Правда ли что можно задать свои размеры рабочей области графического редактора paint
Обновлено: 01.07.2024
Интерфейс графического редактора представляет собой сочетание классической панели инструментов и серии плавающих окон, также являющихся носителями определенных функций продукта или отображающие какую-либо служебную информацию. Активная панель не прозрачна. Все остальные независимые окна имеют среднюю прозрачность, позволяющую видеть весь документ, несмотря на вынужденное перекрытие.
Любая операция над документом отображается в окне History. Вы можете свободно перемещаться по списку истории, тем самым, откатываясь на произвольное количество шагов назад. Кроме того, на панели присутствуют кнопки быстрой перемотки, позволяющие одной командой переходить на первый и последний элементы списка.
Отображение и скрытие отдельных окон с инструментами может быстро осуществляться с помощью горячих клавиш Fx. Их полный список можно посмотреть в меню Window. Вы можете включить отображение направляющей сетки, а также боковых линеек, как в текстовых процессорах. Во время масштабирования рабочего окна приложения, меняется масштаб открытого документа. Помимо его плавного изменения, можно приводить размер изображения к границам текущего окна, а также включать реальный масштаб документа.
Во время выбора какого-либо инструмента, в строке статуса отображается подсказка по его использованию. Например, во время выделения прямоугольных областей, вам рассказывается, что если удерживать клавишу Shift, то выделение будет квадратным, а Ctrl включает режим добавления новых регионов.
Выделение может также происходить с помощью волшебной палочки. Вы указываете максимальное значение изменения цвета и щелкаете мышью по заданному фрагменту фотографии. При этом выделяется вся соседняя однородная область. Вы можете также воспользоваться интеллектуальным инструментом лассо. Удерживая левую кнопку мыши, вы рисуете кривую, которая автоматически прилипает к границам резкого перепада цвета. При этом вы в реальном времени видите, как часть изображения закрашивается в голубой цвет – индикатор выделения. Как только вы отпустите кнопку мыши, первая и последняя точка кривой соединятся. Выделение завершено.
Во время изменения линейных размеров фотографии вам предлагается либо ввод абсолютных значений конечного снимка, либо указание процентного соотношения. Можно включить режим сохранения пропорций кадра. Редактор обладает несколькими алгоритмами масштабирования. Разумнее всего использовать режим максимального качества, ведь скорость обработки материала в любом случае невелика. Вы можете также менять размер холста. Исходное изображение привязывается к любой из сторон кадра, а также может располагаться по центру будущего документа.
Для удаления царапин с фотографии можно использовать инструмент клонирования текстур Clone Stamp. Удерживая клавишу Ctrl, вы извлекаете исходную текстуру, после чего рисуете ей на поврежденном месте. Алгоритм работает не очень аккуратно, что не позволяет использовать штамп для деликатных целей, например, для удаления родинок на коже.
Базовая корректировка фотографии доступна из меню Adjustment. Первое, что необходимо отметить сразу – автоматический режим, который вызывается также с помощью сочетания Ctrl+Alt+L. Кроме того, вы можете быстро переводить фото в черно-белый режим, а также тонировать в цвета сепия.
Создание текстовых надписей происходит в текущем слое. При вызове инструмента Text можно всегда вернуться к старым надписям. Допускается сглаживание текста. Выбор цвета букв удобно осуществлять с помощью палитры, входящей в состав окна Colors. Графический редактор содержит большую библиотеку текстур, которыми могут закрашиваться буквы.
Все инструменты деформации изображения не могут настраиваться с помощью указания конкретных областей, точек. Вы лишь выбираете функцию, задаете некоторые ее параметры, а затем применяете эффект либо на все изображение, либо на заранее выделенную область.
Графический редактор не содержит каких-либо инструментов пакетной обработки файлов. Для подобных целей лучше использовать либо менеджер изображений, либо другой, более мощный графический редактор. В меню Tool можно найти интересный инструмент Choose Defaults, позволяющий указывать настройки по-умолчанию для всех инструментов графического редактора.

PAINT – растровый редактор, создающий изображения в виде набора пикселов. Рисунки, создаваемые редактором Paint, называют растровыми или точечными. Редактор позволяет с помощью мыши выполнять чёрно-белые и цветные рисунки. С помощью инструментов редактора можно создавать контуры и выполнять заливку цветом, рисовать прямые и кривые линии.
Запуск программы Paint осуществляется нажатием на кнопку Пуск на панели задач и выбором команды Программы – Стандартные – Paint.
Панель инструментов в левой части открывшегося окна содержит 16 кнопок-пиктограмм. Назначение каждой кнопки можно прочесть на всплывающей подсказке, появляющейся при наведении на неё указателя мыши. Среди инструментов панели имеются Карандаш, Кисть, Ластик, Заливка, Выбор цветов.
Для рисования линий в редакторе предусмотрены инструменты:
линия – рисование прямых линий;
карандаш – рисование произвольных линий;
кривая – рисование кривых линий.
В редакторе Paint имеется инструмент Надпись, с помощью которого можно в создаваемый рисунок ввести какой-нибудь текст.
Для удаления фрагмента рисунка достаточно выделить фрагмент и нажать клавишу DELETE. Чтобы удалить весь рисунок, нужно войти в меню Рисунок и щёлкнуть по опции Очистить.
Практические задания:
Нарисуйте конверт, используя инструменты Прямоугольник и Линия

С помощью инструментов Линия, Эллипс и Заливка нарисуйте логотип:

Нарисуйте следующие рисунки, используя различные инструменты:

Теоретическая часть:
Компьютерная графика — это создание и обработка изображений (рисунков, чертежей и т.д.) с помощью компьютера. Различают два способа создания предметных изображений — растровый и векторный, соответственно, два вида компьютерной графики — растровую и векторную.
Растровая графика. Изображения состоят из разноцветных точек – пикселей (от англ. pixel — точка), которые в совокупности и формируют рисунок. Растровое изображение напоминает лист бумаги в клеточку, на котором каждая клеточка закрашена каким-либо цветом.
Каждый растровый рисунок имеет определенное число точек по горизонтали и вертикали. Эти два числа характеризуют размер рисунка. Размер рисунка в пикселях записывают в следующем виде: число пикселей по горизонтали число пикселей (число рядов пикселей) по вертикали. Например, для системы Windows типичные размеры экрана дисплея в пикселях: 640x480, 1024x768, 1240x1024. Чем больше число пикселей содержится по горизонтали и вертикали при одних и тех же геометрических размерах рисунка, тем выше качество воспроизведения рисунка.
Кроме размеров рисунок характеризуется цветом каждого пикселя. Таким образом, для создания или сохранения растрового рисунка необходимо указать его размеры и цвет каждого пикселя.
Векторная графика. Изображение строится при помощи математического описания объектов, таких как линия, круг, прямоугольник. Такие простые объекты называются примитивами. С их помощью создаются более сложные объекты.
Для создания объектов-примитивов в векторной графике используют простые команды: Рисовать линию от точки А до точки Б или Рисовать круг радиусом А с центром в точке Б. Такие команды воспринимаются устройствами вывода для рисования объектов.
Векторная графика полностью использует все преимущества разрешающей способности того конкретного устройства, на которое выводится рисунок. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек, сколько возможно. Другими словами, чем больше точек сможет использовать устройство для создания рисунка, тем лучше он будет выглядеть.
Векторная графика позволяет также легко редактировать отдельный объект в рисунке, не влияя на другие его части.
Панель инструментов – основное (но не единственное) средство для роботы с изображениями.
Панель инструментов PAINT:

Нарисуйте следующие рисунк, используя различные инструменты (эллипс, круг):

Нарисуйте фигуры, используя ЛИНИЮ (чтобы нарисовать ровную линию, выбрать инструмент ЛИНИЯ и провести удерживая клавишу Shift)

Нарисуйте робота, используя ПРЯМОУГОЛЬНИК.
Нарисуйте зонтик, используя ЭЛЛИПС и КРИВУЮ
Нарисуйте и подпишите математические фигуры, сделайте заливку фигур.

Сделайте приглашение на праздничный обед.
Разработайте эскиз герба колледжа.
Выполните построение плана кабинета информатики.
Создайте этикетку на диск.
Практическая работа №2 (4 часа)
Работа с графическим редактором Paint
Нарисуйте фигуры. Дорисуйте до квадрата эти фигуры.
Все линии рисуйте с помощью инструмента Прямая, удерживая клавишу Shift.

Изобразите сплетение карандашей. Для этого воспользуйтесь инструментом Прямая, создайте изображения рисунка, а затем удалите ненужные фрагменты линий Ластиком.


Нарисуйте рисунки из треугольников, пользуясь только инструментом Треугольник.

Метод копирования и вставки
Используя Копирование (ctrl+C) и Вставку (ctrl+V) изобразите кубы.



Задание №5
Изобразите с помощью инструментов Прямоугольник и Прямая, постоянно удерживая клавишу Shift.



Задание №6
Изобразите данный рисунок, используя инструменты Эллипс, Надпись и Прямая. Закрасить синим цветом область, которая обозначает множество всех высоких пап, не умеющих плавать. Закрасить красным цветом область, которая обозначает множество всех невысоких мам, умеющих плавать.

Задание №7
Изобразите данный эскиз в рабочей области графического редактора. Начните работу с простых элементов.
Затем начертите вертикальную среднюю линию и одну из горизонтальных. При помощи копирования и выделения без фона составьте элементы в нужном порядке и дорисуйте оставшиеся горизонтальные линии.

Задание №8
Орнамент состоит из частей, изображенных на рисунке, показывающем алгоритм рисования данной фигуры. Изобразите данный орнамент.

Задание №9
Используя алгоритм, представленный на рисунке, нарисуйте фигуру



Задание №10
Задание №11
Развёртка какого куба дана на рисунке. Изобразите условие данной задачи в графическом редакторе. Обведите правильный куб красным прямоугольником.
Задание №12
Изобразите последний рисунок, используя алгоритм
Задание №13
Задание №14
Рамка на рисунке нарисована при помощи окружностей одинакового размера. Каждая линия рамки есть дуга окружности.
Изобразите данную рамку в рабочем поле графического редактора, используя алгоритм, представленный на рисунке, а также операции поворотов (ctrl+T)в меню Рисунок.
Задание №15
Изобразите рисунок в рабочем поле графического редактора
Метод последовательного укрупнения
Задание №16
Для того, чтобы нарисовать сетку для рисунка, вовсе не обязательно копировать и вставлять каждый квадрат по-отдельности. Пользуясь методом последовательного укрупнения объекта, это можно сделать гораздо быстрее. Нарисуйте в рабочем поле квадрат, скопируйте его, вставьте и соедините его с первым. Затем скопируйте получившееся, вставьте его и соедините с двумя уже существующими. Схема преобразование рисунка, с использованием метода укрупнённого объекта показана на рисунке
Для того, чтобы окружности ровно вписывались в сетку, начинать их изображение нужно с точек, показанных на рисунке, при постоянном удержании клавиши Shift.
Задание №17
Метод готовых форм
Задание №18
Создайте готовые формы по образцу
Используя готовые формы, создайте рисунки
Задание №19
Разрезав квадрат, как показано на рисунке, (рис 1)
мы получим популярную китайскую головоломку Танграм, т.е. умственная головоломка из семи частей. Головоломка состоит в том, чтобы, используя все семь частей, сложить фигурки, приведённые на следующем рисунке
Для того, чтобы получить меню готовых форм (рис 2), вам необходимо изобразить сетку и линии границ фигур(рис 1). Скопируйте данный рисунок несколько раз, затем при помощи Ластика удалите лишние линии и залейте фигурки черным цветом.
Конструирование из кубиков
Задание №20
Изобразите рисунки с помощью кубиков (для того, чтобы изобразить данные фигуры в графическом редакторе, вам необходимо воспользоваться методом последовательного укрупнения)

Люди, каких профессий используют в своей деятельности компьютерную графику?
- художники
- архитекторы
- дизайнеры
- водители
Вопрос 2
Правда ли, что можно задать свои размеры рабочей области графического редактора Paint?
Вопрос 3
Замкнутые ломаные линии можно нарисовать с помощью инструмента
- кривая
- прямоугольник
- овал
- многоугольник
Вопрос 4
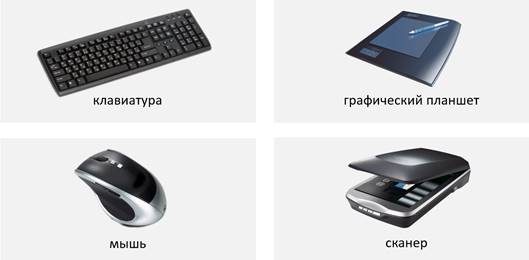
Какие устройства используются для ввода графической информации?
- графический планшет
- принтер
- монитор
- мышь
- сканер
Вопрос 5
Как называется программа для создания изображений?
- текстовый редактор
- графический планшет
- графический редактор
- рисовалка
Вопрос 6
Для чего предназначен инструмент Заливка?
- для закрашивания выбранным цветом внутренней части произвольной замкнутой области
- для рисования с эффектом распыления краски
- для рисования гладких кривых линий, соединяющих заданные точки, выбранного цвета и толщины
- для закрашивания всей рабочей области
Вопрос 7
Какого инструмента нет в графическом редакторе?
- заливка
- валик
- кисть
- карандаш
Вопрос 8
Минимальным объектом, используемым в растровом графическом редакторе, является .
- точка
- символ
- геометрический объект
- палитра цветов
Вопрос 9
Для построения окружности в графическом редакторе Paint необходимо во время построения нажать клавишу:
Вопрос 10

Каким инструментом нарисован данный рисунок?
- линия
- кривая
- распылитель
- овал
Вопрос 11
Для чего предназначен инструмент на панели инструментов графического редактора Paint?

- для написания буквы А
- для задания атрибутов рисунка
- для вставки текста
- для редактирования
Вопрос 12
- Изменяет размер окна графического редактора
- Изменяет размер рисунка на экране
- Изменяет размер рисунка на печать
- Изменяет размер рисунка в файле
Вопрос 13
Когда в растровом изображении появляеться ступенчатый эффект (видны пиксели, из которых состоит изображение)

В данный момент вы не можете посмотреть или раздать видеоурок ученикам
Чтобы получить доступ к этому и другим видеоурокам комплекта, вам нужно добавить его в личный кабинет, приобрев в каталоге.
Получите невероятные возможности



Конспект урока "Графический редактор Paint"
Конечно, каждый из нас любит рисовать. Мы создаём изображения карандашом, акварелью или гуашью на бумаге, мелками на асфальте, а иногда даже ручкой у себя в тетрадке.


Но рисунки также можно создавать и при помощи компьютера.


Разные виды графических изображений, создаваемых и обрабатываемых на компьютере, называются компьютерной графикой. А вы знаете, люди каких профессий применяют компьютерную графику в своей деятельности? Это и архитекторы, проектирующие здания, и мультипликаторы, создающие мультфильмы, и инженеры-конструкторы, изобретающие новые виды техники, и дизайнеры одежды и обуви, разрабатывающие новые модели, и учёные для воспроизведения различных явлений, которые нельзя наблюдать непосредственно, и множество людей других профессий.
Вы уже знаете, что ввод информации в память компьютера происходит с помощью специальных устройств – устройств ввода. Для ввода графической информации можно применять такие устройства как клавиатура, мышь, графический планшет и сканер.

С помощью клавиатуры хоть и можно создать изображение, но делать это достаточно неудобно. Гораздо проще нарисовать картинку при помощи мыши. Двигая мышью по гладкой поверхности, мы можем перемещать её курсор по экрану монитора, словно карандаш или кисточку по бумаге. Но существует и специальное приспособление для создания компьютерной графики, называется оно дигитайзер или по-другому графический планшет. Рисуя по такому планшету специальным пером, получаем изображение на экране компьютера. При помощи сканера можно ввести в память компьютера любое плоское изображение и затем по усмотрению отредактировать его.
Для того чтобы была возможность создавать изображения на компьютере, в его памяти должна быть установлена специальная программа для создания графических изображений. Такие программы называются графическими редакторами. Они довольно удобны. Ведь в случае ошибки на рисунке, не нужно брать новый лист бумаги и перерисовывать все заново. Неверный фрагмент изображения можно запросто удалить из памяти компьютера и продолжить работу дальше. Конечно, это очень облегчает работу и экономит время.
И с одним из графических редакторов мы познакомимся на сегодняшнем уроке. Графический редактор, в котором мы будем работать, называется «Paint» (с англ. яз. «рисование»). Давайте откроем программу и познакомимся с ней поближе.
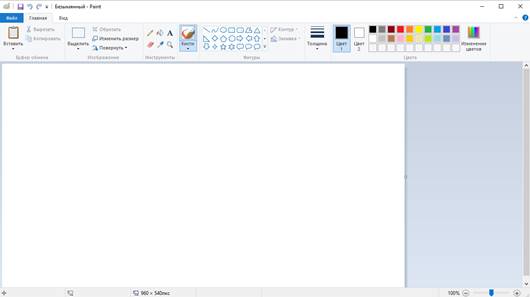
Нажимаем меню «Пуск», «Все программы», «Стандартные», «Paint». На экране компьютера открывается окно графического редактора. Рассмотрим основные элементы окна:
· кнопка основного меню «Paint»;
· панель быстрого доступа;
· ленты с инструментами;

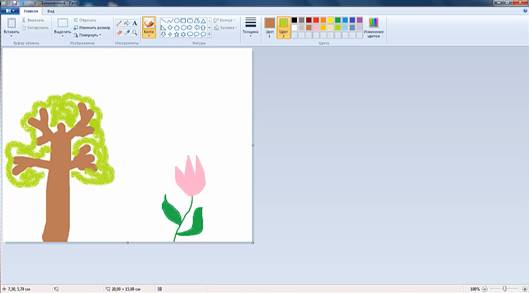
Давайте познакомимся с этими элементами подробнее. Итак, рабочая область – это место где мы и будем рисовать. При открытии программы она выглядит как чистый лист бумаги. Но очень скоро на нем появится изображение. Размеры рабочей области можно поменять по своему усмотрению. Давайте установим размеры рабочей области: длину – 20 сантиметров, а ширину – 15 сантиметров. Для этого нажмём на кнопку основного меню «Paint». Нажимаем на кнопке «Свойства». В открывшемся диалоговом окне «Свойства изображения» в группе «Единицы измерения» установим переключатель на сантиметры и зададим в соответствующих полях ввода ширину и длину. Нажимаем на кнопку «ОК». С помощью инструмента масштаб, который находится на строке состояния, можно подобрать масштаб рабочей области по своему усмотрению. Делается это либо при помощи кнопок минус и плюс, либо при помощи бегунка. Изображение может быть маленьким и занимать совсем небольшую часть рабочей области, а может быть и таким большим, что для доступа к его отдельным элементам потребуется использовать полосы прокрутки.
На следующем этапе работы мы должны выбрать цвет. Обратите внимание, что на панели инструментов их два: «Цвет 1» и «Цвет 2». «Цвет 1» применяется как основной, то есть именно этим цветом мы будем рисовать. «Цвет 2» используется как фоновый. Это означает, что он как бы находиться под белой рабочей областью и появляется при использовании инструмента ластик и в некоторых других случаях. По умолчанию стоят чёрный – основной и белый – фоновый цвета. Для того чтобы поменять основной цвет, нажимаем на кнопку «Цвет 1». Она становится активной и подсвечивается жёлтым цветом. Затем выбираем нужный цвет на палитре. Если требуется, аналогично можем поменять и фоновый цвет.
Для рисования на бумаге художники используют инструменты: карандаши и краски. В программе «Paint» также есть инструменты для рисования. Чтобы выбрать нужный инструмент щелкаем по нему левой кнопкой мыши. Затем перемещением курсора устанавливаем его в нужное место рабочей области и начинаем рисовать.

Основной цвет выберем зелёный, фоновый – розовый. Установим толщину линии в 4 пикселя. Нарисуем стебель и листики, удерживая левую кнопку мыши. Бутон цветка изобразим, удерживая правую кнопку мыши. Как Вы могли заметить, при удержании левой кнопки мыши рисование происходит «Цветом 1», при удержании правой – «Цветом 2». Красивый цветочек, осталось только разукрасить его. Для этого существует очень удобный инструмент – заливка. На панели инструментов он выглядит как ведро с краской. Выберем его, установим курсор в выбранную область и нажмём левую кнопку мыши, чтобы залить листочки основным цветом – зелёным. Зальём бутон цветка. Установим курсор в область бутона и для заливки розовым цветом нажмём правую кнопку мыши. Что же произошло? Заливка вытекла за пределы бутона и как бы залила всю рабочую область. Это случилось потому, что область, которую мы хотели залить, была не замкнутой. Исправим это. Для этого отменим последнее действие. Сделать это можно щёлкнув по синей стрелочке на панели быстрого доступа или сочетанием клавиш «CTRL» + «Z». Затем выберем инструмент карандаш и дорисуем бутон так, чтобы его контур стал замкнутым. И теперь заливаем область бутона: снова выбираем инструмент заливка, устанавливаем курсор в нужное место и нажимаем правую кнопку мыши.
Также при создании изображений мы можем использовать художественные кисти, позволяющие имитировать различные техники живописи. Нарисуем с помощью инструмента кисть дерево.

Для рисования столба дерева выбираем основной цвет – коричневый, для листвы – фоновый зелёный. Выбираем понравившуюся кисть. Устанавливаем толщину. Можно это сделать на ленте, а можно и сочетаниями клавиш. Одновременное нажатие «CTRL» и «+» увеличивает толщину кисти, а «CTRL» и «-» уменьшает. И выполняем движения мышью, нажав её левую кнопку. Для рисования веточек изменим толщину на меньшую. Нажимаем «CTRL» и «-» несколько раз. Для того чтобы нарисовать листву поменяем кисть. Изменим толщину. И продолжаем рисование, удерживая нажатой уже правую кнопку мыши, так как фоновый цвет зелёный.
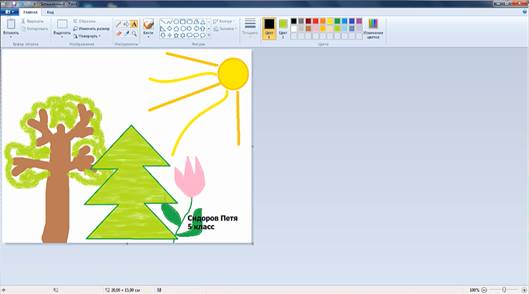
Рисовать карандашом и кистью начинающему художнику трудно. В «Paint» существует несколько удобных инструментов для создания простых графических объектов: прямых и кривых линий, овалов, прямоугольников, многоугольников и других фигур. Нарисуем солнышко инструментом «Овал». Затем щелкаем по этому инструменту. Чтобы фигура сразу изобразилась с заливкой, выберем на вкладке «Фигуры» инструмент «Заливка фигуры» и активизируем заливку, в нашем случае подойдёт «Сплошной цвет». Выбираем нужные цвета. Если мы будем рисовать левой кнопкой мыши, то «Цвет 1» будет цветом контура, а «Цвет 2» – цветом заливки. Устанавливаем курсор в ту часть экрана, где должна быть построена фигура. Нажимаем левую кнопку мыши и перетаскиваем указатель мыши по диагонали. Для того чтобы получился не овал, а круг, при рисовании удерживаем клавишу «Shift».
Сделаем лучики при помощи объекта «Линия». Для этого выберем нужную ширину, щёлкнем кнопкой по начальной точке и перетащим указатель мыши в нужном направлении. Для рисования остальных лучиков повторим операцию. Добавим лучики, но нарисуем их уже с помощью инструмента «Кривая». Поменяем цвет, активизируем инструмент «Кривая». Сначала изобразим прямую линию таким же образом, как это делали инструментом «Линия»: щёлкнем кнопкой мыши в начальной точке и, перетащив указатель мыши в нужном направлении, отпускаем его. Затем установим указатель мыши в вершину будущей дуги и, нажав кнопку мыши, перетаскиваем указатель, тем самым меняя кривизну линии. Сделаем таким же образом ещё одну дугу в противоположную сторону. Дорисуем у солнышка ещё один лучик.
Чтобы изображать замкнутые ломаные линии применяется инструмент «Многоугольник». с помощью этого инструмента нарисуем ёлочку. Активизируем инструмент «Многоугольник». Устанавливаем толщину линии контура, вид заливки, цвета контура и заливки. Изобразим одно звено ломаной и отпустим кнопку мыши. Поочерёдно выполним щелчки в других вершинах ломаной, при этом каждая следующая вершина соединится с отрезком предыдущей. В последней вершине выполним двойной щелчок мышью, при этом последняя вершина соединиться с первой. Чтобы углы многоугольника были по 45º и 90º, при рисовании удерживаем клавишу «Shift».
Дополним изображение с помощью инструментов рисования.
Подпишем созданный рисунок. Для этого активизируем инструмент «Текст». Щелчком отметим место размещения теста – откроется поле ввода с мигающим текстовым курсором. На появившейся вкладке «Инструменты ввода текста» выберем фон «Прозрачный», установим подходящие параметры шрифта и цвет шрифта. Введём фамилию, имя и класс.

Теперь изображение нужно сохранить. Для этого открываем основное меню «Paint». Нажимаем кнопку «Сохранить», введём имя файла: «Мой первый рисунок» и выберем личную папку. Нажмём кнопку «Сохранить». Закроем графический редактор, нажав на кнопку закрытия окна.
Сегодня на уроке мы узнали:
· Компьютерная графика – это различные виды графических изображений, создаваемых или обрабатываемых с помощью компьютера.
· Программы для создания графических изображений называются графическими редакторами.
· устанавливать размеры области для рисования;
· использовать инструмент «Масштаб»;
· выбирать основной цвет и цвет фона;
· выбирать и применять инструменты «Карандаш», «Кисть», «Заливка цветом», «Линия», «Кривая», «Прямоугольник», «Овал», «Многоугольник»;
Читайте также:

