Как создать приложение для ios на windows swift
Обновлено: 06.07.2024
Когда мы задумываемся о разработке под iOS, чаще всего в голове возникает пятизначная сумма входного порога: как минимум нужно iOS-устройство на последней версии ОС и Mac. Если вы уже пишете под iOS, вам наверняка известны альтернативные варианты, а если нет — посмотрите, вдруг пригодится? Приведенный ниже обзорный пост — как раз на этот случай. Под катом вы найдете довольно простую информацию, так что если хотите хардкорчика, вам не сюда!
Путь от Apple
Путь настоящего джедая тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени? Польза очевидна: разработка идет самым близким к платформе и к идеологии Apple образом, с использованием всех новинок, предлагаемых Apple в текущем (и будущих) iOS API, так что постоянное изучение нового приносят больше хорошего, чем плохого.
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2017 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Xcode
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:

(Источник)
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C++, C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
- Новую систему сборки (кстати, написанную на Swift);
- Поддержку GitHub;
- UI debugger стал показывать UIViewController;
- Добавили больше проверок (например, main thread API checker и undefined behavior tracking);
- Параллельный запуск тестов на разных устройствах и симуляторах, UI-тесты нескольких приложений;
- «Беспроводную» отладку на нескольких устройствах для проверки приложений под iPad и iPhone.
Swift 4
Это изменение стоит особняком. Все, кто уже пережил чувство «в Swift 2 было, в Swift 3 пропало?!», могут ощутить дежавю, но сейчас ожидаются изменения, скорее, в лучшую сторону (впрочем, замечу вполголоса, когда это было не так, по мысли авторов-то?)

- Приложения, написанные на Swift 4, станут меньше в размерах.
- Swift 4 получит встроенную поддержку кодирования/декодирования в/из JSON. До Swift 4 приходилось много писать много кода самому, либо использовать сторонние кодогенераторы. Сейчас этот код генерирует компилятор. Отдельное спасибо!
- Возврат к удобной модели работы со строками, которая была реализована в Swift 2 и убрана в Swift 3. Вместе с этим изменением строки станут лучше поддерживать Unicode («чтобы ваши любимые приложения корректно показывали все ваши emoji»), а работа с ними ускорится.
- Проекты, в которых используется и Swift, и Objective-C, будут собираться на 40% быстрее за счёт улучшений в Xcode 9 и его системы сборки.
- Apple (как обычно) обещает простую миграцию на Swift 4, и одновременную поддержку разных кодовых баз (3.2 и 4.0).
«Гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования. Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Ionic

Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic. Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы. Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
PhoneGap / Cordova

PhoneGap исходно был создан компанией Nitobi. В 2011 году, Adobe приобретает Nitobi и бренд PhoneGap. Adobe затем передает одну из версий PhoneGap (назвав её Cordova), в Apache Foundation, оставив себе бренд PhoneGap и его как продукт. В результате Cordova можно рассматривать как движок, стоящий под капотом PhoneGap (а также некоторе другие гибридные фреймворки). PhoneGap, в свою очередь, добавляет к возможностям Cordova свои, дополнительные, функции.
PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения. У PhoneGap имеется десктопное приложение, мобильное приложение, и облачный сервис под названием PhoneGap Build, который позволяет собирать и деплоить приложение.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
Xamarin
Несмотря на то, что большая часть кода проекта может быть без изменений использована на каждой из поддерживаемых мобильных платформ, тем не менее, некоторые фрагменты потребуется писать специально для версии приложения под iOS и под Android.
React Native

Проект React Native появился на свет в Facebook, и построен на основе React. Наше JS-приложение крутится на встроенном в iOS движке: на нем выполняется код и производятся все манипуляции с нативными виджетами ОС. React Native сопоставим с Xamarin, при этом приложения, созданные с помощью React Native, очень похожи на нативные приложения iOS и Android (потому что они собственно, оперируют нативными UI-элементами).
Синтаксис React довольно прост, что облегчает изучение фреймворка, а Стандартная библиотека UI-компонентов в поставке React Native содержит много полезных компонентов, однако самым большим отличием React Native от других JavaScript-фреймворков называют возможность использования кода на на Objective-C и Swift (чаще для для улучшения производительности или более тонкого взаимодействия с мобильной платформой). На практике это означает, что разработчики могут использовать существующие собственные библиотеки в своих приложениях React Native.
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Разработка приложений для мобильных платформ имеет свой подвох: поначалу думаешь, что дело не стоит усилий и времени, затем твоим приложением начинают пользоваться люди, причем пользоваться, в буквальном смысле нося его с собой, и вот тут ты понимаешь, что дело оказалось глубже, и затянуло тебя больше, чем ты мог бы себе представить.
Если вы любите мобильную разработку так же, как любим ее мы, рекомендую обратить внимание на следующие доклады Mobius 2017 Moscow (да-да, в ноябре Мобиус едет в Москву, если вы еще не знали):

Swift — один из самых популярных языков сейчас, и на то есть веские причины. Приложения для Mac и iOS занимают огромную долю рынка. Возможность создавать приложения для iOS изначально важна для людей, которые не хотят погружаться в темные глубины Objective C.
Поскольку Swift является родным для Apple, вам нужен Mac, верно? Неправильно. Хотя не существует метода «из коробки» для компиляции Swift в Windows, это не означает, что пользователи Windows не могут изучать Swift.
Вот как можно создать простую программу Swift, скомпилировать и запустить ее в Windows 10.
Что такое Свифт?
Это относительно молодой язык, который был выпущен для публики в 2014 году, хотя он уже широко известен. Индекс лучших языков программирования TIOBE в 2017 году поставил Swift на 11-е место, что делает его одним из самых быстрорастущих языков за все время.
Короче говоря, если вы программируете для Mac или iOS, Swift для вас! Для более глубокого изучения использования Swift, взгляните на эти причины, почему Swift стоит изучать Swift стоит изучать Swift стоит изучать
Начало работы с Swift на Windows 10
Во-первых, нам понадобится редактор для написания нашего кода. Вы можете использовать любую IDE, которая вам удобна, хотя использовать ее не обязательно, и любого текстового редактора также будет достаточно. Это в основном сводится к личным предпочтениям, хотя, если вам нужна помощь, вам может помочь решение о том, как пользоваться этим руководством .
Сегодня мы собираемся использовать Notepad ++, так как он бесплатный, простой и расширяемый. Загрузите Блокнот ++ и откройте его. Давайте приступим к некоторому кодированию!

Простая программа Swift для Windows
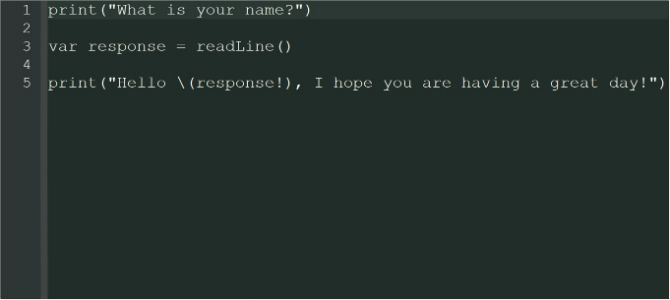
Для нашего тестового проекта сегодня мы собираемся создать простую программу, которая будет работать в командной строке Windows. Начните с открытия нового файла Notepad ++. Мы начнем с вывода вопроса на экран, подождем, пока пользователь напечатает его ответ, а затем используем этот ответ для предоставления ответа.
Это будет отображаться при запуске программы. Теперь, когда мы задали вопрос, мы должны предоставить пользователю возможность ответить. Для этого мы используем метод readline () и сохраняем ответ как переменную с именем response .
Пользователи Python уже могут быть здесь как дома!
Добавление вывода
Теперь, когда эта информация хранится в переменной, мы хотим использовать ее и отобразить ее пользователю. Что может быть лучше, чем пожелать им хорошего дня?
Даже если у вас есть опыт работы на других языках, вы увидите здесь некоторые различия. Вместо того, чтобы использовать оператор + вне кавычек для отображения вашей переменной, вы используете \ (variableName) в кавычках. Еще одной особенностью Swift является использование дополнительных значений . Эти значения на первый взгляд сложно понять, но они расширяют функциональность использования переменных в Swift.
В этом случае мы просто хотим отобразить значение как есть, поэтому мы добавляем восклицательный знак после ответа имени переменной ! обозначить, что это не необязательное значение. Необязательное значение — это переменная, которой может или не может быть присвоено значение. Это не требует одного. Если ему не присвоено значение, то ему будет присвоено ноль.
Знак вопроса (?) После типа значения определяет его как необязательный, а восклицательный знак означает, что это не так.
Ваш код будет выглядеть примерно так:

Чтобы сохранить код, используйте « Файл»> «Сохранить как» и выберите файл Swift в меню « Тип файла» . Если в вашем меню отсутствует тип файла Swift, выберите вместо него все файлы и добавьте расширение файла .swift после выбранного имени файла.
Компиляция Swift в Windows 10
Теперь, когда у нас есть программа, мы должны быть в состоянии скомпилировать и запустить ее. Хотя нет встроенного способа программирования Swift в Windows 10, есть обходной путь. Хан Санджин создал компилятор для Swift, который можно загрузить с Github . Загрузите и установите приложение Swift для Windows, используя инструкции, приведенные в ссылке.
Как только это установлено, откройте это. Нажмите на кнопку « Выбрать файл» и выберите ранее созданную программу. Нажмите Compile и подождите, пока программа скомпилируется.

Для такой маленькой программы это должно быть почти мгновенно, хотя это может занять время в зависимости от того, насколько сложным вы сделали свой код!

Стоит отметить, что для запуска кода необходимо использовать приложение Swift for Windows, созданный EXE- файл не будет работать автономно, даже если приложение открыто.
Начните писать код Swift в Windows сегодня
Если вы решите, что Swift для вас, есть множество инструментов , которые помогут вам. После того, как вы овладеете базовыми знаниями об окружающей среде, почему бы не попробовать несколько проектов для начинающих, чтобы воплотить свои знания в жизнь?
Если вы пользователь Linux и хотите кодировать приложения для iOS, вот как написать код в Swift с Ubuntu


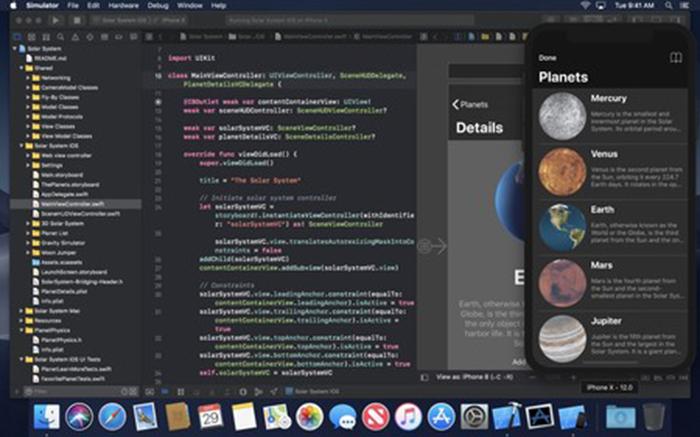
Во втором туториале вы узнаете как создать свое первое приложение для iOS. Конкретно, что мы сделаем тут, так это создадим пользовательский интерфейс для нашего класса TipCalculator , который был в прошлом туториале. Мы написали наши уроки так, чтобы они были полезны как для совсем начинающих программистов iOS, так и для бывалых программистов, знакомящихся со Swift.
Для этого туториала вам понадобится Xcode минимальной версии 6.1.1 (время написания этой статьи). Вам не нужен какой-либо опыт в программировании на Swift или Objective-C, но если он все таки есть, то он лишь ускорит процесс усвоения материала.
Поехали!
Запустите Xcode и пройдите по File\New\Project. Выберите iOS\Application\Single View Application и нажмите Next.

В графе Product Name (имя приложения) напишите TipCalculator, установите Language на Swift и смените Devices на iPhone. Use Core Data выбирать не нужно. После, нажмите Next.

Выберите директорию для сохранения проекта и нажмите Create.
Давайте взглянем, что создал для нас Xcode: в верхнем левом углу выберите iPhone Simulator и нажмите кнопку Play.

Если вы все сделали правильно, то вы увидите симулятор с белым экраном:

Xcode создал одностраничное приложение с пустым белым экраном. Но не переживайте, в этом туториале вы его заполните!
Создаем модель приложения
Первое должно быть первым - до того как мы приступим к пользовательскому интерфейсу, вы должны создать модель приложения. Модель приложения - класс (или несколько классов), который отображает данные вашего класса и операции, которые будет проводить ваше приложение с этими данными.
В этом туториале ваша модель будет просто представлена классом TipCalculator, который вы создали на прошлом уроке, только мы переименуем его в TipCalculatorModel.
Давайте добавим класс в ваш проект. Чтобы это сделать нужно пройти File\New\File и выбрать iOS\Source\Swift File. Называем файл TipClculatorModel.swift и жмем Create.
Заметка
Вы не можете обратиться к коду, который располагается в файле Playground'а. Playground нужен только для тестирования вашего или его макетирования. Если вы хотите использовать код из playground'а, то вам придется просто его перенести в файл Swift, как мы и сделаем тут.
Откройте TipCalculator.swift и скопируйте туда ваш класс TipCalculator (но только класс и больше ничего!) из файла предыдущего туториала и сделайте следующее:
- Переименуйте класс в TipCalculatorModel
- Поменяйте total и taxPct из констант в переменные (потому что пользователь будет менять эти данные, когда запустит приложение)
- Из-за этого вам нужно поменять subtotal в вычисляемое свойство. Замените свойство subtotal на следующее:
Фактически, вычисляемое свойство не хранит значения. Вместо этого оно его вычисляет, каждый раз, основываясь на других значениях. Здесь subtotal считается каждый раз, когда мы обращаемся к нему, основываясь на значениях total и taxPct.
Заметка
Вы также можете использовать метод setter для вычисляемого свойства, если вам нравится синтаксис вроде этого:
Однако, setter будет обновлять ваши свойства total и taxPct, основываясь на newSubtotal, но для нас это бессмысленно, так что имплементировать это мы не будем.
- Удалите строку, которая устанавливает subtotal в init.
- Удалите все комментарии, которые есть в файле
В итоге у вас должно получиться следующее:
С моделью приложения мы разобрались, настало время поработать над интерфейсом!
Вступление в Storyboards и в Interface Builder
Заметка
Если вы уже бывалый разработчик под iOS, то эта статья и следующая будут для вас легкими. Для ускорения процесса вы можете сразу перейти в секцию "Обзор View Controller".
Вы создаете интерфейс приложения в Storyboard. В Xcode есть встроенный инструмент для удобного редактирования Storyboard, который называется Interface Builder.
В Interface Builder вы можете размещать: кнопки, текст, ярлыки и другие элементы (которые называются Views). Осуществляется все это с помощью простого перетягивания с панели, на экран вашего приложения.
Двигаемся дальше, нажмите на Main.storyboard в левой части Xcode, для того, чтобы показать Storyboard в Interface Builder.

Тут много всякого для изучения, так что давайте не будем сильно торопиться и будем двигаться постепенно:
- В левом краю у вас есть Project Navigator или навигатор проекта, где отображаются все файлы вашего проекта.
- Слева в Interface Builder располагается Document Outline (схема документа), где вы можете быстро взглянуть на все элементы располагающиеся на вашем "экране". При нажатии на стрелочки вы получите развернутую иерархию элементов вашего приложения на текущем "экране" (View Controller). На данный момент у вас всего один View Controller или "экран" с одним пустым белым View (смотри в иерархии). Мы скоро добавим сюда некоторые элементы.
- Стрелка слева от View Controller свидетельствует о том, что это входной View Controller или "экран", то есть это именно тот вид, который появляется при загрузке приложения. Вы можете изменить первоначальный "экран" просто перетащив стрелку на другой, которого у нас нет.
- Внизу Interface Builder'а вы видите что-то вроде "w Any", "h Any". Это значит, что вы редактируете ваш внешний вид приложения, который будет работать в интерфейсе любого размера. Вы можете сделать это через опцию Auto Layout. Кликнув на область экрана, вы можете переключить редактирование отображения для устройств принадлежащих определенному классу размеров. Об этом вы узнаете из наших будущих статей.
- Наверху View Controller'а вы увидите маленькие иконки, которые отображают сам View Controller, First Responder, Exit. Если вы немного программировали в Xcode ранее, то вы заметили, что эти иконки ранее были внизу. Этими иконками в этой статье мы пользоваться не будем, так что пока не берите в голову.
- Внизу справа Interface Builder'а четыре иконки для Auto Layout. Ну о них мы поговорим в следующих туториальных.
- Справа вверху Interface Builder'а располагается Inspectors (инспекторы) для выбранного вами элемента. Если у вас ничего нет, то пройдите по меню View\Utilities\Show Utilities. Обратите внимание, что тут несколько вкладок, мы будем использовать их в этом туториале для конфигурации вида.
- Внизу справа Interface Builder'а располагаются библиотеки или Libraries. Это перечень различных элементов, которые вы можете добавить к виду вашего приложения. Уже очень скоро мы перетащим несколько элементов из Libraryes на View Controller(экран) вашего приложения.
Создание элементов интерфейса приложения
Помните, что ваш класс TipCalculatorModel имеет два значения для ввода: общая сумма (total) и процент налога (tax percentage).
Было бы здорово, если бы пользователь смог вводить значения с цифровой клавиатуры, таким образом, текстовое поле (Text Field) подходит идеально для этих целей. Что же касается ввода процента налога, то обычно запрещено использовать его для маленьких значений, так что лучше мы будем использовать слайдер (Slider).
В дополнение к текстовому вводу и слайдеру, нам также нужно: установить ярлыки (Label), панель навигации для отображения названия приложения, кнопку для выполнения вычислений и еще одно текстовое поле для вывода результата.
Давайте детально рассмотрим пользовательский интерфейс.

-
Navigation Panel (или панель навигации). Вместо того, чтобы добавить панель навигации напрямую, выберите ваш View Controller, выделив его в иерархии документов как на рисунке: После этого идите в Editor\Embed In\Navigation Controller. Это установит вам панель навигации в ваш View Controller (отныне экран будем называть именно так). Сделайте двойной щелчок на панели навигации (Navigation Bar, которая внутри вашего View Controller) и установите имя Tip Calculator.
Теперь запустите свой симулятор iPhone 6 и вы должны увидеть, что базовый интерфейс пользователя уже работает!

Тур по View Controller
Заметка
Если вы сразу прыгнули до этой секции, то вот вам наш plaground в zip!
Только что вы создали модель и внешний вид приложения, теперь самое время разобраться с View Controller!
Откройте ViewController.swift. Тут находится код вашего одиночного View Controller'а (экрана) приложения. Эта штуковина отвечает за взаимодействие ваших элементов с вашей моделью.
Вы увидите, что этот класс уже имеет вот такой код внутри:
Есть несколько моментов, c которыми в ы до сих пор не сталкивались. Давайте разберемся с ними по одному:
- iOS разделена на множество frameworks(или фреймворки), каждый из которых содержит различные наборы кода. До того как использовать эти наборы в вашем приложении, вы должны импортировать этот фреймворк. UIKit - фреймворк, который содержит базовые классы для работы с View Controller'ми и элементами управления, такими как: кнопки, поля ввода текста и множество других.
- Это первый пример, где вы видите класс, который является подклассом. Вы объявляете ViewController, который является подклассом UIViewController.
Заметка
Опытные разработчики заметили, что ненужно ставить префикс класса перед именем класса, как вы это делали в Objective-C для избежания совпадения имен (другими словами, вам не нужно называть это RWTViewController). Все потому, что в Swift есть пространство имен и классы, которые вы создали в вашем проекте.
Для того, чтобы вы поняли, что мы имеем в виду, замените объявление класса следующим кодом:
Здесь UIKit.UIViewController относится к классу UIViewController в пространстве имени UIKit. Так же как и TipCalculator.UIViewController будет относиться к к классу UIViewController в вашем проекте.
Не забудьте удалить этот тестовый код и вернуть предыдующее объявление ViewController
Соединяем ваш View Controller с вашими Views (элементами)
Сейчас, у вас уже сложилось правильное понимание класса View Controller, что ж, давайте добавим некоторые свойства для ваших subviews (элементов, которые находятся внутри view в иерархии документа) и подключим их в interface builder'е.
Для того, чтобы сделать это, добавьте следующие свойства в ваш класс ViewController(прямо перед viewDidLoad):
Тут мы объявляем четыре переменные, прямо так, как вы изучили в нашем первом туториале: UITextField, UISlider, UILabel и UITextView.
Здесь всего два отличия:
- Вы пишите перед переменными ключевое слово @IBOutlet. Interface Builder сканирует код в поиске каких-либо свойств в вашем View Controller'е с этим словом. У найденных свойств он ищет соединения, так что вы смело можете их соединить с элементами (или Views).
- Вы обозначаете переменные восклицательным знаком (!). Это значит, что ваши переменные опциональны, но их значения неявно извлекаются. Этот замечательный способ сказать, что вы пишите код, предполагая, что они имеют значения, и ваше приложение завершится с ошибкой, если вдруг хотя бы одно из них окажется без значения, т.е. nil.Неявное извлекаемые опционалы - удобный способ для того, чтобы создать переменные, которым точно будут присвоены значения до того, как они будут использованы (как создание элементов пользовательского интерфейса в Storyboard), так что вы не должны извлекать значение опционала каждый раз перед использованием. Давайте попробуем соединить эти свойства с элементами пользовательского интерфейса.
Откройте Main.storyboard и выберите ваш View Controller (Tip Calculater в нашем случае) в иерархии документа (Document Outline). Откройте Connection Inspector (6 вкладка) и вы увидите все свойства, которые вы создали в секции Outlets.

Вы наверняка заметили маленький круг справа от resultsTextView. Удерживайте клавишу ctrl и перетащите курсор с него и до text view, который под Calculate button, и отпустите. Вы только что соединили свойство с элементом (или view).

Теперь, сами повторите тоже самое и для остальных трех свойств. Подключите каждое из них к соответствующему элементу пользовательского интерфейса.
Заметка
Есть даже более простой способ подключения свойств к элементам.
Пока вы держите Main.storyboard открытым, вы можете открыть Assiastand Editor (View\Assistant Editor\Show Assistant Editor), убедитесь, что ваш assistant editor отображает ваш код view controller'а.
После чего вы можете перетащить (с ctrl) ваш элемент в Assistant Editor, прямо до viewDidLoad. В появившемся окне вам будет нужно ввести имя свойства для того чтобы его создать, после чего жмем Connect.
Такой метод позволит вам создать свойство и сразу его подключить, и все это за один раз. Неплохо, правда?
Оба способа работают хорошо, а вот который вам ближе, решать вам.
Подсоединяем Actions(действия) к вашему View Controller'у
Точно также как вы соединили элементы со свойствами вашего view controller'а, вам нужно так же соединить определенные действия ваших элементов (например, нажатие кнопки) с методами вашего view controller'а.
Откроем ViewController.swift и добавим эти три метода в ваш класс:
Когда вы объявляете функции обратного вызова для действий с элементом они всегда должны иметь ту же подпись - функция без возвращаемого значения, которая принимает один параметр типа AnyObject, как параметр, который представляет класс любого типа.
Заметка
AnyObject - эквивалент для id в Objective-C.
Для того чтобы Interface Builder заметил ваши новые методы, вам нужно использовать ключевое слово @IBAction (точно так же как и в случае с @IBOutlet).
Далее, откройте Main.stroryboard и убедитесь что в схеме документа вы выделили свой view controller. Также убедитесь, что ваш Connections Inspector (6 вкладка) открыт и вы увидите новые методы в секции Recieved Actions.

Найдите кружок справа от calculateTapped и перетащите его на кнопку Calculate. В появившемся окне выберите Touch Up Inside:

Другими словами мы говорим :"Вызывать мой метод calculateTapped: тогда, когда пользователь уже убирает палец с экрана".
Теперь повторим то же самое для остальных двух методов:
- Перетащим taxPercentageChanged на ваш слайдер и соединим его с действием Value Changed, которое вызывается каждый раз, как только пользователь двигает слайдер.
- Перетащим viewTapped на Tap Gesture Recognizer в схему документа. Никаких действий для этого нет, так что ваш метод будет просто вызываться, когда распознает соответствующее движение.
Заметка
Точно так же как и в случае со свойствами, так и для методов, есть сокращенный вариант соединения с действиями, используя Interface Builder.
Вы можете просто ctrl-перетащить от, скажем, кнопки в ваш Swift код вашего View Controller'а в Assistant Editor. В появившемся окне вам нужно выбрать Action и дать имя вашего метода.
Таким образом вы создадите метод в вашем Swift файле и соедините его с действием всего за один шаг. И снова, используйте тот метод соединения, который вам больше всего нравится.
Соединение вашего View Controller'а с вашей моделью
Уже почти все закончили. Все что осталось сделать, так это соединить ваш View Controller с вашей моделью.
Откройте ViewController.swift и добавьте свойство для модели вашего класса и метод для обновления пользовательского интерфейса:
Давайте пройдемся в refreshUI по одной строчке:
- В Swift вам нужно явно конвертировать один тип в другой. Здесь мы конвертируем tipCalc.total из Double в String
- Вы хотите, чтобы процент налога отображался как целое число (то есть от 0%-10%), чем дробное (что-то вроде 0.06). Так что просто умножим на 100.
- Помните, что это действие необходимо, так как свойство taxPctSlider.value является типом Float.
- Тут мы используем интерполяцию для обновления ярылка, отображающего процент налога.
- Очищаем результат в текстовом поле (text view) до тех пор пока пользователь не нажал кнопку Calculate.
Следующее, добавим вызов refreshUI внизу в viewDidLoad:
Так же имплементируем taxPercentageChanged и viewTapped:
taxPercentageChanged просто обращает "умножение на 100", в то время как viewTapped вызывает resignFirstResponder в поле totalTextField, когда пользователь нажал на view(что и заставляет клавиатуру исчезнуть с экрана).
Остался один метод. Имплементируем calculateTapped:
Давайте все разберем по порядку:
Заметка
Вот как это все работает, если вам это интересно.
Во время написания этого туториала класс String в Swift не имеет доступа ко всем методам, в отличии от NSString (NSString - класс в фреймворке Foundation). Если быть конкретным, то класс String в Swift не имеет метода, который бы преобразовывал тип String в тип Double, хотя NSSting такой метод имеет.
Вы можете вызвать (XXX as NSString)() в Swift для преобразования String в NSString. После чего вы можете использовать любой метод, доступный для NSString, например, метод, преобразующий String в Double.
Если вы новичок в программировании, вы, безусловно, можете извлечь выгоду из изучения более нового языка, такого как Python
, Swift также вписывается в эту коробку, вырезая некоторые углы, которые некоторые считают препятствием для начинающих, обучающихся программированию.
Поскольку Swift является родным для Apple, может показаться сложным понять, с чего начать, если у вас нет Mac. Не существует готового способа компиляции Swift в Windows. Означает ли это, что пользователи Windows не могут изучать Swift? Как оказалось, нет! Есть выход.
В этой статье вы узнаете, как создать простую программу Swift и как скомпилировать и запустить ее в Windows 10.
Что такое Свифт?
Это относительно молодой язык, который был выпущен для публики в 2014 году, хотя он уже широко известен. Индекс лучших языков программирования TIOBE в 2017 году поставил Swift на 11-е место, что делает его одним из самых быстрорастущих языков за все время.
Короче говоря, если вы программируете для OS X или iOS, Swift для вас! Для более глубокого изучения использования Swift, взгляните на эти причины, почему Swift стоит изучить
Начало работы с Swift в Windows
Во-первых, нам понадобится редактор для написания нашего кода. Вы можете использовать любую IDE, которая вам удобна, хотя использовать ее не обязательно, и любого текстового редактора тоже будет достаточно. Это в основном сводится к личным предпочтениям, хотя, если вам нужна помощь, решение о том, что использовать это руководство, может помочь вам
Сегодня мы собираемся использовать Notepad ++, так как он бесплатный, простой и может быть расширен при необходимости
, Загрузите Блокнот ++ и откройте его. Давайте приступим к некоторому кодированию!

Привет тебе!
Для нашего тестового проекта сегодня мы собираемся создать простую программу, которая будет работать в командной строке Windows. Начните с открытия нового файла Notepad ++. Мы начнем с вывода вопроса на экран, подождем, пока пользователь напечатает его ответ, а затем используем этот ответ для предоставления ответа.
Это отобразится, как только программа запустится. Теперь, когда мы задали вопрос, мы должны предоставить пользователю возможность ответить. Для этого мы используем Readline () метод и сохранить ответ в виде переменной с именем ответ.
Если вы уже знакомы с другими языками программирования, вы можете заметить здесь несколько небольших отличий. Во-первых, мы можем хранить данные, полученные из readLine, как вар вместо того, чтобы указывать, что это будет строка. Еще одно изменение для тех из вас, кто пришел из JavaScript
это отсутствие точки с запятой для обозначения конца строки. Пользователи Python
может быть, здесь уже больше дома!
Теперь, когда эта информация хранится в переменной, мы хотим использовать ее и отобразить ее пользователю. Что может быть лучше, чем пожелать им хорошего дня?
Даже если у вас есть опыт работы с другими языками, вы увидите здесь некоторые различия. Вместо того, чтобы использовать + оператор за кавычками для отображения вашей переменной, вы используете \ (ИмяПеременный) в кавычках. Еще одной особенностью Swift является использование Необязательные значения. Эти значения трудно понять на первый взгляд, но они расширяют функциональность использования переменных в Swift.
Теперь, когда мы закончили, ваш код должен выглядеть примерно так:

Чтобы сохранить свой код, используйте Файл> Сохранить как и выберите Свифт файл от Сохранить как тип меню. Если в вашем меню отсутствует тип файла Swift, выберите все файлы вместо этого, и добавьте .быстрый расширение файла после выбранного вами имени файла.
Компиляция Swift в Windows 10
Теперь, когда у нас есть программа, мы должны быть в состоянии скомпилировать и запустить ее. Хотя в Windows 10 нет встроенного способа программирования Swift, существует обходной путь. Хан Санджин создал компилятор для Swift, который можно загрузить с Github. Загрузите и установите приложение Swift для Windows, используя инструкции, приведенные в ссылке.
Как только это установлено, откройте это. Вам будет представлен такой интерфейс:

Нажми на Выберите файл кнопку и выберите вашу ранее сделанную программу. Нажмите компилировать и подождите, пока программа скомпилируется. Для такой маленькой программы это должно быть почти мгновенно, хотя это может занять время, в зависимости от того, насколько сложным вы сделали свой код!

Стоит отметить, что вы должны использовать приложение Swift для Windows, чтобы запустить свой код, .EXE Созданный файл не будет работать отдельно, даже если приложение открыто.
Маленькие Начало
Поскольку Swift не предназначен для использования в Windows 10, это единственный способ начать работу с языком в настоящее время за пределами виртуальной машины.
, Хотя он ограничен, для тех, кто интересуется языком, это отличный способ получить практический опыт работы с ним и изучить его синтаксис.
Если вы решите, что Swift для вас и планируете работать с ним на OS X, есть множество инструментов
там, чтобы помочь вам. Как только вы овладеете основами, почему бы не попробовать несколько начинающих проектов
воплотить свои знания в жизнь?
Если вы являетесь пользователем Linux и задаетесь вопросом, возможно ли кодировать в Swift с помощью Ubuntu, у нас есть несколько хороших новостей
Вы изучаете Swift? Как вы себя чувствуете по сравнению с другими новыми языками кодирования? Мы пропустили какие-либо другие замечательные хаки, чтобы начать работать с ним в Windows 10? Дайте нам знать в комментариях ниже!
В настоящее время существует большое количество языков, которые обычно используются для программирования. Некоторые, такие как Java, HMTL широко используются в рамках Windows работай. Однако мы также можем найти такой язык, как Swift, созданный Apple для разработки приложений, поэтому он широко используется в рамках устройств, принадлежащих компании Купертино, но с которыми вы также можете работать из Microsoft операционная система.
Для работы со Swift он создает среду IDE, которая представляет собой не что иное, как набор инструментов и средств, которые понадобятся программистам для разработки и проектирования программного обеспечения. Они делают это, предоставляя среду, в которой они могут писать и тестировать свой код. Поэтому, если мы хотим работать со Swift в macOS или Windows, нам понадобится инструмент, который предлагает нам эту совместимость.

Swift, язык программирования Apple
Речь идет об интуитивном, с открытым исходным кодом , бесплатный и мультипарадигмальный язык программирования, который был создан и представлен Apple в 2014 году. Он был специально разработан для разработка приложений для Ios и macOS быстро и эффективно, легко интегрируясь с Frameworks, Cocoa и Cocoa Touch, для использования в любой библиотеке, запрограммированной на Objective-C. Этот язык доступен для разработчиков, преподавателей и студентов по лицензии Apache 2.0.
Swift разработан, чтобы упростить задачу по написанию и сопровождению программ для разработчика, поддерживая предполагаемые типы данных, чтобы сделать код более чистым и менее подверженным ошибкам. Этот язык программирования был задуман как замена языков на основе C, C ++ и Objective-C с лучшими результатами. Кроме того, он находится в постоянном развитии под строгим контролем за развитием языка.
- То, что он совместим с этим языком, что-то важное для работы с ним, и не все редакторы на рынке предлагают такую возможность.
- Есть такие функции, как подсветка синтаксиса.
- Хорошего отладчика
- Автозаполнение кода поддержки
Кросс-платформенные программы для использования Swift
Хотя Swift - это язык программирования, принадлежащий Apple, с помощью которого можно разрабатывать приложения для macOS и iOS, это не означает, что мы не можем использовать его на компьютере с Windows, пока мы используем подходящий и совместимый инструмент.
Атом, один из самых популярных редакторов
Мы говорим о бесплатном текстовом редакторе с открытым исходным кодом для Windows, хотя его также можно использовать на других платформах, таких как macOS и Linux. Он разработан для использования всеми типами пользователей, будь то новички или продвинутые. Редактор позволит нам организовывать проекты по папкам, использовать несколько панелей одновременно и поддерживать такие языки, как C ++, PHP, JavaScript, HTML, а также Swift.

В настоящее время с Atom возможно автозаполнение кода Swift с помощью sourcekitten и сборка с помощью сборки Swift. Это также позволяет нам видеть список ошибок и предупреждений компиляции, устанавливать точки останова в коде Swift и запускать приложение, созданное в lldb. Кроме того, мы сможем проходить в точках останова. Кроме того, мы сможем взаимодействовать с lldb, используя его интерфейс командной строки.
Мы можем бесплатно скачать Atom прямо с их веб-сайт Честного ЗНАКа .
Sublime Text, имеет собственный пакет для Swift
Это текстовый редактор кода, совместимый с широким спектром языков программирования, а также с языком разметки, что делает его одним из лучших вариантов для профессионалов. Он предлагает совместимость с популярными языками программирования, такими как HTML и CSS, а также со Swift для Apple, для которого у него есть хорошо известный пакет под названием Swift-Sublime-Пакет что мы должны установить через Пакетный контроль.

Его главный недостаток заключается в том, что это не самое интуитивно понятное приложение в мире, поэтому его использование предназначено особенно для самых продвинутых пользователей, поскольку оно способно повысить нашу производительность, как только нам удастся освоить его работу. Он имеет очень полезные функции, такие как определение стержней синтаксиса, выделение кода, выбор нескольких строк или выполнение разделенного редактирования и т. Д.
Мы можем скачать Sublime Text с веб-сайта , будучи совместимым с Windows, но также с macOS и Linux. Мы также можем получить доступ к вашему Swif-Sublime-Package из здесь .
Visual Studio Code, возможность программирования Swift от Microsoft

Этот бесплатный редактор имеет несколько интерактивных функций, таких как выделение синтаксиса и автозаполнение с помощью IntelliSense, которое предоставляет нам интеллектуальное завершение на основе типов переменных, определений импортированных функций и модулей, кода отладки, проверки различий и прямых фиксаций из редактора и т. Д. Кроме того, он включает встроенный элемент управления Git, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты и рефакторинг кода.
Visual Studio Code доступен для Windows и других платформ, таких как Linux и macOS, бесплатно. Мы можем скачать это из этой ссылки .
Расписание в macOS
Swift - это язык программирования, специально разработанный для работы с macOS, его естественной средой обитания. Для этого мы можем получить некоторые IDE, подобные тем, которые мы представляем ниже.
Xcode, инструмент, созданный Apple для разработки и компиляции
Речь идет об IDE, которая стала среда разработки для macOS , включающий набор инструментов, созданных Apple, направленных на разработку всех видов программного обеспечения для компании из Купертино, будь то для macOS, iOS, watchOS и tvOS. С помощью этого инструмента будет непросто написать код Swift, поскольку он предоставляет такие функции, как расширенное завершение кода, сворачивание кода, подсветка синтаксиса. Кроме того, он имеет компилятор LLVM с открытым исходным кодом для C, C ++ и Objective-C, интегрированный и доступный в Терминале.

Не менее верно и то, что это непростое приложение и у него довольно высокая кривая обучения, но как только мы овладеваем им, мы получаем взамен очень мощный инструмент. Он также требует мощного компьютера и имеет проблемы с производительностью, поэтому он всегда был в поле зрения разработчиков. Кроме того, его использование стало практически необходимым, поскольку нам нужно, чтобы он мог компилироваться.
Мы можем скачать Xcode из Мак App Store, нажав здесь .
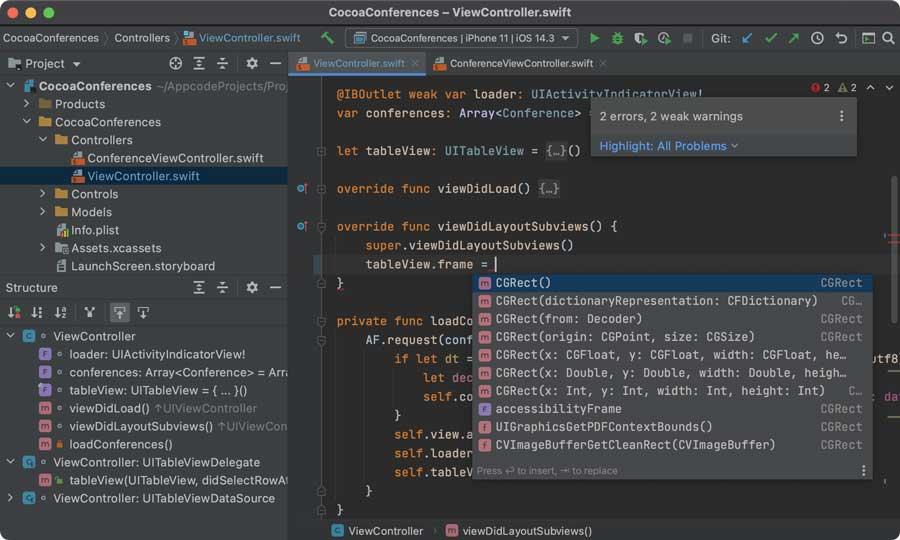
AppCode, специально разработанный для разработки на Swift
Сейчас мы говорим об IDE для разработки Swift, Objective-C, C и C + для iOS и macOS, построенной на платформе IntelliJ IDEA от JetBrains. Он выделяется рядом очень интересных функций. Например, пока мы пишем код, статический анализ или все поддерживаемые языки будут обрабатывать каждую ошибку или отображать предупреждение. По мере написания он также будет предлагать быстрые исправления. Мы сможем быстро переходить к любому классу, функции или символу в его кодировке, а также проверять только релевантное использование во время поиска.

Эта IDE поддерживает платформы XCTest, Quick, Kiwi, Catch, Boost.Test и Google Test. Предоставляет встроенное средство запуска тестов вместе с мощным пользовательским интерфейсом для исследования результатов тестирования. Кроме того, он включает единый интерфейс для самых популярных VCS, включая Subvercion, Git, GitHub, Mercurial и т. Д.
Мы можем скачать 30-дневную пробную версию с их веб-сайт Честного ЗНАКа .
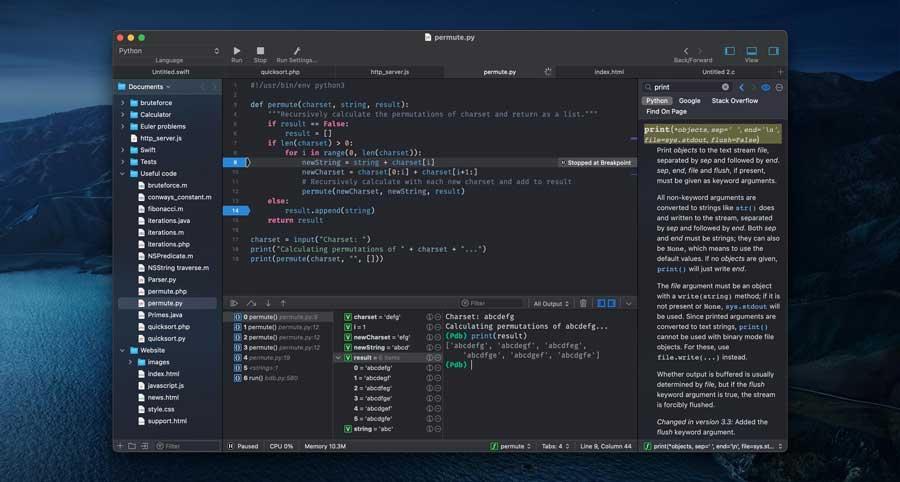
CodeRunner, легкая среда разработки для программирования с поддержкой Swift
Речь идет об облегченной среде IDE программирования для iOS и macOS, предназначенной для поддержки всех наиболее часто используемых языков программирования и мгновенного их выполнения. Приложение может запускать код на 25 языках, включая нечеткий поиск, заполнители с возможностью выбора табуляции и фрагменты документации. Он также имеет более 200 синтаксических режимов и множество расширенных функций редактирования.

Мы можем скачать CodeRunner из этой ссылке.
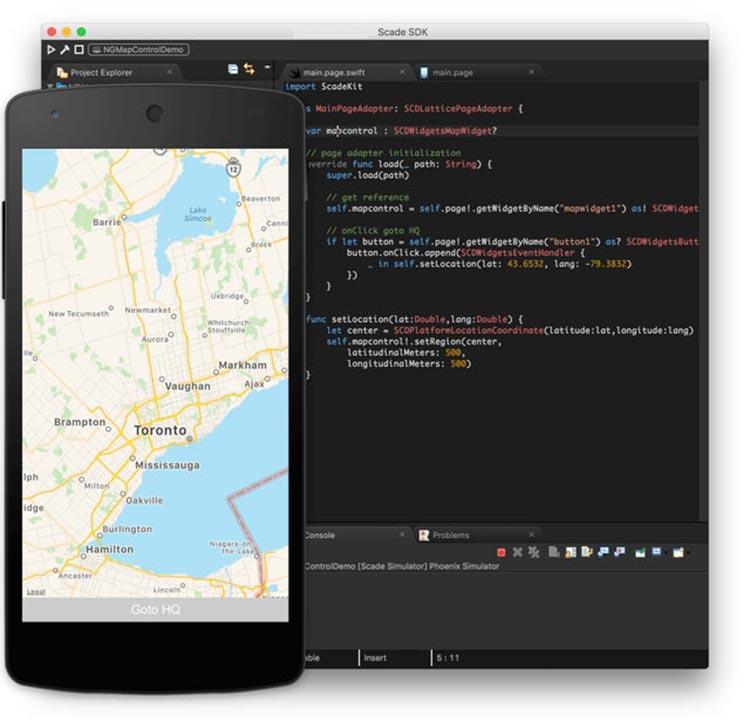
SCADE, программирование под Android и iOS
Это На основе Eclipse программа, которая компилирует исходный код Swift в собственный код с помощью компиляторов Swift для iOS и Android. SCADE отвечает за создание каждой страницы приложения как объекта, поэтому при ее создании автоматически генерируется файл .swift, который ею управляет. Кроме того, он предоставляет отличный набор визуальных элементов управления, таких как веб-управление, управление камерой, управление захватом видео, управление картой и т. Д.

Его главный минус в том, что SCADE использует собственный API , поэтому независимо от того, насколько мы знаем Swift, нам придется изучить и изучить его, чтобы воспользоваться всеми его возможностями.
Мы можем скачать SCADE из здесь.
Как лучше всего программировать на Swift?
Как мы видим, у нас есть много возможностей для программирования на Swift, в основном в macOS, хотя мы также можем использовать некоторые многоплатформенные редакторы, так что можно будет программировать в Windows. Из всех доступных вариантов Xcode предлагает разработчикам все необходимое для создания приложений для Mac, IPad и iPhone. И дело в том, что это не только позволит нам программировать на Swift, но также станет возможным компилировать и отправлять наши приложения в App Store. Это то, что предлагают не все IDE, поэтому, безусловно, даже если мы воспользуемся другим из доступных вариантов в конце, нам придется пройти через Xcode.
Читайте также:

