Создать карту рельефа в фотошопе
Обновлено: 04.07.2024
Предлагаю вашему вниманию технику создания собственного миниатюрного мира в Photoshop. Вы сможете создать бесшовные текстуры (можно выложить несколько таких текстур рядом и не будет заметно границ между ними), а с их помощью - воссоздать внешний вид планеты. Для этого нужно будет спроецировать текстуру на сферу. Также можно использовать полученную текстуру в качестве рабочего стола или фона для веб-страницы.
Шаг 1. Создаем основу.
Создайте новое изображение в режиме LAB. Выставьте белый цвет фона. Размер установите 512х512 пикселей - это важно для получения бесшовного изображения. Если понадобится, вы всегда сможете уменьшить его. Если вы хотите изображение большего размера - это не проблема. Главное, чтобы размеры были кратны 256: скажем, 1024х1024. После того, как создание изображения закончено, нажмите "D", чтобы загрузить черный и белый цвет по умолчанию.
Шаг 2. Создаем базовые цвета и текстуры.
Выберите канал Освещение (Lightness) и залейте его 50% серым (Правка > Залить / Edit > Fill). К каналам A и B примените фильтр Разностные облака (Difference Clouds) (Фильтр > Рендер > Разностные облака / Filter > Render > Difference Clouds) несколько раз. Если вы хотите получить менее однородную текстуру, примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize) между после каждого применения фильтра Разностные облака. В этом примере и использовал разностные облака на каналах A и B в такой последовательности: Разностные облака - Уравнять - Разностные облака - Уравнять - Разностные облака. В общем-то, не имеет значения, сколько раз вы примените фильтр, главное чтобы в конце в канале LAB было множество разных цветов. Чем больше раз вы используете Разностные облака, тем меньше будут континенты нашей планеты. Выберите канал LAB. Вы увидите многоцветную текстуру. Преобразуйте изображение в режим RGB (Изображение > Режим > RGB / Image > Mode > RGB Mode).
Режим RGB, фоновый слой
Шаг 3. Применяем базовый цвет ландшафта.
Выберите фон и создайте над ним слой настройки. Для этого, удерживая CTRL, щелкните мышью на иконке нового слоя на панели слоев. В появившемся диалоговом окне выберите тип "оттенок/насыщение" (Hue/Saturation). В диалоговом окне Оттенок/насыщение отметьте пункт Цветность (Colorize) и настройте цвет, который вы будете использовать. Я выбрал Оттенок=100 и Насыщение=50, чтобы получить приятный зеленый оттенок. Нажмите ОК.
Слой базового цвета ландшафта
Шаг 4. Изменяем цвет ландшафта
Примените фильтр Облака к слою настройки (Фильтр > Рендер > Облака / Filter > Render > Clouds). Это позволит получить вариации цвета, который мы применяем. Поскольку после применения фильтра наверняка останутся участки, которые выглядят неестественно, нужно увеличить интенсивность зеленого цвета. Откройте диалоговое окно Яркость/Контраст (Изображение > Настройка > Яркость/контраст / Image > Adjust > Brightness/Contrast), увеличьте яркость и уменьшите контраст. Мои настройки: яркость - 60, контраст - 20. Жмите ОК, как никогда дотоле не жали! ;)
Тот же слой с вариациями цвета
Шаг 5. Создаем карту рельефа
Выберите фоновый слой, выделите все (Ctrl-A) и скопируйте (Ctrl-C). На панели каналов создайте новый канал и вставьте в него ландшафт (Ctrl-V). Снимите выделение (Ctrl-D). Чтобы усилить вариации в карте рельефа, примените команду Уравнять к каналу и добавьте немного шума, если хотите сделать канал более рельефным. В диалоговом окне фильтра Шум я установил значение 10.*
Канал карты рельефа
Шаг 6. Создаем карту океана из карты рельефа.
Теперь, когда у вас карта рельефа, нужно определить, какие участки будут покрыты водой. Выберите инструмент Волшебная палочка и на панели параметров кисти установите допуск (tolerance) на 32.** В канале карты рельефа с ее помощью выделите самый темный участок, а затем с помощью команды Выделить > Подобный (Select > Similar). Теперь у нас есть карта, определяющая, где будет находиться океан. Сохраните выделение (Выделение > Сохранить выделение / Select > Save Selection). На панели каналов канал 4 должен быть картой рельефа, канал 5 - карта океана. Можете дважды щелкнуть мышью на иконке канала и переименовать его в "relief" или "ocean", чтобы легче было найти его в дальнейшем.
Канал карты океана
Шаг 7. Создаем слой ландшафта.
Вернитесь к панели слоев. Выберите настраиваемый слой. Создайте новый слой над двумя, которые уже у вас есть. Залейте его 50% серым (Правка > Залить / Edit > Fill). Откройте фильтр Эффекты Света (Фильтр > Рендер > Эффекты Света / Filter > Render > Lighting Effects) и установите направленный свет (directional light), для которого наша карта рельефа будет каналом проекции (Texture Channel). Остальные настройки я оставил по умолчанию, изменив только размещение источника света и его направление (смотрите рисунок). Нажмите ОК.
Шаг 8. Применяем ландшафт к цвету.
Итак, у нас есть серый ландшафт, весьма похожий на лунный. Выберите режим Жесткий свет (hard light) в выпадающем меню в верхней части панели слоев. В результате мы объединим уровень яркости слоя рельефа и цветовые значения слоев, лежащих под ним. Получилось слишком ярко, поэтому я немного изменил контраст (до -40) в диалоговом окне Яркость/контраст.
Слой ландшафта (жесткий свет)
Шаг 9. Прячем ландшафт на "океанских" участках.***
Оставаясь в слое ландшафта и удерживая Ctrl, кликните на слое океана (слой 5) на панели слоев. Загрузится выделение воды, которое мы сохранили раньше. Примените к этому участку фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) с радиусом 2 пикселя. Снимите выделение (Ctrl-D).
Шаг 10. Добавляем воду.
Выберите слой с серым ландшафтом, если он не активен и нажмите иконку нового слоя. Примените фильтр Облака, чтобы добавить вариации яркости. Удерживая Ctrl, щелкните на канале океана (канал 5). Загрузится сохраненное выделение. Инвертируйте выделение (Shift-F7) и нажмите кнопку "удалить". Снимите выделение (Ctrl-D). Серая безжизненная вода. Это не совсем то, что нам нужно, не правда ли? Установите на панели слоев режим Жесткий свет. Откройте диалоговое окно Оттенок/Насыщение (Ctrl-U) и отметьте пункт Цветность. Теперь поэкспериментируйте с настройками, пока не получите подходящий для воды цвет. Я использовал такие установки: Оттенок=-140, Насыщение=50, Освещенность=-20. Осталось нажать ОК - и вода готова.
Итак, у вас есть довольно симпатичный ландшафт. Пришлось немного попотеть, правда? На этом моменте вы либо бросаете это занятия, потому что оно забирает слишком много времени, либо хотите получить от него еще больше. Если вы принадлежите к последним, то расскажу, как можно доработать наш ландшафт. Речь пойдет о дополнительных вариациях цвета и о добавлении завершающего штриха - облаков.
Шаг 11. Добавляем вариации цвета.****
Вам не кажется, что изображение получилось слишком уж правильным? Планета словно сделана из пластика. Стоит добавить вариации цвета для всего изображения, а не только для ландшафта, как в шаге 4. Создайте новый настраиваемый слой Оттенок/Насыщение над слоем воды. Я решил добавить красные тона. Поэтому включаем цветность в диалоговом окне Оттенок/Насыщение, устанавливаем Оттенок на 0, Насыщение - на 50. Нажмите ОК. Теперь несколько раз подряд примените фильтр Разностные облака. Это даст нам нужные вариации. Примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize). На панели слоев настройте непрозрачность. Я поставил ее на 50%. Теперь есть участки рисунка, вернее суши и моря, на которых немного больше красного, чем на других.
Слой вариаций цвета
Шаг 12. Создаем маску облаков.
Планета выглядит незавершенной без облачного покрова. По крайней мере, на все счастливых планетах в моей галактике есть прелестные облачка. Во всяком случае, если вы хотите, чтобы у обитателей вашей планеты было чем дышать, стоит позаботиться об атмосфере.
Слой маски облаков
Шаг 13. Создаем иллюзию ветра.
Откройте диалоговое окно Цветовой ряд (Выделение > Цветовой ряд / Select > Color Range). Убедитесь, что используются отобранные цвета (Selected Colors) и что нажата кнопка первой пипетки. Кликните на самом темном участке изображения. Установите ползунок Пушистости (fuzziness) на 200 (смотрите рисунок). Теперь нажмите клавишу delete, чтобы оставить только самые яркие участки изображения и снимите выделение. Установите режим Осветление (lighten) и уменьшите непрозрачность до 70%. Теперь скопируйте этот слой. Для этого его нужно перетащить на иконку нового слоя. Выберите нижнюю копию. Этот слой отобразит тени от облаков. Откройте диалоговое окно Уровни и в секции Выходные уровни (Output Levels) во втором текстовом поле поменяйте 255 на 0. Таким образом, там, где слой будет непрозрачным, он будет черным. Нажмите ОК. Установите непрозрачность слоя на 100% и поменяйте режим на Нормальный. И последний шаг. Примените фильтр Офсет (Фильтр > Еще > Офсет / Filter > Other > Offset). Установите вертикальный и горизонтальный офсет так, чтобы казалось, будто облака летят выше или ниже. Я установил оба показателя на 10. Убедитесь, что отмечен пункт Wrap Around и нажмите ОК. Вот и все.
Окончательная версия планеты с облаками
Вполне вероятно, что у вас возникнет вопрос - а зачем это нужно? Ответ - чтобы классно выглядеть.
Однако, эта текстура, хотя и эффектно выглядит, еще не позволит вам создать планету. В следующем туториале я расскажу, как спроецировать ее на сферу и анимировать. Эта текстура бесшовная, как я уже говорил. Так что можете поместить ее на рабочий стол или на фон веб-страницы и вряд ли кто-то найдет границы изображения.
Сохранить текстуру лучше в формате Photoshop. Это позволит в дальнейшем редактировать отдельный слой, если он вам перестанет нравиться. Если хотите сохранить рисунок в формате JPEG, выберите фоновый слой, затем выделите все и создайте копию соединенных слоев (Ctrl-Shift-C) и вставьте ее в новый документ, который можете сохранить в JPEG.
В конце концов, всегда можно повторить все сначала. И, поскольку фильтры Облака и Разностные облака основаны на эффекте случайности, получить совершенно другую планету.
Ниже приведены некоторые примеры планет
Примечания:
* (шаг 5) Добавление очень незначительного шума может сделать ваш ландшафт очень неровным - появится множество небольших выпуклостей. Чтобы ландшафт был более ровным, пропустите этот этап или установите меньшее значение.
** (шаг 6) Установите меньшее значение допуска для волшебной палочки, если хотите чтобы у вас было больше "суши", и большее значение, чтобы получить больше "океана".
*** (шаг 9) Размытие участков "океана" позволяет придать глубину изображению. Это единственный шаг, который влияет на бесшовность текстуры. Т.е. границы составных частей текстуры можно будет обнаружить, если присмотреться, в "океанских" областях. Но в принципе это не представляет серьезной проблемы, особенно если изображение будет использоваться как текстура для объемного объекта. Швы просто будут слишком маленькими, чтобы их увидеть, или окажутся на обратной стороне сферы.
**** (шаг 11) Вы можете еще больше разнообразить вариации цветов и сделать рисунок еще более реалистичным, если создадите несколько настраиваемых слоев Оттенок/Насыщение. Поэкспериментируйте, и вы сможете создавать пустынные, снежные и лесистые области. Помните, что вы можете использовать канал карты океана, чтобы ограничивать воздействие настраиваемого слоя только сушей или морем. Для этого нужно загрузить канал и удалить часть настраиваемого слоя, как в шаге 10.
В этом уроке я покажу как можно создать новую карту рельефа (Normal map или Bump map) для вашего объекта при помощи программы Photoshop и заменить ею игровую из The Sims 4. Благодаря этой текстуре ваша работа приобретет дополнительный объем и рельефность без вмешательства в 3d модель, только средствами графического редактора.
Предупреждение: внесение изменений в игровые объекты может негативно сказаться на работоспособности игры и привести к глюкам и вылетам. Поэтому очень внимательно проверяйте все создаваемые или скачиваемые дополнительные материалы. При возникновении малейших неполадок контент лучше удалить.
Теперь выбираем наш объект основу для клонирования (1) и нажимаем Next (2). Сохраняем файл .package под уникальным именем.
Программа откроет наш файл на вкладке Studio - Catalog. Здесь можно отредактировать поля «Имя» (1), «Описание» (2) и «Цена» (3), после чего переходим во вкладку Texture (4).
Загружаем подготовленную текстуру, выбрав в разделе Textures пункт Diffuse (1) и нажав на кнопку Import (2).
Теперь нам нужно создать карту рельефа (Normal map). Для этого в Photoshop откроем нашу текстуру.
Далее через пункт меню Image (Изображение) – Adjustments (Коррекция) – Brightness/Contrast… (Яркость/Контрастность. ) усилим контраст нашей текстуры. Я проставила значение 30 в положительную сторону, но все зависит от вашей текстуры. Если перестараться – ваш объект будет выглядеть неестественно и хуже, чем с "чистой" картой рельефа. Светлые области на карте будут смотреться в игре как выступающие, темные – как впадающие.

Теперь выбираем в меню пункт Filters (Фильтр) – NVIDIA Tools – Normal Map Filter… Убедитесь, что в открывшемся окне все галочки проставлены так, как показано на следующем скриншоте:
- Красный канал (Red) копируем сочетанием Ctrl+A, Ctrl+C и вставляем вместо Альфы (Alpha 1) при помощи Ctrl+V.
- Зеленый (Green) канал копируем и заменяем им красный (Red) и синий (Blue).
Иногда карта рельефа имеет размер отличный от размера основной цветной текстурной карты (diffuse map). В этом случае измените размер готового изображения при помощи пункта меню Image (Изображение) – Image Size… (Размер изображения).
Узнать размер оригинальной карты можно в Sims 4 Studio, открыв вкладку Warehouse (1) и найдя карту в перечне слева. При нажатии на нее справа появится сама карта в режиме предпросмотра, в верхней части и будут указаны размеры (2).
Эта вкладка пригодится вам и в случае с предметами режима покупки и CAS, так как, в отличие от полов и стен, для этих объектов импорт через вкладку Studio невозможен – действовать придется через кнопку Import (3) во вкладке Warehouse, под окошком предпросмотра карты.
Сохраняем файл в формате .dds (DXT 5 Interpolated alpha).
Открываем наш .package файл в Sims 4 Studio и загружаем нашу карту рельефа в пункте Texture, выбрав Normal (1) и нажав кнопку Import (2).
Замените также карту отражений, выбрав пункт Specular (1) в поле Texture и нажав кнопку Import (2).
Как создавать ее в этом уроке я объяснять не буду – скажу лишь, что со старой картой Specular ваши отражения могут получиться не такими, как хотелось бы, а с "чистой" не будет работать и карта рельефа.
Дело в том, что сама по себе карта нормалей не делает поверхность вашего объекта рельефной, она лишь создает иллюзию объема, указывая игре как именно должен отражаться от них свет. Это позволяет выделять какие-то детали объекта, избегая излишней детализации меша (что может существенно увеличить количество вершин и полигонов). Без нее отражения на объекте будут плоскими, словно поверхность отполирована. Если свет не отражается вовсе (как в случае с "чистой" картой отражений), то не будет и видимости объема. В принципе, эту зависимость от освещения легко заметить в игре, покрутив камеру и посмотрев на предмет под разными углами.
Менять карты в каждом цветовом варианте вам не придется – карта рельефа (как и отражений) одна для всех свотчей (вариантов перекраски). Так что если вы заменили ее в одном из цветовых вариантов, она автоматически заменится и в остальных. В этом есть как свои минусы, так и плюсы.
- Тестовый, с чистыми картами рельефа - N (0) и отражений - S (0).
- Основной, с отредактированными картами N (1) и S (1).
- Дополнительный с чистой картой S (0).
- Дополнительный с чистой картой N (0).
Забавно, но если цветную текстуру Diffuse вместо рисунка залить сплошным цветом, то карты Normal и Specular все равно создадут эффект объема (уже не столь реалистичный и зависящий от угла обзора, и все же):
А теперь добавим дополнительные файлы:
Здесь можно увидеть все то, о чем я говорила ранее – и "нерабочую" карту рельефа в случае, когда карта отражений "чистая", и плоское отражение света при "чистой" карте рельефа.
Надеюсь, данный урок будет полезен вам при создании своих уникальных творений. Вдохновения вам, креаторы!


Чтобы работать с текстурой нам, для начала, понадобится обесцветить её. Жмём сверху на "Изображение" > "Коррекция" > "Обесцветить". Или просто прожимаем на клавиатуре Shift+Ctrl+U. Готово, наша текстурка обесцвечена. Далее нажимаем сверху на "Фильтр" > "Стилизация" > "Тиснение. ". Видим примерно такую картину:

Параметр "Высота", как написано в статье Соляриса, рекомендуется брать до 5. Я использую только пятёрку. А вот с параметром "Эффект" всё сложнее. Оптимальное его значение нужно определять опытным путём. Этот параметр, насколько я понял отвечает за детализацию. То есть, чем больше этот параметр, тем более мелкие частицы будут отображаться впоследствии на рельефе. И это не всегда хорошо. Для данной текстуры подойдёт значение 500, то есть максимальное. Значение параметра "Угол" сейчас нам требуется -90. Нажимаем "ОК". Теперь открываем файл рельефа(если уже не открыт). Переходим на отредактированную текстуру костюма и копируем. Лично я использую для этого команды Ctrl+A, затем Ctrl+C(Внимание. это буквы английского алфавита, а не русского - не перепутайте). Переключаемся на рельеф и во вкладке "Каналы", что справа от вкладки "Слои" жмём на "Зелёный" и вставляем ранее скопированное. Должно выглядеть как-то так:

Теперь возвращаемся на нашу текстурку и отменяем все эффекты(Ctrl+Alt+Z). Можно также закрыть без сохранения и снова открыть. Теперь у нас перед глазами должна быть обесцвеченная текстура. Снова прожимаем "Фильтр" > "Стилизация" > "Тиснение. ". В этот раз нам нужен другой угол тиснения. Параметры в принципе те же, только "Угол" ставим 180. Жмём "ОК" и копируем изображение. Снова переходим на рельеф и в каналах выбираем "Альфа 1" и вставляем изображение туда. А сейчас я немного поясню насчёт параметра "Угол". Так вот, значение угла для зелёного канала всегда должно быть -90, а для альфа-канала - 180. Всё, рельеф готов, можно сохранять его. Конец первой части.
В этой части я опишу создание гибридного рельефа. Для этого нам понадобится только что сделанный нами рельеф и стандартный рельеф костюма Ultimate Classic(так как сделанный костюм делался на его основе). Открываем оба рельефа. Рельеф костюма Ultimate Classic выглядит так:


Я умышленно привёл скриншот в формате "До/После". Так будет легче. Это был лишь основной канал. пришло время работы с Альфа-каналом. Копируем его из нашего рукотворного рельефа и вставляем прямо так(не переходя на Альфа-канал) в наш гибридный рельеф. Затем снова проворачиваем трюк с инструментом "Волшебный ластик"(только поставьте "Допуск" ластика на 40) и видим это:

И я бы рекомендовал поставить маленькую кляксу-помарочку в правом нижнем углу, как я, собственно, и сделал. Позже поясню. Теперь выделяем и вырезаем(Ctrl+A > Ctrl+X). Переходим в альфа-канал и вставляем вырезанное ранее. Вот теперь нам и пригодилась помарка, которую я рекомендовал сделать ранее:

После этих действий у нас остаётся пустой слой. Он нам не нужен, удаляем его и сохраняем. И всё, гибридный рельеф готов.
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.

Исходники:
Шаг 1
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
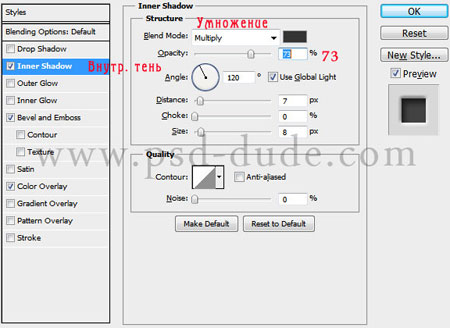
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.


Теперь ваша заготовка выглядит подобным образом:

Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.

Шаг 3
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

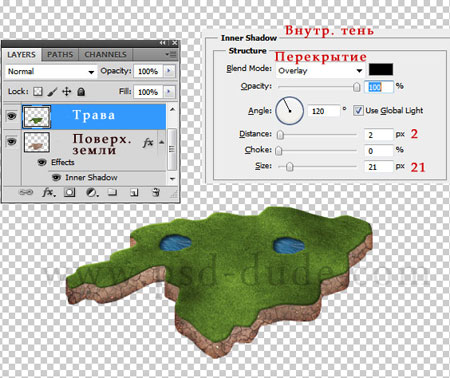
Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но "Очистить стиль слоя" использовать не нужно).

У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя" (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
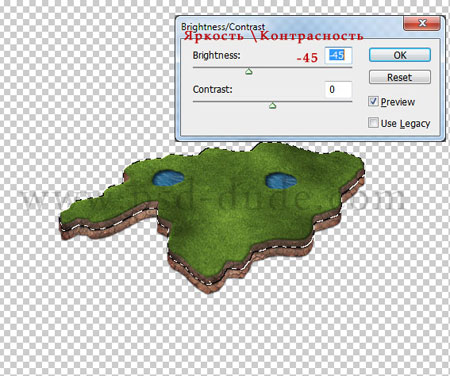
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

Шаг 5

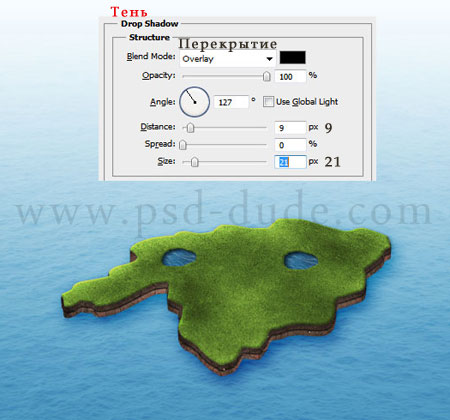
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6

Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень (Inner Shadow):

Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):


Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

Шаг 9
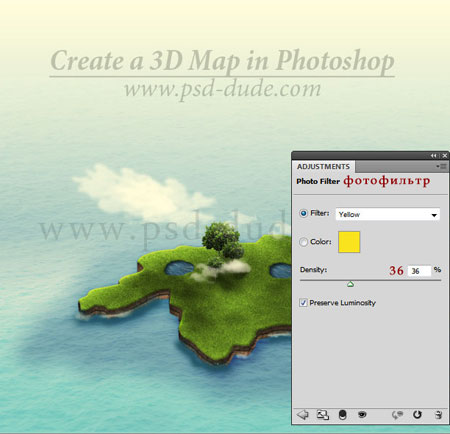
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:
Читайте также:

