Японские надписи для фотошопа
Обновлено: 07.07.2024

Сложность урока: Легкий
Создание своей стилизованной надписи, на первый взгляд – сложнейшая задача! Однако, все гораздо проще. А если использовать качественные исходники, то задача становится еще легче. По ходу урока мы будем редактировать исходные картинки и в конце получим уникальный шрифт, созданный вручную!
В рамках этого урока я покажу вам, как создать надпись в японском стиле.

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем кисть в виде мазков
Для начала нам нужно создать специальную кисточку в виде мазков краски.
Шаг 1
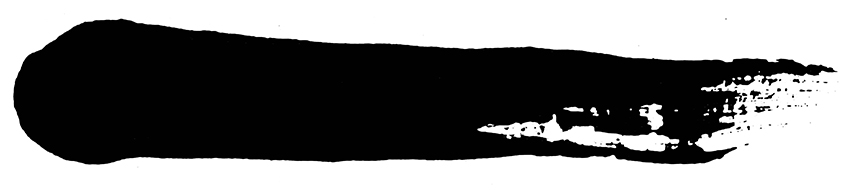
Открываем в Фотошоп картинку painted brush strokes. В идеале, мазок должен быть длинным с плавно затухающим текстурным концом с одной стороны.

Шаг 2
Переходим в меню Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить), чтобы полностью обесцветить картинку.
Получившийся мазки слишком светлые, поэтому их нужно затемнить. Применяем к ним Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Contrast (Контрастность) на 100 и Brightness (Яркость) – на -150.
Повторяем этот шаг, пока все мазки не будут полностью заполнены сплошным черным цветом.

Шаг 3
Нам нужно выделить мазки. Для этого переходим Select – Color Range (Выделение – Цветовой диапазон) и кликаем мышкой по черному цвету мазка. Устанавливаем Fuzziness (Разброс) на 200 и жмем ОК.
Шаг 4
Создаем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Благодаря выделению, заливка автоматически примет его форму.

Шаг 5
Далее нам нужно немного сгладить контуры мазков. Для этого кликаем правой кнопкой по маске слоя на панели слоев и выбираем Select and Mask (Выделение и маска).
Устанавливаем Smooth (Сглаживание) на 9, Contrast (Контрастность) – на 24% и Shift Edge (Сместить край) – на -30%. Ваши значения могут отличаться от моих. Главное, следите, чтобы мелкие детали мазков не исчезли.

Шаг 6

Теперь инструментом Crop Tool (C) (Кадрирование) обрезаем лишнюю часть документа, оставив только один мазок, и переходим Edit – Define Brush Preset (Редактирование – Определить кисть). В открывшемся окне вводим название кисточки и сохраняем ее.
Вы можете самостоятельно сделать любое количество кисточек с мазками. Либо загрузите набор мазков кисти на прозрачном фоне или набор кистей, которые готовы к использованию!

Шаг 7

Если вы не знаете, как установить набор кистей, сделайте следующее. Активируем инструмент Brush Tool (B) (Кисть), кликаем правой кнопкой по полотну и в правом верхнем углу панели нажимаем на значок шестеренки. В открывшемся меню выбираем Import Brushes (Импорт кистей).
Далее программа предложит вам выбрать файл кистей на компьютере. Находим их и готово!
2. Создаем шрифт с эффектом мазка кисти
Наконец мы можем приступить к созданию самого шрифта в японском стиле!
Шаг 1
Первый шаг необязательный, но предложенные ниже действия упростят вам первые попытки создания данного шрифта.
Выбираем шрифт похожий по структуре на надпись, которую вы хотите создать. В данном случае идеально подходит японский шрифт Little Samurai.
Пишем слово или словосочетание. Теперь этот текст можно использовать в качестве шаблона для создания своего шрифта.

Шаг 2
Добавляем в Фотошоп набор кисточек с мазками или открываем папку с png-мазками, чтобы они уже были у вас под рукой. Я буду использовать готовые мазки в формате PNG.

Шаг 3
Далее наша задача – комбинировать разные мазки, чтобы сформировать из них буквы. Давайте начнем с буквы «М».
Переносим в Фотошоп мазки, которые мы накладываем на три вертикальные линии буквы «М».
Для каждой линии используем разные мазки, чтобы избежать повторов.

Шаг 4
В верхней части буквы вставляем один горизонтальный мазок. Буква «М» готова!
Советую вам группировать (Ctrl+G) мазки по буквам, к которым они относятся. Каждую группу можно назвать соответствующей буквой: «М», «А» и т.д.

Шаг 5
Кисточкой (В) или ластиком (Е) можно доработать отдельные детали мазков, убрать лишнее, чтобы добавить разнообразия.
Также не забудьте, что мазки можно отражать по горизонтали и вертикали (Ctrl+T), а также менять их масштаб, высоту и ширину, чтобы избежать повторений.

Шаг 6
Для изогнутых букв, например, «С», можно использовать Pen Tool (P) (Перо). С его помощью создаем контур, кликаем по нему правой кнопкой мышки и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне выбираем Brush (Кисть) и жмем ОК. Только перед применением кисти она должна быть настроена.
Также используйте для изогнутых букв режим деформации Edit – Transform – Warp (Редактирование – Трансформирование – Деформация), чтобы создавать и приводить в соответствие кривые, а также подбирать формы в соответствии с текстовым шаблоном.
Продолжаем работать с мазками, пока вся надпись не будет готова.


Шаг 7
С помощью слоя-заливки Solid Color (Цвет) можно заполнить текст любым цветом. Только не забудьте превратить заливку в обтравочную маску (Ctrl+Alt+G), чтобы она не выходила за пределы надписи.
Отдельные пробелы можно заполнить цветом, если создать под текстом новый слой и закрасить нужные места обычной жесткой кистью. Это сделает надпись более монолитной, если, конечно, вам нужен именно такой результат.

Буквально за считанные минуты мы создали свой собственный шрифт! Можете не останавливаться только на этой надписи и создать целый алфавит. Сохраните его в формате PSD и у вас будет полноценный авторский шрифт!
Как обычно, продолжайте экспериментировать и не забудьте поделиться своей работой ниже в комментариях. Также оставляйте свои пожелания и предложения!
Читайте также:

