Coreldraw как нарисовать конус
Обновлено: 05.07.2024
Традиционная компьютерная графика, используемая в полиграфии или веб-дизайне, является двухмерной, в то время как область использования трехмерной графики несколько иная: архитектура, анимация, разработка компьютерных игр. Однако мы живем в трехмерном мире, и поэтому постоянно сталкиваемся с необходимостью отображения на плоском листе бумаги или на экране монитора окружающих нас трехмерных предметов. И если при обработке, скажем, цифровых фотографий мы имеем дело уже с готовым плоским изображением объемного мира, то при работе с векторной графикой такое изображение приходится создавать с нуля.
Возьмем, к примеру, популярный графический редактор CorelDraw. Рисовать в нем - одно удовольствие, однако если вы решите быстро изобразить какой-либо объемный предмет, то вам вместо этого придется столкнуться с кропотливой работой по вырисовыванию теней и градиентов. Чтобы убедиться в сложности создания картинки, близкой к реальной, откройте несколько наиболее реалистичных файлов из любой коллекции векторных клипартов и детально изучите их.
Но не все так сложно, как кажется на первый взгляд. Во-первых, фотореализма от векторной графики никто и не требует; во-вторых, в CorelDraw имеются несколько инструментов, помогающих быстро рисовать псевдообъемные изображения; в-третьих, создавать простые геометрические фигуры в псевдообъеме не так уж и сложно. Рассмотрим несколько простейших примеров, доступных для выполнения даже новичками, только-только начавшими осваивать векторную графику.
Самая простая для создания объемная фигура - это шар. Его можно нарисовать менее чем за минуту: для начала рисуем круг, затем заливаем его радиальной градиентной заливкой от белого цвета к цвету шара (используем для этого диалоговое окно Fountain Fill Dialog, вызываемой клавишей F11 - см. рисунок).

После этого убираем контур шара и для большего эффекта добавляем тень (инструмент Interactive Drop Shadow Tool). В результате, выполнив всего три действия, получаем вполне реалистичный шар.

Почти так же просто можно нарисовать другой часто встречаемый объект - цилиндр. Для этого нам понадобится всего три элемента: прямоугольник и два одинаковых эллипса. Разместим их, как указано на рисунке.

После этого нижний эллипс и прямоугольник нам необходимо объединить в одну фигуру, для чего выделим эти два объекта и воспользуемся пунктом меню Arrange - Shaping - Weld. В результате у нас остались всего два объекта - верхний эллипс и фигура, представляющая ближайшую к нам боковую поверхность цилиндра. Теперь дело за грамотной заливкой этих объектов. Если, например, залить их белым цветом, получим качественное контурное изображение цилиндра. А если для нижней фигуры воспользоваться градиентной заливкой, то получим вполне реалистичное изображение. На приведенном рисунке для нижней фигуры взята готовая заливка Cylinder - Gold 02 из уже знакомого нам окна Fountain Fill Dialog (заливка выбирается в поле Presets).

Почти таким же образом можно нарисовать и конус. Разница будет лишь в том, что для него необходимо использовать коническую заливку с координатами центра 0% по горизонтали и +50% по вертикали все в том же окне Fountain Fill Dialog. Предлагаю читателям поэкспериментировать с рисованием конуса самостоятельно.

В повседневной практике дизайнерам очень часто приходится использовать различные варианты объемного начертания текста. Рассмотрим один из несложных в реализации объемных эффектов для небольшого текста. Надо заметить, что этот вариант хорошо подходит только для массивных шрифтов.
Для начала напишем нужный текст и подберем для него подходящий шрифт. После этого выберем для текста заливку, желательно не слишком темного оттенка. Затем добавим буквам контур белого цвета и подходящей толщины (толщину контура можно задать с помощью инструмента Outline Tool или диалога Outline Pen Dialog, который вызывается клавишей F12). В результате получим надпись, которая пока еще не имеет никакого объема.

Теперь отделим контур от текста и превратим его в отдельный объект с помощью пункта меню Arrange - Convert Outline To Object. После этого выделяем оба объекта и добавляем к ним тень с помощью инструмента Interactive Drop Shadow Tool. При этом тень от контура будет падать на лежащий под ним текст, создавая иллюзию рельефа, а тень от текста просто усилит эффект "объемности". Вот и все - несколько кликов мышкой и готовый объемный текст.

И напоследок рассмотрим создание популярных сейчас псевдообъемных кнопок программных интерфейсов.

Их создание также не отличается сложностью. Простейшая круглая кнопка состоит из двух эллипсов (точнее, круга и эллипса). Кругу можно придать радиальную заливку уже знакомым нам способом, выбрав подходящие цвета; эллипс пока зальем белым цветом. Для усиления эффекта объемности сделаем дубликат круга (меню Edit - Duplicate), зальем его черным цветом и воспользуемся инструментом Interactive Transparency Tool, чтобы придать кругу прозрачность с радиальным градиентом (для выбора типа и уровня прозрачности используем настройки Transparency Type и Transparency Point на панели инструментов). Также применим прозрачность к эллипсу, но тип прозрачности надо указать Linear, а угол -90°, то есть наша прозрачность будет убывать снизу вверх. В завершение, размещаем в центре нашей кнопки необходимое изображение и выносим эллипс-блик на передний план. Кнопка готова. Как видите, рисование многих объектов трехмерного мира в программе CorelDraw не отличается сложностью. Главное - не бояться трудностей и экспериментировать. И помните, что одного и того же эффекта зачастую можно достичь разными способами, поэтому не стоит принимать написанное как единственно верное руководство к действию.
























Качать вектор тут - Free Vectors











Этот вопрос возникает при сублимационном термотрансфере на конические предметы, например, кружку латте или при прямой печати на сувенирных принтерах.
Бумажный или пластиковый стаканчик
Самый распространенный конический предмет, с которым сталкиваются абсолютно все люди — это стаканчик. Он может быть бумажным или пластиковым, с принтом или без, но неизменным остается одно — это форма! Коническая фома стаканчика была выбрана не просто так, она имеет неоспоримое преимущество перед цилиндрической.
Форма конуса позволяет вставлять один стаканчик в другой, тем самым получается сформировать компактную упаковку из десятков изделий. Форма цилиндра не позволяет этого сделать. Итак, подобная конусообразная форма делает удобнее хранение, транспортировку и реализацию стаканчиков.
Однако, при необходимости напечатать картинку на конусообразном предмете, возникают некоторые технические и дизайнерские сложности. Сразу обращаю ваше внимание, что стаканчик является усеченным конусом, и далее рассматриваемый способ подготовки принта для печати, будет основан именно на построении макета усеченного конуса и подходит для любых подобных предметов, например, для кружек латте.
![Стаканчик является усеченным конусом]()
Развертка усеченного конуса
Для правильной печати прямоугольного изображения на конусе, нам нужно наложить его на развертку усеченного конуса и деформировать в соответствии со сторонами развертки.
Построение развертки
Есть как минимум два способа построения: ручные расчеты и программные. Для первого способа можно воспользоваться стандартными геометрическими формулами.
Ручной расчет
* Расчет взят с сайта ngeometry .
Программный расчет
Воспользуемся бесплатным сервисом Templatemaker (© Ideogram). Перейдем в раздел Cone (truncated) внесем в поля нужные нам значения.
- Выбираем единицы измерения — mm.
- Основные параметры. Top Diameter — верхний диаметр, нашем случае — это горловина стаканчика. Bottom Diameter — нижний диаметр, применительно к стаканчику — это дно. Как видим, наш конус перевернут и устремляется вниз а не вверх. ) Ну такие они, стаканчики. )
- Дополнительные параметры. Glue Flap Angle — угол клеевого клапана. Glue Flap Size — размер клеевого клапана. Для печати принта данный параметр не нужен, поэтому в оба поля проставляем нули.
- Document options — параметры документа. Для печати принта данный параметр не применяется. Нужен для печати самой развертки с клеевым клапаном, в случае сборки усеченного конуса из бумаги или картона (papercraft).
- Формат выходного файла (экспорт). Выбираем векторные (DFX, SVG) в случае последующего импорта в CorelDRAW или Inkspace или растровые (PNG, JPEG) в случае последующего импорта в PhotoSHOP и подобные редакторы. Возможен выбор PDF формата — это контейнер который можно импортировать и в векторные и в растровые редакторы.
- Нажимаем кнопку Create! и указываем куда сохранить файл.
- Благодарим автора генератора, если есть возможность.
Построение принта
В векторной программе
Импортируем полученную в генераторе векторную развертку в CorelDRAW, затем импортируем или вставляем из буфера нужное для печати изображение. Дальнейшие шаги можно посмотреть на видео How to create the printing image for conical mugs with CorelDRAW . Взято на канале Print Equipment GmbH & Co. KG .
Как создать печатное изображение для конических кружек с помощью CorelDRAW
В растровой программе
Открываем полученную в генераторе растровую развертку в PhotoShop, на верхний слой размещаем изображение. Деформирование растровой картинки с помощью инструмента Warp показано на видео Latte Mug Placing a design using Photoshop for Sublimation. Взято на канале Sublimation for Beginners and Beyond .
В специализированных САПР
На видео Warping & 3D Conical cups показан процесс наложения готового дизайна на развертку стаканчика, с помощью системы проектирования упаковки PACKZ . Взято на канале HYBRID Software .
Компания Esko-Graphics BV, в дополнение к ArtiosCAD , предлагает своё решение по дизайну принтов для этикеток нестандартной формы — программный инструмент Studio для Adobe Illustrator. На видео Warp artwork on conical labels with Studio, пример деформации рисунка для конических этикеток. Взято на канале Esko .
Warp artwork on conical labels with Studio
Компания Appsforlife Software предлагает своё решение для создания конических этикеток — Boxshot 5 . Пройдя по этой ссылке вы найдете инструкцию по работе с Boxshot 5 для создания Conical Labels.

Инструкция по работе с Boxshot 5 для создания Conical Labels
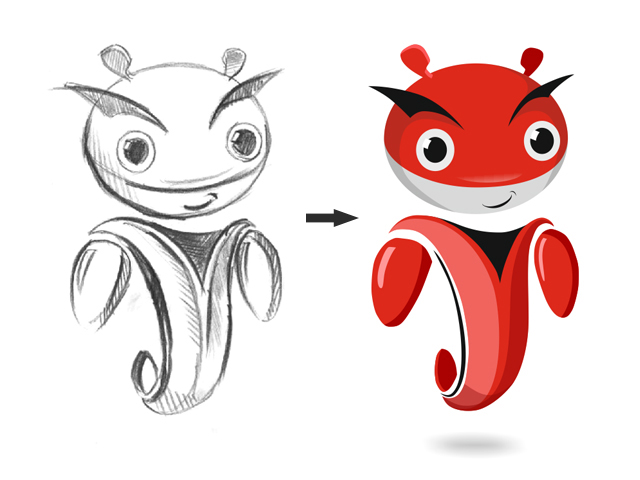
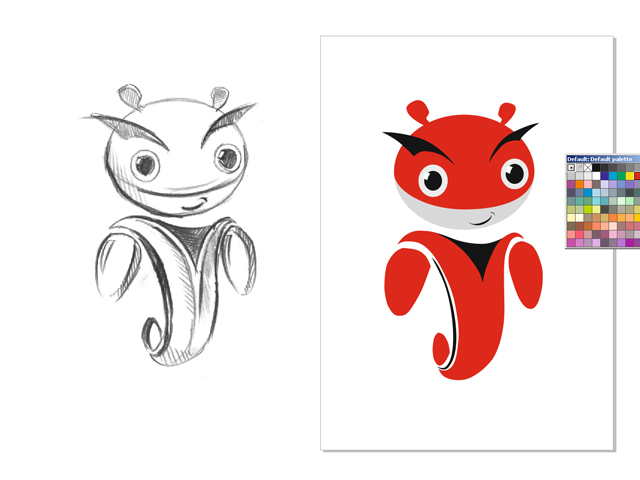
Вы нарисовали на бумаге персонаж и теперь его необходимо отрисовать в векторе? Тогда этот урок именно для вас.

Итак, приступим.
1. Первым делом нужно отсканировать (сфотографировать) рисунок. Затем его нужно импортировать в CorelDraw. Выберите пункт меню file -> Import… и укажите путь к отсканированному (сфотографированному) файлу.
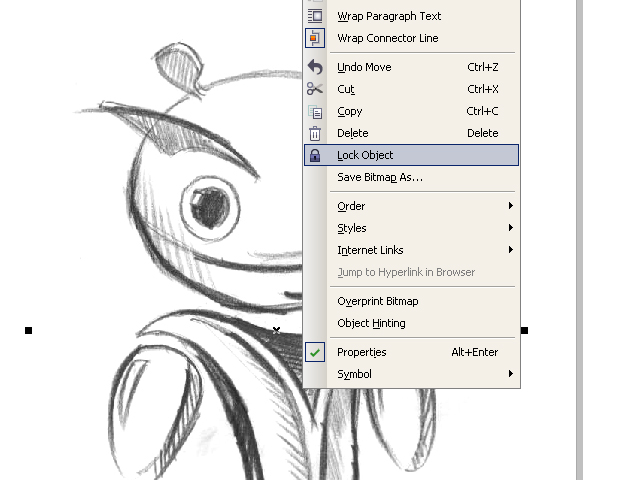
2. Расположите импортированный файл в рабочей области документа и нажмите правой кнопкой мыши по объекту, выберете пункт Lock Object. Это действие заблокирует объект, что сделает работу более удобной.

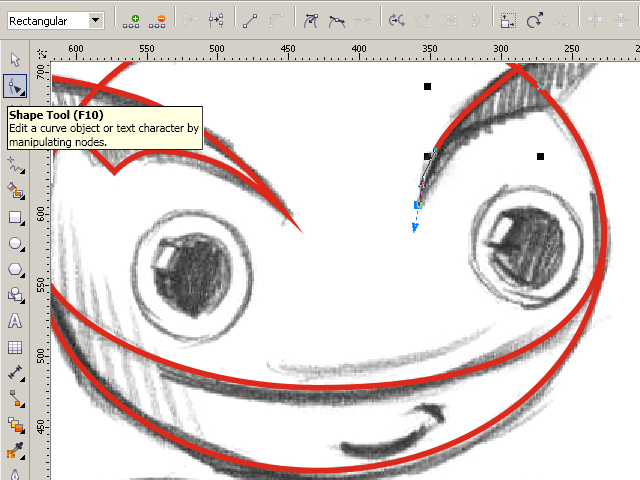
Теперь, используя инструменты Ellipse и Bezier, обводим по контуру части тела нашего персонажа.

Если вы недавно пользуетесь CorelDraw или инструментом Bezier, и контуры получаются не совсем ровные – ничего страшного. Используйте инструмент ShapeTool и правьте точку за точкой. Изменять тип опорной точки можно либо, нажав на неё правой кнопкой мыши и выбрав нужный тип, либо, выделяя точку и изменяя её тип на панели Property Bar.
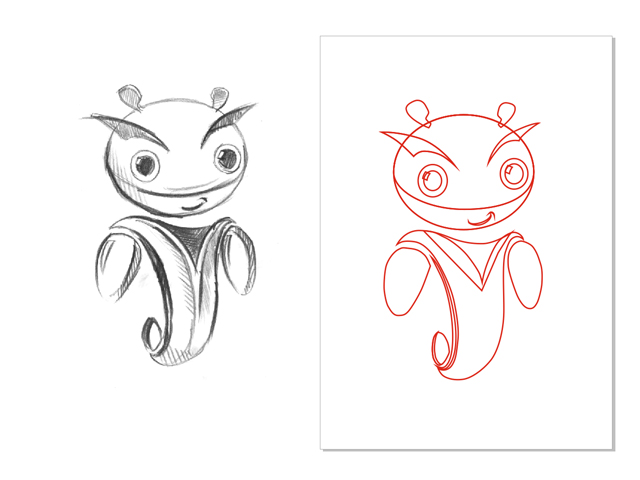
3. Вот наш герой уже отрисован. В контурах теперь убираем отсканированный рисунок, чтобы он не мешал восприятию. Кликните на него правой кнопкой мыши и выберите Unlock Object, затем переместите рисунок в сторону.

Следующий шаг – это заливка цветом. Выбирайте части тела и заливайте нужным цветом, кликая левой кнопкой по образцу цвета для изменения заливки и правой кнопкой мыши для изменения контура.

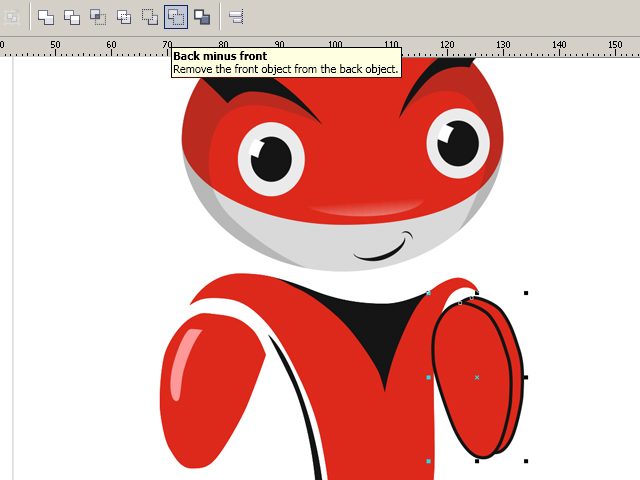
4. Теперь персонаж цветной, но выглядит плоско и неинтересно. Для придания объёма нарисуем собственные тени и блики. Обычно освещение берётся слева-сверху, значит, тени будут справа-снизу, а блики слева-сверху. Тени и блики создаются уже знакомым нам инструментом Bezier. Или же можно воспользоваться другим приёмом. Например, чтобы сделать тень на руке, дважды дублируем саму руку и верхний дубликат смещаем влево, таким образом, чтобы часть нижнего дубликата стала по размеру тени. Далее выделяем оба дубликата и на панели Property Bar выбираем манипуляцию Back minus front.
Получившейся тени задаём цвет чуть темнее основного. Блики делаются по такому же принципу, только цвет надо задавать светлее основного.

Помните! При создании теней на объектах сложной формы, форма тени должна повторять форму объекта. Например, на голове тень в некоторых местах тень будет проходить как меридианы на глобусах.
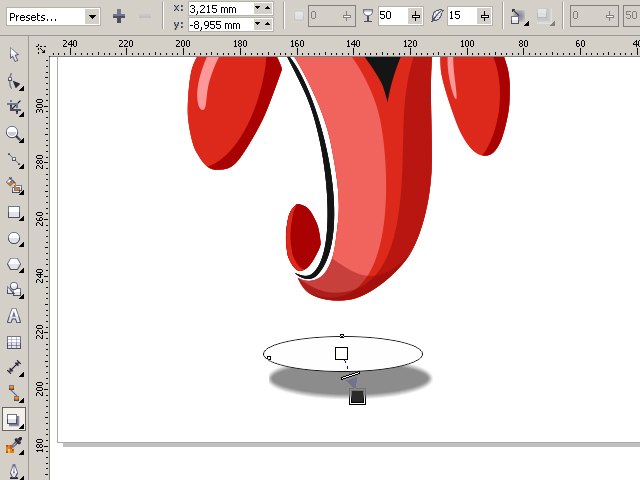
Когда тени и блики расставлены, остаётся небольшой штрих – падающая тень. Для этого рисуем овал инструментом Ellipse и с помощью инструмента Drop Shadow создаём падающую тень. Настраиваем параметры тени на панели Property Bar.

От группы овал+тень нам нужна только тень. Чтобы убрать овал, открываем палитру Windows->Dockers->Object Manager, кликаем правой кнопкой по группе овал+тень и выбираем пункт Break Drop Shadow. Удаляем овал, размещаем тень под персонажем.
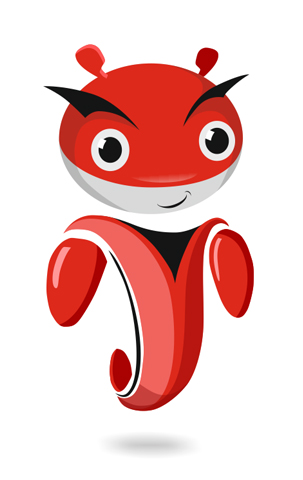
Персонаж готов!

5. Осталось сохранить изображение в растровом формате для более удобного просмотра. Выберите пункт меню File->Export…, даём название файлу, указываем тип файла, например jpg. В следующем диалоговом окне указываем RGB цветовую схему и жмём Ok.
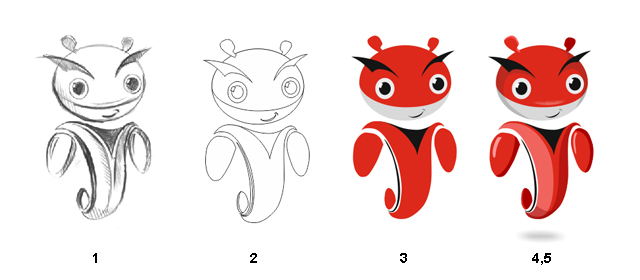
Для закрепления материалов урока повторим этапы отрисовки
1. Сканирование рисунка. Импорт в CorelDraw
2. Отрисовка контуров
3. Заливка цветом
4. Придание объёма
5. Экспорт в растровый тип файла

Руководствуясь этими несложными правилами можно создавать очень качественные работы. Помните, что продукция Corel создана не только для развлечения или раскрытия своего творческого потенциала, это ещё и удобный профессиональный инструмент, с помощью которого можно зарабатывать. Персонаж данного урока был создан в CorelDraw для конкурса, который объявил один очень крупный автопроизводитель. Нашему герою удалось выйти в финал. Так что набивайте руку и дерзайте!
Читайте также:


