Как редактировать ico файлы
Обновлено: 03.07.2024
Редакторы иконок позволяют изменять иконку файла, которая отображается при просмотре файла, например, в проводнике. Файл с ICO расширением содержит один или несколько небольших изображений разных размеров и глубины цвета. Кроме редактирования, представленные программы также позволяют создавать новые иконки (обычные и системные) для файлов, а так же иконки сайтов, которые используются на веб-ресурсах (блог, сайт) для отображения в адресной строке браузера или вкладках/закладках браузера, как например этот .
Редактору иконок необходимо либо реализовывать специальные алгоритмы по работе с иконками, либо использовать встроенные системные функции, иначе созданные иконки будет сложно использовать.
Иконки, как правило, имеют размер 32 х 32 пикселя с глубиной 256-цветов, однако иногда используются иконки размерами 48 х 48 пикселей, 64 х 64 пикселей и 128 х 128 пикселей. Иконки сайтов должны быть сохранены размером 16 х 16 пикселей с палитрой 256-цветов. Вы можете создавать иконки с палитрой 32 бита (и лучше всего это делать), но иконки сайтов, используемые в сети, должны быть сохранены с палитрой 256-цветов. Не стоит сохранять иконки сайтов с другим разрешением и глубиной цвета, поскольку на некоторых платформах они могут отобразиться некорректно.
Хотите получить значок веб-страницы?
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. Greenfish Icon Editor Pro бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.
Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.
Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.
Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, IcoFX - хороший бесплатный редактор иконок, который стоит попробовать. Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов. Чтобы разобраться со всеми инструментами потребуется некоторое время.
Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.
Другая особенность программы - это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.
Как и в Greenfish Icon Editor Pro, IcoFX позволяет работать с библиотеками иконок, извлекать и модифицировать иконки внутри исполняемых файлов. Однако, на некоторых исполняемых файлов, которые я пробовал, GreenFish кажется работает лучше.
Прежде всего, не следует использовать готовые иконки. Иконка - это как ваше лого или ваше лого и есть. Прекрасно понимаю, что никто ничего не делает на пустом месте, все мы смотрим друг на друга. Нельзя научится музыке не играя произведений других авторов. Мы следим за новыми направлениями. Я создавая сайты, обязательно посмотрю сайты конкурентов, чтобы знать, как этот сайт будет смотреться на фоне других.
Но никогда не используйте яркие картинки, находки потому, что скорее всего много кому они понравятся и вы будете сотым человеком, который использовал эту же картинку. Что вы думаете, видя, как кто-то использует пусть красивую, но избитую картинку из базы данных? То же подумают и о вас.
Можно использовать какие-то приемы моменты второго плана, не такие яркие. Это то, что я могу использовать. Увижу что-то незаслуженно не замеченное и развиваю.
Нюансы редактирования
Когда-то вполне неплохо получится уменьшить большую копию, особенно, если это сложный логотип.В большинстве случаев сжатие произойдет с некоторым искажением и потерей качества.
Выбор программы
Можно создать простую иконку в любом редакторе, в Paint например, сохранить в формате BMP скажем, а потом перевести в формат ICO.Если же вам нужна изящная иконка с перетеканиями полутонов, то вам без хорошего редактора иконок не обойтись.
Или напр. для веб-страниц используются иконки одного размера 16X16, но для системы Windows напр. иконка должна содержать несколько рисунков ряда размеров. Тут вам также нужен хороший редактор иконок.
Прозрачный фон
Когда-то удобен прозрачный фон, но для лучшего качества постарайтесь его избежать. Это проще и используя форму квадрата, вы максимально используете предоставленную вам площадь под иконку (она и так маленькое, зачем же еще урезать). Но когда-то надо и когда-то хочется.Если вы создаете иконку в обычном редакторе, то он не сохранит ее в формате ICO. Вам придется сохранить ее скорее всего в BMP и потом конвертировать в формат ICO. Но при этом прозрачный фон обычно заменяется черным цветом. И вам надо будет в редакторе иконок удалить черный цвет.
Также создавая прозрачный фон, помните, если есть прозрачный, то полупрозрачного нет. Скажем, у вам красный круг, то по краям будут клеточки розовые потому, что редактор при прозрачном фоне рисует, как на белом фоне. Тогда вам нужно прогнозировать на каком фоне будет ваш рисунок и заменить розовый подходящем в вашем случае. Или отказаться от сглаженных краев и сделать все красным. В таком случае края могут выглядеть рваными.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
- легко и быстро создавать новые материалы;
- придать существующим наработкам завершенный вид;
- сохранять результат в разных форматах (SVG, ICO & PNG);
- создавать иконки для favicons.
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
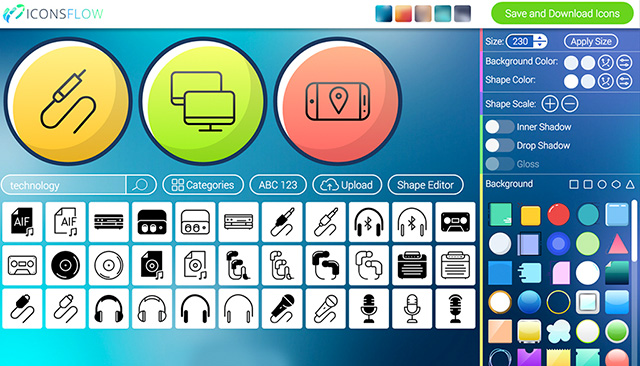
IconsFlow

- главного, в котором выбирается палитра, стиль, эффекты;
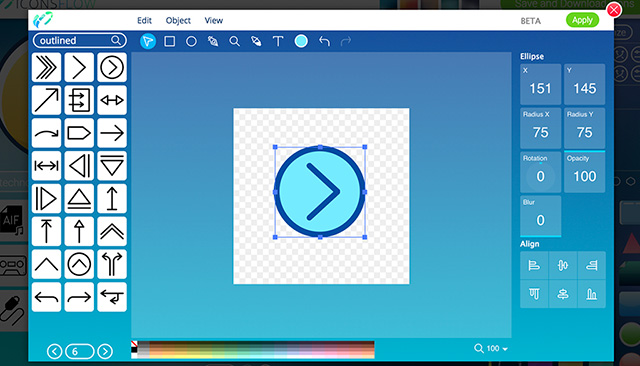
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.

Вид векторного редактора IconsFlow:


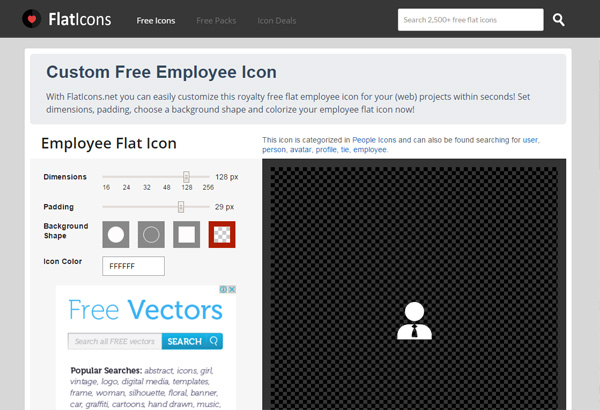
FlatIcons

- Во-первых, вы можете скачивать файлы только в PNG-формате.
- Во-вторых, вам придется создавать каждый объект отдельно, т.к. невозможно разработать целый набор сразу.
Не смотря на то, что пик популярности плоских Flat иконок уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:

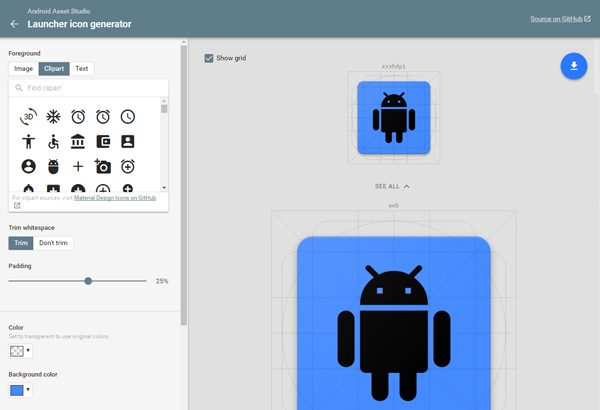
Launcher Icon Generator

Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:

Android Material Icon Generator

Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.

После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:

Simunity

Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:

Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Новая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API. То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше. Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16x16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.
В одном файле favicon.ico может быть несколько изображений разного размера. Чаще всего используется изображение 16x16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
В этом посте мы покажем вам, как создать значок в Windows с помощью Microsoft Paint 3D или любого бесплатного программного обеспечения для создания значков или онлайн-инструментов. Вы даже можете преобразовать картинку в иконку. Создайте столько иконок, сколько захотите. Когда значки готовы, вы можете изменить значки для ярлыков на рабочем столе, папок и т. Д.
Как сделать иконку для Windows 10
Хотя некоторые параметры помогают создать значок с нуля, другие варианты, описанные в этой публикации, могут напрямую преобразовать изображение в значок. Предлагаемое программное обеспечение и услуги для создания иконок:
- Раскрасьте 3D.
- ICO Convert.
- Редактор X-Icon.
- Младший редактор иконок.
- Быстрый Any2Ico.
Давайте проверим, как с их помощью сделать иконку для Windows 10.
1]Paint 3D

Чтобы создать значок с помощью Paint 3D в Windows 10, запустите его с помощью меню «Пуск» или поля поиска. После этого создайте новый проект, используя Меню. Когда проект создан, используйте доступные инструменты, видимые в верхней части его интерфейса. Вы также можете вставить изображение (PNG, JPG, ICO, BMP, TIFF и т. Д.) С ПК и использовать инструменты рисования для создания своего значка.
Для каждого из выбранных инструментов справа отображается несколько параметров. Например, если вы выбрали инструмент «Текст», вы можете использовать такие параметры, как добавление текста в 2D или 3D форме, изменение шрифта текста, цвета текста, заливки фона, выделения текста курсивом, полужирным шрифтом, подчеркиванием и т. Д. Аналогичным образом, если вы выбрали Кисти инструмент, тогда вы можете использовать Маркер, Ручка для каллиграфии, Мелок, Пиксельное перо, Аэрозольи т. д. Толщина и цвет для выбранной опции также можно установить с помощью боковой панели.

Просто выберите инструмент, и параметры выбранного инструмента появятся на правой боковой панели. Продемонстрируйте свое творчество и улучшите свой значок.
Это последний шаг. нажмите Сохранять и сохраните значок в любую папку на вашем компьютере.
2]Конвертировать ICO

ICO Convert удобен, когда у вас уже есть изображение в PNG, BMP, или же JPG формат, который вы хотите преобразовать в файл значка. Однако это не просто сервис конвертации иконок. Есть несколько интересных функций, таких как обрезать изображение, используйте разные формы (или стили), и размер получить иконку. Все эти функции делают его хорошим сервисом для создания иконок.
Эта ссылка откроет свою домашнюю страницу. Загрузите изображение поддерживаемого формата (до 50 МБ). Когда изображение загружено, обрежьте его до выбранной области или используйте все изображение. После этого выберите доступные стили. Есть 10+ стили, такие как форма сердца, квадрат, круг и т. д. Выбирайте стили или просто игнорируйте их.
Наконец, используйте Конвертировать ICO кнопка. Вы получите zip-файл, который вы можете скачать, чтобы сохранить значки, доступные в разных стилях.
3]X-Icon Editor
Сервис X-Icon Editor предоставляет три способа создания значка. Вы можете импортировать существующее изображение и преобразовать изображение в значок, создать значок с нуля и создать значок вместе с загруженным изображением и инструментами для создания значков. Это обеспечивает текст, карандаш, щетка, пипетка, линия, прямоугольник, круг, и ластик инструменты. Вы можете создать значок четырех размеров: 32 * 32, 24 * 24, 16 * 16, и 64 * 64. После этого вы можете сохранять иконки в формате ICO одну за другой.
Чтобы создать значок с помощью этого сервиса, откройте его домашняя страница. После этого импортируйте изображение или начните создавать свою иконку с помощью доступных инструментов. Вы также можете изменить фон значка, используя любой из четырех доступных фонов. Предварительный просмотр значка отображается в центральной части его интерфейса, чтобы помочь вам увидеть, насколько хорошо выводится. Когда вы все сделаете, используйте Экспорт кнопку, чтобы загрузить значок.
4]Младший редактор иконок
Программа Junior Icon Editor имеет несколько интересных функций, которые делают ее хорошей программой для создания значков. Вы можете открывать разные вкладки для создания отдельных иконок в едином интерфейсе. Он также позволяет вам добавить существующее изображение и отредактировать его, чтобы создать значок или сделать значок с самого начала. Оно имеет палитра цветов, ластик, закругленный прямоугольник с заливкой, эллипс, прямоугольник, аэрограф, карандаш, текст, изогнутая линия, и другие инструменты для создания значка. Вы также можете выбрать любой из ваших любимых цветов для изготовления значка.
Чтобы создать значок, загрузите это программное обеспечение. После установки откройте его интерфейс и используйте Файл меню, чтобы открыть новый файл значка или вставить изображение. Он поддерживает ICO, PNG, XPM, BMP, и PNG форматировать изображения.
Когда новый файл будет создан, используйте Инструменты меню на левой боковой панели, чтобы начать создание значка. Меню с правой стороны помогает выбрать цвета, установить непрозрачность фона, прозрачность переднего плана и предварительно просмотреть значок. Проявите свое творчество и сделайте красивую иконку. Чтобы сохранить окончательный результат, используйте Сохранить как вариант в Файл меню.
5]Быстрый Any2Ico

Ссылка для скачивания здесь. Это портативный программное обеспечение, поэтому вам не нужно его устанавливать. Просто запустите его EXE, и его интерфейс откроется. У вас будет три варианта: добавить файл изображения, чтобы преобразовать его в значок, добавить двоичный файл или извлечь значок из окна приложения. Используйте любую опцию для добавления входного изображения.
Когда изображение получено из источника, выберите выходную папку. По умолчанию он генерирует значок в формате ICO. При желании вы можете изменить его на формат PNG, выбрав Сохранить как PNG вместо ICO вариант. После этого выберите размер значка. 512 * 512, 16 * 16, 256 * 256, 24 * 24, 64 * 64, и другие размеры доступны.
Это последний шаг. Нажмите Извлеките это! и сохранит иконку в заданной вами папке.
Читайте также:

