600 на 600 пикселей это какой размер фото
Обновлено: 02.07.2024
В связи с этим можно ли преобразовать пиксели в дюймы?
Чтобы преобразовать пиксели в дюймы, вам нужно разделить пиксели по разрешению. Например, изображение 600 x 400 пикселей, отображаемое на экране 96 точек на дюйм, при печати будет иметь 6.25 x 4.17 дюйма.
Что касается этого, как я могу изменить размер 600 × 600 пикселей?
В Photoshop откройте нужное изображение и нажмите «Изображения», а затем «Размер изображения», чтобы открыть диалоговое окно изменения размера. Найдите размеры в пикселях и установите размер 600 × 600. Photoshop автоматически настроит разрешение и физический размер изображения.
Кроме того, как кадрировать 600 × 600 пикселей?
Поскольку вы хотите перейти в квадрат, вам нужно будет изменить настройка инструмента обрезки на квадрат. Затем откройте кирпичик инструмента обрезки на вкладке «Регулировка» в Инспекторе, чтобы увидеть фактическую ширину и высоту кадрирования. вы также можете ввести значения в окнах.
Сколько пикселей в картинке размером 100 Кб? jpg. Размер этого превью: 800 × 600 пикселей. Другие разрешения: 320 × 240 пикселей | 640 × 480 пикселей | 1,024 × 768 пикселей | 1,280 × 960 пикселей | 2,048 × 1,536 пикселей.
Сколько дюймов в 1200 пикселей?
1200 пикселей равно 12.50 дюймов. 1 дюйм - это 96 пикселей, следовательно, 12.50 дюйма - это 1200 пикселей.
Сколько дюймов в 1000 пикселей?
| РАЗМЕР ПЕЧАТИ | 125 ПИКСЕЛЕЙ НА ДЮЙМ | 180 ПИКСЕЛЕЙ НА ДЮЙМ |
|---|---|---|
| 8 х 10 | 1000 х 1250 | 1440 х 1800 |
| 8 х 12 | 1000 х 1500 | 1440 х 2160 |
| 8 х 16 | 1000 х 2000 | 1440 х 2880 |
| 8 х 24 | 1000 х 3000 | 1440 х 4320 |
Сколько пикселей в 3.5 дюймах?
3.5 дюймов равно 336 пикселей. 1 дюйм - это 96 пикселей, следовательно, в 336 дюйма 3.5 пикселей.
Изменить размер изображения в пикселях
- Выберите «Изображение»> «Размер изображения».
- Чтобы сохранить текущее соотношение ширины и высоты в пикселях, выберите «Сохранить пропорции». …
- В разделе «Размеры в пикселях» введите значения для ширины и высоты. …
- Убедитесь, что выбран параметр «Изменить размер изображения», и выберите метод интерполяции.
Как изменить размер изображения в пикселях?
Передискретизация изображения
- Выберите «Изображение»> «Изменить размер»> «Размер изображения».
- Выберите «Resample Image» и выберите метод интерполяции: «Ближайшее соседство». …
- Чтобы сохранить текущее соотношение сторон, выберите «Сохранить пропорции». …
- В поле "Размеры в пикселях" введите значения для ширины и высоты. …
- Нажмите «ОК», чтобы изменить размеры в пикселях и изменить размер изображения.
Как изменить размер фотографии в КБ?
Как сжать или уменьшить размер изображения в КБ или МБ.
- Щелкните эту ссылку, чтобы открыть страницу: compress-image.
- Откроется вкладка «Следующее сжатие». Укажите желаемый максимальный размер файла (например, 50 КБ) и нажмите «Применить».
Как узнать размер изображения в пикселях?
Чтобы проверить количество пикселей изображения:
- Щелкните изображение правой кнопкой мыши (или на Mac щелкните изображение, удерживая нажатой клавишу «Control»).
- Выберите «Свойства» или «Получить информацию».
- Щелкните вкладку Details. (или, на Mac, Подробнее).
- Вы увидите размеры изображения в пикселях.
Как сделать картинку 3000 × 3000 пикселей?
Чтобы изменить размер изображения с помощью PIXLR:
- Нажмите «Открыть изображение».
- Выберите свое изображение и нажмите «Открыть».
- Щелкните Свойства слева от экрана.
- Нажмите ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ.
- Переключите раздел «Ограничить пропорции» (если применимо)
- Введите 1400 x 1400 или 3000 x 3000, где указано Ширина и Высота.
- Нажмите «Применить».
- Нажмите «Сохранить».
Сколько в пикселях 1 МБ?
Сколько 50 КБ в пикселях?
50 КБ = 50,000 байт. RGBA составляет 4 байта на пиксель. Таким образом, несжатая текстура размером 112 × 112 без использования палитры с альфа-каналом будет иметь размер около 50 КБ.
МБ больше, чем КБ?
КБ, МБ, ГБ - килобайт (КБ) составляет 1,024 байта. А мегабайт (МБ) составляет 1,024 килобайты. Гигабайт (ГБ) составляет 1,024 мегабайта. … Мегабит (Мб) составляет 1,024 XNUMX килобита.
Как определить размер пикселя?
Размеры в пикселях
Чтобы рассчитать размер изображения в пикселях, умножьте высоту и ширину изображения на его DPI. Например, фотография 4 × 6, отсканированная с разрешением 600 точек на дюйм, будет иметь размеры 2400 × 3600 пикселей.
Что такое размер пикселя?
Пиксели, сокращенно «px», также являются единицей измерения, обычно используемой в графическом и веб-дизайне, что эквивалентно примерно 1⁄96 дюйма (0.26 мм), Это измерение используется для того, чтобы убедиться, что данный элемент будет отображаться с одинаковым размером независимо от разрешения экрана.
Как вы измеряете пиксели?
Выберите Изображение> Анализ> Установить масштаб измерения> Пользовательский. Инструмент «Линейка» выбирается автоматически. Перетащите инструмент, чтобы измерить расстояние в пикселях на изображении, или введите значение в текстовое поле «Длина в пикселях». Текущие настройки инструмента восстанавливаются, когда вы закрываете диалоговое окно «Масштаб измерения».
Что такое 1920 × 1080 в дюймах?
23-дюймовый ЖК-экран с разрешением 1920 × 1080 пикселей (размер текста 110%) показывает это как 5.75 дюймов в ширину.
Какой размер 1920 × 1080 пикселей?
Например, разрешение 1920 × 1080 (что составляет 1080p) создает изображение шириной 1920 пикселей и высотой 1080 пикселей. Соотношение сторон изображения описывает пропорциональное соотношение между его шириной и высотой в пикселях. Разрешение 1920 × 1080 (1080p) немного шире, чем в высоту.
Сколько пикселей в 3 дюймах?
Таблица преобразования дюймов в пиксели (X)
Сколько пикселей в 2.25 дюймах?
2.25 дюймов равно 216 пикселей. 1 дюйм - это 96 пикселей, следовательно, в 216 дюйма 2.25 пикселей.
Как изменить размер изображения без потери качества?
В этом посте мы рассмотрим, как изменить размер изображения без потери качества.
идете в фотосалон, так и говорите, что надо фото в электронном виде 600*600 пикселей. Не забудьте с собой флешку или диск взять.
Пи́ксель, пи́ксел (иногда пэл, англ. pixel, pel — сокращение от pix element,[1] в некоторых источниках piсture cell — букв. элемент изображений) или элиз (редко используемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике, или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям, газоплазменная ячейка может быть восьмиугольной [источник не указан 1434 дня]) . Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам. Также пикселем ошибочно называют элемент светочувствительной матрицы (сенсель — от sensor element)
Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Каждый пиксель растрового изображения — объект, характеризуемый определённым цветом, яркостью и, возможно, прозрачностью. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов, например, в видеосистеме ZX Spectrum).
Пиксель — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.) . Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях (например, режим VGA — 640 × 480 пикселей) . Пиксели, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности) . Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар. Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
Для всех таких преобразований и редактирования картинок я уже много лет использую бесплатную, простую, но мощную программу XnView.
Открываете в ней фото, нажимаете в меню "Изображение"-"Изменение размера" и ставите нужное.
Если вам нужно именно 600х600, а фото изначально не квадратное, то можете предварительно, зажав левую кнопку мыши, отметить на фото нужный квадрат (смотрите слева внизу в строке состояния получающееся разрешение), нажать на выделенной области правой кнопкой мыши и нажать "обрезать". Далее уже изменяете размер на нужный, как сказано выше.
Можно, конечно, в окне изменения размера убрать галочку "сохранять пропорции" и задать ему размер 600х600 принудительно, не вырезая изначально квадрат, но тогда у вас нарушатся пропорции и фото станет вытянутым в одном направлении.
После всего этого выбираете в меню "Файл"-"Сохранить как", выбираете нужный формат сжатия (обычно JPEG), имя и место сохранения и сохраняете файл.
Онлайн редактор на движке Pixlr, имеющийся на нашем сайте, является отличным отличным инструментом для изменения размера и сохранения фотографий или других графических изображений для последующего размещения их на сайтах, в блогах, отправке по электронной почте и т.п.
Для того, чтобы открыть страничку онлайн-редактора, Вам надо пройти по этой ссылке, после чего в Вашем браузере откроется рабочее окно редактора. Это бесплатный и не требующий регистрации редактор изображений в онлайн-режиме.
Вот как выглядит стартовое окно редактора:

Итак, давайте приступим непосредственно к изменению размера фото. Нажмите на кнопку "Загрузить изображение с компьютера, откроется окно, где выберите изображение и дважды кликните по нему, после чего картинка откроется в редакторе.
Для примера я буду использовать это изображение размером 1024 на 768 пикселя:

Предположим, что для публикации на веб-страничке нам необходимо изображение шириной 600 пикселей.
В верхнем правом углу расположено окно навигатора по документу. Если Ваше изображение больше области просмотра рабочего окна (видимая область обведена красной рамкой), то Вы можете перемещать фото внутри рабочего окна, наведя курсор на навигатор и перемещая красную рамку.
Для изменения размера нажмите на вкладку верхнего меню "Изображение" и в открывшемся списке выберите пункт "Размер изображения":

После чего откроется следующее окно, где будут указаны текущие размеры изображения и по умолчанию проставлена галку у опции "Сохранить пропорции":

В подавляющем большинстве случаев, опция "Сохранить пропорции" должна быть активна, чтобы пропорции картинки не изменялись при трансформации.
Если нам известна новая ширина фотографии (600 пикс.), то и вводим это значение в строку ввода "Ширина". При этом моментально изменяется значение высоты, согласно изначальным пропорциям сторон картинки:

После ввода ширины или высоты нажмите кнопку "Да" и к изображению применится заданная трансформация.
Теперь осталось только сохранить картинку. Для этого нажмите в левом верхнем углу браузера на вкладку меню "Файл" и выберите пункт "Сохранить", либо нажмите комбинацию клавиш Ctrl+S на клавиатуре, после чего откроется окно сохранения документа:

Здесь вы можете задать имя файла, выбрать формат и качество изображения. В левом нижнем углу отобразится размер файла в килобайтах, в моём примере это 96 килобайт. Затем снова нажимаем кнопку "Да", после чего открывается окно выбора места сохранения файла на жёстком диске компьютера. На этом процесс изменения размера фотографии онлайн завершён.
Артем Кашканов, 2016
Пиксели
Сантиметры
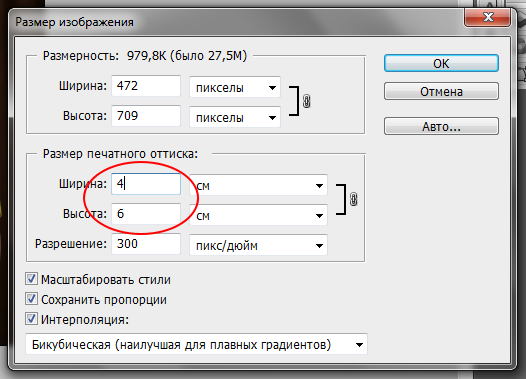
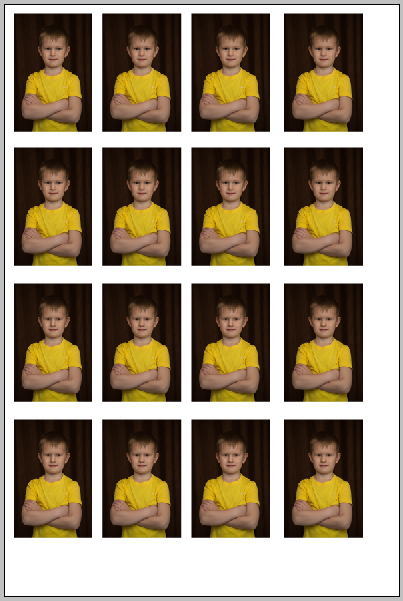
Предположим, вам нужно сделать несколько фотографий размером 4*6 см и разместить их на листе 20*30 см. Как это сделать?


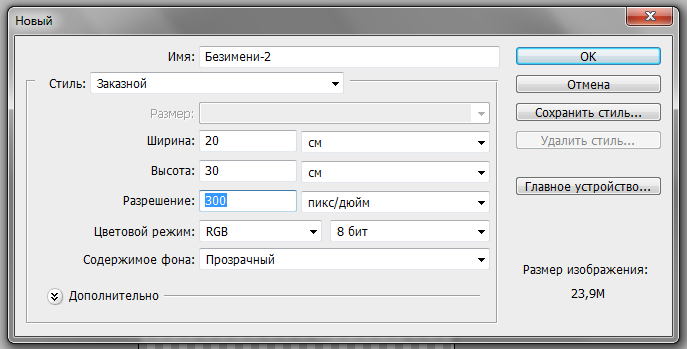
То, что скопировано в буфер обмена мы будем переносить на отдельный холст, см п.2. 2. Теперь нам надо создать новое изображение, которое будет соответствовать листу 20*30 см, который мы пойдем распечатывать в фотолабораторию. Выбираем меню "Файл", "Создать", появляется диалоговое окно:

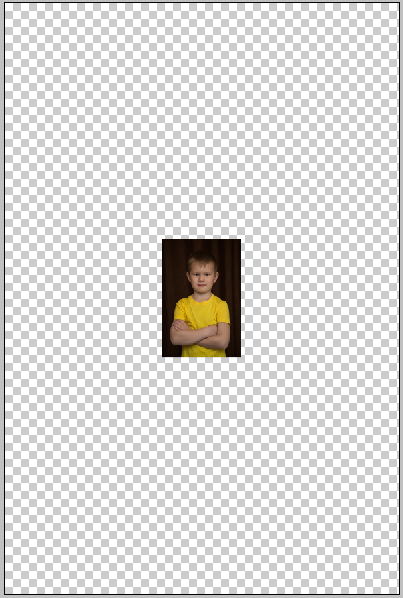
3. Появилось пустое изображение с прозрачным фоном. Нажимаем комбинацию клавиш Ctrl + V и вставляем наше первое изображение на новый холст. Это будет выглядеть примерно так:

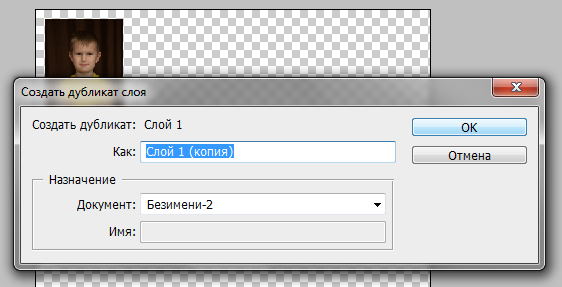
Изображение вставлено как новый слой. Передвигаем его в верхний левый угол, затем выбираем меню "Слой", "Создать дубликат слоя".

На холсте появится еще одна такая же картинка, изначально она "лежит" на исходном слое. Перемещаем ее и ставим рядом. Таким же образом создаем столько дубликатов слоев, сколько нам нужно. После этого выполняем сведение слоев (меню "Слой", "Выполнить сведение").

Для измерения размера изображений применяются по меньшей мере три параметра:
- разрешение цифрового изображения (в пикселях),
- размер отпечатка (в сантиметрах),
- разрешение при печати (dpi - точки на дюйм).
Пользователю, который впервые столкнулся с задачей масштабирования изображения «из пикселей в сантиметры» иногда бывает непросто разобраться с этими настройками, приходится действовать наобум и тратить при этом уйму времени и бумаги. Эта статья поможет вам разобраться, как «пиксели переводятся в сантиметры» при печати.
Для начала, определимся, что такое пиксель и какое отношение он имеет к сантиметрам.
Что такое «пиксель»
Цифровое изображение имеет дискретную структуру и состоит из большого количества точек. Пиксель - это как раз и есть точка, из которых состоит изображение. Также пикселем называется ячейка изображения на мониторе или телевизоре. Рассмотрите монитор вблизи и вы увидите едва заметную сеточку, состоящей из мелких точек-пикселей. Еще один способ увидеть пиксели - сильно увеличить масштаб изображения на экране, при этом оно превратится в подобие мозаики:
Фотография, которую вы скачали с фотоаппарата имеет разрешение несколько десятков мегапикселей. Например, если картинка имеет 6000 пикселей в ширину и 4000 пикселей в высоту, у нее разрешение 6.000 * 4.000 = 24.000.000 пикселей или 24 мегапикселя.
При просмотре на мониторе картинка автоматически масштабируется до разрешения монитора 1920*1080 (около 2 мегапикселей). Если мы пытаемся увеличить масштаб (растягиваем фотографию), то до какой-то степени картинка растягивается без видимой потери качества, но потом на ней появляются характерные квадратики (как на примере выше). Это происходит, когда реальное разрешение фотографии меньше того, что мы хотим видеть - размер пикселя на фотографии стал больше размера пикселя на мониторе.
Сантиметры
Что такое "сантиметр", я думаю, объяснять не нужно. В нашем случае в сантиметрах измеряется размер отпечатков фотографии.
Если же попробовать распечатать форматом поменьше, например, 10*15 сантиметров, даже невооруженным глазом будет заметно, что качество печати получилось лучше. А если напечатать картинку размером на 4*6 см, то получим настоящее «фотокачество». Сгодится на магнитик или карманный клендарик :)
Таким образом можно сделать вывод – чем больше по размеру планируемый отпечаток, тем больше (мега)пикселей разрешения должно иметь изображение. И вот мы практически подошли к решению главного вопроса.
Что такое «DPI»
DPI сокращение английской фразы Dots per Inch, что на русский переводится как точки на дюйм. Эта величина как раз показывает, сколько пикселей изображения приходится на один «погонный» дюйм при печати (дюйм равен 2.54 см). Еще есть величина DPC (точек на сантиметр), но она используется реже - как ни крути, все эти технологии печати пришли к нам оттуда, где в ходу дюймы, футы, фунты и т.д. Итак, вернемся к нашему примеру - картинке 900*600 пикселей, которую мы решили напечатать форматом 30*20 см.
Переведем для удобства сантиметры в дюймы - получаем примерно 12" на 9". Если поделить 900 пикселей на 12", то получаем разрешение печати около 76 DPI. На практике оказывается, что это слишком низкое разрешение, при котором сложно рассчитывать на хорошую детализацию.
Чтобы получить отпечаток приемлемого качества, нужно разрешение печати как минимум 150 DPI, а если хотим совсем хорошую детализацию, то не менее 300 DPI. Таким образом, чтобы обеспечить хорошую детализацию при печати 30*20 сантиметров, оригинальное цифровое изображение должно иметь разрешение 3540 * 2670 пикселей - это около 9 мегапикселей. Вот и нашли причину, почему фотографии, скачанные из Интернет при распечатке выглядят не резко.
Теперь вернемся к нашему вопросу - как подогнать разрешение имеющейся картинки, чтобы оно печаталось заданным размером?
150, 200, 300, 600 DPI – сколько это в пикселях, сантиметрах?
Формула пересчета DPI в пиксели очень проста:
DPI = Пиксели : Дюймы
Если нужно пересчитать в сантиметры, делим это еще на 2.54 (именно столько сантиметров в дюйме).
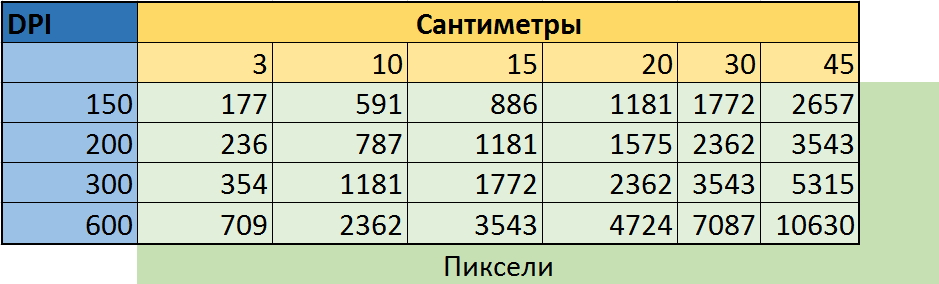
Вот таблица, которая показывает, какой должен быть размер картинки в пикселях, чтобы напечатать его нужным форматом в указанном разрешении.
Таблица перевода DPI, сантиметров и пикселей

Как пользоваться? Предположим, нам нужно печатать картинку шириной 20 сантиметров с разрешением 300dpi. В строке "сантиметры" находим 20, в колонке DPI - 300. На пересечении строки и столбца стоит значение 2362 пикселя. Именно до такой ширины и нужно отмасштабировать картинку.
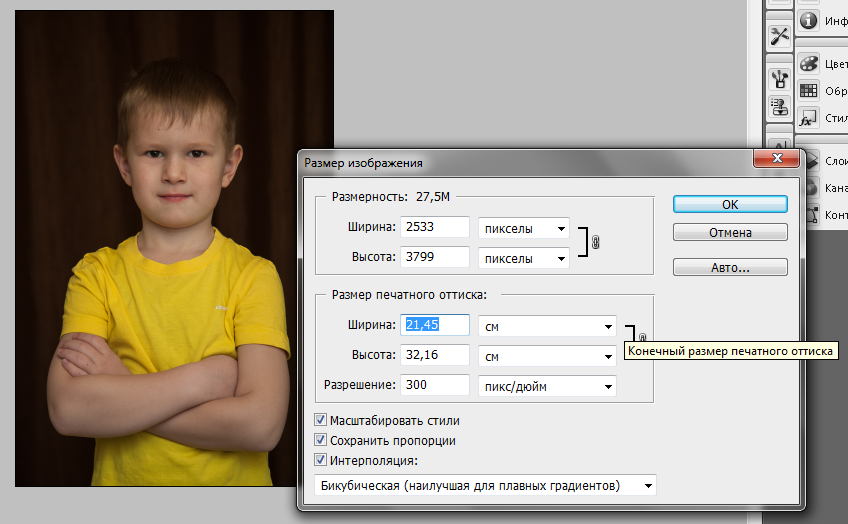
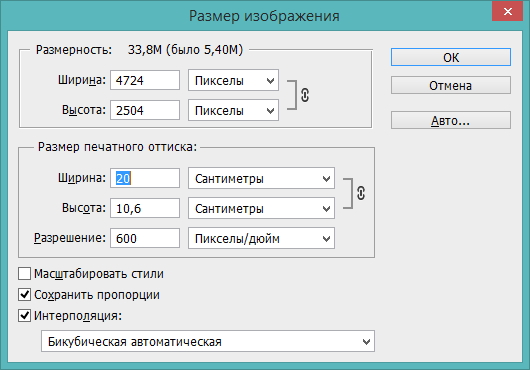
Еще проще живется тем, у кого есть Adobe Photoshop, либо другой более-менее приличный фоторедактор. При изменении размеров изображения (Alt + Ctrl + I) он автоматически пересчитывает сантиметры в пиксели и DPI:

Стоит ввести ширину в сантиметрах и указать требуемое разрешение, он автоматически пересчитает размер картинки в пикселях.
Если на компьютере нет ни одной программы, которая умеет пересчитывать DPI в пиксели и сантиметры, вы можете воспользоваться Онлайн калькулятором DPI моего собственного производства :)
Поддержать проект
Вероятно, вы обратили внимание, что на сайте почти нет рекламных баннеров. Согласитесь, без них читать статьи гораздо приятнее. Но сайту надо на что-то существовать.
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.

Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.

Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Читайте также:

