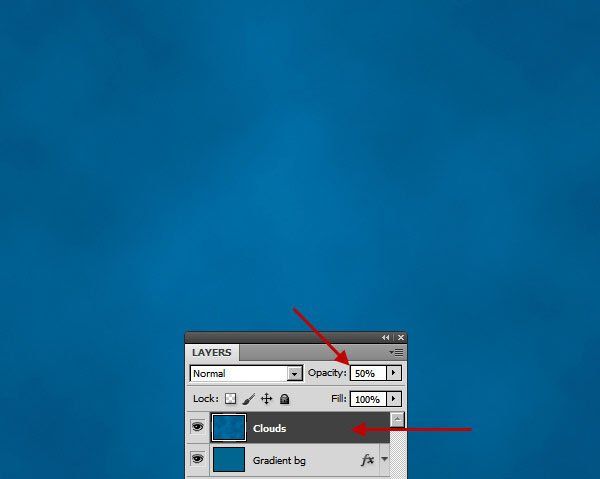
Уменьшите непрозрачность слоя "Clouds" до 50% и создайте объединенную копию двух слоев (Ctrl+ Shift+ Alt+ E). Полученный слой назовите "Merged mosaic". Сочетание клавиш Ctrl+ Shift+ Alt+ E объединяет все существующие слои в один слой и полученную объединенную копию помещает над всеми слоями.
Примечание: если Вы будете применять к существующим слоям стили (не к объединенному слою), то отключите видимость этого объединенного слоя, иначе Вы не увидите никаких изменений).


Шаг 7
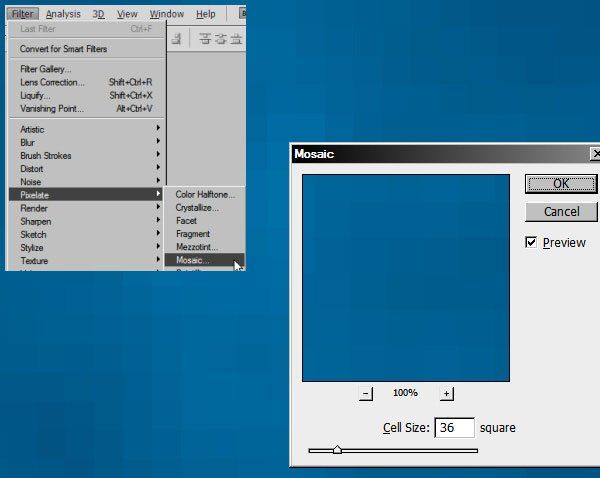
Примените фильтр Мозаика (Фильтр - Оформление - Мозаика) (Filter > Pixelate > Mosaic). Установите размер ячеек 36.


Шаг 8
Над всеми слоями создадим слой с сеткой, используя стили. Для этого, создайте новый слой (Shift + Ctrl + N) с названием "Grid" , залейте его белым цветом и примените к нему стиль слоя Перекрытие узора (Pattern Overlay).

Шаг 9
Нам нужен прозрачный сетчатый узор на белом фоне. Создайте новый слой (Shift + Ctrl + N) под слоем "Grid", выделите оба слоя при нажатой клавише shift (новый слой и слой с сеткой), кликните правой кнопкой мыши по слою "Grid" и в появившемся меню выберите пункт Объединить слои (Merge Layers).

Шаг 10
К слою с сеткой примените команду Инверсия (Изображение - Коррекция - Инверсия) (Image > Adjustments > Invert). Теперь сетка вместо белого фона находится на черном. Измените режим наложения слоя с сеткой на Осветление (Экран) (Screen), чтобы черный цвет изменить на белый.

Шаг 11

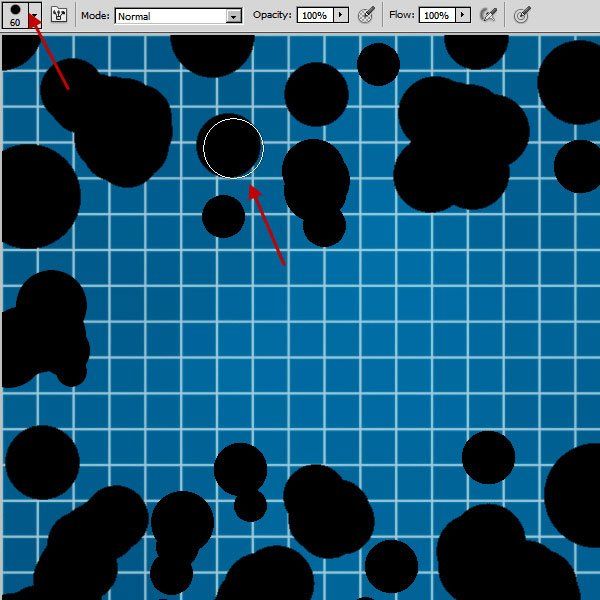
Теперь создадим фигуры капель воды. Создайте новый слой (Shift + Ctrl + N) и назовите его "Water drop shapes". выберите круглую жесткую кисть (B) и нарисуйте фигуры капель. В центре фона оставьте немного места - чуть позднее напишем там текст "Aqua".
Если Вы не совсем понимаете, как нарисовать капли воды, просмотрите в Интернете фотографии и изображения капель воды.

Шаг 12
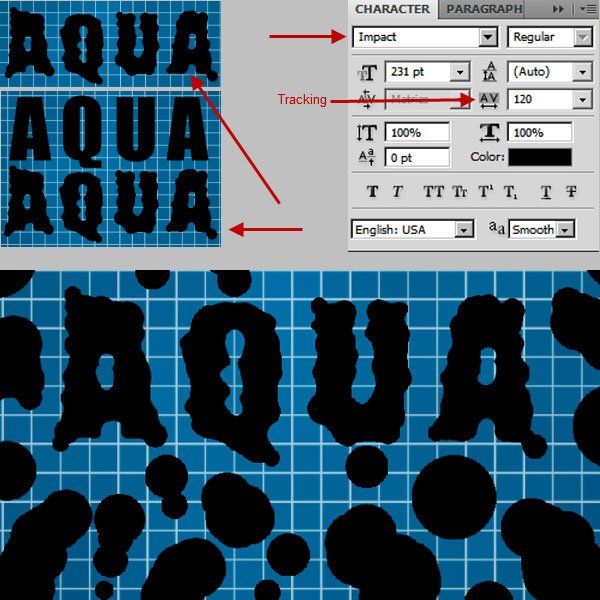
Напишите текст "Aqua" (для написания текста был использован шрифт Impact). растрируйте текст: кликните правой кнопкой мыши по слою с текстом в палитре Слои и выберите пункт Растрировать текст (Rasterize). После этого, жесткой круглой кистью прорисуйте форму букв, придав им вид воды. Если ошиблись, сотрите нужные участки ластиком (Е).



Шаг 13
Теперь к слою с текстом начнем добавлять стили слоя. Нам нужно, чтобы стили были прозрачными, а сетка просвечивалась сквозь них. Кликните дважды по слою "Aqua", чтобы открыть окно Параметры наложения (Blending Options). Уменьшите параметр Непрозрачность заливки (Fill Opacity) до 0%, а также включите флажок Наложение внутренних эффектов как группы (Blend Interior Effects as Group option).

Шаг 14
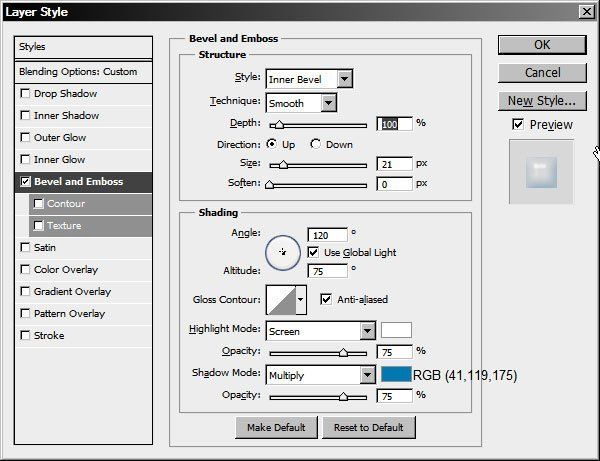
Примените стиль слоя Тиснение (Bevel and Emboss):

Шаг 15
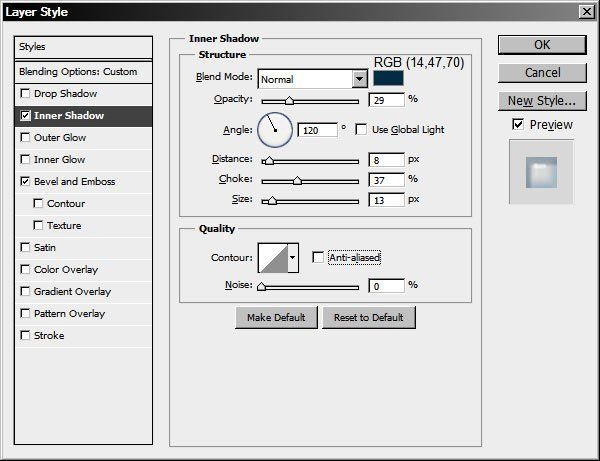
Добавьте также стиль слоя Внутренняя тень (Inner Shadow):

Шаг 16
Внешнее свечение (Outer Glow):

Шаг 17
Обводка (Stroke):

Шаг 18
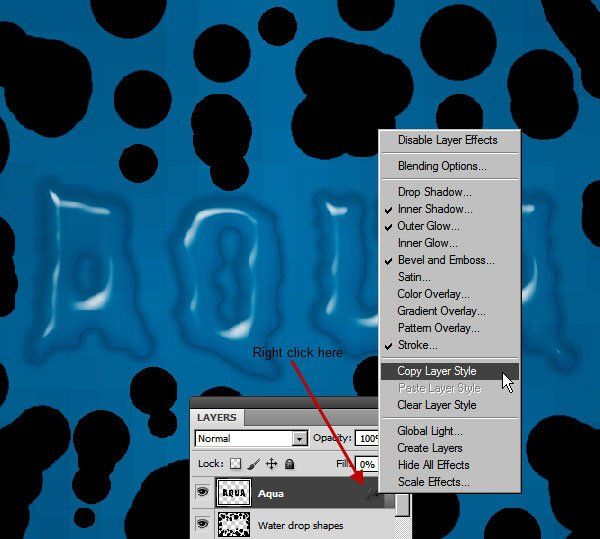
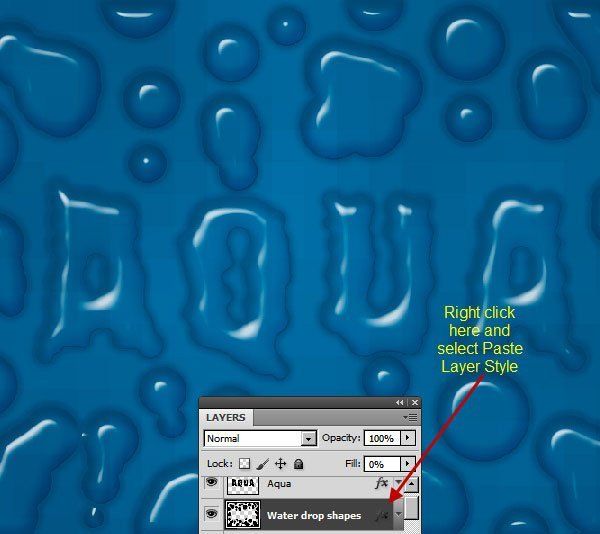
Текст готов. Скопируйте стили слоя с текстового слоя (кликните правой кнопкой мыши по стилям и выберите пункт Скопировать стили слоя), перейдите на слой " Water drop shapes" и вставьте на него скопированные стили (кликните по слою правой кнопкой мыши и выберите пункт Вклеить стили слоя). Этот метод позволяет экономить время при создании дизайна - Вам не придется заново выставлять все параметры добавляемых стилей.
Для того, чтобы немного изменить внешний вид добавленных стилей, можно войти в любой из них и изменить их параметры. Я изменил некоторые параметры стиля Тиснение (Bevel and Emboss). Ориентируйтесь на скриншоты:



Шаг 19
теперь исказим область с текстурой сетки, которая просвечивается сквозь капли воды. Но для этого, нужно разделить слой "Grid" на два разных слоя. Кликните по этому слою правой кнопкой мыши и выберите пункт Дублировать слой (Duplicate Layer). Переименуйте дубликат в "Grid inside drops".


Шаг 20
Далее, будем применять фильтр Стекло, чтобы исказить текстуру сетки, но ее нужно исказить так, чтобы придать каплям 3D эффект. Текстуру сетки следует искажать, следуя контуру стиля слоя. Далее, создадим слой "Depth map", который переведем в черно-белое изображение.
Прежде всего, выключите видимость слоев "Grid", "Grid inside drops" и "Merged mosaic", кликнув по иконке глаза около этих слоев в палитре Слои. Теперь включите видимость слоев "Gradient bg" и "Clouds". Кликните по слою "Aqua", чтобы сделать его активным и создайте объединенную копию (Ctrl + Shift + Alt + E). Полученный объединенный слой поместите поверх слоя "Aqua" и переименуйте в "Depth map".


Шаг 21
Обесцветьте слой "Depth map" (Изображение - Коррекция - Обесцветить) (Image > Adjustments > Desaturate). Теперь из этого слоя нужно создать отдельный файл. Кликните правой кнопкой мыши по этому слою и выберите пункт Дублировать слой (Duplicate Layer). В появившемся окне кликните по выпадающему меню Документ и выберите Новый (New) - будет создан новый отдельный файл из этого слоя. В этом диалоговом окне также напишите имя папки "Water Drop Depth Map".
В новом файле "Water Drop Depth Map" кликните правой кнопкой мыши по слою "Depth map" и выберите пункт Выполнить сведение (Flatten Image). Теперь переведите изображение в черно-белое (Изображение - Режим - Черно-белый) (Image > Mode > Grayscale). На этом этапе будут удалены все цвета и изображение станет черно-белым.
Теперь сохраните этот файл в PSD формате и закройте.



Шаг 22
Вернитесь к слою "Water Drop Effect" и отключите видимость слоя "Depth map". Включите видимость слоя "Grid inside drops" и примените к нему фильтр Стекло (Фильтр - Искажение - Стекло) (Filter > Distort > Glass):

Шаг 23
Сейчас искажена сетка, а нам нужно, чтобы были искажены капли воды. Мы используем маску, чтобы скрыть содержимое слоя. В Фотошоп есть два типа маски - черная и белая. Маска действует также, как карта глубины.
Единственное отличие в том, что здесь белый цвет оставляет содержимое слоя видимым, а черный - скрывает содержимое.
Маски позволяют редактировать слои неразрушающим методом - маску всегда можно удалить, не повредив содержимое слоя.
Сделайте Ctrl+ клик по миниатюре слоя "Aqua", чтобы загрузить выделение вокруг текста.


Шаг 24
После того, как выделение загружено, нажмите Ctrl + Shift и кликните по миниатюре слоя "Water drop shape". При активном выделении сделайте Shift+ клик по миниатюре другого слоя, загрузив выделение второго слоя и добавив его к существующему выделению.
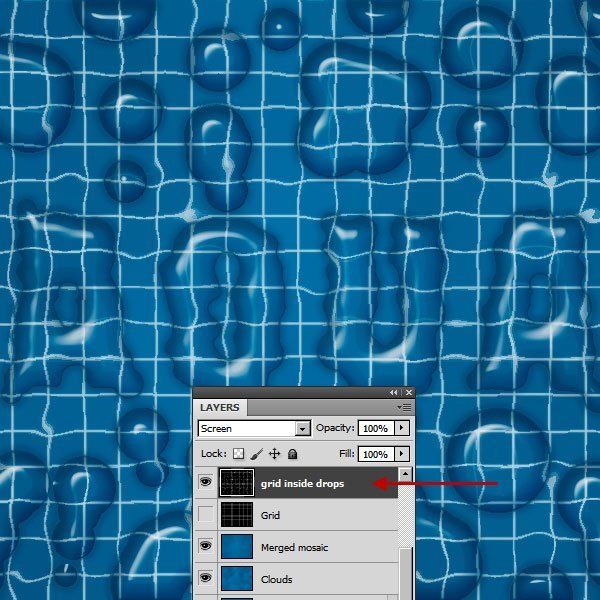
У нас активно выделение двух слоев. Перейдите на слой "Grid inside drops" и добавьте к нему маску (Add Layer Mask), кликнув по соответствующей иконке в нижней части палитры Слои. Текстура сетки теперь будет видна только в каплях воды. Измените непрозрачность слоя до 30%.


Шаг 25
Добавим маску к слою "Grid". Кликните по миниатюре маски слоя "Grid inside drops", зажмите клавишу Alt и перетащите миниатюру маски на слой "Grid". Таким образом, мы просто скопировали маску с одного слоя на другой.
Кликните по миниатюре маски на слое "Water drop shape" и инвертируйте ее (Изображение - Коррекция - Инверсия) (Image > Adjustments > Invert). После инверсии, черные и белые участки поменяются. Как результат, неискаженная текстура сетки отображается только в слое "Grid". Уменьшите непрозрачность слоя "Grid" до 10%.


Шаг 26
Теперь создадим мягкое свечение на верхних областях капель и текста. Включите видимость слоя "Depth map" и переименуйте его в "glow". Примените к этому слою команду Уровни (Изображение - Коррекция - Уровни) (Image > Adjustments > Level), чтобы изменить серые области или средние тона в пределах черно-белого изображения.

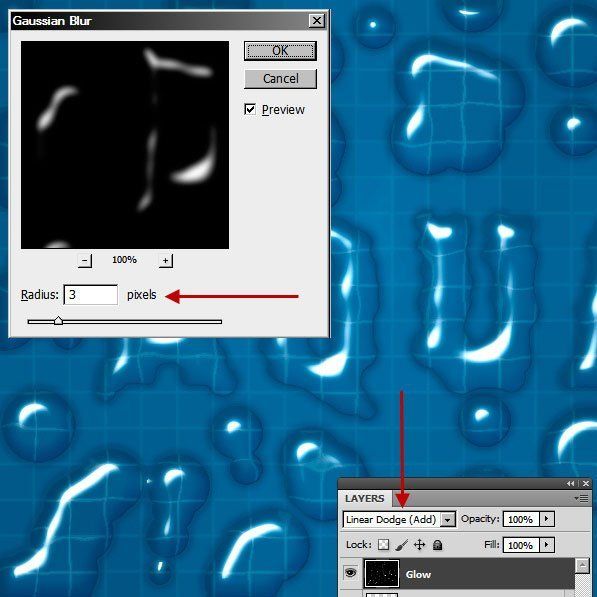
Шаг 27
Примените фильтр Размытие по Гауссу (Фильтр - Размытие - размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 3 пиксела. Измените режим наложения слоя на Линейный осветлитель (Linear Dodge (Add)).

Шаг 28
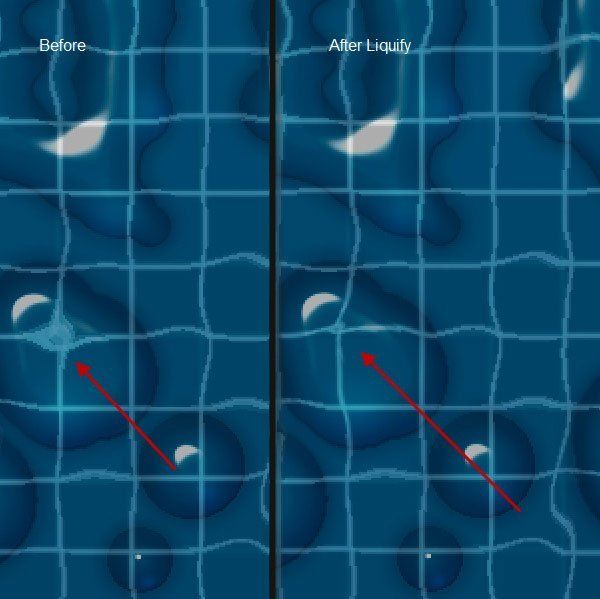
Исказим слой с сеткой. Если посмотреть внимательно, в некоторых местах сетка выглядит закрученной. Исправьте это фильтром Пластика (Фильтр - Пластика) (Filter > LIquify).

Шаг 29
К слою "Grid" примените фильтр Пластика (Фильтр - Пластика) (Filter > LIquify). В открывшемся окне фильтра Пластика, в правой его части, под параметрами масок, кликните по кнопке Инвертировать все (invert all). Теперь мы можем искажать сетку в пределах капель воды и текста.
Снимите флажок около пункта Показать маску (Show mask). Мы будем использовать инструменты Деформация (Warp Tool) и Сморщивание (Pucker Tool).
Инструментом Деформация (Warp Tool) небольшого размера немного исказите сетку в тех областях, где нужно усилить эффект искажения. Инструмент Сморщивание (Pucker Tool) поможет создать скрученные области.
При использовании инструмента Сморщивание (Pucker Tool) нажмите, удерживайте и перетаскивайте его в нужном направлении.


Шаг 30
Создайте новый слой с названием "Reflection" (Shift + Ctrl + N) над слоем "Glow" и измените режим наложения на осветление основы (Color Dodge). выберите мягкую кисть среднего размера и голубой цвет (RGB 41, 119, 175). Закрасьте некоторые синие пятна в направлении, противоположном светлым участкам. После, уменьшите непрозрачность слоя до 30%.
Автор: Софья Скрылина. Дата публикации: 08 сентября 2014 . Категория: Уроки фотошопа коллажи.
В этом уроке по работе с фотошопом будет показан способ получения небольшого фотомонтажа, а именно мы сделаем надпись на песке в фотошопе, которая будет смотреться вполне реалистично, как будто её сделали на песке рядом с морем и надпись заливает вода.
Урок выполнен в русифицированной программе Photoshop CS6 .

Откроем исходное изображение (ссылка на скачивание внизу урока).

Введём надпись любого цвета. В примере использовался шрифт Burlak , который можно скачать по ссылке под этим уроком.

Выделим все символы фразы, для этого произведём щелчок по миниатюре текстового слоя левой клавишей мыши, удерживая клавишу Ctrl .

Активизируем фоновый слой. Скопируем выделенное на новый слой – Ctrl+J . Теперь текстовый слой нам не нужен, его можно удалить.

Два раза левой клавишей мыши щёлкаем по верхнему слою для вызова окна « Стиль слоя ».

Сделаем активными поочерёдно вкладки « Контур » и « Глянец ». Поставим настройки, которые Вы видите ниже на скриншотах.


Получаем вот такой результат.

Установите для слоя с фразой непрозрачность 70%.

Выполним команду Редактирование | Трансформирование | Перспектива . Или нажмём сочетание клавиш Ctrl+T ( Свободное трансформирование ), правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем пункт « Перспектива ». Наведём указатель мыши на левый верхний маркер и сместим его вправо. Для выхода из режима трансформации нажмём клавишу Enter .

Получаем вот такой результат.

По причине того, что в этом изображении песок, на котором создана надпись, находится под волной, необходимо применить к слою фильтр Искажение | Рябь .

Настроим его на свое усмотрение.

Получаем вот такой результат.

И, напоследок, хотелось бы размыть надпись, но если в данный момент применить фильтр размытия, то ожидаемого результата мы не получим, потому что к текущему слою применен стиль. Необходимо удалить стиль со слоя, но при этом оставить его результат на слое. Для этого выполним ряд действий. Создадим новый слой, нажав в палитре Слои кнопку чистого листа.

Выделим два верхних слоя (с помощью клавиш Ctrl или Shift ) и объединим их, нажав комбинацию Ctrl+E .

Уменьшим непрозрачность верхнего слоя.

Теперь применим фильтр Размытие | Размытие по Гауссу со значением размытия 1-2 пикселя.


Получаем вот такой результат.

Сравните изображение песка и моря до и после обработки фотографии в фотошопе .

Мы сделали реалистичную надпись на песке в фотошопе.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Автор: Душкин Игорь. Дата публикации: 02 февраля 2013 . Категория: Уроки фотошопа коллажи.
В сегодняшнем уроке мы рассмотрим легкий и быстрый способ защиты своих изображений. Для этой цели чаще всего используют водяные знаки, которые наносятся на фотографии и позволяют защитить фотографии от хищения их в Интернете третьими лицами. Так как быстро сделать водяной знак в фотошопе?

Итак приступим к созданию водяного знака. Откроем Photoshop и создадим новый документ используя быстрые клавиши Ctrl+N или перейдя в меню " Файл - Создать ". Размер документа ставим 400х200 пикселей с прозрачным фоном.

На панели инструментов выберем инструмент " Горизонтальный текст " ( T ). В параметрах инструмента выберем подходящий шрифт. Я взял шрифт Minion Pro , цвет шрифта - черный.

На панели " Слои " (если она закрыта нажимаем F7 ) создаем новый слой с помощью кнопки как показано на рисунке.

Далее печатаем то, что хотим видеть на своем водяном знаке.

После того как напечатали, жмем Ctrl + Enter . Подровняем наш текст инструментом " Перемещение " ( V ). Применяем " Свободное трансформирование " ( Ctrl+T ) к нашему тексту. С помощью трансформации текст можно увеличить, уменьшить, при нажатой клавише Shift , потянув за любой из углов, при этом изменение текста будет пропорционально сторонам, так же можно повернуть текст под любым углом, например вот так:

Чтобы применить трансформацию жмем Enter .
Теперь придадим рельефность нашему будущему водяному знаку для этого идем в меню " Фильтр - Эскиз - Рельеф ". Здесь можете поиграть с настройками, а затем нажать Ok .

Вот что получилось после применения команды " Фильтр - Эскиз - Рельеф " .

Затем двойным щелчком левой клавишей мыши по слою с текстом переходим в окно " Стиль слоя " и наложим глянец на текст примерно так, как показано на рисунке ниже.

Затем в панели " Слои " уменьшаем заливку и непрозрачность слоя.

Надпись становится практически невидимой.

Сохраняем получившийся водяной знак в формате PSD .
Теперь рассмотрим, как же все таки нам нанести водяной знак на наше изображение. Откроем наш созданный водяной знак и изображение, которое хотим защитить водяным знаком.

Выберем инструмент " Перемещение " ( V ), наводим курсор на водяной знак, жмем левую клавишу мыши и перетаскиваем на изображение. После переноса можно увеличить или уменьшить непрозрачность и заливку примерно вот так:

Сохраняем в формате Jpeg .
На этом все, водяной знак готов и помещен на нужное нам изображение. Картинка защищена от кражи третьими лицами. Водяной знак лучше всего помещать по диагонали, так как в данном способе его сложно удалить с изображения, а если знак будет снизу или сверху то изображение можно легко обрезать.

Мы с Вами сделали водяной знак в фотошопе.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Читайте также:

