Оранжевое свечение для фотошопа
Обновлено: 01.07.2024

Сложность урока: Средний
Автор видеоверсии урока: Елена ВиноградоваВ этом уроке я покажу Вам, как создать интересное свечение и добавить настроение изображению. Для этого будем использовать режимы наложения (blending options ), инструменты выделения и немного Вашего воображения.
До обработки.


Материалы для урока:
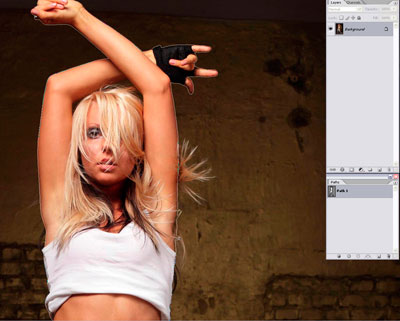
Давайте начнём. Откройте изображение, к которому вы хотите применить эффект. Автор выбрал это.


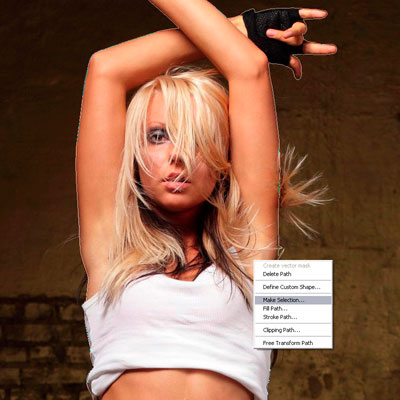
Шаг 1. Нужно отделить девушку от фона. Сделайте это с помощью способа, который у Вас лучше всего получается. Автор использовал инструмент Перо (Pen Tool), проведя путь вокруг фигуры девушки, нужно закрыть контур, образовать выделенную область. Растушевку поставьте в 1 пикс.



Шаг 2. Скопируйте выделение(Ctrl+C) и вставьте (Ctrl+V) его на новый слой, назовите слой «Девушка».
Шаг 3. Дублируйте слой «Девушка». Для копии этого слоя примените коррекцию Яркость/Контрастность в меню Изображение – Коррекция (Image > Adjustments > Brightness and Contrast).

Шаг 4. Выделите слой «Девушка». Идём в меню Фильтр – Размытие - Размытие в движении (Filter > Blur > Motion Blur). Ставим такие настройки Угол (Angle) – 40 градусов, Смещение (Distance) – 120. Слейте слои «Девушка» и её копию.


Шаг 5. Создайте новый слой под слоем с девушкой и назовите его «Дым». Используя инструмент Лассо (Lasso Tool), обведите область вокруг девушки. Поставьте растушевку 150 пикс.

Шаг 6. Убедитесь, что Ваш цвет переднего плана - белый, а фоновый цвет - черный. Теперь идём в меню Фильтр – Рендеринг – Облака (Filter > Render > Clouds). После этого поставьте режим наложения для этого слоя Перекрытие (Overlay).



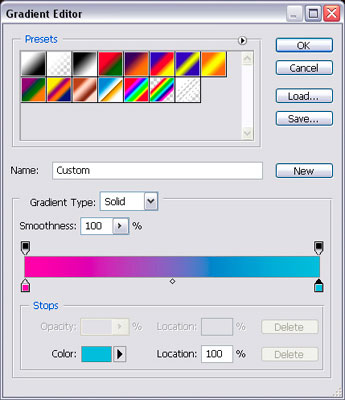
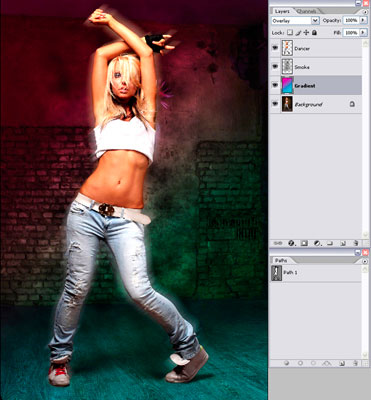
Шаг 8. Поставьте слою «Градиент» режим наложения Перекрытие (Overlay), затем слейте слои « Дым» и «Градиент». У Вас должно получиться как на скриншоте ниже. Можно экспериментировать с разными цветовыми сочетаниями градиента и другими режимами наложения для слоя «Градиент».


Шаг 9. Создайте новый слой под слоем "Градиент" и назовите его "Свечение". Используя белую мягкую Кисть (Brush) , закрасьте кисточкой края девушки. Это создаст эффект жара позади девушки.


Шаг 10. Сделайте активным инструмент Кисть (Brush tool), зайдите в палитру настроек кисти (F5) и введите следующие настройки, как показано на скриншотах ниже. Сохраните эту кисточку, нажав Сохранить новую кисть (Create New Brush) и назовите её "Splash". Потом вы снова можете её выбрать в палитре кистей и использовать позже. Проведите настроенной кистью по изображению как на рисунке ниже. Добейтесь желаемого эффекта.





Шаг 11. Создайте новый слой, назовите это "Полосы". Название говорит само за себя. Мы собираемся сделать светящиеся полоски. Чтобы сделать их, выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и создайте треугольник. Затем, используя белую мягкую кисть, подрисуйте противоположную сторону основы треугольника. Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите.


Шаг 12. Теперь сделаем освещение на самой девушке. Для этого, создайте новый слой, выше слоя «Девушка» и поставьте ему режим наложения на Осветление основы (Color Dodge). Загрузите контур девушки, который вы сделали раньше в палитре контуры или воспользуйтесь комбинацией клавиш Ctrl+ клик по миниатюре слоя с девушкой. Загрузится выделение. Используя инструмент Пипетка (Eyedropper Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему контуру выделенной области.


Шаг 13. Теперь мы создадим световые линии . Создайте новый слой под названием "Линии" выше слоя с девушкой. Поставьте цвет переднего плана (foreground color) белым, выберите инструмент Кисть (Brush Tool) и откройте окно настроек кисти. Выбираем мягкую кисть, примерно 9 пикс. Во вкладке Динамика формы (Shape Dynamics) установите Колебание размера (size jitter control) на нажим пера (Pen Pressure). Это придаст мазкам кисти интересный эффект.

Шаг 14. Используя инструмент Перо (Pen tool), создайте несколько линий (смотрите скриншот). После этого нажмите ПКМ и выберите опцию - Выполнить обводку контура (Stroke Path). Откроется окно настроек. В нём необходимо поставить Кисть (Brush) и поставить галочку в окошке Имитировать нажим (Simulate Pressure). Жмём ОК. После этого, Ваши линии сделанные пером, обведутся кисточкой.


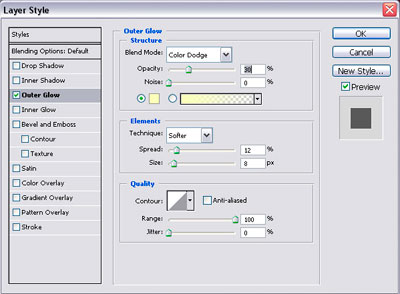
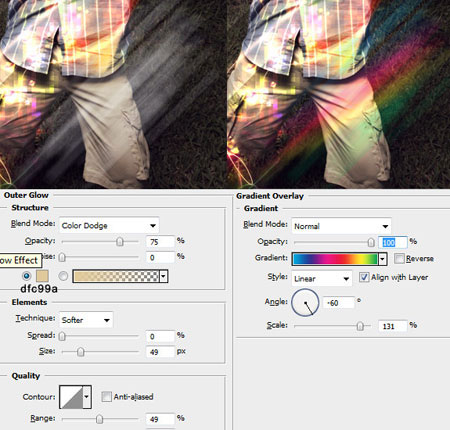
Шаг 15. Теперь дважды щёлкните по слою с линиями, чтобы вызвать Стили слоя (Blending Options). Применим Внешнее свечение (Outer Glow). Настройки используйте как на скриншоте ниже.

Шаг 16. С помощью маски слоя, по желанию, Вы можете убрать некоторые части линий, которые попадают на девушку. А также можете добавить больше элементов к изображению, чтобы заставить его выглядеть еще более уникальным.
От автора: Этот урок является доказательством того, что я страсть как люблю цветные световые эффекты, и чем их больше, тем лучше. Я покажу вам, как можно сделать сильное освещение, применяя, например, стили слоя. Вам не нужны будут для этого специальные кисти, всё сделаем с помощью нескольких изображений.
Этот урок не только для продвинутых, новички тоже могут попробовать свои силы, но вы должны знать, как пользоваться корректирующими слоями, как создавать пользовательские кисти и как применять стили слоя. Не смотря на всё это, я думаю, что это не очень сложный урок.
Я хотел создать нечто вроде мастера, который бросает цветные шары с энергией. Поэтому я подобрал несколько изображений и теперь предлагаю приступить к этой работе вам.
Вот собственно и Мастер-Волшебник о котором весь этот урок.

Материалы для урока:

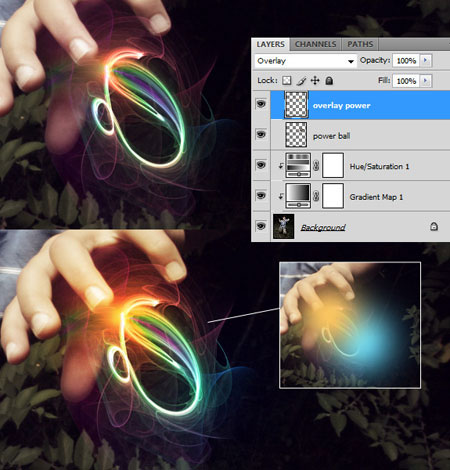
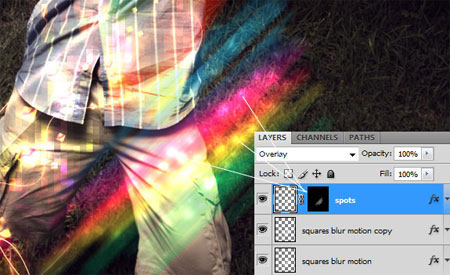
Шаг 2. Начнём со светового шара. Откройте изображение powerball.jpg, уменьшите его размер и увеличьте насыщенность. Измените режим наложения на Осветление (Screen), так вы скроете черный фон. Теперь возьмите большую, мягкую кисть и на новом слое и нарисуйте две большие точки. Автор использовал желтый и синий цвет, чтобы соответствовать цветам шара, который находится слоем ниже. Измените режим наложения для слоя с точками на Перекрытие ( Overlay).

Шаг 3. На данный момент наш энергобол смотрится неплохо, но можно сделать и лучше, добавив некоторые детали. Создадим свечение шара с помощью большой мягкой кисти оранжевого цвета. Измените режим смешивания этому слою на Точечный свет (Pin Light) и понизьте непрозрачность до 50%. Это очень важно, потому, что без этого слоя будет плохо видно Внешнее свечение (Outer glow)маленьких точек-искр, показанных на следующем скриншоте.
Имейте в виду, что в зависимости от цвета вашего изображения с моделью, вам, возможно, придется использовать различные режимы наложения. Режимы наложения работают по-разному в зависимости от цвета и освещения.
Теперь вам нужно создать кисть для искр, с рассеиванием, так же включите опцию шума в настройках кисти. В стилях слоя добавьте Внешнее свечение (Outer glow) и поставьте режим смешивания в настройках свечения на Осветление основы (Color Dodge).
Прим. переводчика: настройки подобной кисти есть в этом уроке в шаге 5.

Как вы видите, теперь на слое искры очень хорошо просматриваются, это потому, что мы заранее создали ниже слой с оранжевым свечением.
Для того чтобы лучше обозначить этот шар, автор сделал некоторые линии, используя инструмент Перо (Pen Tool). Предварительно настройте жесткую кисть в 2 пикс. и с активным инструментом Перо выберите опцию Выполнить обводку контура (Stroke Path). В окне настроек выберите Кисть (Brush). Отметьте галочкой опцию Имитировать нажим (Simulate Pressure option). Вы можете создать 5 или 6 изогнутых линий. Их можно дублировать и вращать как вам угодно.

После того, как линии будут готовы, объедините их всех в один слой, если вы сделали их на отдельных слоях и примените Внешнее свечение (Outer glow). Имейте в виду, размер и цвета вашего изображения могут повлиять на конечный результат, и вам, возможно, необходимо использовать отличающиеся настройки чем те, которые предложены в уроке.

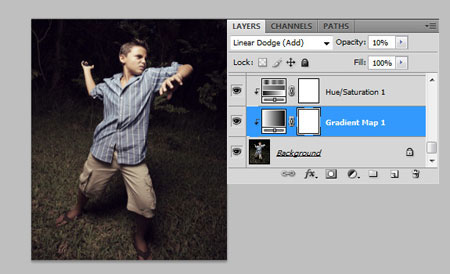
Шаг 5. После того как мы сделали первый энергетический шар, добавим некоторые цвета на тело модели с помощью кистей и стокового изображения. Откройте color-waves.jpg и вставьте его в ваш документ. Масштабируйте его в случае необходимости и измените режим смешивания на Осветление (Screen). Создайте маску слоя и скройте верхнюю часть. См. изображение ниже.


Используя большую мягкую Кисть (Brush), добавьте больше цветовых оттенков и поставьте режим наложения для этого слоя Перекрытие (Overlay) или Осветление (Screen).

Шаг 6. Сейчас я покажу вам, как можно сделать 3D квадраты и круги.
Возьмите квадратную кисть и в окне настроек кисти активируйте опцию Рассеивание (Scattering), но не добавляйте рассеивания слишком много. В Динамике формы (Shape dinamics) нужно увеличить Колебание угла (Angle Jitter). Так же установить настройку Колебание размера (Size Jitter) на максимум и если вы работаете не с планшетом, то в Управлении (Control) включить настройку Переход (Fade). С помощью этой настройки мазок вашей кисточки в конце будет сужаться.
Проведите кисточкой от левой ноги к правой руке. Если квадратиков слишком много, то добавьте рассеивание.

Установите режим смешивания слоя с квадратами на Перекрытие (Overlay) и добавьте следующие стили слоя. Попробуйте различные цвета и режимы наложения, чтобы получить интересный результат.

3D круги сделаны таким же образом. Создайте несколько кружков разного размера и уменьшите Заливку (Fill) до 16%. Скопируйте стили слоя от слоя с квадратами и, при желания, измените некоторые режимы наложения и цветов в настройках Внешнего свечения (Outer Glow). Можно спрятатьпока этих 3D кружки в следующих шагах и приготовим другие эффекты.
Прим. переводчика: стили слоя можно скопировать, зажав клавишу Alt и просто перетащить иконку стилей на нужный слой.

Шаг 7. Откройте изображение color-lines.jpg и поместите его на левую ногу. Установите режим смешивания на Осветление (Screen). Изменение цвета, если хотите, и увеличьте насыщенность изображения.


Создадим несколько контуров с помощью инструмента Перо (Pen Tool), предварительно настроим жесткую кисть в 2 пикс. а затем, сделаем обводку контура. Ниже на скриншоте стили слоя, которые нужно применить к созданным линиям.


Добавим освещение на левой ноге. Для этого возьмите мягкую Кисть (Brush) и уменьшите её непрозрачность (Opacity) до 43%. Нарисуйте два пятна, используя цвета c2839f и bac93c. Измените режим смешивания этого слоя на Яркий свет (Vivid Light).


Шаг 8. Создайте два или три выделения, используя инструмент Прямолинейное лассо (Polygonal Lasso Tool). Зажав клавишу Shift, вы сделаете его под углом 45º. Затем, используйте большую мягкую кисть и проведите по краю выделения. У вас должно получиться примерно так, как на скриншоте ниже. После всех этих действий измените режим наложения слоя на Перекрытие (Overlay) или Мягкий свет (Soft Light).

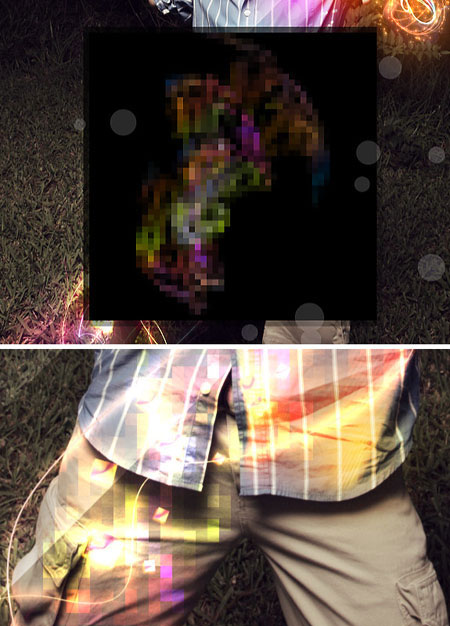
Шаг 9. Откройте изображение fractals.jpg и поместите его в ваш документ, а затем перейдите в меню Фильтр – Оформление – Мозаика ( Filter- Pixelate- Mosaic). Автор использовал в окне настроек 30 пикселей, как размер ячейки, поскольку он работает с высоким разрешение изображения, но вы можете использовать размер, который подходит для вашей картинки. После этого увеличиваем насыщенность и меняем режим смешивания на Осветление основы (Color Dodge). Вы также можете попытаться изменить оттенок полученной мозаики, чтобы увидеть какие сочетания цветов вам понравятся больше.

Шаг 10. Как видите, правая часть нашего изображения выглядит как то пустовато, и мы это изменим. Используем квадратную кисть и нарисуем несколько случайных квадратов не далеко друг от друга, а также применим к ним фильтр Размытие в движении 45 º (Motion Blur). Для того, чтобы добавить цвета нарисованным квадратам, используем стили слоя. Скриншоты ниже. Чтобы усилить этот эффект, дублируйте этот слой.

Так же добавим на слой с размытыми квадратами искры, рассеянной кисточкой, как в шаге 3 и этим самым усилим цветовой и световой эффекты. Для этих искр так же нужно в стилях слоя настроить Внешнее свечение (Outer Glow ) установить режим наложения для свечения Осветление основы (Color Dodge). Как видно на скриншоте ниже, режим наложения для этого слоя Перекрытие (Overlay)

Используйте большую мягкую кисть синего цвета и добавьте вспышку света на правой ноге. Режим наложения для этого слоя поставьте Линейный осветлитель (добавить) (Linear Dodge (Add).

Шаг 11. Пришел черёд для создания второго энергошара и сделаем мы его с помощью этого изображения - supernova.jpg. Переместите его в ваш документ, отмасштабируйте, добавьте насыщенности и поместите его на руку. Режим смешивания для этого слоя поставьте Осветление (Screen). Для того чтобы добавить эффект излучения света, возьмите большую мягкую кисть с красновато-оранжевым оттенком и оставьте на новом слое отпечаток на шаре. Режим наложения для этого слоя Линейный осветлитель (добавить) (Linear Dodge (Add)).

Используйте рассеянную кисть, чтобы добавить искры на шар, как вы делали это несколько шагов назад на правой руке. Добавьте в стилях слоя Внешнее свечение (Outer Glow) с цветом по умолчанию и режим смешивания установите Осветление основы (Color Dodge).

Теперь создадим шлейф этому энергошару с помощью изображения - trail.jpg. Поместите его в ваш документ и смените режим наложения для этого слоя на Осветление (Screen).

Для объёма шара используем ещё одно изображение - shatters.jpg.

Заключение: Вот и всё! Конечно, вы можете добавить ещё изображения для эффектов, но не перестарайтесь. Имейте ввиду, когда подбираете изображения, для них могут быть применены разные режимы смешивания, это зависит от их цвета и контрастности. Также помните, что автор использовал изображения с высоким разрешением и если вы используете изображения низкого разрешения, то возможно вам придётся менять предложенные в уроке настройки.
Результат урока:
Прим. переводчика: не забудьте включить слой с кружками, если вы его отключали, автор на финальном изображении это сделать кажется забыл).

Прим. переводчика: если пройдёте по ссылке на источник урока, то сможете скачать PSD файл автора. Но, не слишком увлекайтесь чужим трудом, и научитесь делать такие штуки сами). Удачи вам в изучении этого урока!
Неоновые цвета и эффекты в веб-дизайне не редкость и увидеть их можно даже на сайтах известных брендов. Но в чем секрет неона, как быстро создать его и стоит ли вообще использовать яркие цвета? Об этом и не только в материале ниже.

Неоновые цвета… такие яркие, веселые, необычные… одновременно раздражающие и радующие человека. Удивительно, но на фоне стандартов веб-дизайна мастера до сих пор используют их в разных сочетаниях и вариациях в своих проектах. Тем не менее, с неоновыми цветами трудно работать без того, чтобы не затронуть дизайн в целом. Да, они отлично подходят для логотипов, иконок, элементов пользовательского интерфейса в приложениях, на плакатах, артах, но с веб-дизайном возникают сложности, если не представлять об основных проблемах и особенностях.
Сегодня мы поищем варианты эффективного использования неона (как эффекта и как цвета) в веб-дизайне, рассмотрим примеры веб-мастеров, получивших награды Аwwwards и Сss Design Аwards и узнаем, чем может помочь Photoshop при работе с неоновыми цветами.
В общем, попробуем стать неоновыми ниндзя!
Оттенок лайма
Зеленый лайм – яркий представитель неонового цвета (без соответствующего эффекта), оттенок которого представляет собой желто-зеленоватый, но еще не салатовый.
Особенность цвета в том, что при сочетании с темным фоном получается самый настоящий неоновый эффект. Смотрится это весело и способно привлечь посетителей на сайт. Это самый простой способ добавить неона в веб-дизайн, не отягощая весь проект. В качестве примеров weather, limegreencreative, QQ Browser (для Mac), newKIS, Craftedbygc, Nvidia . Все они, в той или иной степени, используют сочетания яркого зеленого и темного фона, но эффект получается красивым и даже проверенным временем.
Неоновая радуга
В то время как многие цвета могут сочетаться друг с другом и мы их используем каждый день, неоновые цвета не способны создавать общую цветовую схему. Дело в том, что большинство неоновых цветов имеют одинаковые значения по насыщенности и яркости, а потому на экране они сливаются, выглядят одинаковыми. Соответственно, появляются проблемы с читаемостью и общим контрастом. Именно поэтому веб-мастера используют один неоновый цвет, но на фоне более «простого» оттенка и в окружении приглушенных тонов.
Смелые решения
Использовать неоновый цвет в качестве фона в полноэкранном режиме – это смело. Просто смело. Но это не тот прием, который можно видеть на каждом втором сайте, хотя для авторских работ или вариаций конкуренции и разделения пространства между несколькими по насыщенности цветами – естественно.
Будьте только осторожны, чтобы все прочие элементы были минимальными на экране. Не стоит кнопки окрашивать в еще более яркий цвет или текст создавать с аршин. Минимализм, плоский дизайн, простая типографика, строгий шрифт и неоновый цвет создадут куда более стилистический дизайн, строгий, изящный.
Посмотрите внимательнее f37foundry, Funplex, Langlois, Glow Motion, NOEIN OI . Здесь используются парные цвета, одноцветная заливка или неоновый градиент.
Неон и белый цвет
Неоновые цвета и белый никогда не смешиваются, поскольку неоновые элементы на белом фоне практически "нечитаемые". Многие неоновые цвета используют белый для своей светимости, поэтому на экране создастся нечто наподобие пересвета и засвечивания. Проще говоря: эффект неона – эффект свечения белым, а на белом фоне все это сливается.
Неоновый брендинг
Некоторые компании используют неоновые оттенки в качестве главных цветов своего бренда. Например, Nvidia – насыщенный зелёный (лайм) в сочетании с черным, AMD – черный, белый и ярко-насыщенный красный, Devillard – насыщенно желтый + черный, MTN DEW x NBA – зеленый неоновый в сочетании с блеклыми оттенками. В таком случае создавать веб-дизайн гораздо проще, ибо неон должен присутствовать, но в небольшом количестве.
Не стоит отказываться от этого цвета. Наоборот, куда удобно найти ему пары и представить их сочетание на переднем плане, когда как фон будет оттенять их и подчеркивать. Необязательно заливать весь фон брендовым неоном, достаточно создать этим цветом акценты на элементах.
Вне эффектов
Сам по себе неон уже несет в себе поразительные возможности для проектирования и фантазии. Не стоит использовать всевозможные эффекты (анимацию, 3D, параллакс и пр.) вкупе с неоном. В конечном счете вы рискуете ввести пользователей, заказчиков и даже себя самого в негодование и удручение, .На первых порах будет казаться – все отлично, а затем у вас устанут глаза на всё смотреть.
Между тем, нужно отдать должное тонкости мастерства, когда эффекты используются, но в таком количестве и так незаметно, что они невидимы почти.
Проект craftedbygc создал анимацию буквы G при попадании на нее курсора мышки. Этим неоновым оттенком выделены и кнопочки, рамочки и прочее. Но все это почти незаметно, а потому смотрится красиво.
Или сайт Wild Side, обладает неоновым градиентом и фотофильтром. При этом анимация позволяет двигать фон и наблюдать его размытие. Обратите внимание на то, что текст достаточно контрастный, читаем и анимация настолько медленная, что сразу её заметить не так просто.
Неоновые акценты
Необычные элементы, кнопки, значки, иконки, полосочки и прочее способны привлечь внимание посетителя к конкретным вещам. Именно поэтому неоновые цвета в веб-дизайне могут использоваться только в крошечном количестве. Создайте точки, брызги, легкий едва заметный эффект узора на фоне, рамку для кнопки. Но помните, что неон будет эффективен визуально только тогда, когда есть сильный контраст между ним и фоном. Именно поэтому в сочетании часто используется черный (темный), а не белый.
И да, текст никогда не создается с эффектом свечения. Для плакатов, фотографий, логотипа – может быть, но текст на сайте – нет. Это выглядит очень раздражающе и обескураживающе. Использоваться может яркий цвет, но не неоновый эффект. Например eaglefilmsme, London Under the Microscope, 32 Guersant, nobumitsu, ameliarthompson, devillard.
Создание неонового свечения
Неоновый эффект или Glow не нов в мире. Это попросту светящийся цвет, который так часто можно видеть на вывесках по ночам. При работе над реалистичностью эффекта в Photoshop создается впечатление, что оттенки и цвет светятся, будто бы действительно сквозь них проходит белый цвет. Важно не сойти с ума и не переборщить со свечением, иначе получится сущая безвкусица, когда как совсем крошечное свечение способно преобразить веб-дизайн.
Другой вариант – анимация, которая при движении курсора будет создавать легкое свечение некого элемента. Это позволит пользователям задержать внимание на объекте.
Неоновые цвета способы оживить сайт в целом и даже «поднять» элементы, создавая тем самым эффект глубины и наслоения. При таком варианте неон не должен подавлять основные цвета в палитре дизайна. Суть неона не в насыщенности как таковой, а в свечении. Это может быть и бледно-розовый, и ярко-желтый.
Еще несколько интересных примеров использования неона в веб-дизайна: We Craft Apps, Zaha Hadid, DERIVE, Sidewalk Labs, creativecats, adaptable, DDD2017, bigomaha, ReNa. Много получилось, но на каждом из них всё по-разному и очень красиво.
Используем Photoshop
Самое простое, где может потребоваться неоновый эффект – фон. Предположим, мы создаем темный фон, используем контрастный текст и хотим вместо обычной заливки на фоне применить Узор или Текстуру. С помощью неонового цвета можно сделать редкие и небольшие всполохи, границы волн и растительные элементы. При этом сделать их можно неяркими или затем чуть затонировать и получится очень даже симпатично. На примерах выше уже есть аналоги этому. Тем более если есть иллюстрированный фон для архитектурного сайта, схема здания и прилегающей территории, то некоторые объекты можно подсветить с помощью неона.
Идей много, но давайте посмотрим.
Создаем слой, заливаем нужным цветом или градиентом и создаем сверху еще один пустой прозрачный слой. Фон нужен для удобства, мы его даже копировать потом не будем.
Выбираем Перо , ставим одну точку, затем вторую и, не отпуская ЛКМ, начинаем двигать курсор. Появляются искривление. Двигая мышку настраиваем и отпускаем. Ставим еще одну точку и также чуть двигаем. Когда доведете линию до конца (какой хотите), выбираете инструмент Добавить опорную точку (в том же Перо) и курсором аккуратно нажимаете на точки и их двигаете, выравнивая тем самым контур.
Переходим к инструменту Кисть , подбираем подходящую, так чтобы наша линия выглядела, словно легкий взмах. Впрочем, можно придумать и другой эффект. Размер кисти должен быть маленьким, ибо затем свечение все равно добавит нужную ширину.
Подготовили кисточку и вновь переходим к Перо. Создаем еще один слой (пустой) и, кликнув Пером по контуру ПКМ, выбираем Выполнить обводку контура. В диалоговом окне указываем кисть и Имитирование нажима. В противном случае эффекта взмаха не получится. Цвет кисти в данном случае совсем неважен. У нас, вот, желтая. После этого снова кликаем ПКМ по линии и Удаляем контур.
Теперь к этому шедевру осталось добавить свечение Glow.
В окне Слоев нажимаем по ПКМ по данному второму слою с линией и выбираем Параметры наложения. И начинаем фантазировать.
Теперь осталось сделать легкое тонирование, иначе слишком ярко получается, да и эффект еще не реалистичен. Выбираем Наложение цвета и берем темно-зеленый в нашем случае. Что касается режима наложения – поиграйте! Это будет весело!
Готово. Скопируем этот последний один слой с линией в наш основной проект и, например, растянем его на весь фон (прямоугольника) или подчеркнем им линию меню и логотипа. Выглядит вполне недурно. И, да, это легко. Какими бы сложными неоновые цвета не казались, создавать такое очень просто. Можно даже использовать и цвета проекта и сделать линию чуть ярче, можно приглушить тона, сделать линию тоньше… Вариаций очень много.
Таким нехитрым способом, можно подсветить любой элемент, часть фонового рисунка, создать декор. И, разумеется, потренировать свою фантазию!
Выводы
Современные неоновые эффекты мало что имеют общего с неоном 80х годов, хотя и произошли они именно от него. Сейчас важно подбирать тот неон, который будет эффективно работать при современном дизайне, минимализме, спокойствии красок. Одновременно с этим, неон должен подчеркнуть главное на сайте, сообщить посетителю, что здесь за этой кнопкой он найдет подобную информацию.
Неоновые цвета могут быть очень веселыми и очень спокойными одновременно, даже незаметными. Главное – сочетание с общей палитрой и тематикой проекта. Только тогда можно получить счастливое завершение проекта.
Неон используется в современности и очень-очень часто даже известными брендами. Его нужно только увидеть и понять: где и как.

user15223446

Желтый градиент полутонового фона шаблона

Уловка или угощение с эффектом редактируемого текста

Светящиеся лучи фон в оранжевый цвет

Абстрактный акварельный фон

Оттенки оранжевого цвета в ярких тонах

Желтый фон с дизайном полутоновых линий

Абстрактная крышка с плавными линиями.

Мультяшный игровой текстовый эффект, редактируемый комикс и смешной стиль текста

Градиент абстрактный фон дизайн

Абстрактный фон оранжевые волны с плавными линиями

Ярко-желтый диагональный полутоновый фон

Креативный полужирный текстовый эффект

Абстрактный геометрический фон в оранжевых и желтых тонах

Эффект стиля текста фильма

Хороший игровой текстовый эффект

Текстовый эффект mega sale

Эффект текста сказки

Золотисто-желтая бесшовная венецианская штукатурка фон

Творческий текстовый эффект огня

Оранжевый дым на желтом фоне.

Креативный золотой текстовый эффект

Эффект затенения текста

Комедийное шоу текстовый эффект редактируемый смешной и комический стиль текста

Текстовый эффект жидкого сока

Эффект стиля текста еды

Кривой световой эффект реалистичного стиля

Текстовый эффект легенды кузницы

Текстовый эффект дракона, редактируемый стиль текста самурая и истребителя

Абстрактный оранжевый фон

Comic zoom линии пустой фон сценография

Наклейка good vibes, современный ретро текстовый эффект

Медовый текстовый эффект, редактируемая пчела и естественный стиль текста
Абстрактная роскошная золотая желтая градиентная студийная стена, хорошо использовать в качестве фона, макета, баннера и презентации продукта.
Иллюстрация сверкающей звезды, круг пыли, свечение, огни.

Большой набор белых блесток и бликов

Реалистичная коллекция света

Световые эффекты фона

Белый светящийся прозрачный световой эффект линзы бликов большой набор

Реалистичное свечение весеннего солнца на рассвете или закате с линзами вспышек лучей и частиц векторная иллюстрация

Набор неоновых светящихся знаков. кофе, открытый и мотель. вывеска, указатель. векторная иллюстрация

Красочные светящиеся неоновые огни открытых вывесок для учреждения на черном фоне.

Красочные светящиеся неоновые огни графические дизайны для кафе и вывески мотелей на черном фоне.

Световые лучи от прожекторов и вспышек, изолированные на прозрачном фоне. реалистичный набор бликов, ярких белых лучей и бликов с искрами. сияние и вспышки проектора
Читайте также:

