Как обозначается цвет каждого пикселя
Обновлено: 04.07.2024

Так происходит, поскольку каждая картинка состоит из пикселей. Они являются неотъемлемой частью любого дисплея и на их количество нужно обращать внимание при выборе монитора, телевизора, планшета, смартфона или любого другого девайся, так или иначе связанного с фотографиями, видео и изображениями.
В этой статье я постараюсь простыми словами объяснить, что такое пиксель, на что влияет и как определить его цвет.
Пиксель — это.
По традиции начну рассказ с определения.
Пиксель — это точка заданного цвета, которая выводится на экран в определенном месте. Термин образован от английского слова pixel, являющееся сокращением от picture element, что переводится как «элемент изображения».
Пиксель считается минимальной единицей измерения изображения и бывает трех основных цветов:
Благодаря тому, что они светятся с разной интенсивностью, мы видим богатую цветовую палитру.
Любые изображения на экране состоят из крохотных точек, которые можно разглядеть при значительном его увеличении. Они располагаются в определенной последовательности и имеют свой цвет.
Основные свойства пикселей
Пиксели обычно характеризуются такими показателями, как:
- цвет;
- яркость;
- расположение;
- прозрачность;
- форма (могут быть в виде многоугольника или круга).
Что такое плотность пикселей на дюйм
Качество выводимого на экран изображения зависит от такого параметра, как разрешающая способность прибора. Она показывает соотношение количества элемента к единице площади и измеряется в ppi, что является сокращением от pixel per inch и обозначает количество пикселей на дюйм. 1 дюйм сопоставим с 2,54 см.
Величина ppi рассчитывается как R=P/L, где;
- R — собственно, величина ppi;
- P — точечная ширина монитора;
- L — размер экрана в дюймах.

Как пиксели выводятся на монитор
Из пикселей состоит все изображение, появляющееся на экране. Дисплей любого устройства можно сравнить с сотами: у него есть определенное количество ячеек, где могут выводиться пиксели. Это и есть фактическое разрешение экрана.
Сегодня наиболее востребованы устройства с такими разрешениями, как:
- HD — 1280 пикселей по горизонтали и 720 по вертикали;
- FullHD — 1920 на 1200 точек соответственно;
- 4K — 3840 на 2160 пикселей.
В начале двухтысячных годов в обиходе были VGA-дисплеи с разрешением 640 на 480 точек, но в наши дни такие устройства считаются уже раритетными.
За правильный вывод изображения на экран отвечает видеокарта. Когда разрешение экрана больше разрешения показываемой картинки, то в таком случае она автоматически растягивается до нужных размеров. Но при этом страдает ее качество.
Что такое разрешение изображения
Разрешение изображения — соотношение пикселей картинки по вертикали и диагонали. Чем выше разрешение, тем более детализированными, четкими и большими получаются фото и другие картинки. На этот параметр особо обращают внимание при выборе фотокамер или любой другой техники, которая способна делать фотографии и сканы.
Если выбрать устройства с низким разрешением изображения, то в таком случае качество сделанных снимков будет неудовлетворительным, поскольку на фото будут видны отдельные пиксели. Соответственно, при покупке мониторов с большим разрешением дисплея нужно подбирать соответствующий контент.
Формат А4 в пикселях: сколько точек на стандартном листе бумаги
При переносе изображений из цифрового вида на бумагу у пользователей иногда возникают определенные трудности. Все дело в том, что в этом случае необходимо учитывать разрешение печати.
Размер формата А4 в пикселях зависит от такого показателя, как DPI (dots per inch), то есть количества точек на квадратный дюйм (как я упоминал выше, 1 дюйм приравнивается к 2,54 см). В печати обычно используются следующие показатели DPI:
- для текстовых документов — разрешение в 75 DPI;
- минимальное качество для печати изображений — 150 DPI;
- обычное качество для печати фото — 300 DPI.
Стандартный лист А4 имеет размеры в 210 на 297 мм. В зависимости от показателя DPI, размер А4 в пикселях будет следующим:
- если DPI равен 75 — 620 на 877 точек;
- при DPI 150 — 1240 на 1754;
- при DPI 300 — 2480 на 3508.

Как определить цвет пикселя
Если вам нужно узнать цвет пикселя, сделать это можно любым из описанных ниже способов.
Через Photoshop
Для этого нужно проделать следующие шаги:
- открыть через Photoshop изображение, содержащее нужные пиксели;
- на панели инструментов нужно найти инструмент под названием «Пипетка»;
- щелкнуть левой мышкой в той части изображения, цвет которого вас интересует;
- перейти в палитру и посмотреть код цвета.
Через Paint
Чтобы определить цвет пикселя через Paint, проделайте следующие шаги:
- открыть через Paint изображение, которое содержит пиксели нужного цвета;
- использовать инструмент «палитра»;
- перейти в изменение цветов, где будет указано содержание красного, зеленого и синего тонов (RGB, то есть Red, Green, Blue).
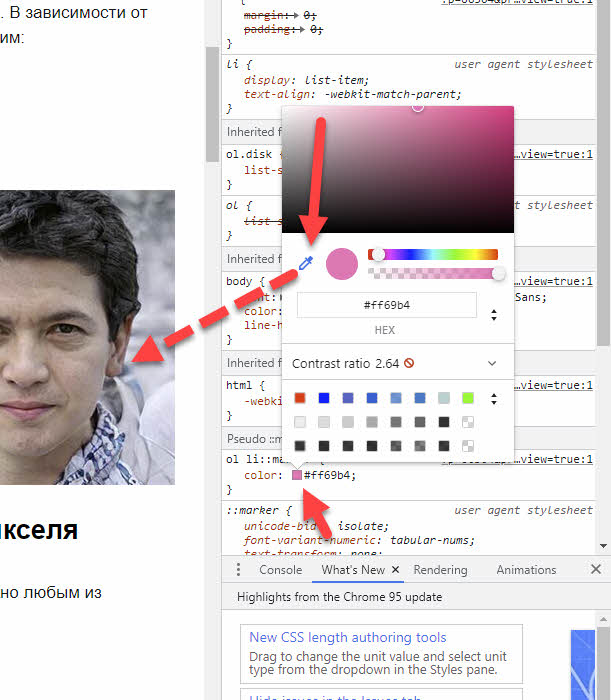
Просмотр кода элемента в браузере
Чтобы узнать код элемента в браузере, выполните следующие действия:
- выделить на сайте нужный элемент мышкой;
- щелкнуть по нему правой кнопкой мыши и выбрать «Просмотреть код страницы»;
- после открытия кода необходимо найти что-то похожее на «color».

Использование программ и сервисов
Сегодня есть много программ для определения цвета. Также можно определить цвет пикселя онлайн. В интернете есть несколько специальных бесплатных сервисов специально для этих целей. Например, этот. Подробнее смотрите в видео:
Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код может быть однобитовым, двухбитовым и т.д»
Для получения черно-белого изображения (без полутонов) пиксель может находиться в одном из двух состояний: светится — не светится (белый — черный). Тогда для его кодирования достаточно одного бита памяти: 1 — белый, 0 — черный.
Пиксель на цветном дисплее может иметь различную окраску. Поэтому одного бита на пиксель недостаточно.
Для кодирования четырехцветного изображения требуется двухбитовый код, поскольку с помощью двух битов можно выразить 4 различных значения (отобразить 4 различных состояния). Может использоваться, например, такой вариант кодирования цветов:
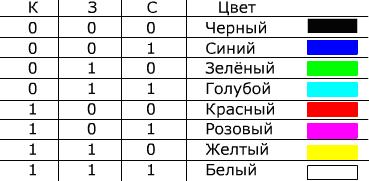
Из трех базовых цветов — зеленого, красного, синего — можно получить восемь комбинаций трехбитового кода:

В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры.
Растровая графика
Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну», закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».
При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата.
Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество
сентября 24, 2014 Робототехника Андрей Антонов Печать![]()
Что такое изображение? Что бы мы не исследовали: изображение глубины, полученное с сенсора Kinect, кадр со встроенной веб-камеры компьютера, или фото с высоким разрешением с новейшей цифровой зеркальной фотокамеры — любые цифровые изображения являются просто набором точек, или, если выражаться компьютерной терминологией - пикселями.
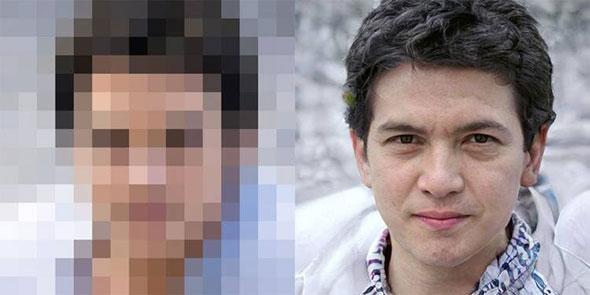
Пиксель является минимальной единицей изображения. Каждый пиксель является одноцветным и, поместив много пикселей рядом друг с другом в цифровых изображениях, можно создать иллюзии, например, гладких цветовых переходов (градиентов) или тонкой штриховки. При достаточном количестве пикселей изображение будет гладким, и мы получим реалистичные цифровые изображения, встречающиеся в повседневной жизни.
В зависимости от типа изображения, диапазон возможных цветов пикселя может изменяться. В полутоновом изображении, каждый пиксель будет либо черный, либо белый, или же иметь некоторый оттенок серого цвета. В цветном изображении, каждый пиксель имеет красный (R, Red) , зеленый (G, Green) и синий (B, Blue) компоненты, которые, соединяясь вместе в различных пропорциях, образуют любой другой цвет. Каждый компонент цвета это как один черно-белый пиксель, но вместо того, чтобы изменяться от черного до белого через сотни оттенков серого, каждый компонент цвета варьируется от черного до полной интенсивности его цвета через спектр вариантов различной «темноты». Так, красный компонент пикселя, например, может быть любого оттенка от черного через глубокий темно-бордовый до ярко-красного. При этом, красный компонент в сочетании с аналогичными зеленой и синей составляющими пикселя, в конкретных оттенках их собственных спектров, может представлять любой пиксель в большом разнообразии цветов.

Трехкомпонентная цветовая модель RGB
Каждый пиксель в компьютерном представлении является просто числом. Числовое значение пикселя представляет его интенсивность. В полутоновом черно-белом изображении, числовое значение выражает, насколько темным является пиксель и это значение равно 0 для черного пикселя и 255 — для белого. В цветном изображении, каждый компонент пикселя (красный, зеленый и синий) может изменяться в диапазоне от нуля до 255. Ноль представляет черный цвет, значение 255 представляет максимально насыщенный цвет.
Откуда берется число 255? Цветовой диапазон пикселя определяет, насколько большое число мы готовы использовать для хранения наибольшего значения интенсивности. Чем больше число, которое мы готовы использовать для записи интенсивности каждого пикселя, тем больше памяти будет занимать каждое изображение. Изображения, которые используют большие числа для хранения каждого пикселя будут занимать большой объем памяти и становятся очень медленными при обработке. Для многих практических применений достаточным является величина равная 255. Это значение известно как «байтовая глубина» изображения (при помощи 8 бит в двоичной системе счисления мы можем закодировать значения в диапазоне от 0 до 255).
В зависимости от своего разрешения, каждое цифровое изображение состоит из тысяч, или даже миллионов пикселей, расположенных в узлах координатной сетки. Эта сетка состоит из столбцов и строк. Число столбцов равно ширине изображения и число строк равна его высоте, выраженных в пикселях. Глубина изображения для Kinect составляет 640 пикселей в ширину и 480 пикселей в высоту. Это означает, что каждый кадр, поступающий с камеры глубины Kinect будет иметь в общей сложности 307 200 пикселей. И, в отличие от полутоновых и цветных изображений, каждая из этих точек выполняет двойную работу. Числовое значение каждого пикселя в диапазоне между нулем и 255, будет представлять собой оттенок серого и расстояние в пространстве. Мы можем использовать одно и то же число и для просмотра данных в виде изображения и для вычисления расстояния до объекта, чьей частью является тот или иной пиксель. Мы можем рассматривать ноль как черный и 255 как белый цвет, или же мы можем принять ноль как действительно что-то расположенное далеко и 255 — в непосредственной близости. Это магия изображения глубины: мы имеем и картину сцены перед Kinect и серию измерений.
Что такое видео? До этого момента мы только говорили об изображениях и пикселях. Видео - это просто серия изображений (или кадров) в течении времени. Цифровое видео (или видеопоток) состоит из последовательности отдельных кадров. Kinect захватывает изображения по одному и отправляет их, например, в наш скетч, написанный на Processing, который затем отображает их на экране так быстро, что мы видим результат в виде непрерывного видео.
А так как цифровое видео — это просто серия изображений с течением времени, то нашим подходом для работы с ним будет обработка каждого поступающего кадра, а затем использование результатов обработки для обновления некоторой информации которую мы отслеживали.
Всем привет! Сегодня мы рассмотрим основные свойства и характеристики цифровых изображений, такие как пиксели, разрешение и глубина цвета.
![]()
В момент создания цифрового изображения необходимо было как-то разумно изображать данные, упорядочить их и сохранить. Возник, следовательно, уже почти легендарный пиксель - наименьшая единица информации цифровых изображений. Пиксель является аббревиатурой от picture element , где слово picture рассматривают обычную как аббревиатуру pix , она означает один сплошной цвет точки цифрового изображения. Пиксель сам по себе не определяет форму, его форма может быть квадратной, круглой или любой, но на практике полезно представить его в виде прямоугольника, который возникает при разделении изображения на горизонтальные и вертикальные сегменты.
Разрешение. Если разрезать реальную картину на определенное количество вертикальных и горизонтальных элементов, то вы создаёте на самом деле мозаику цифрового изображения. Каждый сегмент (прямоугольник) в этой мозаике при этом содержит подробные данные, однако, нам нужно этот один сегмент описать только одним пикселем - одним цветом. Пиксель выражает средний цвет каждого сегмента мозаики и в результате происходит упрощение изображения. Логично, чем больше пикселей, тем более мягко, более точно картину мы описываем. Зная размеры изображения и его разрешение в пикселях можно вычислить площадь одного пикселя.
Цвет пикселя. Наиболее распространенным представлением цвета, используемым в цифровых камерах для создания цифрового изображения и в компьютерах для отображения данных, является RGB модель, где каждый пиксель описывается тройкой чисел RGB - Red, Green, Blue. Те выражают красную, зеленую и синюю составляющие каждого пикселя. Смешивая эти цвета можно получить дополнительные. Однако, есть и другие цветовые схемы, RGB-модель, при этом только одна из них, другими являются, модель CMYK, HSB или L*a*b.
Цифровое изображение – глубина цвета и размер данных

Глубина цвета. Цвет каждого пикселя в RGB представлении закодирован 3 номерами, которые выражают яркость красного (Red), зеленого (Green) и синего (Blue) компонентов. Каждый цвет пикселя кодируется в байтах. Байт является основной единицей компьютерной информации и состоит из 8 бит, где бит-это элементарная ячейка способная нести только информацию "0" или "1". Байт информационный, но относительно „бедный“ и может кодировать только целые числа от 0 до 255 - таким образом, в общей сложности 256 уровней.
Глубина определяет общее количество возможных цветов в цифровом изображении. Низкое количество возможных цветов приводит к прерывистым пересечениям.
Таким образом, если для каждого пикселя из RGB-компонента резервировать всего лишь 1 байт, то цвет пикселя кодируется в общей сложности 3 байтами, каждая цветовая составляющая имеет только 256 уровней своей яркости от 0 (выключен) до 255 (максимум). В таком случае говорят о глубине цвета 8 бит на канал, или 3x8=24 бита на пиксель. В профессиональной практике, однако, это часто мало, и поэтому используется даже более высокая глубина цвета в цифровом изображении, таким образом, 16 бит (2 байт) на канал, следовательно, 3x16=48 бит на пиксель (bpp).
Размер одной фотографии. Возьмем для примера реальную фотографию, составленную из, например, 6 миллионов пикселей (6 Mpix), чьё разрешение 3000 x 2000 пикселей. Если каждый пиксель поместили в 24-битную глубину цвета на пиксель (3 байта на пиксель), то цифровое изображение должно иметь размер 3x6=18 Мегабайт = 18 МБ. Если мы используем более высокую глубину цвета, размер фотографии поднимется в два раза (36 МБ). Это реальная картина, при условии, что не используется сжатие. Картина, таким образом, сохраняется полностью без сжатия, как это, например, происходит при сохранении в формате TIFF. Поскольку не всегда целесообразно хранить фотографии в полном качестве, прибегают к сжатию цифровых изображений.
Почему цифровые изображения в RAW формате меньше?

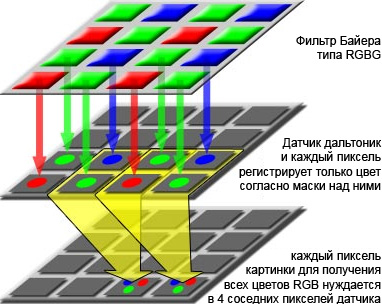
Принцип создания изображения с помощью фильтра Байера
Возможно, возникнет вопрос, почему размер RAW файла, в котором хранятся сырые данные с датчика, меньше, чем 36 МБ . Ответ состоит в фильтре Байера и реальной глубине цвета датчика (или его A/D конвертера).
Фильтр Байера или Шаблон Байера — двумерный массив цветных фильтров, которыми накрыты фотодиоды матриц (фото), и состоящий из 25 % красных элементов, 25 % синих и 50 % зелёных элементов.
Естественно полагать, что 6 MPix камера имеет свой датчик оснащенный 6 миллионами RGB пикселей. Следовательно, она имеет 6 миллионов чувствительных элементов на красный цвет, 6 миллионов на зеленый и 6 миллионов на синий. Такой датчик должен, следовательно, содержать 6x3=18 миллионов пикселей. К сожалению, реальность сложнее и далеко не так всё просто.
6 MPix камера на самом деле содержит только 6 миллионов пикселей на датчике, но только черно-белых, следовательно, неспособных увидеть цвет. Чтобы датчик видел цвет, перед каждым пикселей цветовой RGB маски, цвета расположены в виде матрицы и зеленая маска занимает места в два раза больше чем остальные (это имитирует повышенную чувствительность глаза к зеленому цвету). Из этого следует, что 6 MPix камера имеет "всего лишь" 1.5 миллиона красных пикселей, 1.5 млн. синих и 3 миллиона зеленых.
К сожалению, техническая сторона вопроса намного сложнее, и большинство цифровых камер используют дополнительные алгоритмы сжатия, так что, реальный размер цифрового изображения в RAW формате будет всегда меньше, чем дают математические расчёты.
Спасибо за внимание. Автор блога Владимир Баталий
Читайте также:

