Как сделать текст в изометрии illustrator
Обновлено: 02.07.2024
Узнайте простые и быстрые способы создания эффектов 3D-текста в Illustrator.
В Illustrator можно создавать 3D-эффекты, применяя разные методы. В этой статье мы продемонстрируем создание 3D-эффектов с помощью основных инструментов и функций приложения Illustrator.

Нет опыта работы с Illustrator?
Уже используете Illustrator?
Попробуйте сами
- Узнайте, как использовать шрифты и оформление в Illustrator.
- Требуемые инструменты: инструмент «Текст» | Цвет фона и обводки | Инструмент «Перо» | Составной контур | Опорные точки
- При появлении любых вопросов в отношении использования шрифтов см. Шрифты | Часто задаваемые вопросы и советы по устранению проблем.




Шаг 1. Создайте текст

Введите текст с помощью инструмента Текст и назначьте шрифт.

Преобразуйте текст в кривые, щелкнув правой кнопкой мыши и выбрав команду Преобразовать в кривые.
Удалите цвет заливки, установите 2 пт для характеристики обводки и «черный» для цвета.

- Разгруппируйте буквы в тексте. Щелкните правой кнопкой мыши и выберите Разгруппировать.
- Щелкните букву правой кнопкой мыши и выберите Расформировать составной контур. Выберите внутренние части «B» и «O» и удалите их.

После удаления внутренних частей буквы приобретут полую форму.
Шаг 2. Создайте копию текстовой фигуры
Чтобы создать копию фигуры, нажмите Alt, затем перетащите фигуру.
![]()
Назначьте другой цвет обводки, чтобы с легкостью различать два контура. Давайте используем синий.
Шаг 3. Создайте 3D-форму для букв
Использование опорных точек
![]()
- Выберите опорные точки на контуре, очерчивающем область создания 3D-эффекта.
Параметры опорных точек будут доступны на панели управления при выборе этих точек. - Нажмите Command/Ctrl+C и Command/Ctrl+F, чтобы скопировать и вставить на передний план, или выберите Редактировать > Вставить перед. Это позволит скопировать контуры, удерживаемые выбранными опорными точками, и вставить их сверху. Этот процесс позволяет создать идентичную копию. Назначьте этим новым контурам другой цвет обводки.
- Соедините свободные концы, чтобы создать замкнутый контур.
- Чтобы создать замкнутый контур, выберите конечные точки и нажмите кнопку Соединить выделенные конечные точки на панели управления.
- Завершите шаг для буквы «O» в целом.
Применение инструмента «Перо»
Используйте инструмент «Перо», чтобы прорисовать поверхности вокруг всех краев буквы.
![]()
Сведите сплошную заливку до нуля и назначьте другой цвет обводки для упрощения идентификации.

Используйте один из двух методов (инструмент «Перо» или опорные точки), чтобы создать букву «B» в 3D-формате.
После создания всех 3D-поверхностей

Шаг 4. Добавьте заливку и цвет обводки

Создайте сплошную цветовую заливку фигуры и удалите цвет обводки.

Выберите все буквы и добавьте контрастный цвет для обводки.
Вот окончательное изображение. Продолжайте и применяйте его для расширения логотипов и творческого брендинга.
Текстовый объект в 3D-формате можно создать, используя параметры Эффект > 3D > Вытягивание и скос или Переход. Подробнее см. в разделе Создание 3D-объектов. Создание 3D-объекта с использованием этих опций происходит быстрее, но возможна потеря точности.


В этом уроке мы будем создавать изометрический эффект для текста в Adobe Illustrator. Для начала мы создадим 3D-текст из обычного плоского, при помощи функции вытягивания и скоса. Потом вы узнаете как выделить много фигур одновременно по общему признаку. Мы создадим составные контуры и перекрасим нашу работу, чтобы получить пиксельный эффект.
1. Создаем новый документ с текстом
Шаг 1
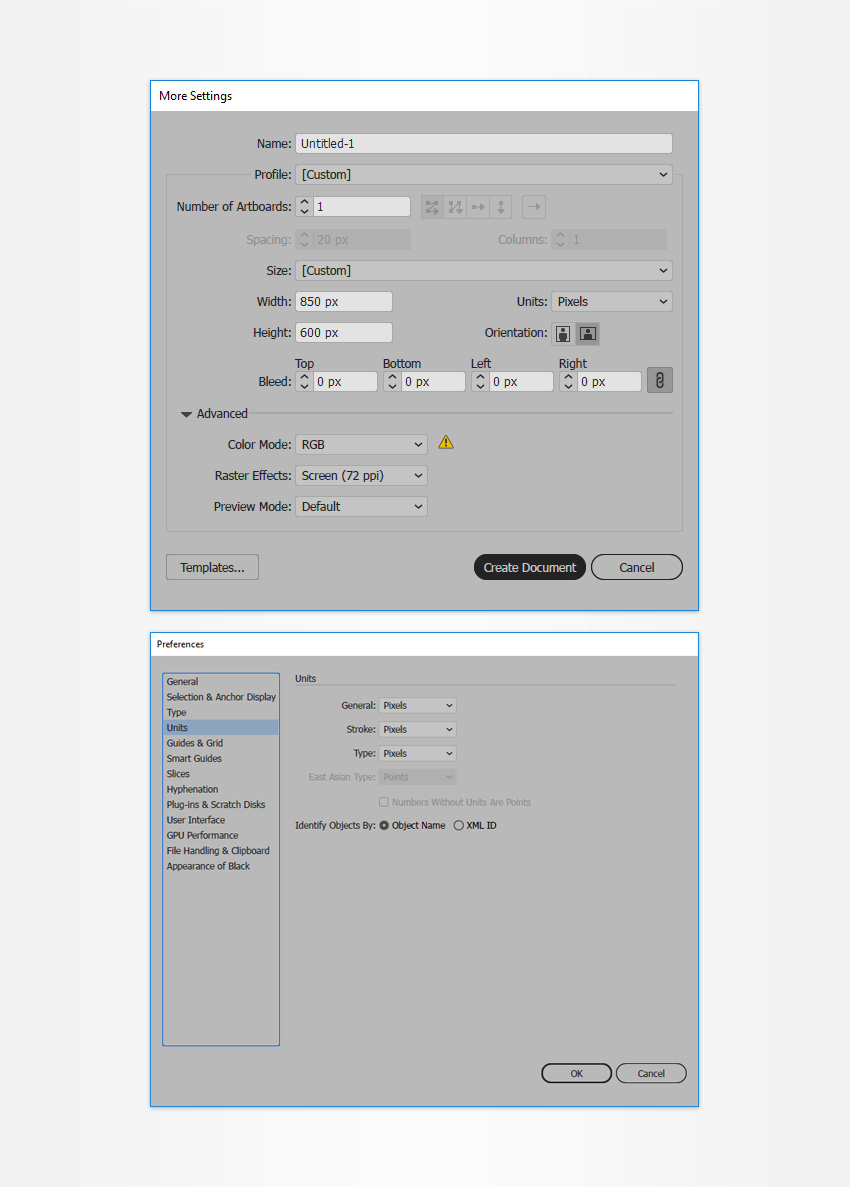
Нажмите Control-N для создания нового документа. Укажите параметры как на скриншоте ниже. В меню выберите Edit > Preferences > Units/Редактировать>Настройки>Единицы измерения и убедитесь что во всех трех полях указаны пиксели.

Шаг 2
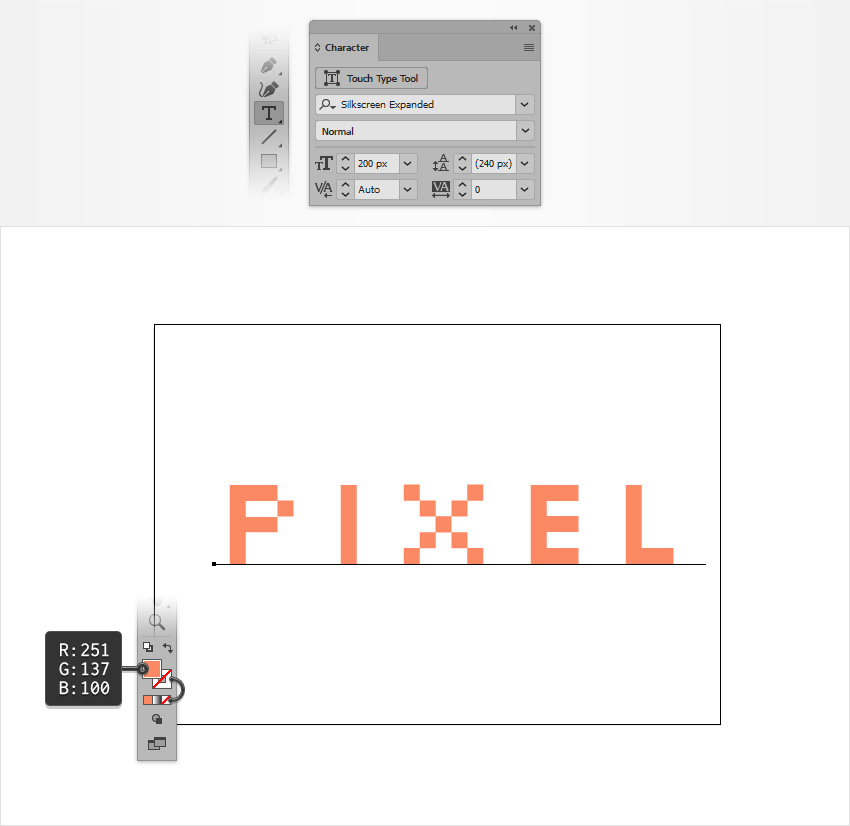
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы (Window > Type > Character/Окно>Текст>Символы). Выберите шрифт Silkscreen Expanded Font и укажите ему размер в 200 px.
Переместитесь в рабочую область и просто кликните. Введите ваш текст и укажите ему цвет R=251 G=137 B=100.

2. Создаем 3D-эффект
Шаг 1
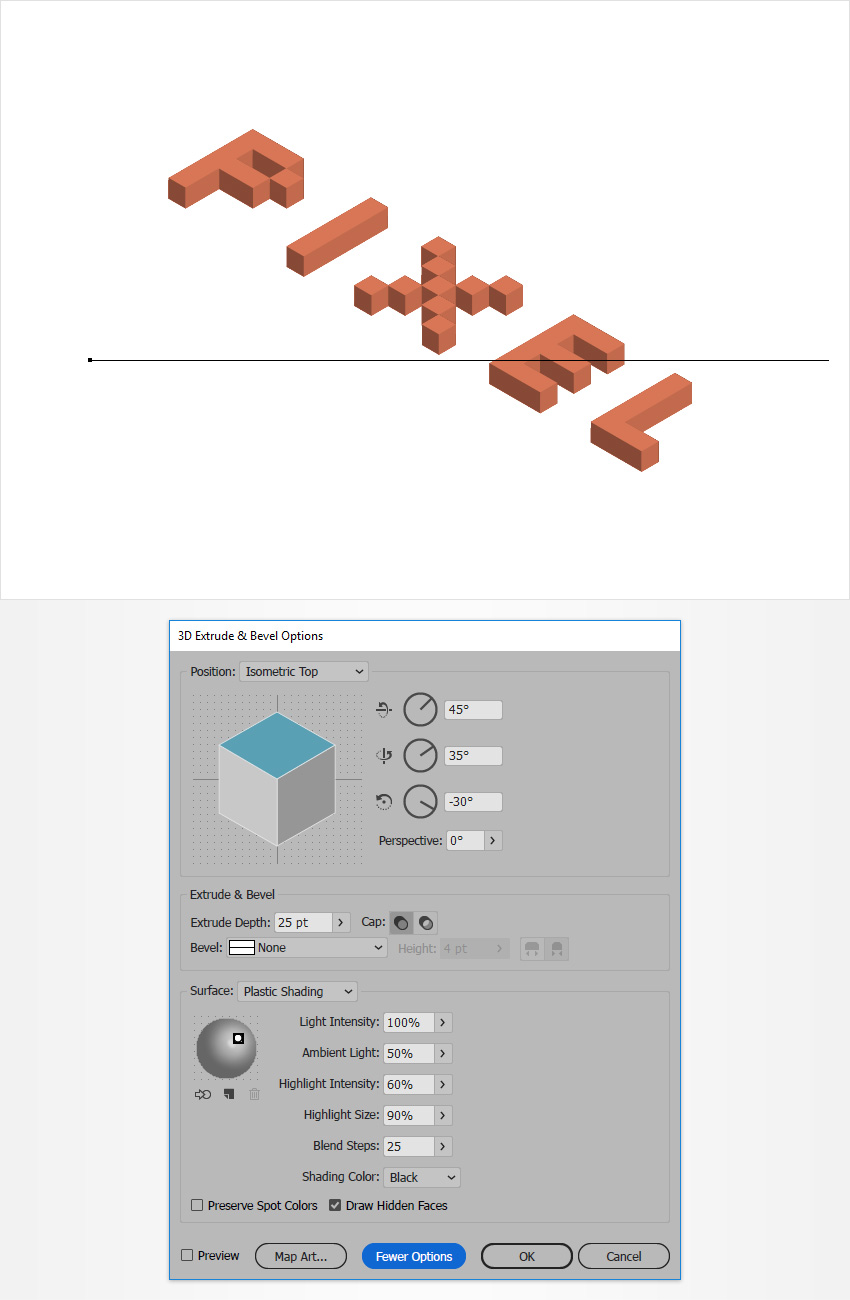
Убедитесь что вам текст выделен и выберите в меню Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. Кликните по кнопке More Options/Больше настроек, введите параметры как на картинке ниже и нажмите OK. В итоге должно получиться примерно следующее:

Шаг 2
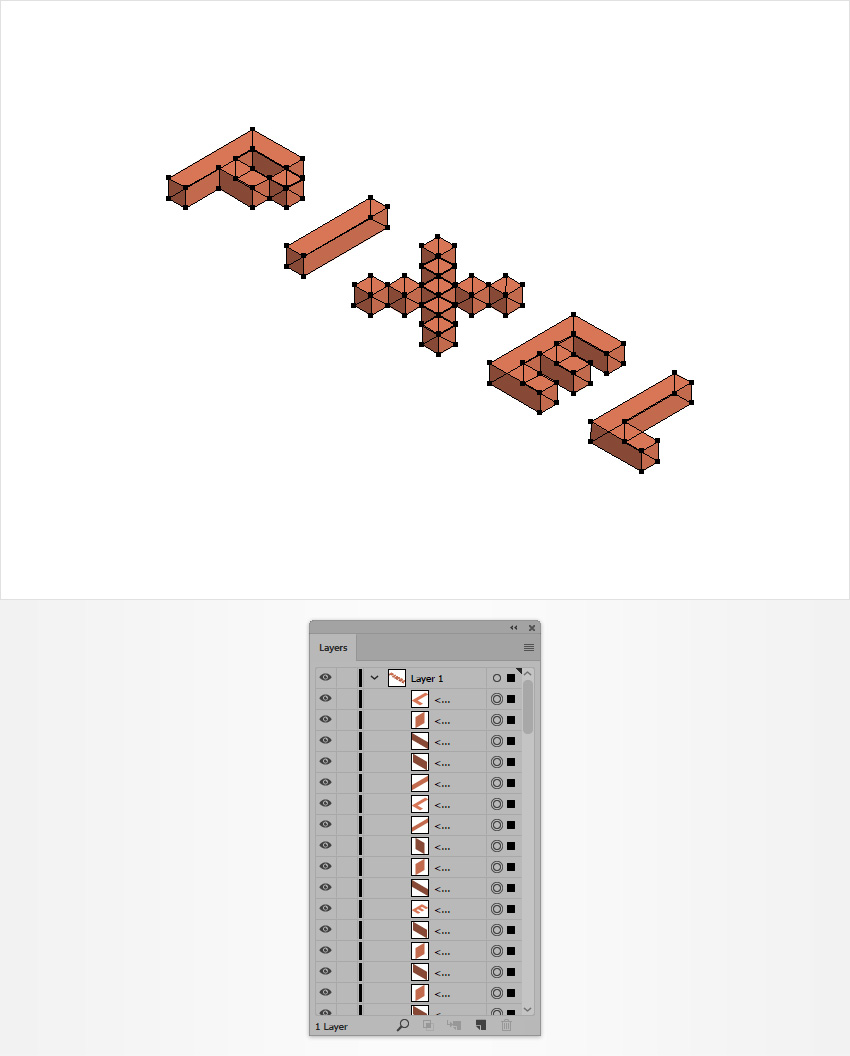
Не снимая выделение с объекта, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Затем нажмите Shift-Control-G три раза, чтобы рагруппировать общую группу и все подгруппы.
Откройте в палитру Layers/Слои (Window > Layers/Окно>Слои), разверните слой и вы увидите множество фигур, как на картинке ниже.

3. Раскрашивает текст
Шаг 1
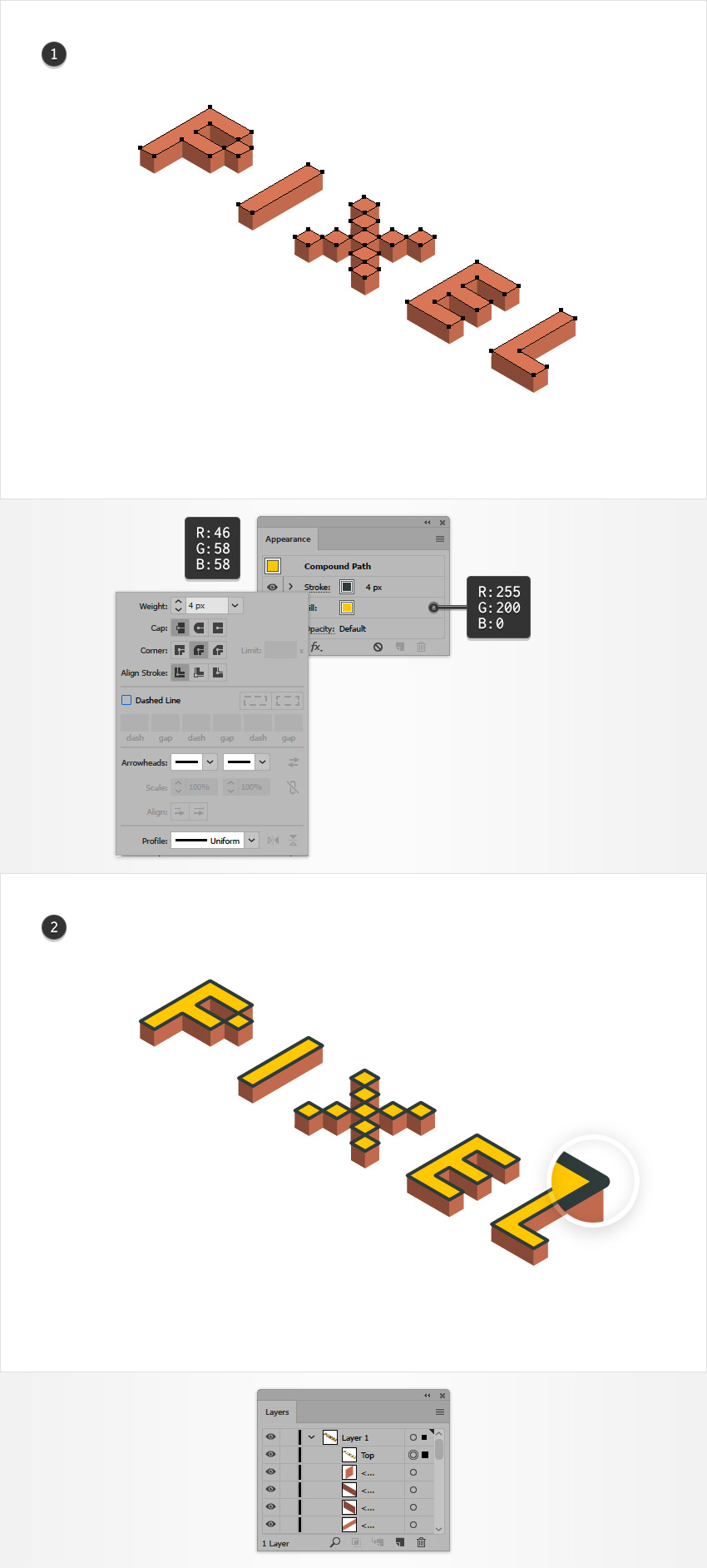
Возьмите инструмент Selection/Выделение (V) и выделите все верхние части текста. Теперь в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать или нажмите Control-8.
Убедитесь что ваш составной контур все еще выделен, и нажмите Shift-Control-] - так вы поместите его на передний план. Откройте меню Appearance/Оформление (Window > Appearance/Окно>Оформление) и сосредоточтесь на нем.
Для начала замените нынешнй цвет на R=255 G=200 B=0, затем выберите Stroke/Обводку. Укажите обводке цвет R=46 G=58 B=58, толщину в 4 px, и скругленные углы.

Шаг 2
Вернитесь в палитру Layers/Слои и посмотрите в наш слой. Составной контур должен находиться на самом верху. Переименуйте его в «Top», затем отключите его видимость, кликнув по иконке глаза рядом с ним.
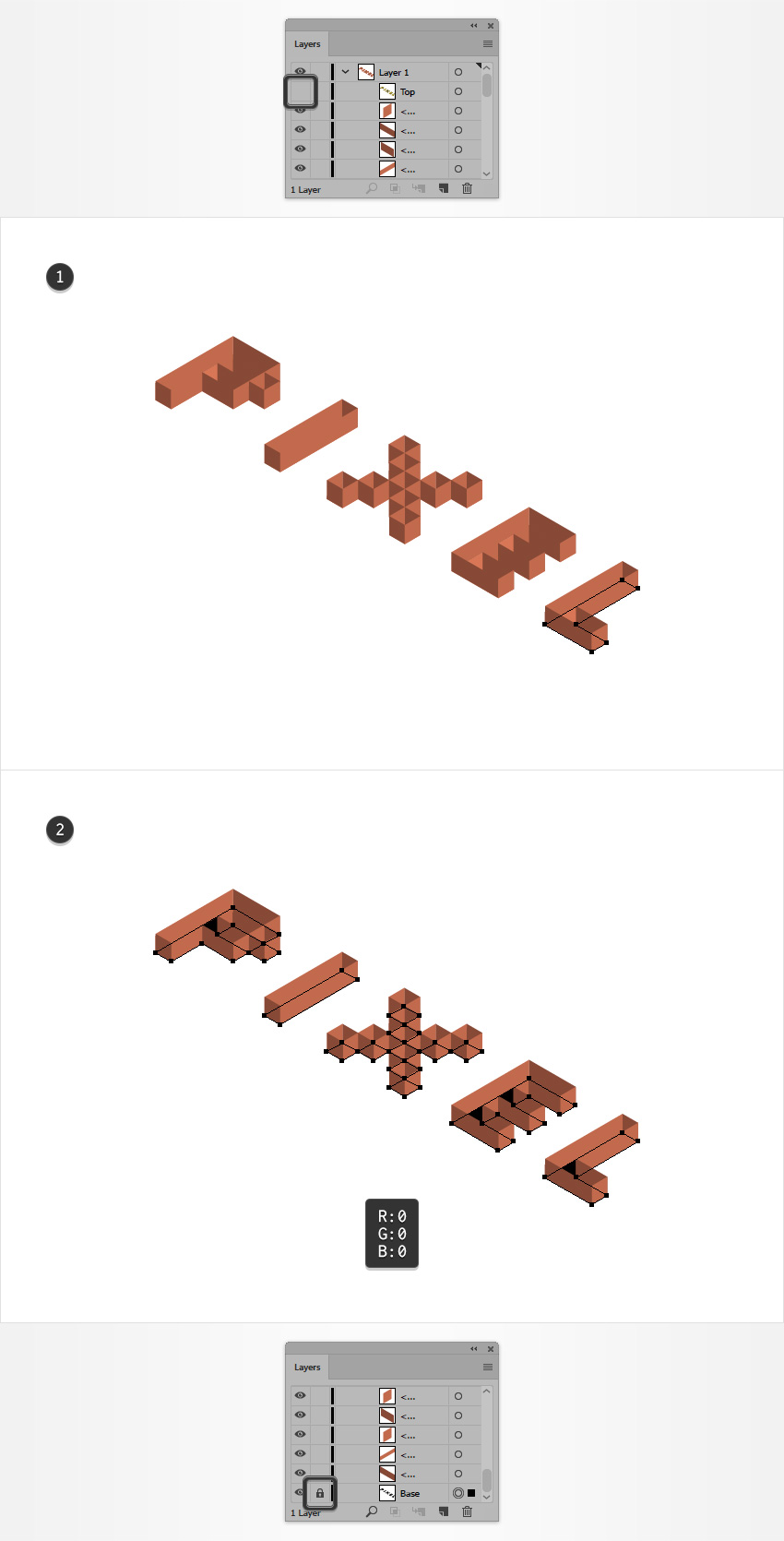
Теперь нам нужно выделить все фигуры, которые составляют базу текста (самые нижние). Инструментом Selection/Выделение (V) выделите одну из этиъ фигур. Затем в меню выберите Select > Same > Appearance/Выделить>По общему признаку>Оформление. Так вы выделите все фигуры базы автоматически.
После того как вы выделили все базовые фигуры объедините их в составной контур (Control-8). Теперь укажите получившемуся объекту черный цвет заливки и отравьте его на задний план, нажав Shift-Control-[ .
Составной контур должен оказаться в самом низу в палитру Layers/Слои. Найдите его и переименуйте в «Base». Затем заблокируйте фигуру, чтобы она не мешала работать.

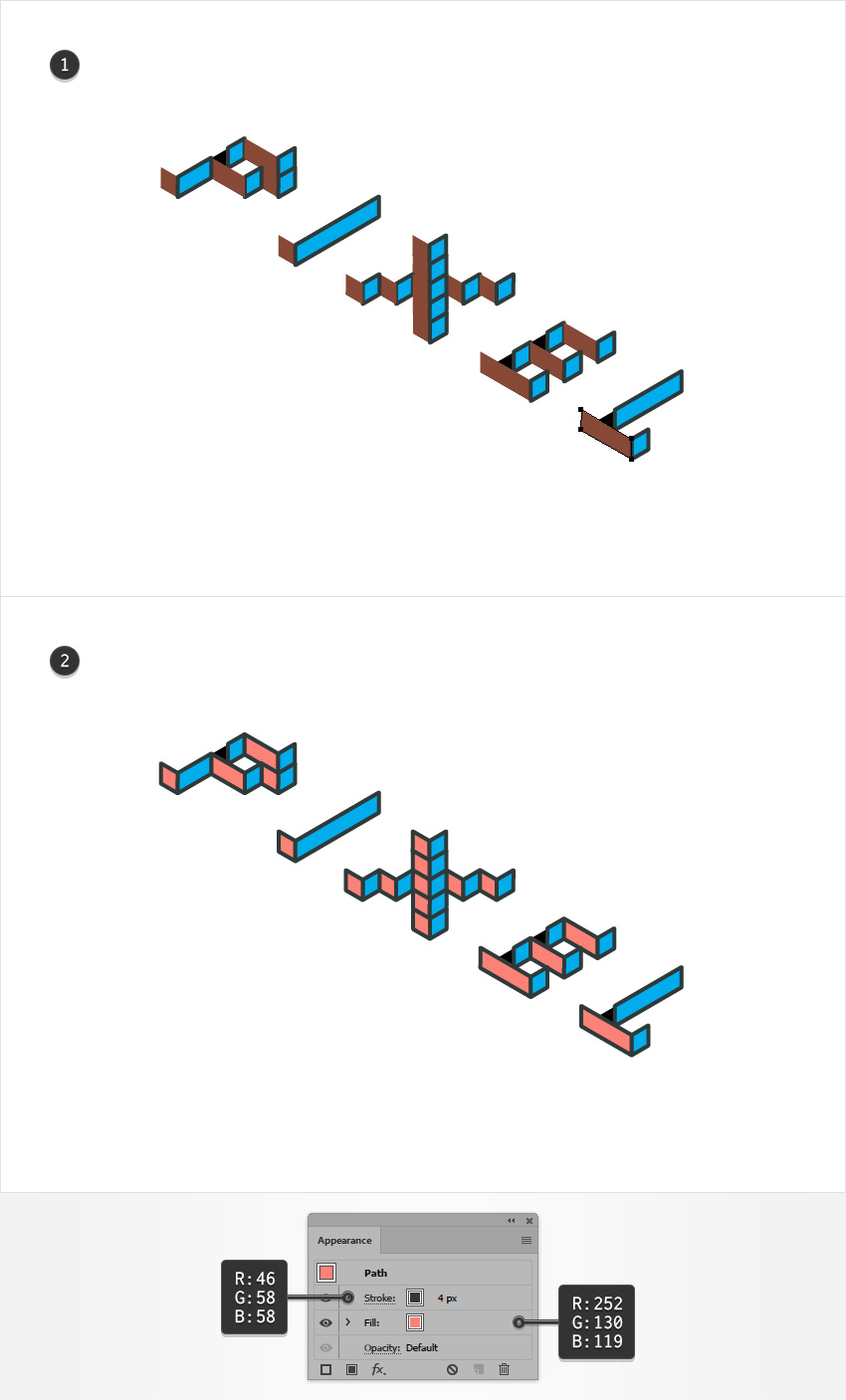
Шаг 3
Этот шаг можно пропустить, так как на внешний вид работы он никак не влияет. Его смысл в том, чтобы навести порядок в палитре Layers/Слои. Если вы не испытываете такой необходимости, переходите к следующему шагу.
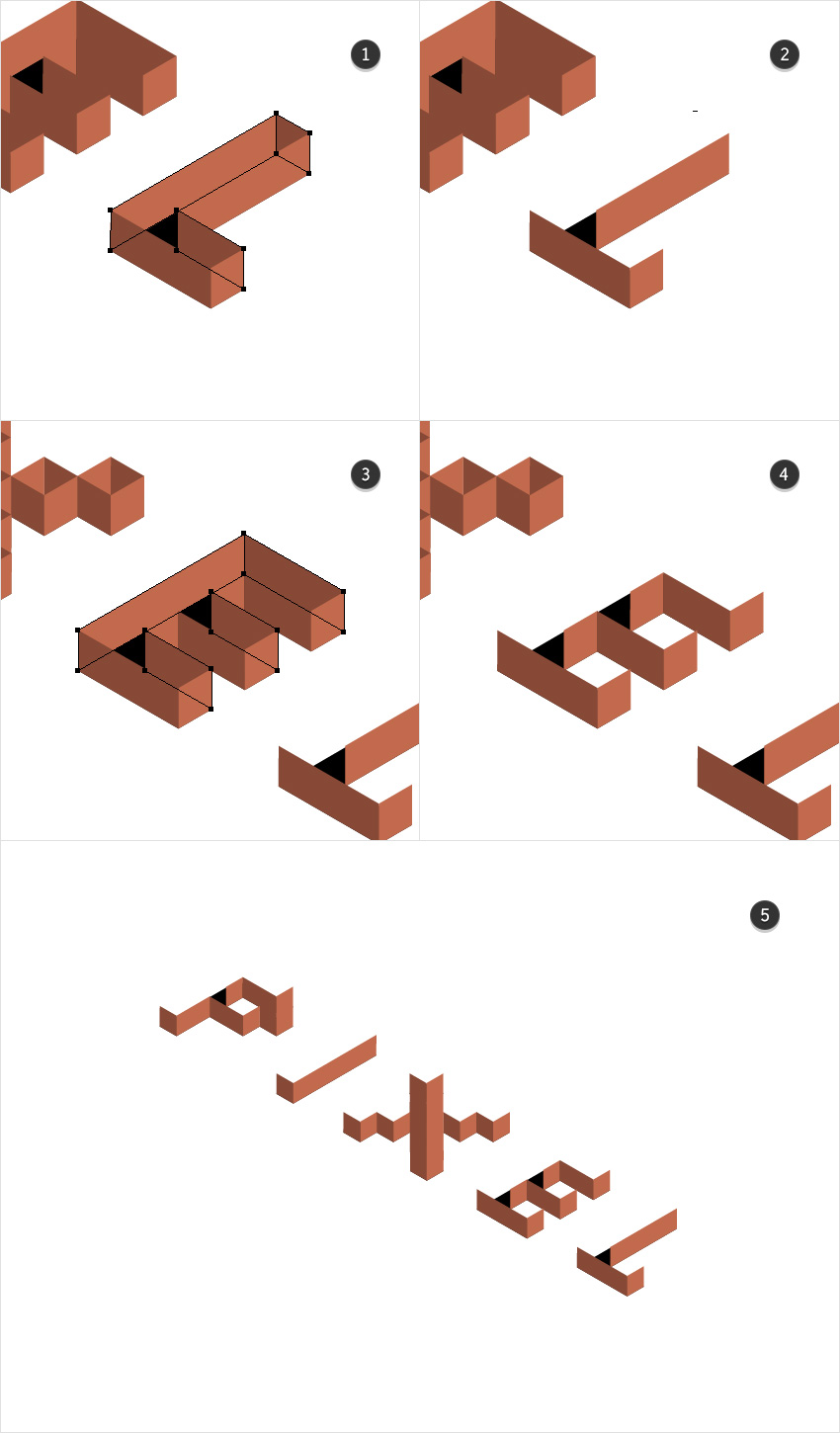
Нам нужно удалить те стороны в буквах, которые не будут видны после того как мы вернем видимость верхней фигуре. Пройдитесь по каждой букве, и удалите все лишние части, просто выделяя их и нажимая Delete. В итоге должно получиться нечто похожее на пятое изображение.

4. Раскрашиваем стороны букв
Шаг 1
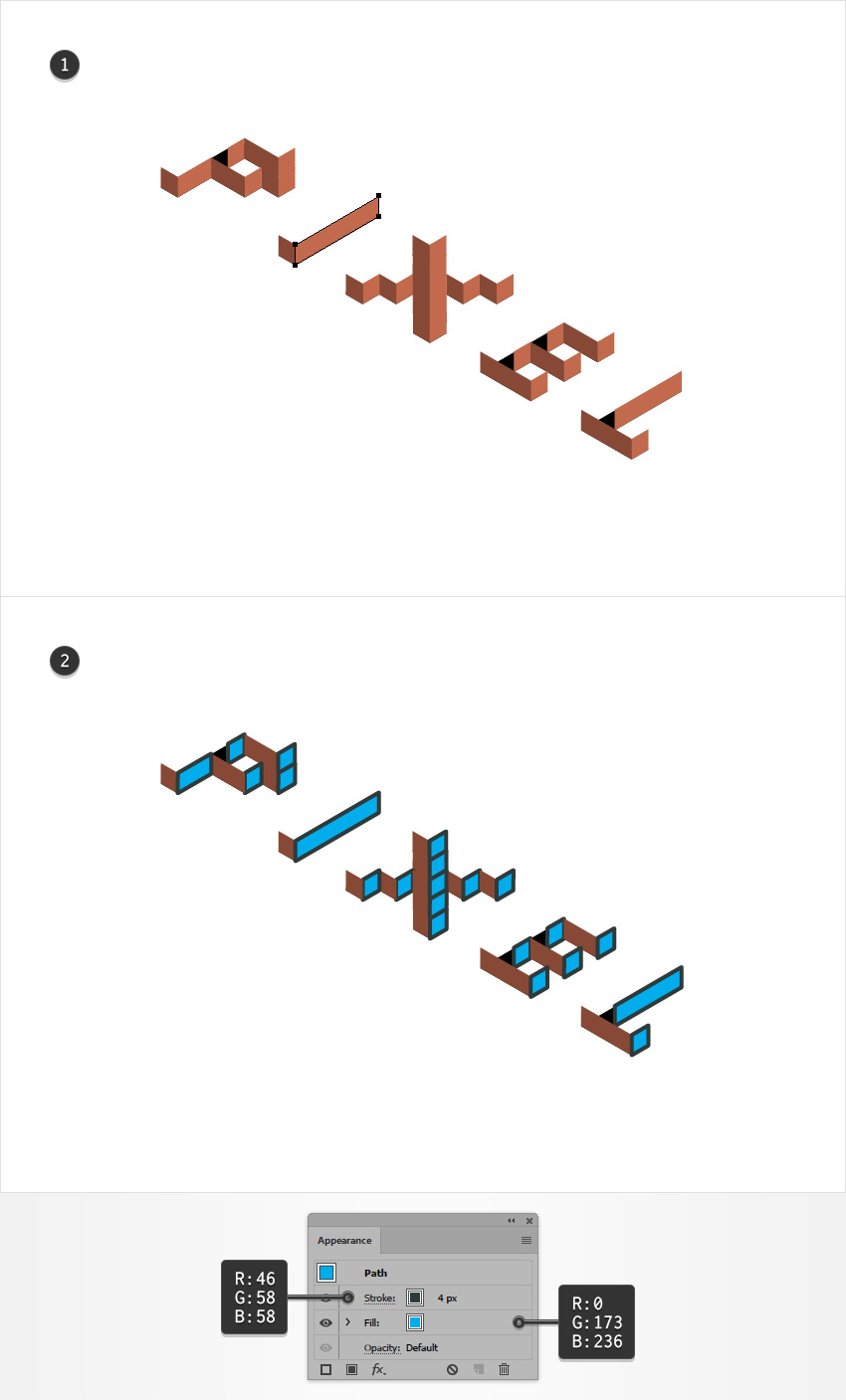
Выделите одну из светло-коричневых сторон и выберите в меню Select > Same > Fill Color/Выделить>По общему признаку>Цвет заливки. Укажите этим фигурам цвет заливки R=0 G=173 B=236, и обводку цветa R=46 G=58 B=58, толщиной в 4 px и со скругленными углами.

Шаг 2
Выделите одну из оставшихся коричневых фигур, и выберите в меню Select > Same > Fill Color/Выделить>По общему признаку>Цвет заливки. Укажите выделенным фигурам цвет заливки R=252 G=130 B=119, и обводку цвета R=46 G=58 B=58 толщиной в 4 px со скургленными углами.

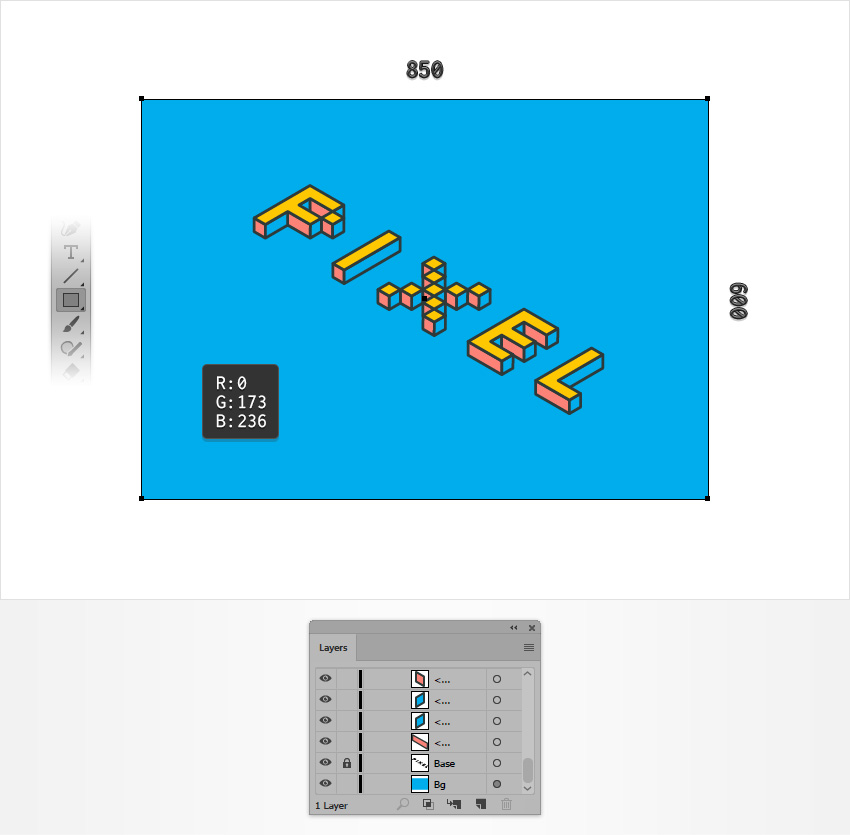
5. Добавляем фон и простую тень
Шаг 1
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 850 x 600 px. Убедитесь что она перекрывает целиком рабочую область, и укажите цвет заливки R=0 G=173 B=236.

Шаг 2
Вернитесь в палитру Layers/Слои и разблокируйте составной контур «Base». Выделите его и перейдите в палитру Appearance/Оформление.
Смените Blending Mode/Режим наложения составного контура на Soft Light/Мягкий свет. В меню выберите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите 2 px в параметре Offset/Отступ и круглые Стыки/Joins. Нажмите OK и выберите в меню Effect > Distort & Transform > Transform/Эффект>Искажение и трансфорация>Трансформировать. Переместите слайдер смещения по горизонтали на 0.2 px, укажите 100 в поле Copies/Копии и нажмите OK.
В данном видео вы об одном из методов создания объемного текста, а также как разместить текст по форме любой фигуры. Ведь многие знают как сделать текст в Illustrator по контуру, как редактировать текст, но мало кто знает как быстро сделать текст по форме фигуры для создания крутого эффекта.
Данный эффект можно использовать для создания оригинального принта или же создание логотипа компании.

Графический и Веб-дизайн
603 поста 11.5K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Спасибо день прошел не зря . продолжайте )

Кальмаровый рыбодракон

Нарисовала такое вот морское создание в Adobe Illustrator.

Птички
Недавно приобрела графический планшет и решила попробовать его в деле. Получились такие вот весенние птички. Буду очень рада взглядам со стороны и полезным советам :)


Апельсины


Ностальгия по TES

Пока я редактирую следующую часть "Ножки-кошки", решила поделиться своими работами по великим и прекрасным древним свиткам. Они, работы, конечно не претендуют на шедевры, но возможно вам станет чуточку теплее, взглянув на знакомые предметы :)
Рисунки не по какой-то конкретной части свитков. Тут всё подряд, а что-то может быть вообще не такое, как вы помните, потому что я взяла это из воспоминаний.







Я с друзьями участвовала в челлендже: 30 дней - 30 рисунков. Меня перебросило на другие тематики, поэтому по свиткам здесь далеко не 30 работ :)
Кстати, если интересно, все рисунки были сделаны в Adobe Illustrator, это векторная графика.


Карикатура на тему современного образования

Иллюстрация в рамках агитпроекта "ВасяКремень". Ранее я уже выкладывал здесь политическую карикатуру-плакат. Они из одной серии.
Работа выполнена целиком в векторе.

Политическая карикатура

Мой первый опыт в этом жанре. Делал по заказу в рамках одного агитпроекта.
Работа полностью выполнена в векторе. При создании вдохновлялся плакатами Кукрыниксов.

Фантастические существа
Два месяца назад выкладывала пост про изучение Adobe Illustrator. И очень благодарна всем тем пикабушникам и пикабушницам, которые своими комментариями вдохновили продолжать освоение этой программы :) А ещё несколько человек советовали накладывать текстуры, чтобы существа смотрелись поинтереснее. И теперь хочу поделиться несколькими рисунками, в которых очень старалась следовать этому совету.
Первый зверь- Драголит. Улиточный дракон. Он был настолько тяжёлым из- за используемых градиентных текстур- пятнышек, что мой пожилой ноут то и дело подтормаживал, когда надо было периодически сохранять рисунок.

Второй зверь- Драголень.

И третий зверь, которого закончила рисовать вчера вечером. Водяной драконоподобный комар.
Всем привет! Сегодня у нас в гостях Александр Сераков, преподаватель Школы цифровых искусств Юниверс. Александр преподаёт с 2008 года, является официальным спикером Adobe, и имеет внушительный опыт в сфере полиграфии, дизайна и обработки цифровых изображений. Поэтому спешу представить вашему вниманию урок Александра, в котором он поделится своими знаниями.

Речь пойдёт об изометрии. Из урока вы узнаете, как переводить плоские объекты в изометрическую проекцию, как автоматизировать этот процесс с помощью Actions, и как делать бесшовные паттерны в изометрии.
Итак, если вы готовы окунуться в удивительный мир изометрии, то передаю слово Александру.


Иллюстратор: Coen Pohl
Это невероятно ярко продемонстрировал голландский художник Мауриц Эшер:

Строить изображения в изометрии легко, и Adobe Illustrator, обладает необходимым набором инструментов для этого. Давайте разберемся как это делать и создадим вот такой симлес из изометрических коробочек:


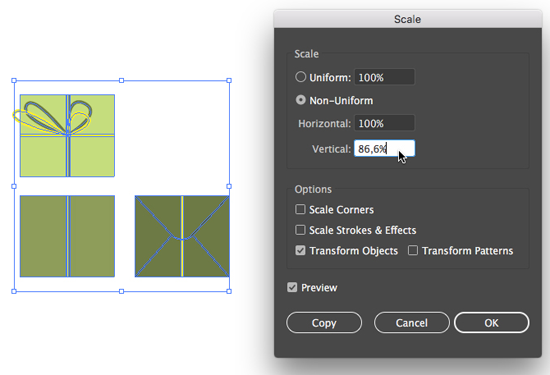
1. Выделим всё, перейдём в меню Object > Transform > Scale. В появившемся окне в секции Non-Uniform задайте значение Vertical = 86,6%.

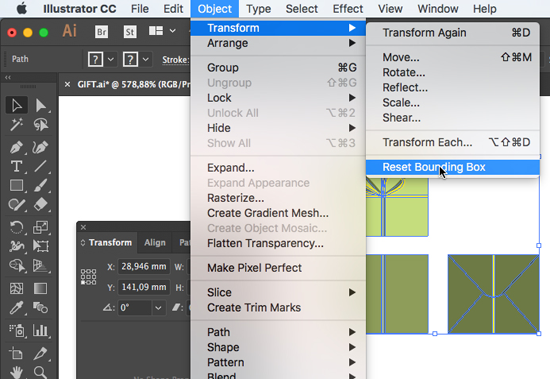
2. Выделим всё и выполним команду Object > Transform > Reset Bounding Box.

Это действие стало необходимым в последних версиях программы, так как сейчас Illustrator помнит угол на который вы поворачивали объект. Это конечно круто, но в нашем уроке вы можете запутаться в углах, если не сбросите значения габаритной рамки.
3. Снимем выделение.
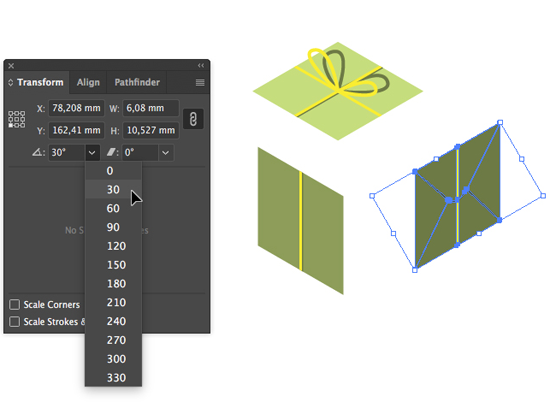
4. Выделим грани поочередно и при помощи панели Transform выполним следующие трансформации именно в таком порядке (сначала скос, потом поворот):
Верхняя грань: Shear +30º, Rotate 330º;
Левая грань: Shear -30º, Rotate 330º;
Правая грань: Shear +30º, Rotate 30º.

Для частого использования этот процесс можно автоматизировать. Просто выполните эти действия для каждой грани, включив запись сценария в окне Actions.
Если вы не имели ещё дело с Actions в Иллюстраторе, то посмотрите этот видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
6. Аккуратно соединим коробочку
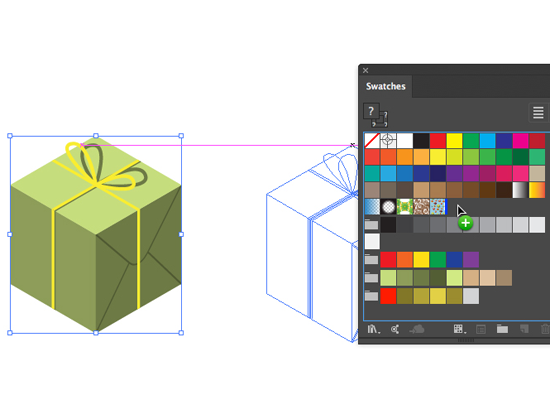
7. Перейдем к созданию симлеса, бесшовного паттерна. Для этого перетащите коробочку в панель Swatches, снимите выделение.

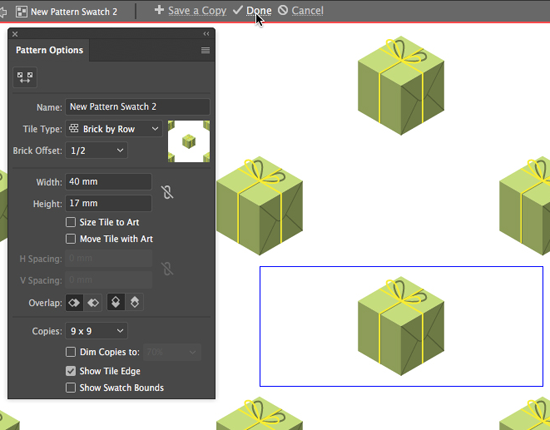
8. Настроим паттерн. Дважды кликните по иконке паттерн в панели Swatches. Установите Type в режим Brick by Row и настройте ширину и высоту ячейки. Нажмите Done, в верхней части окна.

При желании в этот паттерн можно добавить и другие элементы, для этого просто нарисуйте их, скопируйте, перейдите снова в редактор паттернов и вставьте их. Паттерн будет сохранён в панели Swatches в виде образца бесшовной текстурной заливки. То есть вы можете применять этот паттерн к любой фигуре в качестве заливки.

Конечно, мы рассмотрели самый простой пример, как раз такой, чтобы вы смогли разобраться в вопросе. Тема изометрии просто бесконечная и безбрежная. Вот, еще один пример работы с изометрией и снова паттерны:

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

