Как сделать ссылку на мп3 файл
Обновлено: 04.07.2024

После постов “Как сделать простой MP3-плеер в посте” и “Вставляем в пост видеоплеер, не загружая файлы” больше всего не очень опытных пользователей напугала система “добычи” ссылки на MP3, FLV или, например, MP4-файлы. С плагином DownloadHelper этот процесс превращается в сплошное удовольствие.
Ничего не поняли? :) Посмотрите предыдущий пост с фильмом “Свадебный переполох”, прочитайте указанные выше посты про видео- и mp3-плееры. Принцип такой: находим в Интернете файл и собираем плеер, не загружая видеоаудиофайл, а только указывая на него ссылку. Понятнее?
Подробно о создании такого простого, но очень удобного видеоплеера рассказано в упомянутой статье “Вставляем в пост видеоплеер, не загружая файлы”.
В итоге нам нужно получить примерно такой код:
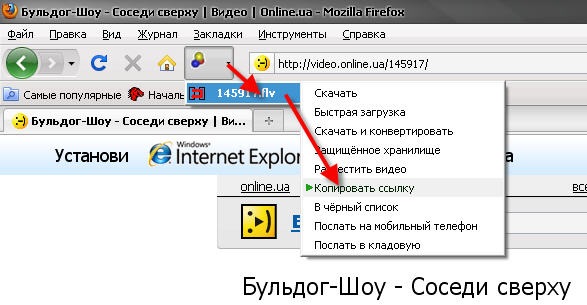
1. После установки плагина (как устанавливать плагины Firefox подробно написано в этом посте), в панели браузера появится вот такой значок:

Вначале он будет неактивный (серого цвета). Но когда мы переходим на страницу с медиафайлами, значок станет цветным и начнет вращаться – плагин что-то обнаружил.

Теперь нажимаем на черную стрелочку справа от разноцветного значка плагина, выбираем нужный файл (в данном случае он один) и в выпадающем меню нажимаем на “Копировать ссылку”. Всё!

Эта система работает на 99% сайтов и позволяет получать ссылки на любые медиафайлы: фото, видео, аудио разных форматов.
Вопросы по теме прошу задавать в комментариях. Спасибо за внимание! Получайте удовольствие в Интернете!
Вечно ваш, дядя Шурик.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Урок - как взять прямую ссылку музыкального файла для плеера

На любом свободном поле клик правой клавиши "мышки" , появится окно с меню, клик на "Просмотреть код".

Откроется код. Здесь самолично ни на что не нажимаем, не сдвигаем, кроме моих команд. Итак, в верхней консоли кликаем на "Network".

Далее на "Media". Если браузер попросит переключиться, нажимайте на F5 - (верхние клавиши клавиатуры) отмечено "галочкой".

Включаем на пуск музыку (слева в колонке), тут же в коде появляется файл со всеми свойствами. Наведите курсор и вы увидите прямую ссылку на этот музыкальный файл. Посмотрите внимательно на таблицу, если вдруг обозначения окрашены в желтый или красный цвет, эта ссылка битая, не берите ее, если как у меня - черным, статус 206, это нормально,
если желтым 404, не берите, проигрываться у вас не будет.

Клик правой клавишей "мышки" по номеру файла, появится окошко с меню, укажите курсором на "Copy" и далее по стрелочке клик правой клавишей, т.е. копируете "Copy link address" .
Создание ссылки на аудиофайл — простой и эффективный способ добавить звук в веб-страницу.
- Выберите текст или изображение, которые нужно использовать в качестве ссылки на аудиофайл.
- В инспекторе свойств щелкните значок папки рядом с текстовым полем «Ссылка», чтобы перейти к аудиофайлу, или же введите путь и имя файла в поле «Ссылка».
Рекомендуемые ссылки
- Tuesday, 01 February 2011
- Категория:Добавление звука
Комментарии (0)
Оставить комментарий
Уроки и статьи по оптимизации и продвижению сайтов
 Идеи  Вопросы  Желания Проблемы  Обсуждения  Отзывы Черный список заказчиков |
Стажировка на создании сайтов —лучший способ научиться делать сайты самому
SEO технологии
Энциклопедия оптимизации
- Терминология SEO
- Начало продвижения
- Контент для сайта
- Реклама и Маркетинг
- Сайты для бизнеса
- Веб-Дизайн и Графика
- Поисковые технологии
- Алгоритмы поисковых систем
- Поисковые системы
- Источники Трафика, или Где Взять Посетителей
- ТЗ и стратегии продвижения сайта
- Методы Оценки Продвижения
- Начало продвижения сайта в поисковых системах
- Ошибки оптимизации —как спорные SEO-методы вредят Сайту
- Интернет- Бизнес
- Управление
- Истории успеха
- Стратегии Бизнеса
- Идеи Бизнеса
- Интернет-маркетинг
Активные группы сообщества
Обучение Dreamweaver CS5
- Использование Dreamweaver CS5
- Рабочее пространство
- Работа с сайтами Dreamweaver
- Создание файлов и управление ими
- Управление ресурсами и библиотеками
- Создание страниц c помощью CSS
- Разметка страниц с помощью HTML
- Добавление содержимого на страницы
- Создание ссылок и навигация
- Просмотр страниц
- Работа с кодом страницы
- Добавление вариантов поведения JavaScript
- Работа с другими приложениями
- Создание шаблонов и управление ими
- Визуальное построение страниц Spry
- Использование сетевых служб Adobe
- Отображение XML-данных с помощью XSLT
- Подготовка к построению динамических сайтов
- Создание динамических страниц
- Визуальное построение приложений
- Создание форм
- Специальные возможности
Документация и уроки
Хостинг — для Joomla
Для того, чтобы Ваш сайт был виден в Интернет 24 часа в сутки, нужно очень серьезно отнестись к выбору хостинга для сайта на Joomla. Хостинг для Joomla может быть ПЛАТНЫЙ и БЕСПЛАТНЫЙ. Бесплатный хостинг имеет очень ограниченные возможности и подойдет только для тестирования сайта. Хотя на зарубежных хостингах часто встречаются "заманчивые предложения", и вроде бы все есть, но как показывает практика, возможности бесплатных хостингов всегда ограничены.
Как получить ссылку на mp3 файл и вставить в мод. Нужны хостинги.
Rellex![Пользователь офлайн]()
Есть песня хочу из неё получить mp3 ссылку чтобы вставить в мод и чтобы музыка играла при заходе на сервер. Сайты типа vk,майл диск и.т.д не предлагайте пробывал. А в вк ссылка меняется каждые 2 дня![]()
Ne_nub![Пользователь офлайн]()
![]()
Есть такой сервис - < ТЫК > ( Не реклама )
Ваш mp3 файл будет храниться там 3 месяца ( если не было ни одного скачивания ). После загрузки файла вам будет показана прямая ссылка на mp3.
Rellex![Пользователь офлайн]()
![]()
.s2s.k Берешь бесплатный тариф на хостингере и заливаешь туда свое музло, профит![Пользователь офлайн]()
deman1![Пользователь офлайн]()
![]()
Есть расширения для браузеров по скачки музыки с вк, если песня с вк расширение может дать прямую ссылку на музыку.
чтобы вышло так
PlayAudioStreamForPlayer(playerid, " ТУТ ССЫЛКУ НА МУЗЫКУ КОТОРУЮ НАДО ");
Romzes![Пользователь офлайн]()
Есть расширения для браузеров по скачки музыки с вк, если песня с вк расширение может дать прямую ссылку на музыку.![]()
Эта ссылка будет работать несколько часов.
Rellex![Пользователь офлайн]()
Берешь бесплатный тариф на хостингере и заливаешь туда свое музло, профит![]()
Каким способом я залью туда музон и получу ссылку?
Island![Пользователь офлайн]()
![]()
а как ты заливаеш дизаин на сайт (через FTP)
Получается будет так
Создай папку в FTP
musik и туда музон
а дальше юзай так
сылка на сайт/muski/название музыка.формат её
Trable![Пользователь офлайн]()
![]()
Ты уверен, что zaix, который предложил @Ne_nub, не работает? Ты что-то делаешь не так.
У меня всё работает. Может у тебя звук Radio в настройках отключён?
Rellex![Пользователь офлайн]()
![]()
Ты уверен, что zaix, который предложил @Ne_nub, не работает? Ты что-то делаешь не так.
У меня всё работает. Может у тебя звук Radio в настройках отключён?![]()
1. Как вставить аудио (музыку) на сайт в html
2. Как установить фоновую музыку в htmlКак вставить аудио (музыку) на сайт в html
Данный вопрос встречается очень часто, поэтому я решил ещё в уроках посвятить ему отдельную статью. Поскольку для проигрывания аудио универсальной технологии для всех браузеров у HTML нет, то для решения этой проблемы предлагаю скачать файл аудио проигрывателя, как и делается на большинстве сайтов. Делаем всё по шагам:
1. На хостинге, где и располагается Ваш сайт, в корневом каталоге (папке, где индексный файл), соpдайте папку audio. В неё в дальнейшем будете помещать все аудио файлы.
2. Далее нужно скачать файлы плеера .
3. Теперь выберите нужные файлы, лучше в формате mp3. Создайте папку audio в корне сайта и закачайте их.
4. Остаётся только вставить код подключения плеера. Он подойдёт для любого сайта В нужном месте следует только указать путь к файлу плеера и аудио файлу, соответственно заменив слова ваш_домен и название_аудио_файла:
И всё готово! Можете посмотреть и работу примера.Как установить фоновую музыку в html
Использую возможности HTML и браузера, можно также вставить на страницу фоновую музыку. Вам понадобится аудио файл нужного формата: WAV, AU, MIDI или MP3. Можете в качестве примера использовать любой файл с указанным расширением.
Первый способ - это тег embed. Элемент embed используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает.
Синтаксис довольно-таки прост:
Закрывающий тег не требуется.
Теперь смотрим пример записи с атрибутами, а ниже с их расшифровкой:
Атрибуты тега embed для проигрывания аудио в html
width — ширина панели в пикселях (или процентах)
height — высота панели в пикселях (или процентах)
align — расположение панели относительно текста, возможные значения left, right, center
hidden — позволяет скрыть панель, значения аттрибута: true — панель скрыта, false — панель видима (значение по умолчанию)
autostart — значение true — проигрыватель стартует автоматически при загрузке страницы, false — ждет нажатия на кнопку воспроизведение
loop — цикл, true - трэк проигрываться по кругу, а при значении false — только один разЕсли значением будет число, то Mozilla Firefox проиграет мелодию указанное количество раз, для Explorer’а числовое значение равносильно значению true.
Второй способ. Очень старый, но тоже практичный) Добавьте мелодию в ту же папку (директорию), где лежит Ваш файл, а в body пропишите следующий код:
В результате после загрузки страницы будет звучать указанная Вами в теге bgsound мелодия. Теперь рассмотрим лучше атрибуты тега <bgsound> :src - путь к Вашему аудиофайлу
loop - сколько раз мелодию повторить ( если -1, то повторяется бесконечно)
balance - значение стереобаланса (от -10000 до 10000)
volume - громкость проигрывания мелодии, где 0 максимум, а -10000 минимум.Однако не будет возможности как-либо контролировать проигрыватель - при каждом обновлении страницы трек будет проигрываться заново.
После описания метода вставки фоновой музыки хочу Вас от этого отговорить, так как большинство пользователей в момент посещения различных сайтов уже, как правило, слушают музыку. Поэтому попутное музыкальное сопровождение может его только заставить закрыть вкладку с сайтом.
Вставка аудио и музыки в HTML5 - тег audio
![]()
audio - парный тег, определяющий фоновый звук, музыку или другой аудио поток на сайте.Для каждого браузера проигрыватель и панель управления может отличаться.
Для некоторых браузеров, например FF, нужно загружать ogg-файл, для остальных mp3.Атрибуты тега audio
autoplay- файл проигрывается сразу при загрузке страницы (аналогично фоновой музыке bgsound)
controls - отобразить панель управления плеера в браузере
loop - проигрывает файл заново после его окончания
preload - загрузка аудио файла произойдёт вместе с загрузкой страницы
src - путь к аудио файлу (mp3 или ogg)Читайте также:










