Изменить масштаб интерфейса индизайн
Обновлено: 07.07.2024
Цель занятия: Получить представление о программе Adobe InDesign CS6, научиться верстать одностраничный документ.
Adobe InDesign CS6 – издательское программное обеспечение (DTP), разработанное и распространяемое фирмой Adobe Systems.
InDesign – прямой конкурент QuarkXPress. InDesign позиционируется фирмой Adobe как наследник ее же продукта – Adobe PageMaker. Программное обеспечение Adobe® InDesign® CS5 позволяет выполнять дизайн и предпечатную проверку (верстку) профессиональных макетов страниц для печатной продукции и цифровых проектов при помощи интегрированных инструментов для дизайна и точного контроля над типографикой.
Вёрсткой в издательском деле и полиграфии называется процесс формирования страниц (полос) издания путём компоновки текстовых и графических элементов. В настоящее время вёрстка осуществляется с помощью специальных компьютерных программ, таких как QuarkXPress, а также Adobe InDesign.
Начало работы в программе
Запустите программу Adobe InDesign (рис. 1.1) и создайте новый документ.

Рисунок 1.1 – Стартовая заставка программы
Стиль и другие параметры документа оставьте по умолчанию (рис. 1.2).

Рисунок 1.2 – Окно параметров нового документа
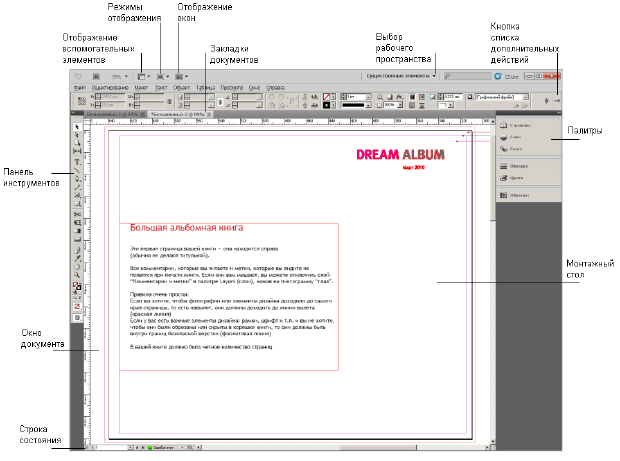
Интерфейс программы InDesign стандартен для приложений фирмы Adobe (Меню, окно документа, панели, палитры, строка состояния и т.д.) – рис. 1.3.

Рис унок 1.3 – Интерфейс InDesign CS6
Обзор инструментов панели инструментов
Текстовые инструменты создают и форматируют текст в стандартных или пользовательских блоках или контурах.
Инструмент " Текст " позволяет создавать текстовые фреймы и выделять текст.
Инструмент " Текст по контуру " позволяет создавать и редактировать текст, располагающийся вдоль контура.
Инструменты рисования позволяют рисовать и стилизовать простые и сложные объекты, включая прямоугольники, эллипсы, многоугольники и произвольные формы.
Инструмент " Перо " позволяет рисовать прямые и кривые контуры.
Инструмент " Перо+ " (Добавить точку привязки) позволяет добавлять в контур точки привязки.
Инструмент " Перо- " (Удалить точку привязки) позволяет удалять точки привязки из контура.
Инструмент " Угол " (Преобразовать точку привязки) позволяет преобразовывать угловые точки в гладкие точки и наоборот.
Инструмент " Карандаш " позволяет нарисовать произвольный контур.
Инструмент " Сглаживание " позволяет удалить из контура лишние углы.
Инструмент " Ластик " позволяет удалять из контура точки.
Инструмент " Линия " позволяет нарисовать отрезок линии.
Инструмент " Прямоугольный фрейм " позволяет создать квадратный или прямоугольный шаблонный элемент.
Инструмент " Овальный фрейм " позволяет создать круглый или овальный шаблонный элемент.
Инструмент " Многоугольный фрейм " позволяет создать шаблонный элемент в форме многоугольника.
Инструмент " Прямоугольник " позволяет создать квадрат или прямоугольник.
Инструмент " Эллипс " позволяет создать круг или овал.
Инструмент " Многоугольник " позволяет создать многоугольную форму.
Инструменты выделения позволяют выделять (активировать) объекты, точки или линии.
Инструмент " Выделение " позволяет выделять объекты целиком.
Инструмент " Частичное выделение " позволяет выделять точки на контуре или элементы внутри фрейма.
Инструменты трансформирования позволяют изменять форму, расположение и размер объектов.
Инструмент " Поворот " позволяет вращать объекты вокруг фиксированной точки.
Инструмент " Масштабирование " позволяет изменять размер объектов относительно фиксированной точки.
Инструмент " Наклон " позволяет наклонять объекты относительно фиксированной точки.
Инструмент " Свободное трансформирование " позволяет поворачивать, изменять размер или наклон объекта.
Инструменты изменения и навигации служат для перемещения и изменения вида объектов в документе, а также измерения в нем расстояний.
Инструмент " Пипетка " позволяет взять образец цвета или атрибуты текста объекта и применить их к другим объектам.
Инструмент " Линейка " измеряет расстояние между двумя точками.
Инструмент " Образец градиента " позволяет задать в объекте точки начала и конца и угол градиента.
Инструмент " Градиентная растушевка " позволяет объекту перейти в фон.
Инструмент " Ножницы " вырезает контуры по заданным точкам.
Инструмент " Рука " передвигает изображение страницы внутри окна документа.
Инструмент " Масштаб " увеличивает или уменьшает масштаб отображения в окне документа.
Панели инструментов со всеми перечисленными выше инструментами показана на рис. 1.4 .

Рисунок 1.4. – Панель инструментов программы InDesign CS6
Монтажный стол
Вокруг каждой страницы или разворота в документе находится монтажный стол, на котором в процессе создания макета можно хранить объекты, относящиеся к документу. Монтажный стол также предоставляет дополнительное пространство вдоль краев документа для расширения объектов за пределы страницы. Используя монтажный стол в качестве расширения рабочей области можно импортировать множество изображений или текстовых файлов и сохранять их на монтажном столе до тех пор, пока они не потребуются. Чтобы увидеть весь монтажный стол для страниц данного документа, выберите команду Просмотр-Весь монтажный стол (рис. 1.5).

Рисунок 1.5 – Показан монтажный стол и документ
Макет документа – это размещение текста, иллюстраций и других материалов на странице.
Служебная область содержит информацию о печати, сведения о настраиваемых цветовых шкалах или отображает инструкции и данные документа. При печати все объекты, расположенные в служебной области, распечатываются, но при окончательной обрезке они отбрасываются. Служебное поле удаляется при обрезке документа.
Выпуск под обрез – это область, которая обеспечивает корректную печать объектов, расположенных по внешнему краю заданного формата страницы ( рис. 1.6).

Рисунок 1.6. – Документ в обычном режиме просмотра
A – разворот (черные линии);
Б – страница (черные линии);
В – направляющие полей страницы (пурпурные линии);
Г – направляющие колонок (фиолетовые линии);
Д – область выпуска за обрез (красные линии);
Е – служебное поле (синие линии).
Если объект расположен по краю страницы с заданными размерами, то вследствие небольшого сдвига при печати на границе печатаемой области может появиться белая полоса. Поэтому при размещении на листе объекта его следует слегка вывести за край страницы с заданными размерами, а после печати произвести её обрезку. Область выпуска за обрез отображается в документе красной линией. Параметры выпуска за обрез можно настроить на вкладке Выпуск под обрез диалогового окна Печать или в окне Новый документ.
Выбор разворотов или страниц
Дважды щелкните на значке страницы 4, чтобы выделить и отобразить по центру окна документа только эту страницу (рис. 1.8).

Рисунок 1.8 – В окне документа размещена только одна страница из четырех
Для перехода между страницами воспользуетесь кнопками страниц, расположенными внизу окна документа (рис. 1.9).
Рисунок 1.9 – Слева и справа кнопки перехода по страницам вперед и назад
Инструмент Рука также можно применять для быстрой подгонки страницы или разворота под размер окна.
Задание 1. Верстка одностраничного документа в InDesign CS5
Запустите программу Adobe InDesign и создайте новый документ. В окне параметров документа установите количество колонок – 2.

Рисунок 1.10 – Установка параметров нового документа
Наша рабочая область будет выглядеть так (рис. 1.11).

Рисунок 1.11 – Рабочая область нового одностраничного документа из двух колонок
Откройте текстовый документ с именем Тестирование. docx и командой Файл-Поместить перенесите в InDesign. Также этот текст можно вставить через буфер обмена. Щелкните левой кнопкой мыши один раз в левом верхнем углу колонки и колонка у вас заполнится текстом ( рис. 1.1 2).

Рисунок 1.12 – Весь текст в колонку не поместился
Если весь текст в колонку не поместился, то есть два варианта заполнения остальных колонок текстом.
Первый вариант
Активируйте инструмент Выделение и нажмите левой кнопкой мыши на красный крестик в правом нижнем углу текстового фрейма, а потом – на пустую область второй колонки. Ваш текст начнет перетекать из первой колонки во вторую ( рис. 1.1 3). Аналогично распространить текст можно и на третью колонку.

Рисунок 1.13 – Все колонки заполнены текстом
Второй вариант
Захватите правый нижний уголок фрейма и протяните его до конца второй колонки (рис. 1.14).

Рисунок 1.14 – Текстовый фрейм растянут до конца второй колонки
Теперь, при активном инструменте Выделение, выделите фрейм одним нажатием левой кнопки мыши, а затем, для вызова контекстного меню, нажмите на правую кнопку мыши. В меню выберите строчку Параметры текстового фрейма (рис. 1.15).
Рисунок 1.15 – Контекстное меню
В параметрах текстового фрейма установите число колонок – 2 и нажмите ОК (рис. 1.16).

Рисунок 1.16 – Окно параметров текстового фрейма
Новые термины
Средник – это расстояние между колонками.
Отбивка – пробел между наборными элементами или между никми и дургими элементами полосы
Вертикальная выключка – выравнивание.
Далее мы создадим стиль основного текста, для этого выполним команду Текст-Стили абзаца и в палитре Стили абзаца (Основной абзац) нажмите на треугольник в правом верхнем меню, затем выберите строку Новый стиль абзаца (рис. 1.17).

Рисунок 1.17 – Создаем новый стиль абзаца
В окне Новый стиль абзаца мы задаем желаемые параметры для стиля основного текста (рис. 1.18). Стили заголовков и подзаголовков создаются аналогично.

Рисунок 1.18 – Настраиваем атрибуты нового стиля абзаца
Для примера создайте три разных стиля для основного текста, заголовка и подзаголовка со следующими параметрами (рис. 1.19).:
Стиль Основной текст:
гарнитура: Minion Pro;
н ачертание : Regular;
интерлиньяж: 14,4 пт;
выравнивание: выключка по формату;
абзацный отступ: 8 мм .
гарнитура: Minion Pro ;
н ачертание : Bold ;
интерлиньяж: 28,8 пт;
выравнивание: по центру.
гарнитура: Minion Pro;
н ачертание : Bold;
интерлиньяж: 19,2 пт
выравнивание: по центру.

Рисунок 1.19 – Новые стили абзаца созданы
Чтобы применить нужный стиль, следует сначала выделить весь текст (или абзац), а затем щелкнуть на название нужного стиля.
Примените Стиль Основной текст к тексту документа, а стиль Подзаголовок – к трем подзаголовкам.
Другой способ создания заголовка и подзаголовка – использование инструментов Текст и Прямоугольный фрейм. Поработайте с ними самостоятельно:
измените размеры фрейма с текстом, потянув вниз за верхнюю его границу;
вставьте новый фрейм для заголовка статьи;
добавьте текст заголовка во фрейм;
измените формат текста заголовка по вашему вкусу, и панель инструментов.
Пример полученного документа показан на рис. 1.20.

Рисунок 1.20 – Работа с основным текстом, заголовком и подзаголовком завершена
Сохраним результат командой Файл-Сохранить как, присвоив имя Тестирование. indd (рис. 1.21).

Рисунок 1.21 – Промежуточный результат работы запишем на диск
Теперь вставим картинку в верстку. Для этого на панели инструментов выберите инструмент Прямоугольный фрейм и определите им место под картинку. Чтобы сделать обтекание фрейма текстом, выполните команду Окно-Обтекание текстом (рис. 1.22).

Рисунок 1.22 – Задаем параметры обтекания картинки текстом

Рисунок 1.23 – Окно Параметры подгонки фрейма
Установите флажок Просмотр и подберите Параметры подгонки фрейма так, чтобы фотография встала нормально. Вот что у нас получилось (рис. 1.24).

Рисунок 1.24 – Ваш первый одностраничный документ готов

Рисунок 1.25 – Вставка новых страниц
При работе с документом InDesign удобно пользоваться способами управления масштабом, изображенными на рис. 1.26.

Рисунок 1.26 – Приемы управления масштабом в InDesign CS6
Создайте в InDesign CS6 одностраничный документ, содержащий текст и графику, в виде рекламного листка вашего учебного заведения или вашей специальности, например, как на рис. 1.27.
Масштабом называется размер документа на вашем экране. В InDesign существует много способов изменения масштаба. Один из самых быстрых и простых -использование команд меню View (Просмотр).
Изменение масштаба с помощью команд отображения
- Для увеличения масштаба выполните команды View -> Zoom In (Просмотр -> Увеличить).
- Для уменьшения масштаба выполните команды View ->Zoom Out (Просмотр -> Уменьшить).
- Чтобы отобразить текущую страницу полностью, выполните команды View -> Fit Page in Window. При этом масштаб страницы изменится соответственно размеру окна.
- Чтобы полностью отобразить текущий разворот, выполните команды View -> Fit Spread in Window.
- Чтобы увидеть документ в масштабе 100%, выполните команды View -> Actual Size (Просмотр -> Реальный размер).
- Чтобы отобразить весь монтажный стол, выполните команды View ->Entire Pasteboard (рис. 2.29).Программа InDesign позволяет задавать широкий диапазон масштабов просмотра страницы. Вы можете выбрать определенный масштаб из выпадающего меню масштаба или ввести его вручную.
«Интеллектуальные» команды отображения InDesign
Если вы работали в других программах верстки, то можете и не подозревать о том, насколько «интеллектуальными» являются некоторые команды InDesign, например Fit Page in Window (Отобразить страницу), Fit Spread in Window (Отобразить разворот) и Entire Pasteboard (Отобразить монтажный стол).
В других программах при выборе команды Fit Page in Window масштаб изменяется и на экране отображается вся страница. Если после этого изменить размер окна, страница полностью не отобразится, так как масштаб не будет соответствовать этому размеру.
Однако программа InDesign намного «сообразительнее». При выборе указанных команд она продолжает отображать страницу, разворот или монтажный стол, даже если вы изменяете размер окна. Масштаб изображения динамически меняется одновременно с изменением размера окна.
Команда продолжает действовать, пока вы не выберете новый вид или не зададите масштаб вручную.
Рис. 2.29. Команда Fit Entire Pasteboard предназначена для отображения страницы и всей монтажной области
Рис. 2.30. Меню выбора масштаба расположено в нижней части окна документа
На маленьком мониторе масштаб отображения всей страницы будет небольшим Мониторы большого азмера отображают полную страницу в масштабе, вполне приемлемом для чтения
Хитрости и секреты, приемы работы, уроки
Особенности новой версии Индизайна
Описание плагинов, информация о плагинах для работы с Adobe InDesign
Готовые к использованию скрипты для Adobe InDesign
Описание языка, приёмов и методов программирования для Adobe InDesign
Удобное масштабирование
С приходом версии CS4 мы потеряли одно удобное для работы сочетание горячих клавиш — Alt+Ctrl+5, позволявшее в предыдущих версиях задавать произвольный масштаб отображения. То есть панель масштаба осталась, сочетание клавиш есть, но связь между ними разорвана.
В версии CS5 этой опции тоже нет, по крайней мере, в версии, работающей под Windows.
Этот скрипт надо поместить в каталог Масштаб отображения ( C:\Program Files\Adobe\Adobe InDesign CS4\Scripts\Scripts Panel\Масштаб отображения ).
Когда нет открытых документов, сделайте новый набор (Edit > Keyboard Shortcuts):
Щелкните на кнопке New Set и назовите его, например, Scaling using Alt+Ctrl+5

В меню Product Area выберите строку Scripts

Выберите скрипт (в этом примере выбрана модификация скрипта ZoomDialogR.jsx, там название программы выводится на русском языке)

Назначьте горячие клавиши, щелкните на кнопке Assign, а затем на OK.

Теперь при работе с документом после нажатия Alt+Ctrl+5 на экране появится окно:

Первым в этом перечне отображается текущий масштаб, и дальше список предустановленных значений.
Конечно, не так удобно, как было в InDesign CS3, т.к. нужен щелчок по кнопке ОК.
Вёрсткой в издательском деле и полиграфии называется процесс формирования страниц (полос) издания путём компоновки текстовых и графических элементов. В настоящее время вёрстка осуществляется с помощью специальных компьютерных программ, таких как QuarkXPress , а также Adobe InDesign.
Системные требования пакета:
- Процессор Intel® Pentium® 4 или AMD Athlon® 64
- Microsoft® Windows® XP с пакетом обновления SP2 (рекомендуется пакет SP3); Windows Vista® Home Premium, Business, Ultimate или Enterprise с пакетом SP1 либо Windows 7
- 1 Гб оперативной памяти (рекомендуется 2 Гб)
- 1,6 Гб свободного пространства на жестком диске для установки; дополнительное свободное пространство, необходимое для установки
- Разрешение монитора 1024x768 (рекомендуется 1280x800) с 16-разрядной видеокартой
- Привод DVD-ROM
- Программное обеспечение Adobe Flash ® Player 10 для экспорта файлов SWF
- Широкополосное интернет-соединение
Начало работы в программе
Запустите программу Adobe InDesign и создайте новый документ. Стиль и другие параметры документа оставьте по умолчанию ( рис. 1.1 и 1.2).


Интерфейс программы InDesign стандартен для приложений фирмы Adobe ( Меню , окно документа, панели, палитры, строка состояния и так далее) - рис. 1.3.

Обзор инструментов панели инструментов
Текстовые инструменты создают и форматируют текст в стандартных или пользовательских блоках или контурах.
Те, кто имеет опыт работы с другими программами фирмы Adobe, в этом разделе, вероятно, не найдут ничего нового. Большая заслуга Adobe – стандартизация интерфейса всех выпускаемых программ, что дает пользователям возможность легко осваивать новые программные продукты. Для тех же читателей, у кого нет опыта работы с графическими программами Adobe, интерфейс несет несколько сюрпризов, с которыми мы и познакомимся в этом разделе.
Какие элементы интерфейса можно выявить даже при беглом взгляде на окно программы (рис. 6.6)?

Рис. 6.6. Общий вид окна программы Adobe InDesign: 1 – строка меню; 2 – Control Palette (Панель управления); 3 – Toolbox (Панель инструментов); 4 – линейки окна документа; 5 – палитры; 6 – значки палитр; 7 – полосы прокрутки окна документа; 8 – монтажное поле документа; 9 – страница документа
Прежде всего в InDesign, как и в окне любой другой программы, легко заметны стандартные элементы интерфейса программ для Windows. Это строка меню в верхней части окна, кнопки управления окнами в правой части заголовка окна, полосы прокрутки и т. д. Такие элементы присутствуют практически во всех программах операционной системы Windows и, за исключением некоторых «косметических» различий, абсолютно одинаковы по внешнему виду и функциональности.
Как и во многих других графических (и не только) приложениях, инструменты программы собраны в панель инструментов. Присутствует также контекстная панель управления – мы подробнее поговорим о ее названии и свойствах позже.
Традиционным элементом интерфейса программ Adobe на протяжении многих лет были плавающие палитры – независимые «окошки» с настройками и средствами управления, размер и положение которых можно произвольно менять, а сами палитры выводить на экран и скрывать по мере надобности (рис. 6.7).

Рис. 6.7. Плавающие палитры
В последних версиях некоторых программ Adobe плавающие палитры получили также возможность стыковаться с границей окна программы (рис. 6.8). Подобный подход к размещению элементов интерфейса длительное время применяется программами фирмы Corel.

Рис. 6.8. Плавающие палитры, пристыкованные к границе окна программы
Наконец, окно каждого документа содержит специфические элементы: линейки для оценки размеров объектов на странице (вывод страницы на экран монитора всегда предполагает масштабирование изображения), монтажное поле и условную страницу документа, по размерам соответствующую будущей печатной странице.
Рассмотрим новые элементы интерфейса подробнее.
Строго говоря, строка меню не является новым элементом интерфейса: она присутствует практически в каждой программе. Однако не помешает лишний раз взглянуть на нее и освежить свои знания; кроме того, меню Adobe InDesign сложнее и насыщеннее, чем меню многих программ, к которым вы привыкли.
В меню размещаются основные команды InDesign (дополнительно мы будем использовать инструменты программы, а некоторые действия будут выполняться с помощью плавающих палитр). Они разделены на пункты меню: File (Файл), Edit (Редактирование) и т. д.

Команды, в конце названий которых стоит знак многоточия (напри мер, Table of Contents (Оглавление)), при вызове отображают диалоговое окно с настройками команды.
Команды без многоточия в конце не имеют настроек и выполняются сразу после нажатия. Наиболее употребимые команды имеют также клавиатурные сокращения для быстрого вызова. К примеру, во время работы часто приходится добавлять страницы. Это можно сделать с помощью команды меню или же с помощью клавиатурного сокращения – одновременно нажать Shift+Ctrl+P.
Внимание!
Некоторые клавиатурные сокращения не доступны при работе с текстом. К примеру, многие инструменты вызываются нажатием буквенных клавиш: клавиша Z для инструмента Zoom (Масштаб), клавиша T для инструмента Type (Текст). При работе с текстом, разумеется, вместо вызова инструмента произойдет впечатывание буквы в текст.
Таких клавиатурных сокращений существует достаточно много, и запоминать все просто не имеет смысла, тем более что они указаны рядом с командами в меню. Посмотрев в меню, вы можете, к примеру, выяснить, что команде First Page (Переход на первую страницу) соответствует клавиатурное сокращение Shift+Ctrl+Page Up. При работе вы без напряжения запомните наиболее часто употребляемые клавиатурные сокращения.
Примечание
Кроме клавиатурных сокращений, соответствующих командам меню, существуют и другие, выполняющие уникальные действия или отвечающие за настройки инструментов. Просмотреть список клавиатурных сокращений можно, воспользовавшись встроенной справкой программы, разделом Keyboard shortcuts ? Default keyboard shortcuts (Клавиатурные сокращения ? Клавиатурные сокращения, назначенные по умолчанию). Изменить или добавить клавиатурные сокращения можно в диалоговом окне Keyboard Shortcuts (Клавиатурные сокращения), вызываемом с помощью команды меню Edit ? Keyboard Shortcuts (Редактирование ? Клавиатурные сокращения).
При работе в InDesign нам потребуется использовать различные инструменты. Некоторые из них ответственны за создание объектов (рисование геометрических фигур, создание линий и кривых), другие – за работу с существующими объектами (перемещение, масштабирование, поворот). Все инструменты собраны на панели инструментов и доступны при выборе на ней или при нажатии клавиатурных сокращений.
Многие инструменты размещены не на панели, а во всплывающих меню. Так, к примеру, инструменты рисования прямоугольников, эллипсов и многоугольников объединены и представлены одной кнопкой на панели инструментов. Такие кнопки, скрывающие меню, обозначены маленькой стрелкой-треугольником в нижнем правом углу (рис. 6.10). Для доступа к меню инструментов необходимо нажать и удерживать кнопку мыши на инструменте.

Рис. 6.10. Панель инструментов и всплывающие меню инструментов
Напротив названий инструментов указаны клавиатурные сокращения для их быстрого вызова (если такие сокращения существуют). Если инструмент представлен одной кнопкой (без меню), то его название и соответствующее клавиатурное сокращение можно увидеть, задержав указатель мыши над кнопкой и дождавшись появления всплывающей подсказки.
Помимо кнопок инструментов, панель также содержит индикаторы цвета выделенного объекта (большие квадраты в нижней части панели на рис. 6.10), кнопки быстрого назначения заливки объекта (чуть ниже) и кнопки управления режимами просмотра документа (в самом низу панели).
Примечание
Подробнее инструменты InDesign и кнопки управления на панели мы рассмотрим в последующих главах.
Полезным и очень насыщенным элементом интерфейса является панель управления. Подобные элементы присутствуют в большинстве графических программ, поскольку позволяют максимально компактно организовать интерфейс.
Основной особенностью панели управления является то, что ее содержимое непостоянно и нефиксированно. На панель выводятся разные настройки в зависимости от выбранного инструмента и выделенного объекта.
На рис. 6.11 показана панель инструментов: при работе с текстом и при выделенном графическом объекте. Легко заметить, что в двух этих случаях на панель выводятся совершенно разные наборы элементов управления. При работе с текстом мы можем видеть раскрывающиеся списки и поля, позволяющие изменить гарнитуру, кегль, начертание текста и подобные им параметры. При работе с объектами мы видим поля, позволяющие просмотреть и изменить координаты объекта, его размеры, угол поворота, оформление.

Рис. 6.11. Панель управления при работе с текстом (вверху) и с объектами (внизу)
Примечание
Различные настройки, высвечивающиеся на панели управления, мы рассмотрим позже, при изучении отдельных инструментов InDesign.
Adobe InDesign содержит около 40 плавающих палитр (см. рис. 6.7, 6.8), выполняющих самые разнообразные функции. Некоторые из них чисто информативные и предоставляют сведения о документе или отдельном объекте, с которым мы работаем; некоторые палитры используются для выполнения различных действий и настройки объектов программы.
Палитры называются плавающими потому, что их размер и положение не являются чем-то жестко определенным. Мы можем перетаскивать палитры с помощью мыши в любое место, и даже «пристыковывать» их к границе окна программы, что позволяет дополнительно экономить пространство на экране.
Разные палитры могут быть сгруппированы перетаскиванием заголовка одной палитры поверх заголовка другой; в этом случае палитры будут доступны по очереди, и мы будем переключаться от одной к другой. Это еще один «трюк», позволяющий сэкономить экранное пространство и уместить максимум элементов интерфейса одновременно.
Большинство палитр также может изменяться в размерах: мы можем «схватить» мышью левый нижний угол палитры и изменить ее размер, растягивая или сжимая ее.
Многие палитры также содержат свое собственное меню (рис. 6.12), в котором находятся команды, дублирующие основное меню (для удобства и быстрого доступа) или относящиеся к настройкам самой палитры. Такие меню могут содержать свои подменю и клавиатурные сокращения для команд.

Рис. 6.12. Меню плавающей палитры
Примечание
Подробнее плавающие палитры и вынесенные на них настройки мы рассмотрим позднее, при изучении инструментов программы и техник работы в Adobe InDesign.
Интерфейс окна документа
Отдельные элементы интерфейса InDesign спрятаны в хорошо знакомое нам окно документа. Помимо привычных кнопок управления окном и полос прокруток, в нем присутствует еще несколько необычных элементов (рис. 6.13).

Рис. 6.13. Окно документа InDesign и элементы интерфейса окна
Прежде всего, в глаза бросаются линейки окна. Вертикальная и горизонтальная, они позволяют оценивать размеры объектов на странице, а также служат для создания направляющих (речь о них пойдет в последующих главах).
В нижней строке окна присутствуют два раскрывающихся списка.
Левый служит для контроля масштаба отображения. Хотя существуют клавиатурные сокращения и специальный инструмент для изменения масштаба просмотра, иногда требуется особая точность. В этом случае можно воспользоваться данным списком и выбрать требуемое значение масштаба или ввести значение вручную.
Второй список содержит номера существующих в документе страниц и может использоваться для быстрой навигации по документу. Кроме выбора номера страницы, мы можем ввести желаемый номер вручную или воспользоваться кнопками перемещения на соседние страницы, в конец и в начало документа, которые находятся слева и справа от списка.
Видеокурс
О загрузке и основных элементах программы вы сможете узнать, просмотрев видеоурок «Знакомство с Adobe InDesign CS3», который вы найдете на компакт-диске, прилагаемом к книге.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Интерфейс программы
Интерфейс программы Давайте внимательно посмотрим на окно программы Outlook Express (рис. 14.9). Рис. 14.9. Почтовая программа под микроскопом нашего вниманияВ принципе, многое нам уже знакомо. Верхнюю часть окна программы занимают строка меню и панель инструментов. Внизу привычно
Интерфейс программы
Интерфейс программы Меню Nero StartSmart выполнено в виде шести значков (рис. 6.1). При наведении указателя мыши на определенный значок ниже отображаются соответствующие выбранной категории задачи. Рис. 6.1. Окно Nero StartSmart.• Избранное – две стандартные задачи:– Сделать Video CD –
Интерфейс программы Premiere Pro
Интерфейс программы Premiere Pro Познакомимся с интерфейсом программы Premiere Pro. Знание элементов интерфейса и их назначения поможет вам при выполнении практических заданий, которые будут предложены далее.Интерфейс программ компании Adobe несколько отличается от тех, которые
Интерфейс программы
Интерфейс программы Те, кто имеет опыт работы с другими программами фирмы Adobe, в этом разделе, вероятно, не найдут ничего нового. Большая заслуга Adobe – стандартизация интерфейса всех выпускаемых программ, что дает пользователям возможность легко осваивать новые
Интерфейс программы
Глава 1 Интерфейс программы
Глава 1 Интерфейс программы • Элементы интерфейса• Подключаемые модули• Настройка программыЗнакомство с такой сложной и объемной программой, как 3ds Max 2008, логично начать с изучения ее интерфейса и возможностей. Глубокое знание приложения существенно облегчают
Интерфейс программы
Интерфейс программы Изучение программы Adobe Photoshop CS3 мы начнем с рассмотрения ее интерфейса. Основными элементами в Phohtoshop являются разнообразные панели инструментов, содержащие в себе необходимые для создания и редактирования изображения инструменты и опции. Подробно
Интерфейс программы
Интерфейс программы После запуска программы открывается ее окно. Редактор 3ds Max содержит огромное количество команд, многие из которых скрыты, чтобы интерфейс не выглядел перегруженным. Элементы интерфейса 3ds Max упорядочены по назначению. Команды находятся в меню, на
Глава 1 Интерфейс программы
Глава 1 Интерфейс программы ? Элементы интерфейса? Подключаемые модули? Настройка программыПочему важно изучение интерфейса программы? Интерфейс обеспечивает доступ к управлению всеми возможностями приложения. Многие пользователи, пренебрегая его изучением,
Графический интерфейс программы
Графический интерфейс программы У создаваемого приложения будет своя пиктограмма. При запуске программа будет отображать содержимое папки My Documents. Сам графический интерфейс программы очень прост и понятен. Навигация по папкам осуществляется простым выделением нужной
Графический интерфейс программы
Графический интерфейс программы Диспетчер задач при запуске показывает список запущенных программ (рис. 7.5). Рис. 7.5. Внешний вид программыС помощью меню, размещенного в левой части окна, можно активировать выбранное приложение. При этом сам менеджер задач закрывается.
Интерфейс программы VisiCon
Интерфейс программы VisiCon VisiCon (рис. 8.1) является программой, поддерживающей многодокументный интерфейс, то есть в одном сеансе одновременно можно работать над несколькими проектами, открытыми в разных окнах. Рис. 8.1. Главное окно программы VisiCon (демоверсия)Программа имеет
8.1. Интерфейс программы
8.1. Интерфейс программы По интерфейсу Photoshop напоминает многие другие оконные приложения (рис. 8.1). Однако, в отличие от программ корпораций Microsoft, Corel и некоторых других, в организации этого редактора используется немного другой принцип. Вы не найдете дублирования основных
Интерфейс – лицо программы
Интерфейс – лицо программы А теперь наконец-то давайте откроем Word. Выбирайте любой удобный для вас способ. Итак, открыли? Что же мы видим? Окно Документ 1Мы видим окно документа, который так и называется Документ 1. Всегда, когда вы будете открывать программу Word (именно
Читайте также:

