При работе в программе illustrator команда exclude
Обновлено: 07.07.2024
Создание дубликатов выделенных областей с помощью перетаскивания
Можно использовать буфер обмена для переноса выделенных областей между файлом программы Illustrator и другими приложениями Adobe, включая Adobe Photoshop, Adobe GoLive® и Adobe InDesign. Буфер обмена особенно полезен при импорте контуров, так как контуры копируются в буфер обмена в виде описаний на языке PostScript. Изображения, скопированные в буфер обмена, в большинстве приложений вставляются в формате PICT. Однако некоторые приложения принимают версию PDF (например, InDesign) или версию AICB. В формате PDF сохраняется прозрачность; формат AICB позволяет указывать, следует ли сохранять общее оформление выделенной области или копировать выделенную область как набор контуров (это может быть полезно в программе Photoshop).
Перетаскивание изображения в документ Photoshop
Перетаскивание изображения из программы Photoshop в Illustrator
Логические операции с контурами. Палитра Pathfinder.
В программе Illustrator можно комбинировать векторные объекты, создавая фигуры разными способами. Получившиеся контуры или фигуры различаются в зависимости от способа комбинирования контуров.
Эффекты обработки контуров
Эффекты обработки контуров позволяют комбинировать разные объекты с помощью одной из десяти моделей взаимодействия. В отличие от составных фигур, редактировать взаимодействие объектов при использовании эффекта обработки контуров нельзя.
Составные фигуры
Составные фигуры позволяют комбинировать объекты и указывать, как каждый из них должен взаимодействовать с другими объектами. Составные фигуры являются более гибким средством, чем составные контуры, поскольку обеспечивают четыре способа взаимодействия: сложение, вычитание, пересечение и исключение. Кроме того, нижние объекты не изменяются, что позволяет выбирать каждый объект в составной фигуре для редактирования или изменения его режима взаимодействия.
Составные контуры
Палитра Pathfinder
<span > Nota Bene.
<span > Следует учесть, что объектами для палитры Pathfinder (Обработка контуров) не могут служить результаты работы инструмента Gradient Mesh (Градиентная сетка) (Щ). Кроме того, предпочтительнее использовать замкнутые контуры без обводок.
Палитра Pathfinder (Обработка контуров) является очень мощным средством векторного формообразования, что чрезвычайно ценно для создания довольно сложных форм. В связи с этим можно временно не обращать внимания на параметры заливок и обводок.
<span > При комбинировании контуров с различными цветными заливками, как правило, результирующему объекту присваивается заливка верхнего объекта (об исключениях сообщается особо).
<span > Рис. 6.44. Палитра Pathfinder с открытым меню
<span > У команд палитры Pathfinder (Обработка контуров) существует несколько общих установок, которые изменяются в диалоговом окне Pathfinder Options (Обработка контуров: Параметры) (рис. 6.45), которое вызывается командой Pathfinder Options (Параметры обработки контуров) меню палитры.
<span > Рис. 6.45. Диалоговое окно Pathfinder Options
<span > В этом диалоговом окне можно задать следующие параметры.
- <span > В поле Precision (Точность вычислений) вводится степень точности, с которой команды палитры Pathfinder (Обработка контуров) выполняет вычисления при комбинировании выделенных объектов. Чем меньшее значение установлено, тем с большей точностью выполняются вычисления, но и тем больше времени требуется- для завершения операции. Разумеется, здесь необходим разумный компромисс. По умолчанию принимается значение, равное 0,028 пунктам.
- <span > При установке флажка Remove Redundant Points (Удалять лишние точки) обеспечивается удаление любых опорных точек, которые расположены точно друг над другом и при комбинировании являются излишними.
- <span > При установке флажка Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) удаляются все незаполненные объекты, получаемые в результате выполнения команд Divide (Разделение) и Outline (Обводка).
<span > Для того чтобы повторить последнюю операцию, выполненную с помощью палитры Pathfinder (Обработка контуров), можно воспользоваться командой Repeat (Повторить) меню палитры. [3]
Кнопка Add to shape area
<span > Кнопка Add to shape area (Добавление в составной объект) на панели комбинирует выделенные объекты таким образом, что контур результирующего объекта совпадает с общим периметром всех объектов (рис. 6.46).
<span > Nota Bene.
<span > В предыдущих версиях эта кнопка называлась Unite (Объединение).
<span > Если требуется создать составной контур, следует нажать кнопку Expand (Преобразовать). Все объекты и детали, расположенные внутри общего периметра, удаляются, поэтому, если они требуются для дальнейшей работы, следует предварительно создать их копию. Если комбинируемые объекты не имеют пересечений, они все равно объединяются в единый объект с одинаковыми параметрами контура и заливки.
<span > Рис. 6.46. Исходные объекты и результат действия кнопки Add to shape area
<span > Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Add (Добавить) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Если любую команду из этого меню применить к простым объектам, то на экран будет выведено соответствующее предупреждение (рис. 6.47).
Рис. 6.47. Окно Pathfinder Group Alert [3]
Кнопка Subtract from shape area
Кнопка Subtract from shape area (Удаление из составного объекта) комбинирует выделенные объекты таким образом, что контур результирующего объекта равняется площади самого нижнего объекта с вырезом площадей объектов, расположенных над ним (рис. 6.48).
Nota Bene.
В предыдущих версиях эта кнопка называлась Minus Front (Минус верхний).
Если требуется создать составной контур, следует нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они требуются для дальнейшей работы, необходимо предварительно их скопировать.
Рис. 6.48. Исходные объекты и результат действия кнопки Subtract from shape area
Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Subtract (Удаление) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовьм объектам. [3]
Кнопка Intersect shape areas
Кнопка Intersect shape areas (Пересечение составных объектов) на панели комбинирует выделенные объекты таким образом, что контуром результирующего объекта является область пересечения объектов (рис. 6.49).
Рис. 6.49 . Исходные объекты и результат действия кнопки Intersect shape areas
Если требуется таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Intersect (Пересечение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Кнопка Exclude overlapping shape areas
Однако при этом следует учитывать количество пересекаемых областей:
- если их число четное, то они становятся прозрачными;
- если их число нечетное, они включаются в объект с соответствующей заливкой.
Рис. 6.50. Исходные объекты и результат действия кнопки Exclude overlapping shape areas
Эмпирически это правило можно трактовать следующим образом. Если мысленно провести линию слева направо через выделенные объекты, то с первого контура, который пересекла линия, начинается заливка, после второго контура заливка прекращается, после последующего— начинается и т. д. (рис. 6.51). На самом деле, ситуация несколько сложнее.
Если требуется создать составной контур, необходимо нажать кнопку Expand (Преобразовать). Все объекты и детали, не попадающие в результирующий контур, удаляются, поэтому, если они понадобятся для дальнейшей работы, следует предварительно создать их копию.
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Exclude (Исключение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Рис. 6.51. Эмпирическое правило для кнопки Exclude overlapping shape areas
Кнопка Divide
Кнопка Divide (Разделение) на панели выполняет в некотором смысле противоположное действие в сравнении с комбинированием: она разбивает сложный объект на простые объекты (рис. 6.52). Пользователь должен заранее решить, удалять или сохранять объекты без заливки.
Рис. 6.52 . Исходные объекты и результат действия кнопки Divide , полученные объекты разгруппированы и разведены
Nota Bene.
Следует обратить внимание, что команда Divide (Разделение) не возвращает исходные объекты, существующие до выполнения, например, команды Exclude (Исключение), а разбивает сложный объект на объекты, представляющие собой отдельные заполненные области.
После применения кнопки Divide (Разделение) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Divide (Разделение) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Кнопка Trim
Кнопка Trim (Обрезка) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые являются скрытыми, при этом объекты с одинаковыми заливками не объединяются (рис. 6.53).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки.
После применения кнопки Trim (Обрезка) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Рис. 6.53. Исходные объекты и результат действия кнопки Trim , полученные объекты разгруппированы и разведены
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Trim (Обрезка) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Кнопка Merge
Кнопка Merge (Слияние) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые являются скрытыми, при этом объекты с одинаковыми заливками объединяются (рис. 6.54).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки .
После применения кнопки Merge (Слияние) все образуемые объекты остаются в группе, для свободного манипулирования отдельными объектами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Merge (Слияние) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Рис. 6.54. Исходные объекты и результат действия кнопки Merge , полученные объекты разгруппированы и разведены
Кнопка Crop
Кнопка Crop (Кадрирование) комбинирует выделенные объекты таким образом, что удаляет все части объектов, которые выходят за границы самого верхнего объекта (рис. 6.55). Верхний объект после применения кнопки удаляется, а все образуемые объекты остаются в группе. Для свободного манипулирования отдельными объектами необходимо выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Nota Bene.
Следует иметь в виду, что при этом удаляются параметры обводки.
Рис. 6.55. Исходные объекты и результат действия кнопки Crop , полученные объекты разгруппированы и разведены
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Crop (Кадрирование) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам.
Кнопка Outline
После применения кнопки Outline (Обводка) все образуемые контуры остаются в группе, для свободного манипулирования отдельными контурами следует выполнить команду Ungroup (Разгруппировать) меню Object (Объект).
Рис. 6.56. Исходные объекты и результат действия кнопки Outline , полученные объекты разгруппированы и разведены.
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), следует использовать команду Outline (Обводка) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится и к шрифтовым объектам.
Кнопка Minus Back
Кнопка Minus Back (Минус нижний) комбинирует выделенные объекты таким образом, что результирующим объектом становится самый верхний объект, у которого отсекается область, пересекающаяся со всеми объектами, расположенными ниже (рис. 6.57). Данная кнопка также сохраняет исходную заливку объекта.
Рис. 6.57. Исходные объекты и результат действия кнопки Minus Back
Если необходимо таким же образом объединить все контуры, входящие в группу или расположенные на слое (подслое), то следует использовать команду Minus Back (Минус нижний) меню Effect | Pathfinder (Эффект | Обработка контуров). Это же относится к шрифтовым объектам. [3]
Разрезание контуров.
Инструмент Scissors
Разбиение контура означает получение из одной опорной точки двух точек, независимых друг от друга. Эту операцию можно осуществить с помощью инструмента Scissors (Ножницы) ( Knife (Нож).
Для этого необходимо включить инструмент и щелкнуть в месте предполагаемого разрыва. Если разрыв попал в пределы сегмента, то образуются две новых упорных точки, расположенных одна на другой. Если разрыв производился на имеющейся уже опорной точке, то над ней добавляется новая.
Информацию о другом инструменте для разрезания контура — Knife (Нож) — см. в конце данной главы.
Рис. 4.38 . Разбиение узла с помощью инструмента Scissors и перемещение полученной точки инструментом Direct Selection [3]
Инструмент Knife
Разбить объект можно с помощью инструмента Knife (Нож) (
Для этого необходимо включить инструмент и протянуть над объектом или группой объектов линию предполагаемого разбиения (рис. 4.91).
Если требуется разбиение по прямой линии, то следует удерживать нажатой клавишу <Alt>.
Рис. 4.91. Инструмент Knife в палитре инструментов и результат его работы [3]

Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов. Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру. Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator – без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой. Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. FreelanceToday предлагает вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка – очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler – это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.

По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.

Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.

Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.

С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask – это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.

Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.

Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.

LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.

В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask, обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.

Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.

ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.

По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.

Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid (Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.

Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Программа также дает возможность выбрать из нескольких предустановленных рабочих пространств, которые адаптированы под выполнение определенных задач.

Рабочее пространство в Adobe Illustrator можно с легкостью настроить под собственные нужды.
Домашний экран
Перед тем как непосредственно перейти к обзору рабочего пространства в программе Adobe Illustrator, нам необходимо рассмотреть такой важный элемент, как домашний экран.
Домашний экран содержит следующий контент:
- Обучающие уроки.
- Последние документы с которыми вы работали.
- Популярные шаблоны для новых документов.
- Последние изменения в программе.
Контент, находящийся на главном экране, зависит как от оформленного плана подписки на продукты от Adobe, так и на основе вашего знакомства с программой.
При постоянном использовании Иллюстратора, скорее всего вам захочется отключить домашний экран. Как это сделать, читайте в этой статье:
Обзор рабочего пространства
Виды предустановленных рабочих пространств
По умолчанию, в программе Adobe Illustrator, на выбор доступны десять предустановленных рабочих пространств:
Как переключиться между рабочими пространствами?
Первый способ
В панели приложения, справа от основного меню, есть специальная кнопка, предназначенная для смены рабочих пространств. Нажав на нее вы можете быстро сменить пространство и начать в нем работать:
![]()
Второй способ
Рабочее пространство можно сменить также через основное меню. Для этого необходимо нажать Window -> Workspace:

Структура рабочего пространства
Фрейм приложения позволяет работать с программой как с единым целым. При масштабировании фрейма, все элементы рабочего пространства продолжают взаимодействовать между собой и не перекрывают друг друга. На компьютерах с системой Mac, если вы привыкли к традиционному интерфейсу, вы можете отключить фрейм приложения. Чтобы это сделать, в меню выбираем следующий пункт: Window -> Application Frame.
Рабочее пространство Adobe Illustrator состоит из следующих элементов:

1. Панель приложения
- Кнопка Домой
- Главное меню приложения
- Кнопка для расположения документов
- Кнопка для приглашения для совместного редактирования документа
- Кнопка для смены рабочего пространства
- Кнопка для изучения уроков и инструкций
- Строка поиска
- Системные кнопки свертывания/развертывания/закрытия приложения

2. Панель инструментов
Панель инструментов бывает двух типов:

Как переключиться с одной панели на другую?
Переключиться можно через меню приложения. Выбираем пункт Window -> Toolbars -> Advanced/Basic.
3. Панель управления
Стоит обратить внимание, что ее внешний вид и внутреннее содержание зависит от объекта, с которым идет работа. Ниже на скриншоте вы можете убедиться в этом:

Панель управления можно закреплять либо в верхней части рабочего пространства, либо в нижней. Делается это с помощью простого перетаскивания за область захвата, располагающуюся в левой части панели, либо через меню панели:
При необходимости панель управления можно сделать плавающей. Для этого, ее необходимо потянуть за область захвата и расположить в нужном месте. Чтобы вернуть ее на место, нужно перетащить ее либо к верхней, либо к нижней границе рабочего пространства. Она автоматически примагнитится.
Кастомизация панели управления
Через меню панели управления, вы можете настроить показ тех или иных элементов управления.

Снимая или устанавливая флажки, вы соответственно включаете или отключаете показ элементов управления.
4. Окно документа

Документы как вкладки
По умолчанию, Adobe Illustrator открывает все новые документы как вкладки, которые располагаются в верхней части рабочего пространства. Это очень удобный и зачастую единственно предпочтительный способ работы. Открывая документы во вкладках, вы можете видеть и работать только с одним документом одновременно.
- Чтобы переключаться между документами с вкладками, просто нажимайте на нужную вкладку.
- Чтобы изменить порядок вкладок открытых документов, просто перетащите ее в новое место. Перетаскивание необходимо производить строго в горизонтальной плоскости.
- Чтобы отстыковать/закрепить/открепить вкладку открытого документа от группы вкладок, просто перетащите ее в другое место.
Переключение между вкладками с помощью клавиатуры
Переключаться между вкладками в Adobe Illustrator можно не только мышкой но и с помощью горячих клавиш на клавиатуре. Нажмите Ctrl + Tab для перехода слева направо от одной вкладки к другой. Чтобы переместиться между вкладками справа налево, нажмите Shift + Ctrl + Tab.
Документы как плавающие окна
Превратить вкладку в плавающее окно можно и через меню: Window -> Arrange -> Float in Window

Отпуская кнопку мышки, документ отобразиться в плавающем окне, перед документами во вкладках. Плавающие окна можно перемещать по экрану, зацепив курсором мышки за область с заголовком.
Отображение всех открытых документов в виде плавающих окон
Если вы хотите, чтобы все открытые документы превратились из вкладок в плавающие окна, необходимо выбрать следующий пункт меню: Window -> Arrange -> Float All in Windows

После этого, каждый открытый документ будет отображен в собственном плавающем окне. Текущее активное окно будет отображаться поверх остальных.
Возврат к документам со вкладками
Чтобы переключиться с плавающих окон обратно на документы с вкладками, необходимо выбрать следующий пункт меню: Window -> Arrange -> Consolidate All Windows:

После этого, все документы будут отображаться в виде вкладок.
Распределение открытых окон по рабочему пространству
Если у вас возникает необходимость расположить несколько открытых документов перед собой на рабочем пространстве, то программа Adobe Illustrator дает нам эту возможность. Чтобы это сделать, необходимо нажать на специальную кнопку справа от основного меню:

Выбрав тот или иной тип распределения, вы сможете расположить открытые документы в том или ином порядке на рабочем пространстве.
Строка состояния
- Текущий уровень масштаба
- Уровень наклона холста документа
- Номер текущего артборда
- Используемый инструмент
Секция №4 является настраиваемой. В ней можно показывать следующую информацию:
- Название артборда
- Используемый инструмент
- Дата и время
- Количество действий которые можно отменить
- Цветовой профиль документа

Панель свойств
В рамках рассмотрения и изучения структуры рабочего пространства программы Adobe Illustrator нельзя пройти мимо панели Свойств (англ. Properties Panel). Это совсем недавно разработанная панель, которая призвана облегчить работу с приложением и помочь новым пользователям соориентироваться в многообразии настроек и свойств используемых инструментов.
По умолчанию, панель свойств доступна в рабочем пространстве Essentials. Если вы ее отключили, и хотите вернуть обратно, необходимо в меню выбрать пункт: Window -> Properties.
Панель свойств призвана заменить панель управления, которая располагается сверху рабочего пространства. Я пользуюсь Иллюстратором начиная с версии 15.1 и лично мне удобнее и привычнее использовать панель управления. Мне морально очень сложно перейти на использование панели свойств. Поэтому у меня она отключена. Если же вы только начинаете использовать Иллюстратор, то у вас есть все шансы попробовать вписать эту панель в свой рабочий процесс.

Управление окнами и панелями
Пользовательское рабочее пространство поддается многочисленным изменениям и настройкам. Вы можете открывать и перемещать необходимые вам панели, изменять их размер и отображение, а также сохранять все настройки в отдельное рабочее пространство.
Настройка яркости интерфейса
Шаг 1. Отрываем настройки программы. В меню выбираем пункт Edit -> Preferences -> General (Ctrl+K).
Шаг 2. Настраиваем яркость. Выбираем подраздел User Interface и подбираем яркость интерфейса под собственный вкус.
Программа предлагает четыре варианта яркости интерфейса: Dark, Medium Dark, Medium Light и Light. По умолчанию цвет холста за пределами артборда подстраивается под яркостную схему, выбранную пользователем. Если вам хочется сделать холст белым, то для этого есть специальная настройка. За это отвечает пункт Canvas Color. Чтобы сделать холст белым необходимо переключить опцию с варианта Match User Interface Brightness на White.


Программа Adobe Illustrator предлагает четыре варианта яркости интерфейса: Dark, Medium Dark, Medium Light и Light.
Режимы просмотра
Устанавливая тот или иной режим просмотра, вы можете отключать видимость отдельных элементов рабочего пространства. Данная функция используется достаточно редко, но знать о ней необходимо.
Используйте клавишу F для переключения между режимами просмотра.
В программе Adobe Illustrator существует четыре режима просмотра документа:
Что делать, если на панели инструментов нет кнопки переключения режимов?
Если по каким-то причинам с панели инструментов пропала данная кнопка, то ее можно легко туда вернуть.
Шаг 1. Редактируем панель инструментов. Необходимо нажать на кнопку с тремя точками в самом низу панели инструментов.
Шаг 2. Включаем отображение кнопки смены режимов просмотра. Кликаем по кнопке Show Screen Mode Controls:

Ввод значений в панелях и диалоговых окнах
Программа Adobe Illustrator предлагает всем пользователям очень удобную систему ввода различных цифровых значений. В чем ее прелесть? В-первую очередь она прекрасна тем, что позволяет делать базовые математические вычисления прямо в окне ввода. Вы спокойно можете проводить операции умножения, деления, сложения и вычитания. Система все просчитает самостоятельно.

Например, нам необходимо повернуть фигуру на нестандартный угол. Вводим в поле 360/15, жмем Enter и получаем готовый результат.
При зажатии клавиши Cmd/Ctrl одновременно с клавишами стрелок вверх/вниз, мы будем дробно увеличивать числовые значения. Например, при одновременном зажатии клавиш Cmd/Ctrl и стрелки вверх, мы увеличим размер шрифта на 0,1 пункт.
При зажатии клавиши Shift одновременно с клавишами стрелок вверх/вниз, мы будем увеличивать числовые значения сразу на 10. Например, при одновременном зажатии клавиш Shift и стрелки вверх, мы увеличим толщину обводки с 1 пикселя до 10.
Допустимые выражения:
- 10mm+10=20mm
- 5cm+20%=5cm+0,2*5cm=6cm
- 20pt*10%=2pt
Недопустимые выражения:
Строка поиска
Строка поиска в Adobe Illustrator находится в правой части панели приложения. Условно, поиск в программе Adobe Illustrator разделен на две части:
Переключение между поиском происходит через выпадающее меню поля поиска:

Чтобы переключить поиск, необходимо нажать на стрелочку рядом с лупой.
Поиск по справке Adobe
Поиск по справочным материалам от Adobe позволяет найти ответы на многие возникающие вопросы. Данная функция работает только при активном подключении к сети интернет. При его отсутствии, поиск будет выполняться по скудным материалам, установленным вместе с программой, а то и вовсе не будет работать.
Поиск по микростоку Adobe Stock
Используя строку поиска в Adobe Illustrator вы также можете искать различные материалы в микростоке Adobe Stock. В вашем распоряжении тысячи бесплатных векторных иллюстраций и миллионы платных изображений. Результаты поискового запроса будут отображаться в новом окне браузера.
Поиск по микростоку также можно запустить через меню приложения: File -> Search Adobe Stock
Всего доброго. Ваш MrVector 🙂
П.С. Не забывайте подписываться на наши соц сети и телеграмм канал. Если у вас остаются какие-либо вопросы, то задавайте их в комментариях к этой статье. Я постараюсь оперативно ответить на каждый вопрос.
Трендовые темы для микростоковых авторов на: Patreon и VK Donate
Доброго времени суток! Сегодня мы разберём 10 типичных и довольно частых ошибок, которые допускают в своих работах микростоковые иллюстраторы. Обычно, новичкам не сразу удаётся вникнуть во все технические требования, которые выдвигают микростоки. Отсюда масса ошибок в векторных файлах. Да, сразу уточню, мы рассмотрим случай именно с векторными иллюстрациями. Когда я помогаю людям сдавать экзамены на стоки, то прошу прислать экзаменационные работы для предварительной проверки. И чего там только не нахожу 😆 Кто-то растровых эффектов понаприменял, кто-то исходный рисунок забыл удалить, а у кого-то вообще в файле чёрт ногу сломит. Но давайте по порядку. Ниже вы найдёте частые ошибки, а также ссылки на инструкции и скрипты по подготовке векторных файлов для микростоков.
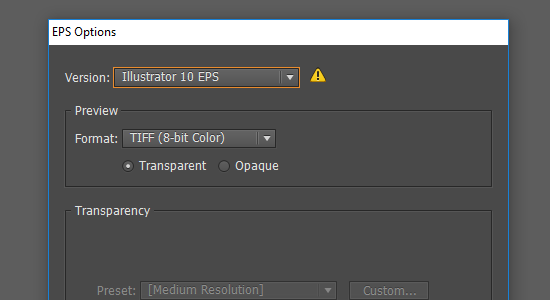
1. Векторный файл в версии EPS-10 (или 8) Illustrator

Начнём с сохранения векторного файла. Когда вы сохраняете родной Ai формат Illustrator, то это, в принципе, правильно. Но только в качестве исходника для себя. Для микростоков нужно сохранять EPS. Делается это через меню File > Save as. Выберите версию 10 или 8. Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии. У кого не получается вникнуть в предыдущее предложение, не заморачивайтесь, просто сохраняйте EPS-10 в любом из случаев.
2. Разомкнутые контуры и открытые пути

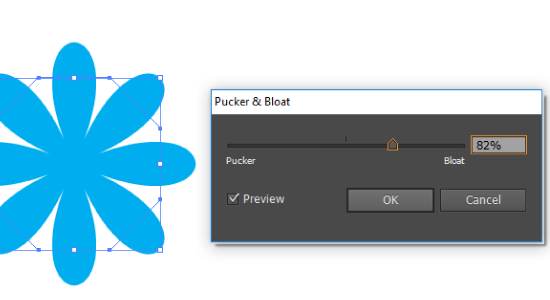
3. Применение эффектов

В векторе для микростоков не должно быть эффектов. Если вы их и применяли в работе, то в конце не забудьте разобрать командой Object > Expand Appearance. Имейте ввиду, что если эффект растровый, то даже после этой команды на сток иллюстрацию не примут, так как в ней останется растровое включение после этого эффекта. Так что их использовать вообще нельзя, либо придётся немного потанцевать с бубнами, а вернее с плагинами, чтобы преобразовать растр в векторные объекты. Один из примеров вы можете посмотреть в этом уроке: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor
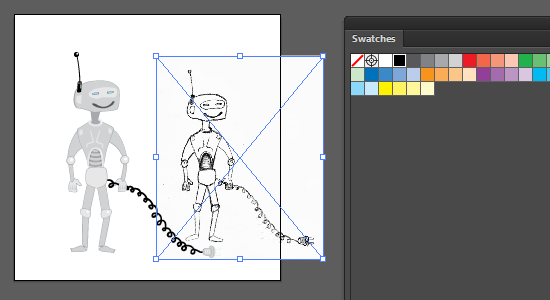
4. Растровые и залинкованные объекты

В векторной иллюстрации для микростоков недопустимы любые растровые объекты, будь то исходный рисунок на бумаге, который вы отсканировали, или какие-либо другие растровые включения, что остались после экспанда эффектов, как в предыдущем пункте. Также в векторном файле нельзя оставлять залинкованные элементы, которые подгружаются из вне.
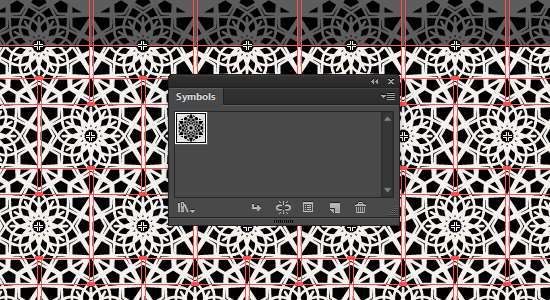
5. Символы

Символами люди не так чтобы часто пользуются, но и такое бывает. Так что если вы любитель использовать символы Symbols, то не забудьте их разобрать командой Object > Expand. И конечно имейте ввиду, что символы должны быть созданы вами, чужие использовать нельзя. Для микростоков работа должна быть полностью авторская.
6. Кисти

А вот всевозможными кистями пользуются очень часто. В самом Adobe Illustrator их превиликое множество. Но из-за наличия активных кистей в векторном файле вашу иллюстрацию не примут на сток. Их тоже нужно разбирать через Object > Expand Appearance.
7. Заблокированные слои

8. Надписи и тексты

Наверное, нет такого дизайнера или иллюстратора, который вообще не использует тексты в своих работах. Для микростоковых иллюстраций текст тоже можно использовать, но, как и в предыдущих примерах, его необходимо разбирать командой Object > Expand. Либо сделайте правый клик и выберите в контекстном меню опцию Create Outlines.
9. Текстурные заливки

Текстурные заливки (Pattern Swatch) или, проще говоря, паттерны, которые вы применяете в Adobe Illustrator, тоже нельзя оставлять в конечном EPS файле. Текстурные заливки нужно разбирать командой Object > Expand. Следите, чтобы стояла галочка Fill в опциях экспанда. Имейте ввиду, что результат чаще всего получается не удобный для дальнейшего редактирования. Образуется довольно много масок, вложенных друг в друга. Поэтому проще сделать текстуру вручную и закрыть одной маской, если это нужно.
10. Изолированные точки и незакрашенные объекты

Такой мусор в работе часто называют пути-призраки (Ghost Shapes). Образуется оно либо по неаккуратности, либо после применения каких-либо эффектов. Избавиться от мусора можно с помощью команды Object > Path > Clean Up (все галочки стоят).
Это самые частые технические ошибки, с которыми сталкивался лично я. Если у вас есть, чем дополнить этот список, то добавляйте ошибки в комментариях. А теперь давайте перейдём к разделу, как же со всем этим бороться.
Как подготавливать векторные файлы
Самый простой способ, это использовать скрипты и плагины. Вот вам сразу видео Stock Master Pro. С помощью этого скрипта можно не только подготавливать работы и исправлять ошибки, но и сохранять все необходимые файлы. Причём в батч режиме, то есть скормил скрипту сразу пачку Ai файлов, а на выходе получил уже готовые EPS+JPG для микростоков.
Специально для тех, кто готов всё делать вручную, есть вот такая инструкция
👉 Как готовить векторные файлы к продаже на микростоках.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

