Как прочитать id дисплея
Обновлено: 04.07.2024
forfrends, перевод на ДУЕ неудобен, там с портами набезобразили, раскидали кусками по всей плате и обозначаются иначе.
неужели у друзей или знакомых нет какойнибудь электроники? этих резисторов валом везде, особенно в старых материнках, cd-rom, hdd , платах принтеров, телевизоров, . . пойдут от 10ком-20ком (мож и поменьше номиналы, непроверял) . вместо стабилитрона 3,0-3,3в белый светодиод, или 2 старых красных последовательно.
Lelick, как подключить смотрите внимательно подобные примеры выше, можете в инете найти схему на тлф и глянуть, на других форумах от сониэриков подключали, ссылка подобного давал в предыдущем посте.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
вызов библиотеки UTFT myGLCD(ILI9325D_16ALT,38,39,40,41);

всё таки для надёжности лучше не использовать подсветку дисплея в качестве стабилизатора , желательно стабилитроном 3,0-3,3в . Разноцветные эмальрованные провода с моторчиков cd-rom, старых кассетных магнитофонов.


- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии






- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Slider, можете помочь? Пытаюсь подогнать программу из первого поста к Дуе. Сразу возникло несколько вопросов:
И еще : PORTA=0x00; PORTC=0x00; // это команда для считывания ID дисплея =0x00
Как именно происходит считывание ИД дисплея? Если не ошибаюсь - это команды настройки портов А и С на вход? Можно ли просто заменить на код for (i=22; i<=37;i++)
Проверьте правильность подключения дисплея:
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Попробовал переделать код под Arduino DUE и дисплей 128*64 на контроллере ST7920 . Вот что получилось:
В результате в верхней строке только нули и ИД контроллера - тоже нули. Есть большое побозрение на неправильное подключение дисплея (писал в предыдущем посте). Можете с этим помочь?
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
Перелапатил кучу сайтов. Не нашел никакой другой распиновки кроме той что уже имеется. НО! Везде распиновка была на дисплеи 1.5-2.5 дюймов, а здесь все 4". Настораживает это.
Попробовал переделать программу читалка ID дисплеев v2.0 под ДУЕ. Собственно, вот что получилось:
Из дисплея ничего не читает. Пины DB7-0 подключал к пинам 37-30 ардуины.
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии
так то правильно перевод байтов на пины и обратно, молодец,(точность не проверял, но принцип вы точно уловили) так мне кажется проще для DUE (можно и ещё упростить чтение с пинов используя операции сдвига в байте - эт для заядлых разбирающихся в С++, я начинал с программирования на ассемблере, С++ для меня тяжко, надо постоянно в нём быть, чтоб помнить что к чему).
Как вариант , можно ещё глянуть как пересылает UTFT 8ми битные байты (H+L) в 32х разрядные для DUE , в файлике . Arduino\libraries\UTFT\hardware\arm\HW_SAM3X8E.h
через установку побитно 0 и 1 в 32х разрядном байте DUE , для попадания на нужные пины по плате. Но эт для скорости вывода такая припарка из-за разбросанности пинов порта по плате. Для чтения ID скорость не важна.
Вижу 2 варианта запустить ваш неизвестный дисплей на DUE.
1.способ вероятность 70% , перебиранием инициализаций UTFT
пока ваше подключение не проверял, но надо подключить как указано в UTFT_Requirements.pdf , на стр2 есть табличка , 6-е уточнение - для 8ми битного дисплея DB0-DB7 на земле, тогда подключать к пинам D22. D29 (начиная с младшего заканчивая старшим, в вашем случае соответственно дисплейные DB10. DB17 , т.е. D22 DUE подключаем к DB10 дисплейному и т.д.) . на RD подаем лог1 (+3,3в). Далее убеждаемся что в файле memorysaver.h все disable иницициализаций закоментированы. Далее в файле UTFT.cpp меняем byte dtm[] = ; на все "8" byte dtm[] = ; , т.е. перестраиваем все режимы на 8бит . ( word dsx[] = и word dsy[] пока необязательно, главно пока угадать инициализацию) Далее открываем пример, к примеру UTFT\examples\Arduino (ARM) + Teensy\UTFT_Demo_400x240 (можно под лупой разглядеть пиксели на экране на сантиметр и примерно прикинуть его разрешение) и перебираем UTFT myGLCD(ITDB32WD,38,39,40,41); 32 раза от UTFT myGLCD(0,38,39,40,41); до UTFT myGLCD(31,38,39,40,41); загружая в ардуино , и ожидая около 5 секунд на какой инициализации что появится на экране. Если экран хоть немного сменит яркость - эт тоже хорошо(дисплей проснулся, заработали преобразователи для питания ЖК матрицы), значит инициализация немного подходит к семейству его контроллера. Ну а в лучшем случае появится тест на экране.
И обязательно попробовать UTFT_v2.77b2_uno_ili9327_8bit_turbo либу из соседней ветки 3.5", на Уно подключается как адафруитский шилд (DB0-DB7 к D8,D9,D2-D7) , на меге к портуС (D37-D30) . Ибо с некоторыми контоллерами дисплеев в режиме 8бит надо немного по другому общаться. В этой либе по умолчанию настроен №31 инит - ili9327, но можно подменять закидывая в папку UTFT_\tft_drivers\ili9327_8 другие иниты и установки.
2.способ вероятность 99,9% , считать ID, и использовать его инициализацию в UTFT, если в ней не окажется , то запросто найти в инете и подменить схожую в UTFT.
либо а). переделать первую читалку согласно пинам DUE , и перебрать все самые распространённые регистры где может лежать ID .
либо б). лучше также переделать вторую читалку, + возможно её прийдётся переделать на 8 бит (добавляется ещё дерганье WR для пересылки второго 8бит для 16ти битной инфы , и дерганье RD для принятия второго 8битного 16ти битной инфы) , хотя вроде в дисплеях у которых адрес не лежит в 0x00 адресе, и так адрес(регистр) 8ми битный. Или мож там просто предусмотреть переключение PORTA и PORTC между собой, ибо при переключении разных контроллеров с 16 на 8 бит, у них эти 8бит оказываются у кого на PORTA, у кого на PORTC (речь о Меге).
// 8битные дисплеи вторая читалка хорошо читает, если у них ID лежит в 0x00 адресе(регистре). Если в других регистрах, надо время тестить проверять/допиливать на 8бит на DUE(у меня её нет). Если будете переделывать первую читалку, то проверте в ней чтоб правильно устанавливались лог. уровни управляющих сигналов согласно графикам записи чтения , а то я сомневаюсь там в правильности. Вторую читалку переделывать/проверять на 8бит пока у меня нет ни надобности(все дисплеи что мне попадаются, имеют возможность 16ти битного режима) ни самого главного - времени.
//// 1. сделайте 1 способ. 2. когда будете добивать второй способ , то там для 8ми битов надо оставить только их ,
без того что должно падать во второй порт PORTA на другие пины, ибо если вторая читалка ничего не вычитала (лог сериал монитора надо было приложить, подключение D37пин меги/дуе младший бит к младшему биту вашего дисплея D10 и т.д.) , то скорее всего у вас контроллер у которого ID не по 0x00 адресу, пилите вторую читалку, выложите что она ответила в сериал монитор. т.е. выложите что отвечает в сериал монитор переделанная вторая читалка без убирания старшего байта, и с убиранием работы со старшим байтом (пины 29-22).
В предыдущей части нашего урока мы познакомились с модулем графического дисплея на контроллере ILI9341, Также мы создали проект, добавили в него ряд макроподстановок и создали функцию инициализации.
Правда, у данной функции пока ещё нет тела, но этот пробел мы сегодня устраним.
Но чтобы продолжить писать функцию инициализации, нам необходима будет ещё функция, так как чтобы управлять контроллером дисплея, нам нужно сначала инициализировать как-то уровни на его ножках. Напишем её выше.
void port_ini ( void )
DATA_PORT =0x00;
DATA_DDR =0xFF; //Шина данных на выход
COMMAND_DDR =0x1F; //Командные лапки также все на выход
Вызовем данную функцию в функции инициализации
void TFT9341_ini ( void )
port_ini ();
Перейдём в главный модуль и немного напишем в главную функцию
I2C_Init (); //Инициализируем TWI
LCD_ini (); //инициализируем символьный дисплей
clearlcd (); //очистим символьный дисплей
setpos (0,0);
str_lcd ( "TEST TFT ILI9341" );
TFT9341_ini ();
Пока мы, конечно, сделали только заготовку нашего проекта, но, тем не менее, давайте соберём проект и прошьём контроллер для того, чтобы пока проверить работоспособность символьного дисплея

Вернёмся в модуль ili9341.c и напишем ещё две функцию для отправки команд и данных в контроллер дисплея
void TFT9341_SendCommand ( unsigned char cmd )
CD_COMMAND ; //лапка в состоянии посылки команды
RD_IDLE ; //отключим чтение
CS_ACTIVE ; //выбор дисплея
DATA_PORT = cmd ;
WR_STROBE ;
CS_IDLE ;
void TFT9341_SendData ( unsigned char dt )
CD_DATA ; //лапка в состоянии посылки данных
RD_IDLE ; //отключим чтение
CS_ACTIVE ; //выбор дисплея
DATA_PORT = dt ;
WR_STROBE ;
CS_IDLE ;
В данных функциях также всё ясно по комментариям. Но немного все равно попытаюсь что-то объяснить.
Сначала мы ножку RS выставляем в уровень, необходимый для нашей задачи (команда или данные), затем отключим чтение, а то вдруго оно включено, инициируя на соответствующей ножке высокий уровень, далее опустим Chip Select, затем на параллельной шине данных выставим уровни, соответствующие значению посылаемого байта, сделаем соответствующий импульс на ножке WR, чтобы данные записались, и поднимем ножку Chip Select.
Далее добавим функцию для полной перезагрузки дисплея
void TFT9341_reset ( void )
CS_IDLE ;
WR_IDLE ;
RD_IDLE ;
RESET_ACTIVE ;
_delay_ms (2);
RESET_IDLE ;
CS_ACTIVE ;
TFT9341_SendCommand (0x01); //Software Reset
for ( uint8_t i =0; i <3; i ++) WR_STROBE ;
CS_IDLE ;
Начало функции похоже на начало предыдущих функций, но не совсем.
Мы поднимаем ножку выбора, поднимаем ножки записи и чтения, затем делаем аппаратную перезагрузку, формируя импульс на соответствующей ножке, сначала мы её опускаем, затем ждём 2 милисекунда, затем поднимаем, далее опускаем ножку выбора и отправляем команду для программной перезагрузки дисплея. У данной команды параметров нет, поэтому мы их и не отправляем. Затем мы производим три импульса ножкой записи и поднимаем ножку выбора.
Вызовем нашу функцию в функции TFT9341_ini, применив после неё задержку, чтобы контроллер дисплея успел до конца проинициализироваться
TFT9341_reset ();
_delay_ms (1000);
Напишем теперь функцию элементарной передачи байта в дисплей
void TFT9341_Write8 ( unsigned char dt )
DATA_PORT = dt ;
WR_STROBE ;
Ну здесь всё понятно, я думаю.
Теперь создадим функцию чтения из регистра контроллера дисплея. Данная функция, ясное дело, будет возвращать результат в виде 32-битной величины. Для начала добавим в эту функцию две переменные
unsigned long TFT9341_ReadReg ( unsigned char r )
unsigned long id ;
unsigned char x ;
Далее мы в данной функции опустим кнопку выбора, также инициируем уровень для команды и передадим байт адреса регистра в контроллер дисплея
unsigned char x ;
CS_ACTIVE ; //выбор дисплея
CD_COMMAND ; //лапка в состоянии посылки команды
TFT9341_Write8 ( r );
Затем воспользуемся макросом setReadDir, который установит все ножки данных контроллера дисплея на выход
setReadDir ();
Потом установим высокий уровень на ножке RS, соответствующий работе с данными и подождём немного
CD_DATA ;
_delay_us (50);
Затем переведём в активное состояние ножку чтения и подождём ещё немного
_delay_us (50);
RD_ACTIVE ;
_delay_us (5);
После всего этого на порте данных контроллера дисплея у нас должен образоваться байт данных. Заберём его в переменную
_delay_us (5);
x = DATA_PIN ;
Это будет самый старший байт. Поднимем ножку чтения и перепишем данный в нашу 32-разрядную переменную и сдвинем её на 8 пунктов, тем самым наш считанный байт станет немного старше, сместившись вправо. И в последствии мы также и поступим со всеми остальными байтами
RD_IDLE ;
id = x ;
Напишем то же самое для остальных трёх байтов
RD_ACTIVE ;
_delay_us (5);
x = DATA_PIN ;
RD_IDLE ;
id |= x ;
RD_ACTIVE ;
_delay_us (5);
x = DATA_PIN ;
RD_IDLE ;
id |= x ;
RD_ACTIVE ;
_delay_us (5);
x = DATA_PIN ;
RD_IDLE ;
id |= x ;
Особый случай будет для регистра EFh. Здесь мы сдвигаем всё ещё раз и принимаем ещё один байт
if ( r ==0xEF)
RD_ACTIVE ;
_delay_us (5);
x = DATA_PIN ;
RD_IDLE ;
id |= x ;
Далее мы поднимаем ножку выбора и воспользуемся макросом setWriteDir, который установит включит все ножки данных на вход
CS_IDLE ;
setWriteDir ();
Немножко подождём для стабилизации и вернём считанные данные
_delay_us (150); //stabilization time
return id ;
Для того, чтобы узнать, с тем ли дисплеем мы и правильно ли работаем, мы попробуем считать его идентификатор. Для этого в начале файла добавим переменную
unsigned long dtt =0;
Для того, чтобы считать идентификатор, мы воспользуемся данными регистра D3h

Считаем данный регистр в функции инициализации дисплея
_delay_ms (1000);
dtt = TFT9341_ReadReg (0xD3);
Опустим ножку выбора и, применив функцию sprintf, отобразим считанную из регистра величину на символьном дисплее на второй строке
dtt = TFT9341_ReadReg (0xD3);
CS_ACTIVE ;
setpos (0,1);
sprintf ( str , "0x%08lX" , dtt );
str_lcd ( str );
Соберём код, прошьём контроллер.
А вот и результат

Идентификатор считан, значит мы работаем именно с тем контроллером и работаем с параллельной шиной правильно, так как регистры читаются.
В следующей части нашего занятия по программированию графического дисплея мы напишем функцию поворота дисплея в горизонтальное и вертикальное состояние.
Также попытаемся заполнить регистры контроллера дисплея определенными данными для инициализации дисплея.
В этом руководстве мы расскажем как использовать TFT LCD дисплеи с Arduino, начиная с базовых команд и заканчивая профессиональным дизайном.
Мы постараемся освятить базовые команды, а также расскажем про профессиональные дизайны и технику. По планам поле статьи можно будет научиться:
- выводить тексты, символы и цифры с нужным шрифтом;
- рисовать фигуры, такие как круг, треугольник, квадрат и т.д.;
- отображать изображения .bmp на экране;
- изменять параметры экрана, такие как вращение и инвертирование цвета;
- отображать анимацию с помощью Arduino.

Представление идей на дисплеях
В проектах электроники очень важно создать интерфейс между пользователем и системой. Этот интерфейс может быть создан путем отображения полезных данных, меню и простоты доступа. Красивый дизайн не менее важен.
Для этого есть несколько компонентов. Светодиоды, 7 сегментные модули, графические дисплеи и полноцветные TFT-дисплеи. Правильный компонент для ваших проектов зависит от количества отображаемых данных, типа взаимодействия с пользователем и емкости процессора.
TFT LCD - это вариант жидкокристаллического дисплея (LCD), который использует технологию тонкопленочного транзистора (TFT) для улучшения качества изображения, такого как адресность и контрастность. TFT LCD является активным матричным ЖК-дисплеем, в отличие от пассивных матричных ЖК-дисплеев или простых ЖК-дисплеев с прямым управлением с несколькими сегментами.
В проектах на Arduino частота процессора низкая. Таким образом, невозможно отображать сложные изображения высокой четкости и высокоскоростные движения. Поэтому полноцветные TFT-дисплеи могут использоваться только для отображения простых данных и команд.
В этой статье мы использовали библиотеки и передовую технику для отображения данных, графиков, меню и т.д. с профессиональным дизайном. Таким образом любой ваш проект будет выглядеть просто невероятно классно.
Какого размера? Какой контроллер?

Размер экранов влияет на параметры вашего проекта. Большой дисплей не всегда лучше. Если вы хотите отображать символы и изображения высокого разрешения, вы должны выбрать большой размер дисплея с более высоким разрешением. Но это уменьшает скорость вашей обработки, требует больше места, а также требует больше тока для запуска.
Итак, во-первых, вы должны проверить разрешение, скорость движения, детали цвета и размера изображений, текстов и цифр. Мы предлагаем популярные размеры дисплеев Arduino, таких как:
- 3,5" дюйма 480 × 320,
- 2,8" дюйма 400 × 240,
- 2,4" дюйма 320 × 240,
- 1,8" дюйма 220 × 176.
Выбрав правильный дисплей, пришло время выбрать правильный контроллер. Если вы хотите отображать символы, тексты, цифры и статические изображения и скорость отображения не важна, платы Atmega328 Arduino (такие как Arduino UNO) являются правильным выбором.
Если размер вашего кода является большим, UNO может оказаться недостаточной. Вместо этого вы можете использовать Arduino Mega2560. И если вы хотите показывать изображения с высоким разрешением и движения с высокой скоростью, вы должны использовать ARM-модули Arduino, такие как Arduino DUE.
Драйверы и библиотеки
В электронике / компьютерном оборудовании драйвер дисплея обычно представляет собой полупроводниковую интегральную схему (но может альтернативно содержать конечную машину, состоящую из дискретной логики и других компонентов), который обеспечивает функцию интерфейса между микропроцессором, микроконтроллером, ASIC или периферийным интерфейсом общего назначения и конкретным типом устройства отображения, например LCD, LED, OLED, ePaper, CRT, Nixie и т.п.
Драйвер дисплея обычно принимает команды и данные с использованием стандартного универсального последовательного или параллельного интерфейса общего назначения, такого как TTL, CMOS, RS232, SPI, I2C и т.д. и генерирует сигналы с подходящим напряжением, током, временем и демультиплексированием, чтобы реализовать на дисплее отображение нужного текста или изображения.
Производители ЖК-дисплеев используют разные драйверы в своих продуктах. Некоторые из них более популярны, а некоторые из них неизвестны. Чтобы легко запускать ваш экран, вы должны использовать библиотеки LCD Arduino и добавить их в свой код. В противном случае запуск дисплея может быть очень осложнен. В Интернете есть много бесплатных библиотек, но важным моментом в библиотеках является их совместимость с драйвером ЖК-дисплея. Драйвер вашего ЖК-дисплея должен быть известен вашей библиотеке. В этой статье мы используем библиотеку Adafruit GFX и библиотеку MCUFRIEND KBV и примеры кода. Вы сможете скачать их по сопутствующим ссылкам.
Разархивируйте MCUFRIEND KBV и откройте MCUFRIEND_kbv.CPP. Вы увидите список драйверов, которые поддерживаются библиотекой MCUFRIEND.

Откройте папку с примерами (англ. - Example). Существует несколько примеров кода, которые вы можете запустить на Arduino. Подключите ЖК-дисплей и проверьте некоторые примеры.

Список комплектующих
Для реализации многих проектов, связанных с TFT LCD нам понадобится набор некоторых комплектующих, которые мы уже обсудили выше:
- 3.5-дюймовый цветной TFT-дисплей ElectroPeak × 1
- 2,4-дюймовый дисплей TFT LCD ElectroPeak × 1
- Arduino UNO R3 × 1
- Arduino Mega 2560 × 1
- Arduino DUE × 1
Программное обеспечение
Также для работы с Ардуино нам обычно нужна Arduino IDE.
Вы должны добавить библиотеку, а затем загрузить код. Если вы впервые запускаете плату Arduino, не волнуйтесь. Просто выполните следующие действия:
После загрузки кода примера пришло время узнать, как создавать изображения на ЖК-дисплее.
Библиотека
В первой строке добавлена основная графическая библиотека для дисплеев (написанная Adafruit).
Вторая добавляет библиотеку, которая поддерживает драйверы экранов дисплея MCUFRIEND Arduino.
Эти библиотеки сейчас не нужны, но вы можете их добавить.
Основные команды
Класс и объект
Эта строка делает объект с именем TFT из класса MCUFRIEND_kbv и обеспечивает связь SPI между ЖК-дисплеем и Arduino.
Запуск ЖК-дисплея
Функция tft.readID считывает ID с дисплея и помещает его в переменную идентификатора. Затем функция tft.begin получает идентификатор и ЖК-дисплей готов к работе.
Разрешение экрана
По этим двум функциям вы можете узнать разрешение дисплея. Просто добавьте их в код и поместите выходные данные в переменную uint16_t. Затем прочитайте его из последовательного порта Serial.println();. Сначала добавьте Serial.begin (9600); в setup().
Цвет экрана
Функция fillScreen меняет цвет экрана на цвет t. Это должна быть 16-битная переменная, содержащая код цвета UTFT.
Вы можете добавить эти строки в начало своего кода и просто использовать имя цвета в функциях.
Заполнение пикелей
Функция drawPixel заполняет пиксель в x и y по цвету t.
Функция readPixel считывает цвет пикселя в местоположении x и y.
Рисование линий
Функция drawFastVLine рисует вертикальную линию, которая начинается с местоположения x, y, ее длина - h пикселей, а цвет - t.
Функция drawFastHLine рисует горизонтальную линию, которая начинается с местоположения x и y, длина равна w пикселей, а цвет - t.
Функция drawLine рисует строку, начинающуюся с xi, yi и до xj, yj, цвет - t.
Эти три блока кода рисуют линии, подобные предыдущему коду с 5-пиксельной толщиной.
Функция fillRect рисует заполненный прямоугольник в координатах x и y, w - ширина, h - высота, t - цвет прямоугольника.
Функция drawRect рисует прямоугольник в координатах x и y с шириной w, высотой h и цветом t.
Функция fillRoundRect рисует заполненный прямоугольник с радиусом углов r, в координатах x и y, шириной w и высотой h, цветом t.
Функция drawRoundRect рисует прямоугольник с r радиальными закругленными углами по x и y, с шириной w и высотой h и цветом t.
Рисуем круги
Функция drawCircle рисует круг по координатам x и y, с радиусом r и цветом t.
Функция fillCircle рисует заполненный круг по координатам x и y, радиусом r и цветом t.
Этот код рисует дугу. Можно изменить значение в «for» между 0 и 4000.
Рисование треугольников
Функция drawTriangle рисует треугольник с тремя угловыми координатами x, y и z и t цветом.
Функция fillTriangle рисует заполненный треугольник с тремя угловыми координатами x, y, z и t цветом.
Отображение текста
Этот код устанавливает позицию курсора на x и y.
Первая строка задает цвет текста. Следующая строка задает цвет текста и его фона.
Этот код устанавливает размер текста величиной s. Само число s меняется в диапазоне от 1 до 5.
Этот код отображает символ.
Первая функция отображает строку и перемещает курсор на следующую строку.
Вторая функция просто отображает строку.
Эта функция изменяет шрифт текста. Вы должны добавить эту функцию и библиотеки шрифтов.
Эта функция может заставить текст исчезать. Вы должны добавить её в свой код.
Вращение экрана
Этот код поворачивает экран. 0 = 0°, 1 = 90°, 2 = 180°, 3 = 270°.
Инвертирование цветов экрана
Этот код инвертирует цвета экрана.
Этот код передает код RGB и получает цветовой код UTFT.
Прокрутка экрана
Этот код прокручивает ваш экран. Maxroll - максимальная высота прокрутки.
Сброс
Этот код сбрасывает экран.
Отображение монохромных изображений
Сначала вы должны преобразовать свое изображение в шестнадцатеричный код. Загрузите программное обеспечение по ссылке ниже. Если вы не хотите изменять настройки программного обеспечения, вы должны инвертировать цвет изображения, отразить изображение горизонтально (зеркально) и повернуть его на 90 градусов против часовой стрелки.
Теперь добавьте его в программное обеспечение и преобразуйте его. Откройте экспортированный файл и скопируйте шестнадцатеричный код в Arduino IDE. x и y - местоположения изображения. sx и sy - размеры изображения. Вы можете изменить цвет изображения на последнем input.
Отображение цветного изображения RGB
Загрузите изображение и скачайте преобразованный файл, с которым могут работать библиотеки UTFT. Теперь скопируйте шестнадцатеричный код в Arduino IDE. x и y - местоположения изображения. sx и sy - размер изображения.
Вы можете ниже качать программу-конвертер изображений в шестнадцатеричный код:
Предварительно созданные элементы
Загрузка
В этом шаблоне мы просто использовали строку и 8 заполненных кругов, которые меняют свои цвета по порядку. Чтобы нарисовать круги вокруг статической точки, вы можете использовать sin(); и cos(); функции. Вы должны задать величину PI. Чтобы изменить цвета, вы можете использовать функцию color565(); и заменить свой код RGB.
Классический текст
В этом шаблоне мы выбрали классический шрифт и использовали функцию для затухания текста.
Представление/презентация логотипа
В этом шаблоне мы преобразовали файл a.jpg.webp в файл .c и добавили его в код, написали строку и использовали отображаемый код затухания. Затем мы использовали код прокрутки, чтобы переместить экран влево. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Точечная диаграмма
В этом шаблоне мы использовали линии рисования, заполненные круги и функции отображения строк.
Температура
В этом шаблоне мы использовали sin(); и cos(); функции для рисования дуг с желаемой толщиной и отображаемым числом с помощью функции текстовой печати. Затем мы преобразовали изображение в шестнадцатеричный код и добавили его в код и отобразили изображение с помощью функции растрового изображения. Затем мы использовали функцию рисования линий, чтобы изменить стиль изображения. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Круговая диаграмма
В этом шаблоне мы создали функцию, которая принимает числа как входные данные и отображает их как круговую диаграмму. Мы просто используем дугу рисования и заполненные функции круга.
Музыка
В этом шаблоне мы добавили преобразованное изображение в код и затем использовали две черные и белые дуги для создания указателя громкости. Скачайте файл .h и добавьте его в папку эскиза Arduino.
Спидометр
В этом шаблоне мы добавили преобразованное изображение и используем функцию дуги и печати для создания этого датчика. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Веселый человечек
В этом шаблоне мы отображаем простые изображения один за другим очень быстро с помощью функции растрового изображения. Таким образом, вы можете сделать свою анимацию этим трюком. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Изображение

В этом шаблоне мы просто показываем некоторые изображения с помощью функций RGBbitmap и bitmap. Просто создайте код для сенсорного экрана и используйте этот шаблон. Загрузите файл .h и добавьте его в папку эскиза Arduino.
Скачайте архив с файлами .h ниже:
- Скорость воспроизведения всех файлов GIF отредактирована, они сделаны быстрее или медленнее для лучшего понимания. Скорость движений зависит от скорости вашего процессора или типа кода, а также от размера и толщины элементов в коде.
- Вы можете добавить код изображения на главной странице, но он заполняет всю страницу. Таким образом, вы можете сделать файл a.h и добавить в папку эскиза.
- В этой статье мы только что разобрали отображение элементов на ЖК-дисплее. Следите за следующим урокам, чтобы узнать, как используются сенсорные экраны и SD-карты.
- Если у вас есть проблемы с включением библиотек, измените знак кавычки "" на <>.
На этом пока всё. Делитесь этим руководством по TFT LCD для Arduino со своими друзьями и коллегами.
В этой статье мы рассмотрим подключение TFT ЖК дисплея (TFT LCD Shield) диагональю 2.4 дюйма, выполненного в виде шилда (расширения), к плате Arduino Uno. С помощью этого цветного ЖК дисплея TFT типа мы можем отображать символы, строки, блоки, изображения и т.д. Также мы можем использовать этот TFT Shield в различных устройствах на основе Arduino: охранные системы, автоматизация дома, игры и др.

Подключить TFT ЖК дисплей к плате Arduino достаточно просто. Нам будут необходимы плата Arduino, TFT Shield (дисплей) с диагональю 2.4 дюйма и библиотека Arduino IDE & TFT. В интернете можно найти много драйверов для TFT Shield'ов Arduino, но различные TFT ЖК дисплеи имеют различные встроенные драйверы. Таким образом, сначала необходимо идентифицировать драйвер TFT ЖК дисплея и затем установить подходящую библиотеку для него. В этом проекте мы будем использовать TFT ЖК дисплей (шилд) с драйвером ili9341. Далее в статье представлена ссылка для скачивания необходимой библиотеки для этого драйвера (дисплея). Также, если интересно, можете прочитать статью про подключение обычного ЖК дисплея к плате Arduino.
Необходимые компоненты
Аппаратное обеспечение
- Плата Arduino Uno (купить на AliExpress).
- 2.4” TFT LCD display Shield (шилд TFT ЖК дисплея) (купить на AliExpress).
- USB кабель.

Программное обеспечение
Arduino IDE
TFT библиотека для Arduino (spfd5408)
Работа схемы
Вам в этом случае необходимо только вставить TFT Shield поверх платы Arduino как показано на рисунке. Данный TFT Shield совместим с Arduino UNO и Arduino mega.

Установка TFT library (библиотеки) в среду Arduino IDE
Шаг 2: Скопируйте этот архив с библиотекой в папку библиотек Arduino в Program Files.

Шаг 3: Откройте Arduino IDE и выберите пункт меню Sketch -> Include Library -> Add .ZIP Library.

После открытия библиотеки SPFD5408 Master вы увидите что она установилась в Arduino IDE.


Вы увидите результаты работы программы на TFT ЖК дисплее. Вы можете изменять этот файл по своему желанию чтобы он выполнял нужные вам задачи.

Примечание: аналогичные шаги можно использовать чтобы установить любую другую библиотеку в программную среду Arduino IDE.
Начался новый семестр. В качестве курсовой работы в институте решил замутить такой вот девайс для вывода графики на дисплей от NOKIA.
Ты конечно понимаешь, мой друг, как можно использовать этот девайс в своих хакерских (и не только) целях. Если выбрать все детальки SMD-шные, то можно получить реально небольшое устройство для вывода на экран с портом RS232. Дисплей использовал: Nokia 6100/6610/7200/7250/3100 в рамке с коннектором.
Почему я выбрал такой дисплей – он удобен в пайке. Смотри на скриншоте распиновку.
Как видно, существует коннектор на дисплее к которому тяжело подпаяться (шаг 0.5мм). Поэтому лучше ищите дисплеи с такой распиновкой как здесь.
На рисунке вы можете видеть 3 дисплея:
На крайнем левом отсутствуют контакты для удобной пайки (только коннектор). На остальных контакты и коннектор присутствуют. Также важно, что встроенный контроллер у каждого экрана разный. Для этого дисплея существует 2 вида контроллеров:
У каждого контроллера своя система команд и, соответственно, софт для одного из них не будет работать для другого. Народ научился различать эти контроллеры по цвету коннектора: коричневый - Epson S1D15G10, зелёный - PCF8833.
Но это не факт. Я советую прошить микроконтроллер для 2 видов дисплеев и посмотреть результат. К примеру на скриншоте все дисплеи с контроллером PCF8833. Я писал исходный код микроконтроллера для PCF8833, но совершенно не сложно изменить его и для Epson`a!
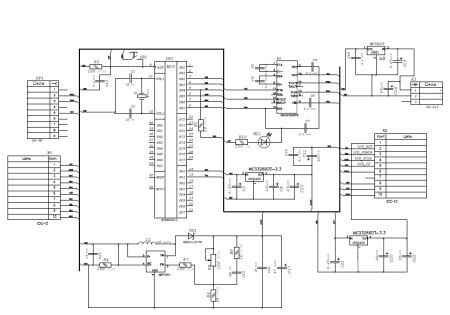
Ну вроде с трудностями закончили, переходим к нашей схемке:

А остальное всё есть на схеме.
6.5В нам нужно на подсветку (от 6В до 7В = max). Регулируется подстроечным R8. Также ВАЖНО – разделить землю у дисплея (т.е. землю (выводы 8,9 коннектора) напрямую присоединить к входу 2 разъёма источника питания) – это нужно для защиты от помех. Желательно поставить 2 различных преобразователя из 5В в 3.3В – один для питания контроллера и периферии дисплея, второй – для непосредственно дисплея (выходы 1,6 – соответственно коннектора дисплея).
После разбора с железкой и пайкой приступаем к программированию для Atmega.
Открываем WinAVR, создаём проект, будем писать на С. Я отказался от assembler`a потому что код стал реально громоздким.
void sendCMD(byte cmd); // послать команду на PFC8833
void sendData(byte cmd); // послать байт данных
void InitLCD(void); // инициализация дисплея
void shiftBits(byte b); // перестановкой выводов портов эмулируем SPI
void setPixel(byte r,byte g,byte b);
// пишет в видеопамять дисплея 3 байта (r,g,b) с заданным цветом
…..
void PointXY(int x,int y,byte r,byte g,byte b)
// рисует точку на экране с координатами x,y и цветом r,g,b
sendCMD(CASET); // column set (po x)
sendData(x);
// команда CASET – задаёт область рисования по x, от byte1 до byte2
sendData(x); // у нас byte1=byte2 , так как рисуем точку
sendCMD(PASET); // page set (po y)
sendData(y); // аналогично для y
sendData(y);
sendCMD(RAMWR);
setPixel(r,g,b); //пишем в память
>
…
Я привёл только часть кода. Все исходники можно найти в архиве. У данного дисплея – 4096 цветов, следовательно 12 бит на пиксел RRRRGGGGBBBB.
Так же я написал консольную прожку для компа для рисования (исходники также есть в архиве).
В итоге наш девайс способен выводить:
С символами нет проблем, ты можешь запросто добавить любой шрифт. Давайте взглянем на результаты:
Читайте также:

