Как обновить в контакте на новую версию на планшете айпад
Обновлено: 06.07.2024
Все знают, что iOS устроена совершенно не так, как Android. Если на Android пользователи вольны делать все, что им угодно, от установки сторонних прошивок до установки кастомных тем оформления, на iOS всё иначе. Здесь даже обновления приложений могут распространяться только через App Store. Тем не менее, иногда разработчики находят способы обойти ограничения, которые устанавливает Apple. Это позволяет им распространять тайные апдейты, установить которые просто так не получится.
У приложения "ВКонтакте" есть скрытый дизайн, но включить его не так-то просто У приложения "ВКонтакте" есть скрытый дизайн, но включить его не так-то просто«ВКонтакте» представила обновление приложения для iOS. Пока оно находится в стадии бета-тестирования, а потому доступно только ограниченному кругу пользователей. Тем не менее, разработчики социальной сети придумали интересный способ привлечения новых тестеров. Для этого они разместили специальные QR-коды по Москве и Санкт-Петербургу. Отсканировав их, пользователи смогут запросить на серверах «ВКонтакте» последнее обновление с видоизменённым интерфейсом, которого пока нет в App Store .
Как включить новый дизайн во ВКонтакте на iOS
К счастью, вам не придётся бегать по двум столицам в поисках этих QR-кодов, потому что у нас такой уже есть, и мы готовы поделиться им с вами.
- Чтобы запросить обновление, запустите «ВКонтакте» на своём iPhone и откройте меню создания историй;
- Наведите камеру в режиме создания историй на этот QR-код;
- Если всё получится, запустится стилизованная под обработку кода анимация;
- После этого необходимые изменения интерфейса вступят в силу автоматически.
Произошедшие с клиентом «ВКонтакте» изменения нельзя назвать масштабным редизайном. Тем не менее, приложение стало выглядеть более лёгким и опрятным за счёт того, что разработчики отказались от характерного синего акцента в оформлении интерфейса. Кроме того, была переработана страница профиля. Дизайнеры изменили компоновку разных элементов, например, разместив блок с кнопками создания историй, загрузки фото и записей на самом верху, в то время как блок с фотографиями переехал под блок с данными об образовании. Теперь пользоваться ключевыми функциями социальной сети будет куда проще.
Как обновить ВКонтакте на Android
Впрочем, если у вас Android-смартфон, не стоит отчаиваться. Наше тестирование показало, что активировать аналогичную тему можно и в приложении для Android. Для этого нужно повторить ровно те же действия, что описаны в инструкции. При этом важно неукоснительно следовать положениям инструкции. Ведь если вы попробуете отсканировать QR-код, данный выше, при помощи встроенного в прошивку сканера, ничего не выйдет. Отменить применившиеся изменения можно, но только переустановив приложение заново.
Да, сегодня 1 апреля. Нет, это не шутка. Про iPad тоже не шутка.
С этого дня (и навсегда) iOS-приложение ВКонтакте станет универсальным — все обновления будут доступны одновременно на iPhone и iPad.
Я Матвей Правосудов, старший продуктовый дизайнер ВКонтакте. Расскажу про дизайн универсального приложения: от концептов и возникших проблем до принятых решений и итогового результата. Бонусом — советы (на случай, если вы окажетесь в похожей ситуации) и публичные макеты в Figma для всех желающих.
Предыстория

Скриншоты отдельного приложения для iPad
Прийти к нему помогла наша единая дизайн-система. Мы уже некоторое время работаем над ней, чтобы ускорять разработку и делать процессы проще. Например, уже рассказывали про работу с цветами в тёмной теме и делились библиотеками компонентов, которыми каждый день пользуемся сами. Универсальное приложение для iPhone и iPad — логичный следующий шаг.

Новый процесс проектирования
Чтобы не затягивать запуски и не разрабатывать при каждом обновлении варианты под разные устройства, мы решили сделать приложение для iPhone и iPad универсальным. Это позволяет за один подход адаптировать его почти полностью к разным размерам экранов. А в будущих фичах адаптивность заведётся почти самостоятельно.
И мы попробовали несколько идей.

Один из первых смелых концептов. Две колонки, новая шапка, плеер внутри таббара. Одним словом — шик
Макет смелый и эффективно использует пространство экрана, но нам не подошёл. Он подразумевает дополнительную разработку под iPad — а мы как раз хотели от неё отказаться, чтобы не замедлять запуск новых фич. Поэтому потребовались ограничения для дизайнерских решений. Конечно, мы обожаем крутые концепты, но в этой задаче нужна простая система навигации и сетки. И она должна хорошо работать как на iPhone, так и на iPad.
Поэтому что мы сделали дальше? Взяли приложение для iPhone и растянули.

Эта идея сработала. С ней разработчикам не приходится заново верстать каждый экран — достаточно настроить правила адаптации ключевых экранов к широкому размеру.
Закапываясь в ограничениях, легко сделать быстрое в разработке, но неудобное приложение. Чтобы не попасть в эту ловушку, мы нашли баланс: глобальные компоненты адаптируем, но локально пользуемся преимуществами iPad.
— А чем отличается iPad от ноутбука или телефона, кроме размера экрана?
В первую очередь контекстом использования. Сидеть за ноутбуком удобно, когда ты не находишься в движении и есть стол, где можно расположить устройство. В твоём распоряжении клавиатура для ввода, а ещё тачпад или мышь. В такой комфортной рабочей обстановке, за компьютером, пользователи могут распространять фокус внимания на несколько окон и состояний. Сами приложения могут быть сложнее, если это уместно.
Мобильный телефон — маленький. Нет дополнительных устройств ввода, только пальцы. Благодаря этим и другим ограничениям получилось компактное устройство, которым удобно пользоваться на ходу, в автобусе, тренажёрном зале. Но в таких условиях люди не могут охватить вниманием сразу несколько окон. Поэтому мобильные приложения открываются на полный экран, а каждая страница заточена под конкретную задачу.
Планшет — что-то среднее между ноутбуком и телефоном. По умолчанию без клавиатуры и мышки, но с большим экраном. Планшетом можно пользоваться на ходу, но уже не так удобно. При этом дизайнеры ожидают, что владельцы устройств справятся с несколькими фокусами внимания или приложениями. Поэтому появились разделения на колонки, Split View, Slide Over и другие возможности.
При проектировании навигации в новом приложении мы учли основные особенности условий, в которых используется iPad. Пока не поддерживаем технологии многозадачности iPadOS в полную силу, но займёмся этим в будущем.

Сколько фокусов внимания может сохранять пользователь на разных девайсах
После проработки основных концептов и обсуждения с разработчиками мы приступили к важному этапу — проектированию системы адаптации.
Универсальное приложение
Подготовка
Немного расскажу про инструменты и план работы. С прошлого года мы работаем в Figma, и пришло время по максимуму использовать главную функцию редактора — мультиплеер.
Мы собрали почти всех дизайнеров и распределились по командам. Я стартовал сразу и готовил систему, а другие продуктовые дизайнеры подхватывали новые описанные компоненты и утаскивали в свои макеты. Каждый из нас отвечал за свой продукт: музыку, видео, мессенджер, клипы, сервисы, ленту новостей, истории, постинг, звонки, стикеры и подарки, сообщества, маркет, инфраструктуру. Когда макеты очередного продукта были готовы — мы перетаскивали их из черновиков на мастер-страницу команды. Разработчики тоже не отставали и оперативно применяли свежие макеты.
Мы планировали использовать нативные iOS-компоненты. Поэтому для дизайна под iPad потребовались хорошие знания по работе модалок и навигации. Ещё нам пригодилось приложение Adaptivity (A). Оно платное, но помогло разобраться, какие стандартные размеры у модальных окон и таблиц и как они меняются при разных ориентациях устройства.
На этом мы завершили подготовку.
Адаптивность. Проектирование навигации
Самое верхнеуровневое проектирование любого продукта — это информационная архитектура и навигация. Структуру мы оставляли такой же, как на iPhone, а вот над навигацией пришлось подумать.
Мы постоянно работаем над ней в приложении. Тестировали разные варианты, и один был с левым меню, в котором сконцентрированы наиболее часто используемые разделы. Его мы и решили взять за основу версии для iPad.

Новый дизайн ленты новостей и открытое боковое меню
Сначала разбили весь экран на две колонки: сайдбар с навигацией слева и основной контент справа. Идея навигации была в том, чтобы взять боковое меню из мобильной версии и добавить пункты таббара в самый верх. У пользователя остаётся в быстром доступе вся основная навигация, а ещё можно быстро переходить к второстепенным пунктам меню. Так рекомендует адаптировать приложения и Apple.

Первый вариант навигации
Но мы решили на всякий случай попробовать разные концепты — чтобы было из чего выбирать. Набросали три варианта навигации в приложении. Первый был предпочтительным: в ландшафтной ориентации всегда доступна навигация, достаточно площади для контента, а в портретной меню компактно схлопывается.

Затем мы замиксовали подходы и сделали в ландшафте всегда раскрытую навигацию, а в портрете выезжающее меню, как на iPhone (по умолчанию оно скрыто, чтобы не съедать ширину).

Финальный вариант был самым простым: таббар остаётся, а боковое меню открывается из шапки экрана.

Обсудили с разработчиками возможности и остановились на третьем варианте. Адаптация интерфейса к планшету и так довольно непростая и порождает много багов — а мы не хотели ещё больше усложнять коллегам работу. К тому же сайдбар замедлил бы вёрстку экрана мессенджера, где мы планировали использовать Split View. Но мы всё же держим в уме первый вариант навигации с сайдбаром — на будущее.
Адаптивность. Каркас и глобальные компоненты
Чтобы ускорить дизайн и разработку, мы использовали системный подход: выделили структуры экранов (каркасы) и большие компоненты, а затем описали для них правила адаптации к iPad. Дизайнеры придерживались стратегии правил — и разработчики один раз заводили, например, снекбар, и он правильно работал во всех случаях.
Гайды. Глобальные правила и примеры компонентов мы вынесли на отдельную страницу в Figma — Guide. Дизайнеры брали оттуда готовые объекты, а разработчики ориентировались на примеры и реализовывали их в коде.

Пример гайда по модальному окну для историй и мини-приложений
Каркасы экранов. Мы вывели несколько типовых структур страниц, которые чаще всего встречались в приложении.
Материк. Залитый фон, одна длинная белая колонка с контентом. Подходит почти всем страницам.
Широкий материк. Нужен для страниц, где много, например, фотографий или видео. Рука не поднималась ужимать яркий медиаконтент в узкую колонку материка, и мы разрешили быть ему широким.
Острова. Несколько материков, которые живут на серой странице. Острова появляются в дизайне «ленточных» страниц: новостей, стены пользователя, закладок, лайков.
Hero. А ещё у нас бывают страницы про одну сущность: автора клипов, маску, эффект, флешмоб. Или настроечные экраны, в которых не так много контента, но хочется акцентировать внимание на заголовке. Для этого мы просто растянули шапку с градиентом на всю ширину.
Совет: новый Auto Layout 2.0 от Figma заметно ускоряет адаптацию экранов для iPad. Особенно настройка фиксированной ширины у родительского контейнера и Fill у всех внутренних фреймов.
Модальные окна. Для модальных окон мы взяли системные размеры Form Sheet и Page Sheet и придерживались их. Модальная карточка приобрела ширину Form Sheet, а модальная страница обзавелась двумя ширинами: 416 и 640 точек.
Частным случаем модального окна были выезжающие из шапки панели. Например, в новостной ленте можно переключиться между разными типами контента. В мобильной версии меню выезжало просто из шапки. А на iPad мы ограничили меню по ширине в 416 точек, скруглили уголки и навесили разделитель. Получился новый компонент — «галстук».
Конечно, его можно было сделать в виде контекстного меню. Но это потребовало бы больше разработки, чем просто задать максимальную ширину и скруглить углы.

Пример «галстука»
Основные разделы
Применив каркасы и принципы, мы получили дизайн корневых экранов на iPad:
лента — типичные острова;
сервисы — своеобразные, со своей вёрсткой;
мессенджер — с представлением Master & Detail;
клипы — на полный экран, но с сохранением пропорций видео.
А ещё на iPad в таббаре много свободного места, и мы добавили в меню музыку и уведомления. Теперь приложение ВКонтакте на iPad даже чуть более функциональное, чем на iPhone.






Заключение
Мы избавились от старого подхода с двумя приложениями для iPhone и iPad — и сделали одно, универсальное. Больше нет причин откладывать поддержку планшета — все основные компоненты и так адаптированы под большой экран, а отдельные легко укладываются в описанные каркасы.
Ещё один плюс — тёмная тема пришла и на iPad. Планшетом стало комфортно пользоваться ночью: экран не слепит и ничего не отвлекает от контента.

Fun fact: так как мы сделали универсальное приложение, пути назад нет. Без поддержки iPad в новых версиях Apple будет отклонять релизы, поэтому версия для планшета теперь всегда под контролем.
Это только начало! Не все идеи вошли в итоговый интерфейс. Мы не хотели откладывать релиз только ради концептуальных и смелых решений — пользователи ждут. Но в будущем планируем использовать все возможности iPad и сделать важные функции ещё удобнее. Речь о Split View, более удобном музыкальном плеере, поддержке технологии Picture in Picture, контекстных меню и многом другом. А ещё в глубинах ВКонтакте остались экраны, до которых мы ещё не добрались. О них тоже позаботимся и адаптируем.
Где скачать приложение?
Всё просто: установите на iPad ВКонтакте из App Store или, если это приложение уже есть на вашем планшете, — обновите до последней версии. Мы пока не будем отключать прежнее, чтобы было время перейти.
Благодарности
Над приложением работала огромная команда. Спасибо менеджерам, разработчикам, тестировщикам, отделу маркетинга и исследований и всем-всем-всем.

Бонусы
Советы дизайнерам, которые будут проектировать универсальное приложение
Подождите 5 лет.
Найдите iPad и воспользуйтесь приложениями. И системными, и сторонними. Так будет легче найти удачные приёмы и понять общие принципы.
Подумайте о контексте и внимании. iPad — что-то среднее между ноутбуком и телефоном. Он не такой мобильный, поэтому пользователи могут фокусироваться на нескольких частях экрана.
Выделите сетку и основные компоненты в отдельные правила, чтобы упростить разработку. Чем больше автоматических адаптаций, тем проще.
Учитывайте рекомендации Apple. Посмотрите лекцию Designed for iPad и попробуйте применить советы из неё.
Постройте эффективный процесс. Если у вас в команде несколько дизайнеров, распределите зоны ответственности. А ещё такая задача — самый подходящий момент, чтобы синхронизироваться с разработчиками после каждого макета, если вы ещё так не делаете.
Макеты для iPad
Теория — это круто, но лучше закреплять всё на практике и примерах. Поэтому мы подготовили публичный Figma-файл в комьюнити @vk. Там больше 200 экранов!

Заглядывайте в макет, дублируйте его к себе и экспериментируйте! Прикольные концепты можно закинуть в VK Designers — лучшие опубликуем в сообществе. Не стесняйтесь <3
С большим обновлением, которое вышло впервые за пять лет, на планшетах Apple появилась поддержка всех современных функций российской соцсети, включая «клипы», мини-приложения и видеозвонки.
Пользователи отметили, что приложение стало лучше, но его ещё предстоит дорабатывать. Например, VK нельзя использовать в режиме разделённого экрана и оно несовместимо с функцией Slide Over.
Комментарий удален по просьбе пользователя
Самый прикол что у них было приложение под Windows 10 универсальное, то есть на планшетах с Win 10 приложение выглядело отлично, а на айпадах вот такая фигня
На айпаде и вотсаппа нет ни в каком виде до сих пор, но при этом есть его версия для бизнеса.
На айпаде и калькулятора нативного нет вроде как
Добавили в ацпадось 14 версии, где-то полгода назад, до этого не было или, как говорят владельцы айпадов, он им был не нужен🙃
было замечательное приложение с рукописным вводом формул
Приложение dtf для андроид планшетов тоже уёбищно смотрится. Даже нельзя повернуть горизонтально экран и оставить слева список новостей, а справа открыть саму новость, как это есть в приложении на Ipad.
Получаешь миллиарды
Думаешь, не перевести ли команду разработки на приложение для iPad
Согласен, меня тоже удивляет данный момент
Тот момент когда читаешь новость и не понимаешь это первоапрельская шутка или они и правда наконец-то решили это сделать.
Думал, что это очередной рофл, а это правда!
Ну если ещё выйдет обновление для FTL: Faster Than Light и Heroes of Might & Magic III вернут в AppStore, то я все шутки прощу
Стало лучше, но явно есть над чем работать. Разработчики, по какой-то неведомой причине решили не добавлять функцию «Split view», хотя она прям чуть-ли не обязана быть. На конкуренте (Vfeed), постоянно пользовался данной «особенностью», очень удобно
VFeed во многом лучше)
Честно говоря, мне не нравится что там нет подсказок по стикерам😅 В остальном, я бы наверное тоже больше рекомендовал именно Vfeed, нежели официальное приложение
Ну когда последний раз я в нее играл, последнее обновление было аж от 2017 года, а сейчас посмотрел и оказалось, что в этом году разработчики снова обновили, добавив ещё и русский, придётся качать опять ( ͡° ͜ʖ ͡°)
упорно пихают свои обосраные клипы где только можно
4 года ждал. Наконец-то.
Косяк на косяке, вот что. И это не говоря о том что там нет нормального редактора для создания постов
А вообще известно, ведутся ли над этой версией приложения хоть какие-то работы?
Последнее что я помню - Мы знаем что приложение говно, но у нас сейчас нет времени с этим разбираться. Когда оно появится, то может мы им займёмся.
Написал конечно не слово в слово, но примерную суть оно передаёт. Если вы хотите услышать «слово в слово», то в ответах одного из постов, про поломанное приложение на айпаде, есть ответ от разработчика
Ясно. Но премиум подписку на dtf мы все равно введем)
Это ладно, она такая, бесполезная, я бы сказал. Просто сам факт, приложение годится только для просмотра постов (не самого комфортного, если мы говорим про айпад, да и телефоны в целом) и комментирования. Нормальный пост из приложения не создать, инструментов нет🤷♂️ Приходится в браузер лазать, а через него тоже не прям чтобы супер удобно. Тем более, кто-то додумался (в редакторе) впихнуть настойки блока на левую сторону. Без возможности вернуть их на правую. Короче, косяк на косяке и косяком погоняет
Ребят, у вас приложение на iPad после обновы немного сломалось — Сломалось на DTFНаконец-то лучший планшет в мире догоняет "не нужные" планшеты на андройд
Я бы не стал обновлять тупо из-за добавления клипов. Это дерьмо просто бесит.
Пользуйтесь Vfeed, там нет клипов
Моя версия статьи мне больше нравилась😒 Пускай кривовата, но все равно больше нравилась😝
Не поддерживает оно клавиатуры нативно.
При вводе текста интерфейс не съезжает вверх на размер панели подсказок, а просто закрывает нижнюю часть приложения.
С Magic Keyboard – курсор не видит кнопки, и просто имитирует нажатия пальцем.
Это не нативная поддержка. Это буквально «приложение не вызывает наэкранную клавиатуру когда подключена физическая». И так может ЛЮБОЕ приложение на iPad.
Так всю жизнь у вк было, так что ничего удивительного🤷♂️
Я знал что у вк маленькая оценка, но ни такая низкая
По моему, была и ниже, но это кажется до редизайна мобильной версии, если я ничего не путаю
Там много отрицательных отзывов из-за платной музыки
до появления рекламы в музыке у него было 4.5+
Просто скажите, оно юзабельно? До сих пор неудобно мобильным приложением пользоваться из-за необходимости переворачивать планшет
Более чем, но расположение меню мне не нравится. В остальном, вполне себе удобное. Точно не хуже Vfeed

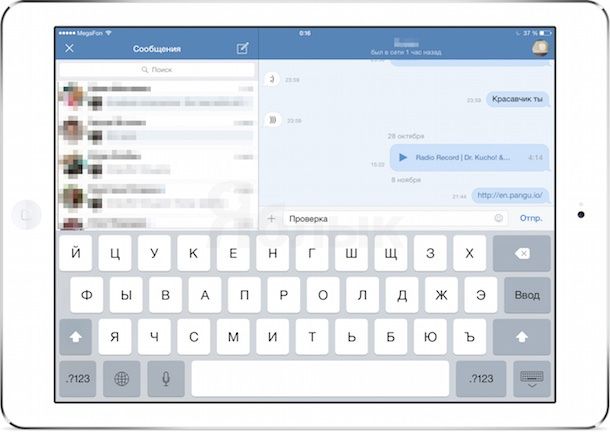
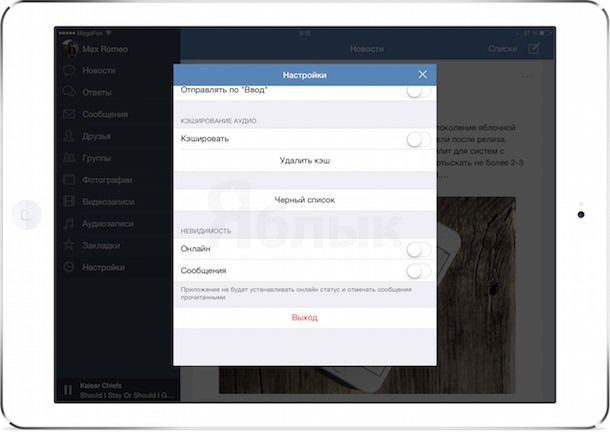
Как установить VK 2.0 (developer) на iPad с «плоским» дизайном и исправлением ошибок
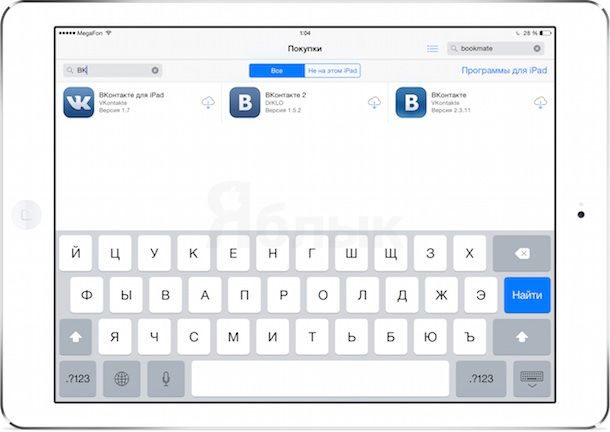
Для начала необходимо, чтобы на планшете была установлена программа ВКонтакте для iPad версии 1.7. Если Вы хоть раз скачивали приложение на планшет, найти программу можно в App Store, в разделе Покупки. Если приложения нет в Покупках, тогда можно воспользоваться альтернативным способом установки.

После загрузки приложения обязательно выполните вход в свою учетную запись ВКонтакте.
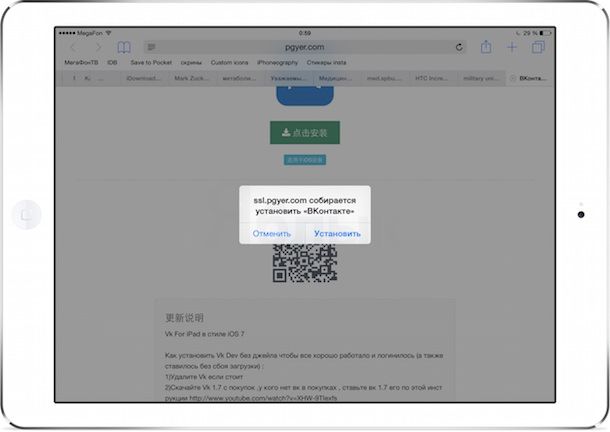
Затем в браузере Safari на iPad необходимо открыть ссылку на сайт с новой версией клиента для соц. сети. Нажмите на зеленую кнопку над названием программы и согласитесь на установку.

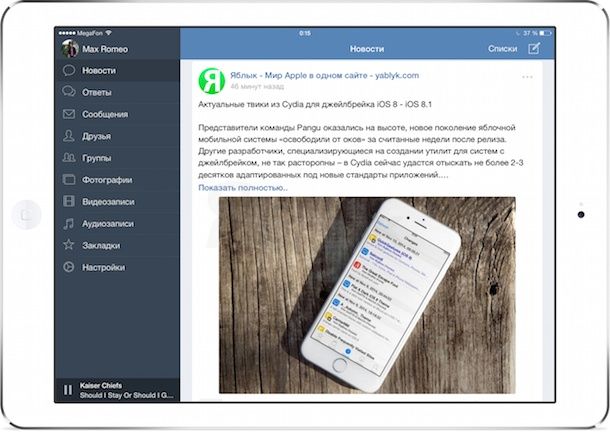
После этого останется только немного подождать и обновленный клиент появится на планшете.


Также при тестировании программы не замечено «вылетаний» приложения в ответ на действия пользователя с музыкой и видео.

Пользователей клиента Vk для iPhone порадует и то, что в хак-версии клиента для iPad по-прежнему остался доступ ко всем аудиозаписям, а также присутствует поиск по музыке со всего сайта с возможностью кэширования.
Читайте также:

