Создание баннера в paint net
Обновлено: 04.07.2024
Если вы считаете, что хороший баннер для магазина можно сделать только с помощью продвинутого графического редактора, то я развею этот миф, и докажу, что даже старый добрый дружище Paint может творить чудеса! И чтобы сделать привлекательный баннер, не обязательно владеть королем редактирования изображений - фотошопом. Конечно, с помощью таких редакторов можно сделать более оригинальные баннеры. Но если подойти творчески, то желаемого результата можно достичь и с простеньким Paint. Как говорится, маленький, да удаленький! Все еще не верите?! Приступаем!
ШАГ 1.
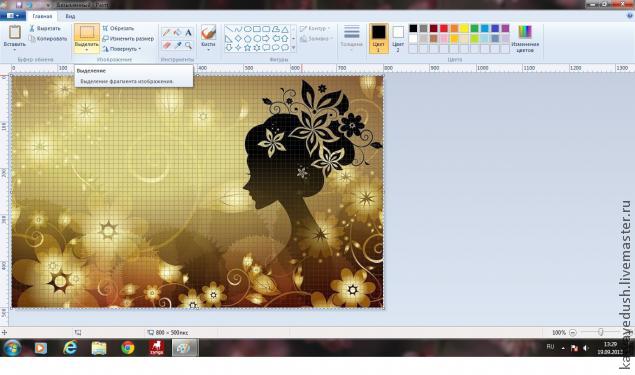
Открываем наше изображение в Paint.

ШАГ 2.
Этот шаг можно смело пропустить. Но если Вы хотите сделать баннер более привлекательным, лучше поиграть с размерами изображения. Т.к. размер баннера фиксирован, то важно какая область первоначальной картинки попадет в эти пределы. Вы же не хотите, чтобы в эту область помещался только, например, кошачий хвост. Итак, делаем нужный размер картинки. Обратите внимание, что мы будем корректировать размер, а не изменять масштаб изображения, прошу не путать. Размер можно увидеть в самом низу редактора.

На верхней панели инструментов нажимаем кнопку “Изменить размер”.

Далее указываем либо проценты, либо пиксели, как вам удобней. Я поигралась с размерами и остановилась на таком результате.

ШАГ 3.
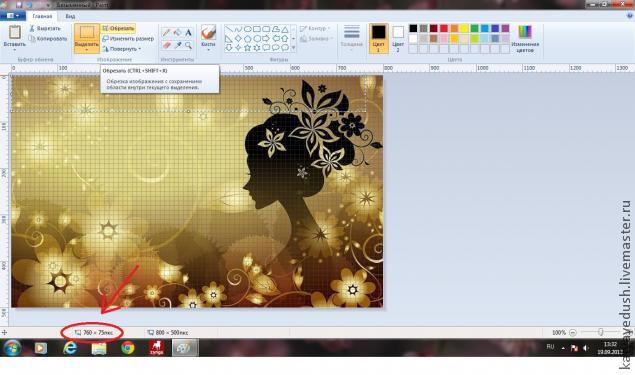
Теперь начинается самое интересное, вырезаем баннер. Размер баннера по правилам Ярмарки Мастеров 760 x 75. Нажимаем кнопку Выделить, устанавливаем курсор на изображение и начинаем выделять область для баннера. Внимательно следим за размерами выделенной области в нижней части редактора. Растягиваем до тех пор, пока не увидим заветных циферок 760 x 75.

Нажимаем кнопку Обрезать.

ШАГ 4.
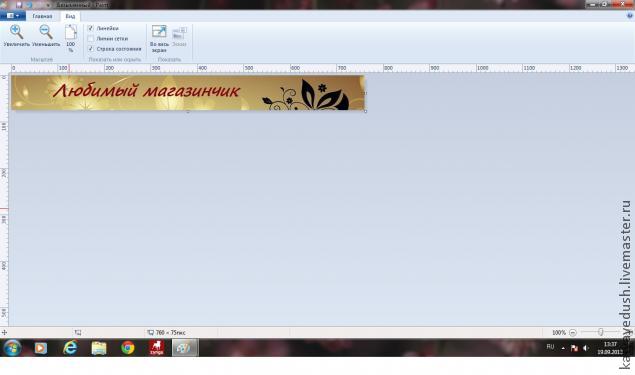
Половина пути пройдена! Делаем надпись. Нажимаем пиктограммку А на панели инструментов. Кликаем мышью на место изображения, где хотите разместить Вашу надпись (область можно будет перемещать). Появится новая вкладка Текст. Выбираем шрифт, размер шрифта, цвет надписи, наклон шрифта и т.д.

ШАГ 5.
Чтобы сделать баннер для магазина более заметным, можно сделать рамку вокруг баннера. Для этого переходим на вкладку Главная, область Фигуры. Выбираем нужную фигуру, цвет фигуры и растягиваем по контуру изображения.

Любуемся на наш баннер!

В мастер-классе используется версия редактора 2010. Принцип для других версий одинаков, интерфейс может различаться.
Ждите моих новых мастер-классов, в том числе по созданию баннера в Photoshop.
Так как на Ярмарке Мастеров я новичок, то после прочтения многих статей по продажам и продвижению своего магазинчика, я решила, что мне СРОЧНО нужен баннер! Захотела я его прям здесь и сейчас! Поискав в интернете мастер-классы по созданию баннеров, решила, что они мне не подходят: во-первых - у меня нет программы Photoshop, во-вторых - в конструкторах баннеров просто не разбралась, а платить за то, что можно сделать самому как-то неохота. Вы скажете: "Надо доверить всё профессионалам, чтобы было всё правильно и красиво!" Да! Наверное. Но не забываем, что я новичок и свои деньги (пусть даже 100 руб) на оплату баннера я выложить пока не готова! Так вот.
"Я его слепила из того что было. " (с), а была у меня стандартная программка Paint.
Надеюсь, что новичкам (таким как я), а так же тем, кто хочет всё делать сам, мой МК пригодится!
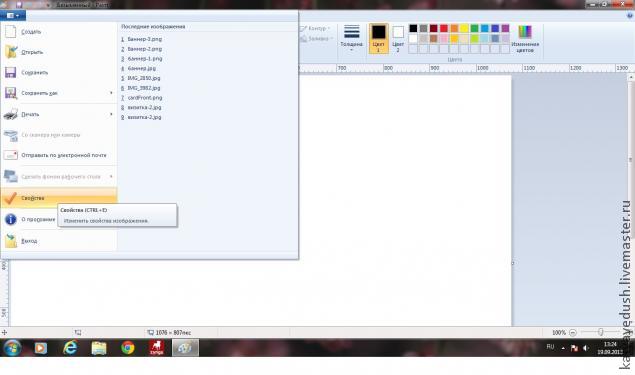
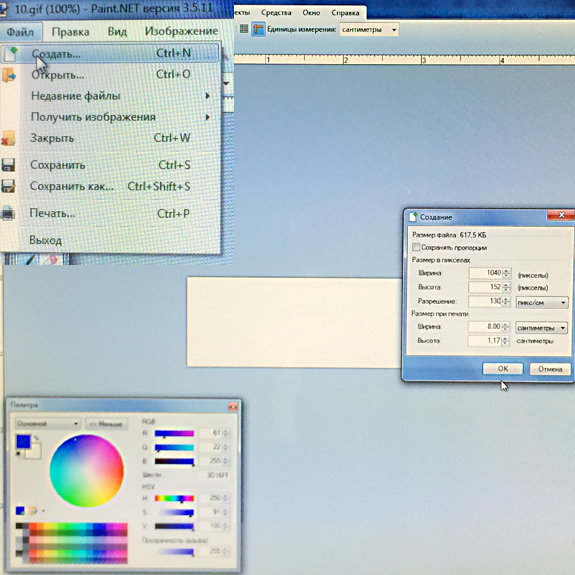
Открываем нашу программу и задаём будущему баннеру нужный нам размер. Для этого заходим в Свойства

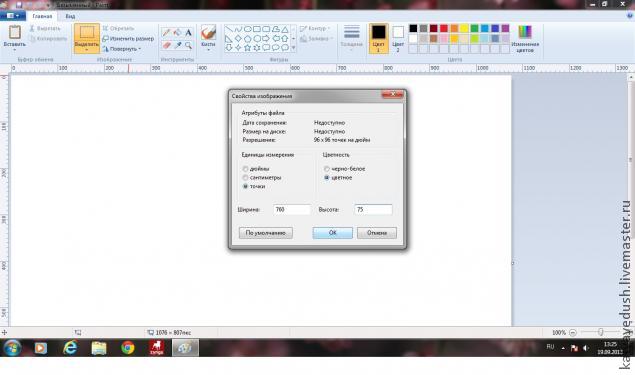
в открывшемся окошке выставляем необходимые нам параметры: ширина 760, высота 75

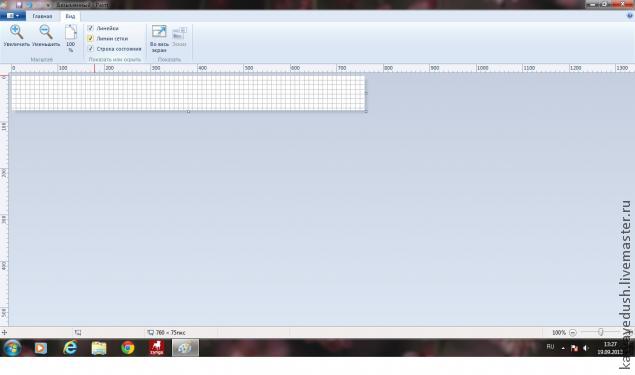
вот что получилось. Теперь открываем вкладку Вид и ставим галочку в окошке Линии сетки (позже пригодится)

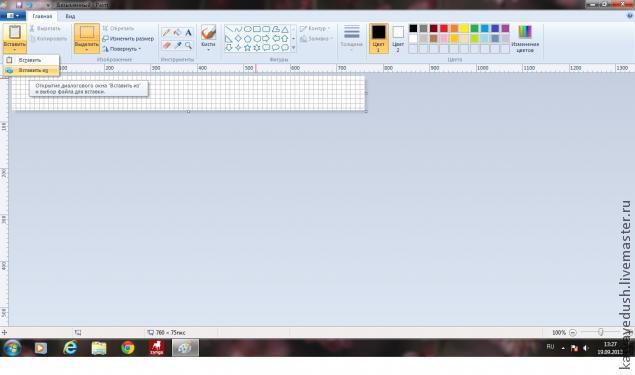
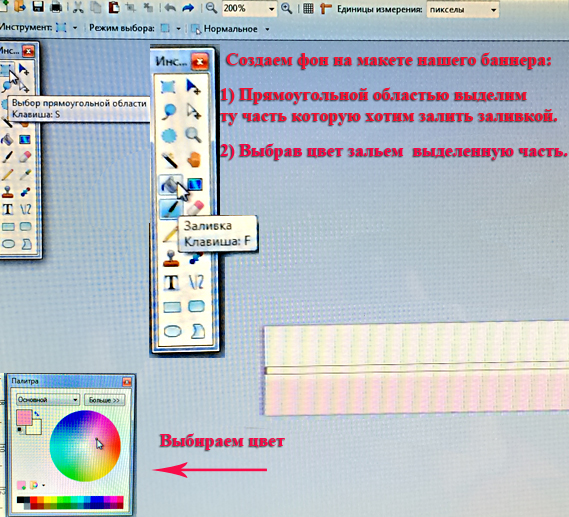
Теперь нам надо выбрать картинку для фона нашего баннера: для этого переходим во вкладку Главная и нажимаем Вставить из

Я выбрала вот такую картинку. Теперь нажимаем Выделить

Началось самое сложное: выделяем любую понравившуюся область картинки и следим, чтобы рамочка была строго заданна нашим размером, т.е. 760*75 пикселей (для этого нам и нужна была сетка). Выделяемый размер видно в нижней панели (указала стрелочкой). Теперь нажимаем кнопку Обрезать

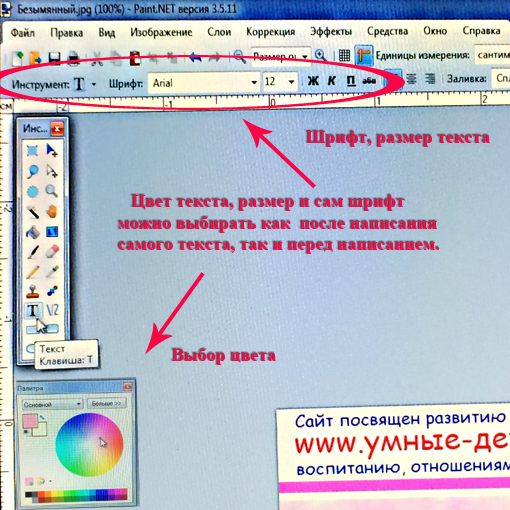
Фон для баннера готов! Теперь осталось сделать красивую надпись. Для этого нажимаем на буковку А в панели инструментов

Выбираем шрифт, цвет и размер надписи, убираем Сетку (можно и не убирать, на баннере её не будет)

Конечно, вся проделанная работа занимает намного меньше часа, особенно, если делаешь её не в первый раз. Я раньше не работала в Paint и всё было сделано методом "научного тыка", так что прошу это учесть. =))
Не секрет, что качественные, яркие и светлые фотографии привлекают покупателя, однако, не у всех есть необходимая техника и возможности редактирования. Мой мастер-класс для тех, кто хочет научиться хоть немного обрабатывать фотографии, тем более, что ничего сложного тут совсем нет. Те, кто умеет работать в какой-либо программе обработки фото могут даже и не читать его! :)
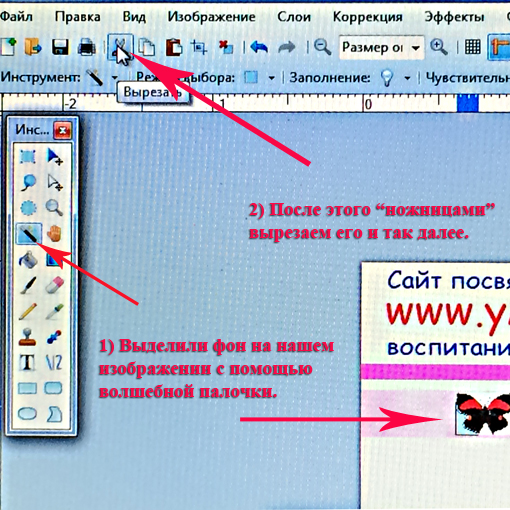
В окне программы видим разные окошки, первым делом можно обрезать фотографию до нужного размера. Для этого выбираем верхний левый квадратик в окошке «Инструменты», щелкаем на него и выделяем нужную нам область фотографии — ставим мышку в любом месте фотографии, нажимаем левую клавишу и тянем в сторону, выделяется прямоугольная область.

Если сразу выделить нужную область не удалось, то можно еще раз щелкнуть мышкой в другом месте фотографии и снова попробовать выделить фрагмент. Второй вариант — использование кнопки «Перемещение выделенной области», кнопка расположена в окне «Инструменты», вторая в правом ряду (при наведении курсора появляется всплывающая подсказка, что это за клавиша).
Далее нажимаем кнопку «Обрезать по выделению» и обрезаем нашу фотографию.

Нажимаем на кнопку «Коррекция», и в выпадающем меню выбираем слово «Уровни».

У нас открывается окошко «Изменение уровней», оно обычно появляется по центру фотографии. Нажимаем на него мышкой и сдвигаем в сторону, чтобы была видна наша фотография. Посередине окошка находятся две шкалы с ползунками, подвигайте их, и вы увидите, как изменяется фотография. Иногда можно использовать кнопку «Автоуровень», но программа не всегда корректно выравнивает цвета. После того, как вы добились приемлемого результата, нажмите кнопку ОК в этом окошке.
На кнопке «Коррекция» в выпадающем меню расположены и другие возможности редактирования — осветленность, насыщенность, и пр., попробуйте и их.

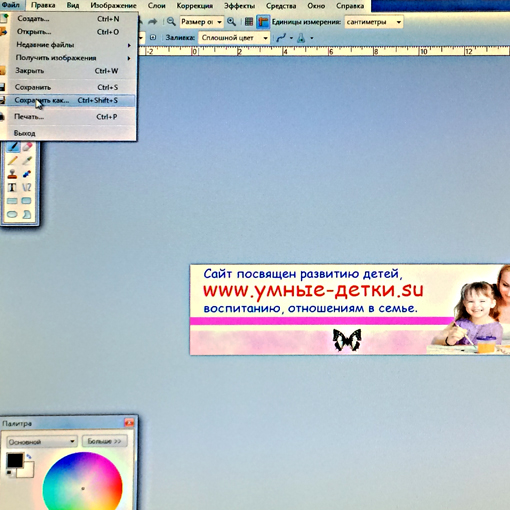
Для того, чтобы сохранить и первоначальный вариант, и отредактированный, можно воспользоваться кнопкой «Сохранить как. » в выпадающем меню кнопки Файл. Если вы просто нажмете «Сохранить», то первоначальная фотография будет заменена отредактированной.

Смотрим на результат нашей работы — фотография стала ярче и привлекательней.

В этой программе еще очень много разных функций, вы можете их освоить самостоятельно, просто пробуя использовать разные кнопки. Тут можно добавлять надписи, вставлять фигуры, изменять размер фотографии, применять разные фильтры, поворачивать фотографии, вставлять новые слои и т.д.
Есть также возможность простого ретуширования с помощью кнопки «Клонирование» на панели «Инструменты». Давайте мы с вами удалим хвост у крысы :) Но это для примера, чтобы был виден процесс. Часто нужно убрать попавшую на фото соринку, или ниточку, и этот инструмент очень полезен.

Нажимаем на нее, в самом низу окна видим подсказку «Удерживая нажатой клавишу CTRL, щелкните левой кнопкой мыши для выбора оригинала. После этого щелкните левой кнопкой мыши и протащите мышь для клонирования». Кстати, подсказки там появляются всегда, что облегчает работу новичку. Обычно сначала задано очень маленькое значение инструмента, и нам это не всегда удобно. Увеличиваем размер в этом окошке.

Щелкаем левой клавишей мыши при нажатой клавише CTRL в нужном месте экрана, отпускаем клавишу, и ведем мышку к редактируемой части фотографии, и там уже двигаем мышкой с нажатой левой клавишей. Хвост исчезает! :)

Если вам нужно выбрать другой оттенок — еще раз щелкаете левой клавишей мыши при нажатой клавише CTRL в другом месте фотографии и снова повторяте все действия. Попробуйте, это несложно. Вот наша крыса уже без хвоста, но тут не очень собюден переход цвета и видны следы ретуши, старайтесь этого не допускать.







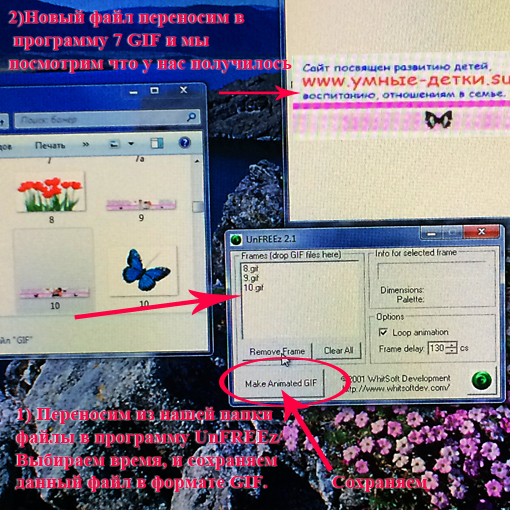
5. Теперь откроем программу UNFREEZ , нашу папку с файлами и программу 7GIF. Сначала в программу UNFREEZ переносим наши 3 файла из папки мышкой и устанавливаем время 130 и сохраняем в формате GIF. Потом посмотрим наш файл в программе 7GIF и если нас все устраивает, то размещаем его с ссылкой на сайт. И вот что у нас получилось.

Ведение бухгалтерского
учета
Основы питания
Основы здоровой пищи.
Основы питания
Основы здоровой пищи.
Подготовим документы
из судебного дела
Ознакомление дел в суде
Ведение бухгалтерского
учета
1 комментарий
Январь 4, 2017 в 6:07 пп (UTC 0) Ссылка на этот комментарий
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и соответственно процент продаж рекламируемого продукта. Из перечисленных программ пользовался Ulead Gif Animator, действительно легкая и удобная программка. Однако пробовал чисто в экспериментальных целях. А для сайта баннер не делал, где-ж его располагать то?
Читайте также:

