Как сделать иллюстрацию к книге на компьютере
Обновлено: 06.07.2024
Как проверить композицию по тону, насыщенности, пятнам и другим параметрам — приемы и советы от Ивана Смирнова.
В иллюстрации важно, чтобы все её составляющие помогали правильно сфокусировать внимание зрителя и решить задачи повествования. А составляющих у этого жанра много: композиция, тон, цвет, насыщенность, сюжет, герои и т.д. Когда художник собирает их вместе, то нередко что-то упускает — и карточный домик падает. Это нормально, с проблемой рассыпающейся иллюстрации сталкиваются даже опытные художники. Они же придумали несколько приёмов, как проверить себя и застраховаться от лишних сложностей.
Эти приемы входят входят в курс «Коммерческая иллюстрация» от основателя Smirnov School Ивана Смирнова. Применять их стоит на разных этапах: во время создания тонового подмалевка, при покраске и детализации, в самом конце. Все приёмы актуальны для работы в Photoshop, часть можно использовать в Procreate и других приложениях для рисования.
Упражняться мы будем на работе Ивана Смирнова, но в качестве иллюстрации общей концепции вы встретите в статье работы выпускников курса.
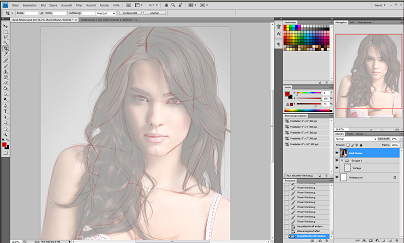
Наш подопытный кролик для этой статьи — WIP (work in progress) Ивана с одного из потоков курса «Коммерческая иллюстрация». На занятиях он всегда рисует собственную иллюстрацию, пока студенты создают свою. Базовый принцип цифрового рисунка — постоянно следить за тономТоновые значения надо проверять всегда: в начале, середине и конце работы. Базовые принципы светлоты/темноты используют даже в скетчах. Особенно важно сверяться с этим в создании иллюстрации: регулярно переводите работу в ч/б и проверяйте читаемость на уровне тона. Для этого можно создать слой поверх готового рисунка и залить его серым цветом, после перевести слой в режим наложения Color (Цветность).
У вас получится нечто подобное:
Ещё один, более тонкий способ, — проверить тон через Proof Setup с помощью горячих клавиш CTRL+Y. Если у вас по этим клавишам цветовое пространство сместилось в CMYK вместо того, чтобы перевести картинку в ч/б, нужно пройти по этому пути и поменять настройки:
View (Просмотр) -> Proof Setup (Варианты цветопробы) -> Custom (Заказной) -> Device to Simulate (Имитир. устройство) -> Working Gray (Градации серого) -> OK.
Первое, о чём нужно подумать после перевода работы в ч/б — какие элементы не читаются и почему? Должны ли они вообще читаться? Что отвлекает от них зрителя? Особенно важно, чтобы ничего не сливалось в акцентной зоне. На примере ниже основным акцентом является персонаж.
Финальный вариант в ч/б. Теперь персонаж не сливается с фоном.Цвета грязноваты, не хватает акцентов или все выглядит одинаково ярким/бледным? Можно создать карту насыщенности и проверить себя по ней.
На такой карте четко видны насыщенные и ненасыщенные области, а тоновой компонент будет отсекаться. Соответственно, вы сможете отдельно работать с насыщенностью, и отдельно — со значениями тона.
Выглядит это так:
Тут хорошо видно, что самые насыщенные зоны — это лапы и морда зверя и щечки персонажа. Они же являются акцентами цветовой композиции. Окружение не такое насыщенное и не перетягивает внимание.
Чтобы получить карту, создайте новый слой поверх всех остальных и залейте его ровным серым цветом. Далее переведите его в режим Luminosity (Яркость). У вас получится нечто подобное:
По общим принципам композиции. Цвет и насыщенность должны усиливать её, а не сбивать. То есть композиционный фокус должен совпадать с фокусом цветовым. На примере ниже виден акцент в обозначенных красным областях. В них считывается некая структура, и, если упростить её до общих форм, можно увидеть композицию.
Пример цветового наброска с прослеживающейся композицией. Паровоз служит «рамкой», а яркие волосы персонажа работают как точка фокусровки. Конечно, всегда можно доработать задумку, как именно — подскажет карта.Чтобы понимать, к какому цветовому наброску стоит стремиться, нужно анализировать подобным образом чужие работы и найденные фотореференсы. Для хорошего результата важно понять, есть ли в рисунке акцент? Не конфликтует ли он с другими частями изображения?
Определившись с акцентами, отметьте и отредактируйте области, которым требуется доработка. Убавьте насыщенность в тех местах, где она привлекает ненужное внимание, добавьте ее в акцентных зонах. Иногда можно и наоборот — тут все зависит от вас и ваших предпочтений. Сверяйтесь с картой насыщенности по необходимости.
А вот пример того, как ненасыщенные зоны используют для выделения акцента:
Концепт кролика Бьянки из Spyro Reignited Trilogy от Николаса КоулаЛицо персонажа — максимально ненасыщенное, на нём ярким пятном выделяются глаза. В итоге лицо работает как своего рода рамка вокруг глаз, а насыщенная одежда — как «рамка» для более блёклого меха.
Помимо вообще тона и насыщенности, бывает полезно оценить композицию пятен: как цветовых, так и тоновых. Поговорим о последних.
Зачем нужно думать о пятнах? Чтобы избежать ненужной детализации, которая не дает считать композицию. Тон очень важен для восприятия, хорошо, чтобы глаз мог видеть композицию как набор из нескольких пятен. Не зря в художественных школах часто говорят: «ты дробишь, спиши тут и там». Преимущество цифрового рисования в том, что даже если глаз замылился и художник уже не замечает, что «ушел в деталюшки», простые приёмы анализа помогут найти проблемные места. Еще с их помощью удобно анализировать чужие работы — об этом подробнее тут.
Создайте корректирующий слой Threshold (Порог), нажав на чёрно-белый круг под панелью слоёв.
Ещё можно создать копию всех слоев в одном новом слое (Ctrl+Alt+Shift+E), после перейти во вкладку Image > Adjustments и выбрать Threshold (Изображение > Коррекция > Порог).
В настройках слоя вы сразу увидите ползунок. Используйте его — тяните влево и вправо и следите за изменениями. Если всё хорошо, то читаемость акцентной области будет сохраняться независимо от того, как далеко этот ползунок двигается (в разумных пределах). Т.е. чем дольше чёрно-белый рисунок сохраняет смысл, тем лучше.
Начинаем двигать ползунок.
Демонстрация управления слоем Threshold. Пока все читается.А тут уже заметны проблемы. Из-за перемещения ползунка с рисунка исчезли очертания героя:
В работе все детали всплывают одновременно, а отдельные тёмные и светлые области не выделяются — картинку стоит доработать.Теперь двигаем ползунок влево. Если вы видите, что в тёмном диапазоне пропадают важные детали, нужно дополнительно проработать их по тону. На примере ниже исчезает лицо персонажа. Это значит, что его нужно сделать чуть ярче.
Например, вам понравилось, как легло световое пятно, и вы решили его усилить. Для этого можно выделить нужные светлые области и доработать их уже в цветном слое. Либо, если вам хочется сделать менее контрастную тень, можно выделить тёмную область, скопировать её в режиме Normal со сброшенной прозрачностью и таким образом сделать менее яркой.
Пятна тоже можно анализировать с двух точек зрения — цветовой и тоновой. Необязательно пятна по тону должны совпадать с пятнами по цвету. Чтобы оценить разбивку на пятна в работе, используют корректирующий слой Posterize (находится там же, где и Threshold).
У Posterize (Постеризация), как и у Threshold, есть ползунок с диапазоном интенсивности. Чем больше уровней — тем больше шума на рисунке, из-за чего изображение начинает выглядеть так, будто ему не хватает битности. Лучший результат можно увидеть на четвёртом и пятом уровнях. Они позволяют проанализировать работу на цвет и контраст.
Если вам кажется, что цветовых пятен слишком много, или в работе случился перебор деталей — Posterize может подсказать, как всё обобщить.
Posterize не показывает настоящий контраст и цвет, но полученную информацию можно использовать для правок тона (с помощью маски) и самого цвета.Если вам понравилось, как выглядит рисунок с включенным Posterize — можно использовать этот слой как эффект пост-обработки.
Например, так. Тут всё зависит от ваших предпочтений. Режимы наложения Lighten и Darken как таблетка от «перерендера»В погоне за деталями можно потерять целостность рисунка. Если это произошло — нужно снизить контраст рендера и выровнять тон деталей. Режимы Lighten (Замена светлым) и Darken (Затемнение) покажут места, в которых рендер получился слишком детальным.
Что нужно сделать? Найдите средний оттенок по работе. Для этого создайте копию слоя и примените размытие по Гауссу. Выберите пипеткой цвет, который сильнее всего представлен в получившейся работе. Потом залейте этим цветом новый слой поверх всех остальных.
Переведите слой со средним оттенком в режим Darken. Всё, что темнее среднего оттенка, будет хорошо видно. В том числе и те самые перерендеренные области, которые вы хотите найти.

Наверняка многие художники не раз задавались вопросом, как создавать цифровые иллюстрации, причём не просто удовлетворительного уровня, а качественные работы, от которых захватит дух у любого искушённого зрителя. Это, как и любое ремесло, требует постоянного внимания и времени.
Для начала же необходимо разобраться в самом процессе создания цифровой живописи, который может развиваться в нескольких направлениях. Статья расскажет вам об этих вариантах, среди которых вы можете выбрать подходящий для себя.

Создание иллюстрации по фотографии
Главное достоинство этого метода в том, что он подойдёт всем без исключения, даря возможность тем, кто не может похвастаться умением хорошо рисовать. Принцип такой обрисовки следующий: исходная фотография служит основой для рисунка до тех пор, пока художник не почувствует себя комфортно продолжать работу без неё.
Если, к примеру, работаете в Adobe Photoshop, то, уменьшив прозрачность фотографии и создав новый слой, можете смело, мазок за мазками создавать иллюстрацию, повторяя все линии и сгибы объектов. Это можно сделать как мышкой, так и при помощи специального планшета со стилусом – аксессуаром в виде маленького тонкого пера для управления устройством с сенсорным интерфейсом.


Ниже представлены видео, где показан данный метод создания таких иллюстраций:
Создание иллюстрации по отсканированному рисунку
Этот метод уже для людей, активно практикующих создание качественных иллюстраций, то бишь умеющих рисовать.
Так, готовую (или частично готовую) работу сканируют и открывают в соответствующей программе на компьютере для дальнейшего наложения штрихов поверх рисунка.
Следующие видео продемонстрируют данный метод на практике:
Создание иллюстрации сразу на компьютере
Как видно по названию, это самый сложный уровень, который активно применяется профессионалами в этой сфере.
Соответствующие видео прилагаются:
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
- Платформы: веб, Windows, macOS, Linux.
Gravit Designer, ранее известный как Gravit, — это полнофункциональный векторный редактор. Он подходит для любых задач — от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Графический редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
2. Vectr
- Платформы: веб, Windows, macOS, Linux.
3. SVG‑Edit
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
4. Inkscape
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
5. BoxySVG
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, здесь встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
2. Photo Pos Pro
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на операции с изображениями и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
3. Krita
Ещё один графический редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт‑художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Бесплатные фоторедакторы
Предназначены для обработки, ретуши, а также добавления эффектов на любые фото.
1. Pixlr
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
2. Canva
Canva — популярный онлайн‑редактор с огромным набором функций, который поможет подготовить любые изображения всего в несколько кликов. Прямо в браузере можно создавать коллажи, постеры, инфографики, контент для соцсетей, видео и много другое.
В вашем распоряжении большое количество шаблонов, шрифтов и различных элементов дизайна, которые можно комбинировать между собой. Благодаря интуитивному интерфейсу работа с Canva максимально простая и быстрая. А богатые возможности экспорта позволяют сохранить проект в нужном формате.
3. RawTherapee
Мощный графический редактор для работы с RAW‑файлами, предоставляющий доступ к расширенным функциям. Обилие настроек делает его довольно сложным для освоения новичками, но более продвинутые пользователи найдут для себя массу ценных возможностей.
RawTherapee позволит изменить мельчайшие детали фото, настроить резкость и цветопередачу, убрать шумы, а также отстроить экспозицию, баланс белого, кривые и массу других параметров. При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
Бесплатные редакторы 3D‑графики
Предназначены для работы с 3D‑моделями, эффектами и анимациями.
1. SketchUp Free
SketchUp Free можно назвать идеальной точкой входа в мир 3D‑графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D‑объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
2. Daz Studio
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D‑объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
3. Hexagon
Hexagon — бесплатный инструмент для 3D‑моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV‑развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D‑графикой.
4. Blender
Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D‑графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать объекты.
5. ZBrushCoreMini
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают понятный стартовый инструмент, а опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
6. Houdini Apprentice
Houdini — инструмент для работы с 3D‑анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
eBook с хорошим дизайном – это мощный лид-магнит, который привлечет внимание новых пользователей. Создавайте eBook с профессиональным дизайном быстро и легко в дизайнерских шаблонах.


Станьте издателем своей eBook
Всегда мечтали выпустить книгу? Сделайте это сейчас! Создайте потрясающий макет книги в eBook для печати, используя многостраничные шаблоны и удобные дизайн-инструменты VistaCreate. Затраты: ноль копеек.
Онлайн-конструктор eBook, который поможет стать еще заметнее
Для маркетологов, писателей и всех, кто хочет выпустить свою книгу в электронном формате. Создавайте красивые eBook без лишних усилий и затрат.
200+ дизайнов для вас
Наши профессиональные дизайнеры создали полные шаблоны для eBook. Тут есть все — передняя и задняя обложки, макет страницы с содержанием, одним текстом и текстом с изображениями. В каждом шаблоне – пять стилей страниц, а вы выбираете подходящие. Добавляйте в eBook неограниченное количество страниц, чтобы создать целую книгу — от обложки до обложки.

Персонализируйте без ограничений
Шаблоны VistaCreate невероятно просто персонализировать – добавьте надписи, загрузите собственные изображения и фото или выберите что-то еще из обширной коллекции VistaCreate с объектами, шрифтами, фото и не только.

Редактируйте свой дизайн
Хотите внести пару изменений в дизайн eBook? Работать с шаблонами VistaCreate невероятно просто! Меняйте размер объектов, цвета и надписи, добавляйте или удаляйте изображения и дизайн-элементы одним кликом. Вы можете все!

Меняйте размеры одним кликом
Большой плюс шаблонов eBook в VistaCreate в том, что их страницы легко конвертировать в другой формат – выберите из предложенных вариантов или укажите свои размеры. Просто нажмите кнопку «Изменить размер» в интерфейсе редактора.

Наклейки, фигуры, иконки и рамки
С библиотекой VistaCreate у вас под рукой море дизайн-элементов – наклейки, фигуры, иконки, рамки, маски, линии и многое другое. Просмотрите всю коллекцию объектов – и создавайте потрясающие дизайны.

Как создать eBook в VistaCreate: 4 простых шага

Выбрать формат
Перейдите в формат «eBook» с главной страницы VistaCreate.

Найти шаблон
Просмотрите шаблоны eBook, выберите тот, который лучше всего подходит вашему контенту, – и начните создавать!

Персонализировать
Перенесите в дизайн свои изображения, отредактируйте дизайн-объекты, замените цвета или шрифты.

Загрузить и поделиться
Сохраните дизайн в одном из четырех форматов: JPG, PNG, PNG без фона или PDF. Или поделитесь своей работой онлайн.
Бесплатные шаблоны eBook для тех, кто выпускает книги сам
Если вы мечтали выпустить книгу, то вот этот момент настал! С дизайнами VistaCreate можно опубликовать книгу самостоятельно и без труда. И все это – без лишних затрат и долгих переговоров с дизайнерами и издателями!


Профессиональные дизайны eBook для маркетологов
Качественный дизайн помогает бизнесу привлечь клиентов – мы уверены, что ваш сайт и страницы в соцсетях уже выглядят отлично. Но оформлению отчетов и инструкций, как правило, внимания не уделяют. Чтобы они тоже выглядели аккуратно и стильно, используйте шаблоны из огромной коллекции VistaCreate с профессиональными дизайнами для любого типа маркетинг-контента.
Простые в сборке eBooks для студентов и преподавателей
Масса времени уходит на работу с графическими инструментами? Это в прошлом! Зачем тратить несколько часов на оформление доклада или курсовой, если можно упаковать все в красивый дизайн за пару минут — стильные и простые в работе шаблоны VistaCreate подойдут для разных форматов. Выбирайте любой шаблон и редактируйте его за пару минут.
Читайте также:

