Genesis framework как установить
Обновлено: 04.07.2024
Версия 2.4.2
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить?
скачать шаблон для WordPress | Размер: 0.383 МБ
Описание SP Genesis Framework
При помощи данного фреймворка вы сможете очень быстро и просто строить удивительные и уникальные сайты на Вордпресс. Вне зависимости от того, новичок вы, или продвинутый разработчик, Genezis даст вам безопасное основание, оптимизированное, с точки зрения SEO-продвижения, которое поможет вам поднять ресурс на Вордпресс на качественно новый уровень.
Особенности шаблона:
- У пользователя есть возможность выбирать между различными вариантами расположения контента на странице. Например, можно устроить так, чтобы на главной странице была не одна колонка материалов, а две или три;
- Сайдбар в данной теме может находиться слева или справа, а может и вовсе отсутствовать, если вы планируете переместить все виджеты в подвал;
- При помощи специальной контрольной панели, которую можно найти в админке, вы сможете перенастроить данный шаблон с визуальной точки зрения, как вам будет удобно. К примеру, установить свой собственный задний фон, или загрузить кастомный заголовок;
- Все меню, которые вы будете создавать в рамках этого шаблона, настраиваются в столь же широких пределах, как и остальные компоненты;
- При помощи этого шаблона вы сможете максимально просто «скармливать» свой контент роботу-индексатору Гугла. В тему встроены необходимые инструменты для SEO, и опытные пользователи, знающие толк в поисковой оптимизации, найдут его достаточно мощным и полезным;
- Вы можете изменять цветовую схему сайта буквально в пару кликов, при этом вам не придется даже прикасаться к внутреннему HTML коду;
- Используя данный шаблон, вы сможете взять его за основу для более поздних дочерних работ StudioPress;
- Вне зависимости от того, как ваш сайт будет выглядеть и какое предназначение иметь, у него всегда будет понятная внутренняя структура записей и логичная система категорий;
- При необходимости, вы всегда сможете воспользоваться кучей нативных плагинов, которые предоставляются разработчиками этого шаблона;
- Разработчик отлично поработал над скоростной оптимизацией шаблона, Genezis загружается действительно быстро, и столь же быстро реагирует на действия посетителей.

Нашли опечатку или неточность в описании? - Выделите фрагмент текста мышкой и нажмите Ctrl + Enter

Во-первых, в 2013 году еще не было такого разнообразия тем оформления для WordPress. Во-вторых, я тогда не очень понимал, как в них разобраться, какая лучше. Поэтому разработчика, который портирует мне базу из no-name движка на WordPress, я нашел быстро. А вот как красиво оформить вывод из этой базы..

Рассказывая о ThemeForest, включая, например, Avada и, хоть это и не совсем в тему, Brooklyn.
В общем, чтобы донести до вас знание о лучшей жизни, мне через черт его знает что пришлось пройти. 😉
StudioPress (Genesis framework)
Фреймворк для WordPress под названием Genesis на сегодня является наиболее известным, мощным и удобным. Звучит это немного пафосно, но это правда. Компания StudioPress была основана в 2007 году теперь уже практически легендарным Брайаном Гарднером, а в 2010 году она объединилась с Copyblogger Media LLC, которой управлял Брайан Кларк.
Поддержка и документация StudioPress Genesis
Выбирая фреймворк, очень важно обращать внимание, насколько у него хорошая служба поддержки и насколько подробную документацию опубликовал разработчик. Популярность фреймворка тоже важна, потому что чем более опытные разработчики его используют, тем больше грамотных советов можно получить на форумах поддержки, и тем больше, например, дополнительных плагинов и просто полезных дополнений в виде кода будет написано уже сторонними разработчиками.
StudioPress Genesis используют около 150,000 разработчиков, поэтому здесь недостатка информационных ресурсах нет.
Неограниченная поддержка
Как только вы покупаете Genesis, вы получаете доступ к службе поддержки (англоязычной, правда), сотрудники которой отлично знают всё о своем продукте. Кстати, некоторые из разработчиков Genesis писали к код и к самому WordPress.
Форум
Документация
После покупки у вас также есть доступ к огромному разделу с документацией (все опять-таки на английском, но если вы уж ступили на скользкий путь веб-разработчика, этот язык, как ни крути, придется учить), где можно получить информацию обо всех аспектах использования этого фреймворка для WordPress.

Там есть даже несколько наборов бесплатной графики и специальный скрипт, который поможет проверить, как будет выглядеть ваш сайт на разных разрешениях в мобильных устройствах.
В общем, с документацией там все более, чем в порядке. И документация пополняется, то есть они не написали её один раз и бросили потом, а следят, чтобы данные были актуальными.
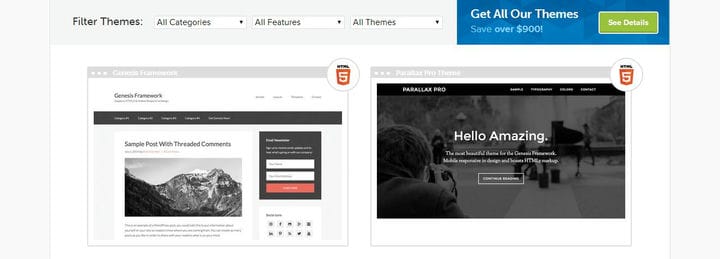
Насколько красиво выглядят темы StudioPress Genesis?

Studiopress Genesis как он есть

Вот так выглядит Genesis с
Дочерняя тема для Genesis Altitude Pro
Глядя на демо-версии дочерних тем для Genesis можно сказать, что все они сделаны профессионально, красиво, легко и практически безо всяких внешних эффектов. И это именно то, что предлагает StudioPress в целом. Никаких сумасшедших экспериментальных дизайнов вы здесь не найдете. Это, кстати, касается и тем сторонних разработчиков. Все WordPress-темы для Genesis выглядят хорошо и современно, но, думаю, никаких наград за инновационный дизайн они не получат. StudioPress придерживается более или менее консервативного дизайна. Впрочем, в умелых руках Genesis может стать хорошей базой для того, чтобы сделать на нем что-то совершенно непохожее на стандартные темы.
Это как раз в силу того, что несмотря на собственные пристрастия создателей тем, внутри Genesis предлагает достаточно продвинутые возможности для изменений. В отличие от тем, которые можно найти на ThemeForest: они иногда поражают воображение внешним видом, ты их покупаешь, а потом выясняется, что особенно ничего изменить и нельзя. Бывает обидно.
Сколько стоит Genesis и его дочерние темы?
Цены следующие (следует иметь в виду, что если вы один раз что-то купили у StudioPress, вы становитесь постоянным клиентов и цены снижаются на 25%):
$400 – ![Просто фреймворк Genesis. Никакие дочерние темы в цену не включены]()
Просто фреймворк Genesis. Никакие дочерние темы в цену не включены
$60 – ![Genesis franework и одна дочерняя тема по выбору]()
Genesis franework и одна дочерняя тема по выбору
$100 – Genesis Framework + 1 дочерняя тема
Фреймворк и одна дочерняя тема. Это то, с чего я начинал. Удобно, если вы хотите Дженезис, но не собираетесь делать много сайтов, поэтому выбираете одну тему. Фактически, это самый дешевый вариант, который вы можете выбрать.
You would choose this option if you don’t build many websites regularly because it is enough for you to have one main design layout. I guess this is the best budget option you could pick.
Наконец, вы можете покупать темы одну за одной. После того, как вы купили сам Genesis. Потому что без фреймворка дочерние темы не работают.
Функциональность и гибкость StudioPress Genesis
На этом пункте придётся остановиться подробнее, потому что это вообще-то самое важное. Тут мы и поймем, что творится у них под капотом. Плюс выясним, что еще они скрывают.
Оптимизация для поисковиков (SEO)
В любом случае, есть одна важная вещь: поставите вы плагины для усовершенствования SEO или нет, код Genesis легкий и чистый, грузится почти мгновенно. Это очень круто.

Адаптивные темы на HTML5
Обновления и безопасность
Как показывает практика, основные проблемы с безопасностью сайта начинаются тогда, когда плагины и/или темы вовремя не обновляются (мы не берем ситуацию с по глупости установленными простыми паролями или перехватом паролей). Используя Genesis, можно быть уверенным что обновления придут вовремя. Кроме того, можно быть уверенным, что после обновления сайт не сломается и не поменяет внешний вид. Наконец, обновление пройдет быстро.
Встроенные средства изменения внешнего вида
Перечислю то, что можно изменить исключительно используя встроенные средства Genesis.
Со страницы настроек темы можно сделать следующее:
Дальше, используя виджеты и зоны для них, которые предлагает StudioPress Genesis, можно быстро и легко не только поменять внешний вид сайта, но и добавить ему функциональности. Это тоже происходит без вмешательства в код темы. Следующие вещи можно добавить в шапку, сайдбар или футер:
Simple SocialIcons: один из самых популярнов плагинов от StudioPress, скачан более 100,000 раз
Дополнительная функциональность с использованием плагинов StudioPress
Пока StudioPress предлагает 15 бесплатных плагинов для WordPress. Вот наиболее эффективные из них:
-
– этот плагин встраивает в выбранную вами тему для Genesis функционал социальной сети для WordPress BuddyPress; – простой, но вполне красивый и отлично работающий адаптивный и бесплатный(!) слайдер, который позволяет демонстрировать избранные материалы вашего сайта с картинкой, названием, цитатой и кнопкой (все настраивается); – плагин позволяет перенести настройки SEO с одного сайта на другой; – отличный менеджемент URL, который позволяет создавать, управлять и отслеживать исходящие ссылки с вашего сайта. Очень полезная штука.
Плагины не от StudioPress

Genesis Design Palette Pro: это понравится тем, кому лень редактивровать CSS руками
Genesis Design Palette Pro

Genesis Extender: полезная вещь одновременно для кодеров и для тех, кто хочет глубже понять все возможности, которые предлагает Genesis
Genesis Extender (GE)
Тоже платный плагин, $39 для одного сайта. WordPress плагин Design Palette Pro продает фишку редактирования оформления без знания кода. Genesis Extender предлагает другую фишку: более знающие разработчики получают возможность управлять всеми мощными функциями Genesis, при этом не прописывая эти функции самостоятельно, а программируя их в удобном интерфейсе.
В целом этот плагин позволяет любые модификации дочерней темы Genesis, не используя редактор кода или FTP.
Используя Genesis Extender можно:
В общем, это очень удобный и невероятно полезный плагин для тех, кто хочет глубже понять WordPress а также выяснить, как именно работает Genesis.
Перевод StudioPress Genesis
Genesis прекрасно поддерживает работу на разных языках. Лучше, чем любая другая тема, с которой мне приходилось иметь дело.
Существует плагин Genesis Translations, который автоматически переводит темы на язык, который установлен по умолчанию. Во всяком случае, с русским это все работает идеально. И нет необходимости лезть в functions.php или загружать файлы .mo и .po. В целом этот плагин поддерживает что-то около 30 языков.
Насколько темы от StudioPress быстро работают?
Результаты Genesis Framework:

- Google PageSpeed – 58/100 для компьютеров, 68/100 для мобильников, 99/100 за удобство использования.
- GTMetrix – скорость страницы 61%, YSlow – 90%, скорость загрузки страницы 1.3 секунды.
Результаты Genesis Altitude Pro:

Результаты темы Genesis Altitude Pro на GTMetrix
- Google PageSpeed – 74/100 для компьютеров, 63/100 для мобильников, 92/100 за удобство использования.
- GTMetrix – скорость страницы 82%, YSlow – 82%, скорость загрузки страницы 1.8 секунды.
То есть, вообще говоря, StudioPress Genesis быстрый. Google PageSpeed говорит, что картинки нужно оптимизировать, а CSS сократить. Опыт использования сайтов на Genesis подсказывает, что требования Google Pagespeed при желании можно удовлетворить с помощью сторонних плагинов, если этого очень хочется, а на практике сайты летают.

Если вы опытный пользователь WordPress, вы, вероятно, слышали о Genesis, удивительном и мощном фреймворке для тем, созданном людьми из StudioPress (Copyblogger Media). Этот обзор объяснит, что именно такое Genesis и какие функции делают его такой фантастической темой для WordPress. Если вы не слышали о Genesis, этот обзор поможет вам освоиться. Давайте нырнем!
Основа Genesis
На самом базовом уровне Genesis – это фреймворк тем для WordPress. Это означает, что это существующая тема, предназначенная для развития, тем самым ускоряя процесс разработки любого веб-сайта, основанного на ней. Любая тема может считаться фреймворком, но то, что делает Genesis истинным фреймворком, – это гибкость, которую он обеспечивает посредством своей системы хуков (см. Ниже).
Гибкость Genesis


РЕСУРС: В этом посте слишком много хуков, но вот отличное визуальное руководство по различным хукам Genesis. Вам обязательно стоит изучить это руководство, если вы заинтересованы в Genesis, потому что оно поможет вам понять гибкость Genesis.
Genesis – стройный и хорошо запрограммированный
Если вы используете тему с полноценной панелью параметров, ваша тема будет раздута. Разработчик этой темы может неплохо поработать, чтобы немного уменьшить это раздувание, но оно всегда будет. Когда тема содержит десятки параметров для настройки таких вещей, как цвета, шрифты и т.д., Тема не только содержит больше файлов, но и эти параметры сохраняются в вашей базе данных. Это увеличивает общий размер веб-сайта WordPress. Genesis не только четко написан, но и имеет очень мало параметров темы по умолчанию. Поскольку почти вся настройка выполняется с помощью кода, действительно нет необходимости в большом количестве параметров темы. Genesis включает в себя такие функции, как автоматические обновления, макет по умолчанию, хлебные крошки, комментарии и обратные ссылки, а также некоторые другие. Он также включает в себя встроенные параметры SEO, которые автоматически отключаются, когда у вас установлен WordPress SEO от Yoast (это еще один способ, которым Genesis помогает уменьшить раздувание). Однако эти параметры довольно простые и универсальные, поэтому они включены по умолчанию. Опять же, любые настоящие настройки должны быть выполнены с помощью кода или плагина.
Оптимизирован для поисковых систем
Детские темы
Я мог бы включить дочерние темы в раздел гибкости, но дочерние темы Genesis заслуживают отдельного упоминания. Во-первых, если вы не знаете, что такое дочерняя тема WordPress, это тема, которая наследует функциональность своей родительской, но допускает настройки, которые не будут перезаписаны при обновлении родительской. Если вы используете коммерческую тему WordPress, которая поддерживается и обновляется разработчиком, вам следует использовать дочернюю тему.
Genesis предназначен для использования с дочерними темами. Когда вы покупаете Genesis, он поставляется с основными / родительскими файлами Genesis и образцом дочерней темы, которую вам следует использовать, если вы еще не собираетесь использовать другой дизайн. Вы никогда не захотите взламывать (изменять) основные файлы Genesis! Всегда используйте дочернюю тему для любых настроек, даже если ваша единственная настройка – это простая строка HTML в заголовке.

Если вы еще этого не сделали, вам следует просмотреть доступные дочерние темы, доступные в StudioPress. У них есть десятки красиво оформленных дочерних тем, которые готовы к работе прямо из коробки. Вы можете приобрести один с ядром Genesis или в другое время. Если вы сначала приобретете ядро Genesis, вы получите скидку 25% для постоянных клиентов на ваши будущие покупки (эта скидка также действует для пакета «все включено»). Для Genesis также доступно множество сторонних дочерних тем, поэтому обязательно выполните поиск в Google!
Сообщество Genesis и поддержка

Наконец, независимо от того, используете ли вы Genesis или хотите узнать больше, вы можете стать членом группы Genesis Slack (бесплатно и не аффилировано со StudioPress). Это отличный ресурс с сотнями членов сообщества Genesis. Не стесняйтесь задавать вопросы и делиться своими мыслями.
В структуре Genesis их многоДочерняя темаСуществуют.
Если вы посмотрите на демонстрационные сайты, которые используют дочерние темы, все они выглядят великолепно, но они не выглядят одинаково в исходном состоянии, когда вы просто загружаете дочернюю тему.
В этой статье описывается, как настроить свой сайт под дизайн демонстрационной страницы.
Как сделать его таким же, как у демонстрационного сайта
1. Импортируйте демонстрационный контент.
Демо-контент - это контент, такой как статьи и комментарии, которые отображаются в виде образцов на демо-странице.
Если вы уже создали собственный контент сайта (например, вы уже написали контент статьи), вам не нужно импортировать демонстрационный контент.
Пропустите этот пункт и перейдите к следующему разделу, поскольку будут добавлены ненужные образцы статей, и их будет трудно читать.
- Перейдите в «Инструменты» -> «Импорт» -> «WordPress» на панели инструментов.
- Установите плагин WordPress Importer.
- Найдите XML-документ с именем ○○○ .xml (пример: brunch_demo.xml) в загруженном файле темы.
- Запустите плагин «WordPress Import Tool».
- Выберите ○○○ .xml из "Выбрать файл" и "Загрузить и импортировать файл".
- Выберите себя в раскрывающемся меню и назначьте его «Участники для импорта».
- Установите флажок «Загрузить и импортировать вложения» и выполните
- Если он будет выполнен успешно, «Импортер WordPress» станет ненужным, поэтому удалите его.
2.Импортировать виджеты темы
Сделав это, вы можете мгновенно создать свой сайт как демонстрационную страницу.Он автоматически разместит все виджеты и плагины в той же области, что и демонстрационная страница.
Перед импортом виджета убедитесь, что у вас есть все необходимые плагины.
Например, для brunch pro потребовались следующие плагины:
На сайте поставщика дочерней темы должен быть список необходимых плагинов.
Когда у вас будут все плагины, загрузите «Widget Importer & Exporter» и выполните следующие шаги, чтобы импортировать виджеты.
- «Инструменты» -> «Импортер и экспортер виджетов»
- Из «Выбрать файл» ○○○.Выберите файл wie (например, brunch_widgets.wie)
- Обновите все виджеты своей информацией в «Импортировать виджеты» -> «Вид» -> «Виджеты»
- Удалите «Импортер и экспортер виджетов» после завершения
Теперь дизайн демонстрационного сайта должен быть применен к вашему сайту.
Читайте также:



