Создать вмр в фотошопе
Обновлено: 03.07.2024
В этом уроке мы изучим, как получать образцы цветовых оттенков с изображения и создавать из них наборы, которые впоследствии можно использовать, особенно, когда вы работаете с различными клиентами, каждый из которых предпочитает определенные цвета для своего проекта или когда вы просто хотите создать собственную коллекцию цветовых оттенков.
Одним из моих любимых занятий является фотосъемка пейзажей с последующим сохранением отдельных цветовых оттенков, представленных на фотографиях, в виде наборов цветов. В конце концов, превзойти природу-матушку практически невозможно, когда дело касается гармоничного сочетания цветов. В этом уроке мы будем всё делать именно так, как я только что описал - брать образцы цветовых оттенков с фотографии, размещать их в палитре цветов и затем сохранять как отдельный набор образцов цвета. Мы также рассмотрим, как восстановить в программе изначально заданные по умолчанию цвета после окончания работы и как загрузить созданный набор, когда он нам потребуется!
Ниже представлена фотография, с которой я буду брать отдельные цветовые оттенки. Я хочу создать набор образцов цвета под названием «Осенние листья», поэтому эта фотография подойдет как нельзя лучше:

Изображение разноцветной осенней листвы
В конце урока мы рассмотрим пример того, как можно использовать цвета из созданного нами набора для создания совершенно другого образа. Давайте начнем.
Шаг 1: Удаляем с панели «Образцы» существующие цветовые оттенки
Для того чтобы создать собственный набор оттенков цвета, давайте сначала удалим все образцы цветовых оттенков, представленные на панели «Образцы» (Swatches). Не волнуйтесь, они будут удалены не навсегда, как мы рассмотрим позже. Переключитесь на панель «Образцы», которая по умолчанию сгруппирована вместе с панелями «Цвет» (Color) и «Стили» (Styles). Если только вы не загружали ранее другие наборы цветов, то на панели «Образцы» будут представлены цвета, изначально заданные в программе по умолчанию:
Панель «Образцы» отображает набор образцов цветовых оттенков, заданных по умолчанию
К сожалению, в программе Photoshop не предусмотрена команда «Удалить все образцы цветов», поэтому для того чтобы удалить все образцы цветовых оттенков, отображенных на панели «Образцы», нам потребуется удалить каждый образец цвета вручную. Для того чтобы это сделать, при нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец цвета в левом верхнем углу («RGB красный»). Вы увидите, как курсор при этом примет форму ножниц:
При нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец красного цвета в левом верхнем углу. Курсор мыши при этом примет форму ножниц
Затем, все еще удерживая нажатой клавишу "Alt/Option", кликните по образцу цвета, чтобы его удалить. Продолжите нажимать на другие образцы цветовых оттенков для их удаления. Вам потребуется кликнуть кнопкой мыши в общей сложности 122 раза, чтобы удалить все образцы, но в зависимости от того, как быстро вы будете нажимать на кнопку мыши, у вас это не должно занять много времени. Когда вы закончите удалять образцы оттенков, ваша панель «Образцы» будет совершенно пустая:
После удаления всех образцов цветовых оттенков, заданных по умолчанию, панель «Образцы» стала пустой
Шаг 2: Выбираем инструмент «Пипетка»
Откройте в программе Photoshop изображение, откуда вы хотите взять образцы цвета (если оно еще не открыто), затем на панели инструментов выберите инструмент «Пипетка» или нажмите клавишу I для быстрого выбора инструмента:
Шаг 3: Получаем первый образец цвета с изображения
После выбора инструмента «Пипетка», переместите курсор мыши на ту область, где вы хотите взять образец цвета, затем кликните кнопкой мыши для получения образца. Я хочу получить образец ярко-желтого цвета с одного из листьев в верхней части моего изображения в качестве первого цвета моего будущего набора:

Берем образец ярко-желтого цвета с одного из листьев
Вы можете точно определить, какой цвет вы получили с изображения, взглянув на значок образца основного цвета на панели инструментов:
Полученный цвет отображается на панели инструментов как основной цвет
Примечание: возможно, вам проще будет собирать цвета, удерживая нажатой кнопку мыши по мере перемещения курсора внутри изображения (с выбранным инструментом «Пипетка»). Цвет, на который будет попадать курсор, будет отображаться на панели инструментов как основной цвет и непрерывно меняться по мере движения мышки, давая вам возможность предварительного просмотра цвета перед получением его образца. Данный способ кажется мне удобнее, чем способ кликнуть кнопкой мыши и только потом увидеть, какой образец мы получили. Отпустите кнопку мыши, когда вы найдете цвет, который вам подойдет для вашего набора образцов цвета.
Шаг 4: Добавляем цвет на панель «Образцы»
Как только вы получили образец первого цвета, переместите курсор мыши на пустую область внутри панели «Образцы». Вы увидите, как курсор примет форму ведерка с краской. Кликните в любом месте пустой области для преобразования полученного цвета в образец цвета. В результате этого действия откроется диалоговое окно, где будет предложено ввести имя для вашего образца цвета. Если вы создаете набор образцов цветовых оттенков для клиента, использующего определенные цвета Пантон и, как следствие, требующего их, то будет неплохой идей назвать ваш образец цвета цветом, соответствующим таблице цветов Пантон (например, Пантон Желтый 012 C (Pantone Yellow 012 C). Если же вы создаете набор образцов цвета для собственного использования, то дайте образцу название на ваше усмотрение. Я назову свой образец цвета «Желтый» (Yellow):
Дайте вашему новому образцу цвета понятное имя или можете вообще его никак не называть
На самом деле, давать названия образцам цвета не обязательно, поэтому если имена образцов для вас не имеют значения, то оставляйте те имена, которые предлагает программа по умолчанию. Нажмите ОК для закрытия диалогового окна, когда вы дадите название образцу цвета. Если я посмотрю сейчас на панель «Образцы», то смогу увидеть, что мой первый образец цвета добавился туда:
Мой созданный образец цвета «Желтый» появился на панели «Образцы»
Шаг 5: Продолжаем собирать цвета и создавать из них образцы цветовых оттенков
Продолжайте собирать цвета с вашего изображения и затем кликать по пустой области панели «Образцы», чтобы сохранять их как образцы цветовых оттенков, при необходимости присваивая им имена. Я собрал еще 10 цветов с изображения и в итоге на панели «Образцы» у меня получилось 11 новых образцов. Вы можете создать столько образцов цвета, сколько захотите:
Еще больше собранных цветов добавилось на панель «Образцы» в качестве образцов цветовых оттенков
Шаг 6: Сохраняем образцы цвета как отдельный набор
Когда вы закончите добавлять цвета на панель «Образцы» и будете готовы сохранить их как отдельный набор образцов, нажмите на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для вызова меню панели:
Нажав на маленькую правостороннюю стрелку, вызовите меню панели «Образцы»
Затем из появившегося меню выберите пункт «Сохранить образцы» (Save Swatches):
Выбираем команду «Сохранить образцы»
На экране появится диалоговое окно «Сохранить» (Save). Введите имя для вашего нового набора образцов. Я назову свой набор «Осенние листья»:
Вводим имя для нового набора образцов
Далее нажимаем кнопку «Сохранить» (Save) для сохранения набора образцов. Программа сохранит набор образцов цвета в том же месте, где хранятся другие наборы образцов, загруженные в программу по умолчанию, поэтому вам не придется в следующий раз искать по всему компьютеру нужную папку, когда вы захотите получить доступ к любому из созданных наборов образцов, что мы и рассмотрим далее.
Шаг 7: Восстанавливаем цветовые образцы, заданные по умолчанию
Мы получили несколько цветов с изображения, создали из них образцы цветовых оттенков и сохранили эти образцы как отдельный новый набор образцов. Но что если мы вновь захотим воспользоваться цветовыми образцами, заданными по умолчанию, которые мы удалили в начале урока? Все, что нам потребуется, - это снова нажать на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для повторного вызова меню панели и выбрать из появившегося списка команду «Восстановить образцы» (Reset Swatches):
Для того чтобы вернуть на панель заданные по умолчанию цветовые образцы, выбираем команду «Восстановить образцы»
В соответствующем диалоговом окне программа спросит Вас о необходимости заменить текущие цветовые образцы заданными по умолчанию. Вы сможете либо подтвердить необходимость замены текущих цветовых образцов заданными по умолчанию, нажав кнопку ОК, либо добавить заданные по умолчанию образцы к текущим образцам без удаления последних, нажав кнопку «Добавить» (Append). Я нажму кнопку ОК и заменю мой набор образцов «Осенние листья» заданными по умолчанию цветовыми образцами:
Нажимаем ОК для восстановления цветовых образцов, заданных по умолчанию
После этого действия на панели «Образцы» опять появились образцы цвета, заданные по умолчанию:
Образцы цвета, заданные по умолчанию, вернулись на панель «Образцы»
Далее мы рассмотрим, как загрузить и как использовать наш собственный набор образцов.
Шаг 8: Загружаем собственный набор образцов цвета
В следующий раз, когда вы захотите воспользоваться созданным набором образцов цвета, все, что вам потребуется – это нажать на правостороннюю стрелку еще раз для вывода на экран меню панели «Образцы». Если вы посмотрите на нижнюю часть меню, то увидите перечень дополнительных наборов образцов цвета, которые в данный момент можно загрузить. Большинство этих наборов изначально идет вместе с программой Photoshop, но поскольку наш набор образцов сохранен в том же месте, что и другие наборы, то вы также сможете увидеть в перечне наборов и его. Вам нужно просто нажать на название вашего набора для его выбора. Программа размещает наборы образцов цвета в алфавитном порядке, поэтому мой набор «Осенние листья» (Autumn Leaves) идет вторым сверху:
Вы найдете все наборы образцов цвета, в том числе и ваши, в меню панели «Образцы». Нажмите на название набора для его выбора
И снова программа спросит вас о желании заменить существующие наборы новыми или добавить новые образцы цвета к уже расположенным на панели образцам. Я нажму ОК, чтобы заменить заданные по умолчанию образцы созданными образцами из набора «Осенние листья»:
В результате этого действия на панель «Образцы» загрузятся мои новые образцы цветовых оттенков из набора «Осенние листья», готовые к дальнейшему использованию:
Мой собственный набор образцов цвета загружен на панель «Образцы»
Шаг 9: Выбираем новый основной цвет на панели «Образцы»
Большое преимущество использования образцов цвета заключается в том, что они являются заранее заданными цветами. Это означает, что это цвета, которые мы уже выбрали (или цвета, которые выбрала за нас программа, если вы работаете с заданными по умолчанию образцами), и нам не нужно каждый раз выбирать эти цвета из палитры цветов, когда они нам потребуются. Для того чтобы выбрать любой из цветов на панели «Образцы», просто наведите курсор мыши на нужный образец цвета. Вы увидите, как курсор примет форму пипетки. После этого кликните по цвету для его выбора. В моем случае, я выберу оранжевый цвет, второй слева:
Для того чтобы выбрать нужный цвет, нажмите на его образец на панели «Образцы»
После нажатия на нужный цвет можно увидеть, что действительно этот цвет был нами выбран и отобразился на иконке образца основного цвета на панели инструментов:
Цвет, на который вы нажали на панели «Образцы», отобразился на иконке образца основного цвета на панели инструментов
Шаг 10: Выбираем новый фоновый цвет на панели «Образцы»
Для того чтобы выбрать определенный цвет в качестве фонового цвета, нажмите и удержите клавишу Ctrl (Win) / Command (Mac) и при этом кликните по нужному цвету на панели «Образцы». В моем случае, при нажатой клавише Ctrl / Command я кликну по темно-красному цвету:
При нажатой клавише Ctrl (Win) / Command (Mac) кликните по нужному цвету на панели «Образцы», чтобы сделать его фоновым цветом
Теперь, если я снова посмотрю на панель инструментов, то увижу, что на иконке образца фонового цвета появился темно-красный цвет, который я только что выбрал:
Цвет, который вы выбрали на панели «Образцы», отобразился на иконке образца фонового цвета на панели инструментов
Теперь я могу использовать цвета из моего набора «Осенние листья», как пожелаю и когда пожелаю! Ниже представлены строки стихотворения, которые я оформил при помощи цветов из моего созданного набора образцов цвета и кисти «Разбросанные кленовые листья» (Scattered Maple Leaves), установленной по умолчанию в программе Photoshop:
Стихотворение, оформленное при помощи цветов из моего созданного набора образцов цвета «Осенние листья»
И вот мы закончили! Мы научились с легкостью создавать собственные образцы цвета и целые наборы образцов в программе Photoshop!
1. Скачайте материалы к уроку. Вы увидите одиннадцать файлов с изображением арбуза. Не нужно открывать их по очереди. Вместо этого загрузите все файлы сразу в виде слоев: в Photoshop выберите Файл > Сценарии > Загрузить файлы в стек.
2. Откроется окно Загрузить слои. Нажмите на Обзор, чтобы выбрать изображения на компьютере и загрузить их в Photoshop. Когда в списке отобразятся все необходимые файлы, нажмите OK.
Примечание. Photoshop загружает изображения и создает отдельные слои для каждой фотографии. Этот этап может занять некоторое время.
Создание кадров из слоев
3. Теперь откройте шкалу времени. Выберите Окно > Шкала времени. Photoshop добавляет первый кадр по умолчанию на панель Шкала времени.
4. Нажмите на значок Меню в правом верхнем углу панели Шкала времени и выберите во всплывающем меню пункт Создать кадры из слоев.

6. Для непрерывного воспроизведения анимации нажмите на значок +, чтобы дублировать слои.

7. Не отменяя выбор дублированных кадров, выберите в меню Обратный порядок кадров.

8. В кадрах с 1-го по 11-й арбуз становится меньше, а в кадрах с 12-го по 22-й — снова увеличивается. Поскольку кадры 11 и 12 совпадают, удалите дублированный кадр в середине анимации. Нажмите на 12-й кадр и выберите в меню Удалить кадр.
9. Нажмите на пробел для предварительного просмотра анимации.

Настройка синхронизации
10. Нажмите на первый кадр снизу, где указано 0 секунд и есть миниатюрная стрелка. Измените продолжительность на 0,5 секунды.
11. Выполните то же самое с 11-м кадром. Нажмите на пробел, чтобы проверить настройку: между увеличением и уменьшением арбуза анимация будет ненадолго замирать.

Предоставление доступа к проекту
12. Сохраните анимацию как видео для Instagram. Выберите Файл > Экспорт > Рендеринг видео.
13. В окне Рендеринг видео присвойте файлу имя и выберите местоположение файла.
Установите размеры 1080 x 1080. Это оптимальный размер для Instagram. Сохраните настройки по умолчанию для остальных параметров и нажмите Рендеринг.
Совет. В Instagram не предусмотрено бесконечное воспроизведение видео, поэтому если анимация короткая, то перед экспортом вы можете добавить кадры.

Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.

Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:

Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.

Сложность урока: Средний

В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.

Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.

Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.

Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
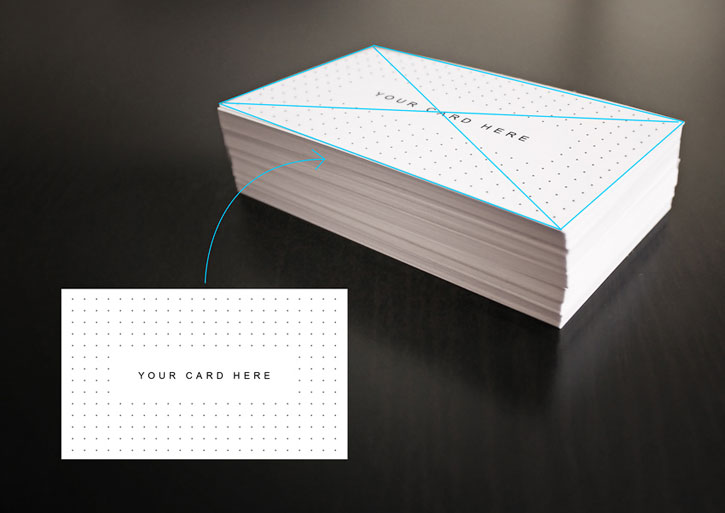
Для этого урока я разработал вот такой минималистичный дизайн.

2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
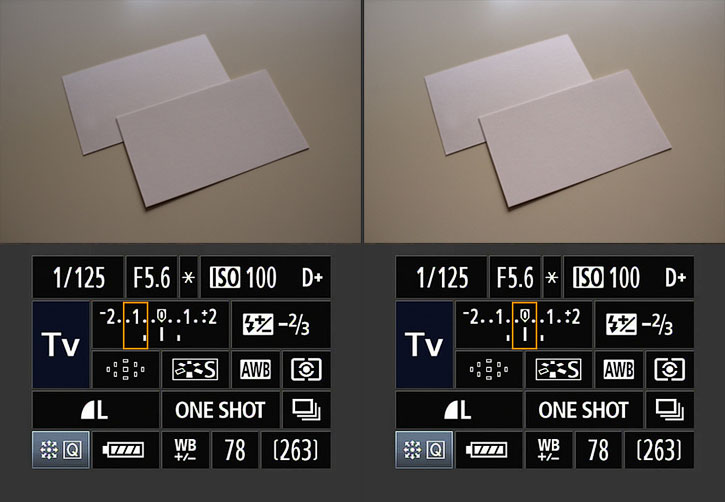
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.

Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.

Шаг 3
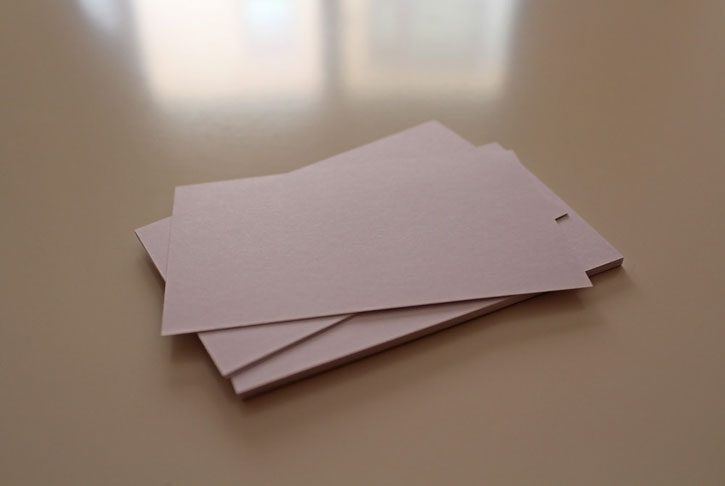
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.

В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.

Шаг 4
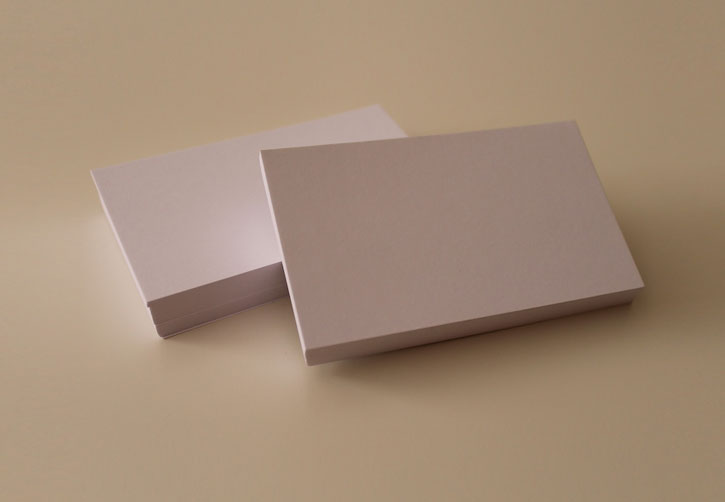
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, - показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.

3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.

Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.

Шаг 4
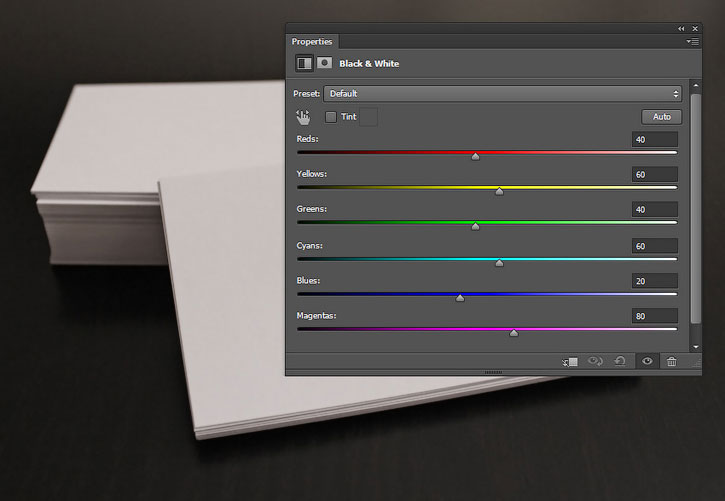
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.

Шаг 5

Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.

Шаг 6

Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.

Шаг 7
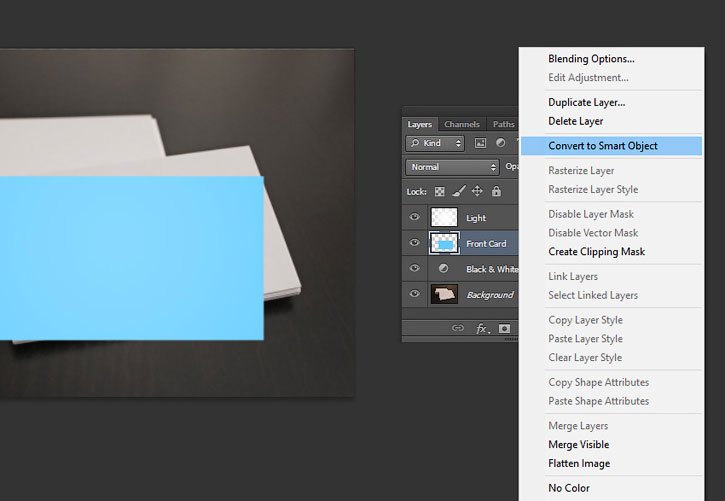
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.

Шаг 8
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 9
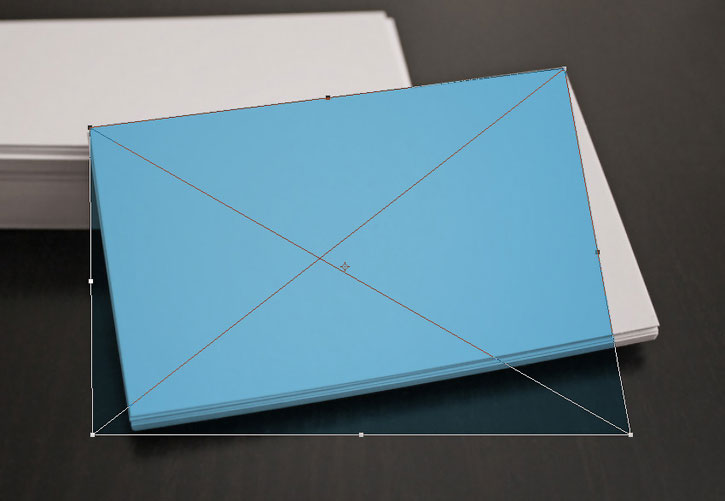
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.

Шаг 10
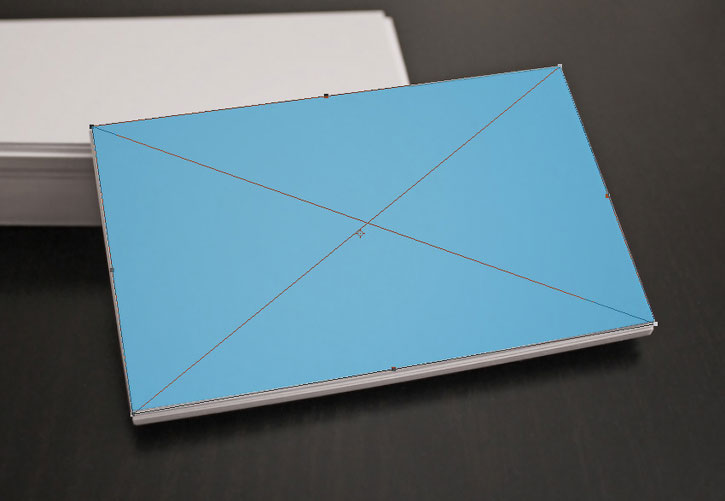
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.

Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.

Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.

Шаг 13
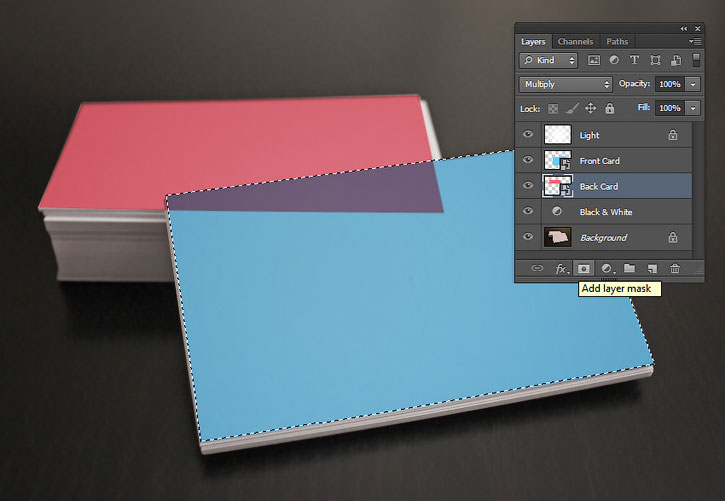
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.

Шаг 14

Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).

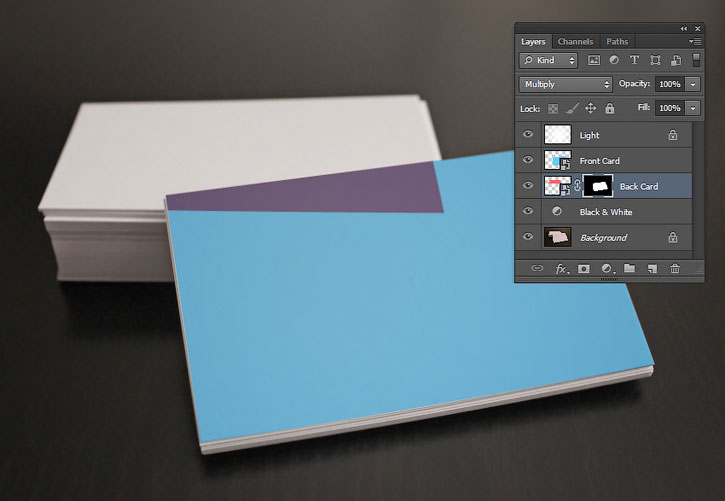
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.

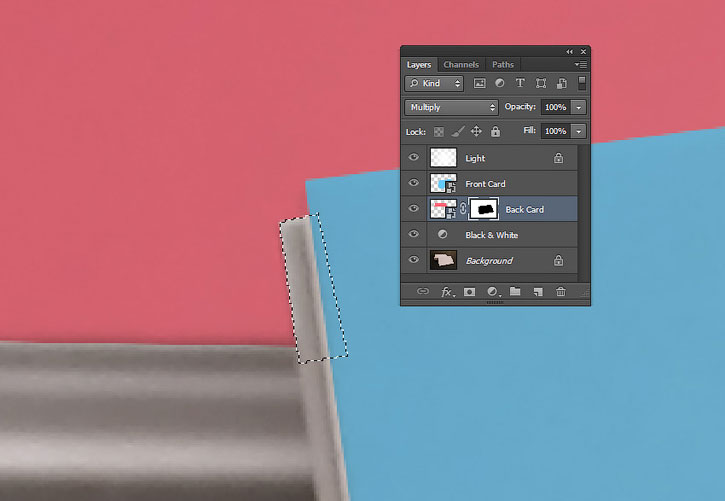
Шаг 16

При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.

Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).

Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.

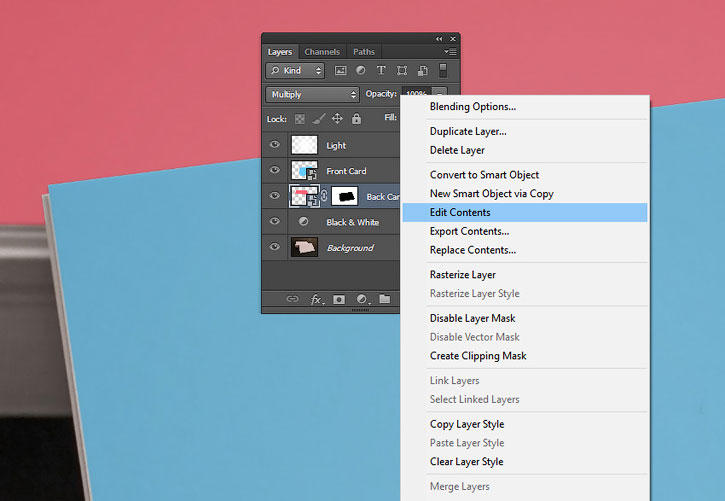
Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.

Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.

Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.

Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.

Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.


Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.


На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки .
Читайте также:

