Ring generator для фотошопа как установить
Обновлено: 04.07.2024
Кто-нибудь знает плагин для Фотошопа или Илюстратора, позволяющий автоматически ставить метки по периметру изображения с заданым шагом?
Или может программа такая есть? А то иногда не хватает времени проставить руками с шагом 5 см. на банере 20х30м.
RIP Caldera якобы умеет это делать тоже.
Вообще-то и в Illustrator'е безо всяких plugin'ов это не проблема: только грамотное использование Layers palette , «черной стрелки» и align palette . Все занимает около минуты.RedGuy а какой у вас плоттер? (у нас было что изображение было короче). Мы так напечатали троллы 12 штук, потом выковыривали люверсы и разметку в ручную делали, сразу и шблон появился.
А для обычных банерков где особо не нужно точно, Илюстратор - как сказал Аркадий.
У как все запущено. Программы, РИПы-скрипы.
В ЗЕНОНе уже все давно придумано! Покупаете люверсный пресс GP-1 с интервальной планкой и автоматом ставите люверсы строго через одинаковое (задается от 5 до 30 см) расстояние. И никаких меток не нужно!
"ЗЕНОН™ - Рекламные Поставки"
Игорь Гуржуенко
Президент
…для обычных банерков где особо не нужно точно, Илюстратор…
Если два достоверных знака после запятой при измерении в миллиметрах — для Вас не точность, то осмелюсь предположить, что вы работаете в каком-то п/я, разрабатывающем тему типа « Использование средств визуальной коммуникации для противодействия идеологическому противнику в условиях ближнего и дальнего космоса на современном этапе ». Не больше, не меньше.
Или просто не ведаете, о чем говорите. Игорь Гуржуенко
А если надо люверсы через 50 или более сантиметров - как быть с линейкой?
"ЗЕНОН™ - Рекламные Поставки"
Игорь Гуржуенко
Президент
Не далее как вчера произошло целых 220 (двести двадцать) таких случаев. Из них более половины — с пробивкой четырех и более слоев баннерной ткани.
Кстати, вариант с линейкой имеет тот недостаток, что в нем происходит накопление погрешности.
Ваххх. И что, действительно через ПОЛ МЕТРА люверсы ставили? Неверояные 220 случаев. А как же шнуровать банер с таким интервалом без ущерба для его внешности и прочности?
Погрешность. Хм. А я не понял, нам надо ставть люверсы через одинаковый интервал (для красоты) или нужно строго попадать миллиметр в миллиметр без набегания погрешности? Опять же - это случай надуманный или практический?
"ЗЕНОН™ - Рекламные Поставки"
Игорь Гуржуенко
Президент
Весьма практический в течение уже почти двух лет. Иначе бы и вопрос Михаил не задал.
Про точность. Некоторые любят вывешивать небольшие баннера у себя в торговых залах (например). Тут им надо, чтобы люверсы — как в армии,— единообразно безобразно стояли: не строго через 250 мм — так последний интервал будет несколько скомканным, а равномерно, и кантик чтобы был отбит по периметру. Вот опять же, не дале как намедни — вчерась…
Были также случаи — правда единичные,— когда некто уже приготовил посадочное место для баннера с какими-то хитромудрыми карабинами для крепления. Под эти карабины приходилось ставить люверсы в строго определенных местах.
Ну в этих немногочисленных случаях можно и врукопашную метки поставить. А изначальный вопрос темы, как я его понял, состоял в том, как размечать места под люверсы, когда их надо ставить сотнями. Массово! Тут уж без автоматизма не обойтись.
Тут интервальная планка, как раз, очень даже неплохо поможет. Она была придумана, как практическое решение вопроса равномерной люверсовки. И, кстати, не плохо себя зарекомендовала.
"ЗЕНОН™ - Рекламные Поставки"
Игорь Гуржуенко
Президент
Если люверсы необходимо просто ставить — то да, с планкой (шаблоном, кондуктором) м.б. и удобнее. У нас немного другая схема сборки.
Кстати, основная операция, «съедающая» 70% времени на установку люверсы — это подача самой люверсы в рабочую зону. Вот если бы кроме планки сделать автоматическую подачу «гриба» и колечка из магазина . А еще тяжеловато перетаскивать devic'е вдоль кромки баннера. Вот ежели бы к нему колеса приделать — к устройству, а не к баннеру конечно… Еще 20% времени сэкономили бы и к тому же снизили вероятность появления у работника «локтя теннисиста»
Ну вам и говорят: массовая установка люверс через 50 см на перетяжки. На каждую - 44 шт. + 15 на доп элемент. Бывает и по 10 -15 шт таких изделий. Здесь проще и удобней печатать шаблон и клепать. А с вашим «автоматом» не очень-то набегаешся. Притом не знаю как сейчас, а раньше 4 слоя старфлекса он не пробивал. Лично пробовал у вас в офисе.Михаил Никитин
Сколько пробивает слоев пресс, зависит от толщины и прочности банера и отсамого любверса, точнее, его режущей кромки. Те люверсы, которые сейчас в ходу на рынке (и которые до сих пор продавал ЗЕНОН) не были САМОРЕЖУЩИМИ. То есть, они не были предназначены для саморежущего аппарата, каковым является наш пресс Алю-Мейкер GP-1. Новые люверсы - нашего собственного производства - которые мы начнем продавать вот-вот являются саморежущими. То есть, кромка нашего люверса более острая и лучше прорезает банер при жиме.
А планку 50 см мы изготавливать не будем. В 95% случаев хватает и 30-сантиметровой. Так что, в этих отдельных случаях размечайте вручную.
Arkady home
Колесики присобачить - не очень здравая идея. При жиме возникает весьма значительное усилие на основание и если оно не будет стоять прочно, а будет норовить укатиться на своих колесиках - вряд ли это порадует люверсовщика.
Автоматическая подача компонентов люверса в рабочую зону - это уже задача не дешевого полуавтомата, каковым является Алю-Мейкер GP-1, а настоящего автомата на пневматике. Таковые на мировом рынке имеются, но их цена исчисляется тысячами $ и они, разумеется, абсолютно не мобильны, а очень даже стационарны.
"ЗЕНОН™ - Рекламные Поставки"
Игорь Гуржуенко
Президент
Хотите узнать как добавить плагин в фотошоп? На самом деле есть сразу несколько способов установки плагинов в Photoshop.
Запуск установщика плагинов
Большинство плагинов Photoshop теперь имеют установщик, который автоматически находит папки плагинов Photoshop и устанавливает плагин. Всегда следует сначала попытаться запустить установщик:

Поиск папки плагинов Photoshop вручную
Если плагин поставляется в виде zip-архива , необходимо открыть его и вручную скопировать файл в папку плагинов Photoshop .
Если вы используете Photoshop CC ( например, версию 2013-2017 или новее ) в Windows , плагины хранятся в папке:
C:Program FilesCommon FilesAdobePlug-insCC
C:Program FilesAdobe[Версия Photoshop]Plug-ins
Если у вас возникли проблемы с поиском, используйте « Поиск файлов или папок » в меню « Пуск ». Затем выполните поиск файлов или папок с именем « Plug-ins ». В результате вы получите список папок, одной из них должна быть папка плагинов Photoshop .
Когда вы найдете папку с плагинами, попробуйте снова установить плагин. У большинства установщиков есть панель, которая позволяет выбрать произвольную папку. На этом шаге нужно задать папку плагинов Photoshop , которую только что нашли. При следующем запуске Photoshop установленный плагин должен быть в меню « Фильтры »:

Добавление дополнительной папки плагинов Photoshop

В открывшемся окне установите флажок для параметра « Дополнительная папка плагинов ». Затем нажмите кнопку « Выбрать » и перейдите к папке, в которой установлены плагины Photoshop :

Можно использовать эту опцию, чтобы указать папку плагинов, которая используется всеми графическими программами на вашем компьютере. Также можно попробовать использовать общую папку плагинов Photoshop CC :
C:Program FilesCommon FilesAdobePlug-insCC
После того, как добавили плагин в Фотошоп , нужно выйти из программы и перезапустить ее. При следующем запуске все совместимые плагины в этой папке должны появиться в меню « Фильтры ».
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, отклики, лайки, подписки, дизлайки огромное вам спасибо!
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Использование плагинов для популярного графического редактора Adobe Photoshop позволяет значительно упростить работу и тем самым повысить свою продуктивность. Плагины отлично подходят для выполнения повторяющихся или трудоемких задач, таких, как конвертация файлов PSD в SCC3, экспорт слоев, преобразование текста в формат SVG и так далее. Существует огромное количество Photoshop-плагинов, созданных многочисленными поклонниками этой программы. Cегодня я представляю вам 25 расширений, которые обязательно помогут вам в работе! Поехали?

Один из самых потрясающих проектов, которые я встречал за последнее время. Плагин Divine Elemente дает возможность дизайнерам создавать WordPress темы без каких либо навыков фронт/бэк-енда. К сожалению у меня не было возможности поработать с ним. Он доступен только для Windows. Для того что бы все работало необходимо создавать макет в соответствии со встроенным blueprint — это некий Bootstrap, Boilerplate или даже набор инструкций по наименовании слоев и групп. Разработчики обещают множество всего хорошего, в том числе: SEO friendly, валидную и семантичную верстку, читаемый код. Впечатляет!


Render выполняет тот же функционал, что и Cut&Slice. Плюс ко всему это еще и удобный инструмент для комментирования. Все ваши комментарии к макету будут синхронизированы и доступны в онлайне.
Конвертирует стили фотошопа и шейпы в CSS и SCSS/SASS под Compass. Поддерживает текстовые слои, внутреннюю и внешнюю тени, внутреннее и внешнее освещение, градиенты, border-radius и др. Единственный минус этого замечательного плагина в том, что он работает через сервер и ждать результата приходится по


Скажу коротко — удобнейшая штука для построения сеток.

А еще есть не менее хороший Griddify с открытым исходным кодом

На дворе 2016 год и во многих проектах уже используются нестандартные шрифты, но не все из них грамотно отображаются во всех браузерах на различных устройствах. Данный плагин предоставляет вам удобный доступ к Google Web Fonts из Photoshop. Для использования вам потребуется скачать 30-дневную триал версию Suitcase Fusion 5, но плагин будет работать после окончания этого периода.


Большое количество качественных наборов иконок в вашем Photoshop.

Великолепный инструмент для создания лэйаутов

Элементарный плагин с простым интерфейсом для позиционирования слоев по краям или центрированию.

Оборачивает макет в окно браузера Safari, что делают многие дизайнеры вручную при демонстрации работ.

Удобно масштабируем макеты в эпоху расцвета Retina дисплеев.

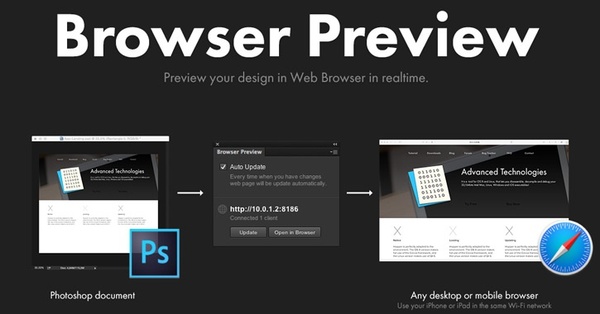
Многие дизайнеры интерфейсов по достоинству оценят плагин Browser Preview. Как ясно из названия, с помощью данного плагина можно сразу же увидеть, как будет смотреться макет в браузере.

Спецификации к макету могут быть очень жесткими. Часто бывает, что дизайнеру нужно показать макет с указанием размеров всех элементов, а также указать характеристики шрифтов или отступы. С плагином Markly вся эта рутинная работа делается буквально в один клик.

Процесс экспорта в Photoshop всегда был неудобным и отнимал много времени – именно поэтому появилось так много плагинов, решающих эту проблему. Но с появлением PS Export Panel экспорт файлов превратился в необыкновенно легкую работу. С помощью экспортной панели можно экспортировать как весь макет, так и отдельные элементы или слои в самых разных графических форматах.


WebZap – очень мощный плагин, учитывающий практически все потребности дизайнеров интерфейсов. С помощью плагина можно очень быстро создавать макеты без создания отдельных элементов с нуля – все необходимое уже есть и нужно только собрать интерфейс из готовых блоков. Все элементы располагаются на отдельных слоях, что упрощает процесс редактирования.

Интерфейс – это не только кнопки, ползунки или текстуры. В UI-дизайне часто требуется создание индивидуальной графики, например, иконок. Использование плагина упрощает работу с этими элементами интерфейса. Плагин поставляется с шаблонами для быстрого повторного создания стиля, кроме того, с его помощью можно преобразовывать растровые иконки в вектор. Также JetPack может автоматически выровнять иконки в сетке на всех экранах макета.

Демонстрация макета требует его эффектного представления. Также бывает полезно понять, как будет смотреться интерфейс на различных видах устройств. Но создание презентации требует времени, которого зачастую не хватает. С помощью данного плагина пользователи Photoshop CC могут экспортировать свои макеты и сразу же получить изображение в перспективе. Конечно, создание презентаций не является основным занятием UI-дизайнера, но автоматизировать этот процесс иногда бывает очень полезно.

Плагин Size Marks представляет собой скрипт для Photoshop, который превращает прямоугольное выделение в размерную метку. Таким образом, фронтенд-инженер или дизайнер может гораздо быстрее подготовить макет к верстке. При этом плагин создает новый слой и автоматически присваивает ему название, что очень удобно. Новый слой полупрозрачный и совсем не мешает работе. Чтобы установить плагин, нужно разархивированный скрипт положить в папку Windows: C:\[Program Files]\Adobe\[Photoshop]\Presets\Scripts и перезапустить программу.

Вам требуется часто вставлять изображения во время работы над проектом? Установите плагин Pictura! Плагин позволяет искать и добавлять изображения из Flickr, не выходя из рабочего пространства. Загрузка происходит моментально, всего за один клик. Если нужно найти бесплатные картинки, можно использовать встроенный фильтр. Чтобы установить плагин, просто кликните два раза по скачанному файлу. Pictura работает с версиями Photoshop CS5 и выше.

Графический и Веб-дизайн
603 поста 11.5K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
я бы еще указал - смотреть на обновления фотошопа, т.к. вот новая версия СС 2015.5 убила многие плагины, а новенькие производители еще не обновили\не обновляют\требуют денюжку.
За подборку спасибо, некоторые не знал.
п.с. - сеточку сейчас легко делать "коробочным" способом (который мне и заменил GuideGuide): View --> New Guide Layout (анг) или Просмотр --> новый макет направляющих (рус)
GuideGuide платная стала недавно) Так что ссылку надо не "скачать", а "купить за 10 баксов") А так подборка норм.
Ребят вы молодцы, подборка норм ,да и предыдущие не хуже. Из всех пользуюсь GuideGuide (скачала когда бесплатной было, правда ставится только на сс2014, но мне норм).Flat icon хорошая штука, но нормально работает только неделю, а дальше почти вся база закрыта становится, нужно платить :(
Спасибо за подборку, остальное нужно попробовать) Я для CS6 писал себе плагин нарезалку типа pnghat, на СС пока не охота переходить, подожду Adobe XD, если кто-то еще сидит на CS6, могу скинуть
поделитесь, люди добрые PERSPECTIVE MOCKUPS..не могу найти zxp формата..
Вместо CSS3Ps удобнее юзать CssHat. Вместо GuideGuide — QuickGuide. Layrs Control 2 Не полностью работает на последней версии PS. В частности, не работает скрипт удаления скрытых эффектов. Resonator уже не актуален, т.к. появились библиотеки.
Не могу установить VELOSITEY в 2015.1.2 У кого получилось?
Не могу скачать Divine Elemente, поделись)
Не работайте "по дружбе" и без договора
Внимание, простыня текста.
Работаю в маленькой Сибирской веб-студии. Делаем сайты, приложения, внедрения CRM и много-много чего разного. А еще берем заказы на разработку фирменного стиля. И логотипов в том числе. О них, родимых, речь и пойдет.
Предыстория. Когда-то в 2017 году сделали мы сайт для одной местной компании, которая работала по франшизе другой Московской компании. Я тогда только устроилась в студию и с этим клиентом не пересекалась. Но поняла, что это какие-то дружественные лица для нашего руководителя, а еще очень интересные дамы.
Ну ок, работы сдали, деньги получили, актами закрыли. И все было вроде бы неплохо, они даже пришли к нам на рекламные услуги: таргет и контекст (отдельная история, каких капризов мы хапанули и как расставались с выбиванием задолженностей). Итого, с 2019 года они на связь особо не выходили. Так, периодически теряли доступы от сайтов, забывали проплачивать домен и просили у нас помощи. Все стандартно.
И вот, настоящее время. Компания покидает франшизу и москвичи требуют прекратить использовать их фирменный стиль. Все логично и справедливо. А значит. Нужен новый логотип! Ну и небольшие изменения на сайте. Конечно же, они пришли к нам. Напрямую к руководителю. Он на радостях и по старой дружбе продал им услугу разработки логотипа. Причем без договора с описанием всех условий, а просто по счету. Вроде как они вносят 50% предоплату и полетели. Да, так тоже можно, но условий и сроков нигде не оговорено. В этом и есть грабли.
Надо ли говорить, что ТЗ или даже брифа никакого не было? Все содержание задачи от моего руководителя: "Да там ничего выдумывать не надо, просто взять старый лого, заменить название и сделать практически то же, что и было". Окееей, покривилась немного, но отгружаю задачу дизайнеру. И начинается.
1 итерация. Получаю три варианта, отправляю заказчику. Получили? Получили. Ждем.
З (заказчик): Добрый день, mininirime. Что-то мне не нравится. Вот наше КП для клиентов.
Я: Спасибо, с КП ознакомились. Дизайнеру отправляю референс с пометкой, что есть направление, которое хочется отразить в логотипе. Предложим еще несколько вариантов.
И дальше пояснения о том, что лого делается не чтобы вам душу грело, а для бизнес-задач и т.д. Предлагаю заполнить бриф, но предложение игнорируется.
А что было в их КП? Совершенный растровый кошмар из двух совмещенных реалистичных картинок и названия компании курсивом (прикреплять не буду по понятным причинам).
2 итерация. Дизайнеру направление работы ясно, вдохновляемся полученной картинкой из 90-х, делаем новые варианты. Отправляю. Получили? Получили. Ждем неделю, ответа нет. Пишу снова, прошу обратную связь.
З (дословно): Здравствуйте, mininirime. Что-то нам не нравится. Давайте, что-то покреативней, сделайте пожалуйста несколько вариантов, что бы можно было выбирать.
Я слегка. удивляюсь и прошу утонить задачу. Референсы, пожелания, описание. Снова предлагаю заполнить бриф. И тишинаааа в ответ. Подождала день и возобновила дизайнеру задачу. С запросом на максимальный креатив, как только он может. Дизайнер послал меня на. принял задачу в работу.
3 итерация. Получаю еще 3 варианта. Отправляю. Получили? Получили. Жду неделю и пишу узнать, как там дела.
З: Получили, нам ничего не нравится. Такое ощущение что просто в ворде набрано.
Я: Длинное вежливое (правда) письмо о том, что дизайнеров-экстрасенсов у нас в штате нет, мы без понятия, что вам нравится и без ТЗ результат ХЗ. А в ворде мы не работаем. И вообще, какого хрена?
З: я обратилась к вам как к специалистам, если бы я была дизайнером я бы сама все сделала и не платила ХХ т.р. У меня нет примеров и пожеланий, просто нужно что бы дизайнер посидел подумал и покреативил, а не набирал в ворде разными шрифтами и цветами.
Я: Еще более длинное и вежливое письмо с попыткой убедить сотрудничать, поднапрячься и выдать свои хотя бы минимальные пожелания. И что в 4 заход без этого мы не пойдем.
Пока гробовое молчание. Подозреваю, что состоится звонок руководителю с жалобой на меня, конечно же. Да, моя ошибка в том, что я послушалась директора, не отбрифовала заказчика и все изначально сделала неправильно. Можно было сэкономить кучу времени. Еще косяк в том, что нет договора с нашими стандартными условиями (3 раза предлагаем варианты, а каждый следующий за оплату). Поэтому случилось вот это классическое "поиграйтесь цветами/шрифтами" и есть все шансы переделывать до бесконечности, пока ее величество не скажет "Да".
Моя задача разрулить этот конфликт и сделать так, чтобы все были счастливы. Но как это теперь сделать? Непонятно. Можно предположить, что в этой истории одна я умная в белом пальто стою красивая и вокруг дураки. А на деле я плохой специалист и не шарю. Скорее всего так и есть :)
Но вот о чем я думаю, сталкиваясь с такими ситуациями:
1. Не может быть никаких заказов "по давней дружбе" и на особых условиях. Съедят весь мозг, а объем работ будет в разы больше, чем с обычным клиентом. А еще можно не дождаться оплату.
2. У некоторых заказчиков абсолютно потребительское отношение. Почему-то считается, что если они заплатили, то получают в свое владение рабов, которые будут бесконечно выполнять их пожелания и игнорировать просьбы. Причем чем меньше оплата, тем больше королевских замашек и требований.
3. Если ты какой-то линейный специалист, то придется терпеть, глотать и бесконечно оправдываться перед клиентами (в т.ч. за чужие ошибки).
4. Работа с людьми должна стоить больше (если бы вы знали мою зарплату и перечень обязанностей, вы бы заплакали).
5. Грабли, будь они неладны. Одни и те же. Каждый раз получая проблемы с "дружескими" заказами без ТЗ, мы продолжаем продолжать. А я повлиять на это не могу.
6. Если говорят "Да там ерунда, делов на полчаса" - вранье. Полчаса нужно умножить на 100.
P. S. Сменить место работы пока нет возможности. К жалости и сочувствию не взываю. Просто одна из будничных историй. За ошибки простите. И огромное спасибо всем, кто дочитал мой первый пост <3
Adobe Photoshop — это мощная платформа для творчества, но иногда ей не хватает множества функций, которые могут помочь повысить производительность, улучшить рабочий процесс и сделать жизнь намного проще. К счастью для нас, Photoshop поддерживает расширения и плагины, которые помогают расширить возможности редактора. И вам повезло, мы собрали некоторые из лучших и обязательных плагинов Photoshop, которые доступны на сегодняшний день.
Эти плагины помогают сэкономить время, сократить шаги в работе, автоматизировать утомительные процессы и многое другое. Они помогут вам работать быстрее и продуктивнее, и они абсолютно необходимы в вашем дизайнерском наборе инструментов.

1. Lorem Ipsum Generator
Совместимость: Adobe Photoshop, Illustrator, InDesign и Dreamweaver CS5

2. Cell
Как вы манипулируете несколькими смарт-объектами в Photoshop? Было бы здорово иметь способ создать или разбить несколько смарт-объектов одним щелчком мыши. Cell позволяет это сделать. Это плагин, который может сжимать несколько выбранных слоев и групп в несколько смарт-объектов плюс дает возможность распаковывать их, разбивая несколько групп смарт-объектов на слои в один клик. Действие «Сохранить» также очень полезно: теперь вы можете сохранять несколько смарт-объектов в один файл PSD или PNG.
Swatchy — это простой и элегантный менеджер образцов для Photoshop, который позволяет вам организовать образцы цвета в папки. Образцы могут быть выбраны в качестве цветов переднего плана или фона. Таким образом, вы можете сохранять и легко получать доступ к вашим цветовым схемам, и предварительно просматривать цвета, которые используете чаще всего. Предположим, вы хотите создать приложение или веб-сайт, этот бесплатный плагин поможет вам создать альтернативные цветовые схемы, просто выбрав образцы цветов и организовав их в несколько папок. Это удобно и экономит время.
Совместимость: Photoshop CC, CC2015

4. Interface Tools
Навигация по Photoshop для поиска необходимых инструментов раздражает. Требуется время, чтобы перейти от инструмента к инструменту. Центрирование элементов также представляет собой проблему, если вы не использовали правильный инструмент. Чтобы избавиться от всего этого, вы можете использовать этот небольшой бесплатный плагин. Этот плагин размещает все необходимые инструменты и быстрые ярлыки, к которым нужен постоянный доступ, в одном и том же месте. Он делает много простых вещей очень хорошо. Включение и выключение привязки, горизонтальное или вертикальное центрирование, обрезка документа или «сохранение в веб» — и все это одним щелчком мыши. Это огромная экономия времени, поэтому мы настоятельно рекомендуем его в качестве плагина, если вы хотите, чтобы все ваши инструменты находились вместе.
Совместимость: Photoshop CC

5. Flaticon
Как часто вам нужно отвлекаться от работы для поиска нужной иконки? Почему бы не использовать плагин FlatIcon, чтобы быстро найти нужные значки. Тут доступно более 40 000 иконок, а база данных всегда находится в синхронизации – вам не потребуется ручное обновление. Этот бесплатный плагин создаст новую панель в Photoshop, которая позволит вам искать любые значки и размещать их прямо в документе. Поскольку они представляют собой векторные фигуры, вы можете изменять размеры иконок и редактировать их без потери качества. Получите коллекцию стрелок и типичных веб-элементов, после всего лишь одной установки. Вы также можете загружать иконки с сайта.
Совместимость: Photoshop CC, CS5, CS6

6. Layrs Control2
Layrs Control 2 — это набор из семи скриптов, которые значительно упрощают работу со слоями в Photoshop. Это практическое решение для управления слоями, и оно будет особенно полезно при работе над сложными проектами с множеством слоев для обработки. Плагин предоставляет семь основных функций, включая переименование слоев и папок, удаление неиспользуемых эффектов для оптимизации вашего проекта, выравнивание всех эффектов слоев, выделение пустых слоев и растеризацию смарт-объектов. Кроме того, вы также можете преобразовывать слои в отдельные смарт-объекты и находить похожие файлы и папки.

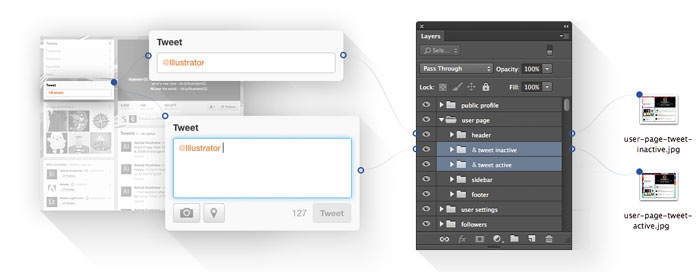
7. Random User Generator
Совместимость: Photoshop CS6, CC2014, CC2015

8. Cut & Slice Me
Совместимость: Photoshop CS6, CC

9. Guideguide
Плагин GuideGuide Photoshop позволяет легко получить точные пиксельные столбцы, строки, мидпойнты и исходные данные на основе вашего документа или выделенной области. Это позволяет вам сохранять часто используемые наборы руководств для будущего использования. Вы также можете использовать несколько типов размеров. С помощью плагина вы можете точно определить, насколько широким должен быть элемент навигации, чтобы равномерно соответствовать ширине сайта, а также создавать базовые линии сетки и элементы заполнения.
Совместимость: Photoshop CS5, CS6 и CC

10. Transform Each
Transform Each – это отличная функция от Illustrator, которая отсутствует в Photoshop. Плагин позволяет вам преобразовывать группы слоев, словно они были преобразованы индивидуально. Это здорово, когда вы можете изменять размер, вращать и перемещать несколько элементов, не переставляя их каждый раз. Плагин также имеет возможность масштабировать стили и ограничивать пропорции. Не забывайте всегда использовать кнопку «Предварительный просмотр», чтобы заглянуть в конечный результат, прежде чем нажимать кнопку «ОК».
Совместимость: Photoshop CS5, CS6, CC2014, CC2015

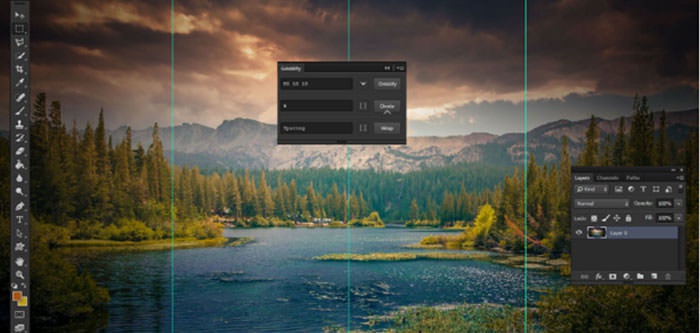
11. Long Shadow Generator 2
Создание «Эффекта длинных теней» может выглядеть легким, даже для пользователя Photoshop на начальном уровне. Но это станет кошмаром для редактирования, если вашему клиенту не нравится конечный результат. Чтобы этого не случилось, попробуйте данное расширение Photoshop под названием Long Shadow Generator 2. Как следует из названия, этот плагин способен создавать длинную тень одним щелчком мыши. В его панели настроек вы можете отрегулировать длину тени, прозрачность, сделать гладкую или градиентную тень, черную или белую.
Совместимость: Photoshop CC, CC2014, CS6
Если вы хотите разрешить Рhotoshop, чтобы использовать переменные для таких атрибутов, как цвета, текст, размер шрифта и видимость, вы должны попробовать Ditto. Он поддерживает переменные для цветов заливки, строки текста, включая специальные символы, видимость, размер шрифта, семейство шрифтов, цвета шрифтов, высота линий, положение X и Y. Для каждой переменной требуется указать ее тип, имя и значение. Те, у кого нет плагина, будут видеть группу на панели слоев, называемую dittoVariables. Слой может иметь несколько переменных, и они не определяют имена слоев.
Совместимость: Photoshop CC2015

13. CSS3Ps
CSS3Ps — это плагин Photoshop, который преобразует слои в стиль CSS3. Вам просто нужно выбрать слои, а затем нажать кнопку CSS3Ps. Плагин направит вас на веб-страницу CSS3Ps, где генерируется результат. Плагин CSS3Ps поддерживает несколько слоев, префиксы производителей для кросс-браузерной совместимости, SASS и SCSS. Он также поддерживает такие стили, как радиус границы, наложение градиента, скос и тиснение, обводка, тень и свечение, и многое другое. Стоит отметить, что для правильного конвертирования вам необходимо использовать правильные эффекты Photoshop.
Совместимость: CS3 и выше, CC, CC2014, CC2015

14. Breeezy
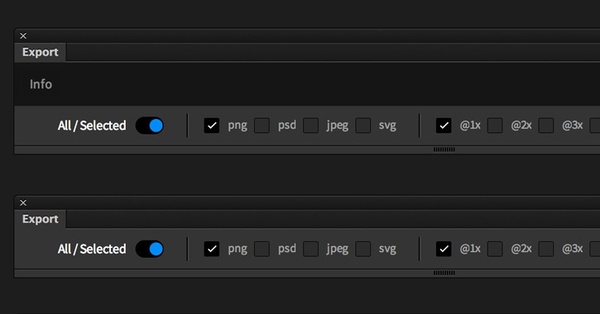
Breeezy — это расширение, которое добавляет функции многослойного экспорта в Photoshop, что дает вам возможность экспортировать несколько графических элементов из вашего PSD за один клик. Оно позволяет быстро и легко готовить графику для разработки приложений, веб-сайтов или флеш-баннеров. Расширение также дает возможность сохранять прозрачность слоя при экспорте, передавать имена слоев в файлы и организовывать все экспортированные файлы и активы в одну папку.
Совместимость: Photoshop CS5 и выше

15. Pixel2Vector
Pixel2Vector — очень впечатляющий инструмент, который может конвертировать любой пиксельный рисунок в полностью масштабируемый векторный формат одним щелчком мыши! Функция Vector Shape преобразует каждый выбранный слой или группу слоев в векторную форму. Когда это будет сделано, вы можете редактировать вектор, как и любой другой векторный файл, масштабировать без потерь или легко перекрашивать. Другой хорошей функцией является Custom Shape Tool, которая преобразует каждый выбранный слой или группу слоев в инструмент Custom Shape Tool. Вы можете затем найти нужную форму, выбрав инструмент Custom Shape Tool в нижней части палитры.
Совместимость: CS5, CS6, CC, CC2014 и Photoshop CS3 +

16. Font Awesome
Еще один надежный инструмент поиска иконок, плагин Font Awesome поможет вам найти и вставить иконку прямо в Photoshop. Этот бесплатный плагин добавляет новую панель, которая позволит нам искать любую иконку, введя нужное ключевое слово. Найдите иконку и нажмите, чтобы создать новую форму слоя, которую вы можете легко редактировать. Это реальная экономия времени, и очень рекомендуется, если ваша повседневная рутина вращается вокруг работы с иконками.
Совместимость: Photoshop CC

17. Renderly
Render.ly будет экспортировать экраны, активы и подробные спецификации дизайна для вас. Экспортируются только те элементы, которые были изменены. Вам просто нужно использовать правильный префикс, а Render.ly будет делать всю тяжелую работу. Render.ly позволяет добавлять варианты экранов, управлять активами, подробными спецификациями дизайна и в конечном итоге автоматически экспортировать их все одним щелчком мыши. Чтобы сохранить ваши иконки в виде векторов, добавьте префикс ico. Для экспорта изображений добавьте «img» в качестве префикса и оно будет экспортироваться в виде растровой графики.
Совместимость: Photoshop CC2014, CC2015

18. Griddify
Благодаря Griddify вы теперь можете создавать пользовательские системы сеток, вертикальный ритм и делать больше с помощью руководств в Photoshop. Griddify добавляет интуитивно понятную панель в Photoshop, которая включает в себя три простых, но широких диапазона функций Griddify, Divide и Wrap. Введите значение пикселя и нажмите «Griddify», и руководство будет добавлено с интервалами, которые вы ввели. Вы можете поиграть с ним для большего количества колонок или изменить ориентацию для создания базовой линии. Опция «Divide» отлично подходит для отзывчивых сайтов, разделяя выделенную область на количество разделов, которые вы хотите. Опция «Wrap» добавляет направляющие к краям.
Совместимость: Photoshop CS6, CC

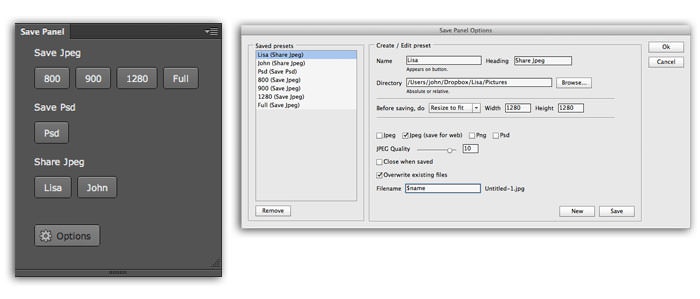
19. Save Panel
Save Panel — это сохраняющий файлы плагин, который позволяет настраивать параметры сохранения с вашими любимыми настройками. Например, вам может потребоваться сохранить рисунок разных размеров для разных целей. С помощью панели сохранения вы можете выбрать папку назначения (абсолютную или относительную), размеры изображения, тип файла и имя файла. Нет ограничений по количеству кнопок, которые вы можете создать и настроить с помощью панели сохранения. Чтобы настроить его, просто сохраните пресеты, созданные в диалоговом окне параметров. Затем каждый пресет будет представлен кнопкой на панели, что даст вам быстрый доступ к вашим любимым настройкам. Вы можете также обмениваться изображениями внутри Photoshop с помощью облачных сервисов, таких как Dropbox.
Совместимость: Photoshop CS5, CS6, CC, CC2014

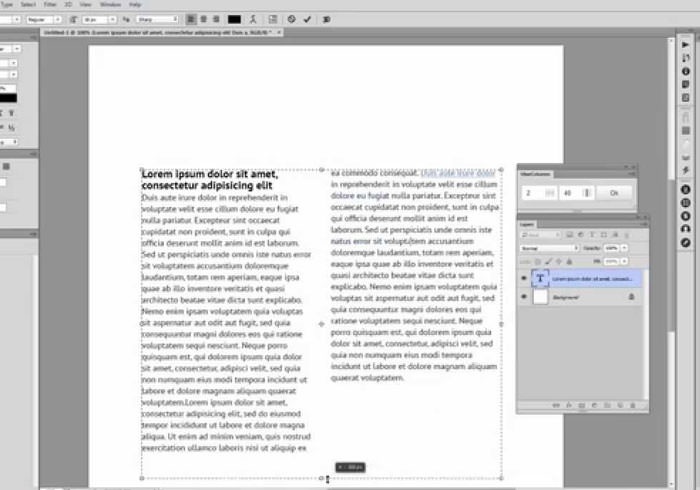
20. UberColumn
В Photoshop это большая проблема установить два отдельных текстовых слоя и выровнять их, когда вам нужно несколько столбцов текста. В данном случае, UberColumns — это плагин Photoshop, который может помочь. Это позволяет вам преобразовать один блок текста на слое в заданный макет столбца. Чтобы использовать этот плагин, просто перетащите текстовое поле с помощью инструмента «Текст» и введите свой текст в обычном режиме. После ввода текста откройте панель «Столбцы» в «Окно»> «Расширения»> «Столбцы». Задайте количество столбцов и пространство для желобов, и нажмите OK. Теперь ваш текст должен быть преобразован в столбцы.
Читайте также:

