Animated content aware scale windows не имеет конструктора
Обновлено: 04.07.2024
Если вам хочется изменить размер какой-либо фотографии, которая была снята с использованием альбомной или портретной ориентации, я могу вам помочь. Adobe Photoshop предлагает вашему вниманию инструмент Content-Aware Scale (Масштабирование с учётом содержимого). Он имеет возможность не только растягивать или удлинять области изображения, но и защищать от искажения другие области, которые вы не хотите затрагивать. Данный инструмент может быть вам полезен, и я буду рад им с вами поделиться.
Прежде чем начать, я должен предупредить вас, что работа с этим инструментом подходит только для определённых типов фотографий. Так как в результате происходит небольшое искажение, поэтому не стоит использовать данный инструмент для фотографий с точными и детализированными краями. Если вы не совсем поняли, что я имею в виду, посмотрите на выбранное мною изображение ниже. Оно идеально подходит для такого вида работы.
Выбор фото
В качестве примера я буду использовать фото милого щенка. Обратите внимание на небо и траву. Обе эти области будут немного растянуты в процессе создания квадратного кадра. Имейте в виду, я не буду обрезать стороны, а добавлю дополнительные области сверху и снизу.

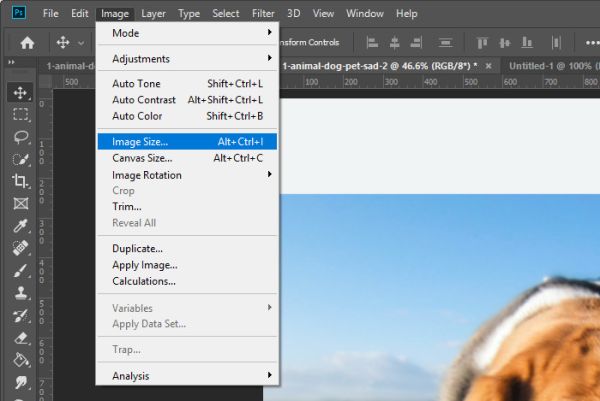
Изменение размера холста
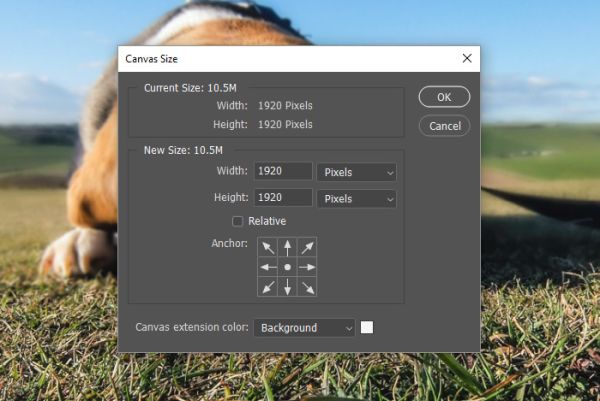
Теперь необходимо изменить размер холста. Поскольку нам нужно сделать фотографию квадратной, перейдите в меню Image > Canvas Size (Изображение – Размер холста) и измените высоту. Для своего изображения я изменил значение высоты с 1440 до 1920 пикселей, чтобы она соответствовала ширине. Нажмите OK.


Вот как сейчас стало выглядеть изображение после того, как мы добавили дополнительные области сверху и снизу.

Защита от искажения
Метод, который я покажу вам в сегодняшнем уроке, фактически растягивает изображение, придавая ему новую форму. Если сравнить два инструмента Content-Aware Scale (Масштабирование с учётом содержимого) и Free Transform (Свободное трансформирование), то второй не защищает объекты или элементы, которые не нужно искажать. Здесь отсутствует «интеллект». Используя инструмент «Масштабирование с учётом содержимого», вы сможете защитить объекты на изображении, и они не будут искажены.
На моём изображении данным объектом является щенок, для защиты от искажений, его необходимо выделить. Для этого я буду использовать инструмент Quick Selection (W) (Быстрое выделение). Здесь не нужно скрупулёзно и идеально выделять объект, достаточно приблизительное выделение, чтобы щенок не искажался в последующих шагах.

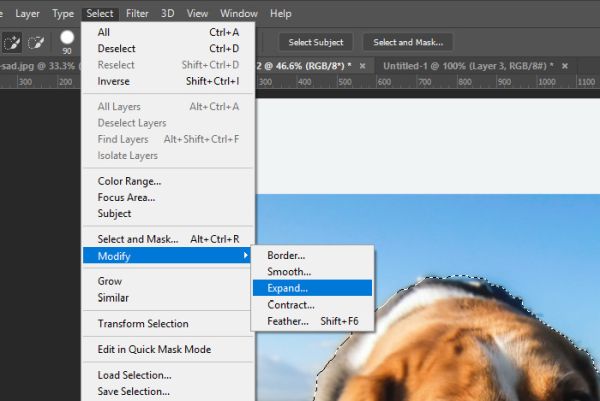
Чтобы быть уверенным, что я выделил всего щенка, я расширю выделение на 10 пикселей, используя меню Select > Modify > Expand (Выделение – Модификация - Расширить).

Сохранение выделения
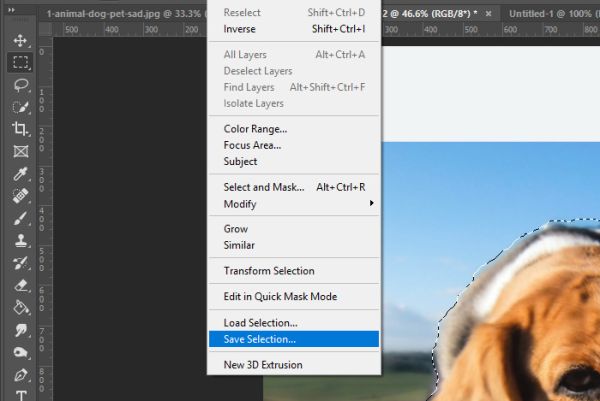
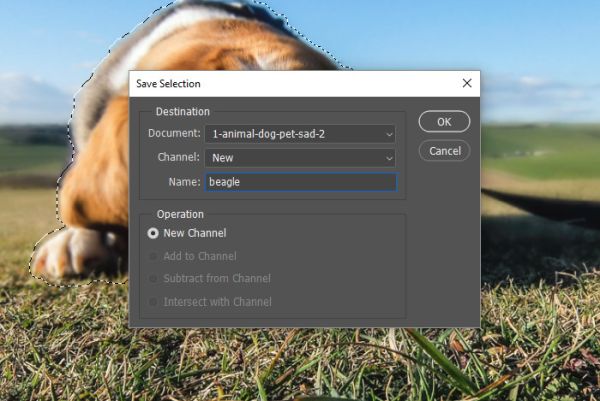
Теперь необходимо сохранить выделенный объект. Для этого перейдите во вкладку Select > Save Selection (Выделение – Сохранить выделенную область).

В диалоговом окне «Сохранить выделенную область» напишите название «Beagle» и нажмите OK, чтобы сохранить выделенную область на панели «Каналы».

Масштабирование изображения
Следующий шаг, который мне нужно сделать, - это изменить масштаб изображения. Я выделил щенка и сохранил его, теперь можно отменить выделение, перейдя в Select > Deselect (Выделение – Отменить выделение) или, нажав комбинацию клавиш Ctrl + D.
После этого я воспользуюсь инструментом Rectangular Marquee (Прямоугольная область), чтобы выбрать только область изображения (без дополнительных свободных областей). Далее перейдите в меню Edit > Content-Aware Scale (Редактирование – Масштабирование с учётом содержимого). Это активирует ограничивающую рамку трансформации. Я перетащу верхний центральный маркер к верхней части холста, а нижний центральный маркер к нижней части холста. Поскольку я использую последнюю версию Photoshop, мне не нужно удерживать клавишу Shift для сохранения пропорций. В этой версии Adobe полностью изменила эту маленькую особенность.
Растягивая изображение, я заметил, что щенок тоже деформируется, хотя я думал, что «защитил» его от всех изменений.


В результате область с щенком вернётся в исходное положение и всё будет выглядеть отлично. Нажмите Enter на клавиатуре, чтобы принять все изменения. Посмотрите на окончательное изображение.

Надеюсь, я доступно объяснил, как использовать инструмент Content-Aware Scale (Масштабирование с учётом содержимого) в Adobe Photoshop.
Инструмент Масштабирование с учётом Содержимого (Content Aware Scale) - это одна из неизвестных функций программы Photoshop. В этом уроке, я объясню, как работает данный инструмент.
Данный урок выполнен в программе Photoshop CS5, но он также подойдёт для версий CS4 и CS6, т.к. данный инструмент есть в обеих версиях, и действует он таким же образом.
Итоговый результат

Шаг 1
Как работает инструмент Масштабирование с учётом Содержимого (Content Aware Scale)?
Проще говоря, инструмент выбирает участки на изображении с низким разрешением, а затем автоматически их сжимает.
Давайте начнем с нескольких примеров, чтобы вы получили представление о возможностях данного инструмента.
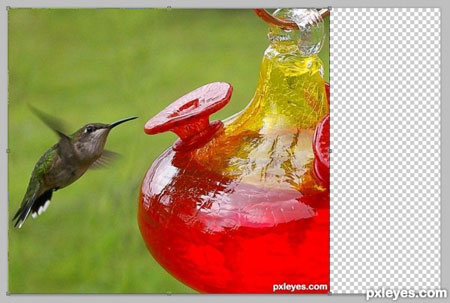
В качестве примера, я использовал фотографию, выполненную Kyricom, она называется Колибри.
Это красивый фотоснимок, но что делать, если вы хотите, чтобы птичка была поближе к поилке?
Вы могли бы переместить птичку поближе за счёт создания новых слоёв, но тогда возник бы вопрос восстановления изображения. Давайте, используем инструмент Масштабирование с учётом Содержимого (Content Aware Scale) и посмотрим, как данный инструмент справится с этой задачей.

Шаг 2
Вначале, откройте изображение в программе Photoshop, разблокируйте слой, а затем идём Редактирование - Масштабирование с учётом Содержимого (Edit > Content-Aware scale). Вы заметите, что по контуру изображения появятся 8 квадратиков, которые отмечены жёлтыми кружками на скриншоте ниже.

Шаг 3
Вы можете использовать эти опорные точки, чтобы уменьшить изображение в любом направлении. Что я делаю - это сжимаю изображение, во-первых, с правой стороны.

Шаг 4
Вы заметите, что расстояние между колибри и кувшином почти исчезло, и колибри зависла в воздухе очень близко к кувшину. При этом, ни изображение колибри, ни изображение кувшина не искажено.

Шаг 5
Давайте, проделаем то же самое с изображением, автором которого является MnMCarta:

Шаг 6
За одну минуту и наши игральные кости уже расположены рядом друг с другом, они даже находятся друг над другом. Кроме того, изображение масштабируется по горизонтали почти на 50%!

Шаг 7
Давайте, пойдём дальше и проделаем то же самое, но в вертикальном направлении.
Вы видите, что кости не повреждены, а мы избавились от лишнего черного пространства.
Итоговое изображение составляет 30 % от оригинального изображения без искажения игральных костей и кадрирования изображения.

Шаг 8
Давайте, перейдём к следующему примеру:
Фотография, которая была сделана фотографом Matka, называется ‘Два Стула’. Оригинал на скриншоте ниже:

Шаг 9
Вы подумаете, что инструмент Масштабирование с учётом Содержимого (Content Aware Scale) в очередной раз справится с задачей, но посмотрите, что произойдёт, если мы применим масштабирование слева:
Что здесь происходит?
Как объяснялось выше, программа Photoshop использует низкое разрешение на изображении и масштабирует их.
В данном примере, левый стул не распознаётся в качестве объекта с высоким разрешением.

Шаг 10
Как нам решить эту проблему?
Во-первых, нам нужно, чтобы программа Photoshop не применяла масштабирование к 2 стульям, нам необходимо использовать слой-маску.
Это не так сложно, как кажется.
Выделите 2 стула с помощью инструмента Лассо (lasso tool), убедитесь, что вы выбрали опцию Добавление к выделенной области (add to selection), таким образом, вы сможете выделить с помощью инструмента Лассо (lasso tool) несколько объектов.

Шаг 11
На скриншоте ниже, я создал выделение с помощью инструмента лассо, выделение выполнено тёмным цветом, по контуру выделения должны быть пунктирные линии.

Шаг 12
Щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Сохранить выделенную область (Save Selection). Я назвал этот слой ‘Стулья’.

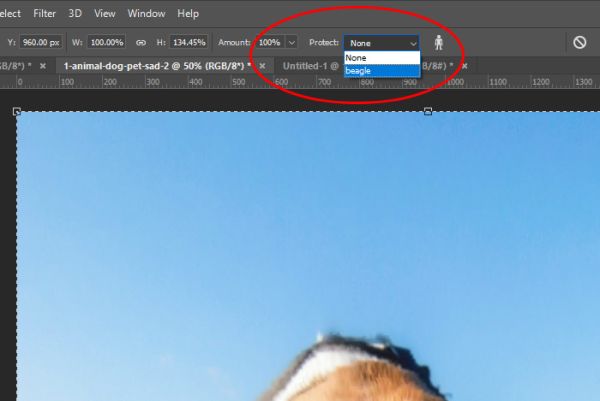
Шаг 13
Далее, идём Редактирование - Масштабирование с учётом Содержимого (Edit > Content-Aware scale) и в верхней панели настроек, вы увидите окно выпадающего меню, в котором указано нет (none). В данном выпадающем меню, выберите слой ‘Стулья’, который вы сохранили.

Шаг 14
Теперь, вы можете приступить к масштабированию своего изображения с учётом содержимого, начиная с левой стороны изображения, получая хорошие результаты. Программа Photoshop сохраняет выделенные области, как они есть и применяет масштабирование ко всему, что окружает эти области.

Это был короткий урок, но я надеюсь, по крайне мере, что вы поняли, как работает данный инструмент и вы узнали что-то новое.

Не всегда, однако, Фотошоп способен выделить объекты на фотографии и обезопасить их от деформации. Для Content-Aware Scalе подходят не все фотографии. Функция приспособлена для широких планов, обширных видов и пейзажей, на который просто выделить важные объекты за счет контрастности цветов. Однако Content-Aware Scalе и в очевидных ситуациях работает на всегда хорошо. В этой заметке я покажу как использовать Content-Aware Scalе, а так же как защитить объекты от искажения.
Использование Content-Aware Scalе
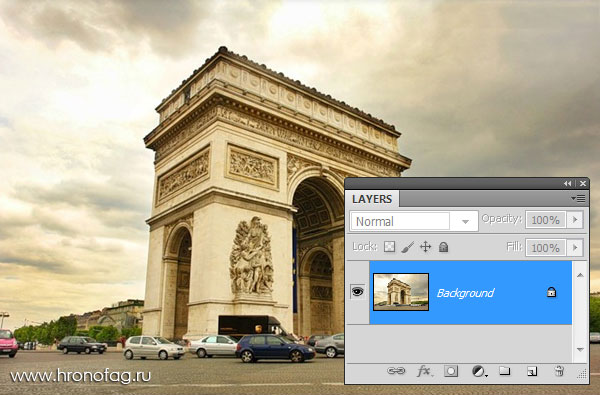
Откройте подходящее изображение в Фотошопе. При открытии простой фотографии с одним слоем, главный и единственный слой является закрытым задним фоном. Чтобы применить Content-Aware Scalе к фотографии, нужно разблокировать слой Layer > New > Layer from Background

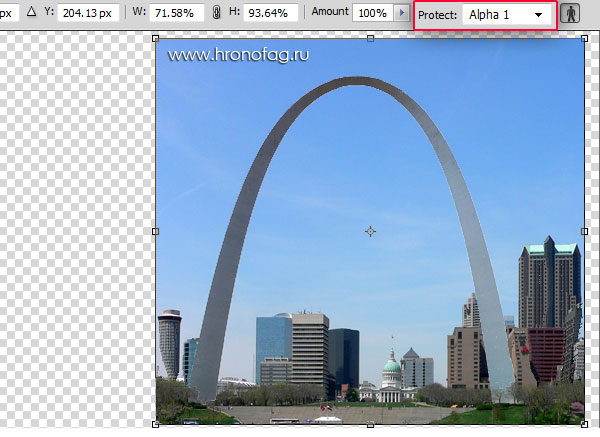
Теперь заходите в Edit > Content-Aware Scalе После нажатия, вокруг объекта появится спец рамка с известными якорями. Изображение готово к трансформированию. Рамка работает так же как рамка Free Transform, которой я подробно писал в статье Трансформирование с Free Transform. Но содержимое внутри рамки Content-Aware Scalе деформируется иначе. Начните трансформировать фотографию. Как видите изображение ворот начало искажаться, но мы это поправим.

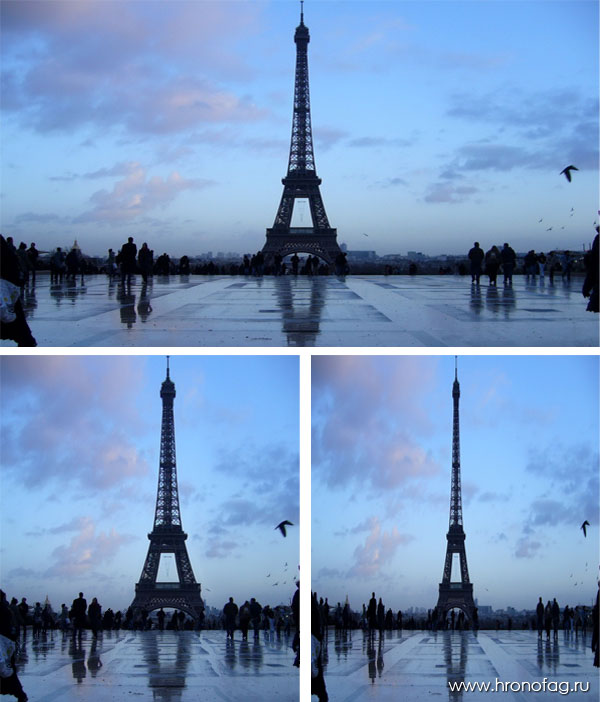
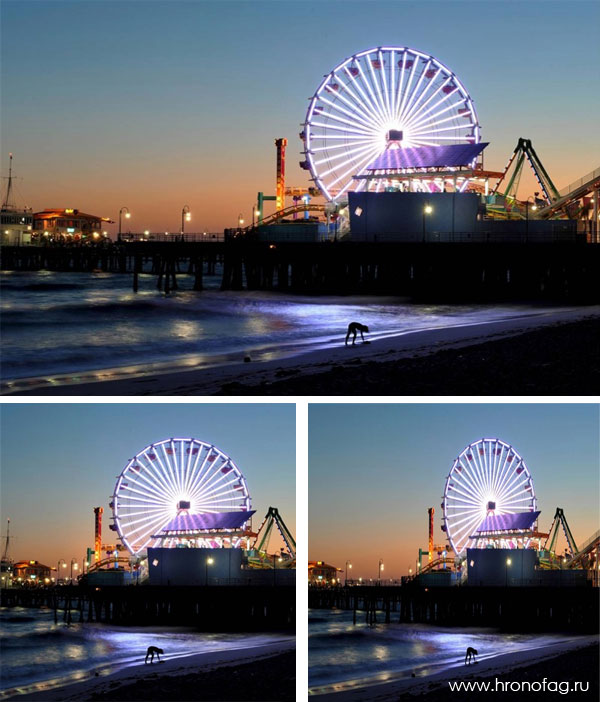
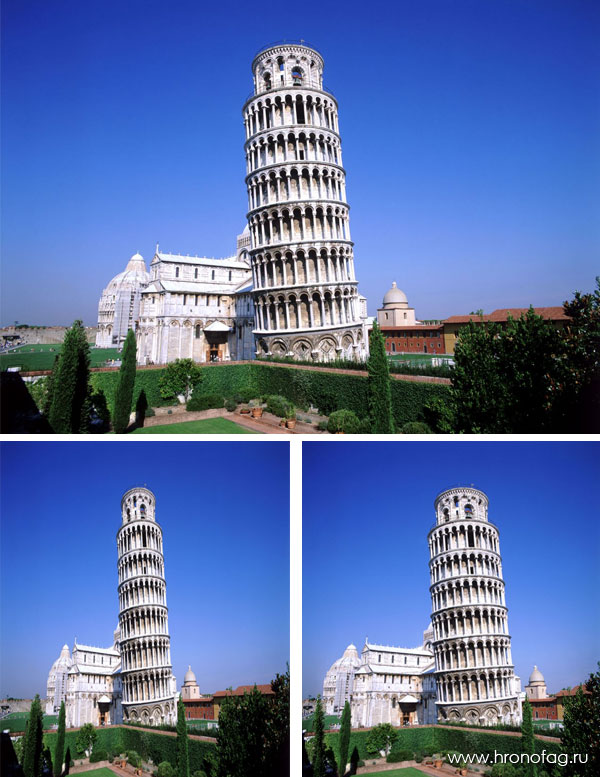
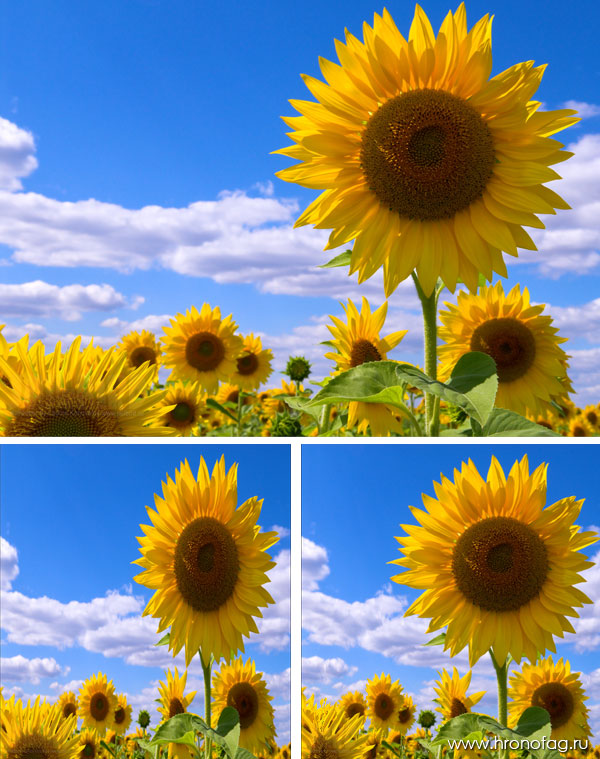
Я перепробовал массу различных фотографий, и Content-Aware Scalе практически всегда справляется отлично, искажая лишь перспективные планы и сложные конструкции. Вот лишь некоторые из этих фотографий. На изображении оригинальная фотография и два трансформированных изображения при помощи обычного Free Transform и Content Aware Scale






Защита областей фотографии Content-Aware Scalе

На панели настроек для Content-Aware Scalе мы видим стандартные настройки для Free Transform которые я подробно описывал в соответствующей статье. Это расположение оси, координаты, относительные координаты, процентное соотношение и прочее. Интерес представляют специфические настройки, которые можно найти только в Content-Aware Scalе. Это поле Amount, форма Protect и кнопочка Protect Skin Tone с изображением человечка.
Чтобы создать альфа канал, вам нужно создать область выделения. Возьмите любой из инструментов выделения, например, Polygonal Lasso Tool и очертите область, которую хотите защитить. Если вы не знаете как выделить объект, прочитайте мои статьи о выделении примитивами и об инструментах Лассо.

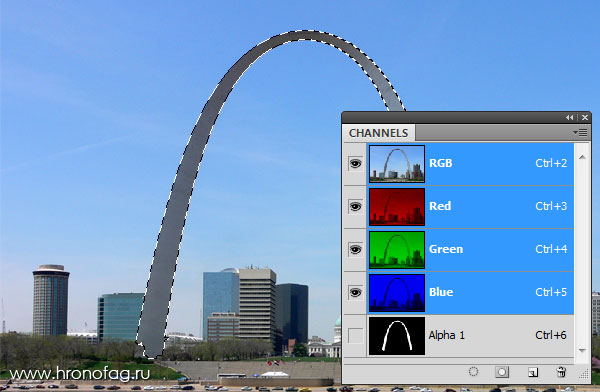
Объект выделен, теперь сохраните выделение Select > Save Selection Сохраненные выделения хранятся в панели каналов Channels, которую можно найти в Windows > Chanels Здесь выделенные области принимают вид Альфа каналов с маской, которые можно обратно перевести в выделение. Но нам это не нужно. На панели настроек Content-Aware Scalе в графе Protection выберите сохраненный Альфа слой. Теперь изображение защищено и эта область не деформируется при использовании Content-Aware Scalе.

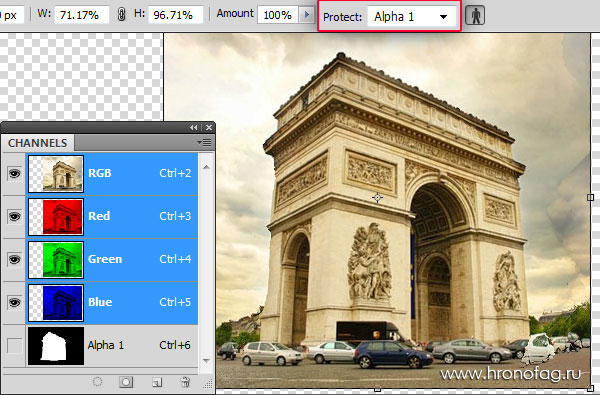
Вы можете защищать от деформации любые области изображение. Вернемся к Триумфальной арке и попробуем обезопасить её с помощью альфа канала. На этот раз наши усилия дали эффект. Арка полностью изолирована от деформации, а вот окружающие машины помялись.

Content-Aware Scalе и защита тона кожи
Если вы трансформируете портрет, нажмите кнопочку Protect Skin Tone, чтобы защитить лицо от искажений хотя вполне возможно что Protect Skin Tone отлично справится без этой настройки.

И последнее, шкала Amount является шкалой соотношения между обычным прямым трансформированием и трансформированием с учетом содержимого. Если деформации на фотографии становятся слишком заметны, убавьте значение 100 на 90-80. В этом случае искажения не будут сильно заметны. И это все, что вам нужно знать об инструменте Content-Aware Scalе.
Начнём мы с самого простого способа использования функции Content-Aware. Если Вы постоянно работаете с камерой, то, должно быть, уже делали снимки на которых была видна грязь с объектива. Либо Вам не нравилось присутствие птиц на небе, и Вы хотели их убрать в процессе пост-обработки.

Для этого в Фотошопе есть инструмент Spot Healing Brush Tool (J). На верхней панели включите режим Content-Aware.

Выберите кисть немного большего размера, чем мелкие точки, которые нужно убрать. Одиночным кликом скройте всё лишнее. В режиме Content-Aware инструмент возьмёт информацию вокруг отпечатка кисти и на её основе заполнит проблемную область. Это намного проще, чем самостоятельно определять источник клонирования.
Заливка с учётом содержимого
Заливку можно применять в разных ситуациях, но суть будет одна. Далее будет показан пример использования заливки с учётом содержимого, и Вы всё сами поймёте.
Выравнивание линии горизонта

Если у Вас часто получаются подобные горизонты, то Вам эта функция заливки будет очень полезна. Сперва выберите инструмент Ruler Tool (I) и проведите правильную линию горизонта. В данном случае она должна проходить по линии моря.

Перейдите в меню Image ? Image Rotation ? Arbitrary.

Автоматически произойдёт вращение на основе линии, которую мы провели.

Заполнение пустых участков
После вращения изображения по краям появятся пустые области. Выделите их инструментом Magic Wand Tool (W). Используйте режим добавления, чтобы выделить всё сразу.

Выделение нужно немного расширить, чтобы после заливки не было видно границ. Перейдите в меню Select ? Modify ? Expand.

Всё зависит от размера Вашей фотографии. В данном случае выделение было расширено на 20 пикселей.
Перейдите в меню Edit ? Fill и выберите Content-Aware.

Выделенные участки будут залиты на основе информации о пикселях, находящихся вокруг них. Звучит здорово, но, к сожалению, функция не идеальна.
Аномалии
Данная фотография была специально выбрана для урока, чтобы показать Вам, что не все участки так просто заполнить. Например, небо не имеет сложной текстуры, и в случае с ним проблем нет. Но камни — более сложный объект. На следующем скриншоте отмечены некоторые аномалии, появившиеся после заливки.
Они не так заметны на малом разрешении, но если Вы увеличите масштаб, то сможете их увидеть. Подобные артефакты легко устраняются при помощи инструментов Clone Stamp Tool (S) или Spot Healing Brush Tool (J).

Инструмент Patch Tool
Данный инструмент работает по той же схеме, что и заливка, но имеет некоторые отличия.

Выделите этим инструментом то, что хотите убрать с фотографии. Перенесите выделенную часть на то место, которым хотите заполнить её.

В данном случае источник для заливки был выбран на небе.

Как видите выделенная область не была просто заполнена светлым цветом неба. На месте птицы можно заметить вполне нормальные края камня. Фотошоп просчитал не только содержимое области-источника для заливки, но окружающие проблемный участок пиксели.
Инструмент Content-Aware Move Tool
Этот инструмент предназначен для перемещения отдельных участков изображения, на месте которых будет автоматически происходить заполнение, чтобы не было «дыр». Например, давайте сдвинем девушку немного влево. Выделите её инструментом Lasso Tool (L).

Теперь выберите инструмент Content-Aware Move Tool.

На верхней панели Вы увидите два режима: Move и Extend. Режим Extend расширит выделенный участок после перемещения. Это может пригодиться при работе с повторяющимся узором, таким как трава или стена. Помимо этих режимов есть параметр Adaptation. Он отвечает за то, как выделенный участок будет адаптирован на новом месте. Very Loose/Loose сильно исказит объект, а Very Strict сохранит чёткость линий. В данном случае будет использован режим Medium. Параметр Adaptation можно изменять и после перемещения объекта.


Заключение
Функция Content-Aware значительно изменила методы редактирования фотографий. Раньше требовалось много времени на изучение участков-источников и применения инструментов клонирования. Теперь же всё можно сделать в один клик. Не редко приходится убирать мелкие недочёты, но функция со своими обязанностями справляется очень хорошо. Компании Adobe в очередной раз удалось придумать ещё один «волшебный» инструмент, который облегчит нам всем работу и сохранит время.






В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Читайте также:

