Как сделать полукруг illustrator
Обновлено: 04.07.2024
Теперь воспользуемся так называемой белой стрелкой - Direct Selection Tool, чтобы выделить нижнюю праву часть объекта, после чего его придется удалить через кнопку delete.
2. Корректируем форму фигуры.
В качестве направляющих следует выбрать группу команд View > Smart Guides. Вооружившись пером Pen Tool, необходимо будет щелкнуть по соответствующей узловой точке, которая находится в верхней части объекта, создавая, таким образом, продолжение пути. Это требуется сделать для создания прямой линии по вертикали с помощью Shift. Затем нужно будет зафиксировать клавишу Control, сохранив таким способом путь открытым.
Клик по второй узловой точке понадобится вам для создания так называемой линии пути. Для формирования прямой горизонтальной линии достаточно удерживать клавишу Shift. Окончание отрезка должно располагаться с левой стороны по отношению к вертикали.
3. Формирование разноцветной кисти.
Для начала создайте в программе несколько разноцветных прямоугольников, пусть их будет 4, как в примере. Чтобы это сделать вам понадобится специальный инструмент под названием Rectangle tool. Скопировать и размножить полученный прямоугольный элемент можно с помощью команды Selection Tool или комбинации клавиш Shift + Alt,, что позволит двигать фигуры по горизонтали. Когда направляющие останутся включенными, перемещение объектов приведет к отображению на экране специального курсора. Продолжать выполнение данной процедуры следует до тех пор, пока рабочее поле не заполнится четырьмя разноцветными прямоугольниками.
Теперь нужно применить выделение ко всем прямоугольникам одновременно через команду Selection Tool и комбинацию клавиш Control + G. После этого их можно закинуть в специальное рабочее поле под названием Brushes. Диалоговое окно необходимо настроить специальным образом: запустить Art Brush, установить вертикальное направление и присвоить параметру Colorization – значение None.
4. Использование кисти к пути.
Следуйте ранее сформированному пути, чтобы выключить заливку:
На данном этапе проектирования можно использовать новую кисть, с помощью которой меняется ширина контурной линии для получения единой ленты из нескольких цветов.
5. Изменим внешний вид четвертой части фигуры
Применим к документу функцию масштаба, а также дополним его горизонтальной направляющей.
Теперь через программный компонент Direct Selection Tool зафиксируем нижний правый узел. После этого его необходимо будет перетянуть в район пересечения с направляющей. Стоит помнить о том, что клавиша Shift должна быть зафиксирована в данный момент.
6. Копирование и перемещение фигуры
Для этого вертикальная направляющая должна быть установлена справа от рабочего объекта. Точка, в которой пересекается вертикаль и горизонталь, выполнит роль узла вращения сформированной фигуры.
С помощью команды Rotation Tool и удерживаемой клавиши Alt необходимо нажать на новый узел пересечения. Теперь на рабочем экране появится диалоговое меню, в котором потребуется задать углу значение в 90 градусов, а затем нажать клавишу Copy. Для формирования трех копий объекта достаточно трижды нажать комбинацию кнопок Control + D.
7. Манипуляции
Вы всегда можете использовать свою фантазию для экспериментов с формированием различных нестандартных фигур, а набор команд Object > Expand Appearance позволит вам подкорректировать еще и ширину контура создаваемых объектов.
В дальнейшем результаты вашего творчества можно применить в качестве фонового рисунка или же трансформировать их через комбинацию команд Effect - Transform & Distort. Успехов вам!
Возможно, вы в курсе, что стандартный способ скругления углов — при помощи простого встраивания фрагментов окружностей — не лучший из вариантов.

Железнодорожники об этом узнали еще несколько веков назад, когда поезда при переходе с прямого участка на дугу сходили с рельсов из-за резко возникающей центробежной силы. Пришлось искать переходные кривые, у которых кривизна (и центробежная сила) росла бы плавно.
В графическом дизайне подобными проблемам и интересуются куда меньше, потому что тут пристраивание куска окружности к прямой не приводит к катастрофе с жертвами, всего лишь получается некрасивый стык в месте сопряжения. В рунете об этом, кажется, больше всего знают из заметки Ильи Бирмана, и, как Илья и обещал, после того, как один раз обратишь внимание на такой нюанс, развидеть его уже невозможно — замечаешь эти кривые стыки везде, они торчат как кости при открытом переломе.
Самый популярный пример применения «правильного» плавного скругления углов, на котором еще часто объясняют отличие от обычного скругления — иконки приложений в iOS.

Вот, например, типичная картинка из статей про форму иконок эпла, показывающая ее отличия от обычного квадрата со скруглением.

Тут форму иконки назвали Squircle (он же суперэллипс при параметрах n = 4, a = b = 1), и в комплекте обязательно должны идти задротские уточнения, что на самом деле форма иконок у эпла не совсем скитлс…сквиртл. сквиркл и всё на самом деле куда сложнее, но нас эти поиски Святого Грааля не очень интересуют. Важно понять разницу между обычным скруглением и плавным: при обычном скруглении в точке примыкания дуги окружности к прямой возникает резкий скачок кривизны, и эта неплавность довольно заметна, глаз запинается на этой точке как на необработанном грубом шве. При плавном скруглении кривизна нарастает постепенно без резкого скачка, прямая переходит в дугу бесшовно.

Если на языке математики: обычное скругление встраиванием дуги обеспечивает непрерывность только первой производной (кривая поворачивает плавно без скачков), а плавное скругление — еще и второй производной (скорость поворота кривой изменяется плавно без скачков).
Кстати, то же самое касается и трехмерного пространства и промдизайнеров: сопряжение c непрерывностью кривизны первого порядка (G1, аналог встраивания дуги окружности) вызывает на поверхности грань, собирающую неприятный блик.


Но вернемся в двухмерное пространство. Отчасти косяки с сопряжением кривизны так распространены из-за отсутствия подходящего инструмента правильного скругления. Реализовать скругление пристраиванием кусков окружности гораздо проще, поэтому этот метод доминирует и идет по-умолчанию везде, где речь идет о скруглении, будь то графические редакторы, программистские библиотеки графики или CSS-правило border-radius .
Только в 2017 году в Скетче и в 2018 в Фигме появилась возможность плавно сглаживать углы. Если немного вдаться в анализ предложенных решений,то в Фигме реализовали эту возможность куда лучше. Во-первых, в Фигме она применяется к конкретному углу, а не к фигуре в целом, что позволяет применять плавное скругление к любым кастомным фигурам (path), а не только к стандартным «каталожным» (прямоугольник, треугольник и т.д.), как это сделали в Скетче. Во-вторых, в Фигме мера сглаживания скругления регулируется ползунком, тогда как в Скетче это бинарная опция: или скруглять плавно, или обычно.


Вообще, тему плавного скругления углов с математической точки зрения полностью раскрыл в блоге Фигмы (перевод на Хабре) инженер, занимавшийся реализацией этой фичи. По этой публикации и самому интерфейсу реализации фичи вновь хорошо заметно, как разработчики и дизайнеры увлечены поиском рецепта идеального скругления квадрата «как в иконках iOS», хотя плавное скругление углов будет кстати везде, где есть скругленные углы, а не только в форме иконок приложений, и угол в иконке iOS не единственный обеспечивает сопряжение кривизны, это лишь один из возможных вариантов. Идеального способа скругления угла не существует, это вопрос вкуса, нет необходимости фетишизировать одну выбранную эплом частную форму.
Что же касается вроде бы еще самого популярного векторного редактора Adobe Illustrator, тут всё печально: медленный и неповоротливый Adobe только в 2014 добавил обычное скругление углов (corner radius), а про нативное плавное скругление пока и фантазировать нечего. Но способы добиться кастомизации скругления в Иллюстраторе всё же есть:
Илья Бирман в той самой заметке предлагал подвигать усики точек углов вручную на свой вкус. Минус тут в ручной обработке каждого угла и в том, что это «на свой вкус» особо никак не зафиксировать, каждый угол будет поправлен немного по-своему.
Масштабирование усиков: скругление выравнивается, но и радиус угла визуально уменьшаетсяНаконец, платный плагин VectorScribe в последней версии обзавелся режимом скругления Squircular, но без дополнительных настроек меры сглаживания скругления.

Я же для решения этой задачи с 2016 использую небольшой самописный скрипт, и только сейчас у меня доросли руки привести его в относительно нестыдное состояние для публикации наружу.
Cкрипт сам не скругляет углы, а исправляет уже существующие стандартные скругления. И сразу скажу, что при помощи моего скрипта не получится получить то самое идеальное скругление «как в иконках iOS» просто потому, что и в официальной интерфейсной библитеке эпла, и в Скетче с Фигмой после применения уже рассмотренного выше плавного «эпловского» скругления эта заветная форма угла обеспечивается аж четырьмя точками кривой Безье на каждый угол:

Я же хотел своим скриптом не плодить лишние сущности и обойтись без добавления дополнительных точек, ограничиться лишь мягкой настройкой «усиков» уже существующих точек скругленного угла. Поэтому скрипт проделывает ровно два действия: оттягивает точки сопряжения «прямая-дуга» чуть назад от угла и взамен чуть вытягивает вперед их «усики». Как-то так:
Изменение профиля кривизны при смещении точек и их усиков
Соответственно, у скрипта два параметра: насколько отодвинуть от угла точку (Anchors coef) и насколько в обратную сторону подвинуть усик (Handles coef).
Даже без добавления дополнительных точек скрипт свою задачу решает: стык в месте сопряжения сглаживается, кривизна растет не так мгновенно. А двух переменных достаточно, чтобы покрыть большое разнообразие форм угла от дрябленьких до тугих, от аккуратно подправленных и едва отличимых от оригинала до совсем неузнаваемых:

По сути двумя ползунками перераспределяетя эта площадь профиля кривизны угла — размазывается равномерно по всему углу или собирается в горбик.
Конечно же, скрипт умеет обрабатывать сразу все углы объекта:
Или только выделенные:
Или хоть все объекты за раз:
Понимаю, что два не очень явно влияющих на результат параметра у скрипта — не самый удобный и интуитивный вариант по сравнению с другими инструментами (один ползунок у Фигмы и вкл/выкл в Скетче и плагине Vectorscribe), но я решил не пытаться придумать способ их объединить в один параметр или чекбокс, отбирая точность настройки. Этот скрипт всё же маленький профессиональный инструмент, а не продукт.
Поэтому вместо кнопки «Сделать Классно Как У Эпла» предлагаю поиграться с ползунками, подобраться подходящие сочетания коэффициентов и сохранить их в пресеты. Например, дизайнер транспортных схем может завести разные пресеты скругления для всех встречающихся углов поворотов в его схеме: 30°, 45°, 60°, 90°, 120°, 135°. Какие-то пресеты уже идут в комплекте со скриптом, при ненадобности их можно удалить.
Также я добавил галочку тихого запуска скрипта, чтобы панель настроек не задалбывала без нужды, когда скрипт каждый раз должен выполняться с одними и теми же параметрами и нет нужны что-то менять. Скрипт тогда выполняется молча с последними использованными значениями коэффициентов, обратно панель настроек появится при запуске скрипта с нажатым шифтом.

Остальные параметры я не стал выносить в интерфейс, но их можно менять в коде. Так, чтобы скрипт во время работы не показывал профиль кривизны углов, достаточно поменять переменную show_profile в строке 14 на false .
Узкое место использования скриптов для Иллюстратора — их очень лениво запускать, когда они вдруг оказываются нужны, потому что в Иллюстраторе это сделано не очень удобно — по умолчанию скрипты не лежат под рукой на какой-нибудь панельке, надо в меню лезть, потом в диалоговом окне искать файлик скрипта на компьютере. Преодолеть этот порог лени можно, один раз заморочившись и настроив удобный запуск скрипта, но это самое «один раз взять и сделать» требует преодоления еще большего порога лени, и вот на этом великом балансе лени «лениво запускать скрипт стандартным неудобным способом» — «лениво настроить удобный запуск скрипта» и держится хрупкий мир автоматизации дизайнерской рутины. Я просто перечислю все варианты запуска скрипта, и каждый уже выберет свой уровень сложности.
Способ 1 «Ленивый как черт, упорный как сатана»
Просто перетягивать файлик скрипта в окно иллюстратора
Способ 2 «Фанат диалоговых окошек»
Тыкать в меню Иллюстратора File → Scripts → Other Script… и там дальше искать файлик скрипта в дебрях файловой системы.
Способ 3 «Триумф воли»
Один раз заставить себя положить файлик скрипта в папку /Applications/Adobe Illustrator [vers.]/Presets.localized/en_GB/Scripts (Макось) или C:\Program Files\Adobe\Adobe Illustrator [vers.] (64 Bit)\Presets\en_GB\Scripts\ (Винда), перезагрузить Иллюстратор и потом уже достаточно будет тыкать на скрипт в выпадающем меню File → Scripts.

Способ 4 «Почти программист»
После добавления скрипта в меню (способ 3) записать экшен, который этот скрипт запускает. Для этого понадобится фича Insert Menu Item… из выпадающего меню панели Actions. Она позволяет добавить в экшен выполнение любого пункта из меню программы. А так как после предыдущего способа скрипт уже находится в меню File → Scripts, он находится по имени наравне со всеми остальными пунктами.
После чего экшен еще можно запускать не двойным кликом в этой панели, а одинарным, если панель экшенов переключить в кнопочный режим.
Но на мой вкус лучше всего настроить у экшена хоткей.
Способ 5 «Кастомизатор»
Установить один из плагинов, который позволяет запускать скрипт в один клик со специальной панельки. Из известных мне: JSX Launcher, LAScripts, Script Bay, Scripshon Trees.
Проверял скрипт на работоспособность только у себя — на 25-й версии Иллюстратора на последней Макоси — так что вполне вероятно, что я всё сделал не так и больше ни у кого он не запустится. Пока у скрипта не появилась репа на гитхабе, пишите багрепорты в телеграм, на почту или в анонимку.
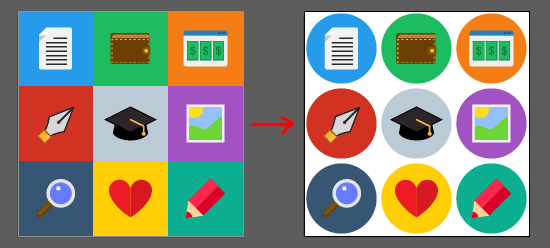
Всем привет! Сегодня у нас пополнение коллекции фишек Adobe Illustrator. Это офигенно полезный приём, если у вас накопилось много иконок на квадратных подложках, а вам захотелось чего-то нового, например кругов. Ну, или наоборот. В общем, фишка позволяет очень быстро и легко конвертировать одни геометрические фигуры в другие.

А теперь рассказываем и показываем.
Выделяем объекты, которые нужно поменять. В моём случае это цветные квадраты под иконками. Идём в Effect > Convert to Shape > Ellipse. Как вы понимаете из названия эффекта, заменять квадраты мы будем на эллипсы, то есть круги.

Появится окошко эффекта. Там выставляем настройки так, чтобы получились кружочки вместо квадратов. Shape - тут стоит тип фигуры, выбирать можно не только эллипс, но и прямоугольник и прямоугольник со скруглёнными углами. А ниже опции, с помощью которых можно выставить ширину и высоту.
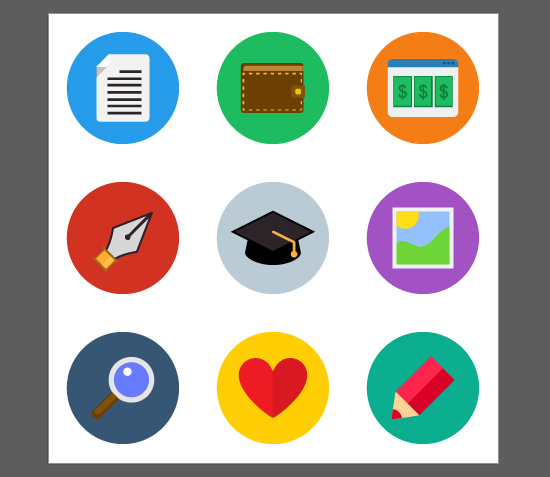
Нажимаем OK, и все квадратики превращаются в кружочки. После применения этого эффекта не забудьте его разобрать через Object > Expand Apperance.

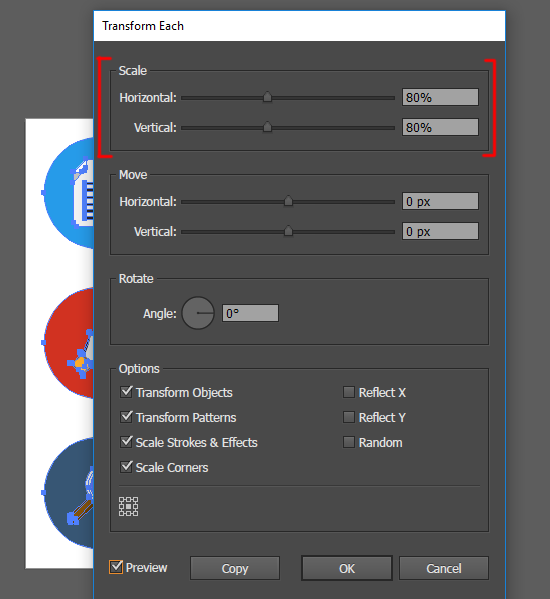
Уменьшить иконки можно через Transform Each, а то они как-то тесновато стоят. Выделяем всё Ctrl+A и зажимаем Alt+Ctrl+Shift+D. Появляется окно с опциями, нас интересует размер Scale.

Я решил уменьшить все иконки на 20%. Соответственно выставляем 80% в оба параметра Scale и жмём OK. При этом внизу обязательно должна стоять галочка Transform Objects, но обычно она и так включена по умолчанию.

Вот и готов наборчик иконок. Теперь у вас есть отличный повод посимилярить в Adobe Illustrator. Остальные фишки вы можете найти в нашей группе I love Ai.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
P.S: Если хочется симилярить иконки ещё быстрее и эффективнее, то рекомендую обратить внимание на скрипт Magic Set Maker

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Я хочу скопировать круг и одновременно изменить его размер, а затем выполните Ctrl + D несколько раз, чтобы имитировать поведение и получить круги с увеличивающимся диаметром.
Я не хочу, чтобы новый круг масштабировался на тот же фиксированный процент, в результате чего получился своего рода логарифмический рост, связанный с исходным кругом. Что мне нужно сделать, так это иметь линейный рост, так что увеличение радиуса линейное.
Не уверен, правильно ли я объяснил, любые сомнения дайте мне знать!
:: Быстро и грязно ::
Если этого недостаточно, вам нужен либо инструмент масштабирования, либо смешивание.
:: Недооцененный фундаментальный ::



Нажмите Cmd / Ctrl + D, чтобы повторить эффект желаемое количество раз.


Как видите, штрихи в этом примере не увеличиваются, как в другом результате:

:: Мощный, но иногда более чем необходимый ::
Опция 1:
Нарисуйте 1 круг.
выбирать Effect > Distort & Transform > Transform из меню.
Введите желаемую шкалу в верхние поля.
Введите желаемое количество копий в Copies поле.
Отметьте Preview коробка.

Когда будете удовлетворены, нажмите Ok
выбирать Object > Expand Appearance чтобы расширить эффект до реальных кругов, которые вы можете изменить.
Вариант 2:
Нарисуйте самый маленький круг.
Нарисуйте самый большой круг.
Выделите оба круга и выберите Object > Blend > Make .
выбирать Object > Blend > Blend Options и выберите Specified steps в раскрывающемся меню и введите желаемое количество кругов (минус 2 начальных круга).

Если вы хотите изменить круги, выберите Object > Expand Appearance из меню.
Выделите круг и выберите в меню: Object / Transform / Scale.
Во всплывающем окне установите масштаб и нажмите ОК. - Теперь программа запоминает ваше преобразование.
- Скопируйте свой круг. Ctrl-C
- Вставьте свой круг - мне нравится Ctrl-F для вставки впереди.
- Затем Ctrl-D, и ваш круг увеличится.
- Повторите столько раз, сколько хотите, или, при желании, создайте действие с этими шагами.
Я использовал ответ @Scott, чтобы достичь желаемых результатов.
Помимо использования Effect > Distort & Transform > Transform особенность. Я заметил, что вывод объединен в один объект. Чтобы разделить его на отдельные объекты, используйте следующее решение.
- Шаг 1: Object > Expand Appearances > Expand
- Шаг 2: Right click > Ungroup
У меня недостаточно репутации, чтобы прямо сейчас добавить это как комментарий или картинку. Если возможно, я добавлю их в будущем. Я также был бы признателен, если бы кто-нибудь мог добавить это от моего имени.
Читайте также:

