Как называется объемный пиксель
Обновлено: 06.07.2024
Обзор августовского, 2005 г. номера журнала Computer (IEEE Computer Society, V. 38, No 8, Август 2005).
Авторская редакция.
Также обзор опубликован в журнале "Открытые системы"
В этом году августовский номер журнала Computer целиком посвящен одной теме "Совершенные технологии устройств отображения" ("Ultimate Display Technologies"). Вводная заметка приглашенного редактора номера Оливера Бимбера (Oliver Bimber, Bauhaus University, Weimar, Germany) называется "Совершенный дисплей – каким он будет?" ("The Ultimate Display—What Will It Be?"). Изобретение телевидения в конце 1920-х гг. оказано серьезное влияние на облик 20-го века. Сегодня мы используем и в профессиональной деятельности, и на отдыхе все более новые и совершенные устройства отображения. Например, с наших столов практически исчезли громоздкие электронно-лучевые трубки, вытесненные плоскими панелями. Конструктивные характеристики бытовых устройств отображения эволюционизируют от небольших кубов к широкоформатным панелям. Максимальные размеры плоских панелей ограничиваются технологическими факторами. При достижении пределов размера таких устройств развитие может быть продолжено за счет использования технологии видеопроекционных систем. Кроме того, большинство людей постоянно имеет при себе небольшие дисплеи, как часть мобильных телефонов, карманных компьютеров, навигационных систем и т.д. Что нас ждет в будущем? Каким станет телевидение через 80 лет? Отомрут ли пиксели (pixel, PICture'S Element), и придут ли им на замену воксели (voxel, образовано от VOlume и piXEL) и хогели (hogel, HOloGraphic ELement)? Будет ли активная 3D-графика вытеснять пассивную двумерную графику? Эти и другие вопросы представляют особый интерес, поскольку многим из нас предстоит быть свидетелями этой эволюции. В статьях августовского номера журнала Computer представлены тенденции развития технологий устройств отображения, от методов автостереоскопического и объемного отображения до компьютерной голографии, методов построения проекционных устройств и новых схем визуализации.
Первую большую статью номера под названием "Автостереоскопические 3D-дисплеи" ("Autostereoscopic 3D Displays") представил Нейл Додгсон (Neil A. Dodgson, University of Cambridge Computer Laboratory). Большая часть перцепционных признаков, используемых людьми для визуализации трехмерных структур реального мира, доступна в виде двумерных проекций. Поэтому мы можем осмысленно воспринимать фотографии и изображения на экранах телевизоров, в кинотеатрах и на компьютерных мониторах. Такие признаки включают окклюзию (один объект частично накрывает другой), перспективу (точку зрения), знакомые размеры (нам известен размер многих объектов реального мира) и атмосферную дымку (удаленные объекты выглядят более размытыми). В двумерной среде отсутствуют четыре признака: стереоскопический параллакс (способность видеть каждым глазом разные изображения), паралакс движения (возможность видеть разные образы при повороте головы), аккомодация (зрачок фокусируется на интересующем нас объекте), конвергенция (оба глаза сходятся на объекте, представляющем интерес). Все технологии трехмерного отображения (стереоскопические устройства отображения) обеспечивают, по меньшей мере, стереоскопический параллакс. Автостереоскопические устройства отображения предоставляют трехмерное изображение без потребности использования для просмотра каких-либо специальных приспособлений. Общеизвестные 3D-устройства отображения, для использования которых требуются специальные очки, представляют на одном экране два изображения. Очки выбирают изображение, видимое каждым глазом. Такой способ отображения поддерживается следующими технологиями: стандартный цветной дисплей в сочетании с цветными очками (метод анаглифа – двухцветного изображения); два стандартных дисплея, компланарность которых достигается с помощью полусеребрёной пластинки, в сочетании с поляризованными очками; два проектора, которые проецируют изображения на экран, сохраняющий полярность, в сочетании с поляризованными очками; дисплеи с двойной частотой сменой кадров в сочетании с "затворными очками" (shuttered glasses). У всех этих устройств отображения имеется ограниченное коммерческое использование. В ранних стереоскопических кинотеатрах использовался метод анаглифа, в котором правый компонент составного изображения (обычно, красный) накладывался на левый компонент контрастного цвета для создания 3D-эффекта, если зритель смотрел на экран сквозь соответствующим образом раскрашенные фильтры. Известно, что длительное использование таких устройств вызывает головную боль. Затворные очки используются в научных приложениях. В современных стереоскопических кинотеатрах нормой являются поляризованные очки, но их оборудование и требуемая для правильного использования квалификация персонала обходятся гораздо дороже традиционных моноскопических кинотеатров. Почти в половине кинотеатров IMAX используются поляроидные или затворные очки. Альтернативой использования очков являются шлемы с двумя небольшими дисплеями, по одному на каждый глаз. Сегодняшняя технология позволяет делать такие устройства достаточно легкими. У этих устройств имеется ряд областей применения, но их распространение ограничивает потребность в надевании шлема и соответствующая изоляция от внешнего мира. Все перечисленные технологии обеспечивают стереоскопический параллакс и конвергенцию. Путем применения дополнительной аппаратуры для отслеживания движений головы можно достичь параллакса движения для одного зрителя. В мультивидовых (multiview) и отслеживающих движение головы (head-tracked) автостереоскопических устройствах отображения соединяются эффекты стереоскопического параллакса и параллакса движения, обеспечивая восприятие 3D-изображения без очков. В наилучших реализациях достигается качество восприятия, аналогичное голограммам, восстанавливаемым в белом свете. В мультивидовых устройствах обозреваемая область делится на конечное число горизонтальных слотов. В каждом слоте видимым является только одно изображение, или вид. Однако каждый из двух глаз зрителя видит разные изображения, и эти изображения меняются, когда зритель двигает голову. Таким образом, небольшое число видов может обеспечить как стереоскопический параллакс, так и параллакс движения. В устройствах, отслеживающих движение головы, отображаются только два изображения в соответствующих слотах. Отслеживается положение головы зрителя, чтобы каждый глаз всегда видел правильную проекцию. Если в процессе генерации изображений учитывается положение головы, устройство может обеспечивать эффект параллакса движения. Иначе обеспечивается лишь стереоскопический параллакс. Во всех автостереоскопических устройствах отображения используются специальные оптические компоненты, обеспечивающие видение из разных точек обзора различных изображений на одной плоскости. В статье обсуждаются имеющиеся технические подходы к организации каждой разновидности автостереоскопических устройств отображения.
Следующая статья называется "Объемные 3D-дисплеи и инфраструктура приложений" ("Volumetric 3D Displays and Application Infrastructure") и написана Греггом Фаваролой (Gregg E. Favalora, Actuality Systems Inc.). Объемные устройства изображения производят объемные трехмерные изображения. Каждый объемный элемент, или воксель (voxel) трехмерной сцены излучает видимый свет из области, в которой он появляется. При наличии возможности проецировать объемные автостереоскопические образы, эти дисплеи применяются в таких разных областях, как визуализация изображений в медицине, механические системы автоматизации проектирования и военная визуализация. В книге создателей объемного дисплея на электронно-лучевых трубках Барри Бланделла и Адам Шварца (B. Blundell and A. Schwarz, Volumetric Three-Dimensional Display Systems, John Wiley & Sons, 2000) объясняется, что "объемный дисплей позволяет генерировать, поглощать и рассеивать видимое излучение из множества локализованных и заданных областей физического объема". На основе терминологии предыдущих исследований автор статьи предлагает следующую таксономию объемных дисплеев.
- Заметаемый объем (Swept volume). Еще в 1912 г. было выдвинуто предположение, что объемное изображение может быть произведено путем отражения или пропускания света через поворачивающуюся или колеблющуюся двумерную поверхность внутри желаемого 3D-объема. Обычно поверхность бывает плоской или спиралеобразной, перемещаемой или вращаемой в соответствующем объеме. Когда проекционная поверхность заметает объем, она отражает или испускает свет в соответствии со своим положением. Если объем регенерируется достаточно часто, например, 20 раз в секунду, то наблюдатель будет воспринимать 3D-изображение.
- Статический объем. Объемные дисплеи также могут генерировать 3D-образы путем побуждения объема испускать свет, в котором большая часть свойств остается статической. Например, очки, покрытые редкоземельными ионами, могут испускать видимые световые точки при возбуждении двойными пересекающимися лучами инфракрасного лазера.
- Голограммы и голографические стереограммы. В сообществе трехмерных устройств отображения еще не пришли к согласию по поводу того, создают ли голограммы объемные изображения. Имеются коммерческие разработки, позволяющие создавать голограммы для таких приложений, как исследование эргономических свойств автомобилей; они генерируют полноцветные, полностью параллаксные изображения, по существу, воспринимаемые пользователями как объемные.
- Мультивидовые 3D-дисплеи. Появляющийся класс 3D-дисплеев физически воссоздает 3D-световые поля путем проецирования от30 до 200 видов с разными траекториями из поверхности образа или сквозь нее. В этих случаях изображения удовлетворяют условию супер-мультивидовости, когда глаз наблюдателя автоматически фокусируется на каждом вокселе, как если бы он проецировался из этой области пространства. Если поместить в середину объемного изображения диффузор, например, бизнес-карту, то она выглядит врезанной в объект. Подобные характеристики заставляют исследователей принять мультивидовые 3D-дисплеи в семейство объемных дисплеев.
Несколько типов объемных дисплеев являются коммерчески доступными, включая продукт родной компании автора Actuality Systems Perspecta Spatial 3D System и устройство DepthCube компании LightSpace Technologies. Несколько компаний разрабатывают программное обеспечение, обеспечивающее совместимость с новыми и унаследованными приложениями. В компании автора разрабатывается независимая от устройств отображения среда визуализации, предназначенная для ускорения внедрения 3D-дисплеев.
Статья "Генерируемая компьютером голография как общая технология отображения" ("Computer-Generated Holography as a Generic Display Technology") представлена Крисом Слингером, Колином Камероном и Морисом Стэнли (Chris Slinger, Colin Cameron, Maurice Stanley, QinetiQ). Изобретенная в 1947 г. голография (термин происходит от греческого слова holos – единое целое) представляет собой метод трехмерного отображения, в котором интерференция и дифракция используются для фиксации и реконструкции оптических волновых фронтов. Уникальная возможность голографии точно генерировать как амплитуду, так и фазу световых волн позволяет применять ее в приложениях, не ограниченных средствами манипулирования светов систем, которые основаны на линзах или зеркалах. Голография, генерируемая компьютером (Computer-Generated Holography, CGH) – это развивающаяся технология, становящаяся возможной за счет возрастающей мощности компьютеров, которая позволяет избежать шага интерференционной записи традиционного формирования голограмм. Вместо этого компьютер вычисляет голографическую интерференционную картину, которая затем используется для установки оптических свойств пространственного генератора света, такого жидкокристаллический микродисплей (Liquid Crystal Microdisplay, SLM). Затем SLM, подобно стандартной голограмме, рассеивает считываемую световую волну для получения желаемого волнового фронта. По сравнению с традиционными подходами, применяемыми в голографии, подход CGH не нуждается в специальных материалах для записи голограмм; может синтезировать оптические волновые фронты без потребности фиксации их физического проявления – например, можно генерировать 3D-изображения несуществующих объектов; обеспечивается небывалое управление волновым фронтом за счет возможностей простого хранения, манипулирования, передачи и репликации голографических данных. Хотя уже сегодня можно построить системы отображения на основе подхода CGH, для многих приложений они не являются практичными по причине высокой стоимости. Однако, по мере удешевления мощных компьютеров и оптической аппаратуры, в ближайшем будущем CGH-дисплеи станут реальной альтернативой.
Как видно, материал этого номера не очень традиционен для журнала Computer. Здесь используется много терминов и понятий из области оптики, и даже физиологии глаза. Мне было трудно писать обзор журнала, поскольку по своей профессии я далек от физики, да и как программист никогда не занимался решением задач визуализации. Я очень старался быть аккуратным, особенно в отношении терминологии, но, насколько я понял, многие русскоязычные варианты терминов еще не устоялись. Прошу прощения у читателей, являющихся профессионалами в области трехмерной визуализации данных, за возможные неточности. С уважением, Сергей Кузнецов
В прошлый раз я рассказывал про амбициозные планы NVIDIA по превращению привычной растровой игровой графики в векторную, со всеми отсюда вытекающими позитивными и негативными последствиями. Тогда мы разобрались в том, чем вектор отличается от растра, и как это всё связано с нашей любимой высокополигональной 3D-красотищей. Только вот растром, вектором и 3D технологии цифровой визуализации не ограничиваются, и существует ещё и четвертый, наименее популярный способ отображения графики – воксельный.

Мы уже знаем, что в растровой графике изображение формируется с помощью всего трёх параметров пикселя – его координаты по оси X, координаты по оси Y и его цвет. Векторная визуализация оперирует исключительно строками программного кода, которые описывают тот или иной графический объект. 3D – это нечто среднее между вектором и растром, поскольку на трёхмерные объекты, которые описаны в коде, накладывается растровая текстура.
Как бы странно это не звучало, воксельная графика – это обычный растр в трёхмерном пространстве, только к стандартным для растра параметрам цвета и координатам осей X и Y здесь прибавляют ещё и ось Z, то есть глубину. Так же как и пиксель в 2D графике был той минимальной единицей из массы которых строилось изображение, воксель – это самая мелкая единица объёмного изображения.

Наверняка вы сразу вспомнили про Minсraft, как идеальный пример для понимания воксельной графики. С одной стороны всё верно – Майнкрафт дейтвительно служит отличной иллюстрацией принципов работы вокселей, но с другой стороны – это, на самом деле, самое обычное 3D с трёхмерными моделями и текстурами, которое лишь пародирует воксельную графику.
Как я уже упоминал, воксельная графика не очень-то популярна. Связанно это с её негибкостью и повышенными аппетитами до аппаратных мощностей при попытке создать что-то более-менее реалистичное. Тем не менее, сильные стороны у вокселей тоже имеются.
Если говорить про компьютерные игры, то главное достоинство воксельной технологии – это её податливость к точечным изменениям. Так как воксель сам по себе является, условно говоря, тем кирпичиком, из которого строится некий объёмный объект, то изъять этот кирпичик из общей массы будет гораздо проще, чем пытаться деформировать цельный 3D объект. Короче говоря, разрушаемость в играх на вокселях делать очень просто и приятно.

В своё время воксели помогли игровой индустрии совершить переход от плоскости к объёму, когда, казалось бы, это было невозможно. Тот же Wolfenstein 3D на самом деле никакой не 3D, а наполовину плоский и наполовину воксельный шутан. Процесс реализации этого хитрого трюка заслуживает отдельной статьи.

Воксельную графику используют в медицине. Все эти ваши томографии, МРТ и УЗИ визуализируют именно в вокселях.
Воксельная модель головы не очень удачливого человека

Многие игровые движки точечно задействуют воксели в некоторых задачах, а особо непоседливые геймдизайнеры создают новые концепты, отталкиваясь от возможностей воксельнйо графики.
FEZ выглядела как совершенно плоская игра, пока уровень не начинал вращаться

Наконец, воксельная графика – это мощный инструмент в руках талантливого художника. В качестве награды за прочтение статьи предлагаю позалипать на крутейшие работы Sir Carma, которой работает в чистом вокселе, лишь украшая финальный результат шейдерами.




Кстати, вы можете сами попытать свои силы в бесплатной и самой популярной программе для создания воксель-арта – MagicaVoxel.
Художник Матеуш Retro Ян, рисующий в стиле пиксель-арт, написал для издания Retronator Magazine статью, в которой попытался ответить на вопрос, в чём разница между пикселями и вокселями, но при этом рассказал намного больше.
Ян объяснил, чем игры девяностых отличаются от современных 2D и 3D-игр в пиксельной стилистике, а также изучил разные варианты такого подхода к созданию графики.
Редакция DTF публикует перевод материала.
Предупреждение: в тексте много картинок и GIF-анимаций, поэтому он может долго прогружаться. Особенно с мобильных устройств.
Ранее в этом году мне задали такой вопрос: в чём разница между пикселями и вокселями?
Иногда бывает сложно удержаться, поэтому вместо прямого ответа я написал по этому поводу целую статью.
Вопрос вполне логичен. Общество вываливает на вас что-то вроде постера к фильму «Пиксели», и вы не понимаете, что происходит. Это вот пиксели? Или это воксели? Это птица? Самолёт? Никто вам ничего не объясняет.
Я до сих пор не могу решить, должен ли я из своей любви к старым играм посмотреть этот фильм, или наоборот НЕ смотреть его.Но не бойтесь, пока я с вами, всё будет хорошо. К моменту, как вы прочитаете этот материал, вы будете знать всё про пиксели, воксели и всё, что находится между ними. Расслабьтесь, заварите чаю.
Начнём с основ, иначе вы не сможете понять общей картины. Есть два основных способа представления компьютерной графики: векторный и растровый.
Математическая точность векторной графики (слева) против дискретной природы растровой (справа).Векторная графика описывает изображение с помощью математических формул, обычно с помощью таких вещей как прямые, кривые и различные геометрические формы.
Растровая графика представляет изображение как массив цветных точек, расположенных друг за другом по сетке.
Второе различие — способ представления компьютерной графики в двумерном и трёхмерном пространстве. Если разделить их, а заодно векторную и растровую графику, то мы получим такую таблицу:
В двумерной векторной графике каждая точка на линии или фигуре описывается вектором с двумя составляющими (x и y). В общем, именно поэтому двумерная графика так и называется.
Именно так двухмерная векторная графика строит изображение с помощью двухмерных векторов.А вот пример низкополигонального двухмерного векторного изображения.
Оно построено исключительно из двумерных полигонов (в данном случае — треугольников). Изображение называется низкополигональным из-за сравнительно небольшого числа составных элементов. Именно поэтому треугольники легко заметны.
Добавим ещё одно измерение. В трёхмерной векторной графике всё работает так же, но добавляется ещё одна компонента — z. Три компоненты — три измерения.
Концепт игры Racetrack для iOS, Автор: Тимоти РейнольдсРазница между двумерным изображением Улуру и трёхмерной моделью гоночного трека в том, что на трек мы можем посмотреть под любым углом.
Чтобы отобразить трек на вашем экране (то есть на двумерной поверхности), мы выбрали несколько углов и отобразили трёхмерную геометрию на плоском изображении.
Так и получается двумерное изображение.
Но есть одна хитрость, позволяющая показать трёхмерную геометрию в 2D. Просто измените угол угол обзора или повращайте объект.
Да, действительно, перед нами трёхмерный объект. И даже очки не нужны!
Так, немного разогрелись. Теперь разберёмся с тем, как растровая графика работает в 3D и 2D.
Растровое двумерное изображение представляется массивом с определённым количеством столбцов и строк.
Каждая клетка в таком массиве называется пикселем (от слов picture element — pixel). Помимо его координат в массиве пиксель определяется цветом.
Мы уже узнали, что низкополигональное векторное изображение состоит из заметных полигонов. Если мы сделаем то же самое с растровой графикой и заметными пикселями, то получим пиксель-арт.
На двумерной пиксельной сетке можно изобразить трёхмерные объекты вроде автомобиля Lotus Esprit или X-Wing из «Звездных войн», но для изображения они не трёхмерны. Их нельзя покрутить и рассмотреть с разных сторон, как гоночный трек или машинку. Точно так же мы не можем вертеть рисунок Улуру — изображение состоит из полигонов, но они располагаются не в трёхмерном пространстве, а в двумерном.
Итак, мы поговорили о двумерной и трехмерной векторной графике и 2D-растровой графике. Не хватает только 3D-растровой графики.
В трёхмерной растровой графике всё пространство разделено на колонки и строчки по всем трём направлениям (высота, ширина и глубина). В результате трёхмерное пространство становится набором разноцветных кубов-вокселей (volume element — voxel, элемент объёма). Каждый воксель определяется цветом и расположением.
Мы уже знаем, как выглядит пиксель-арт. Воксель-арт выглядит похожим образом.
Похоже на LEGO, не правда ли?
Так как теперь мы смотрим на трёхмерное изображение, сцену можно рассмотреть с разных сторон. Вот так выглядит воксельный Татуин под другим углом:
Можно даже делать анимации. Вот это, например, анимированный воксельный персонаж от Sir Carma:
Сравните его с двумерным пиксельным персонажем:
То есть в воксельном изображении анимация изменяет цвет (или расположение) определённых маленьких кубов, а в пиксельном — меняется цвет квадратов-пикселей.
Теперь вам известна разница между пикселями и вокселями (и много чего ещё… прошу прощения).
Но давайте пойдём ещё дальше. Не время останавливаться. Я рассказал это всё потому, что на современных мониторах любая графика в конечном итоге отображается на двумерной растровой сетке.
Для нас это интересно потому, что люди, увлекающиеся пиксель-артом, создают его с помощью всех возможных видов графики.
«Я что, могу превращать воксели и трёхмерные модели в пиксель-арт?» — спросите вы. Именно так. С помощью особых техник рендеринга и шейдинга можно создавать совершенно уникальный пиксель-арт.
Схема наверху отображает не совсем полную картину. Двумерное векторное изображение можно отображать и сразу, без преобразований. Но всё не так просто.
Двумерное векторное изображение может отображаться напрямую только на векторном мониторе. Они, например, использовались на некоторых аркадных автоматах Atari.
Вот как оно бы выглядело на осциллографе.
Похожим образом иногда отображается трёхмерное векторное изображение.
Как я уже говорил, сначала трёхмерное изображение нужно отобразить на плоскости. Так получается двумерное векторное изображение, которое можно вывести на векторный монитор.
Настоятельно рекомендую глянуть трейлер аркадной игры VEC9:
В наши дни вы вряд ли найдёте векторный монитор где-нибудь за пределами музея. Люди используют мониторы, на которых отрисовываются… пиксели!
Современные ЖК-дисплеи окрашивают каждый отдельный пиксель в определённый цвет, включая или выключая маленькие красные, зелёные и синие жидкие кристаллы на каждую клетку. Если что, в старых ЭЛТ-мониторах работал похожий механизм: на каждый пиксель три разноцветных трубки зажигались под воздействием луча электронов.
Итак, что же мы делаем, если нам надо отобразить векторное изображение на растровом мониторе? Для этого используется техника растрирования. Каждый полигон (чаще всего треугольник) отображается на массив пикселей.
Трёхмерная графика прорисовывается на плоском мониторе так: сначала трёхмерные треугольники отображаются на плоскость и становятся двумерными полигонами, а затем полигоны растрируются и становятся набором пикселей.
Но что насчёт вокселей? Сегодня они чаще всего представляются как трёхмерные векторные кубы. Мы создаём трёхмерную модель с треугольниками по каждой стороне воксельного куба.
Так же, как и в прошлый раз, трёхмерные треугольники затем отображаются на плоское пространство, после чего растрируются в двумерное изображение.
Сегодня практически весь воксельный арт создаётся таким образом, чаще всего с помощью бесплатной программы MagicaVoxel.
Есть ещё один подход. Каждый воксель можно представить как точку в трёхмерном пространстве, то есть как кусочек объёма. Можно отрисовать воксель на плоском пространстве, если расположить пиксель в том же месте. Или наоборот: взять пиксель с экрана и отыскать в пространстве воксель, находящийся на том же месте.
Обратный подход называется ray casting («бросание лучей»). Луч направляется прямо в трёхмерное пространство, и летит, пока не наткнётся на воксель. На практике в пространство «бросается» столько лучей, сколько надо, чтобы покрыть все необходимые точки.
Впервые эта техника была использована в игре Wolfenstein 3D. В ней комнаты целиком состояли из вокселей. Рендеринг работал довольно быстро, потому что один луч отображал целую колонку пикселей на экране. Результат, по сути, получался двумерным, поэтому такую 3D-графику иногда называют 2.5D (потому что третье измерение вроде как не настоящее).
Сейчас Wolfenstein обычно не называют воксельной игрой, но именно она дала толчок к развитию воксельных движков девяностых.
Поначалу воксели использовались только для создания локаций. Из-за нехватки ресурсов разработчики не могли хранить информацию о каждой клетке пространства, но могли записывать высоту расположения вокселей на плоской карте (также известной как карта высот).
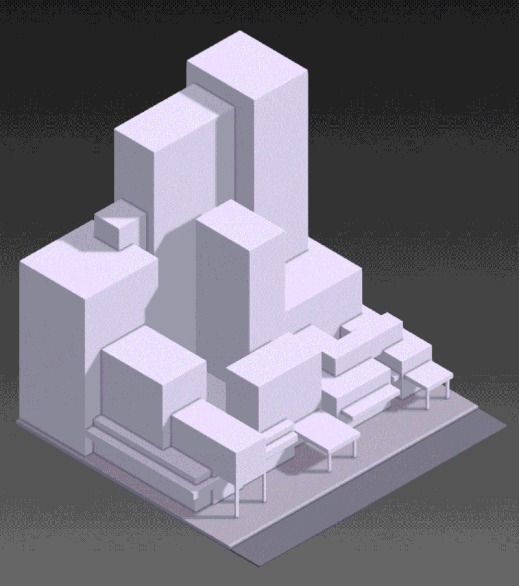
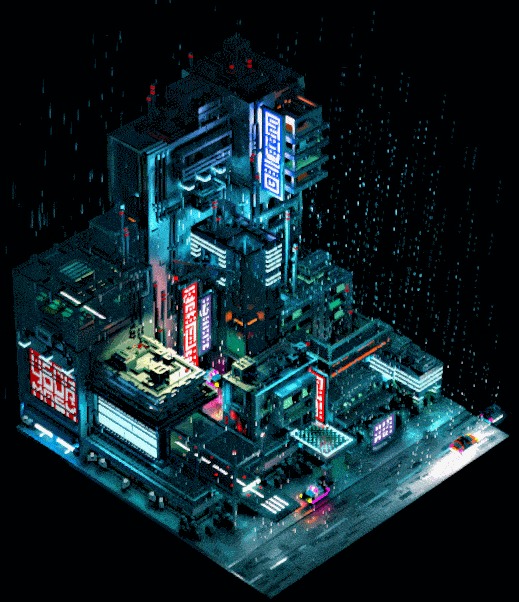
Карта высот (слева) показывает насколько высоко поднимаются колонки вокселей (чёрный – низкие колонки, белый - высокие).Так как вся информация о вокселях могла содержаться только в картах высот, то игры не могли создавать нависающие над игроком скалы. Но, господи, насколько же детализированными получались локации!
Ray casting был не единственной технологией воксельного рендеринга в девяностых. Существовали и другие. Каждая с собственными сильными сторонами: разрушаемое окружение, поддержка обработки моделей машин и персонажей и так далее. Это было что-то невероятное! Но, что иронично, именно такое разнообразие в итоге и привело к закату технологии.
В 2000 году началась эпоха графических карт или графических процессоров. Специальные встроенные в компьютер устройства, которые сейчас называются GPU, отлично справлялись с обработкой 3D-полигонов. Они делали это очень быстро, но больше ничего не умели. К несчастью, различные алгоритмы рендеринга вокселей (включая ray casting) остались за бортом.
Воксельные движки переехали на центральный процессор, но и у него хватало собственных проблем. Процессор думал о таких важных вещах, как физика, геймплей и игровой ИИ. Графические карты создавались для того, чтобы «переселить» рендеринг на отдельную микросхему. В результате рендеринг значительно ускорился, а у процессора освободились ресурсы на выполнение других задач. Воксельные движки не смогли угнаться за полигональной графикой. Так они и умерли.
С тех пор прошло 10 лет, и вдруг воксели вернулись. Помощь пришла с неожиданной стороны. Появилась игра, которая нашла к вокселям совершенно новый подход. Воксель – это куб, верно? И теперь эти кубы уже могли спокойно обрабатываться видеокартой. А дальше вы и сами всё знаете.
Давайте вспомним всё, о чём я рассказал, и попытаемся ответить на вопрос, с которого всё началось. Что же такое пиксели и что такое воксели?
Пиксель — мельчайший элемент двумерного пространства, разделённого дискретно на множество равных частей.
Каждый пиксель определяется вектором с двумя целыми числами X и Y. Именно поэтому пиксельное пространство дискретно, в то время как в векторной графике координаты определяются вещественными числами.
Соответственно, воксель — мельчайший элемент трёхмерного дискретного пространства, где все элементы имеют одинаковый размер.
Ну что, на этом всё? А вот и нет!
Как видите, определение довольно общее, а потому пиксели и воксели могут быть очень разными. Давайте попробуем соединить все четыре элемента таблицы вместе: растровое/векторное, а также 2D/3D.
В прежние времена для отображения 2D-спрайта на экране приходилось напрямую копировать биты из памяти, в которой хранились цвета спрайта, в память, хранящую данные об отображенных на экране цветах. Эта технология называется bit blit или bit BLT - bit block transfer (перенос блоков битов). Сейчас почти никто не рендерит двухмерную графику именно так.
Виртуальная консоль PICO-8 — один из немногих современных движков, работающих на блиттинге, но в прошлом двумерная графика не могла отображаться иначе.
PICO-8, Lexallofle Games (а также авторы показанных игр)Сейчас большинство графических движков работает с векторами, потому что видеокарты заточены именно под них. В таких условиях, чтобы отобразить изображение на плоском экране, его нужно нанести на полигон с помощью карты текстур.
Текстуры — двумерные растровые изображения, размещённые на трёхмерном полигоне.
Если не вдаваться в подробности, то именно так и работает трёхмерная графика.
Вот, например, как выглядит высокополигональная 3D-модель без текстуры и с текстурой высокого разрешения:
Благодаря шейдингу и картам текстур нам даже не нужно слишком много полигонов, чтобы получить приятно выглядящего персонажа.
Вот низкополигональная трёхмерная модель с качественной текстурой:
А если взять текстуру с низким разрешением, то получится приятная на вид низкополигональная модель с текстурами в стиле пиксель-арт:
Снова можно вспомнить Minecraft. Её блоки — воксели по определению (мельчайшие дискретные элементы игры), и по сторонам они покрыты пиксельными текстурами. Однако, обратите внимание, что не все блоки в игре — простые кубы.
Mirror’s Edge (слева-сверху), Max Payne (слева-снизу) и Minecraft (справа-снизу)А теперь разберёмся с 2D. Если натянуть текстуру на плоский прямоугольник, мы получим современную 2D-графику. На современном железе каждое 2D-изображение (чаще всего в данном контексте мы называем его спрайтом) отображается на прямоугольнике, состоящем из двух треугольников. Два треугольника (их пара называется квадом) рендерятся с натянутым на них спрайтом. И так изображение оказывается на своём месте.
С изображениями высокого разрешения всё понятно.
Но вот с текстурами в стиле пиксель-арта всё становится немного сложнее. Всё зависит от разрешения экрана, на котором отображаются спрайты.
Braid (слева-сверху), Path to the Sky (справа-сверху), Kingdom (снизу-справа)Мы уже знаем, что пиксельные текстуры без проблем наносятся на трёхмерные низкополигональные модели даже на экранах с большим разрешением. Снова подумайте о Minecraft. Ведь низкополигональные кубы всё равно рендерятся на дисплеях с разрешением 1920×1080.
То же самое можно сделать и с полигонами на плоскости. Возможно взять пиксель-арт, нацепить его на 2D-квад и отреднерить результат на мониторе с высоким разрешением. Тогда каждый пиксель на исходном изображении окрасит несколько пикселей на дисплее в определённый цвет.
Это называется пиксель-артом с большими пикселями. Каждый пиксель на спрайте увеличивается в размерах и становится большим квадратом на изображении.
Каждый пиксель на спрайте занимает квадрат в 3 на 3 пикселя на экране.Если спрайт вдруг наклоняется или поворачивается, то сразу становится заметно, что квадраты на экране состоят из нескольких пикселей:
Посмотрите на листву на этом изображении и сравните с вращающимся спрайтом при низком разрешении:
Обратите внимание, что пиксели на колесе остаются на одной линии и горизонтально, и вертикально, а на гифке из Path to the Sky большие пиксели на листве, птице и мосту заметно искажаются при движении.
Чтобы достичь этого, Kingdom полностью рендерится при низком разрешении и растягивает пиксели только на итоговом изображении. В то же время Path to the Sky, Hotline Miami и Moonman рендерят спрайты на монитор напрямую.
Kingdom — двумерная игра, но такой же подход можно применить и в трёх измерениях.
Если нацепить пиксель-арт текстуры на трёхмерные модели и отрендерить их при низком разрешении, получится что-то такое:
Техническое демо Pixel Art Academy, Matej ‘Retro’ JanС тенями всё нормально. Хотя на первый взгляд кажется, что перед вами пиксель-арт, на самом деле это полноценная 3D-сцена в низком разрешении с пиксельными текстурами.
Техническое демо Pixel Art Academy (под другим углом)Анимации, основанные на векторах (со скелетным ригом), могут использовать пиксельный стиль себе на пользу:
И если запустить рендер на низком разрешении, то анимация ещё сильнее начнёт напоминать пиксель-арт, почти как в случае с Kingdom.
Может быть, эта анимация и не кажется слишком качественной, но у неё есть свой стиль. Почти как в старых добрых играх девяностых.
А теперь снова поговорим о высоком разрешении. Существует игра, которая по полной использует свою трёхмерную природу, сохраняя двухмерный стиль. Это The Last Night от студии Odd Tales.
Их модели нарисованы в 2D, но наложены на трёхмерный мир со всеми современными графическими эффектами: динамическим освещением, bloom, depth of field, кинематографичными ракурсами камеры, отражениями и так далее.
Таким образом, разработчики создали трёхмерный мир, на который можно посмотреть с разных углов.
А вот ещё один пример качественного динамического 3D-освещения. Невероятно атмосферная игра с печальной судьбой — Confederate Express:
Все модели отрисованы в 2D, но каждый объект хранит данные по шейдингу для света, идущего с любого угла. Свет обрабатывается модулем Sprite Lamp, и благодаря ему кажется, что лучи попадают на трёхмерные объекты.
Проблема в том, что с таким подходом мы получаем только шейдинг для спрайтов, но тени всё равно не отобразятся корректно без трёхмерной геометрии объекта. А что может дать нам трёхмерную геометрию? Правильно. Воксели!
Отличным примером такого подхода является недавно анонсированная игра Pathway:
Кажется, словно графика состоит исключительно из плоских спрайтов, но на самом деле модельки в игре полностью объёмные. Разработчики девяностых пытались сделать свою графику максимально реалистичной и современной. Но разработчики из студии Robotality не собираются заходить так далеко, им достаточно, чтобы воксель на экране соответствовал размеру пикселя на мониторе. В результате графика выглядит как очень приятный для глаза пиксель-арт, но у движка есть вся необходимая ему 3D-информация.
В подходе к отображению вокселей в стиле пиксель-арта нет ничего инновационного. Впервые такая технология была использована в игре FEZ. Авторы называли кубики, из которых состояла игра, трикселями (3D-пикселями). Триксель — это куб со сторонами в 16 вокселей.
В каждый отдельный момент времени игрок видит FEZ только с одного угла, и поэтому ему кажется, что он видит мир в 2D. Именно поэтому FEZ выглядит как пиксель-арт, но мир всё равно может вращаться.
Порой я ничего не могу с собой поделать, поэтому вместо прямого ответа написал целую статью на эту тему.
Я понял вопрос. В обществе появляются такие вещи, как афиши фильма «Пиксели» (2015), и они действительно сбивают с толку. Это пиксель? Или воксель? Это птица? Или самолет? Они определенно затрудняют суть.

Не бойтесь, теперь вы в надежных руках. Когда вы закончите читать эту статью, то будете знать все, что нужно, о пикселях, вокселях и обо всем, что между ними. Возьмите печенье.
Это длинная статья, но я обещаю: вы читаете Retronator Magazine, а это значит, что здесь больше иллюстраций, чем текста.
Сначала я дам вам небольшую базу, чтобы прояснить полную картину. Есть 2 основных способа представления графики на компьютерах: векторный и растровый.
Математическая точность векторной графики (слева) и дискретная сущность растровой графики (справа)Векторная графика описывает изображение с помощью математических уравнений, обычно представляющих такие вещи, как линии, кривые и фигуры. В отличие от нее растровая графика описывает изображение как матрицу цветовых значений, которые располагаются одно за другим в виде сетки.
Второе различие в компьютерной графике — представление 2D- и 3D-пространств. Вместе с векторным / растровым разделением это дает нам 4 квадранта для рассмотрения:

ВЕКТОРНАЯ ГРАФИКА
В 2D-векторной графике каждая точка на линии или фигуре описывается вектором, имеющим 2 компонента: x и y. Вот что делает ее двухмерной: два компонента — два измерения.
Так 2D-векторы описывают все точки в 2D-векторной графикеВот пример так называемого low-poly (низкополигонального) 2D-векторного рисунка:

Он полностью построен из 2D-полигонов (в данном случае — треугольников). Термин «низкополигональный» означает, что количество полигонов, используемых для создания изображения, относительно небольшое (низкое). За счет этого треугольники легко заметны.
Давайте добавим измерение. В 3D-векторной графике ситуация такая же, но каждый вектор использует 3 компонента: x, y и z. Три компонента — три измерения.
Посмотрим на низкополигональный 3D-рисунок:

Большая разница между 2D-изображением скалы Улуру и 3D-изображением гоночного трека здесь заключается в том, что мы можем смотреть на трек из любой точки, какой пожелаем.

Чтобы показать гоночный трек на вашем экране (по сути 2D-поверхности), мы должны выбрать одну конкретную точку обзора и спроецировать 3D-геометрию на 2D с этой точки обзора.

Так мы получаем одно конкретное 2D-изображение.
Но мы можем использовать трюк, чтобы показать объемную сущность 3D-геометрии даже в 2D. Можем сделать анимацию, в которой перемещаем точку обзора вокруг объекта (или сохраняем точку обзора при вращении самого объекта, как видно ниже).
Ура, мы видим, что это действительно 3D, даже очки не нужны!
РАСТРОВАЯ ГРАФИКА
То была всего лишь разминка. Давайте двинемся от векторов дальше и посмотрим, как растровая графика взаимодействует с 2D и 3D.
В 2D-растровой графике изображение делится на ряд строк и столбцов одинакового размера:

Каждая ячейка называется «пиксель» (от англ. picture element — элемент картинки). Помимо 2D-координаты в сетке (x, y), его основное свойство — цвет, который помещается в эту координату.
Мы видели, как в низкополигональных векторных рисунках используются крупные, заметные многоугольники. Если сделать то же самое с растровой графикой (использовать крупные, заметные пиксели), мы получим пиксель-арт.

В случае с 2D-пиксельными артами, даже если они пытаются представить 3D-объекты (авто Lotus Esprit или истребитель X-wing), они рисуются непосредственно на 2D-сетке пикселей. Вы не можете поворачивать такое изображение, как мы делали с 3D-векторным фургоном выше. Точно так же рисунок скалы Улуру (№5 в статье) нельзя повернуть. Несмотря на то, что он состоит из многоугольников, они были размещены не в 3D-пространстве, а непосредственно в 2D.
До сих пор мы рассматривали 2D- и 3D-векторную графику, а также 2D-растровую. Последний шаг — 3D-растровая графика.
В 3D-растровой графике объем разделен на равномерно расположенные строки и столбцы, охватывающие все 3 разных направления: вверх-вниз, влево-вправо, внутрь-наружу. Это делит 3D-пространство на кубы, известные как «воксели» (от англ. volume elements — объемные элементы, либо volumetric pixels — объемные пиксели). Каждый воксель определяется 3D-координатой и цветом в этой координате.
Прямо как пиксель-арт, который представляет собой изображение с умышленным размещением пикселей, только теперь это воксель-арт, где каждый куб тщательно просчитан.

Очень похоже на ЛЕГО, не правда ли?
Обратите внимание: поскольку мы в 3D-пространстве, воксели тоже можно наблюдать под любым углом. Вот еще один ракурс воксельной планеты Татуин:

Мы даже можем делать анимацию! Вот пример одного из анимированных воксельных персонажей от Sir Karma:
Сравните его с 2D-пиксельным персонажем:
Смотрите, как в воксель-арте анимация изменяет присутствие (цвет) маленьких кубиков — вокселей, а в пиксель-арте изменение цвета происходит на маленьких квадратиках — пикселях.
Теперь вы знаете разницу между пикселями и вокселями (и многое другое… ха-ха, сорян).
Но я не останавливаюсь на этом. Видите ли, причина, по которой я объяснил вектор / растр и 2D / 3D, заключается в том, что на современных дисплеях каждый тип графики в итоге выводится как 2D-растровое изображение.

Причина, по которой мы озаботились этим в журнале о пиксельной графике, заключается в том, что мы можем использовать эти типы преобразований для создания современных стилей пиксель-арта, которые используют объекты из квадрантов непиксельной графики.
«Я могу создать пиксель-арт из вокселей или 3D-моделей?» — спросите вы. Разумеется! Искусные методы затенения и рендеринга позволяют нам создавать уникальные визуальные стили, которые переносят пиксель-арт в будущее.
ВЕКТОРНЫЕ ДИСПЛЕИ И ПРОЕКЦИИ
Диаграмма выше не совсем правдива. Есть способ отображать 2D-векторную графику напрямую, пусть и с небольшой оговоркой.

Если у вас есть 2D-векторное изображение, его можно напрямую вывести только на векторный монитор, такой как используемый аркадной игрой Asteroids от Atari.

Вот как это будет выглядеть на практике (игра в стиле Asteroids, выведенная на осциллограф):

Таким же способом мы можем выводить и 3D-векторные изображения (обычно называемые 3D-моделями).
Как упоминал ранее, сначала 3D-модели надо спроецировать на два измерения, чтобы получить 2D-векторное изображение, которое можно вывести на векторный монитор.

Я также настоятельно рекомендую посмотреть трейлер VEC9 ради огромной дозы офигенных 80-х:
РАСТЕРИЗАЦИЯ
Сегодня трудно найти векторный монитор за пределами музея. Вместо них мы используем дисплеи, которые состоят из… пикселей!
Современный ЖК-дисплей создает разные цвета, включая и выключая (или где-то посередине) маленькие красные, зеленые и синие жидкокристаллические индикаторы. Если интересно, нечто похожее было даже во времена ЭЛТ (электронно-лучевых трубок), просто они использовали 3 типа люминофора в разных конфигурациях, которые светились красным, зеленым или синим светом при попадании электронного луча.

Так что же делать, если у нас есть векторное изображение и только растровый дисплей, на котором его надо вывести? Ну, чтобы перейти от 2D-векторного изображения к 2D-растровому изображению, его необходимо отрендерить, или растеризовать. Каждый многоугольник (обычно треугольник) рендерится в сетку пикселей.
Растеризация с помощью семплинга, слайд из Making WebGL Dance (Steven Wittens, 2013)Это можно распространить и на рендеринг 3D-моделей на растровом дисплее. В первую очередь 3D-треугольники проецируются в 2D-треугольники. Во вторую — 2D-векторные треугольники растеризуются в пиксели.
ТРИАНГУЛЯЦИЯ
А что насчет вокселей? Сегодня самый распространенный подход к воксель-арту — представление каждого вокселя в виде 3D-векторного куба. Мы делаем это, создавая 3D-модель с треугольниками, размещенными вдоль сторон воксельных кубов.
Как и ранее, 3D-треугольники затем проецируются в пространство 2D-изображения и, наконец, растеризуются для вывода 2D-растрового изображения.
Вращающийся куб, тех. демонстрация (Matej ‘Retro’ Jan, 2016)Так мы подходим к самому распространенному сегодня стилю воксель-арта, созданному почти исключительно с помощью бесплатного инструмента моделирования MagicaVoxel.









РЕЙКАСТИНГ
Вообще-то необязательно использовать кубический подход. Каждый воксель можно рассматривать как точку в 3D-пространстве, как сгусток объема в этом месте. Вы можете нарисовать каждый воксель в 2D-пространстве напрямую, разместив пиксель (или несколько) в этом 2D-местоположении. Или наоборот — вы берете пиксель на экране и видите, какой воксель в сцене появляется в этом месте.
Этот обратный подход называется «рейкастинг» (метод «бросания лучей»). Вы бросаете луч из точки обзора на сцену и видите, в какой воксель попали. Фактически, вы бросаете много лучей, чтобы охватить все поле зрения.
Простой рейкастинг с коррекцией «рыбий глаз», Kieff (Lucas Vieira, 2012)Впервые эта техника была применена в Wolfenstein 3D, где воксели представляли собой целые блоки комнат, так что это был просто еще один способ рендеринга подхода «воксель как блок». Однако он был очень быстрым, потому что вам нужно было лишь бросить один луч на целый столбец пикселей на экране. Это сделало его по существу 2D-процессом, поэтому иногда этот тип 3D-графики мы также называем 2.5D (третье измерение получается фальшивым, поскольку оно просто позволяет выдавить 2D-поверхности).

Хотя, мы обычно не думаем о Wolfenstein как о рисовании вокселей. Мы должны сделать ячейки достаточно маленькими и позволить им иметь разную высоту. Так мы пришли к классическим движкам воксельной графики 90-х.

Поначалу воксели использовались только для рельефа. Они должны были упростить вещи, так что вся объемная информация была просто возвышением рельефа, сохраненным в 2D-изображении, также называемым картой высот.

Ограничение воксельной информации картой высот означает, у вас не может быть, например, нависающих скал. Но, черт побери, рельеф имел столько деталей, сколько мы никогда раньше не видели в играх.
Читайте также:

