Как сделать оптическую иллюзию на компьютере
Обновлено: 04.07.2024
Отличным проектом для тестирования ваших навыков в Photoshop является создание оптической иллюзии. Оптическая иллюзия создает эффект, который заставляет вас видеть то, чего нет, или то, что вы видите, отличается от того, как оно должно выглядеть на самом деле.
В этом уроке вы узнаете, как создать композицию иллюзии бесконечной картины. Используя простые методы манипуляции, изображения с сайта GraphicRive r и многое другое, вы сможете попробовать создать данный эффект!
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как настроить документ для иллюзии
Шаг 1
Одна из тех вещей, которые мне нравятся, прежде чем приступить к работе, - это подбор фотографии, которая мне понравится. Перед работой я оцениваю все, что можно будет с ней сделать, чтобы создать композицию.
Я изначально влюбился в эту фотографию рыжей девушки, поэтому я буду рассматривать ее как общую основу для сцены. Тем не менее, есть несколько вещей, которые мне нужно решить, прежде чем я смогу продолжить.
Чтобы увидеть, как эти пункты относятся к созданию иллюзии, давайте быстро рассмотрим «до» и «после», чтобы сравнить исходную фотографию и окончательный вариант.
Шаг 2
Теперь мы можем перейти к созданию документа. Откройте стоковое изображение с рыжей моделью в Photoshop. Дважды кликните мышкой по фоновому слою, чтобы изменить его на Layer 0 (Слой 0).
Шаг 3
Выберите слой «Right» и перейдите в Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). Убедитесь, что на панели слоев этот слой расположен под исходным слоем с фотографией. Далее переместите его в нужную сторону, чтобы заполнить пробел.
2. Как совместить фоновые изображения вместе
Шаг 1
Скопируйте и вставьте изображение с лесом в документ как отдельный слой и разместите его над черным фоновым слоем. Измените его в соответствии с фоном с помощью Free Transform Tool (Свободной трансформации) (Control-T). Удостоверьтесь, что изображение расположено так, что верхняя часть кустов с оригинальной фотографии подходит к деревьям.
Шаг 2
Давайте подкорректируем цвет слоя с лесом, чтобы он соответствовал исходной фотографии. Перейдите в меню Image > Adjustments > Hue and Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность). Отрегулируйте настройки следующим образом:
- Hue (Цветовой тон): -3
- Saturation (Насыщенность): -64
- Lightness (Яркость): -15
Нам нужно еще немного изменить цвет, чтобы изображения слились. Создайте новый корректирующий слой Color Balance (Цветовой баланс) со следующими настройками для Shadows (Теней) и Mid tones (Средних тонов):
Затем добавьте новый корректирующий слой Curves (Кривые) и разместите его выше, чтобы усилить и сбалансировать освещение. Отрегулируйте кривую для канала RGB, как показано ниже.
Шаг 3
Теперь создайте глубину резкости, слегка размывая фон. Выберите слой с лесом и перейдите в Filter > Blur > GaussianBlur (Фильтр > Размытие > Размытие по Гауссу). Установите значение Radius (Радиус) на 7.7, после нажмите OK.
Шаг 4
Теперь, когда у нас есть все наши фоновые элементы, нам нужно их объединить, чтобы избавиться от краев, которые сейчас видны. Для этого добавьте слой-маску, нажав на значок, который расположен в нижней части панели слоев, на исходную фотографию и оба дубликата.

Сегодня мы научимся создавать в Adobe Illustrator оптическую иллюзию в стиле Opt Art, используя простые геометрические формы, Blend Tool и эффекты. Изменяя параметры эффектов, вы сможете получить много вариантов подобных векторных работ. Это проще, чем может показаться на первый взгляд.
Opt art, также известно, как оптическое искусство, — художественное течение второй половины XX века, использующее различные оптические иллюзии, основанные на особенностях восприятия плоских и пространственных фигур (Wiki).
Step 1
Запускаем Adobe Illustrator и создаем новый документ (File > New…). В открывшемся диалоговом окне устанавливаем размеры рабочей области и выбираем цветовую модель в зависимости от того, как вы будете использовать полученное изображение. Если вы собираетесь печатать вашу работу, выберите цветовую модель CMYK. Если вы собираетесь публиковать ваш арт только в web, то выберите цветовой режим RGB.

Step 2
Берем Rectangle Tool (M) и создаем квадрат произвольного размера с заливкой черного цвета и без обводки.

Step 3
Теперь создайте второй черный квадрат, размер которого меньше предыдущего. Центр второго квадрата совпадает с центром первого квадрата.

Step 4
Выделяем оба квадрата, затем переходим Object > Blend > Make или используем комбинацию горячих клавиш Option/Alt + Cmd/Ctrl + B. Не снимая выделения с полученного бленд объекта, переходим Effect > Pathfinder > Exclude.

Step 5
Два раза кликните по иконке Blend Tool (W) в панели Tool или перейдите Object > Blend > Blend Options…. Выбираем Specified Steps из выпадающего меню и устанавливаем количество шагов, которое соответствует вашим замыслам.

Step 6
Выделяем меньший прямоугольник. Это удобно сделать в панели Layers.

Теперь переходим Effect > Distort & Transform > Transform….
Поэкспериментируйте с величиной угла для этого эффекта и отметьте опцию Preview, для того чтобы наблюдать за происходящими изменениями.

Step 7
Основа для оптической иллюзии создана. Теперь вы можете продолжить эксперименты с параметрами эффекта. Например, вы можете установить величину вертикального или горизонтального смещения в диалоговом окне Transform Effect, затем нажимаем OK.

Step 8
Так как для создания Opt Art мы использовали только "живые" эффекты, мы можем продолжить игру с формами. Не снимая выделения с верхнего квадрата, переходим Effect > Convert Shape > Rounded Rectangle…, выбираем Relative, устанавливаем 0 px для параметров Extra Width и Extra Height, затем устанавливаем Corner Radius.

Step 9
Не обязательно основой для бленд объекта должны быть квадраты. Вы вольны выбирать любые понравившиеся формы. Оптическая иллюзия, созданная на основе двух треугольников, показана на рисунке ниже.

Step 10
Поистине бесконечное число вариантов оптических иллюзий мы можем быстро создать при помощи плагина VectorScribe. Один из его инструментов - Dynamic Shape Tool, умеет конвертировать стандартные формы в динамические и затем изменять их параметры, как нам заблагорассудится. Вам не потребуется заново создавать бленд объект, просто конвертируйте существующие формы в новые, например квадраты в шестиугольники или даже звезды.


Step 11
Ну и наконец, если вам нужно ограничить созданный Opt Art картинной плоскостью, сделайте это при помощи Clipping Mask. При помощи Rectangle Tool (M) создадим прямоугольник необходимого размера.

Теперь выделяем нашу иллюзию и прямоугольник, после чего переходим Object > Clipping Mask > Make или используем комбинацию горячих клавиш Cmd/Ctrl + 7.

Нам осталось распечатать нашу работу и повесить на стену. Удачных всем экспериментов!
Сегодня мы покажем вам как создать оптическую иллюзию используя геометрические фигуры в иллюстраторе.
Шаг 1.
Создаем два квадрата произвольной формы и заливки. Центры квадратов должны совпадать.

Шаг 2.
Выделяем два квадрата и создаем переход с помощью клавиш Alt+Ctrl+B.

Не снимая выделения переходим во вкладку Эффектов. Выбираем пункт исключение.

Шаг 3.
Выбираем параметры перехода, и задаем количество желаемых переходов.

Шаг 4.
Выбираем меньший из квадратов на панели слоев.

Переходим во вкладку эффектов. Выбираем эффект трансформации и устанавливаем желаемый угол поворота. Стоит установить галочку просмотра что бы увидеть результат до применения эффекта. Можно экспериментировать со смещением.

Шаг 5.
Что бы округлить углы нашей иллюзии стоит применить эффект преобразования в фигуру.

Можно подобрать разные комбинации данного эффекта.

Шаг 6.

Таким образом за короткое время нам удалось создать оптическую иллюзию используя простые фигуры иллюстратора.
Фрэнсис Бэкон в 1620 году разделил источники человеческих ошибок, стоящих на пути познания, на четыре группы, которые он назвал «призраками» или «идолами» (лат. idola).
- «Призраки рода» проистекают из самой человеческой природы, они не зависят ни от культуры, ни от индивидуальности человека. «Ум человека уподобляется неровному зеркалу, которое, примешивая к природе вещей свою природу, отражает вещи в искривлённом и обезображенном виде».
- «Призраки пещеры» — это индивидуальные ошибки восприятия, как врождённые, так и приобретённые. «Ведь у каждого, помимо ошибок, свойственных роду человеческому, есть своя особая пещера, которая ослабляет и искажает свет природы».
- «Призраки площади (рынка)» — следствие общественной природы человека, — общения и использования в общении языка. «Люди объединяются речью. Слова же устанавливаются сообразно разумению толпы. Поэтому плохое и нелепое установление слов удивительным образом осаждает разум».
- «Призраки театра» — это усваиваемые человеком от других людей ложные представления об устройстве действительности. «При этом мы разумеем здесь не только общие философские учения, но и многочисленные начала и аксиомы наук, которые получили силу вследствие предания, веры и беззаботности». [Wikipedia]
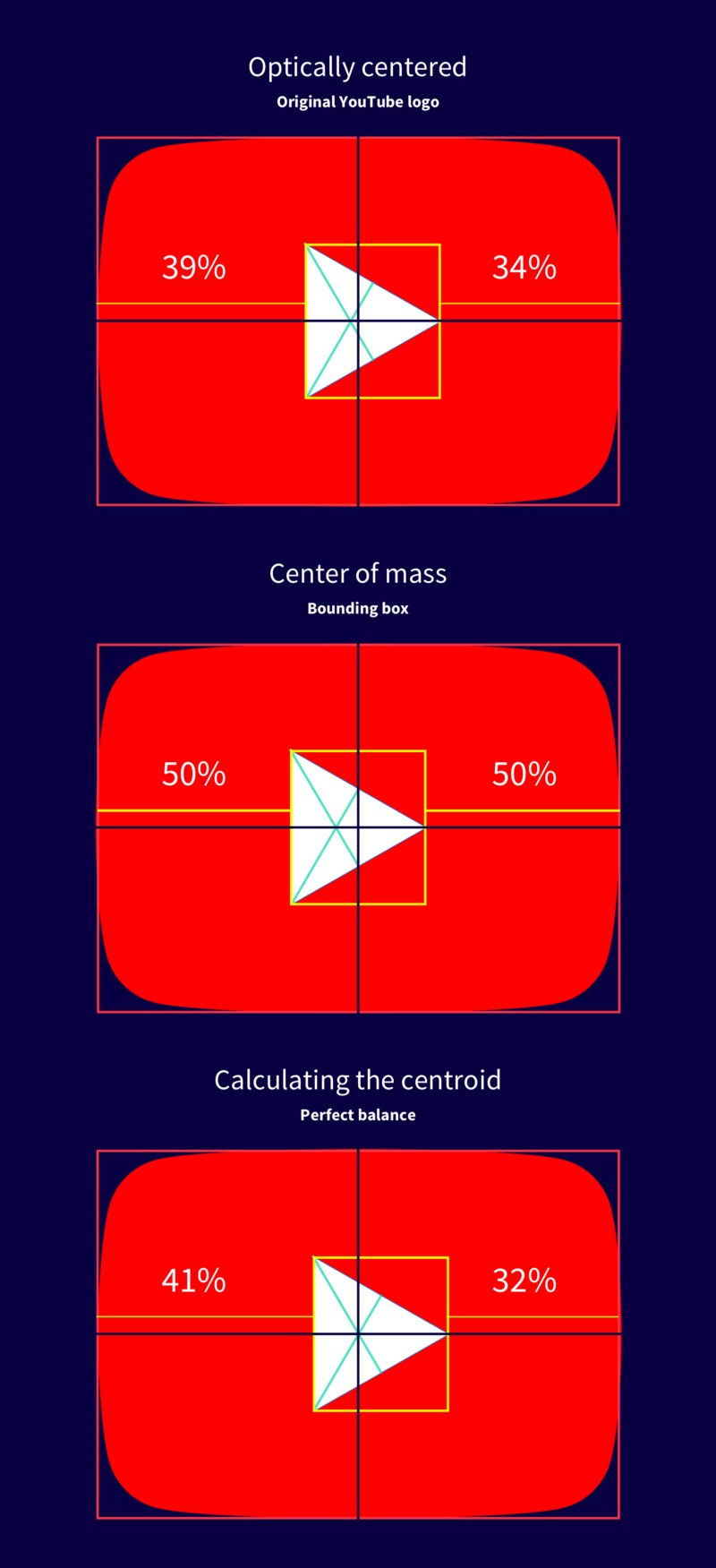
1. Иллюзия Сечения Треугольника
Выравнивание треугольника на основе центроида (барицентра).
Иконки могут быть обманчивыми, особенно со сложной геометрией и нечетными пропорциями. Не все значки в наборе симметричны, пиксельно идеальны или же содержат совместимые пропорции. Некоторые иконки требуют прямого вмешательства, а в первую очередь, эта устрашающая кнопка воспроизведения.
Помещение треугольника внутри изогнутого или прямого резервуара может сделать элемент оптически неуместным. Причина этого — эффект, известный как иллюзия сечения треугольника. Центр масс треугольника рассчитывается на основе его минимального ограничивающего прямоугольника. Поэтому, если вам нужно поместить точку ровно по середине по высоте равностороннего треугольника, то оптически она появится гораздо выше.

Какой вариант центрирован математически?
Существуют две теории для этой захватывающей иллюзии:
- Неверное масштабирование констант. Иллюзия содержит перспективные сигналы, которые увеличивают воспринимаемый размер более отдаленных объектов, например, равносторонний треугольник может восприниматься как плоская картина дороги, наблюдаемая в перспективе, с верхней вершиной, лежащей на бесконечности и нижней основе, воспринимаемой в качестве ближайшей части дороги.
- Центр тяжести. Если наблюдателя попросят найти точку в середине, все закончится тем, что он найдёт центроид, который имеет равные площади выше и ниже его. Центроид равностороннего треугольника находится значительно ниже точки в середине, и имеются доказательства того, что наблюдатели делают выбор, который является компромиссным.
Чтобы треугольник внутри контейнера был оптически центрирован, необходимо найти центроид (барицентр) треугольника, вычислив точку пересечения линий, соединяющих каждую вершину со средней точкой противоположной стороны. Вот формула, которую можно использовать:

Формула для нахождения центроида треугольника.
Центроид может находиться на 1/3 расстояния от каждой стороны до противоположной вершины. Этот метод также может быть применен ко многим другим формам.
2. Вертикально-горизонтальная Иллюзия
Вертикально-горизонтальная иллюзия.
Квадраты являются фундаментальными строительными блоками любой системы проектирования. Их можно увидеть в картах материального дизайна, постах на Facebook, картинках в Pinterest и сообществе Dribble.
После перемещения квадрата в эскиз, иногда стоит посмотреть дважды, чтобы увидеть, каждая ли из сторон имеет равные пропорции. Если вы посмотрите достаточно внимательно, то увидите, что вертикальные стороны кажутся длиннее, чем горизонтальные. Как будто квадрат на самом деле прямоугольник! Но, на самом деле, это идеальный квадрат 1:1. Это и называется вертикально-горизонтальной иллюзией.

Изображение поста на Facebook — это квадрат 1:1.
Действительно увлекательно то, что восприятие этой иллюзии зависит от культуры и пола. Люди, живущие в развитых городах, как правило, проявляют большую восприимчивость, чем люди, живущие в сельских районах. Это объясняется тем, что жители сельских районов, как правило, привыкли жить в круглых домах.
3. Полосы Маха
Полосы Маха.
Размещение оттенков одного цвета рядом друг с другом было распространенным трендом в эпоху плоского дизайна. Взглянув внимательно, вы, возможно, заметили ложную тень, появляющуюся между гранями каждой контрастной тени. Эта иллюзия известна как «Полосы Маха». Ни одна тень не была добавлена в изображение, так просто воспринимают наши глаза.

Тени появляются между гранями каждого ряда.
Техническое объяснение возникновения этого эффекта связано с побочным торможением, означающим, что более темная область ложно кажется еще более темной, а более светлая — еще более светлой.
Хотя этот эффект довольно незаметен в мире графического дизайна, доказать его влияние возможно — он может стать реальной помехой для стоматологов. Рентгеновские лучи создают изображения в оттенках серого, используемые для анализа аномальных отклонений интенсивности. Полосы Маха могут обеспечить ошибочно-позитивный диагноз, если его правильно не выявить.
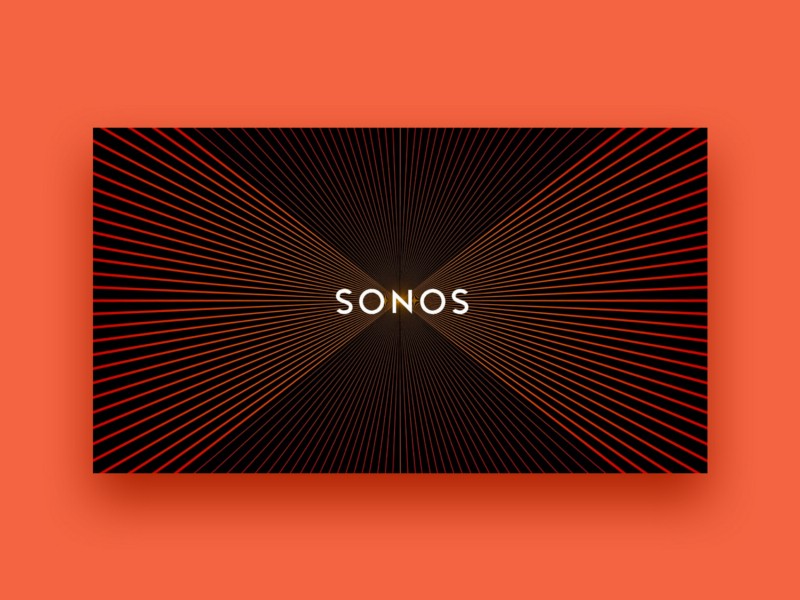
4. Иллюзия Геринга
Иллюзия Геринга.
Вы когда-нибудь сталкивались с логотипом, содержащим очень тонкие линии или фоновое изображение с крошечными точками, которые двигаются или пульсируют, пока вы скроллите? Если да, то это из-за эффекта зеркальных частот, называемый Муаровый узор, где две модели сетки накладываются друг на друга, порождая ложные движения.

Прокрутите вверх и вниз, чтобы почувствовать эффект вибрации.
Это очень крутой эффект, хотя Муар не является оптической иллюзией как таковой, он представляет собой интерференционную фигуру. Пример логотипа Sonos использует сочетание шаблонов Муар, иллюзию Геринга и иллюзорные движения. Эта сенсорная техника достаточно популярна в искусстве «Оп-арт».
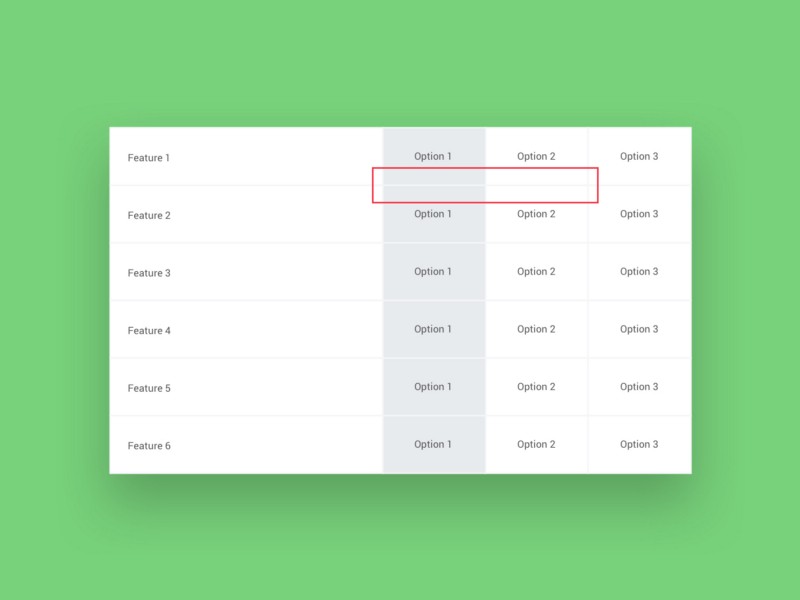
5. Сетка Германа
Сетка Германа.
Иллюзия сетки Германа довольно популярна, и её можно увидеть в макетах, которые содержат сетку квадратов, размещенных на высоком контрастном фоне. Если вы посмотрите прямо на любой квадрат, то увидите призрачный шарик на пересечении соседних квадратов. Но если будете смотреть на само пересечение — шарик исчезнет.

Причиной такого эффекта является побочное торможение. Проще говоря, возможность возбужденного нейрона понижать соседние нейроны в последнем направлении.
6. Контрастная Иллюзия
Контрастная иллюзия.
Размещение двух объектов одного цвета на разных контрастных фонах может привести к тому, что они будут казаться разных цветов. Этот феномен известен как контрастная иллюзия. Считается, что Контраст — это король, но не все воспринимают его одинаково.

Цвет текста совершенно одинаковый на обоих сторонах, однако таковым не кажется.
К сожалению, нет устоявшейся теории о том, почему эта иллюзия происходит, но зато многие исследования спекулируют, почему же. Одна из причин — побочное торможение, которое ответственно за Сетку Германа и Полосы Маха.
7. Иллюзия Манкера-Уайта
Иллюзия Манкера-Уайта.
Эта иллюзия довольно незначительна, но тем не менее увлекательна. Глядя на гифку выше, фиолетовые блоки слева кажутся светлее, чем справа. Но было выявлено, что оба блока фактически отражают одинаковое количество света.

Причина иллюзии Манкера-Уайта… как вы уже догадались… побочное торможение.
8. Иллюзия Акварели
Иллюзия Акварели.
Бывали случаи, когда я добавлял границу к объекту, а затем задавался вопросом: «Когда я также изменил цвет фона?». Если присмотреться, то можно заметить, что бледная область приобретает гораздо более светлый оттенок из-за цвета границы. Сильно удивитесь, если я скажу, что та светлая область на самом деле белая?
Это визуальное явление, известное как иллюзия акварели, зависит от сочетания яркости и цветового контраста контурных линий.

Белая область внутри кнопки, кажется, вбирает в себя небольшой оттенок в зависимости от цвета границы.
9. Иллюзия Джастроу
Иллюзия Джастроу.
Эта иллюзия возникает при работе с криволинейными объектами. Кажется, что эти два элемента отличаются по размеру, но при ближайшем рассмотрении, они, на самом деле, одного размера.

Эта иллюзия проявляется в процессе создания, потому что некоторые идентично изогнутые грани могут выглядеть меньше, чем другие.
Как это возможно? Что ж, это известно, как иллюзия Джастроу, и нет никакого конечного объяснения, почему мы воспринимаем сегменты по-разному. Одно из объяснений заключается в том, что наш мозг не видит разницы в размерах большого и маленького радиуса. Другими словами, из-за короткой стороны длинная кажется длинной, и наоборот.
10. Иллюзия Корнсвита
Иллюзия Корнсвита.
Помимо иллюзии контраста и иллюзии Полос Маха, иллюзия Корнсвита использует градиент с центральной линией, чтобы создать впечатление, что с одной стороны изображение на самом деле темнее, чем с другой. Но на самом деле, они одинаковы! Вы можете обнаружить, что, когда секции размещаются параллельно, обе стороны на самом деле идентичны.

Каждый ромб имеет один и же градиент, но кажется, что они становятся темнее (сверху вниз).
Эта иллюзия производит похожий эффект на две вышеупомянутых иллюзии, но на самом деле отличается двумя важными аспектами:
- В примере полос Маха, показанном ранее, эффект виден только на участках, близких к границе каждой тени. Однако иллюзия Корнсвит влияет на восприятия всей площади.
- При иллюзии Корнсвит, светлая часть грани выглядит светлее, а темная часть грани кажется темнее. Это противоположность обычного контрастного эффекта.
11. Иллюзия Мюллера-Лайера
Промах для оптимального визуального восприятия.
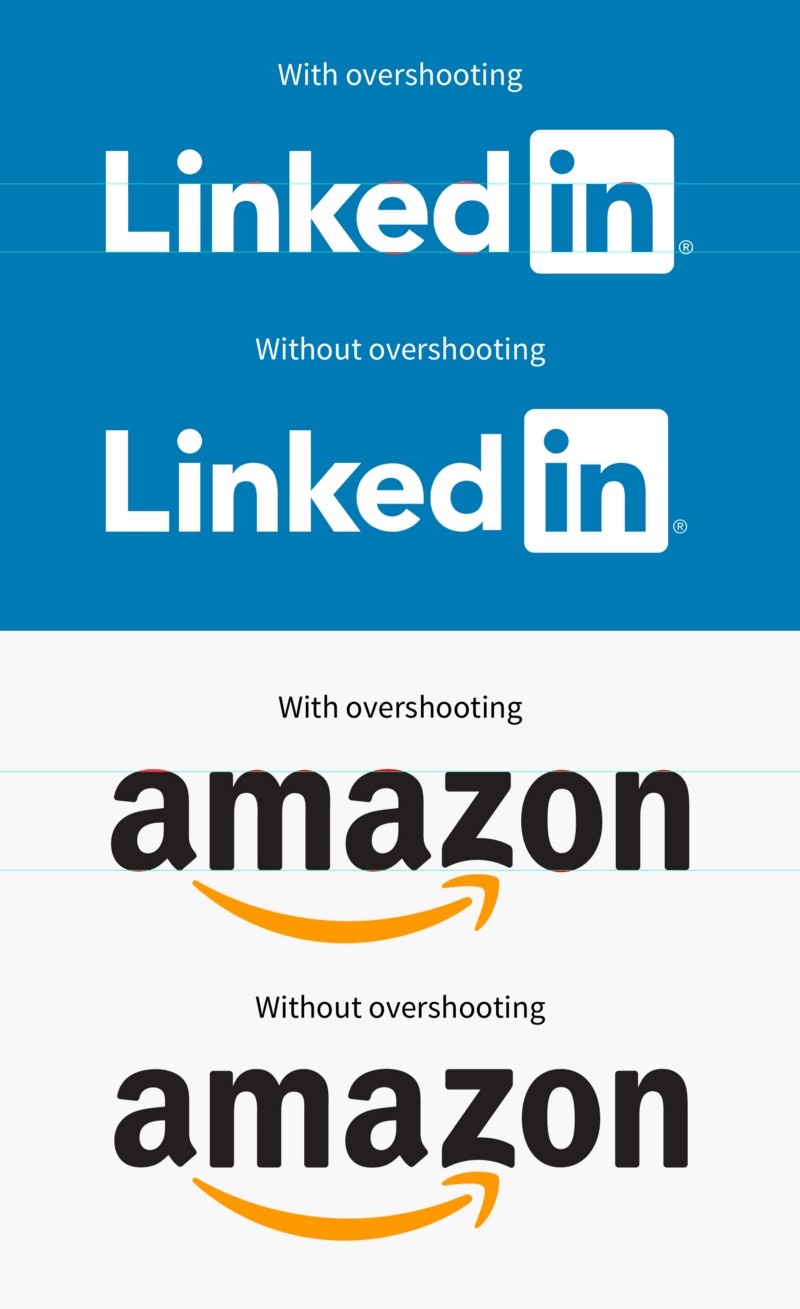
Типографы поймут, что для создания шрифта необходимо больше полагаться на дизайнерскую интуицию, а не на логическое мышление. Математическое позиционирование каждого символа на основе его метрической высоты сделает все слово непропорциональным с точки зрения визуального восприятия. Обычная практика включает в себя процесс, называемый превышением(overshooting). Проще говоря, превышение — это процесс изменения размера отдельных символов для достижения оптического баланса.

Без превышения буква «e» в LinkedIn и буква «z» в Amazon оптически не сбалансированы.
Взглянув на известные логотипы выше, можно заметить, что некоторые знаки находятся не в пределах базовой линии и высоты-X. Типографы должны вручную оптически настроить каждый символ для лучшего результата.
Но зачем нам нужны превышения в типографии?
Причина, по которой требуется превышение, связана с одной из самых популярных оптических иллюзий в мире — иллюзией Мюллера-Лайера. Этот визуальный феномен гласит, что размещение шеврона на каждом конце сегмента линии может привести к тому, что один сегмент окажется короче или длиннее в зависимости от направления шеврона. Эта классическая иллюзия доказывает ошибочность человеческого восприятия.
Вы сталкивались с какими-либо другими оптическими иллюзиями, которые ставили вас в тупик?
Если вы хотите узнать больше о визуальном восприятии или усовершенствовать свои навыки в роли дизайнера, я бы порекомендовал гештальт-психологию.


Полиция в Москве организовала массовый арест мигрантов


Сан-Франциско: приёмы шопинга от BLM попали на видео




Машина – огонь! Кубанский изобретатель проверил «Жигули» на прочность огнеметом

Медики и спасатели, обвязанные верёвками, на ощупь шли на вызов, но не успели

Женщина чудом отделалась легкими травмами после того, как ее автомобиль расплющил грузовик


15 фотографий редких моментов, которые расширят ваш кругозор

Чем можно объяснить тягу к молоку у взрослого человека?

Девушка получила травмы из-за своей смартфонной зависимости

Шикарные туалеты для грязных делишек лордов - подтирка из мха и настоящий смыв





Как выглядело самое долго лунное затмение за 500 лет


"Мстя" была страшна: узнав о гибели любимца, сибирячка не полезла за словом в карман


История одной забытой экспедиции, перевернувшей представления о древней Сибири

Мошенник украл у пожилого мужчины шесть миллионов рублей

Он снялся в “Ворошиловском стрелке”, потому что очень боялся за свою внучку

Еще одни: в соцсетях опять всплыло фото оскорбляющее чувства верующих

Как отец Маколея Калкина позавидовал сыну и чуть не сломал ему жизнь

Муфтий Москвы предлагает построить мусульманский центр в каждом районе


Сравнение размеров звездолетов из известных фантастических фильмов

15 тортов от горе-кондитеров, и 15 - от мастеров своего дела

Реальные исторические события, которые вдохновили создателей «Рассказа служанки»


Школа в Англии переименовала «дома», названные в честь Черчилля и Роулинг, в стремлении к.

Концерт ценою в 10 жизней и 750 миллионов долларов

Пассажир с "розочками" набросился на охранника в Шереметьево

Никакого сочувствия: продавщица решила, что переложить колбасу важнее, чем помочь упавшей бабушке


Непостоянный Байден и бурление соцсетей и улиц: реакция на оправдательный приговор Кайлу Риттенхаусу
Читайте также:

