Css hat photoshop как установить
Обновлено: 30.06.2024
Преобразование дизайна из Photoshop в веб-страницу всего за один клик – это не совсем свежая идея. Как только появились веб-дизайнеры, появилась и эта идея-мечта. Сегодня мы хотим рассказать вам об одном инструменте, который эту самую мечту, можно сказать, исполняет – поговорим о CSS Hat.
CSS Hat отличается от других приложений, которые вы могли видеть ранее. Это приложение не представляет собой полноценный WYSIWYG, направленный на то, чтобы вы могли создавать веб-сайты, не написав и строчки кода. Это приложение скорее направлено на возможность быстрого создания CSS3-стилей для конкретных элементов, используя процесс, который был популярен с десяток лет назад (а то и больше) прямо в Photoshop. Приложение великолепное! Действительно хорошее. Стоит того, чтобы продолжить чтение.
Встречайте CSS Hat

Давайте поговорим о том, что же такое CSS Hat, и чем это приложение не является. Прежде всего, это приложение не работает отдельно. Оно представляет собой плагин для Photoshop. И это не один из громоздких масштабных плагинов для Photoshop, а всего лишь маленькая простенькая панель, которая в большинстве своем основана на тексте.

Это означает то, что курс обучения совсем коротенький и, в принципе, если вы умеете работать в Photoshop, то этого плагина для вас, можно сказать, как будто не существует.
* Стили слоев: здесь, на самом деле, огромное преимущество. Большинство стилей слоев в Photoshop могут быть безошибочно преобразованы в CSS (не все, но многие). Некоторые примеры поддерживаемых стилей включают тени, свечения, а также заливку градациями.
* Закругленные углы: если вы рисуете векторную фигуру с закругленными углами, в полученном CSS-коде они будут реализованы посредством параметра border-radius.
* Цвет фона и уровень плотности отображения: залейте фигуру цветом, и он будет использован в коде CSS.
* Стилизация текста: не так быстро. Вероятно, эта функция вскоре будет доработана, но пока что она поддерживается не до конца. Стили слоев, заливка и прочее все же будут работать, но не со всеми параметрами, связанными со шрифтом.
Подсказка: для того чтобы ощутить каково это, использовать Photoshop для генерации CSS-кода, вы можете воспользоваться бесплатным веб-приложением Layer Styles . Конечно его вряд ли можно сравнить с CSS Hat, но это вполне себе забавная альтернатива.
Но я на дух не переношу WYSIWYG!
Мы знаем, что мало кому нравится Dreamweaver и другие приложения, которые пытаются занизить важность работы с кодом при разработке веб-сайта. Мы тоже не любим всё это. Мы разрабатываем сайты собственными руками, и наслаждаемся этим процессом. Поэтому не нужно думать, что мы склоняем вас к образу разработки веб-сайтов, который приведет вас к деградации.
CSS Hat нельзя называть спасательным кругом для тех, кто не любит писать код, и при этом хочет создавать великолепные веб-сайты. Как раз наоборот, CSS Hat – инструмент для кодеров. Если вы будете использовать этот инструмент эффективно, то вам понадобятся сильные знания CSS: что возможно, как это сделать, и как различные параметры ведут себя в различных браузерах.
Конечно же, CSS Hat может сильно помочь вам в разработке кода, но в целом, инструмент снабдит вас всего лишь маленьким кусочком огромного паззла под названием веб-сайт. И только от вас зависит то, насколько правильно вы этот кусочек разместите.
Так о чем беспокоиться? Хороший вопрос. Нам кажется, что ответ кроется в неоспоримом факте того, что CSS3, учитывая все возможности, чрезмерно громоздкий! Необходимо писать много кода, чтобы получить даже простенький результат, и если вы можете использовать инструмент, который поможет сэкономить время, затрачиваемое на разработке кода, то почему бы не сделать это?
Давайте попробуем!
Мы всегда крайне скептически относимся к инструментам такого плана, но после просмотра некоторых примеров, сгенерированных CSS Hat, мы не могли не попробовать. Для начала давайте создадим простую кнопку в Photoshop, и посмотрим, как CSS Hat справится с заданием.
Здесь процесс практически такой же, как если бы вы разрабатывали простую кнопку в Photoshop. Начнем с того, что нарисуем блок с закругленными углами 10 пикселей по радиусу.


Теперь нам нужно сделать внутреннюю тень для того, чтобы верхняя часть кнопки немного выделялась.

Давайте здесь немного ускорим процесс и перейдем сразу к готовой кнопке. В целом, мы добавили затемненное внутреннее свечение (выглядит больше как внутренняя тень), контур толщиной в 1 пиксель, а также тень. Учитывайте, что хотя объяснения и занимают какое-то время, при работе в Photoshop у вас уйдет не более минуты.

Теперь, когда у нас есть необходимая кнопка, все что нам осталось сделать, это открыть панель CSS Hat, и обнаружить там большую пачку кода, который можно просто скопировать.

Перед тем, как мы отправимся проверять, как это все выглядит в браузере, давайте немного подкорректируем результат. В нижней части вы можете видеть 5 кнопок. Первая копирует код в буфер обмена, а остальные 4 – это опции, которые вы можете включить или выключить:
* Добавлять комментарии, объясняющие предназначение каждой строки.
* Генерировать CSS с браузерными префиксами (где это необходимо).
* Добавлять параметры ширины и высоты выделенного слоя.
* Оборачивать CSS в правило с названием, повторяющим название слоя.
Для большего удобства мы включим все 4 опции и назовем слой «.button». Теперь давайте перейдем в редактор кода, и вставим туда полученный код:
Наступает момент истины. Как выглядит демо в сравнении с версией в Photoshop. Итак:

Как вы уже заметили, они выглядят не совсем идентично. Тем не менее, во многом результаты очень схожи, и во многих случаях CSS-версия выглядит даже лучше. Мы считаем, что это даже улучшенная версия того, что было сделано в Photoshop!
Есть некоторые моменты, о которых вам следует знать. Некоторые аспекты стилей Photoshop просто не могут быть преобразованы в CSS на данный момент. Например, Photoshop по умолчанию добавляет режим смешивания Multiply к теням, но это нельзя перенести в CSS-код.
Зато здесь есть множество различных возможностей, которые мы можете использовать для облегчения задачи, а остальное можно дописать руками. Веб-сайт CSS Hat демонстрирует нам действительно впечатляющие примеры, которые были сделаны при помощи данного инструмента. Например, ниже вы можете видеть работу от musHo.

Так много кода!
Мы уже примерно знаем, что многие из вас сейчас думают, поэтому давайте решим этот вопрос до того, как посыпались гневные комментарии. Отчетливый недостаток приведенных выше примеров заключается в том, что их код очень громоздкий. Тем не менее, это не проблема CSS Hat как минимум, так как код, который нам выдает инструмент, очень хорошо организован и максимально ясен.
Правда в том, что если вам захочется использовать изображения для создания эффектов такого типа, то вы без труда сможете воспользоваться данным методом. В нашем сегодняшнем мире, где весь контент нужно сжимать и расширять (из-за разных размеров экранов), нам следует разрабатывать страницы исключительно посредством кода, чтобы не было проблем с искажением контента.
Для того чтобы сделать это, мы обращаемся за помощью к CSS3, что позволяет нам обойти эту проблему, но приводит к проблемы использования этих огромных полотен CSS-кода и браузерных префиксов. Когда вы смотрите на огромные отрывки кода, приведенные выше, то ваша реакция вызвана общей ситуацией в веб-дизайне, а не работой инструмента.
Можно выделить большой минус всех инструментов вроде CSS Hat – они запросто приводят к тому, что люди забывают, что на самом деле работают с кодом! Когда вы пишете код вручную, вы гораздо больше соображаете и думаете о результате. Старайтесь всегда проверять результаты, если вы работаете с генераторами кода, так как порой это может привести к неприятным последствиям.
Что вы думаете по поводу CSS Hat?
После тщательного тестирования, мы убедились в том, насколько просто CSS Hat генерирует валидный и красивый CSS-код при помощи Photoshop. Мечта многих дизайнеров стала реальностью, и нам кажется, что инструмент имеет право быть и развиваться.
Если вы много работаете над CSS3-стилями, и при этом любите пользоваться Photoshop, то вам обязательно стоит попробовать данный инструмент. Сейчас он стоит всего 20$, что кажется даже большой суммой. Но стоит учитывать ту вероятность, что если данная функция появится от разработчиков Photoshop, то придется выкладывать за нее сотни долларов.
Теперь, когда мы рассказали вам всю имеющуюся информацию, пришло время вам поделиться своим мнением. Действительно ли современным веб-дизайнерам и разработчикам следует обратить внимание на данный инструмент?
Обнаружили ошибку или мёртвую ссылку?Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса. Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Adobe Photoshop – культовое программное обеспечение, сформировавшее современный мир графического дизайна.
К сожалению, сильная сторона Photoshop – огромный список функций и возможностей – может стать его слабостью, когда речь идёт о рациональной организации рабочего процесса.
К счастью, для Photoshop создано достаточно дополнений, которые помогают сократить число действий, необходимых для выполнения типовых операций. В этой статье мы обсудим пять плагинов, которые могут существенно сэкономить ваше время и избавить вас от ежедневной рутины.
Renamy

Первый плагин, который мы рассмотрим, называется Renamy и предназначен он для проведения массовых операций с названиями слоёв ( layers ).
Для начинающих дизайнеров назначение этого плагина может показаться надуманным. Но в сложных проектах с десятками и сотнями слоёв Renamy может стать настоящим спасителем.
Renamy позволяет переименовать несколько слоёв одним действием. Более того, он может осуществлять операции поиска и поиска с заменой прямо в названиях слоёв. Например, если вы хотите создать серию зелёных слоёв путём дупликации уже имеющихся красных, вот как просто это можно сделать:

Авторы Renamy даже включили в свой плагин функцию автозаполнения. Начните печатать, и Renamy услужливо подскажет вам продолжение из списка введённых ранее слов. Это помогает сохранять постоянство в названиях слоёв и избавляет от опечаток.
Возможно, помимо названий слоёв вас интересует также порядок их взаимного расположения. Renamy поможет вам и с нумерацией слоёв.
Renamy доступен как для Windows , так и для MacOS . Цена плагина – $9,99, и надо сказать, что он более чем стоит своей цены. Есть также и бесплатная версия, но в ней не хватает некоторых полезных возможностей.
Pixel2Vector
![]()
Pixel2Vector – скромный, но полезный плагин от Orange Box , который поможет вам экспортировать почти любой ваш проект в векторный формат.
Все ваши действия кистью или карандашом автоматически преобразуются в линии векторного рисунка. Что особенно впечатляет, это делается одним кликом мыши.
Pixel2Vector сохранит ваш рисунок со всеми контурами, и в следующий раз вы сможете изменить размер или цвет элементов рисунка без потери качества.
Pixel2Vector поддерживает Photoshop CS5 , CS6 и CC .
Более того, этот плагин бесплатен, так что загрузите его прямо сейчас.
GuideGuide

Автор плагина GuideGuide – Кэмерон МакИфи . Его опыт работы с направляющими ( guides ) в Photoshop был не самым гладким, поэтому он решил реализовать в своём плагине более удобные методы создания и управления направляющими.
На практике этот плагин позволяет применить целый ряд приёмов, экономящих время дизайнера.
Первый приём состоит в создании сетки всего лишь парой кликов. Вам не понадобится производить каких-либо расчётов или прикидок. Просто введите количество колонок, их желаемую ширину, размер границ, и GuideGuide сделает всё остальное.
Второй приём – создание направляющих по краям текущего выделения или по его средней точке, автоматически вычисляемой плагином. Чрезвычайно полезная функция.
Это расширение Photoshop вы можете установить бесплатно, но если вы захотите поблагодарить его автора, можете сделать скромное пожертвование на его сайте .
Плагин подходит ко всем версиям Photoshop .
TinyPNG

Плагин TinyPNG позволяет уменьшить размер файла в формате PNG . Файлы формата PNG чрезвычайно распространены из-за возможности сохранять прозрачность. Их понимают все браузеры и графические приложения. Несмотря на это, зачастую PNG-файлы в интернете имеют больший объём, чем нужно.
TinyPNG позволяет постепенно сократить количество цветов в палитре PNG -файла. Чем меньше палитра, тем меньше битов весит один пиксель, следовательно, тем меньше файл. Иногда таким образом можно сэкономить до половины объёма файла без ущерба его внешнему виду.
После установки плагин добавляет в интерфейс Photoshop новую панель, которая помогает задать папку для сохранения сжатых файлов.
Этот плагин стоит $40, но если вам приходится обрабатывать много PNG -файлов, вы не пожалеете о потраченных средствах. Существует и бесплатная онлайн-версия TinyPNG, но она менее удобна в работе из-за необходимости каждый раз обращаться к браузеру. Что дороже: деньги или время, – выбирать вам.
TinyPNG поддерживает Photoshop CS5 , CS6 и CC и имеет две версии: для PC и Mac . Загрузить плагин можно здесь .
SavePanel

Плагин SavePanel оптимизирует процесс сохранения файлов. Интерфейс этого плагина представляет собой простую форму для ввода стандартных параметров сохраняемых файлов: каталога назначения, формата, размеров и шаблона имени.
Этот плагин будет наиболее полезен продвинутым пользователям Photoshop .
Представьте себе ситуацию, когда вам необходимо сохранить несколько только что созданных файлов в один каталог. SavePanel поможет вам сделать это парой кликов – разумеется, если вы заранее зададите параметры.
И если каждый раз, чтобы закрыть Photoshop , вам приходится пробиваться через бесконечный ряд диалогов сохранения файла, то этот плагин просто создан для вас.
SavePanel для Photoshop CS5 , CS6 и CC распространяется бесплатно здесь .
CSS Hat

CSS Hat – чрезвычайно полезный плагин для веб-дизайнеров, так как он способен преобразовывать слои Photoshop в CSS -файлы, которые могут быть внедрены в ваш веб-проект. Многообещающе, не правда ли?
Как вы уже поняли, основная мощь CSS Hat проявляется в автоматизации рутинных действий при переводе макета сайта в файлы стилей. Этот процесс, производимый вручную, достаточно трудоёмок и чреват ошибками, но с помощью данного плагина этот этап вёрстки можно завершить в считанные секунды.
Всё, что вам нужно сделать – установить плагин и перенести нужный слой на панель CSS Hat . Код CSS будет сгенерирован мгновенно.
Информация, выдаваемая плагином, включает в себя размеры блоков, цвета, выравнивание по оси Z и другие свойства, а также различные встроенные проверки. CSS Hat даже поддерживает популярные препроцессоры CSS : SASS , LESS и Stylus .
Лицензия CSS Hat стоит $34,99, но если вы активно занимаетесь веб-дизайном или вёрсткой, эта цена быстро окупится за счёт повышения вашей продуктивности. Также стоит заметить, что плагин лицензируется на пользователя, а не на устройство, так что вы можете купить один плагин и легально использовать его на домашнем и рабочем компьютере.
CSS Hat поддерживает PC и Mac , и может быть загружен отсюда .
Вот и всё! Эти шесть плагинов освободят вашу ежедневную работу с графикой от рутины и позволят вам сосредоточиться на искусстве дизайна.
Если вы считаете, что я должен был упомянуть ещё какой-то плагин, выскажите свои соображения в комментариях. Я никогда не упускаю возможности посмотреть, как организован рабочий процесс у других дизайнеров.
Удивительные возможности плагинов и расширений для Photoshop, которые пригодятся в веб-дизайне. Как их установить, какие секреты использования, что выбрать из платных и бесплатных предложений. Об этом ранее мы еще не рассказывали.

Adobe Photoshop один из удобнейших инструментов для веб-дизайна. Даже более, для работы с программным кодом тоже. Однако, нет сомнений в том, что имеющиеся технические возможности и функции приложения недостаточно хороши при оптимизации работы. Иными словами, сделать многое можно, но кропотливо и долго.
Поэтому удобным решением является использовать плагины и расширения, которые специально и создаются для того, чтобы упростить и ускорить труд веб-мастера и художника. В этом материале мы рассмотрим самые необычные и удобные расширения для Photoshop, некоторые из которых бесплатные, а некоторые и платные. Так или иначе, платить или загружать со сторонних ресурсов – решать уже вам.
В общем, начинаем.
Renamy
Мощный плагин, позволяющий упростить множественные действия со слоями в одном документе Photoshop. Загрузить его можно бесплатно в виде демо-версии или приобрести полностью. Подходит для версий Photoshop CC 2015 и выше для Windows и Mac.

Например, можно переименовать сразу несколько слоев одним кликом мышки, что особенно удобно и полезно, если у вас большой документ или несколько однотипных, либо вы планируете часть слоев позднее дублировать в новый документ и с ними работать отдельно.
Также плагин позволяет найти некоторую группу одноимённых слоев и изменить их свойства разом, а не по одному. Существует также возможность автозаполнения, то есть во время набора названия слоя, появятся варианты имен, выделения их цветом. Все изменения в Renamy в окне Слои применяются автоматически, как и наоборот. Наглядно увидеть плагин в работе можно на сайте разработчиков и на видеоинструкции.
Pixel2Vector
Еще один небольшой и весьма полезный плагин, позволяющий в разы уменьшить кропотливую работу веб-дизайнера при подготовке графических файлов или создании вексельной графики. Pixel2Vector бесплатен и поддерживается Photoshop CS5, CS6 и CC.
Компания The Orange Box создала возможность быстрой конвертации пиксельного изображения в векторное в один клик. Таким образом, теперь вы можете нарисовать что-то, написать кисточкой или карандашом, а затем, нажав одну кнопку, превратить в вектор сразу в Photoshop. Полученное изображение будет иметь векторный контур, который затем можно редактировать пером, увеличивать/уменьшать без потери качества.
На нашем примере подобие узора, созданного кисточкой, мы перевели в вектор, создался новый слой, а затем пером добавили опорные точки и растянули один из контуров.


Retinize It
Простой и легкий плагин для удобства создания активов из слоев и групп. Retinize It бесплатен и подходит для Photoshop CS5, CS6 и CC.
Будь то смарт-объект, форма или изображение, его можно в один клик экспортировать в 100%/200%/300% размере с сжатием и набором цветовой гаммы, формата файлов для правильного отображения на устройствах с системой iOS и экранами Retina.
Таким образом, если веб-мастер создаёт мобильную версию сайта или добавляет иконки разного размера, то как раз данный плагин будет удобен.


Velositey
Расширение (наверное, одно из самых интересных) для создания быстрого и удобного макета сайтов. Плагин бесплатен и поддерживает работу с Photoshop CS6, CC & CC 2014. Работа новейших версий CC2015 и выше не поддерживается, только если через ручную правку реестра и файла версии.
Небольшой по размеру, но функциональный, он позволяет создать дизайн в несколько кликов. Здесь и макеты footer, и центральных секций, верхнего меню и прочее, и прочее. Таким образом, добавляя разные блоки и секции, можно собрать макет дизайн сайта, а затем редактировать его и накладывать текст, картинки, оформление, кнопочки и прочее, без чего дизайн не является дизайном и для чего, по сути, и нужны веб-дизайнеры.
Ниже мы привели примеры того, как можно создать макет на пустом документе и через нажатие кнопки New Template с добавлением модульной сетки. Вариаций много и все хорошо заменяется. Дополнительно на страничке разработчиков существует и наглядное видео того, как это работает.


SuperPNG
Минималистический и удобный плагин для работы с форматом PNG. SuperPNG бесплатен и поддерживается всеми версиями, начиная с Photoshop CS3.
Уникальность его в том, что он не заменяет собой стандартное окно сохранения файла в формате PNG, но рядом в списке форматов файлов можно увидеть SuperPNG. Более того, можно выбрать каналы для сохранения, прозрачность, степень сжатия и многое другое. Заметим, что PNG является открытым исходным форматом файлов, поддерживающим геометрическое сжатие без потерь. Но практически все редакторы, и даже Photoshop, в некоторой степени, немного, но сжимают данные изображения, а потому качество падает.
Плагин SuperPNG позволяет сократить размер файла, а качество, все же, он не трогает.

TinyPNG
Альтернатива SuperPNG, разработанная на том же самом API. Плагин платный и демо-версий нет. Несмотря на это, уникальность данного расширения в том, что он позволяет работать с пакетами файлов, поэтому, если вам нужно много PNG сжать, то TinyPNG чуть более удобен. Да и настроек побольше и оформление посимпатичнее.
TinyPNG также создает и JPG файлы, имеет много настроек и работает со слоями. То есть, выделив нужный слой в Photoshop, нажимайте по кнопке Export selected layers. Если же нажать на Show instruction, то появится большой psd файл с мини-учебником.


CSS Hat
Весьма удобный и простой плагин, несмотря на то, что платный. Увы, демо-версии тоже нет, но за последние годы он становится самым популярным. Дело в том, что плагин позволяет создать для любого слоя и объекта на нем чистый код CSS3. Затем данный код можно перенести на создаваемый сайт в любой другой редактор или другое приложение. Будет это прямоугольник, кнопка, иконка или текстовой блок – совершенно неважно.
Код CSS3 создается автоматически, как только вы нарисуете объект и включите окно плагина Если решите заменить цвет (например, нашего прямоугольника), то и кодировка автоматически обновится. Если будет добавлен текстовой слой, то и для него будут описаны свойства. Если требуется CSS-код для нескольких слоев, то выделяйте их и плагин автоматически все напишет. Одним словом, для верстальщиков самое нужное.
Таким образом, для веб-дизайнеров и тех, кто не слишком дружит с версткой, такой плагин будет весьма полезен.


CSS3Ps
Бесплатная альтернатива плагину CSS Hat, поддерживающая работу разных версий Photoshop. Отличие же его в том, что работает он в онлайн-режиме через облако. То есть, необходимо выделить нужный слой с элементом дизайна сайта (или объект на слое), нажать кнопку CSS3Ps и затем смотреть, как откроется окно браузера, сайт разработчиков и появится затем нужный код CSS3. Поскольку CSS3Ps представляет собой скрипт, а не расширение в «чистом виде», то доступен он в меню Файл->Сценарии.
Что удобнее для веб-дизайнера, сказать сложно. Кого-то устраивает обычное кодирование, кому-то важно off-line.

HTML Block
Плагин для тех, кто работает на Mac OS X, версий для Windows нет. Тем не менее, HTML Block полностью бесплатен и предлагает помощь в кодировании слоев и объектов Photoshop, используя для этого движок WebKit. Помимо создания кода, в отдельном окне будет отображаться и получаемый результат. То есть того, что будет видно в окне браузера.
Также приложение вызволяет подобрать шрифты, создавать масштабируемые элементы управления и многое другое. Подробная видеоинструкции есть на страничке разработчиков.

Установка расширений и плагинов
Удобнее всего устанавливать все расширения для Photoshop через отдельное приложение Adobe Extension Manager CC (CS5/CS6 и так далее). Оно бесплатное и доступно на сайте самого Adobe. Но это только в том случае, если плагин имеет вид архива с расширением ZXP.

В противном случае, необходимо устанавливать в C:\Program Files (x86)\Common Files\Adobe\CEP\extensions (если Win64) или смотреть прилагаемую инструкцию от разработчиков и других создателей плагина, так как разные версии (и сборки) Photoshop имеют разное расположение папок (а если версий на компьютере много…). Но и некоторые плагины устанавливаются в другие папки, как например CSS Hat и TinyPNG. Универсального рецепта нет.


Таким образом, он у нас заработал и не вызывает проблем. Аналогично и с другими бесплатными плагинами, что по какой-то причине не были обновлены разработчиками вовремя. Это вовсе не означает, что они устарели или вы занялись «пиратством». Разработчики изначально представляют его в открытом виде, а значит, и редактировать можно самостоятельно, просто кардинальных новшеств нет, "багов" нет, вот, возможно и решили сборку не обновлять, а ограничиться только github’ом. Это портал для разработчиков, где можно найти практически все приложения, плагины и прочее, что распространяются по лицензии Open Source. Здесь же ведутся и обсуждения улучшений, багов и прочего.
И самое главное, все расширения будут вам доступны, только если у вас в меню Окно есть пункт Расширения. Если у вас его нет, проверьте Редактирование->Настройки->Внешние модули. В противном случае вам нужна другая версия приложения, так как эта урезана. Есть и такие, увы.

Итоги
Разумеется, это не все возможные плагины, но, как нам кажется, самые интересные и удобные для веб-дизайнера. Напомним, что рассматривая платные версии, всегда стоит задуматься, насколько сильно вам они нужны в реалии, потребуются ли в будущем обновления, улучшения, поддержка новых версий самого Photoshop. С другой стороны, можно найти и бесплатные официальные альтернативы, о нескольких из которых мы вам и рассказали. Вариаций много и самых разных.
И да, мы не рассматривали здесь плагины для художников, так как работа над изображениями, ретушами и прочее все же относится немного к иной деятельности.

Допустим вам необходимо сверстать из PSD макета сайт. Обычно это все делается, при помощи сервисов генерации CSS3 ну и прямых рук. Согласитесь не совсем удобно, но разумеется никуда от этого не денешься. На глаза попалось шикарное на мой взгляд решение проблемы, чтобы не отвлекаясь от макета в фотошопе, можно было легко его верстать.
Для верстальщика CSS Hat (30$) — это точно находка. Будем так говорить, это плагин/дополнение для Adobe Photoshop, который дает возможность в 1 клик превратить выбранный вами стиль из PSD исходника в CSS3, LESS, SASS или Stylus код!
Перед установкой плагина необходимо наличие установленного Adobe Photoshop в выключенном состоянии.

Запускаем иннсталяцию. Одна единственная кнопка.

Процесс.

Готово.

Запускаем фотошоп.
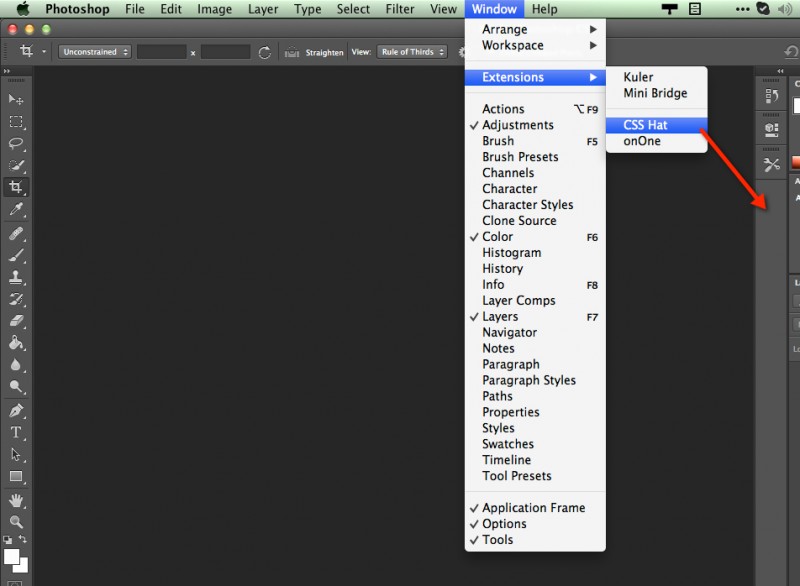
Вот наш плагин, после запуска появится на панели.

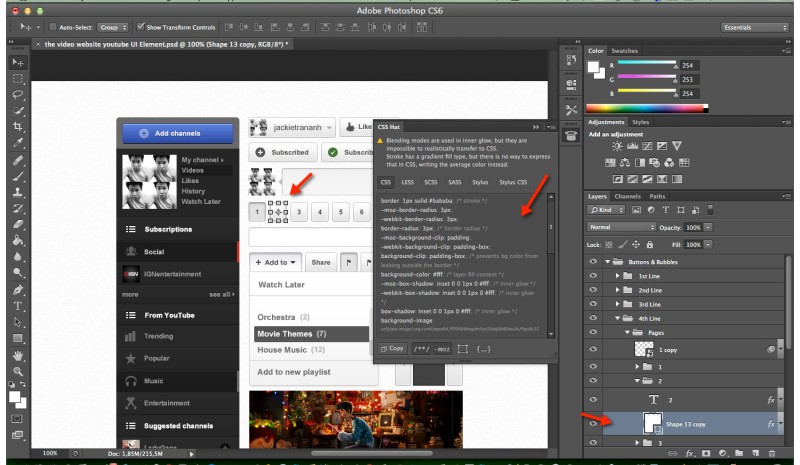
Далее открываем любой PSD макет, я для теста нашел в интернете макет сайта YouTube.
Открываем макет, выбираем нужный стиль и для него генерируется CSS3 код.
Читайте также:

