Как разделить текст в illustrator
Обновлено: 28.06.2024
Инструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Печатаем текст, используя область для печати
Текст по контуру
Преобразовываем текст в кривые

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
55 комментариев:
Про текст по контуру не знал.
Всегда делал из строчки кисть,
а потом крутил её по всякому.
Я тоже, как оказалось, много чего не знала
пока за перевод курса не взялась:)
Не могу понять как в АИ4 написать текст внизу окружности.
Рисуете окружность, выбираете инструмент "текст в контуре" как показано в уроке. Пишете. Выделяете все инструментом "Выделение". Если потянуть за начальную точку не влево или вправо, а к центру круга, то текст переместится на его внутреннюю окружность.
Здраствуйте! Очень нравятся Ваши уроки! Огромное спасибо!) Вот только сейчас столкнулась с проблемой)) не могу найти опцию Type > Area Type Options?((( Чтобы на колонки разделить текст.
Все, я нашла))) Только вот теперь другая проблема. когда выделяю текст, изменяю параметры колонок на 2, ставлю галочку на Previev, у меня сразу пропадает текст и остаются две пустые колонки. что делать?
Если честно - даже не знаю. У меня все выходит как в уроке. А потом, когда жмете ok и опция применяется текст не появляется обратно? Так и остаются две пустые колонки? Может это с версией иллюстратора связано. У вас какая версия? Все настройки выставлены прямо так как в уроке?
Все получилось! Видимо глюк был с прогой! У меня CS2. За три дня дня прошла 23 урока, просто супер! Я в восторге!) Спасибо!
Пожалуйста :)
Продолжайте в том же духе!
cs5, текст упорно не преобразуется в контур :(
опция есть, но она недоступна. что я неправильно делаю?
получилось! :) это я чайник
Скоро станете профи :)
Добрый день, давно здесь ничего не писали уже, но я недавно наткнулся на этот классный блог :) И хочется спросить про Текст - чем можно делать заголовки в работах, если шрифты как я понял защищены авторством, от руки? И у меня вопрос про стандартные кисти в Иллюстраторе (у меня 10версия) они так же являются запретными и надо делать кисти исключительно свои или нет? :) Буду очень благодарен за ответы :)
Кисти нужно делать исключительно свои, текст бы тоже желательно свой, но в крайнем случае можно использовать и стандартный, только обязательно его нужно разбирать на объекты(expand). Нужно еще учитывать, что не все микростоки принимают изображения с текстом.
Здравствуйте! Я перехожу из корала в иллюстратор. Ваши уроки очень мне помогают. С первого раза всё понятно, спасибо. Хотелось бы узнать можно ли в иллюстраторе редактировать текст на уровне "переносов, символов до переноса, символов после переноса. " просто когда макетируешь большие буклеты хотелось бы чтобы текст выглядел достойно)
А как обратно из контура сделать текст? Есть узы файл в нем текст преобразован в контуры, а мне нужно обратно сделать редактируемый текст? Это реально?
Никогда такого не делала, думаю, что такой функции нет. Но ведь можно просто заново перенобрать текст.
В справке на которую дана ссылка в комменларии выше смотрели?
Если текст в кривых, то в кривых он и останется навсегда =) Можно вернуть всё взад, если вы сами его только что в кривые преобразовали. Жмите Ctrl+Z, чтобы вернуться на шаг назад, Illustrator отменит ваше действие. Если текста много, и он - картинка. То поможет разве что FineReader
Здравствуйте! К вам вопрос: Если изменить параметры дискрентной кисти, можно считать ее своей и пользоваться? Или она все же остается авторской? Спасибо за ответы!
Сложный вопрос, я предпочитаю нарисовать свою и работать с ней, чтобы над такими вопросами не париться :)
А как преобразовать текст из кривых обратно в текст? Это возможно?
Ctrl+Z - вернуться назад, если иллюстратор "помнит" до того момента, когда текст был ещё текстом. Если вы закрыли документ, то уже никак.
Здравствуйте! А как сделать градиент на тексте (конечно же он уже в кривых) углом 0 градусов, чтобы он шел через всю надпись? У меня получается так, что на каждой букве отдельный градиент.
Да, есть такое дело. У меня тоже на каждой букве отдельный градиент получился. Предлагаю такой вариант решения проблемы:
1. Пишите текст
2. Переводите в кривые
3. Рисуете сверху текста прямоугольник
4. Заливаете прямоугольник градиентом
5. Выделяете текст вместе с прямоугольником сверху него
6. PathFinder -> Divide
7. Удаляете лишние куски
По идее, чтобы не оставалось лишних обрезков, можно применить PathFinder -> Intersect, но он чего-то не срабатывает. Если кто знает способ проще - напишите пожалуйста. Тоже интересно =)
Так можно же сгруппировать текст и сделать новую заливку (градиент) через панель Оформление (appearance), только обычную заливку у текста лучше убрать сперва. Сама заливка должна располагаться выше строчки "Содержимое" (не знаю как в англ версии называется)
Да, у меня сработало, спасибо. Нашёл, кстати ещё один способ: нужно выделить буквы и сделать из них составной контур Object > Compound Path > Make. Тогда градиент нормально срабатывает даже без панельки Appearance
Не получается перевернуть текст (сделать, чтобы он шел по внутренней стороне. Выделяю инструментом выделения.. пробую тянуть за все возможные точки.. их там три, одна с плюсом.. просто текст вращается по кругу или контур смещается.
Выделите текст инструментом Selection Tool. Не сами буквы, а именно всю конструкцию с текстом как объект. Появятся вспомогательные элементы. На контуре, вдоль которого идёт текст, должна быть пипка, такой типа перпендекулярчик к этому контуру. Когда подводите курсор к этой пипке, то рядом с курсором появится маленькая пиктограмка (как буква Т кверху ногами). Как только пиктограмка появилась - тяните пипку на внутреннюю сторону контура.
Добрый день! А можно создать собственный шрифт для стоков? Т.е. я имею ввиду полностью нарисовать весь алфавит изначально как объекты. И как его потом отправлять: перевести каждую букву в символ или как-то по-другому? Спасибо.
Да, можно :)
Так же объектами потом и оставить.
Здорово! Чем дальше, тем больше увлекаюсь этим курсом!
Спасибо огромное!
Немного не в тему, извините, но вопрос стоит остро, подскажите, пожалуйста, где найти инструмент Flare Tool. Только, пожалуйста, на русском языке, а то с английским буду долго тыкаться. У меня CS5, заранее спасибо большущее!
Это последний подинструмент в инструменте "Прямоугольник". В русском варианте может называться "Блик".
Я не могу найти как менять шрифт.
Подскажите пожалуйста.
Когда вы пишите текст, название шрифта отображено в панели Type или же в панели информации Adobe Illustrator сверху. Вот там его и можно поменять. Когда текст уже написан его можно кликнуть правой кнопкой и в контекстном меню выбрать пункт Font, чтобы изменить шрифт уже готовой надписи.

Аня, подскажите пожалуйста, есть ли в css3 разбивка на колонки? Найти не могу. Может, она как-то по другому называется. Уже обыскалась, даже через справку вбивала "columns" - 0 результатов. Но у Вас кто-то писал в комментах, что в css2 нашел. так что может быть я не туда смотрю?
Нужно выбрать подинструмент Area Type Tool (второй по счету в инструменте текст). Нарисовать прямоугольник с обводкой и без заливки. Кликнуть инструментом Area Type Tool по контуру этого прямоугольника. Прямоугольник превратится в область для ввода текста. Теперь там можно писать текст. Чтобы изменять количество колонок и другие настройки, нужно выделить этот прямоугольник и сделать двойной клик по иконке инструмента Area Type Tool. В появившемся окне поставить нужное количество колонок. Более подробно всё написано в этом уроке, ещё раз его внимательно изучите и всё получится.
добрый день.
подскажите пожалуйста, что мне делать: когда создаю текст по кругу он начинает у меня появляться на 90 градусов ниже чем я начал. что сделать чтобы там где я хочу он начинался?
Там есть управляющие маркеры, которыми можно всё регулировать. Если выделить текст инструментом Selection Tool (V), то они видны. Потяните за них, чтобы переместить текст туда, куда вам нужно.
Здравствуйте, не получается сделать вот это: "Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). " У меня стоит иллюстратор CC версии, не могу найти Create Outlines. Хочется красиво буквы закрасить градиентом как в уроке, спасибо заранее за ответ. Алена
Сделайте по тексту правый клик > в контекстном меню будет пункт Create Outlines
Спасибо, получилось, скажите еще пожалуйста, а как сделать так, чтобы каждая буква градиентом одинаково закрашивалась, а то получается что меняю направление градиента и меняется направление всей надписи, а мне надо каждую букву по - своему закрасить. Спасибо заранее за ответ, Алена
Ой, что - то я тупанула. надо же каждую букву отдельно выделять! и все получится. Спасибо за понятные уроки, очень нравится по ним работать
Пожалуйста, но на самом деле спасибо Тони Шон. Это он автор курса, здесь всего лишь перевод адаптированный под стоковый вектор
Доброго дня! Подскажите, пожалуйста, как загрузить новый шрифт в AI? В систему установила. Пробовала скопировать шрифт в C/Program Files/Common Files/Adobe/Fonts, но у меня там нет папки Fonts. Что делать? Заранее благодарю.
Всё правильно, шрифт устанавливается в систему. Иллюстратор берёт его оттуда. Если такой вариант не срабатывает, то возможно что-то не так с системой или с самим иллюстратором.
Здравствуйте!
А если нельзя использовать текст с иллюстратора,то как тогда можно использовать свой нарисованный текст "по контуру"?подставлять вручную так,чтобы устраивал конечный результат? или же есть какой-то др. способ?
А если использовать текст с иллюстратора и отрисовав его по точкам затем редактировать его инструментом Direct Selection Tool,то это будет считаться "своим" текстом так или нет?
Шрифты можно применять в стоковой иллюстрации, если в лицензии разрешено коммерческое использование.
Свои шрифты можно делать, и тоже использовать для стоков.
Если обрисовать чужой шрифт, то это может быть расценено как плагиат.
А какие шрифты разрешено использовать?
А если применить к шрифту Expand Appearance,а потом его как-то исказить, то будет ли считаться,что это нарушение авторских прав?
Спасибо за ответ.
Можно использовать шрифты, в лицензии у которых разрешено их коммерческое использование.
На второй вопрос, пожалуй, отвечу встречным вопросом: Если все остальные микростокеры и не только они будут скачивать ваши иллюстрации, как-то искажать их, а потом заливать на продажу как свои, то будет ли это считаться нарушением авторских прав.
Думаю да,но если конечный результат серьезно отличается от изначального(я об этом!),то я не против,ведь плагиат повсюду и везде.
А как насчет того,что если придумать какую-то оригинальную идею(как мне кажется),нарисовать это,залить на сток и продавать,а потом оказывается,что эта идея уже у кого-то воплощена,но я-то не знал об этом,что тогда?забанят?что делать в таких случаях?ведь получается идея как бы "украдена".
Просто я не знаю каких-то тонкостей этой работы что ли,поэтому и спрашиваю,не хочется попасть в неприятную ситуацию.Не к кому обратиться за советом и помощью по этим вопросам.
Спасибо за ответы и за потраченное время.
В любом бизнесе есть определённые риски. Стоки тут не исключение. И как раз блокировка или бан из-за разбирательств по поводу авторского права относится к таким рискам.
Если периодически то там, то сям допускать небольшие послабления в своей работе в плане срисовок, заимствований, использования шрифтов, клипартов или ещё чего-то без разрешения авторов или релизов либо лицензий, то риски встрять в такие разбирательства по поводу авторского права растут. Когда именно вам попадётся дотошный инспектор на стоке, который полезет проверять всё досконально, либо кто-то особо внимательный напишет жалобу в support, никто точно не знает. Но чем больше в портфолио таких вот потенциально опасных работ, где что-то как-то "украдено" или позаимствовано, тем раньше это может произойти. И тем больше шансов, что во время разбирательства обвиняющей стороне будет к чему придраться.
И никому не будет интересно, придумали ли вы оригинальную идею сами или ещё как, а она просто совпала с чужой. Если в процессе расследования в вашем портфолио откопают достаточное количество фактов плагиата, чтобы аккаунт забанить, то его забанят. И будет очень обидно, что столько сил и времени пошло коту под хвост.
Поэтому я рекомендую предпринимать максимум усилий, чтобы уменьшить любую возможность придраться к вашим работам в плане авторского права, даже мало мальскую. Если есть сомнения в том, чтобы использовать что-то, то лучше это не использовать, а делать иллюстрацию максимально оригинальной. А если и применять какие-то чужие элементы, то прилагать Property Release, подписанный автором этих графических элементов, где он разрешает использовать их для стоков. Для шрифтов - иметь при себе лицензию, разрешающую их коммерческое использование.
А по поводу идей и того, что всё уже до нас нарисовано, то вот хорошая книжка: Кради как художник
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.

В этом уроке мы будем учиться создавать разъехавшиеся буквы в Adobe Illustrator. Для этого нам понадобится версия Adobe Illustrator CC и 3D-эффекты. Мы будем делить буквы надвое, применять к каждой половинке эффект 3D, затем разбирать объект и обрабатывать его отдельные составляющие, применяя линейные градиенты и рисуя тени.
Результат

Шаг 1
Начнем работу с создания нового документа в Adobe Illustrator CC. При помощи инструмента Type/Текст (T) введите ваш текст. В примере использован шрифт Nexa Bold.

Шаг 2
Expand/Разберите текст и Ungroup/Разгруппируйте буквы. Начнем с буквы “S”.

Шаг 3
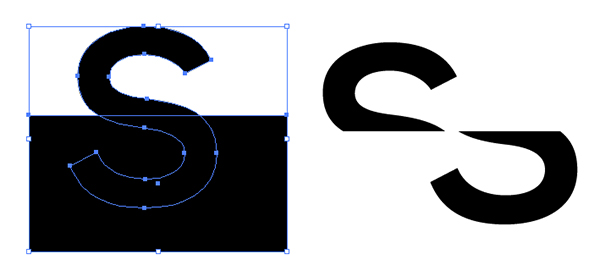
При помощи инструмента Rectangle/Прямоугольник (M) создайте фигуру, которая перекроет нижнюю половину буквы. Выделите обе фигуры и нажмите на иконку Divide/Разделить в палитре Pathfinder/Обработка контура. Ungroup/Разгруппируйте получившиеся фигуры и удалите те, что не составляют букву.

Шаг 4
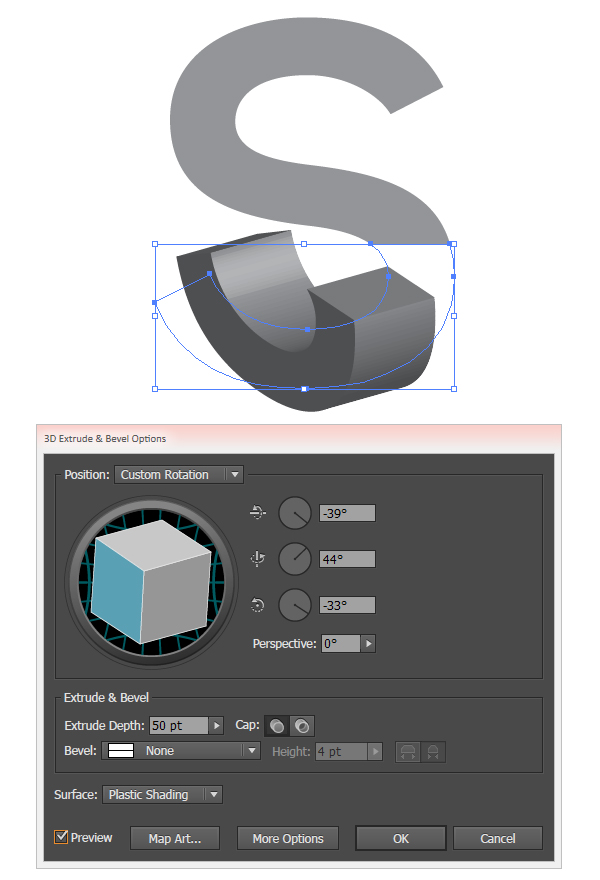
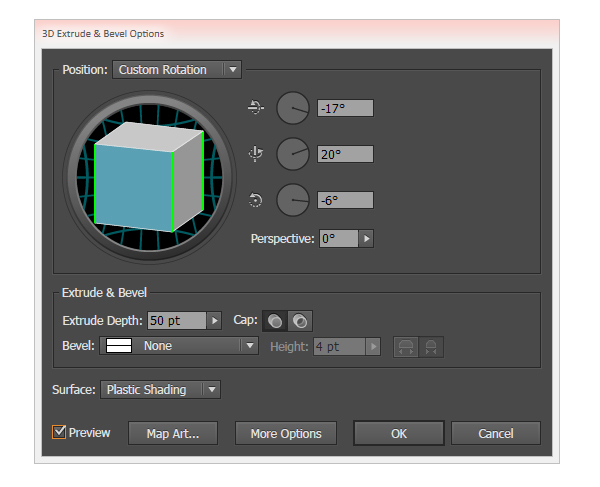
Выделите нижнюю часть буквы S и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. Укажите эффекту настройки, указанные ниже:

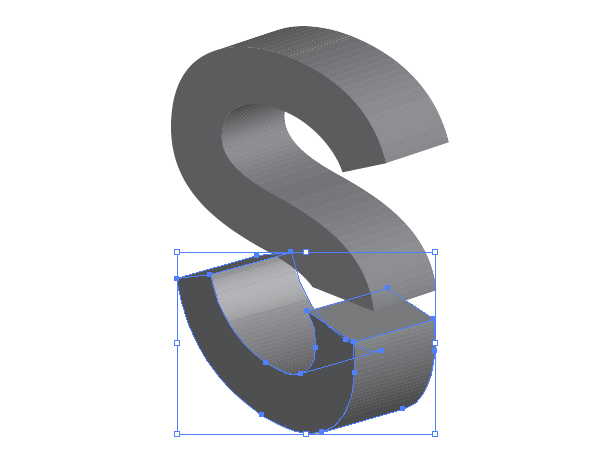
Шаг 5
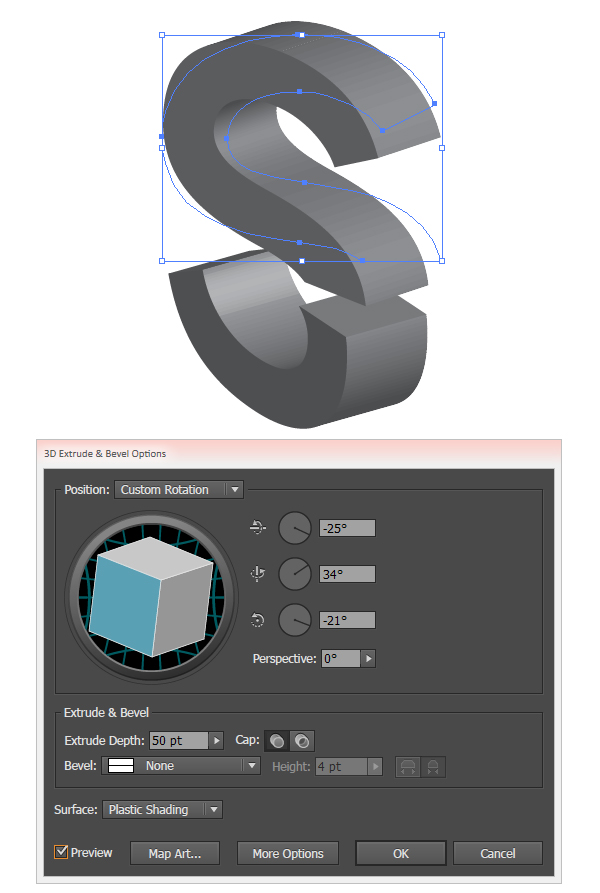
Выделите верхнюю часто буквы S и также примените к ней эффект Extrude & Bevel/Вытягивание и скос. Укажите в настройках эффекты параметры как на картинке ниже.

Шаг 6
Expand/Разберите обе части буквы S.

Шаг 7
Ungroup/Разгруппируйте все элементы разобранных 3D-объектов. Выделите передние стенки обеих букв и укажите им заливку темного цвета. Эти части будут сплошного цвета. Lock/Заблокируйте обе передние стенки в палитре Layers/Слои.

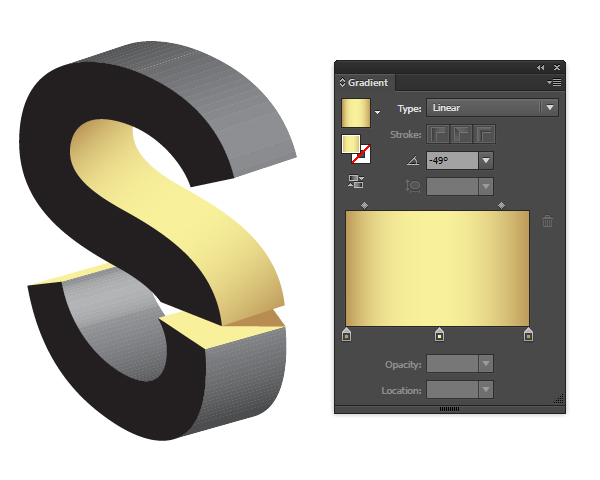
Шаг 8
Выделите объекты, составляющие изогнутые части фигуры и Unite/Объедините их в один объект. В верхней части буквы S получатся два таких объекта, в нижней — четыре. Укажите Linear Gradient/Линейный градиент этим объектам при помощи инструмента Gradient/Градиент (G) и настройте угол градиента в палитре Gradient/Градиент. Под верхней частью буквы S нарисуйте треугольник, который будет тенью от верхней части буквы. Используйте для этого инструмент Pen/Перо (P).

Шаг 9
Давайте добавим контраста нашей работе. Для этого укажем передним стенкам буквы бирюзовый цвет.

Шаг 10
Продолжайте объединять фигуры, составляющие стороны буквы в объекты и указывайте им линейные градиенты. А верхние части нижней половинки буквы S залейте однородным цветом. Group/Сгруппируйте (Control-G) все элементы, составляющие букву S, когда закончите работу над ними.

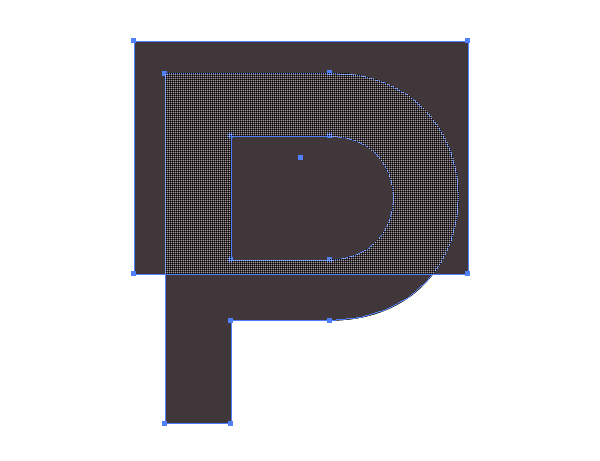
Шаг 11
Давайте попробуем проделать то же с другой буквой. Возьмем букву P. Также как и с предыдущей буквой, перекройте часть буквы прямоугольником, Divide/Разделите и Expand/Разберите результат, после чего удалите лишние элементы.

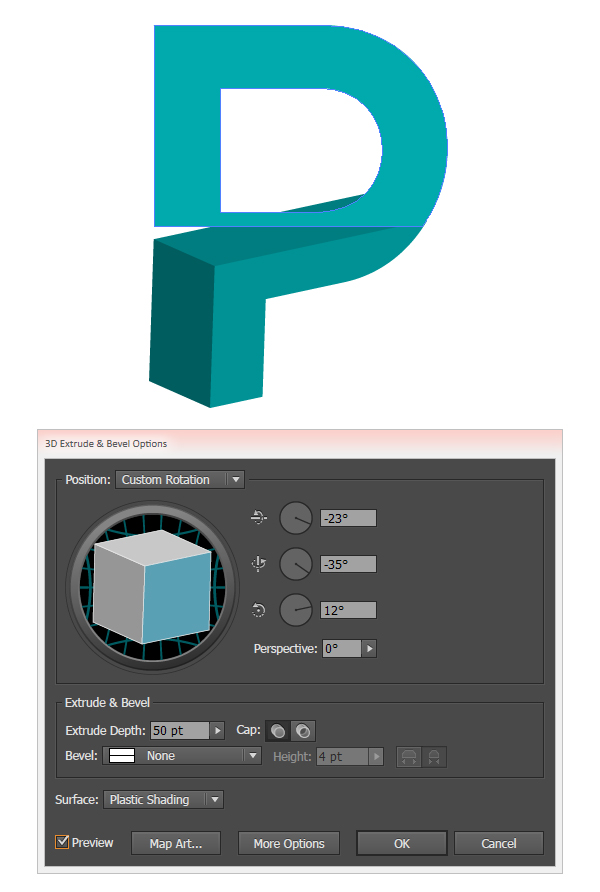
Шаг 12
Выберите цвет для вашей буквы. Мы вновь берем бирюзовый. Выделите нижнюю часть буквы и примените к ней эффект Extrude/Вытягивание и скос. Настройте параметры эффекта как показано ниже.

Шаг 13
Сделайте то же с верхней частью, указав ей следующие параметры:

Expand/Разберите и Ungroup/Разгруппируйте компоненты ваших букв.
Шаг 14
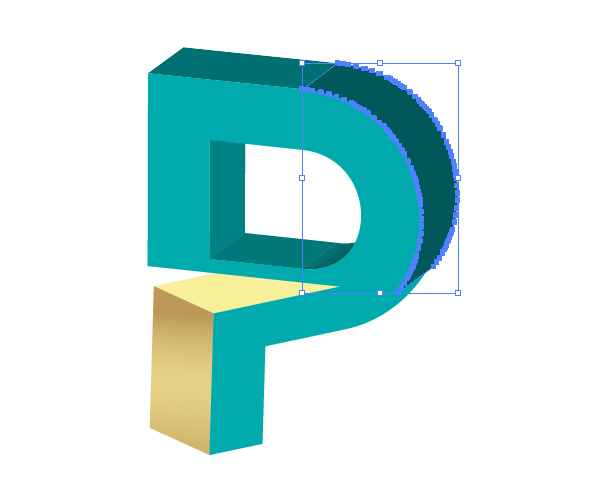
И вновь займемся выделением фигур, составляющих стенки буквы, и объединением их в объекты при помощи функции Unitе/Объединить в палитре Pathfinder/Обработка контура. В верхняя часть буквы P у вас получится три таких объекта, в нижней — только два.

Шаг 15
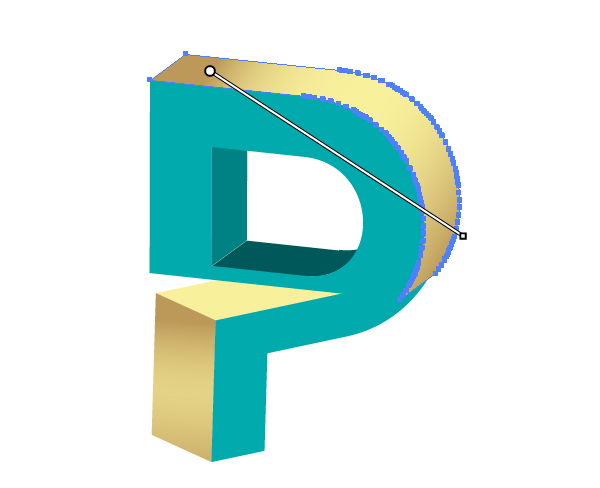
Укажите Linear Gradient/Линейный градиент внешней стенке верхней половинки буквы P. Настройте положение градиента при помощи инструмента Gradient/Градиент.

Шаг 16
И наконец, когда вы укажите градиенты нужным объектам, при помощи инструмента Pen/Перо нарисуйте тени.

Результат
Таким же образом вы можете обработать любые буквы и создать собственный подобный дизайн.
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Текст По Окружности
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.



После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.



Первое, что я люблю делать - это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.



Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.



Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше. Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Опции Текста по Контуру
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.



Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.



Регулировка Вертикального Выравнивания Текста по Контуру
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).



Регулирование Межсимвольного Интервала Возле Перегиба Кривой
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин. Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой. Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.



Отражение Текста
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).



Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Заключение
Как и во многих программах от Adobe, текст в Illustrator – это один из инструментов, обозначенный буквой Т на соответствующей панели. Что касается горячей клавиши, то точно также данный инструмент вы можете вызвать латинской буквой Т на клавиатуре.

Однако Illustrator предлагает вам не только лишь набор текста. Открыв инструмент, вы увидите несколько различных пунктов, с которыми мы сейчас и познакомимся ближе.

Это просто текст для ввода, область для ввода, текст вертикальный, текст вдоль кривой и несколько функций, для вертикального текста. Теперь можно перейти и к основам работы с текстом.
Изначально вы должны знать, что бывает текст строчный, а бывает блочным. Строчный текст – это то, к чему мы все привыкли. Это текст, который вы пишите строкой, а после, переноситесь на новую строчку при нажатии «Enter».

Блочный текст – это текст, который вы будете писать внутри выделенной области. В этом случае строчка будет перескакивать сама, но не на начало страницы, а на начало блока, в том числе и при нажатии «Enter». Примечательно, что такой блок, даже с готовым текстом, вы можете перенести на любой участок вашей рабочей страницы.

Можно написать текст, вдоль какой-нибудь выделенной области. Для этого вам нужно будет выбрать инструмент перо, после чего нарисовать траекторию расположения текста. Для примера мы нарисуем что-нибудь произвольное.

Чтобы написать текст на такой траектории, нужно будет выбрать текст и навестись на начало вашего контура. Там вы увидите появившуюся буковку Т, нажимаете на нее и вписываете или вставляете ваш текст. Вот, что примерно у вас получится.

Как и в случае с блочным вводом, вы сможете отредактировать как положение самого текста, так и изменить его траекторию.
Перейдем к настройкам текста. Для примера мы сделаем блок с каким-нибудь текстом.

Обратите внимание на правый нижний угол. Там у вас откроются функции текста, т.е. все, что вы сможете с ним сделать. Если у вас старая версия Иллюстратора, то функции из данной таблички будут располагаться у вас наверху, над рабочим столом.
Тут вы сможете выбрать шрифт, гарнитуру, положении и т.д.
Бывают ситуации, когда вам нужно сделать 2 столбца текста, один возле другого, с продолжением. Да, можно сделать 2 раздельных блока, но зачем лишние движения? Вам достаточно будет уменьшить первый блок, и создать второй. Когда вы уменьшите первый блок, то увидите в его правом нижнем углу плюсик. Зажмите его курсором и перенесите на второй блок. Таким образом продолжение одного текста у вас появится во втором.

Таким образом вы можете сделать несколько блоков текста, связанных между собой. Выглядит очень интересно и красиво. Хочется еще много вам рассказать, в особенности за шрифты, но т.к. они привязаны к вашей операционной системе, а не к программе, то, наверное, этому лучше посвятить отдельную статью.
Читайте также:

